【小程序】常用方法、知识点汇总1
欢迎来到《小5讲堂》
这是《小程序》系列文章,每篇文章将以博主理解的角度展开讲解,
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
- 前言
- 请求超时
- Markdown解析
- 逐行显示效果
- 文本变动事件
- 转发朋友圈
- 推荐文章
前言
最近在开发微信小程序,时间久了总会把一些常用的方法忘记了,
因此这篇文章汇总下一些接触到且容易忘记的知识点。
请求超时
wx.request,默认情况下,接口请求超时的时间为10秒,可以设置超时时间。
超时,指的是在一定时间内,如果请求接口没有响应,那么请求直接结束。
下面代码设置了超时时间为20秒
wx.request({ url: 'https://example.com/api', method: 'GET', timeout: 20000, // 设置超时时间为20秒 success(res) { // 请求成功后的处理 }, fail(err) { // 请求失败的处理 }
});
Markdown解析
微信小程序显示Markdown内容,主要可以通过将Markdown转换为富文本显示的方式来实现。
以下是具体步骤和可能用到的工具:
1.选择转换工具:微信小程序本身并不直接支持Markdown的解析和显示,因此需要借助一些工具或库来实现Markdown到富文本的转换。例如,Towxml是一个常用的库,它可以将HTML和Markdown转换为WXML(WeiXin Markup Language),从而在微信小程序中显示。
2.集成转换库:将选定的转换库(如Towxml)集成到你的微信小程序项目中。这通常涉及将库文件添加到你的项目目录中,并在需要的地方引入和使用这些文件。
3.转换和显示Markdown内容:在你的小程序代码中,使用转换库将Markdown内容转换为WXML格式的富文本。然后,你可以将转换后的富文本内容显示在适当的位置,如页面上的文本组件中。
逐行显示效果
在微信小程序中实现文本逐行出现的效果,可以通过动画或者定时器来实现。
下面是一个使用定时器实现逐行显示文本的简单示例:
首先,你需要在小程序的WXML文件中定义文本内容和显示文本的视图:
xml复制代码<!-- index.wxml --> <view class="container"> <view class="text-line" wx:for="{{lines}}" wx:key="index" wx:if="{{lines[index].show}}"> {{lines[index].text}} </view> </view>
然后,在对应的WXSS文件中定义样式:
css复制代码/* index.wxss */ .container { /* 设置容器样式 */ padding: 20rpx; } .text-line { /* 设置每行文本的样式 */ margin-bottom: 10rpx; }
接下来,在JS文件中设置初始数据和逐行显示文本的逻辑:
javascript复制代码// index.js Page({ data: { lines: [ { text: '这是第一行文本', show: false }, { text: '这是第二行文本', show: false }, { text: '这是第三行文本', show: false }, // ... 可以添加更多行 ], currentIndex: 0, // 当前显示的行索引 }, onLoad: function() { this.showTextLineByLine(); }, showTextLineByLine: function() { const that = this; const intervalId = setInterval(function() { if (that.data.currentIndex < that.data.lines.length) { that.setData({ ['lines[' + that.data.currentIndex + '].show']: true, }); that.data.currentIndex++; } else { clearInterval(intervalId); // 停止定时器 } }, 1000); // 每秒显示一行,可以根据需要调整时间间隔 }, });
文本变动事件
在微信小程序中,文本本身并没有一个直接的“变动事件”。但是,你可以通过不同的方式监听与文本变动相关的用户操作或数据变化,从而触发相应的处理逻辑。
以下是一些与文本变动相关的事件和处理方式:
- 输入框内容变动
如果你有一个或组件,并希望监听用户输入的内容变动,可以使用bindinput事件。
xml复制代码<input bindinput="inputChanged" />
在对应的JS文件中:
javascript复制代码Page({ data: { inputValue: '' }, inputChanged: function(e) { this.setData({ inputValue: e.detail.value // 获取输入框当前的值 }); // 这里可以执行其他与文本变动相关的逻辑 } });
-
文本选择或复制
如果你想要监听文本的选择或复制操作,可以使用bindlongpress事件来捕捉长按操作,然后提示用户选择或复制文本。不过,微信小程序并没有直接提供文本选择或复制完成的事件。 -
数据绑定导致的文本变动
当页面数据发生变化时,通过数据绑定到文本上的内容也会自动更新。这种变动并不是通过事件触发的,而是响应数据的变化。你可以在其他地方(如网络请求回调、定时器、其他事件处理函数等)使用this.setData()来更新数据,从而间接地改变文本内容。 -
文本编辑组件(富文本编辑器)
对于更复杂的文本编辑需求,如富文本编辑,你可能需要使用第三方组件或自定义组件。这些组件可能会提供自己的事件来监听文本内容的变动。 -
监听滚动或视图变化
如果你想要根据文本的滚动位置或视图的变化来执行某些操作,可以使用bindscroll或page-scroll等事件。但这些事件并不是直接监听文本内容的变动,而是与页面的滚动或视图的变化相关。
转发朋友圈
Page({onShareAppMessage() {// 设置转发内容return {title: '分享标题',path: '/pages/index/index',imageUrl: '/images/share.jpg'}},onShareTimeline() {// 设置分享朋友圈内容return {title: '分享标题',query: 'key=value'}}
})推荐文章
【小程序】小程序登录、用户信息相关接口调整
【小程序】小程序之map组件bindmarkertap标记点点击事件无反应的原因
【小程序】腾讯位置服务之小程序简单使用以及显示附近WC步行路线
总结:温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。
相关文章:

【小程序】常用方法、知识点汇总1
欢迎来到《小5讲堂》 这是《小程序》系列文章,每篇文章将以博主理解的角度展开讲解, 温馨提示:博主能力有限,理解水平有限,若有不对之处望指正! 目录 前言请求超时Markdown解析逐行显示效果文本变动事件转发…...

AugmentedReality之路-平面检测(5)
本文介绍通过AR检测水平平面和垂直平面,并将检测到的平面转化为Mesh 1、在首页添加功能入口 在首页添加一个按钮,命名为Start World Track 2、自定义ExecStartAREvent 创建ARSessionConfig并取名为ARSessionConfig_World 自定义ExecStartAREvent&…...

MQ:延迟队列
6.1场景: 1.定时发布文章 2.秒杀之后,给30分钟时间进行支付,如果30分钟后,没有支付,订单取消。 3.预约餐厅,提前半个小时发短信通知用户。 A -> 13:00 17:00 16:30 延迟时间: 7*30 * 60 *…...

Element ui 动态展示表格列,动态格式化表格列的值
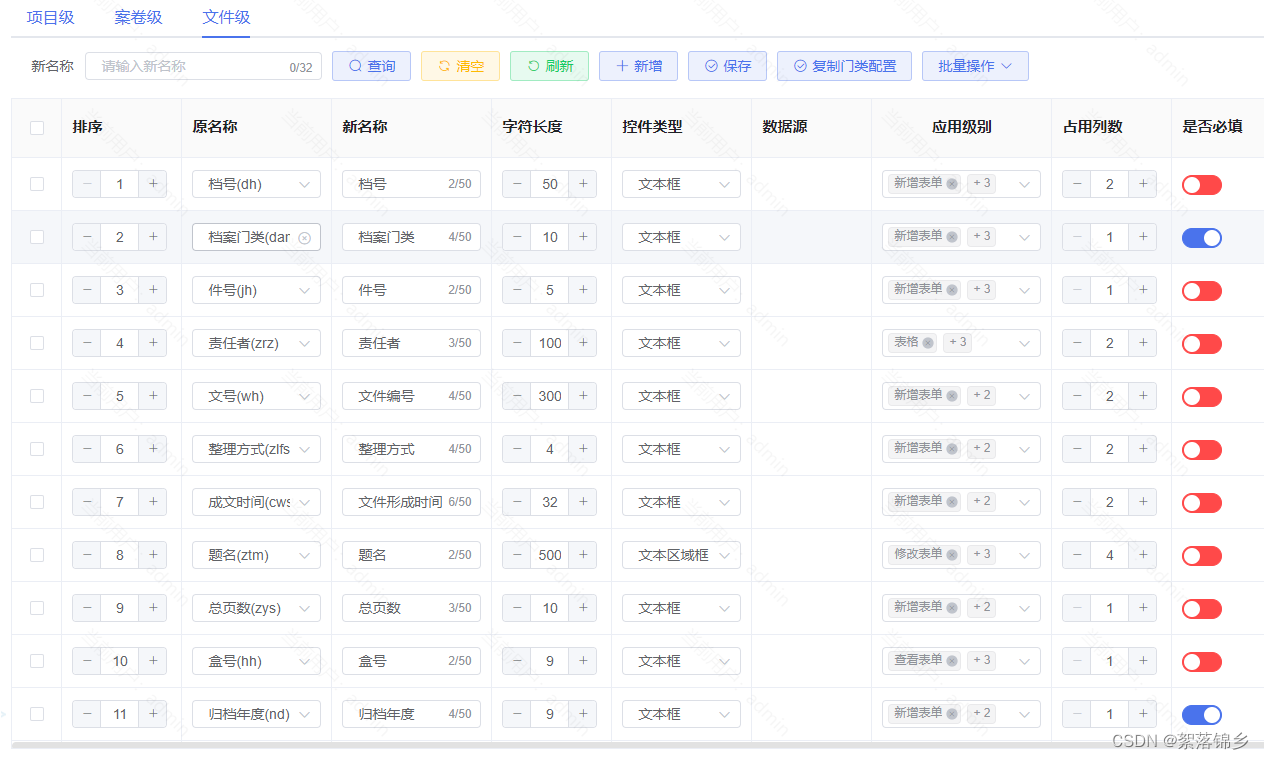
需求 后台配置前端展示的表格列,遇到比如 文件大小这样的值,如果后台存的是纯数字,需要进行格式化展示,并且能控制显示的小数位数,再比如,部分列值需要加单位等信息,此外还有状态类࿰…...

