聊一聊一些关于npm、pnpm、yarn的事
前言
整理了最近的闲聊,话题是前端各个包管理器,如果分享的不对或者有异议的地方,麻烦请及时告诉我~
耐心看完,也许你会有所收获~
概述
本文阅读时间:10-15分钟左右;
难度:初级,最好对Node有一个基础认知;
通过本文,你能大致知道
- npm,pnpm,yarn这些包管理工具的介绍及一些常用命令;
- nrm;
包管理器
再说npm之前,相信你一定知道node了吧~npm是node自带的包管理器,也就是说如果安装了node,那么你本地就一定会被一起安装npm,接下来我们再来聊聊npm;
npm是node的一个 包管理器,这里就出现了一个名词“包管理器”,管理器我们能理解,那么包是什么?直接看一个图吧,以Vue为例:

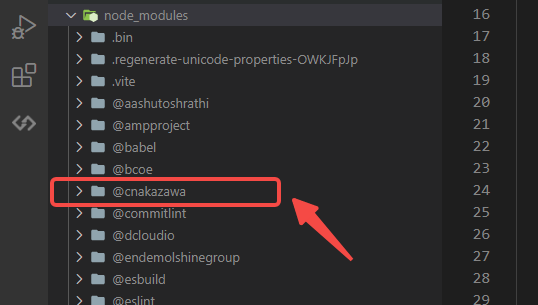
现代化脚手架搭建的项目往往在根目录存在这么一个文件夹,node_modules,这个文件夹就是我们存储包的地方,当我们的项目从npm上下载了一些插件、组件,工具库等,最终都会以包的形式存在于这个node_modules里,举个例子吧,比如,我们通过安装命令:
npm install typescript安装了typescript,那么在node_modules里,一定会存在和typescript相关的包,如下图:

到这里,相信你对“包管理工器”这个名词有一定的了解了,那么接下来我们聊聊这几个不同的包管理工具
npm和cnpm
好了,知道了“包管理器”我们就好聊这几款不同的包管理工具了,首先是绝对的元老,npm,即 node package manager,npm是node自带的,也是最初的包管理器,当然,由于是node自带的,因此对node的兼容性毫无疑问是最好的;
npm在通过命令安装包的时候,会将包单独的下载进项目的node_modules,假如有两个项目都用到了typescript的1.0.0版本,那么这两个项目下都会各自有完整的typescript@1.0.0包,好处是互不影响,坏处是当项目多了之后浪费存储空间;
当然,国内由于众所周知的原因,npm在国内使用很麻烦,安装包的时候,能不能安装,安装速度完全看网络环境和天意,为此,阿里巴巴为国内的开发者推出了“淘宝镜像”,也就是cnpm。
cnpm本质上就是npm,cnpm是一个完整 npmjs.org 镜像,同步频率目前为 10分钟;
值得注意的是,很多npm的缺点都是指的以前的npm,但随着时间的流程,npm也在更新迭代,比如2015年发布的v3版本,在这个版本中引入了扁平化依赖和并行安装的能力,这使得npm和yarn等工具的差异性进一步缩小,更不用说后面的V5版本了,V5版本修改了几乎所有的常见问题,显著的从架构上改善了其性能,使其更稳定,更好的容错性
常用命令
// 初始化npm
npm init这个命令会在当前目录下初始化一个package.json的文件,这个文件是记录所有包的地方,想项目被别的用户/成员进行下载安装的时候,npm就是根据这个文件记录的包进行逐一下载的;

