Vue2(十五):replace属性、编程式路由导航、缓存路由组件、路由组件独有钩子、路由守卫、history与hash
一、router-link的replace属性
1、作用:控制路由跳转时操作浏览器历史记录的模式
2、浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push
3、如何开启replace模式:<router-link replace .......>News</router-link>, 加一个replace即可
理解:
如果你用的是默认的push,你点击进入到下一个路由的时候可以返回到上一个路由
如果你用的是replace,你点击进入到下一个路由的时候,浏览器左上角不会有返回上一步

二、编程式路由导航
1.作用
不借助<router-link> 实现路由跳转,让路由跳转更加灵活,主要是用$router的两个api push,replace,来实现路由跳转,push是默认带缓存,replace是覆盖缓存

2.用法
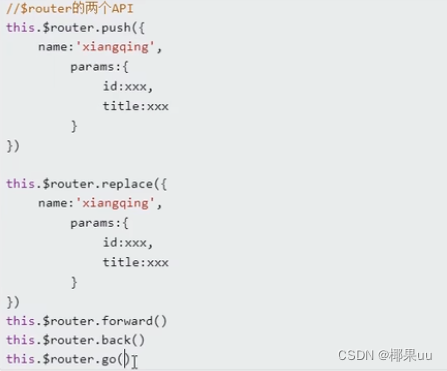
//$router的两个API
this.$router.push({name:'xiangqing',params:{id:xxx,title:xxx}
})this.$router.replace({name:'xiangqing',params:{id:xxx,title:xxx}
})
// 点了以后浏览器的前进后退操作
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退,5前进5步,-3后退3步

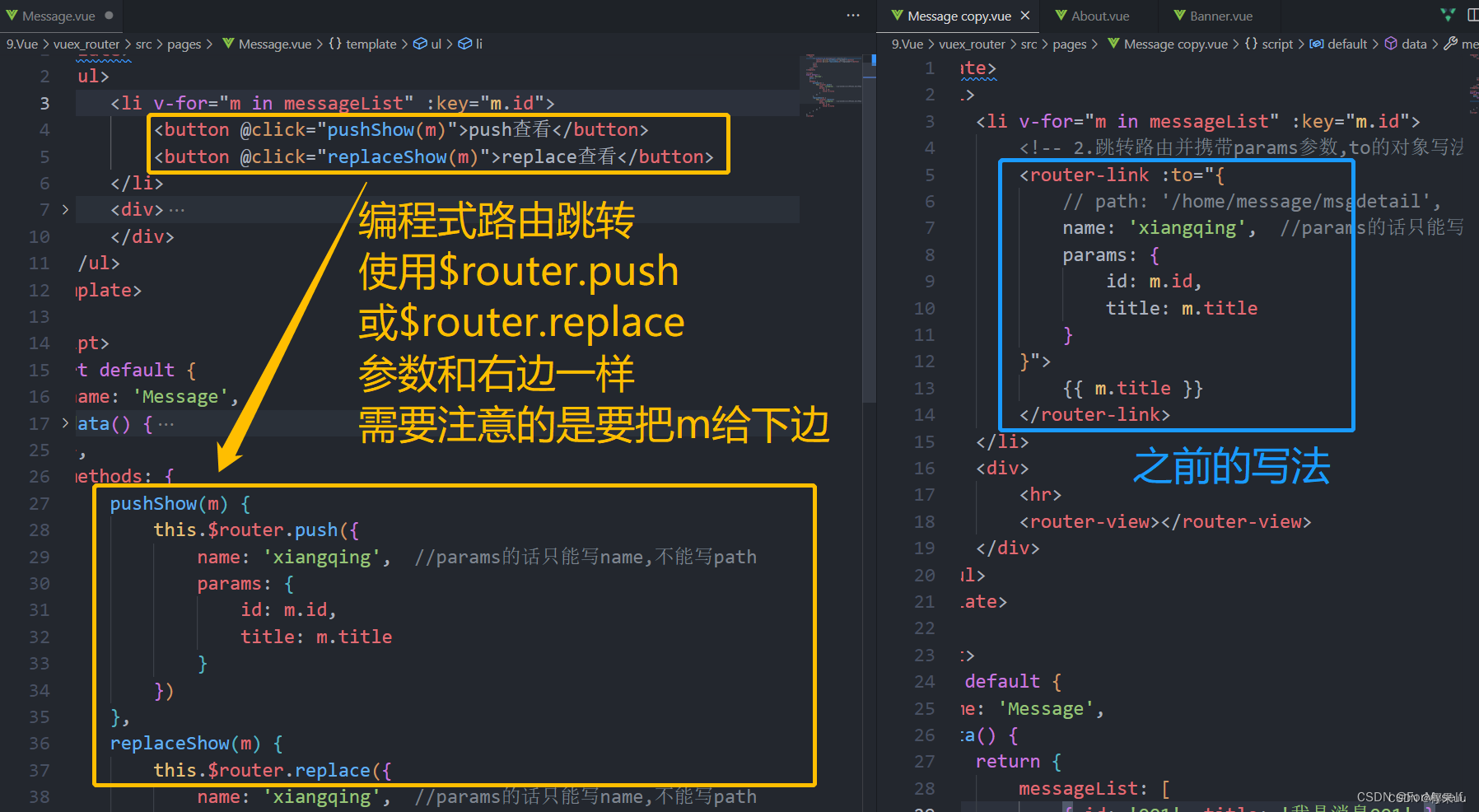
3.案例
三、 缓存路由组件
1.作用
让不展示的路由组件保持挂载,不被销毁(比如切换时要保留表单数据)。
2.用法
在放router-view标签的地方,包边包一个<keep-alive></keep-alive>,不加include默认这里边的组件都保持挂载,加include后边跟要挂载的组件名字。
// 缓存一个用字符串
<keep-alive include="News"> <router-view></router-view>
</keep-alive>// 缓存多个路由组件用 数组 (使用 `v-bind`)
<keep-alive :include="['News', 'Message']"><router-view></router-view>
</keep-alive>
