【JVM】面试题汇总
- JVM
- 1. 什么是JVM?
- 2. 了解过字节码文件的组成吗?
- 3. 什么是运行时数据区
- 4. 哪些区域会出现内存溢出
- 5. JVM在JDK6-8之间在内存区域上有什么不同
- 6. 类的生命周期
- 7. 什么是类加载器?类加载器有哪几种
- 8. 什么是双亲委派机制?有什么好处
- 9. 如何打破双亲委派机制
- 10. 如何判断堆上的对象有没有被引用?
- 11. JVM 中都有哪些引用类型?
- 12. ThreadLocal中为什么要使用弱引用?
- 13. 有哪些常见的垃圾回收算法?
- 14. 分代GC算法为什么将堆分成新生代和老年代?
- 15. 有哪些常用的垃圾回收器
- 16. 内存泄漏的原因
JVM
1. 什么是JVM?
答:
- JVM 是运行 Java字节码文件的虚拟机,它负责对象内存的分配、完成自动的垃圾回收。
- JVM 是运行 Java字节码文件的虚拟机,字节码文件和不同系统实现的JVM是实现跨平台的关键。
- JVM的功能有三项:
- 第一是解释执行字节码指令;
- 第二是管理内存中对象的分配,完成自动的垃圾回收;
- 第三是优化热点代码提升执行效率 (JIT)。
- JVM组成分为类加载子系统、运行时数据区、执行引擎、本地接口这四部分。
- 常用的JVM是Oracle提供的Hotspot虚拟机,也可以选择GraalVM、龙井(阿里)、OpenJ9等虚拟机。
2. 了解过字节码文件的组成吗?
答:
- 字节码文件包括:
- 基本信息:魔数,字节码文件对应的版本号、父类、接口等信息。
- 常量池:保存了字符串常量、类或接口名、字段名等,主要在字节码指令中被引用。
- 字段:当前类或接口声明的字段信息。
- 方法:当前类或接口声明的方法中的字节码指令。
- 属性:类的属性。
可以使用 javap -v 字节码文件.Class 命令反编译查看对应字节码的信息
3. 什么是运行时数据区
答:
运行时数据区指的是JVM所管理的内存区域,其中分成两大类:
- 线程共享
- 堆内存:创建出来的对象都存在于堆上。
静态变量也是在堆内存(Class对象中)。 - 方法区:类的基础信息、运行时常量池(保存了字节码文件中的常量池内容)、字符串常量池
- 堆内存:创建出来的对象都存在于堆上。
- 线程不共享
- 程序计数器:记录下一条要执行的字节码指令的地址。
- Java虚拟机栈:记录执行方法的栈帧。
- 本地方法栈:记录native本地方法的栈帧。
4. 哪些区域会出现内存溢出
答:
- 堆:溢出之后会抛出
OutOfMemoryError,并提示是Java heap Space导致的。- 调整堆的大小:
-Xmx值(max的最大值)-Xms值(初始的total)
- 调整堆的大小:
- 栈:溢出之后会抛出
StackOverflowError。- 调整虚拟机栈的大小:
-Xss栈大小
- 调整虚拟机栈的大小:
- 方法区:溢出之后会抛出
OutOfMemoryError,JDK7及之前提示永久代,JDK8及之后提示元空间。- 调整永久代(
-XX:MaxPermSize=值),调整元空间(-XX:MaxMetaspaceSize=值)
- 调整永久代(
- 直接内存:溢出之后会抛出
OutOfMemoryError。- 调整直接内存:
-XX:MaxDirectMemorySize=值
- 调整直接内存:
5. JVM在JDK6-8之间在内存区域上有什么不同
答:
- JDK 6及之前,方法区的实现是在堆中的永久代
- JDK 7,方法区中的字符串常量池被移到了堆中
- JDK8及之后,堆中的永久代移除了,方法区移到了直接内存的元空间
- 方法区的实现
- JDK 7及之前:方法区是在堆中的永久代
- JDK 8之后:方法区是在直接内存的元空间,永久代被移除
- 字符串常量池的位置
- JDK 6及之前:字符串常量池是在方法区上
- JDK 7及之后:字符串常量池从方法区移除,放在堆中
6. 类的生命周期
答:
- 加载
- 类加载器根据类的全限定名以二进制流的方式获取字节码信息。
- 在方法区和堆上创建类的信息。
- 连接
- 验证:验证字节码文件是否符合规范
- 准备:为静态变量(static)分配内存并设置初值。
final修饰的基本数据类型的静态变量,准备阶段直接会将代码中的值进行赋值。 - 解析:将字节码文件中指向常量池中的符号引用替换为指向内存的直接引用。
- 初始化
- 初始化阶段会执行静态代码块中的代码,并为静态变量赋值。注意:他们的执行顺序按编写的顺序加载。
- 初始化阶段会执行字节码文件中
clinit部分的字节码指令。
- 卸载:同时满足以下3个条件可以被卸载
- 此类所有实例对象都已经被回收,在堆中不存在任何该类的实例对象以及子类对象。
- 加载该类的类加载器已经被回收。
- 该类对应的 java.lang.Class 对象没有在任何地方被引用。
7. 什么是类加载器?类加载器有哪几种
答:
类加载器: 负责把字节码文件读取到JVM内存中。
- 启动类加载器(Bootstrap):默认加载Java
安装目录/jre/lib下的类文件,比如rt.jar,tools.jar,resources.jar等。 - 扩展类加载器:默认加载Java
安装目录/jre/lib/ext下的类文件 - 应用程序类加载器:默认加载为
应用程序classpath下的类文件。 - 自定义类加载器:继承
ClassLoader抽象类,重写findClass方法。在findClass方法中,定义从哪里读取字节码文件,然后调用defineClass方法,在方法区和堆区创建对象。

