Flutter开发基础之动画专题
Flutter开发基础之动画专题
动画设计的作用是让UI界面更流畅、直观,能够有效的提升用户体验。
在Flutter开发中,动画分为多个方面:
基础动画、页面交互动画、绘图动画、矩阵变换等。
基本动画
常用的基本动画有透明度动画、缩放动画、旋转动画、平移动画等。
- 透明度动画
AnimatedOpacity可以实现基本的透明度变化动画,适用于简单的过渡场景。
AnimatedOpacity(opacity: opacity,duration: duration,curve: curve,onEnd: onEnd,child: child,)
可以通过设置目标opacity,将child初始opacity修改为目标opacity。
FadeTransition可以和AnimationController配合实现子Widget的透明度变换,绑定的AnimationController控制动画的开始与结束。
FadeTransition(opacity: opacity,child: child,)
在这里对应的State需要绑定SingleTickerProviderStateMixin,如果有多个AnimationController需要绑定TickerProviderStateMixin,SingleTickerProviderStateMixin和TickerProviderStateMixin都实现于TickerProvider,TickerProvider用来发送Ticker对象,Ticker对象的作用是获取每一帧刷新的通知;
Ticker受到SchedulerBinding的驱动,锁屏后会停止刷新,可以避免资源浪费。
- 缩放动画
ScaleTransition可以和AnimationController配合构建缩放动画效果,此缩放是等比例的。
ScaleTransition(scale: scale,alignment: alignment,child: child,filterQuality: filterQuality,)
- 旋转动画
RotationTransition配合AnimationController实现旋转效果。
RotationTransition(turns: turns,alignment: alignment,filterQuality: filterQuality,child: child,)
- 平移动画
SlideTransition配合AnimationController和Animation<Offset>实现对子Widget的平移变换。
SlideTransition(position: position,transformHitTests: transformHitTests,textDirection: textDirection,child: child,)
Widget还可以直接配合Tween和AnimationController实现动画效果,这里的Tween就是Animation,Tween有一下几种:
ColorTween Color切换动画 DecorationTween Container的Decoration变化 BoxConstraintsTween 针对ConstrainedBox使用 EdgeInsetsTween 一般用于padding或margin变化 BorderTween 边框变换动画 BorderRadiusTween 边框圆角变换动画 Matrix4Tween 矩阵变换动画 TextStyleTween 文本样式过渡动画 TweenSequence 串行动画,是动画序列的组合动画 ConstantTween 常量值动画,一般与TweenSequence配合组合动画 SizeTween size变换动画 RectTween rect变换动画 StepTween 与TweenAnimationBuilder配合使用,可显著提高动画效率
Widget动画还可以通过AnimatedWidget实现,AnimatedWidget会封装好setState状态更新,通过Listenable监听Widget动画;
AnimatedBuilder继承自AnimatedWidget,对AnimatedWidget做了优化。
AnimatedModalBarrier继承自AnimatedWidget,可以防止用户与身后的子Widget交互。
SpringSimulation可以和SpringDescription配合AnimationController实现阻尼效果。
页面交互动画
Flutter中可以通过Hero组件来组合不同路由页面的过渡元素,通过使用相同的tag绑定不同的Widget,确保不同的Widget完成过渡。
Hero(tag: tag,createRectTween: createRectTween,flightShuttleBuilder: flightShuttleBuilder,placeholderBuilder: placeholderBuilder,transitionOnUserGestures: transitionOnUserGestures,child: child,)
若过渡效果不满意,可以配合PageRouteBuilder实现自定义Hero动画效果。
当需要对相邻或有关联的Widget进行切换过渡时可以使用AnimatedSwitcher实现。
AnimatedSwitcher(duration: duration,reverseDuration: reverseDuration,switchInCurve: switchInCurve,switchOutCurve: switchOutCurve,transitionBuilder: transitionBuilder,layoutBuilder: layoutBuilder,child: child,)
绘图动画
绘图动画是Canvas结合Path绘制自定义图形,对于完整的Path可以通过PathMetric分解获得任一截数据,形成新的Path。
在一定时间内逐步绘制一部分Path实现画线效果,我们可以同过自定义一个CustomPainter配合AnimationController实现动画效果。
CustomPaint(painter: painter,foregroundPainter: foregroundPainter,size: size,isComplex: isComplex,willChange: willChange,child: child,)
相关文章:

Flutter开发基础之动画专题
Flutter开发基础之动画专题 动画设计的作用是让UI界面更流畅、直观,能够有效的提升用户体验。 在Flutter开发中,动画分为多个方面: 基础动画、页面交互动画、绘图动画、矩阵变换等。 基本动画 常用的基本动画有透明度动画、缩放动画、旋转动…...

