一、flask入门和视图
run启动参数

模板渲染

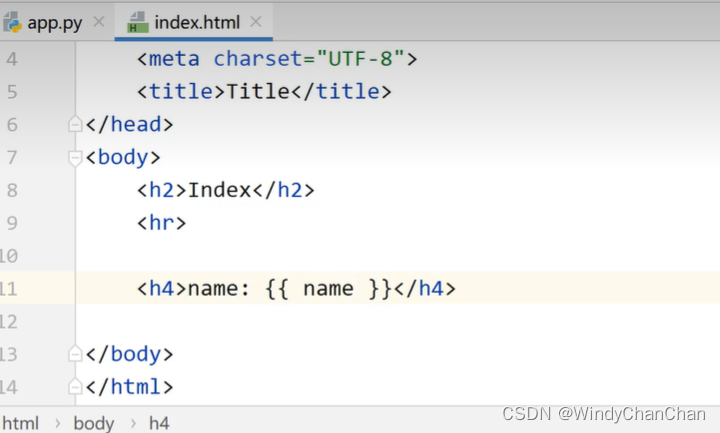
- 后端给前端页面传参


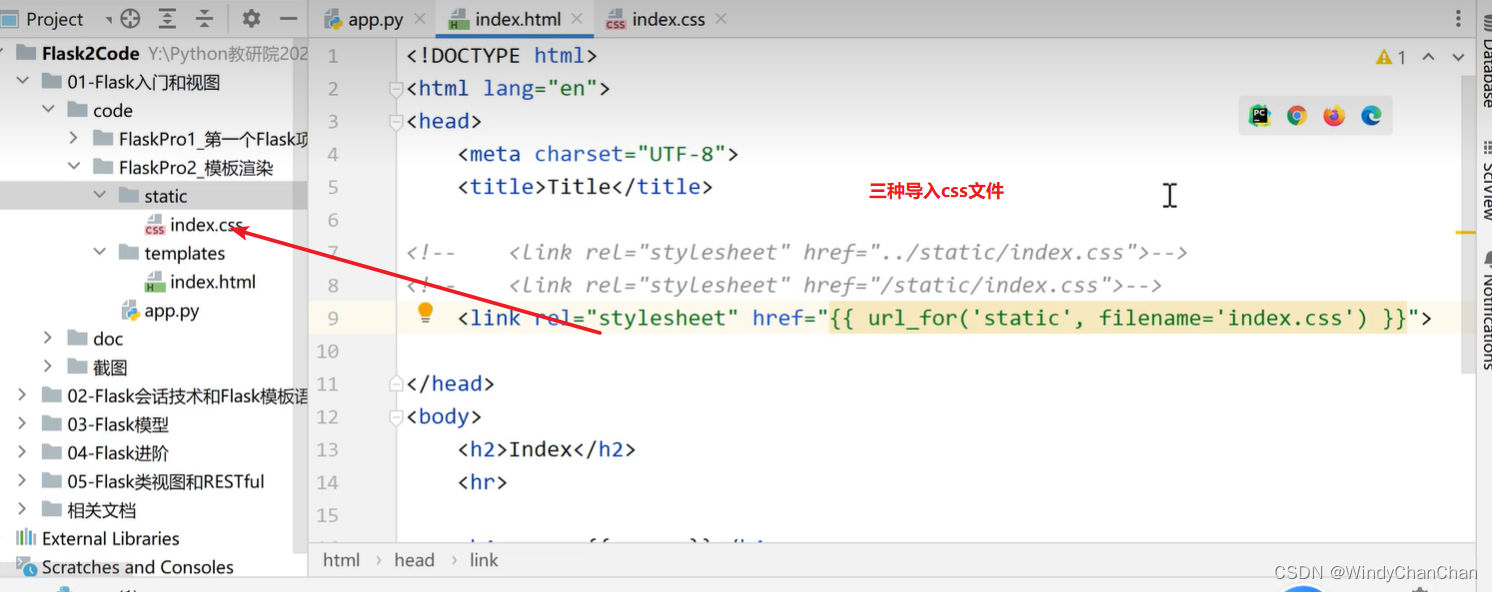
- 前端页面设置css

from flask import Flask, render_template,jsonify# 创建flask对象
app = Flask(__name__)# 视图函数 + 路由route
@app.route("/")
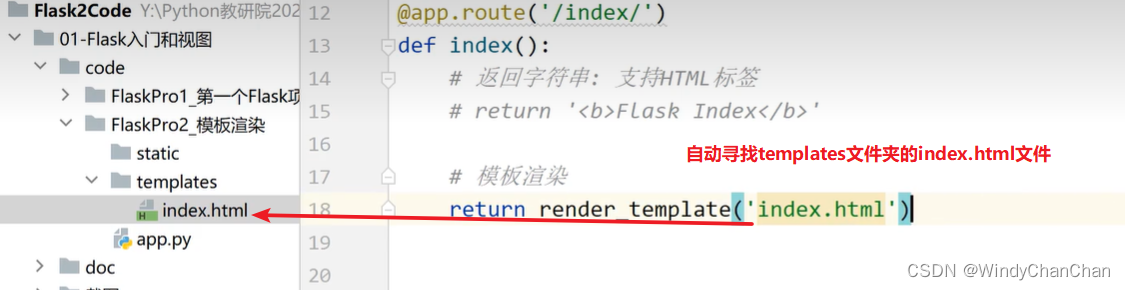
def hello_world():# 响应,返回给前端的数据return "hello world"# 模板渲染 templates名字固定,存放html静态文件;static名字固定,存放css和js文件
@app.route("/index")
def index():# 会自动寻找templates文件夹下的内容return render_template("index.html",name="zhangsan ")# 返回json# return jsonify({"name":"jj","age":12}) 序列化if __name__ == '__main__':app.run(debug=True)
路由参数
- 路由:将从客户端发送过来的请求分发到指定函数上。
路由参数:string 接收任何没有斜杠('/')的字符串(默认)int 接收整型float 接收浮点型path 接收路径,可接收斜线('/')uuid 只接受uuid字符串,唯一码,一种生成规则any 可以同时指定多种路径,进行限定
# views.py: 路由 + 视图函数from flask import Blueprint
from .models import *# 蓝图
# 第一个参数:蓝图名称,第二个参数:模块名称
blue = Blueprint('user', __name__) # 使用蓝图可以模块化管理路由@blue.route('/') # 不能使用@app.route 因为@app依赖app = Flask(__name__)
def index():return 'index'# 路由参数
# string 接收任何没有斜杠('/')的字符串(默认)
# int 接收整型
# float 接收浮点型
# path 接收路径,可接收斜线('/')
# uuid 只接受uuid字符串,唯一码,一种生成规则
# any 可以同时指定多种路径,进行限定# string: 重点
# @blue.route('/string/<string:username>/')
@blue.route('/string/<username>/')