// 正常下载
npm install 包名 // 比如 npm install typescript// 简写
npm i 包名
// 安装指定版本1.0.0
npm i 包名@1.0.0// 安装到正式环境
npm i 包名 -S
// 等同于
npm i 包名 --save// 安装到开发环境
npm i 包名 -D
// 等同于
npm i 包名 --save-dev// 卸载
npm uninstall 包名// 查看npm版本
npm -v安装包的过程就是把包以及包相关的代码,从npm库里下载到本地的过程,下载安装的位置就是node_modules;卸载后,包相关文件会被删除,并且该记录会被从package.json中移除;
yarn
yarn是facebook发布的一款包管理工具,其目的是为了解决一些npm上存在的问题,比如,最开始的时候npm没有package-lock.json这个锁版本的功能,这个是由yarn推出的,后续被npm借鉴吸纳;
和npm相比,yarn在以下几个地方有了明显的改进:
- 执行效率,npm是按包顺序执行下载,而yarn则是多任务同时进行,这就带来了一个质变,在没有任何包缓存的情况下,yarn的速度是远远超过npm的,虽然npm在V3版本之后引入了并行能力,但还是yarn更快一点;
- 安装版本统一,具有确定性,由于lock文件的存在,不同机器安装项目的时候可以确定下载的包是同一个,当然现在npm也具有这个功能了;
- 安装机制更合理一些,如遇到网络等问题,单个包的安装请求失败并不会导致整个项目的安装失败;
其实发展到今天随着npm v5的发布,个人体感yarn和npm有差异,但差异没那么明显;
常用命令
// 查看版本
yarn -v// 安装包
yarn add 包名
// 安装指定版本1.0.0
yarn add 包名@1.0.0// 安装到测试环境
yarn add 包名 --dev// 卸载包
yarn remove 包名pnpm
pnpm和npm/yarn就有点不同了,官网的意思是:比npm,更快,更省空间的包管理工具,原文如下:

使用 npm 时,依赖每次被不同的项目使用,都会重复安装一次。 而在使用 pnpm 时,依赖会被存储在内容可寻址的存储中,所以:
- 如果你用到了某依赖项的不同版本,只会将不同版本间有差异的文件添加到仓库。 例如,如果某个包有100个文件,而它的新版本只改变了其中1个文件。那么 pnpm update 时只会向存储中心额外添加1个新文件,而不会因为仅仅一个文件的改变复制整新版本包的内容。
- 所有文件都会存储在硬盘上的某一位置。 当软件包被被安装时,包里的文件会硬链接到这一位置,而不会占用额外的磁盘空间。 这允许你跨项目地共享同一版本的依赖。
因此,您在磁盘上节省了大量空间,这与项目和依赖项的数量成正比,并且安装速度要快得多!
并且不止如此,pnpm安装创建的node_modules并非npm那种扁平化的目录结构,而是嵌套的

这有什么好处?最明显的好处就是 非扁平化的结构极大的减少了包冲突以及包被覆盖的风险,
常用命令
// 安装pnpm
npm install -g pnpm// 正常下载
pnpm install 包名 // 比如 npm install typescript// 简写
pnpm i 包名
// 安装指定版本1.0.0
pnpm i 包名@1.0.0// 安装到正式环境
pnpm i 包名 -S
// 等同于
pnpm i 包名 --save// 安装到开发环境
pnpm i 包名 -D
// 等同于
pnpm i 包名 --save-dev// 卸载
pnpm uninstall 包名// 查看npm版本
pnpm -vnrm
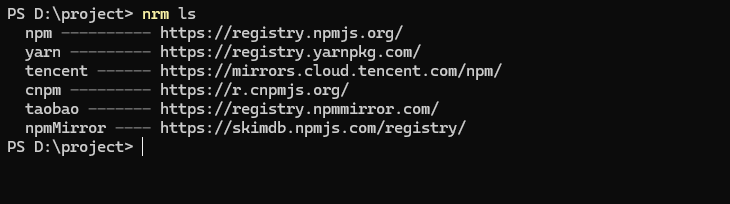
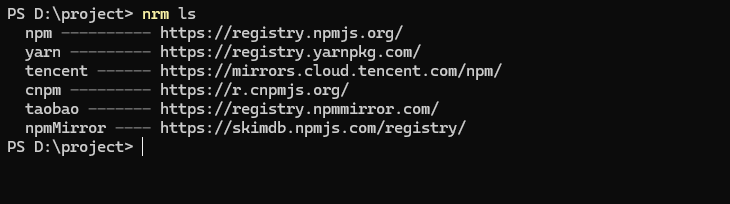
nrm是一块源管理工具,通过nrm可以快速的管理各个包管理工具的源,如下图