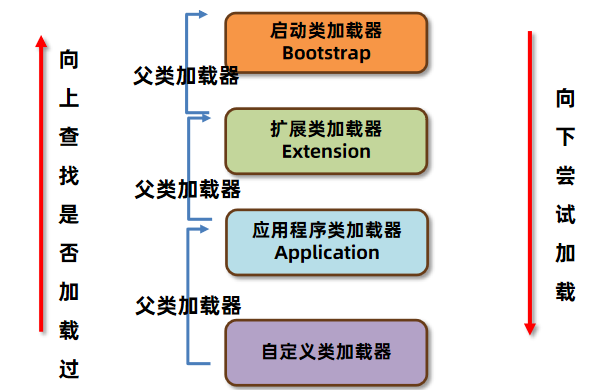
8. 什么是双亲委派机制?有什么好处
答:
- 当一个类加载器要加载字节码文件时,首先向上查找父类加载器是否加载过,
- 如果加载过,则直接返回。
- 如果一直到顶级类加载器(Bootstrap)也没有加载过,则再从上至下尝试加载。
好处:
- 保证JDK的核心类库不会被替换。
- 避免类的重复加载

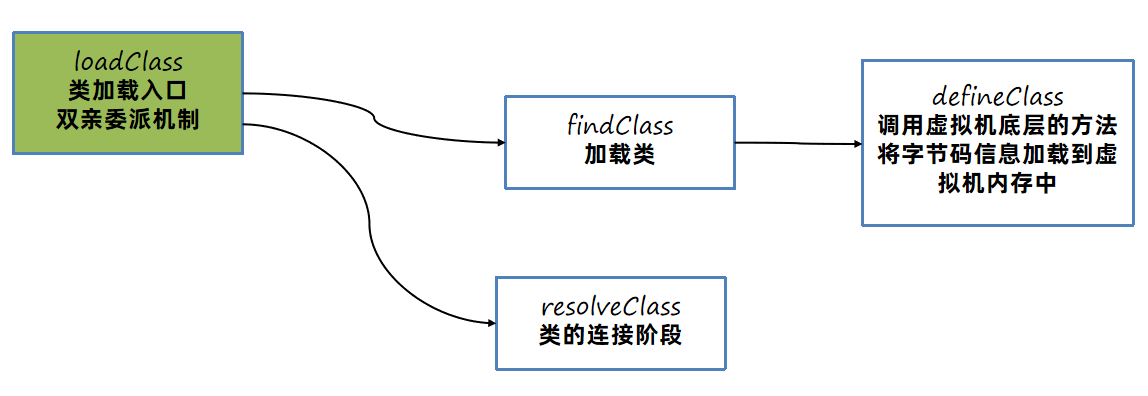
9. 如何打破双亲委派机制
答:
- 实现自定义类加载器:首先继承
ClassLoader抽象类,重写loadClass方法,将双亲委派机制的代码去除。 - 然后编写从指定位置加载字节码,最后调用
defineClass方法,在方法区和堆区创建对象。