def get_string(username): # 路由的参数必须由函数的参数接收且参数名一致print(type(username)) # <class 'str'>return username# int 类型:参数名
@blue.route('/int/<int:id>/')
def get_int(id):print(type(id)) # <class 'int'>return str(id) # 返回值类型只能是string,dict,list,tuple或者WISG callable# float
@blue.route('/float/<float:money>/')
def get_float(money):print(type(money)) # <class 'float'>return str(money)# path: 支持/的字符串
# localhost:5000/path/he/llo/ 返回:he/llo
@blue.route('/path/<path:name>/')
def get_path(name):print(type(name)) # <class 'str'>return str(name)# uuid:d12fda71-e885-444a-8cbd-5cdcbcb7c232
@blue.route('/uuid/<uuid:id>/')
def get_uuid(id):print(type(id)) # <class 'uuid.UUID'>return str(id)@blue.route('/getuuid/')
def get_uuid2():import uuidreturn str(uuid.uuid4())# any: 从列出的项目中选择一个
@blue.route('/any/<any(apple, orange, banana):fruit>/')
def get_any(fruit):print(type(fruit)) # <class 'str'>return str(fruit)# methods: 请求方式
# 默认不支持POST
# 如果需要同时支持GET和POST,就设置methods
@blue.route('/methods/', methods=['GET', 'POST'])
def get_methods():return 'methods'
指定请求方法
# methods: 请求方式
# 默认不支持POST
# 如果需要同时支持GET和POST,就设置methods
@blue.route('/methods/', methods=['GET', 'POST'])
def get_methods():return 'methods'请求和响应
请求
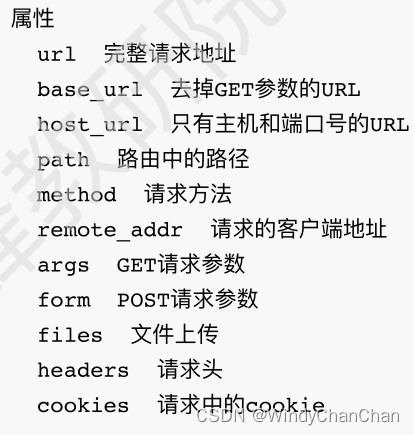
- Request请求:服务器在接收到客户端的请求后,会自动创建Request对象