安装nrm
npm i -g nrm // 全局安装使用nrm修改源为淘宝源
nrm use taobao扩展知识-版本号说明
通常我们在package.json中看到的包的记录是这个样子的
"dependencies": {"lodash": "^4.17.21","pinia": "^2.0.36","uview-plus": "^3.1.36","vue": "^3.2.45","vue-i18n": "^9.1.9",},以lodash为例
"lodash": "^4.17.21"可以看到这是一组键值对,其中
- lodash,代表着包的名字,这个包就叫做lodash;
- ^4.17.21,这个串代表着lodash的版本号,我们通过版本号来区分不同的版本,版本号不是随便起的,我们通常约定如下:主版本号 . 子版本号 [. 修正版本号[ build- 编译版本号 ]]
如果有兴趣的小伙伴可以看我的这两篇博文,有详细解释:
package.json版本说明及各类版本符号详解(一)
package.json必须掌握的字段知识(二)
小结
其实发展到今天,个人体感没有说哪个包管理工具就一定好,再好也只是一个协助我们开发的工具,哪个用的顺手,哪个对你而言用的方便就用哪个,没必要纠结到底哪个好,哪个不好!
相关文章:

聊一聊一些关于npm、pnpm、yarn的事
前言 整理了最近的闲聊,话题是前端各个包管理器,如果分享的不对或者有异议的地方,麻烦请及时告诉我~ 耐心看完,也许你会有所收获~ 概述 本文阅读时间:10-15分钟左右; 难度:初级,…...

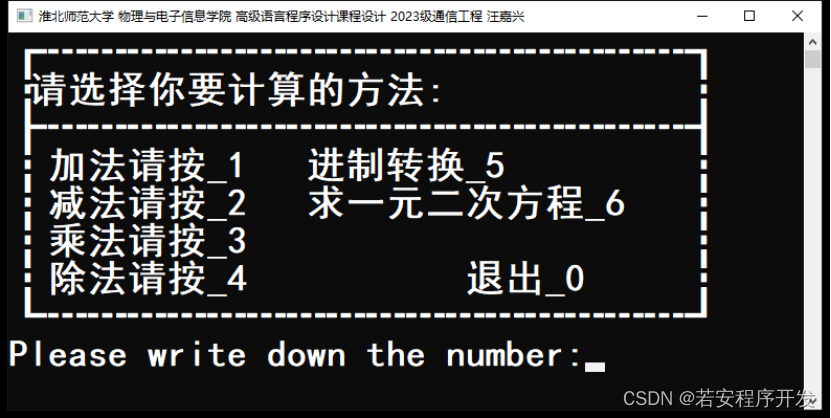
c语言多功能计算软件170
定制魏:QTWZPW,获取更多源码等 目录 题目 要求 主要代码片段 题目 设计一个计算器软件,具备如下功能提示界面。 要求 设计出界面,注意界面名称最后为自己的姓名;(20分)能够实现加、减、乘、…...

python图形化展示数据:保存为图片后查看
python debug时需要图像化展示数据,有三种方法。 方法一:t是值在[0, 255]之间的numpy数组,形状为 [ x ∗ x ∗ 3 ] [x*x*3] [x∗x∗3],其中3为channel数。(使用t.permute(1,2,0)变换通道,使用np.squeeze(t…...

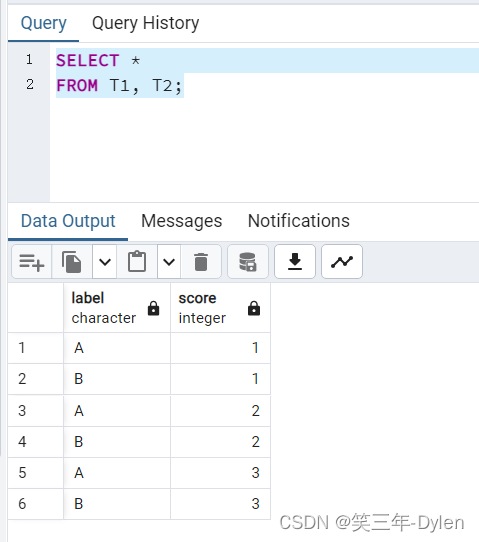
PostgreSQL入门到实战-第二十四弹
PostgreSQL入门到实战 PostgreSQL中表连接操作(八)官网地址PostgreSQL概述PostgreSQL中CROSS JOIN命令理论PostgreSQL中CROSS JOIN命令实战更新计划 PostgreSQL中表连接操作(八) 使用PostgreSQL CROSS JOIN从连接的表中生成行的笛卡尔乘积。 官网地址 声明: 由于操作系统, 版…...

