Navicat Premium 16 for Mac/Win:数据库管理的全能之选
在数字化时代,数据库管理已成为各行各业不可或缺的一环。而Navicat Premium 16作为一款功能强大的数据库管理软件,无疑为数据库管理员和开发者提供了高效、便捷的解决方案。
Navicat Premium 16支持多种主流数据库系统,无论是MySQL、PostgreSQL、SQLite,还是Oracle、SQL Server等,都能轻松应对。这种跨平台的兼容性,使得用户无需担心不同数据库之间的兼容性问题,大大提高了工作效率。
同时,Navicat Premium 16拥有直观易用的图形化界面,使得用户能够轻松进行数据库的连接、查询、编辑等操作。无论是初学者还是资深专家,都能快速上手,轻松驾驭。
在数据安全方面,Navicat Premium 16也做得相当出色。它提供了完善的数据加密和权限管理功能,确保用户数据的安全性和隐私性。此外,Navicat Premium 16还支持数据备份和恢复功能,有效防止数据丢失和损坏,为用户的数据安全保驾护航。
除此之外,Navicat Premium 16还具备强大的数据导入导出功能,支持多种文件格式,如CSV、Excel、JSON等。这使得用户能够轻松实现数据的迁移和共享,满足不同场景下的需求。
值得一提的是,Navicat Premium 16还提供了丰富的扩展功能,如数据建模、自动化脚本等,进一步提升了用户的工作效率。无论是进行复杂的数据库设计,还是实现自动化的数据操作,都能得心应手。
总的来说,Navicat Premium 16是一款功能全面、操作简便、安全可靠的数据库管理软件。它不仅能够满足用户的日常需求,还能提供高效的数据处理解决方案,助力用户轻松应对各种数据库管理挑战。无论是企业还是个人用户,Navicat Premium 16都将是您数据库管理的最佳伙伴。
Mac安装:Navicat Premium 16(数据库管理软件) v16.3.7中文激活版
Win安装:Navicat Premium(数据库开发工具)V16.3.2 注册版

相关文章:

Navicat Premium 16 for Mac/Win:数据库管理的全能之选
在数字化时代,数据库管理已成为各行各业不可或缺的一环。而Navicat Premium 16作为一款功能强大的数据库管理软件,无疑为数据库管理员和开发者提供了高效、便捷的解决方案。 Navicat Premium 16支持多种主流数据库系统,无论是MySQL、Postgre…...

使用腾讯云服务器如何搭建网站?新手建站教程
使用腾讯云服务器搭建网站全流程,包括轻量应用服务器和云服务器CVM建站教程,轻量可以使用应用镜像一键建站,云服务器CVM可以通过安装宝塔面板的方式来搭建网站,腾讯云服务器网txyfwq.com整理使用腾讯云服务器建站教程,…...

抖音快手直播整蛊软件插件工具合集(多啦咪/梦歌)
哪一款整蛊直播软件靠谱呢? 相信很多粉丝宝宝们,在做抖音直播或者快手的都在找好用又便宜的直播整蛊插件或者软件,但是好用的几乎少之又少,今天梦歌给大家分享几个,目前在用的也亲测过的几个软件及插件工具给大家参考&…...
——取值、传值、销毁与序列生成器实现)
探究C++20协程(2)——取值、传值、销毁与序列生成器实现
序列生成器是一个非常经典的协程应用场景,尤其是在需要惰性生成数据或处理潜在无限的数据流时。 序列生成器概念:序列生成器允许程序按需生成序列中的下一个元素,而不是一次性计算整个序列。这种方式可以节省内存,并允许处理无限或未知长度的…...

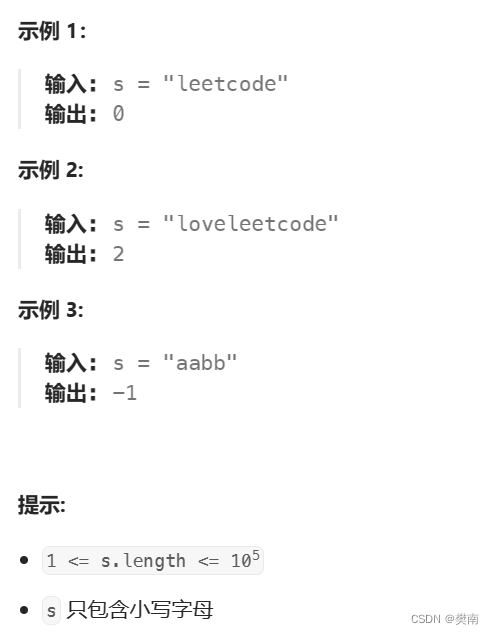
【前端面试3+1】12 toktn验证过程、面向对象特性、webpack和vite的区别、【字符串中的第一个唯一字符】
一、token验证过程 用户登录:用户提供用户名和密码进行登录。服务器验证:服务器接收到用户提供的用户名和密码,进行验证。生成token:如果用户名和密码验证通过,服务器会生成一个token,通常包含一些加密的信…...