10. 如何判断堆上的对象有没有被引用?
答:
可以使用引用计数法和可达性分析法来判断
- 引用计数法:每个对象都有一个引用计数器,当对象被引用时加1,取消引用时减1。为0时则说明没有被引用。缺点:存在循环引用。
- 可达性分析法:将对象分类两类,根对象和普通对象。从根对象(线程对象、静态变量、监视器对象等)出发,顺着引用链可以到达某个对象,则该对象说明被引用。
11. JVM 中都有哪些引用类型?
答:
- 强引用:默认就是强引用,即对象被局部变量、静态变量所引用。强引用的对象不会被回收掉。
- 软引用:
SoftReference类实现。当一个对象只被软引用对象引用,并且内存空间不足时,进行垃圾回收,则会回收被软引用指向的对象。可以把软引用对象本身放到引用队列中,回收软引用对象本身。 - 弱引用:
WeakReference类实现。不管内存空间够不够,在垃圾回收时,弱引用指向的对象都会被回收。弱引用对象本身也可以使用引用队列回收。 - 虚引用:
PhantomReference类实现。作用:告诉直接内存,当前指向直接内存的对象不再使用,将直接内存的空间进行回收。 - 终结器引用:分两次垃圾回收才会把对象回收,不建议使用。
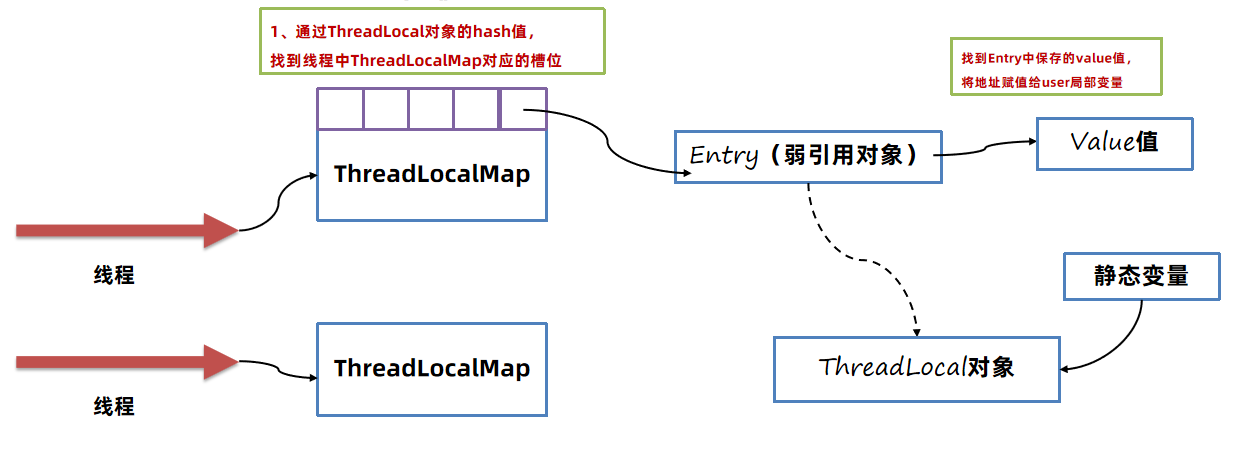
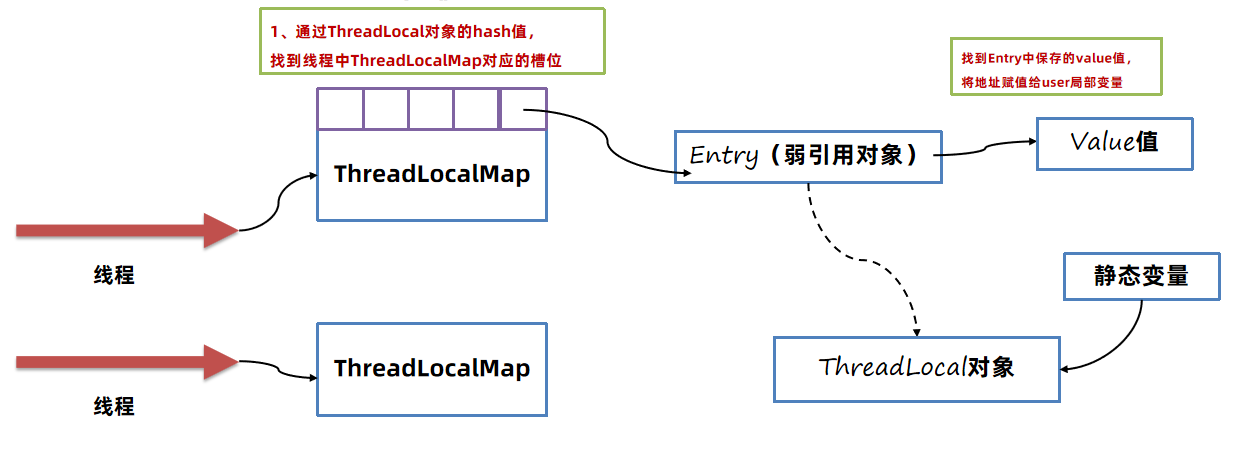
12. ThreadLocal中为什么要使用弱引用?
答:
- 在ThreadLocal内部, 存放了一个
ThreadLocalMap对象(哈希表),ThreadLocalMap中存放的是多个Entry对象。 - 每个
Entry对象继承自弱引用,指向ThreadLocal对象。同时强引用指向ThreadLocal对应的value值。 - 如果不使用弱引用的话,假如ThreadLocal对象不再使用了,那么ThreadLocal对象不会被回收,因为被
Entry对象强引用。