Spring Boot 统一功能处理(二)
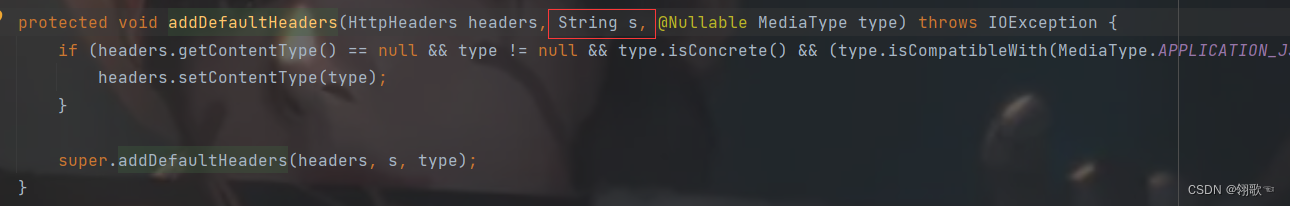
本篇主要介绍Spring Boot统一功能处理中的统一数据返回格式。 目录 一、定义统一的返回类 二、配置统一数据格式 三、测试配置效果 四、统一格式返回的优点 五、源码角度解析String问题 一、定义统一的返回类 在我们的接口在处理请求时,返回的结果可以说是参…...

Flutter开发基础之动画专题
Flutter开发基础之动画专题 动画设计的作用是让UI界面更流畅、直观,能够有效的提升用户体验。 在Flutter开发中,动画分为多个方面: 基础动画、页面交互动画、绘图动画、矩阵变换等。 基本动画 常用的基本动画有透明度动画、缩放动画、旋转动…...

PHP 图片裁剪类封装
PHP工具类 图片裁剪类封装 <?php namespace App\Utils;/*** 图片裁剪工具类* author 田小涛* date 2020年7月23日* comment**/ class ImageCropUtils {private $sImage;private $dImage;private $src_file;private $dst_file;private $src_width;private $src_height;priv…...

Android 14.0 SystemUI修改状态栏电池图标样式为横屏显示
1.概述 在14.0的系统rom产品定制化开发中,对于原生系统中SystemUId 状态栏的电池图标是竖着显示的,一般手机的电池图标都是横屏显示的 可以觉得样式挺不错的,所以由于产品开发要求电池图标横着显示和手机的样式一样,所以就得重新更换SystemUI状态栏的电池样式了 如图: 2.S…...

FPGA:图像数字细节增强算法(工程+仿真+实物,可用毕设)
目录 日常唠嗑一、视频效果二、硬件及功能1、硬件选择2、功能3、特点 未完、待续……四、工程设计五、板级验证六、工程获取 日常唠嗑 有2个多月没写文章了,又是老借口:“最近实在是很忙”🤣,不过说真,确实是比较忙&am…...

Android netty的使用
导入netty依赖 implementation io.netty:netty-all:4.1.107.Final使用netty 关闭netty /*** 关闭*/private void closeSocket() {LogUtils.i(TAG, "closeSocket");if (nettyManager ! null) {nettyManager.close();nettyManager null;}if (nettyExecutor ! null) {…...

苹果电脑启动磁盘是什么意思 苹果电脑磁盘清理软件 mac找不到启动磁盘 启动磁盘没有足够的空间来进行分区
当你一早打开苹果电脑,结果系统突然提示: “启动磁盘已满,需要删除部分文件”。你会怎么办?如果你认为单纯靠清理废纸篓或者删除大型文件就能释放你的启动磁盘上的空间,那就大错特错了。其实苹果启动磁盘的清理技巧有很…...

