react的闭包陷阱
React 的闭包陷阱是指在使用 React Hooks 时,由于闭包特性导致在某些函数或异步操作中无法正确访问到更新后状态或 prop 的值,而仍旧使用了旧值。下面通过几个代码示例来具体说明闭包陷阱的几种常见情形:
示例 1: useState 闭包陷阱
import { useState } from 'react';function Counter() {const [count, setCount] = useState(0);function handleClick() {setTimeout(() => {console.log('Count inside setTimeout:', count); // 问题:总是显示初始值 0,而非实际点击后的值}, 1000);setCount(count + 1);}return (<div><p>Current Count: {count}</p><button onClick={handleClick}>Increment</button></div>);
}在这个例子中,handleClick 函数内的 setTimeout 回调形成了一个闭包,它捕获了首次渲染时 count 的值(即 0)。当用户点击按钮触发 handleClick 时,虽然 setCount 更新了状态,但 setTimeout 回调内的 count 仍指向最初捕获的 0,因此在延时一秒后打印出的 count 值不是预期的更新值。
下面是一个关于useState的闭包陷阱
当子组件值变换后给父组件传值,发现传过来的值任然是跟新之前的值,
子:
import React, { useState, useEffect } from "react";const BrotherComponentA = (props) => {const [dataB, setDataB] = useState(0);// useEffect(() => {// props.onSharedDataChange(dataB);// }, [dataB]);const sendDataToBrotherB = () => {setDataB((dataB) => dataB + 1); // 修改兄弟组件的数据props.onSharedDataChange(dataB);};return (<div>{dataB}<button onClick={sendDataToBrotherB}>Send Data to Brother B</button></div>);
};export default BrotherComponentA;父:
import React, { useState } from 'react';
import BrotherComponentA from './Bpp';const ParentComponent = () => {const [sharedData, setSharedData] = useState(null);const handleDataChange = (data) => {console.log("Received data from BrotherComponentA:", data)setSharedData(data);}return (<div><BrotherComponentA onSharedDataChange={handleDataChange} />{sharedData}</div>);
}export default ParentComponent;解决办法:
useEffect(() => {props.onSharedDataChange(dataB);}, [dataB]);注释:props.onSharedDataChange(dataB);
使用useEffect去依赖收集跟新示例 2: useEffect 闭包陷阱
import { useState, useEffect } from 'react';function FetchUser() {const [userId, setUserId] = useState(1);const [user, setUser] = useState(null);useEffect(() => {fetch(`https://api.example.com/users/${userId}`).then(response => response.json()).then(data => setUser(data));}, []); // 问题:遗漏了 `userId` 作为依赖function handleUserIdChange(newId) {setUserId(newId);}return (<><input type="number" value={userId} onChange={e => handleUserIdChange(e.target.value)} />{user && <p>User Name: {user.name}</p>}</>);
}此处 useEffect 用于获取指定 userId 的用户信息。然而,useEffect 的依赖数组为空,意味着它仅在组件挂载时执行一次。当 handleUserIdChange 调用 setUserId 更新 userId 时,useEffect 不会重新执行,因为它没有将 userId 列为依赖。结果,尽管用户输入了新的 ID,fetch 请求仍使用了初始的 userId 值(即 1),导致界面展示的是错误的用户信息。
示例 3: useCallback 闭包陷阱
import { useState, useCallback } from 'react';function FilteredList({ items }) {const [filterText, setFilterText] = useState('');const filteredItems = items.filter(item => item.includes(filterText));const handleFilterChange = useCallback(event => {setFilterText(event.target.value);},[] // 问题:遗漏了 `setFilterText` 作为依赖);return (<div><input type="text" value={filterText} onChange={handleFilterChange} /><ul>{filteredItems.map(item => (<li key={item}>{item}</li>))}</ul></div>);
}这里 useCallback 用于缓存 handleFilterChange 函数以避免不必要的重渲染。然而,依赖数组为空,意味着 handleFilterChange 在组件整个生命周期内都不会改变。当 setFilterText 被外部因素(如热重载)替换时,handleFilterChange 仍然引用着旧的 setFilterText 实例,导致过滤功能失效。
解决方案
对于上述示例中的闭包陷阱,相应的解决办法如下:
-
示例 1: 使用函数式更新方式,传递一个函数给
setCount:setCount(prevCount => prevCount + 1); -
示例 2: 正确列出
useEffect的依赖:useEffect(() => {// ... }, [userId]); -
示例 3: 将
setFilterText添加到useCallback的依赖列表:const handleFilterChange = useCallback(event => {setFilterText(event.target.value);},[setFilterText] );
通过正确处理闭包和依赖关系,可以避免 React Hooks 中的闭包陷阱,确保状态和副作用逻辑按预期工作。
相关文章:

react的闭包陷阱
React 的闭包陷阱是指在使用 React Hooks 时,由于闭包特性导致在某些函数或异步操作中无法正确访问到更新后状态或 prop 的值,而仍旧使用了旧值。下面通过几个代码示例来具体说明闭包陷阱的几种常见情形: 示例 1: useState 闭包陷阱 import…...

神经网络解决回归问题(更新ing)
神经网络应用于回归问题 优势是什么???生成数据集:通用神经网络拟合函数调整不同参数对比结果初始代码结果调整神经网络结构调整激活函数调整迭代次数增加早停法变量归一化处理正则化系数调整学习率调整 总结ingfnn.py进行计算&am…...

【小红书校招场景题】12306抢票系统
1 坐过高铁吧,有抢过票吗。你说说抢票系统对于后端开发人员而言会有哪些情况? 对于后端开发人员来说,开发和维护一个高铁抢票系统(如中国的12306)会面临一系列的挑战和情况。这些挑战主要涉及系统的性能、稳定性、数据…...
)
Spring(三)
1. Spring单例Bean是不是线程安全的? Spring单例Bean默认并不是线程安全的。由于多个线程可能访问同一份Bean实例,当Bean的内部包含了可变状态(mutable state)即有可修改的成员变量时,就可能出现线程安全问题。Spring容器不会自动…...

使用element-plus中的表单验证
标签页代码如下: // 注意:el-form中的数据绑定不可以用v-model,要使用:model <el-form ref"ruleFormRef" :rules"rules" :model"userTemp" label-width"80px"><el-row :gutter"20&qu…...

flinksql
Flink SQL 是 Apache Flink 项目中的一个重要组成部分,它允许开发者使用标准的 SQL 语言来处理流数据和批处理数据。Flink SQL 提供了一种声明式的编程范式,使得用户能够以一种简洁、高效且易于理解的方式来表达复杂的数据处理逻辑。 ### 背景 Flink SQL 的设计初衷是为了简…...

Dockerfile中 CMD和ENTRYPOINT的区别
在 Dockerfile 中,CMD 和 ENTRYPOINT 都用于指定容器启动时要执行的命令。它们之间的主要区别是: - CMD 用于定义容器启动时要执行的命令和参数,它设置的值可以被 Dockerfile 中的后续指令覆盖,包括在运行容器时传递的参数。如果…...

【TC3xx芯片】TC3xx芯片的总线内存保护
前言 广义上的内存保护,包括<<【TC3xx芯片】TC3xx芯片MPU介绍>>一文介绍的MPU(常规狭义上的内存保护),<<【TC3xx芯片】TC3xx芯片的Endinit功能详解>>一文中介绍的寄存器的EndInit保护,<<【TC3xx芯片】TC3xx芯片ACCEN寄存器保护详解>>一…...