13. 有哪些常见的垃圾回收算法?
答:
1、标记清除算法
根据可达性分析算法,将所有存活的对象进行标记
在清除阶段,将未被标记的对象进行清除
缺点: 容易产生大量的内存碎片
2、复制算法
将堆内存空间划分成两部分,from区和to区
新创建的对象会被放入到from区。进行垃圾回收的时候,将from区中存活的对象复制到to区
然后将from区和to区互相换个名字
缺点: 堆内存空间利用低
3、标记整理算法
根据可达性分析算法,将所有存活的对象进行标记
整理阶段,将所有存活的对象放到堆的一端,之后清理掉这些对象的内存。
缺点: 整理的效率低
4、分代垃圾回收
将堆内存分为新生代、老年代
新生代又分为:伊甸园、幸存区from、幸存区to
新创建的对象会被放到伊甸园中。
如果伊甸园满了,则会进行Minor GC。
将伊甸园和幸存区from中的存活对象复制到幸存区to中。
清理伊甸园和幸存区from。之后幸存区from、幸存区to互换名字
每次发生MInor GC时,存活的对象年龄 + 1,当到达15时,则会被放到老年代中。
如果老年代满了,首先会触发Minor GC,如果新生代还是放不下,则会触发Full GC。
如果Full GC之后,老年代还放不下,则会爆出OOM。
14. 分代GC算法为什么将堆分成新生代和老年代?
答:
- 新生代和老年代可以使用不同的回收算法,更灵活。
- 可以通过调整新生代和老年代大小的比例,来适应不同的应用程序。
15. 有哪些常用的垃圾回收器
答:
单线程的垃圾回收器:
- Serial 回收新生代、采用复制算法
- SerialOld 回收老年代、采用标记-整理算法
- 缺点:吞吐量不如多线程的垃圾回收器。
多线程的垃圾回收器:
- ParNew 回收新生代、采用复制算法
- CMS(Concurrent Mark Sweep) 回收老年代、采用标记-清除算法
- 会产生内存碎片
G1垃圾回收器
- JDK 9之后,默认的垃圾回收器
- 回收年轻代、老年代 采用复制算法
16. 内存泄漏的原因
答:
- 大量的数据被静态变量长期引用。
- 资源没有关闭
相关文章:

【JVM】面试题汇总
JVM1. 什么是JVM?2. 了解过字节码文件的组成吗?3. 什么是运行时数据区4. 哪些区域会出现内存溢出5. JVM在JDK6-8之间在内存区域上有什么不同 6. 类的生命周期 7. 什么是类加载器?类加载器有哪几种 8. 什么是双亲委派机制?有什么好…...

趣谈 Rust 的 Copy trait 和 Clone trait
一、Copy trait 的关键作用 Rust 程序中的变量可以分成两类:实现 Copy trait 的和没实现 Copy trait 的。这有啥区别?当然很重要! 实现 Copy trait 的变量: 不存在所有权问题,可以随意赋值给其他变量,可以随意当参数…...

02 - Git 之命令 +
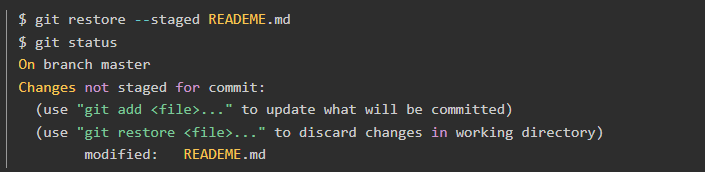
1 Git相关概念 1.1 以下所谈三个区,文件并不只是简单地在三个区转移,而是以复制副本的方式转移 使用 Git 管理的项目,拥有三个区域,分别是 Working area工作区(亦称为 工作树Working Tree)、stage area …...