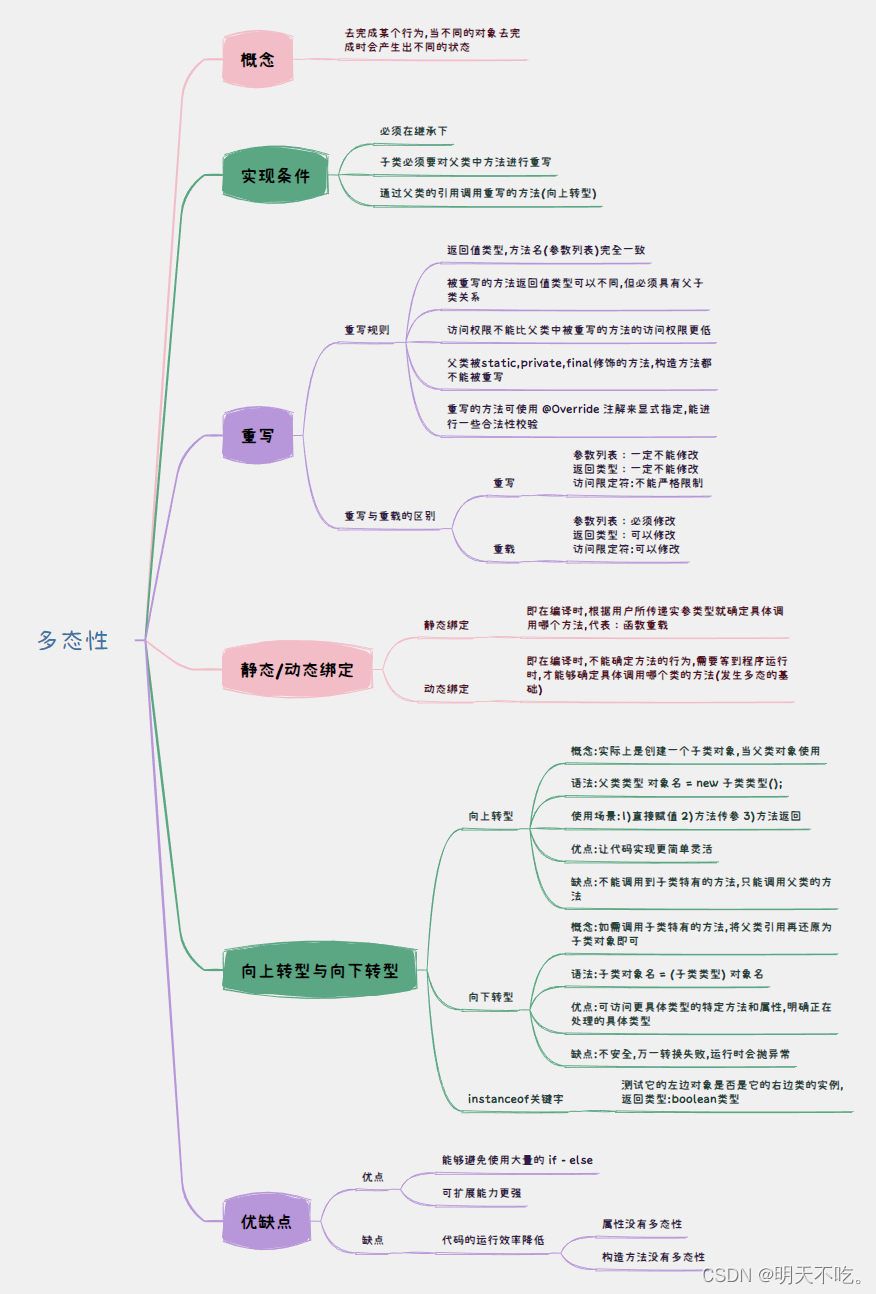
【Java SE】多态
🥰🥰🥰来都来了,不妨点个关注叭! 👉博客主页:欢迎各位大佬!👈 文章目录 1. 多态1.1 多态是什么1.2 多态的意义1.3 多态的实现条件 2. 重写2.1 重写的概念2.2 重写的规则2.3 重写与重…...

Yarn vs npm的大同小异Yarn是什么?
Yarn vs npm的大同小异&Yarn是什么? 一、Yarn、npm是什么?二、Yarn vs npm:特性差异总结 一、Yarn、npm是什么? npm是Node.js的包管理器,是由Chris Korda维护。 npm,它全称为Node Package Manager,是…...