PHP 图片裁剪类封装
PHP工具类 图片裁剪类封装 <?php namespace App\Utils;/*** 图片裁剪工具类* author 田小涛* date 2020年7月23日* comment**/ class ImageCropUtils {private $sImage;private $dImage;private $src_file;private $dst_file;private $src_width;private $src_height;priv…...

Android 14.0 SystemUI修改状态栏电池图标样式为横屏显示
1.概述 在14.0的系统rom产品定制化开发中,对于原生系统中SystemUId 状态栏的电池图标是竖着显示的,一般手机的电池图标都是横屏显示的 可以觉得样式挺不错的,所以由于产品开发要求电池图标横着显示和手机的样式一样,所以就得重新更换SystemUI状态栏的电池样式了 如图: 2.S…...

FPGA:图像数字细节增强算法(工程+仿真+实物,可用毕设)
目录 日常唠嗑一、视频效果二、硬件及功能1、硬件选择2、功能3、特点 未完、待续……四、工程设计五、板级验证六、工程获取 日常唠嗑 有2个多月没写文章了,又是老借口:“最近实在是很忙”🤣,不过说真,确实是比较忙&am…...

Android netty的使用
导入netty依赖 implementation io.netty:netty-all:4.1.107.Final使用netty 关闭netty /*** 关闭*/private void closeSocket() {LogUtils.i(TAG, "closeSocket");if (nettyManager ! null) {nettyManager.close();nettyManager null;}if (nettyExecutor ! null) {…...

苹果电脑启动磁盘是什么意思 苹果电脑磁盘清理软件 mac找不到启动磁盘 启动磁盘没有足够的空间来进行分区
当你一早打开苹果电脑,结果系统突然提示: “启动磁盘已满,需要删除部分文件”。你会怎么办?如果你认为单纯靠清理废纸篓或者删除大型文件就能释放你的启动磁盘上的空间,那就大错特错了。其实苹果启动磁盘的清理技巧有很…...