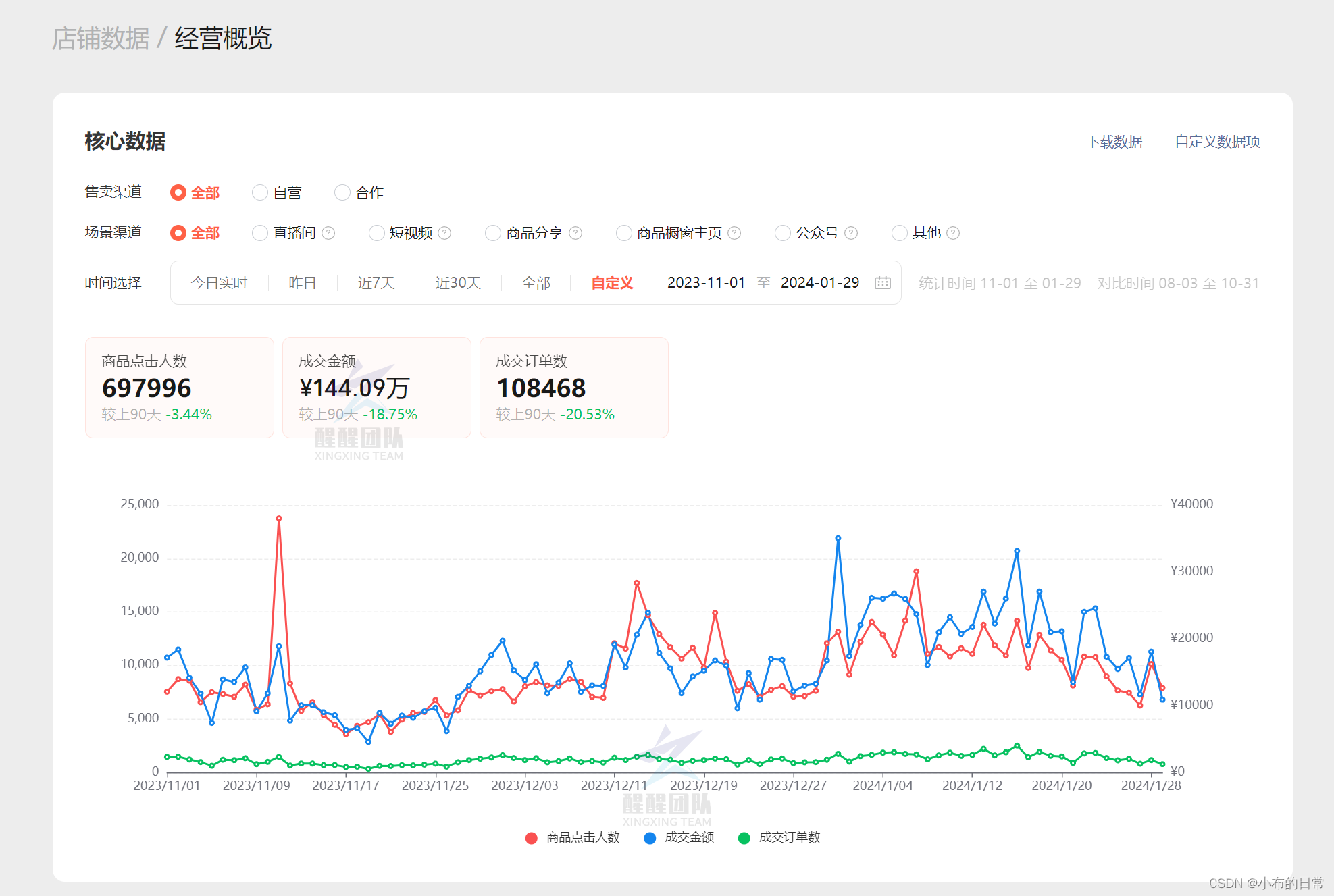
抖音小店选品必经五个阶段,看你到哪一步了,直接决定店铺爆单率
大家好,我是电商笨笨熊 新手选品必经的阶段就是迷茫期,不知道怎么选品,在哪里选品,选择什么样的品; 而有些玩家也会在进入店铺后疯狂选品,但是上架的商品没有销量; 而这些都是每个玩家都要经…...