xxl-job调度任务原理解析
xxljob可以对定时任务进行调度,现在看下定时任务调度的过程。XxlJobAdminConfig实现了InitializingBean接口,spring会调用afterPropertiesSet()进行初始化。大致有以下几个过程: admin服务端初始化 JobTriggerPoolHelper.java#toStart()方法…...

实验2 路由器基本配置
实验2 路由器基本配置 一、 原理描述二、 实验目的三、 实验内容四、 实验步骤1.建立实验拓扑2.基础配置3.配置路由器接口IP地址4.查看路由器配置信息5.连通性测试6.使用抓包工具 一、 原理描述 华为设备支持多种配置方式,操作人员要熟悉使用命令行的方式进行设备管…...

docker部署安装整理
centos下安装部署docker 在CentOS下部署Docker,你需要按照以下步骤进行操作: 更新系统: 首先,确保你的CentOS系统是最新的。打开终端,并运行以下命令来更新你的系统: sudo yum update -y安装所需的软件包…...

为什么你明明拥有5年开发经验,但是依然写不出来一份简历?
前端训练营:1v1私教,终身辅导计划,帮你拿到满意的 offer。 已帮助数百位同学拿到了中大厂 offer。欢迎来撩~~~~~~~~ Hello,大家好,我是 Sunday。 在最近不到一年的时间里,我跟上千位同学进行了沟通&#x…...
)
【ZZULIOJ】1062: 最大公约数(Java)
目录 题目描述 输入 输出 样例输入 Copy 样例输出 Copy 提示 code 题目描述 输入两个不大于10的9次方的正整数,输出其最大公约数。 输入 输入两个正整数m和n,数据之间用空格隔开。 输出 输出一个整数,表示m和n的最大公约数。 样…...

北斗导航 | ARAIM算法的原理和性能测试
===================================================== github:https://github.com/MichaelBeechan CSDN:https://blog.csdn.net/u011344545 ===================================================== ARAIM算法的原理和性能测试 针对高级接收机自主完好性监视(ARAIM)算法…...