from flask import Blueprint, request, render_template, \jsonify, make_response, Response, redirect, url_for, abort
from .models import *# 蓝图
blue = Blueprint('user', __name__)
# http一次前后端交互:先请求,后响应# Request: 客户端向服务器发送的请求
@blue.route('/request/', methods=['GET', 'POST'])
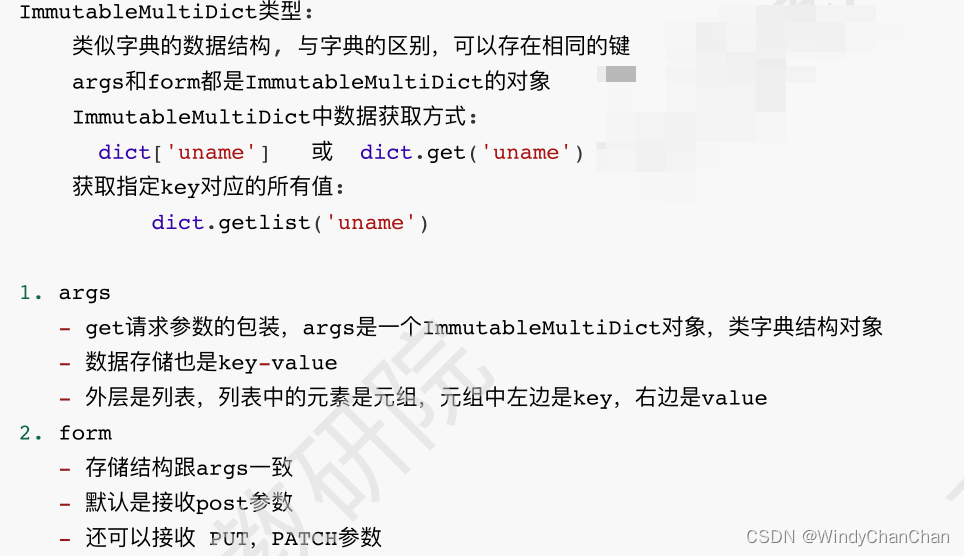
def get_request():pass# print(request) # <Request 'http://127.0.0.1:5000/request/' [GET]># 重要属性print(request.method) # 请求方式,'GET'或'POST'...# GET请求的参数# ImmutableMultiDict: 类字典对象,区别是可以出现重复的key# http://127.0.0.1:5000/request/?name=lisi&name=wangwu&age=33print(request.args) # ImmutableMultiDict([('name', 'lisi'), ('name', 'wangwu'), ('age', '33')])# print(request.args['name'], request.args['age']) # lisi 33# print(request.args.get('name')) # lisi# print(request.args.getlist('name')) # ['lisi', 'wangwu']# POST请求的参数# res = requests.post('http://127.0.0.1:5000/request/',data={'name': 'lucy', 'age': 33})print(request.form) # ImmutableMultiDict([('name', 'lucy'), ('age', '33')])# print(request.form.get('name')) # lucy# cookie# res = requests.post('http://127.0.0.1:5000/request/',data={'name': 'lucy', 'age': 33},cookies={'name': 'hello'})print(request.cookies) # ImmutableMultiDict([('name', 'hello')])# 路径print(request.path) # /request/print(request.url) # http://127.0.0.1:5000/request/?name=lisi&name=wangwu&age=33print(request.base_url) # http://127.0.0.1:5000/request/print(request.host_url) # http://127.0.0.1:5000/print(request.remote_addr) # 127.0.0.1,客户端的ipprint(request.files) # 文件内容 ,ImmutableMultiDict([])print(request.headers) # 请求头print(request.user_agent) # 用户代理,包括浏览器和操作系统的信息 , python-requests/2.28.2return 'request ok!'响应
- Response响应:服务器返回客户端数据