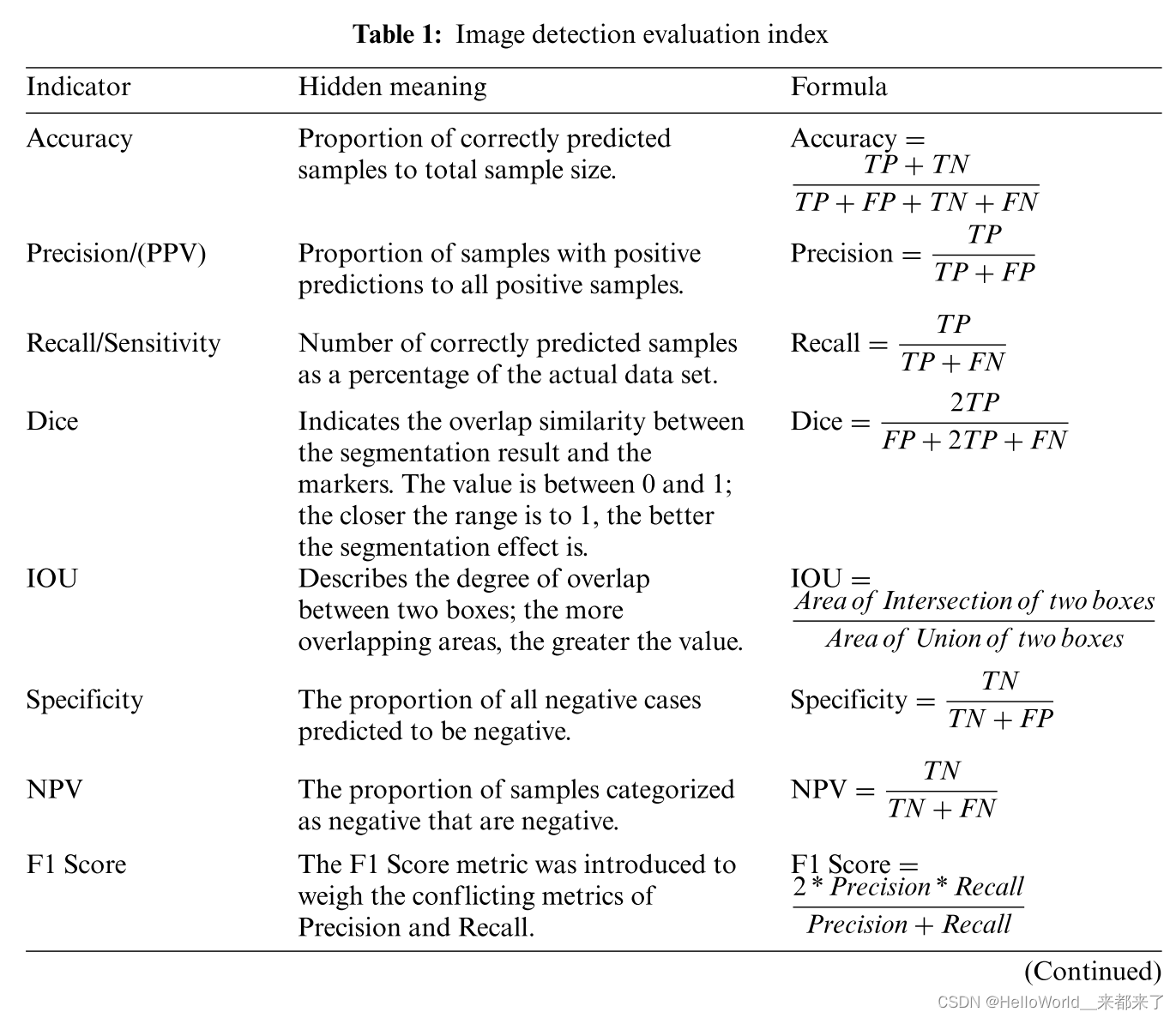
ML在骨科手术术前、书中、术后方法应用综述【含数据集】
达芬奇V手术机器人 近年来,人工智能(AI)彻底改变了人们的生活。人工智能早就在外科领域取得了突破性进展。然而,人工智能在骨科中的应用研究尚处于探索阶段。 本文综述了近年来深度学习和机器学习应用于骨科图像检测的最新成果,描述了其贡献、优势和不足。以及未来每项研究…...