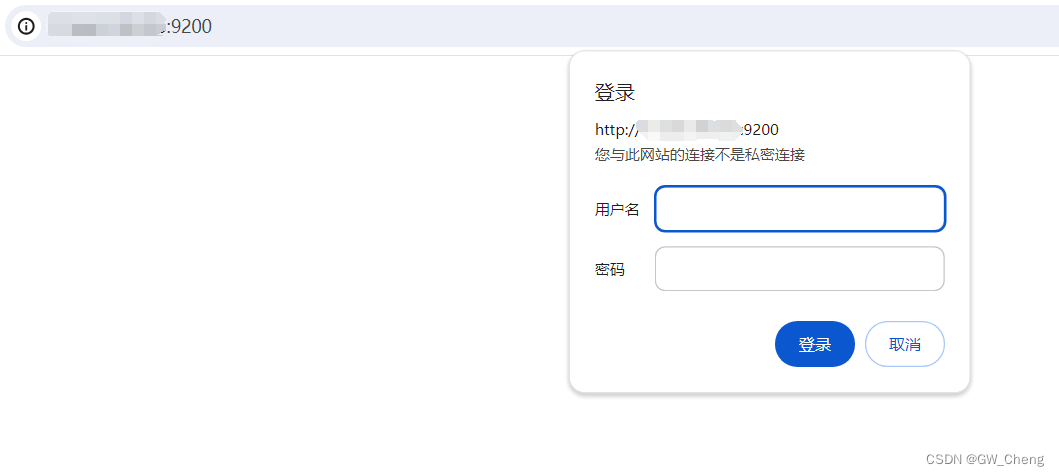
elasticsearch7安全配置--最低安全等级,用户名密码
上一篇博客在centos7上安装了elasticsearch7 接下来对elasticsearch进行安全方面的配置 minimal security 最低安全等级,用户名密码 首先开启xpack vim config/elasticsearch.yml xpack.security.enabled: true由于我是单机配置的,还加了如下配置 d…...

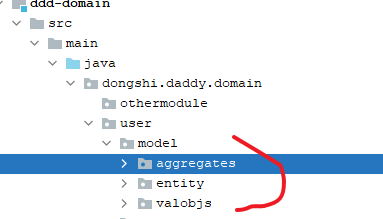
项目架构MVC,DDD学习
写在前面 本文一起看下项目架构DDD,MVC相关的内容。 1:MVC 不管我们做什么项目,自己想想其实只是做了三件事,如下: 其实,这三件事完全在一个类中做完也可以可以正常把项目完成的,就像下面这…...

SQLite的PRAGMA 声明
PRAGMA 语句是特定于 SQLite 的 SQL 扩展,用于 修改 SQLite 库的操作或查询 SQLite 库 内部(非表)数据。PRAGMA声明使用相同的 接口作为其他 SQLite 命令(例如 SELECT、INSERT)但 在以下重要方面有所不同: …...

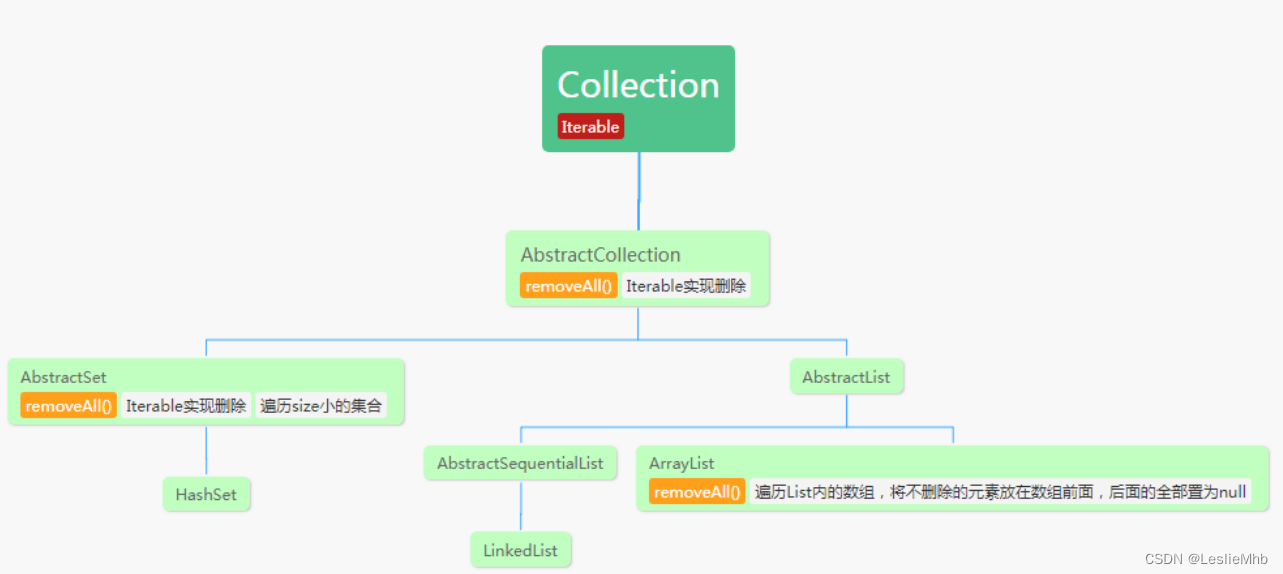
使用ArrayList.removeAll(List list)导致的机器重启
背景 先说一下背景,博主所在的业务组有一个核心系统,需要同步两个不同数据源给过来的数据到redis中,但是每次同步之前需要过滤掉一部分数据,只存储剩下的数据。每次同步的数据与需要过滤掉的数据量级大概在0-100w的数据不等。 由…...