from flask import Blueprint, request, render_template, \jsonify, make_response, Response, redirect, url_for, abort
from .models import *# 蓝图
blue = Blueprint('user', __name__)
# Response: 服务器端向客户端发送的响应
@blue.route('/response/')
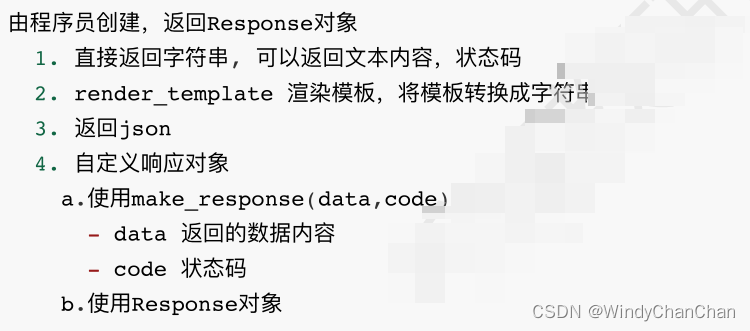
def get_response():pass# 响应的几种方式# 1. 返回字符串(不常用)# return 'response OK!'# 2. 模板渲染 (前后端不分离)# return render_template('index.html', name='张三', age=33)# 3. 返回json数据 (前后端分离)data = {'name': '李四', 'age': 44}# return data# jsonify(): 序列化,字典=>字符串# return jsonify(data)# 4. 自定义Response对象html = render_template('index.html', name='张三', age=33)print(html, type(html)) # <class 'str'># res = make_response(html, 200)res = Response(html)return res重定向

# Redirect: 重定向
@blue.route('/redirect/')
def make_redirect():pass# 重定向的几种方式# return redirect('https://www.qq.com')# return redirect('/response/')# url_for():反向解析,通过视图函数名反过来找到路由# url_for('蓝图名称.视图函数名')# ret = url_for('user.get_response')# print('ret:', ret) # /response/# return redirect(ret)# url_for传参ret2 = url_for('user.get_request', name='王五', age=66)return redirect(ret2)相关文章:

一、flask入门和视图
run启动参数 模板渲染 后端给前端页面传参 前端页面设置css from flask import Flask, render_template,jsonify# 创建flask对象 app Flask(__name__)# 视图函数 路由route app.route("/") def hello_world():# 响应,返回给前端的数据return "h…...

Selenium+Chrome Driver 爬取搜狐页面信息
进行selenium包和chromedriver驱动的安装 安装selenium包 在命令行或者anaconda prompt 中输入 pip install Selenium 安装 chromedriver 先查看chrome浏览器的版本 这里是 123.0.6312.106 版 然后在http://npm.taobao.org/mirrors/chromedriver/或者https://googlechrom…...