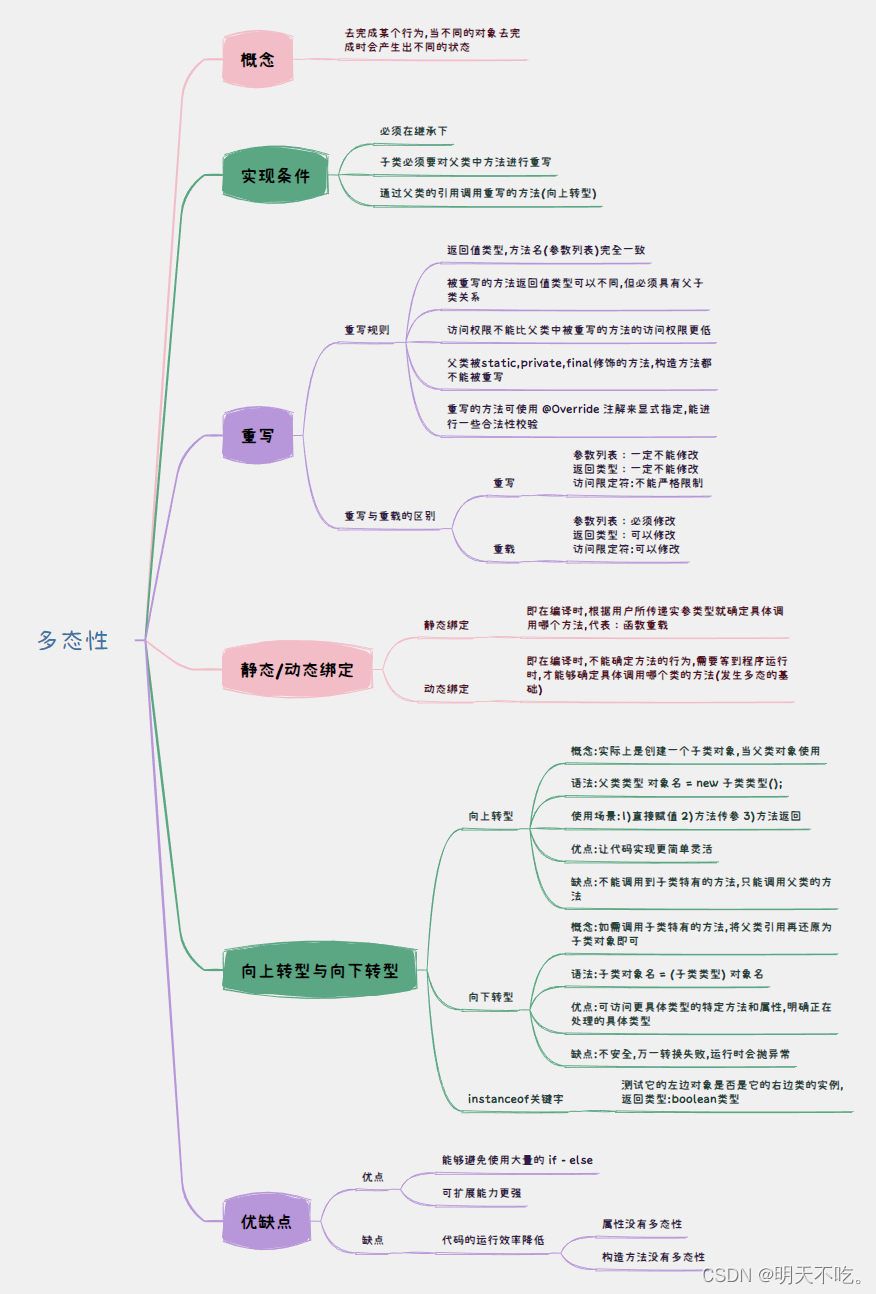
【Java SE】多态
🥰🥰🥰来都来了,不妨点个关注叭! 👉博客主页:欢迎各位大佬!👈 文章目录 1. 多态1.1 多态是什么1.2 多态的意义1.3 多态的实现条件 2. 重写2.1 重写的概念2.2 重写的规则2.3 重写与重…...

Yarn vs npm的大同小异Yarn是什么?
Yarn vs npm的大同小异&Yarn是什么? 一、Yarn、npm是什么?二、Yarn vs npm:特性差异总结 一、Yarn、npm是什么? npm是Node.js的包管理器,是由Chris Korda维护。 