每日一练(力扣)
我的思路是暴力枚举: 情况1:相同,就让子串和原串同时后移继续比较 情况2:不相同,就只让原串后移 public int strStr(String haystack, String needle) {if (haystack.length() < needle.length()){return -1;}for (int i 0; i < h…...

JWT详解及实战教程
目录 1.什么是JWT 2.JWT能做什么 3.为什么是JWT 基于传统的Session认证 基于JWT认证 4.JWT的结构是什么? 5.使用JWT 6.封装工具类 7.整合springboot 1.什么是JWT JSON Web Token (JWT) is an open standard (RFC 7519) that defines a compact and self-contained way…...

vue通过echarts实现数据可视化
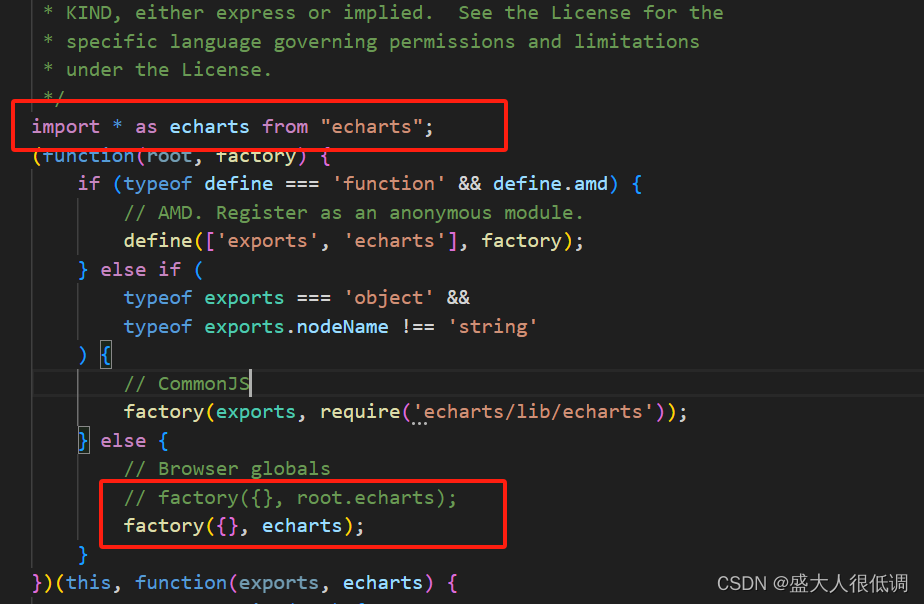
1、安装echarts cnpm install echarts -Sechart官方图表示例大全:https://echarts.apache.org/examples/zh/index.html#chart-type-line 2、代码实现 <template><div><div class"box" ref"zhu"></div><div class&…...

react17中使用setState导致了死循环
在使用setState时发生死循环的错误,可能的原因是在这三个地方使用了setState: componentDidUpdate;componentWillUpdate;render。 为什么会这样? 每次渲染页面的时候就会调用render,render里面是setState࿰…...

2024年P气瓶充装证模拟考试题库及P气瓶充装理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序 2024年P气瓶充装证模拟考试题库及P气瓶充装理论考试试题是由安全生产模拟考试一点通提供,P气瓶充装证模拟考试题库是根据P气瓶充装最新版教材,P气瓶充装大纲整理而成(含2024年P气瓶…...
)
Python学习笔记(一)
一、简述实例属性与类属性的区别以及实例方法与类方法的区别 (一)实例属性与类属性 1、实例属性是定义在类的内部,是每个类都共有的属性;2、实例属性是属于对象的,每个对象的可以根据自己的需要不一样,生…...