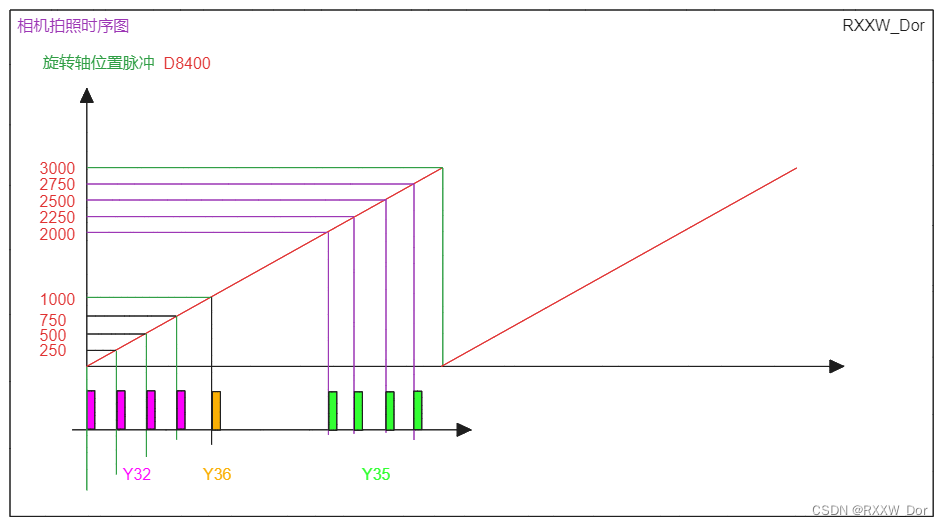
机器人瓶胚检测工作站(H3U脉冲轴控制)
1、变量定义 2、程序监控1 2、 程序监控2 3、程序监控3 机器人输送料和机构的动作安全尤为重要,下面我们讨论下安全联锁控制逻辑 4、相机拍照触发信号 5、相机拍照触发时序...

数字货币:未来金融的崭新篇章
一、数字货币是什么? 数字货币是一种基于区块链技术的货币,它通过去中心化的方式发行和交易,无需传统的金融机构参与。数字货币的交易过程公开透明,可以确保交易的真实性和不可篡改性。比特币、以太坊、瑞波币等是目前比较知名的…...

USACO18DEC部分题 补题报告
一、Convention S P5119 [USACO18DEC] Convention S 题意 给定大巴的数量,容量,奶牛的数量和到来的时间,要求合理安排大巴的发车时间使奶牛的等待时间最小,求出奶牛最大等待时间的最小值 思路 本题使用二分,输入之…...

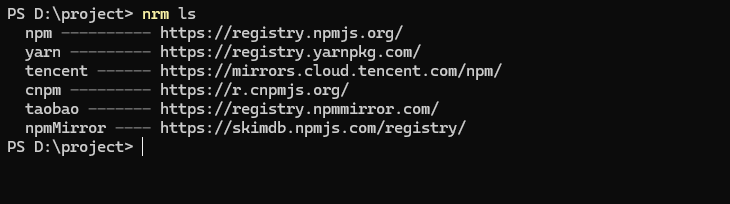
聊一聊一些关于npm、pnpm、yarn的事
前言 整理了最近的闲聊,话题是前端各个包管理器,如果分享的不对或者有异议的地方,麻烦请及时告诉我~ 耐心看完,也许你会有所收获~ 概述 本文阅读时间:10-15分钟左右; 难度:初级,…...

c语言多功能计算软件170
定制魏:QTWZPW,获取更多源码等 目录 题目 要求 主要代码片段 题目 设计一个计算器软件,具备如下功能提示界面。 要求 设计出界面,注意界面名称最后为自己的姓名;(20分)能够实现加、减、乘、…...

python图形化展示数据:保存为图片后查看
python debug时需要图像化展示数据,有三种方法。 方法一:t是值在[0, 255]之间的numpy数组,形状为 [ x ∗ x ∗ 3 ] [x*x*3] [x∗x∗3],其中3为channel数。(使用t.permute(1,2,0)变换通道,使用np.squeeze(t…...