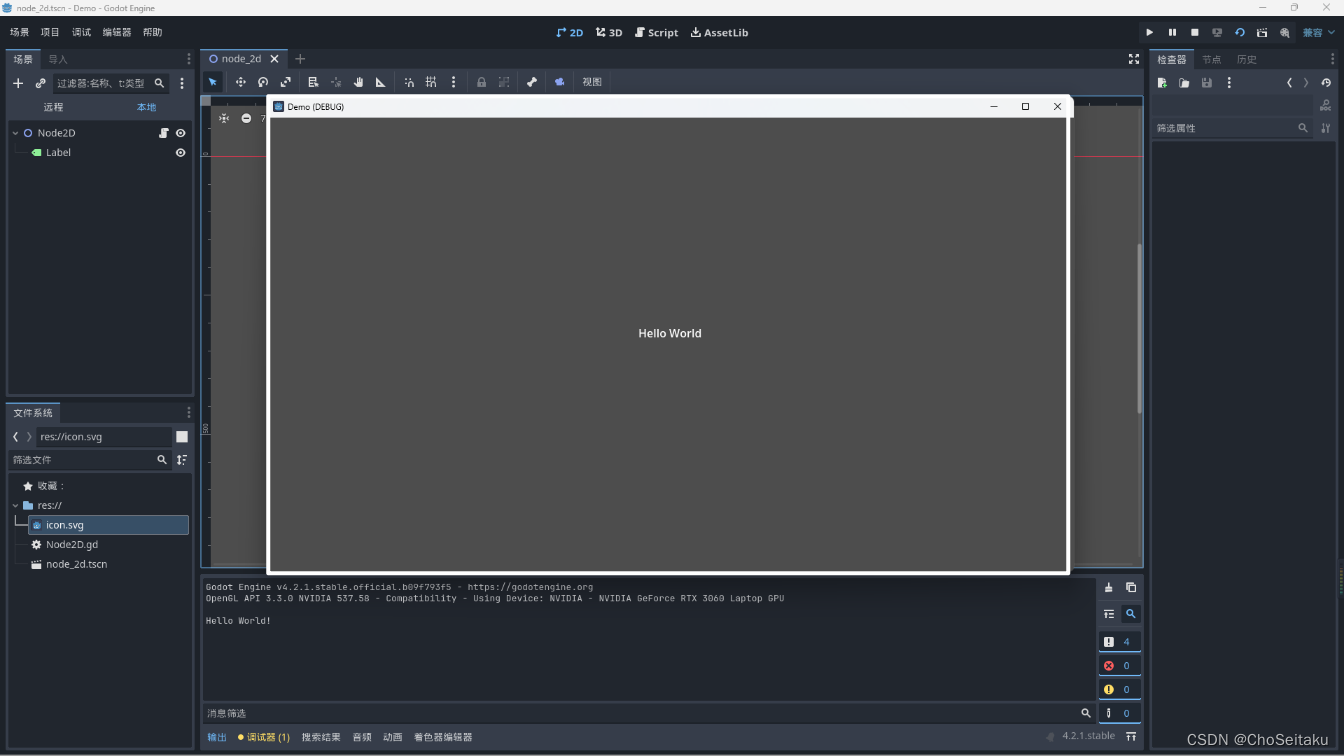
1.Godot引擎|场景|节点|GDS|介绍
Godot介绍 Godot是一款游戏引擎 可以通过在steam商城免费下载 初学者和编程基础稍差的推荐学习使用GDScript,和python有些相似 Godot节点 Godot的开发思想——围绕节点 节点的特征与优势 最常用基本的开发组件大部分都具有具体的功能,如图片…...

springboot3 redis 实现分布式锁
分布式锁介绍 分布式锁是一种在分布式系统中用于控制不同节点上的进程或线程对共享资源进行互斥访问的技术机制。 在分布式环境中,多个服务可能同时访问和操作共享资源,如数据库、文件系统等。为了保持数据的一致性和完整性,需要确保在同一…...
)
2024年第十四届MathorCup数学应用挑战赛A题思路分享(妈妈杯)
A题 移动通信网络中PCI规划问题 物理小区识别码(PCI)规划是移动通信网络中下行链路层上,对各覆盖小区编号进行合理配置,以避免PCI冲突、PCI混淆以及PCI模3干扰等现象。PCI规划对于减少物理层的小区间互相干扰(ICI),增加物理下行控制信道(PDCCH)的吞吐量有着重要的作用,尤其…...

运动听歌哪款耳机靠谱?精选五款热门开放式耳机
随着人们对运动健康的重视,越来越多的运动爱好者开始关注如何在运动中享受音乐。开放式蓝牙耳机凭借其独特的设计,成为了户外运动的理想选择。它不仅让你在运动时能够清晰听到周围环境的声音,保持警觉,还能让你在需要时与他人轻松…...