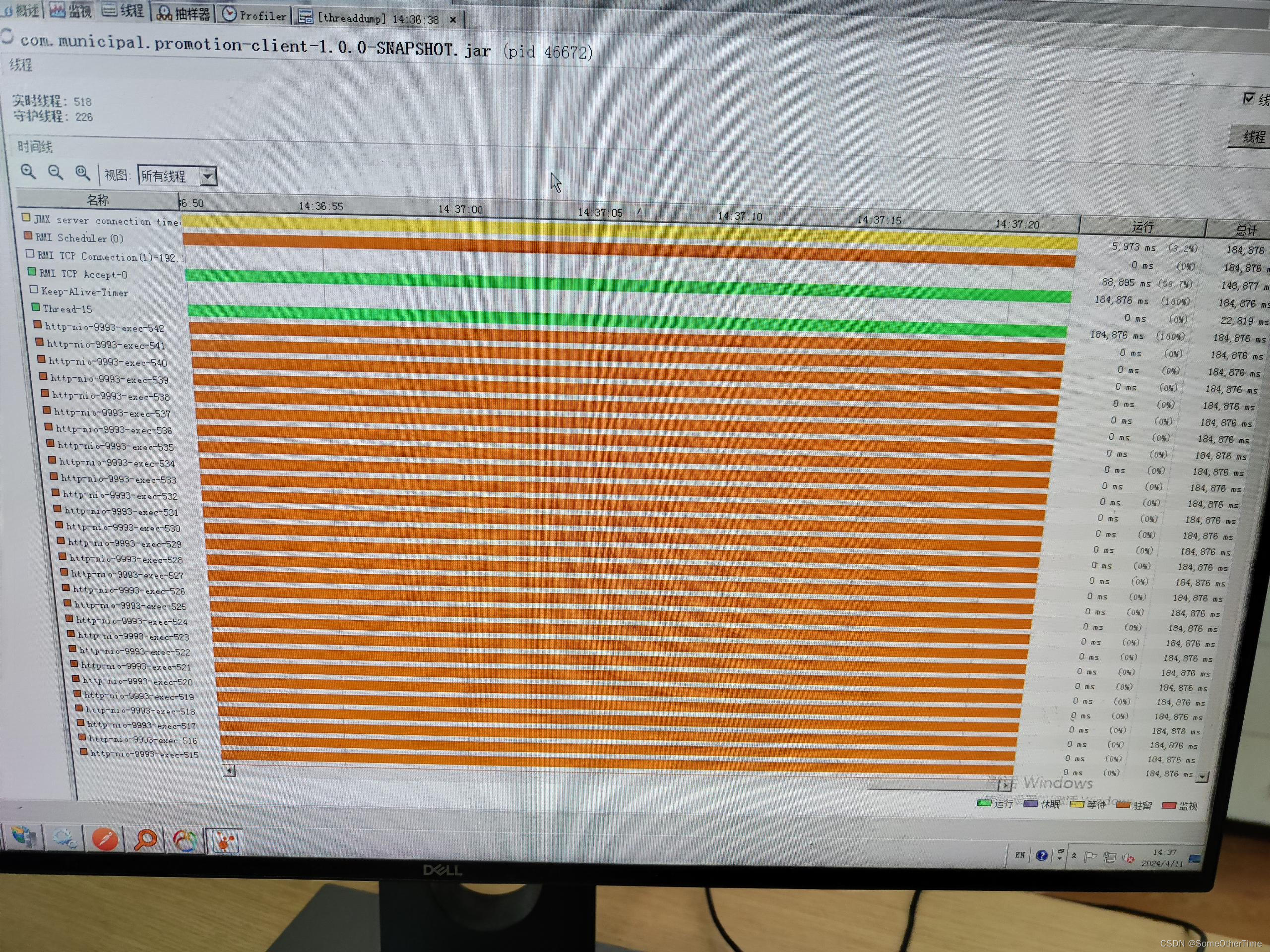
记一次http访问超时服务器端调试
问题:http访问服务器时没有返回,没有超时,一直在阻塞 处理过程:telnet端口能连上,服务端程序也不存在处理时间过长的情况。 说明tcp连接没问题。推测是客户端连接后再发起请求,服务端阻塞了。因为很多客户…...