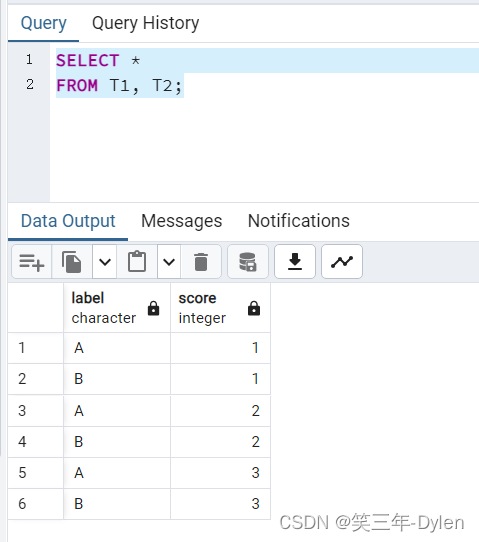
PostgreSQL入门到实战-第二十四弹
PostgreSQL入门到实战 PostgreSQL中表连接操作(八)官网地址PostgreSQL概述PostgreSQL中CROSS JOIN命令理论PostgreSQL中CROSS JOIN命令实战更新计划 PostgreSQL中表连接操作(八) 使用PostgreSQL CROSS JOIN从连接的表中生成行的笛卡尔乘积。 官网地址 声明: 由于操作系统, 版…...

Spring Boot 统一功能处理(二)
本篇主要介绍Spring Boot统一功能处理中的统一数据返回格式。 目录 一、定义统一的返回类 二、配置统一数据格式 三、测试配置效果 四、统一格式返回的优点 五、源码角度解析String问题 一、定义统一的返回类 在我们的接口在处理请求时,返回的结果可以说是参…...

Flutter开发基础之动画专题
Flutter开发基础之动画专题 动画设计的作用是让UI界面更流畅、直观,能够有效的提升用户体验。 在Flutter开发中,动画分为多个方面: 基础动画、页面交互动画、绘图动画、矩阵变换等。 基本动画 常用的基本动画有透明度动画、缩放动画、旋转动…...

PHP 图片裁剪类封装
PHP工具类 图片裁剪类封装 <?php namespace App\Utils;/*** 图片裁剪工具类* author 田小涛* date 2020年7月23日* comment**/ class ImageCropUtils {private $sImage;private $dImage;private $src_file;private $dst_file;private $src_width;private $src_height;priv…...

Android 14.0 SystemUI修改状态栏电池图标样式为横屏显示
1.概述 在14.0的系统rom产品定制化开发中,对于原生系统中SystemUId 状态栏的电池图标是竖着显示的,一般手机的电池图标都是横屏显示的 可以觉得样式挺不错的,所以由于产品开发要求电池图标横着显示和手机的样式一样,所以就得重新更换SystemUI状态栏的电池样式了 如图: 2.S…...

FPGA:图像数字细节增强算法(工程+仿真+实物,可用毕设)
目录 日常唠嗑一、视频效果二、硬件及功能1、硬件选择2、功能3、特点 未完、待续……四、工程设计五、板级验证六、工程获取 日常唠嗑 有2个多月没写文章了,又是老借口:“最近实在是很忙”🤣,不过说真,确实是比较忙&am…...

Android netty的使用
导入netty依赖 implementation io.netty:netty-all:4.1.107.Final使用netty 关闭netty /*** 关闭*/private void closeSocket() {LogUtils.i(TAG, "closeSocket");if (nettyManager ! null) {nettyManager.close();nettyManager null;}if (nettyExecutor ! null) {…...

苹果电脑启动磁盘是什么意思 苹果电脑磁盘清理软件 mac找不到启动磁盘 启动磁盘没有足够的空间来进行分区
当你一早打开苹果电脑,结果系统突然提示: “启动磁盘已满,需要删除部分文件”。你会怎么办?如果你认为单纯靠清理废纸篓或者删除大型文件就能释放你的启动磁盘上的空间,那就大错特错了。其实苹果启动磁盘的清理技巧有很…...