vue3-video-play 在安卓上正常播放,在ios上不能播放,问题解决
1.ios上autoplay需要静音,在播放后再打开声音 <vue3videoPlay v-if"!isComponent" v-bind"options" :playsinline"playsinline"></vue3videoPlay>let playsinline computed(() > {if (props.isComponent) {return}o…...

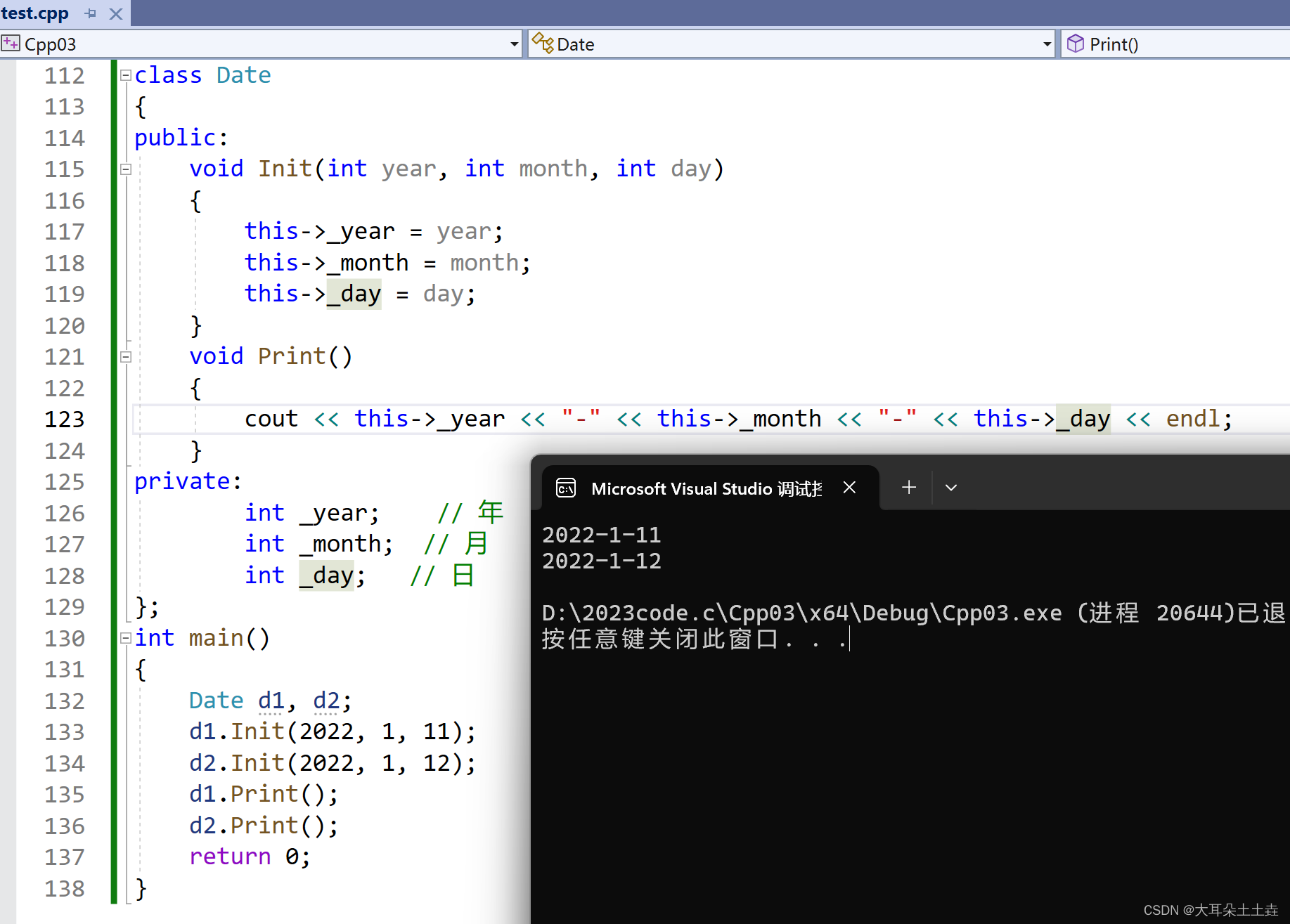
【C++类和对象】上篇
💞💞 前言 hello hello~ ,这里是大耳朵土土垚~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页&#x…...