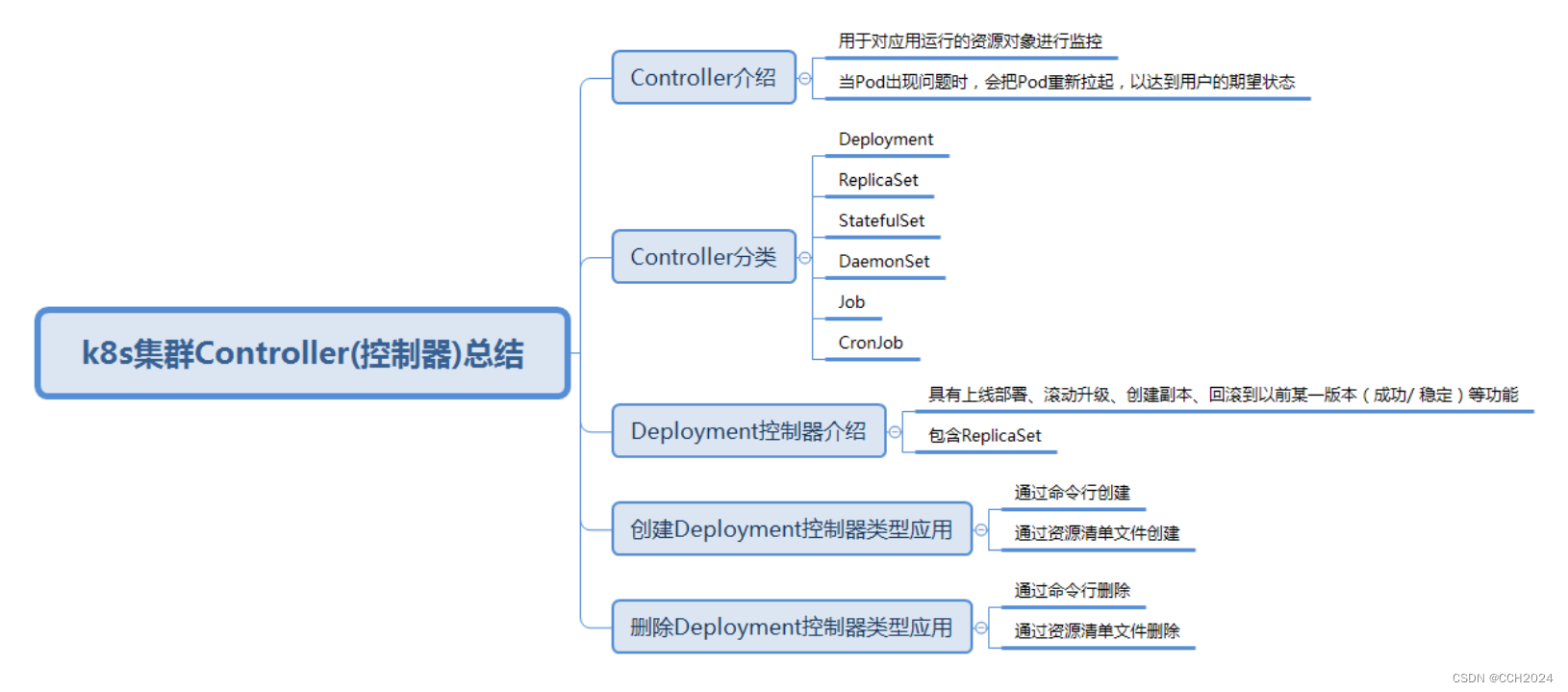
Kubernetes学习笔记12
k8s核心概念:控制器: 我们删除Pod是可以直接删除的,如果生产环境中的误操作,Pod同样也会被轻易地被删除掉。 所以,在K8s中引入另外一个概念:Controller(控制器)的概念,…...

Qt Designer 控件箱中的控件介绍及布局比列分配
控件箱介绍 Qt Designer的控件箱(Widget Box)包含了各种常用的控件,用户可以通过拖放的方式将这些控件添加到窗体设计器中,用于构建用户界面。以下是一些常见控件箱中的控件及其功能的讲解: 1.基本控件&#…...

蓝桥集训之三国游戏
蓝桥集训之三国游戏 核心思想:贪心 将每个事件的贡献值求出 降序排序从大到小求和为正是即可 #include <iostream>#include <cstring>#include <algorithm>using namespace std;typedef long long LL;const int N 100010;int a[N],b[N],c[N];…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