注意:缓存的名字是组件名!!!在需要被缓存组件的外侧包裹keep-alive!!!不要去被缓存组件的template里边包!!(比如要缓存news组件,就要去Home显示区里面包keep-alive,而不是news里面。)
四、路由组件独有的两个生命周期钩子
1.作用
路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
2.名字
(1)activated 路由组件被激活时触发。(2)deactivated 路由组件失活时触发。
(3)这里提一嘴,除了这些钩子,还有个钩子是nextTick,是在页面挂载完且数据放到页面上后执行的钩子
3.案例
还记得之前做的那个字体闪烁案例吗?在这里再搞一遍,搞在News组件里,循环变化透明度,但是你想离开这个选项卡时让定时器停,就要走销毁流程,但是News里面的input输入框数据要保留,又不能被销毁。
上面这种情况就很尴尬了,如果想要实现组件出现时开启定时器,组件切换时关闭定时器且保留数据,就要使用两个新的生命周期钩子,是路由组件独有的钩子:
<template><ul><li :style="{opacity}"></li><li>news001 <input type="text"></li><li>news002 <input type="text"></li><li>news003 <input type="text"></li></ul>
</template><script>
export default {name: 'News',data () {return {opacity:1}},activated () {console.log('news组件激活了');this.timer = setInterval(() => {this.opacity -= 0.01if (this.opacity <= 0) this.opacity = 1}, 16)},deactivated () {console.log('news组件失活了');clearInterval(this.timer)}// beforeDestroy() {// console.log('news即将被销毁了');// clearInterval(this.timer)// },// mounted() {// this.timer = setInterval(() => { // this.opacity -= 0.01// if (this.opacity <= 0) this.opacity = 1 // }, 16)// },
}
</script>五、路由守卫
1.作用与分类
作用:对路由进行权限控制(我想让你看哪个,不想让你看哪个)