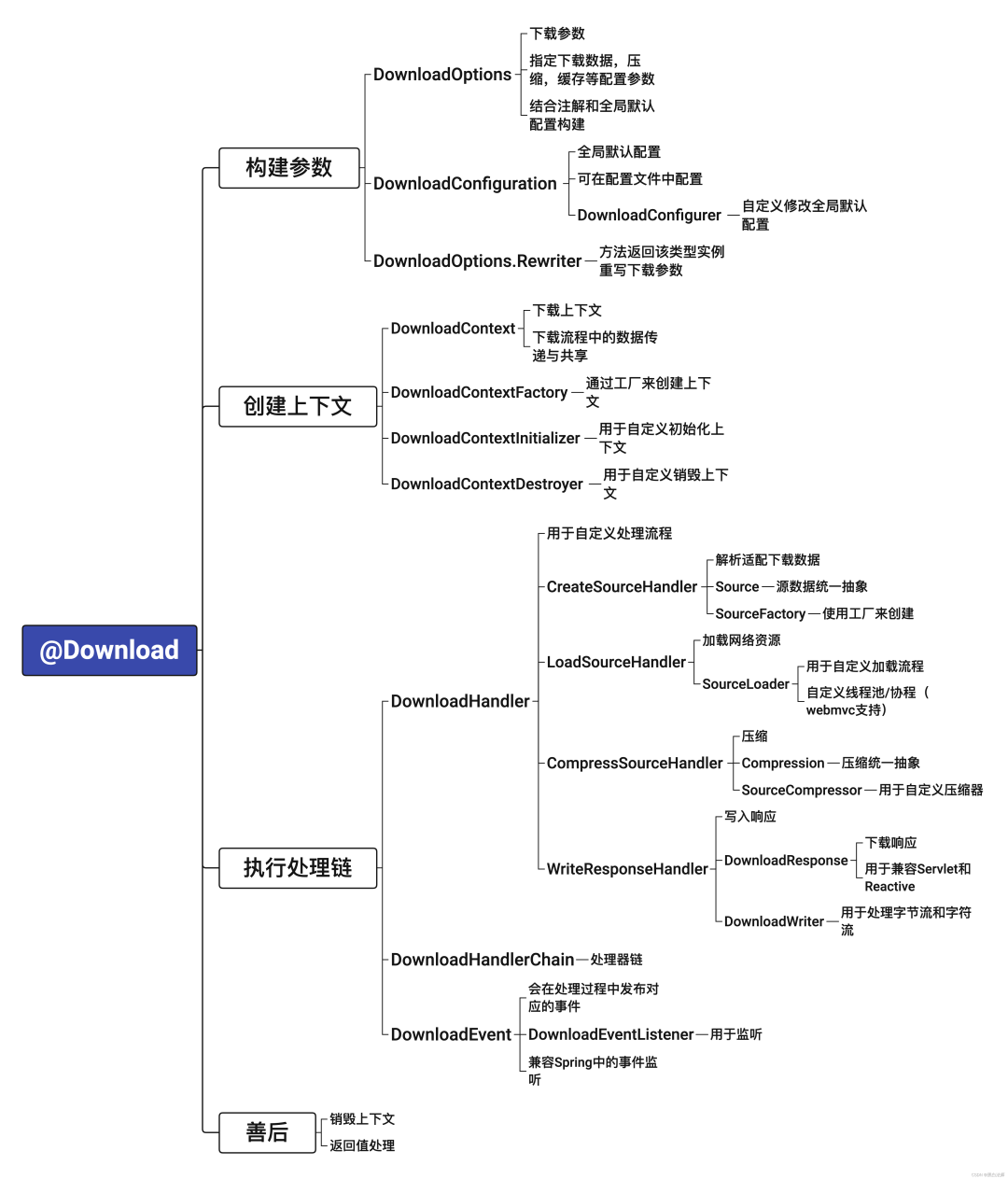
SpringBoot:一个注解就能帮你下载任意对象
介绍 下载功能应该是比较常见的功能了,虽然一个项目里面可能出现的不多,但是基本上每个项目都会有,而且有些下载功能其实还是比较繁杂的,倒不是难,而是麻烦。 所以结合之前的下载需求,我写了一个库来简化…...

oracle全量、增量备份
采用0221222增量备份策略,7天一个轮回 也就是周日0级备份,周1 2 4 5 6 采用2级增量备份,周3采用1级增量备份 打开控制文件自动备份 CONFIGURE CONTROLFILE AUTOBACKUP ON; 配置控制文件备份路径 CONFIGURE CONTROLFILE AUTOBACKUP FORMAT FOR DEVI…...