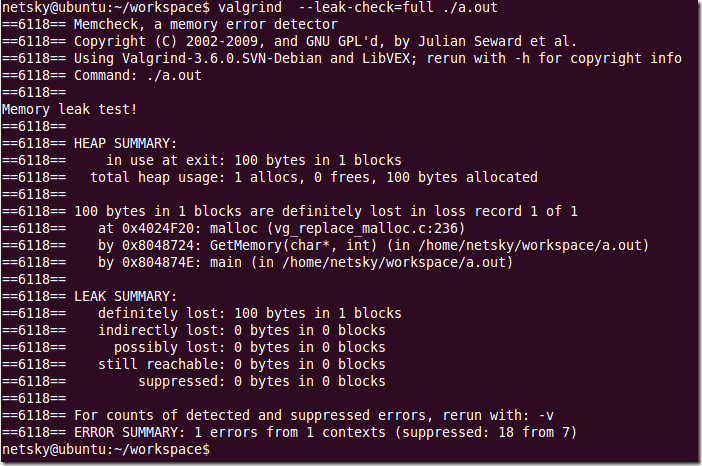
C/C++内存泄漏及检测
“该死系统存在内存泄漏问题”,项目中由于各方面因素,总是有人抱怨存在内存泄漏,系统长时间运行之后,可用内存越来越少,甚至导致了某些服务失败。内存泄漏是最难发现的常见错误之一,因为除非用完内存或调用…...

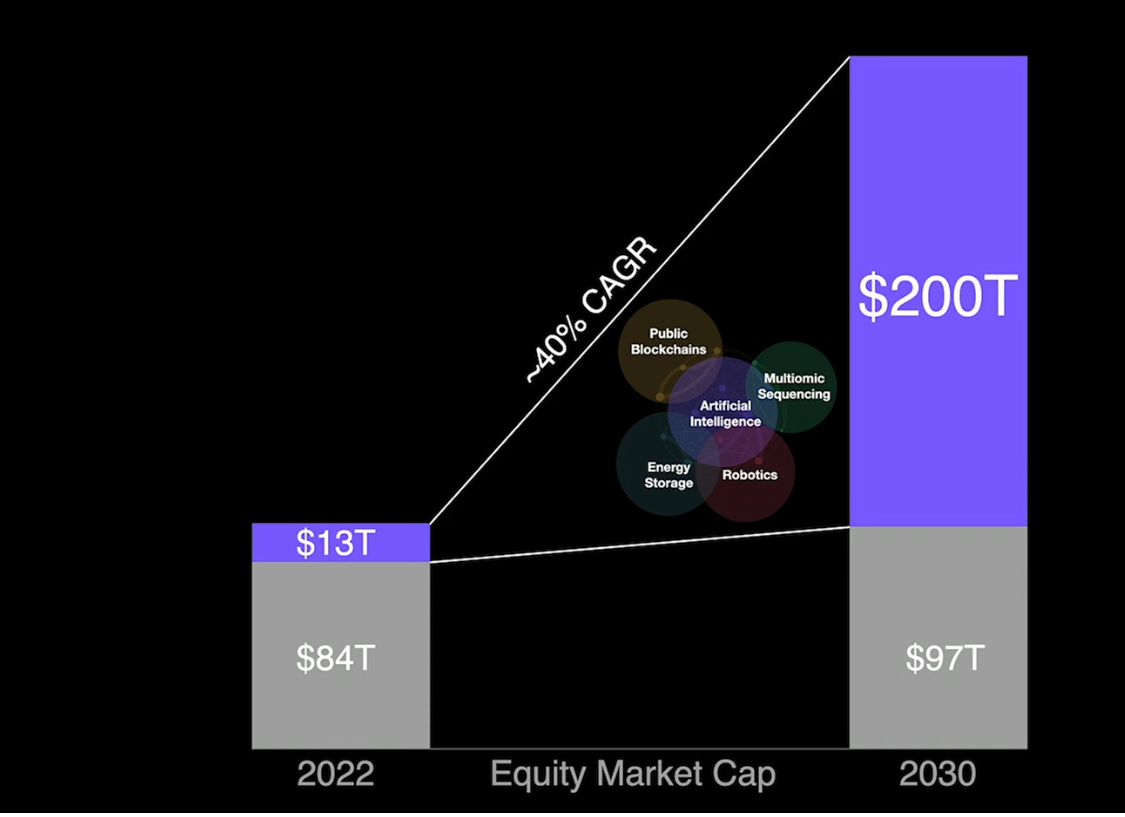
跟TED演讲学英文:Why AI will spark exponential economic growth by Cathie Wood
TED英文文稿 文章目录 TED英文文稿Why AI will spark exponential economic growthIntroductionVocabularyTranscriptSummary后记 Why AI will spark exponential economic growth Link: https://www.ted.com/talks/cathie_wood_why_ai_will_spark_exponential_economic_growth…...