如何在项目中使用uni-ui组件库
1、安装uni-ui npm i dcloudio/uni-ui 2、组件自动引用 配置easycom 使用 npm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom 打开项目根目录下的 pages.json 并添加 easycom 节点: // pages.json {"e…...
)
redis的过期策略和内存淘汰机制(redis篇)
分享并学习一下redis的过期策略和内存淘汰机制 在平时的工作或者学习中,即便自己没有实打实的用过redis。但是能有对这方面的思考,再结合一些实际场景和理论,那么我相信自己或者你都会越来越厉害的。 首先,我们需要认清为啥redis要…...
)
Java中Runnable和Callable有什么不同?(企业真题)
Java中Runnable和Callable有什么不同? 与之前的方式的对比:与Runnable方式的对比的好处 call()可以有返回值,更灵活 call()可以使用throws的方式处理异常,更灵活 Callable使用了泛型参数,可以指明具体的call()的返回值…...

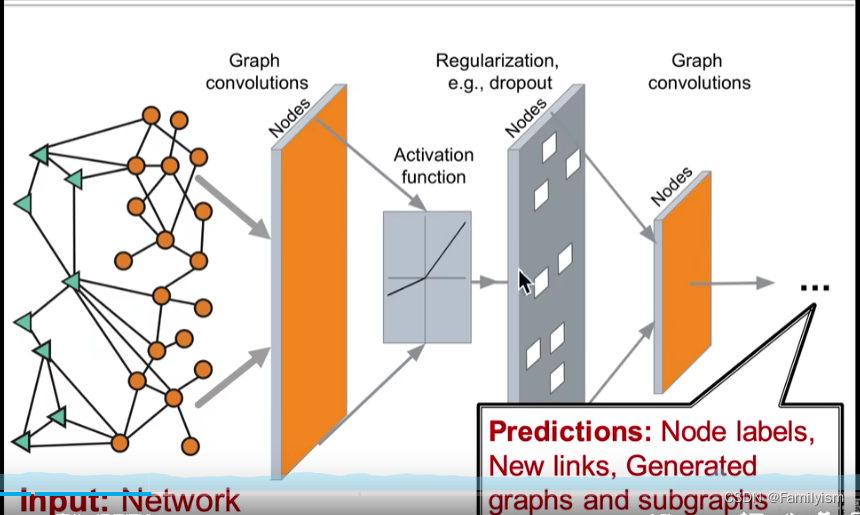
图机器学习导论
图:描述关系数据的通用语言,起源于哥尼斯堡七桥问题 传统的机器学习:数据样本之间独立同分布,简单拟合数据边界,在传统的机器学习中,每个数据样本彼此无关。传统的神经网络,只能处理简单的表格、…...

地推网推拉新平台哪家强?一文清楚告诉你
在当今这个充满副业的时代,地推网推拉新平台的寻找与对接成为了许多人关注的焦点。那么,我们应该如何找到那些既靠谱又有潜力的拉新项目呢? 经过深入研究和全网检索,我为大家盘点了5个值得一试地推网推拉新平台。 尤其是“聚小推…...

Day:004(4) | Python爬虫:高效数据抓取的编程技术(数据解析)
XPath工具 浏览器-元素-CtrlF 浏览器-控制台- $x(表达式) Xpath helper (安装包需要科学上网) 问题 使用离线安装包 出现 程序包无效 解决方案 使用修改安装包的后缀名为 rar,解压文件到一个文件夹,再用 加载文件夹的方式安装即可 安装 python若使用…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