React Router 5 vs 6:使用上的主要差异与升级指南
React Router 5 的一些API 在 React Router 6 上有时可能找不到,可能会看到如下画面:export ‘useHistory’ was not found in ‘react-router-dom’ … React Router目前有两个大的版本,即React Router 5、6。React Router 6 在设计上更加简…...

基于LNMP部署wordpress
目录 一.环境准备 二.配置源并安装 三.配置Nginx 四.配置数据库 五.上传源码并替换 六.打开浏览器,输入虚拟机ip访问安装部署 七.扩展增加主题 一.环境准备 centos7虚拟机 关闭防火墙和seliunx stop firewalld #关闭防火墙 setenforce 0 …...

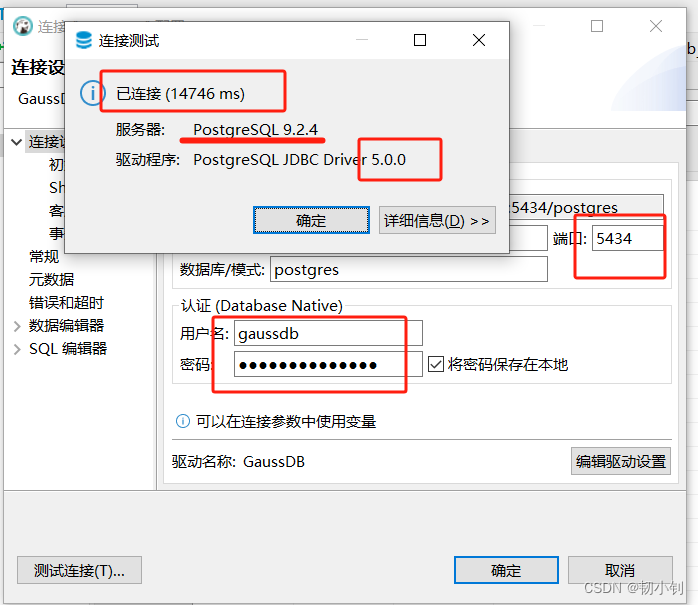
openGauss_5.1.0 企业版快速安装及数据库连接:单节点容器化安装
目录 📚第一章 官网信息📚第二章 安装📗下载源码📗下载安装包📗修改版本📗解压安装包📗运行buildDockerImage.sh脚本📗docker操作📕查看docker镜像📕启动dock…...

微信小程序 uniapp+vue城市公交线路查询系统dtjl3
小程序Android端运行软件 微信开发者工具/hbuiderx uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。 前端:HTML5,CSS3 VUE 后端:java(springbootssm)/python(flaskdja…...

2024年MathorCup数模竞赛B题问题一二三+部分代码分享
inputFolderPath E:\oracle\images\; outputFolderPath E:\oracle\process\; % 获取文件夹中所有图片的文件列表 imageFiles dir(fullfile(inputFolderPath, *.jpg)); % 设置colorbar范围阈值 threshold 120; % 遍历每个图片文件 for i 1:length(imageFiles) % 读…...

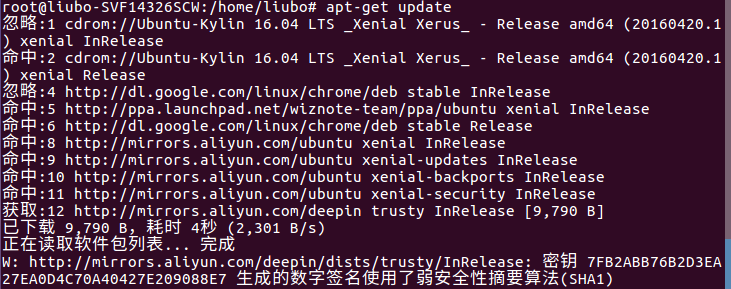
Ubuntu日常配置
目录 修改网络配置 xshell连不上怎么办 解析域名失败 永久修改DNS方法 临时修改DNS方法 修改网络配置 1、先ifconfig确认本机IP地址(刚装的机子没有ifconfig,先apt install net-tools) 2、22.04版本的ubuntu网络配置在netplan目录下&…...