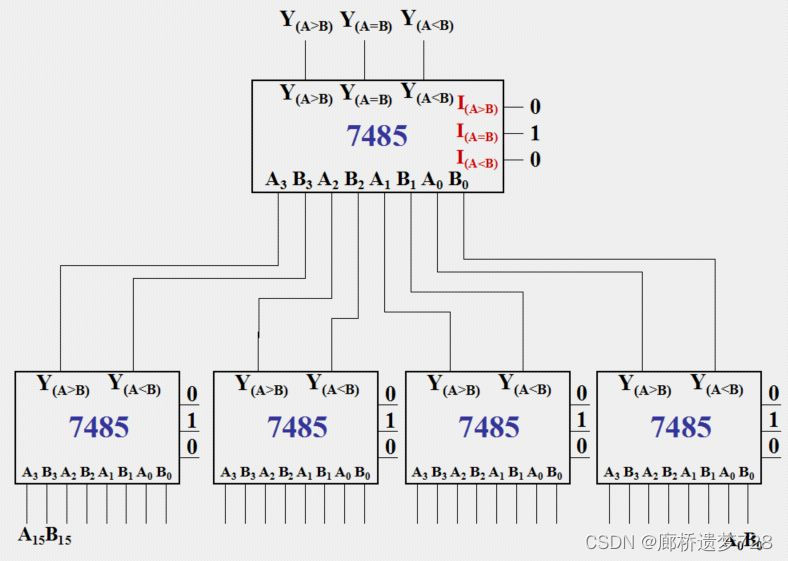
常用组合逻辑电路模块(4):数值比较器
数值比较器概述 在数字系统中,特别是在计算机中,常需要对两个数的大小进行比较。而数值比较器就是对两个二进制数A、B进行比较的逻辑电路。 比较结果有A>B、A=B、A<B三种情况。 简单数值比较器 1位数值比较器&#…...

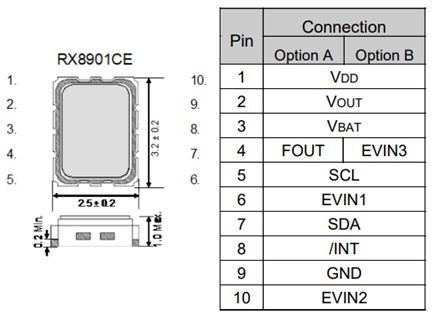
实时时钟模块RX8901CE具有数字温度补偿功能,助力工业设备实现精准控制
在工业控制领域,电子产品的工作温度范围较广,同样的产品将面对高温、低温等不同工况。对于时钟信号敏感的电路设计而言,温度变化将严重影响产品功能,因此需要高精度时钟来保证电路信号的稳定,这种情况下需要使用带数字…...

Acrobat Pro DC 2023 for mac直装激活版 pdf编辑处理工具
Acrobat Pro DC 2023 for Mac是一款功能强大的PDF编辑器,为用户提供了全面且高效的PDF处理体验。 软件下载:Acrobat Pro DC 2023 for mac直装激活版下载 首先,它支持用户从现有文档创建PDF,或者将其他文件格式如图片、网页等轻松转…...

3D应用模型信创系统实时渲染有什么要求?
实时云渲染技术是数字孪生领域,比较常用的轻量化软件交付方式,该技术是将3D应用等大模型的算力执行放在了服务器端,而服务器目前比较常用的还是Windows系统。但随着国产信创在数字孪生领域应用越来越多,实时云渲染平台的国产信创化…...

Flutter之TabBar篇
总结了一下项目中用到的几种TabBar,针对不同的样式,有采用系统提供的,也有三方插件提供的,也有自定义的,效果如下(后续如果遇到新的样式,会不间断地记录更新,避免重复造轮子…&#…...

VRRP(虚拟路由冗余协议)详解
VRRP-------虚拟路由冗余协议 在一个网络中,要做为一个合格的网络首先就要具备几种冗余,增加网络的可靠性。 这几种冗余分别为:线路冗余,设备冗余,网关冗余,UPS冗余 VRRP该协议就是解决网关冗余的。在二层…...

【数据结构】04串
串 1. 定义2. 串的比较3. 串的存储结构4. 具体实现5. 模式匹配5.1 常规思路实现5.2 KMP模式匹配算法5.2.1 next数组计算5.2.1 代码计算next数组5.2.2 KMP算法实现 1. 定义 串(string)是由零个或多个字符组成的有限序列,又叫字符串。 一般记为s a 1 , a 2 , . . . ,…...

LAMMPS如何识别多孔结构的孔隙及其大小
关注 M r . m a t e r i a l , \color{Violet} \rm Mr.material\ , Mr.material...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