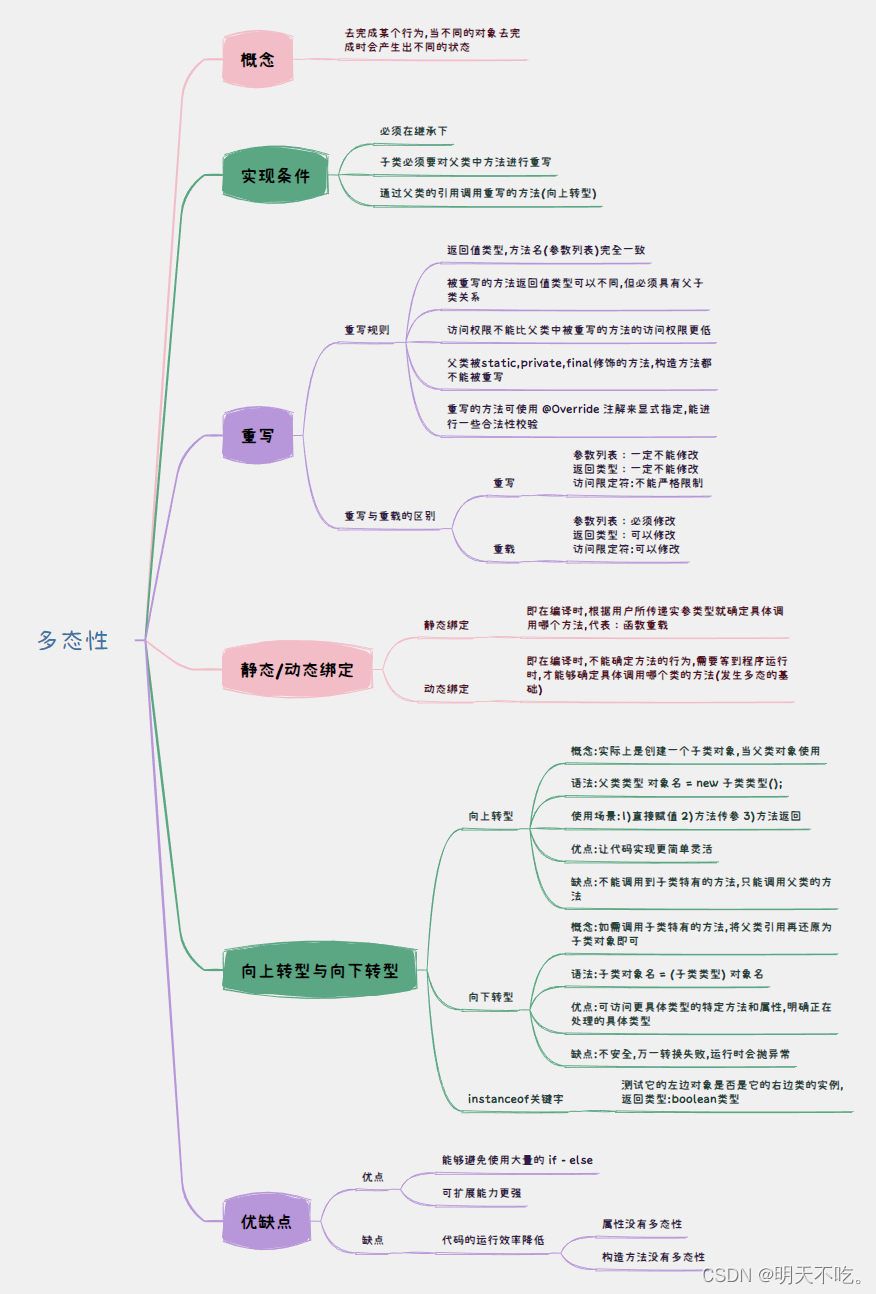
【Java SE】多态
🥰🥰🥰来都来了,不妨点个关注叭! 👉博客主页:欢迎各位大佬!👈 文章目录 1. 多态1.1 多态是什么1.2 多态的意义1.3 多态的实现条件 2. 重写2.1 重写的概念2.2 重写的规则2.3 重写与重…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