npm,它全称为Node Package Manager,是…...

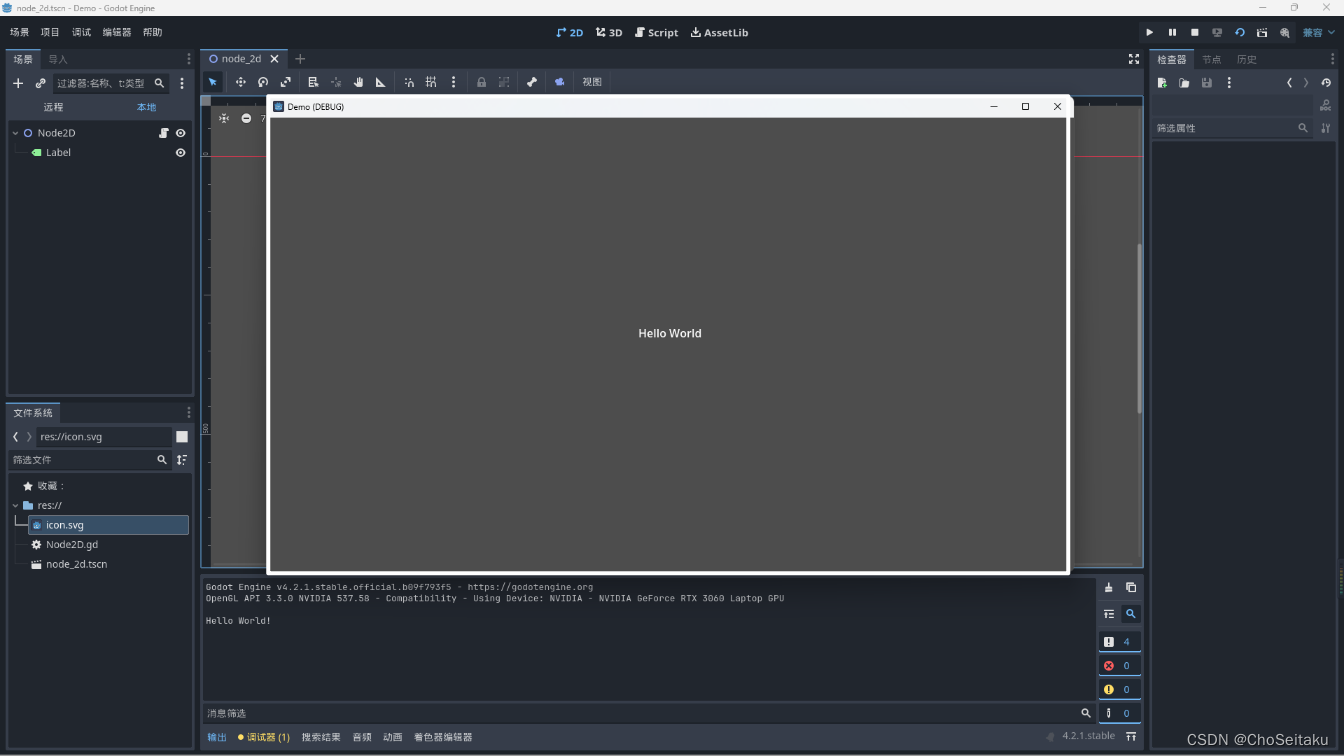
1.Godot引擎|场景|节点|GDS|介绍
Godot介绍 Godot是一款游戏引擎 可以通过在steam商城免费下载 初学者和编程基础稍差的推荐学习使用GDScript,和python有些相似 Godot节点 Godot的开发思想——围绕节点 节点的特征与优势 最常用基本的开发组件大部分都具有具体的功能,如图片…...