微信订阅号环境搭建及开发者工具下载
目录 一、注册订阅号 1.1 选择注册 2.2 选择订阅号注册 1.3 登录进入主页面 编辑 1.4 可以进行自定义菜单 1.5 我们重点关注公众平台测试账号 编辑 1.6 自定义一个域名 1.7 用自己的微信扫描这个二维码 编辑 1.8 点击修改,并自定义个域名 二、开发…...

Failed to resolve ‘bss.myhuaweicloud.com‘ ([Errno -2] Name or service not know
Failed to resolve ‘bss.myhuaweicloud.com’ ([Errno -2] Name or service not know 解決方案: 修改/etc/resolv.conf文件来指定DNS服务器,例如添加Google的公共DNS服务器: nameserver 8.8.8.8 nameserver 8.8.4.4...
)
大厂基础面试题(之二)
Q1:flex布局 Flex布局容器属性包括: flex-direction: 定义主轴的方向,决定flex容器中的子元素的排列方式 flex-wrap:设置子元素是否换行 flex-flow:是flex-direction和flex-wrap的简写形式,用于设置容器的排…...

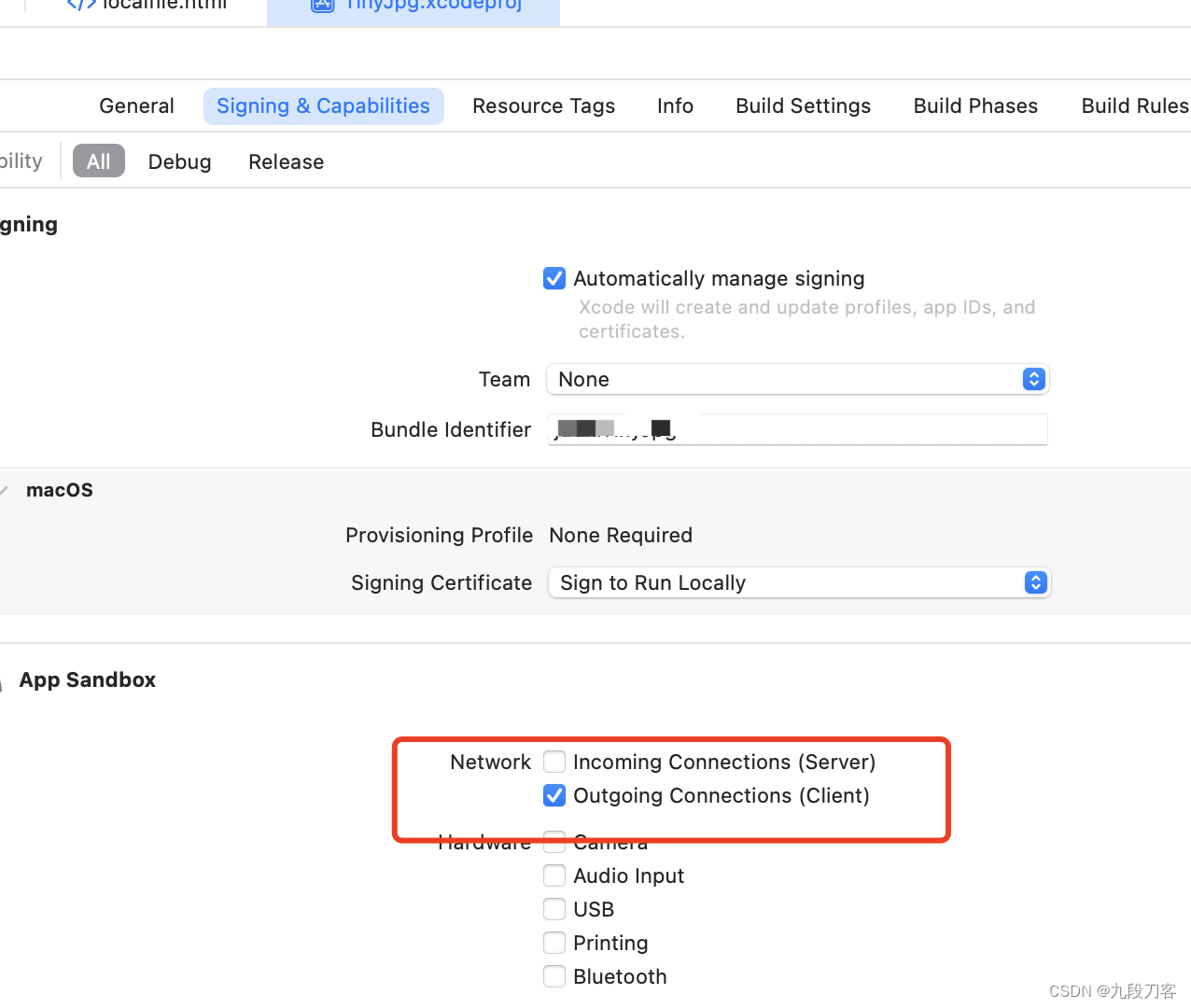
swiftui macOS实现加载本地html文件
import SwiftUI import WebKitstruct ContentView: View {var body: some View {VStack {Text("测试")HTMLView(htmlFileName: "localfile") // 假设你的本地 HTML 文件名为 index.html.frame(minWidth: 100, minHeight: 100) // 设置 HTMLView 的最小尺寸…...

科技云报道:大模型加持后,数字人“更像人”了吗?
科技云报道原创。 北京冬奥运AI 虚拟人手语主播、杭州亚运会数字人点火、新华社数字记者、数字航天员小诤…当随着越来越多数字人出现在人们生活中,整个数字人行业也朝着多元化且广泛的应用方向发展,快速拓展到不同行业、不同场景。 面向C端࿰…...

轻松驾驭时间流:MYSQL日期与时间函数的实用技巧
🌈 个人主页:danci_🔥 系列专栏:《MYSQL应用》💪🏻 制定明确可量化的目标,坚持默默的做事。 轻松驾驭时间流:MYSQL日期与时间函数的实用技巧 MYSQL日期时间函数是数据库操作中不可…...

如何在极狐GitLab 使用Docker 仓库功能
本文作者:徐晓伟 GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署极狐GitLab。 本文主要讲述了如何在[极狐GitLab…...

streamlit 大模型前段界面
结合 langchain 一起使用的工具,可以显示 web 界面 pip install streamlit duckduckgo-search 运行命令 streamlit run D:\Python_project\NLP\大模型学习\test.py import os from dotenv import load_dotenv from langchain_community.llms import Tongyi load…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