GMSSL-通信
死磕GMSSL通信-C/C++系列(一) 最近再做国密通信的项目开发,以为国密也就简单的集成一个库就可以完事了,没想到能有这么多坑。遂写下文章,避免重复踩坑。以下国密通信的坑有以下场景 1、使用GMSSL guanzhi/GmSSL进行通信 2、使用加密套件SM2-WITH-SMS4-SM3 使用心得 …...

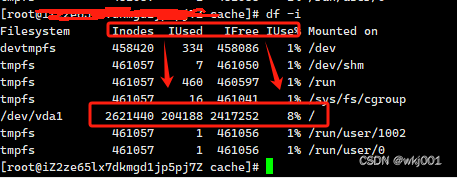
linux 磁盘分区Inode使用率达到100%,导致网站无法创建文件报错 failed:No space leftondevice(
linux 磁盘分区Inode使用率达到100%,导致网站无法创建文件报错 failed:No space left on device 由于这问题直接导致了,网站无法正常运行! 提交工单求助阿里后,得到了答案! 工程师先让我执行 df -h 和 df -i 通过分析…...

探索Python库的奇妙世界
探索Python库的奇妙世界 Python作为一种流行的编程语言,因其简洁的语法、强大的库支持和广泛的应用场景而备受开发者青睐。在这篇文章中,我们将深入探讨Python库的世界,了解它们如何帮助我们更高效地编写代码,并展示一些最有用的…...

SQL Server 存储函数(funGetId):唯一ID
系统测试时批量生成模拟数据,通过存储函数生成唯一ID。 根据当前时间生成唯一ID(17位) --自定义函数:根据当前时间组合成一个唯一ID字符串:yearmonthdayhourminutesecondmillisecond drop function funGetId;go--自定义函数&…...

当你的项目体积比较大?你如何做性能优化
在前端开发中,项目体积优化是一个重要的环节,它直接影响到网页的加载速度和用户体验。随着前端项目越来越复杂,引入的依赖也越来越多,如何有效地减少最终打包文件的大小,成为了前端工程师需要面对的挑战。以下是一些常…...

第6章:6.3.2 一张表总结正则表达式的语法 (MATLAB入门课程)
讲解视频:可以在bilibili搜索《MATLAB教程新手入门篇——数学建模清风主讲》。 MATLAB教程新手入门篇(数学建模清风主讲,适合零基础同学观看)_哔哩哔哩_bilibili 本节我们用一张表来回顾和总结MATLAB正则表达式的基本语法。这个…...