springboot3 redis 实现分布式锁
分布式锁介绍 分布式锁是一种在分布式系统中用于控制不同节点上的进程或线程对共享资源进行互斥访问的技术机制。 在分布式环境中,多个服务可能同时访问和操作共享资源,如数据库、文件系统等。为了保持数据的一致性和完整性,需要确保在同一…...
)
2024年第十四届MathorCup数学应用挑战赛A题思路分享(妈妈杯)
A题 移动通信网络中PCI规划问题 物理小区识别码(PCI)规划是移动通信网络中下行链路层上,对各覆盖小区编号进行合理配置,以避免PCI冲突、PCI混淆以及PCI模3干扰等现象。PCI规划对于减少物理层的小区间互相干扰(ICI),增加物理下行控制信道(PDCCH)的吞吐量有着重要的作用,尤其…...

运动听歌哪款耳机靠谱?精选五款热门开放式耳机
随着人们对运动健康的重视,越来越多的运动爱好者开始关注如何在运动中享受音乐。开放式蓝牙耳机凭借其独特的设计,成为了户外运动的理想选择。它不仅让你在运动时能够清晰听到周围环境的声音,保持警觉,还能让你在需要时与他人轻松…...

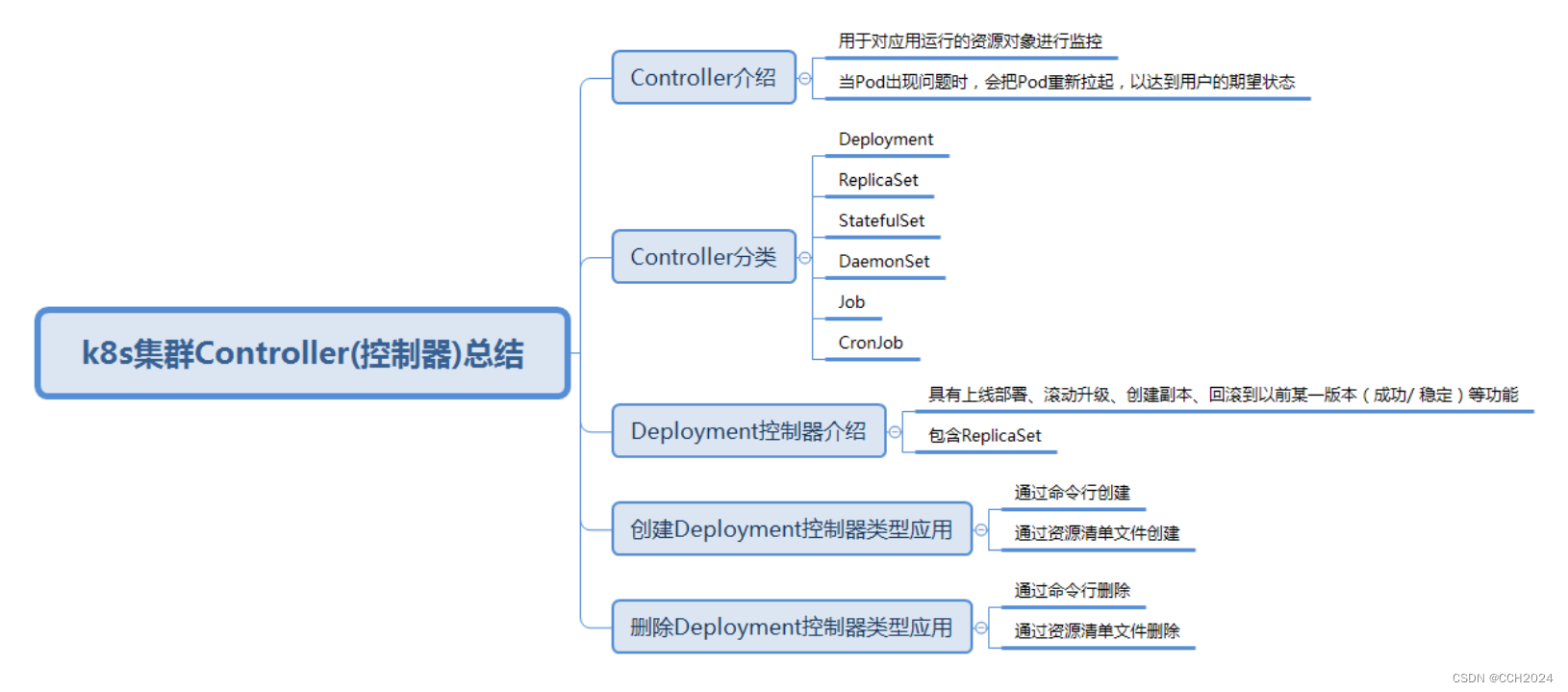
Kubernetes学习笔记12
k8s核心概念:控制器: 我们删除Pod是可以直接删除的,如果生产环境中的误操作,Pod同样也会被轻易地被删除掉。 所以,在K8s中引入另外一个概念:Controller(控制器)的概念,…...

Qt Designer 控件箱中的控件介绍及布局比列分配
控件箱介绍 Qt Designer的控件箱(Widget Box)包含了各种常用的控件,用户可以通过拖放的方式将这些控件添加到窗体设计器中,用于构建用户界面。以下是一些常见控件箱中的控件及其功能的讲解: 1.基本控件&#…...

蓝桥集训之三国游戏
蓝桥集训之三国游戏 核心思想:贪心 将每个事件的贡献值求出 降序排序从大到小求和为正是即可 #include <iostream>#include <cstring>#include <algorithm>using namespace std;typedef long long LL;const int N 100010;int a[N],b[N],c[N];…...

MySQL知识整理
MySQL知识整理 基础第一讲:基础架构:一条SQL查询语句是如何执行的?架构尽量减少长连接的原因和方案为什么尽量不要依赖查询缓存 索引第四讲:深入浅出索引(上)第五讲:深入浅出索引(下…...

代码随想录算法训练营第36天| 435. 无重叠区间、 763.划分字母区间*、56. 合并区间
435. 无重叠区间 力扣题目链接 代码 示例代码 class Solution { public:// 按照区间右边界排序static bool cmp (const vector<int>& a, const vector<int>& b) {return a[1] < b[1];}int eraseOverlapIntervals(vector<vector<int>>&a…...

SpringBoot整合Nacos
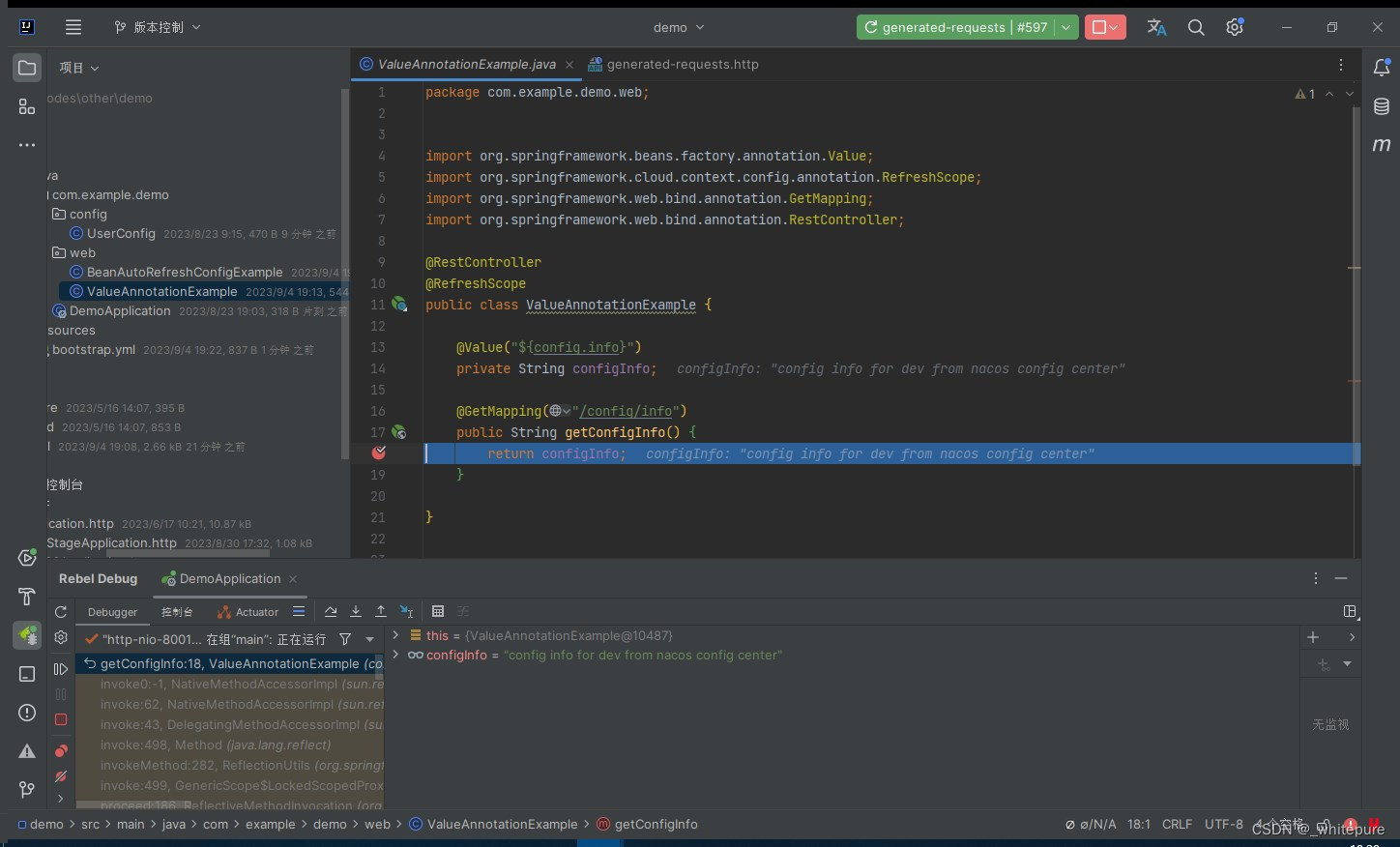
文章目录 nacosnacos下载nacos启动nacos相关配置demo-dev.yamldemo-test.yamluser.yaml 代码pom.xmlUserConfigBeanAutoRefreshConfigExampleValueAnnotationExampleDemoApplicationbootstrap.yml测试结果补充.刷新静态配置 nacos nacos下载 下载地址 一键傻瓜试安装即可,官…...

vue3 浅学
一、toRefs 问题: reactive 对象取出的所有属性值都是⾮响应式的 解决: 利⽤ toRefs 可以将⼀个响应式 reactive 对象的所有原始属性转换为 响应式的 ref 属性 二、hook函数 将可复⽤的功能代码进⾏封装,类似与vue2混⼊。 三、ref:获取元素或者组件 let …...

三小时使用鸿蒙OS模仿羊了个羊,附源码
学习鸿蒙arkTS语言,决定直接通过实践的方式上手,而不是一点点进行观看视频再来实现。 结合羊了个羊的开发思路,准备好相应的卡片素材后进行开发。遇到了需要arkTS进行解决的问题,再去查看相应的文档。 首先需要准备卡片对应的图片…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...