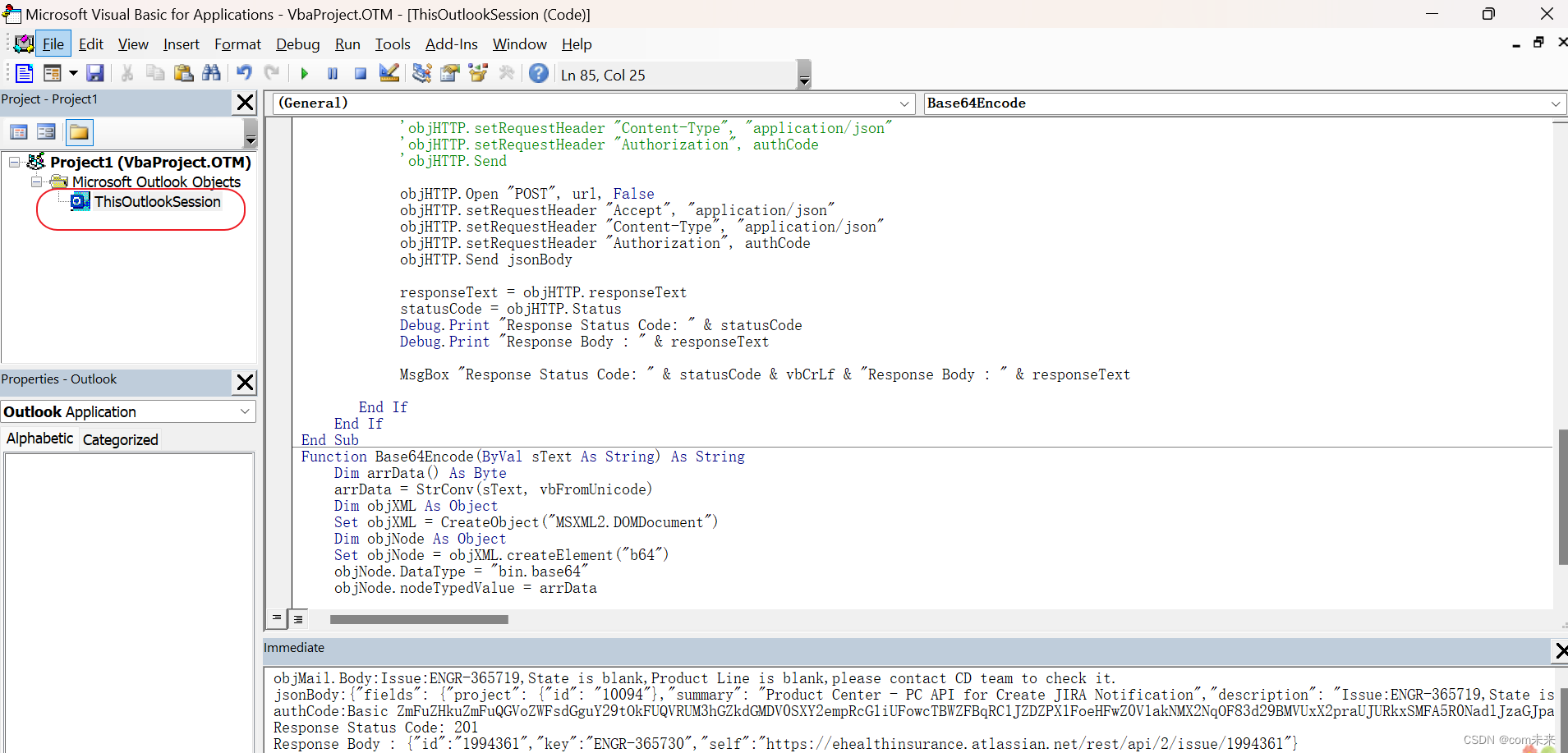
VBA 实现outlook 当邮件设置category: red 即触发自动创建jira issue
1. 打开: Outlook VBA(Visual Basic for Applications) 方法一: 在邮件直接搜索:Visual Basic editor 方法二: File -> Options -> Customize Ribbon-> 打钩 如下图: 2.设置运行VBA 脚本: File -> Options -> Trust center -> Trus…...

办公软件巨头CCED、WPS迎来新挑战,新款办公软件已形成普及之势
办公软件巨头CCED、WPS的成长经历 CCED与WPS,这两者均是中国办公软件行业的佼佼者,为人们所熟知。 然而,它们的成功并非一蹴而就,而是经过了长时间的积累与沉淀。 CCED,这款中国大陆早期的文本编辑器,在上…...

架构设计-订单系统之订单系统的架构进化
1、单数据库架构 产品初期,技术团队的核心目标是:“快速实现产品需求,尽早对外提供服务”。 彼时的专车服务都连同一个 SQLServer 数据库,服务层已经按照业务领域做了一定程度的拆分。 这种架构非常简单,团队可以分开…...

性能升级,INDEMIND机器人AI Kit助力产业再蜕变
随着机器人进入到越来越多的生产生活场景中,作业任务和环境变得更加复杂,机器人需要更精准、更稳定、更智能、更灵敏的自主导航能力。 自主导航技术作为机器人技术的核心,虽然经过了多年发展,取得了长足进步,但在实践…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