分类:全局守卫、独享守卫、组件内守卫
2.全局前置路由守卫
(1)作用:
全局前置守卫:初始化时执行、每次路由切换前执行。
(2)用法:
使用下面的api,有三个参数,分别是to到哪里去,from从哪里来,next下一步(放行)
router.beforeEach((to,from,next)=>{ })
(3)案例
比如我要设置只有本地存储中school为atguigu的可以查看新闻和消息,那就要在前置路由守卫中设置,如果符合条件,才能放行。
index.js
// 全局前置路由守卫 ,初始化时,或每一次路由切换之前都会调用一个函数
router.beforeEach((to, from, next) => {console.log("前置路由守卫",to,from);//to是往哪去的对象,from的从哪来的对象,都包括name和path// if(to.name==="xinwen" || to.name==="xiaoxi") 如果用name写法,上面就要配置好name// if(to.path === '/home/news' || to.path === '/home/message'){if(to.meta.isAuth){//判断是否需要鉴权,在每个路由里面配置metaif(localStorage.getItem('school')==='atguigu'){next()//放行}else{alert('学校不对无权查看')}}else{next()}}),
3.全局后置路由守卫
(1)作用
全局后置守卫:初始化时执行、每次路由切换后执行
(2)用法
使用下面的api,有两个参数,分别是to到哪里去,from从哪里来
router.afterEach((to,from)=>{ })
(3)案例
比如我要设置不同的模块显示不同的网页title标题,那么就要在等进入该模块成功后再设置,也就是要搞在全局后置守卫中会更简单。
// 全局后置路由守卫,初始化时,或每一次路由切换之后都会调用一个函数
router.afterEach( (to,from) => {console.log("后置路由守卫",to,from);document.title=to.meta.title || '椰果'
})4.独享路由守卫
(1)作用
独享路由守卫:某一个路由单独享用的守卫
(2)用法
router.beforeEnter((to,from,next)=>{ })
注意:独享路由只有beforeEnter,没有afterEnter,但可以配合全局后置守卫使用
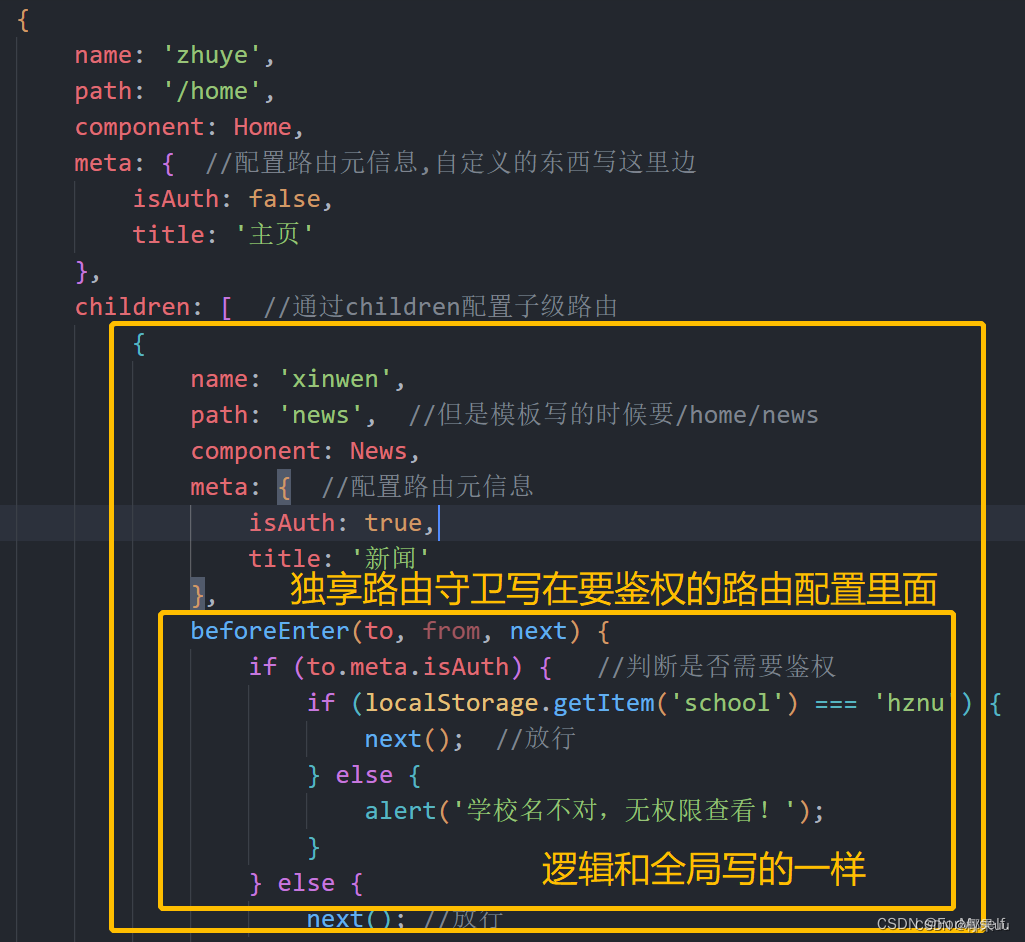
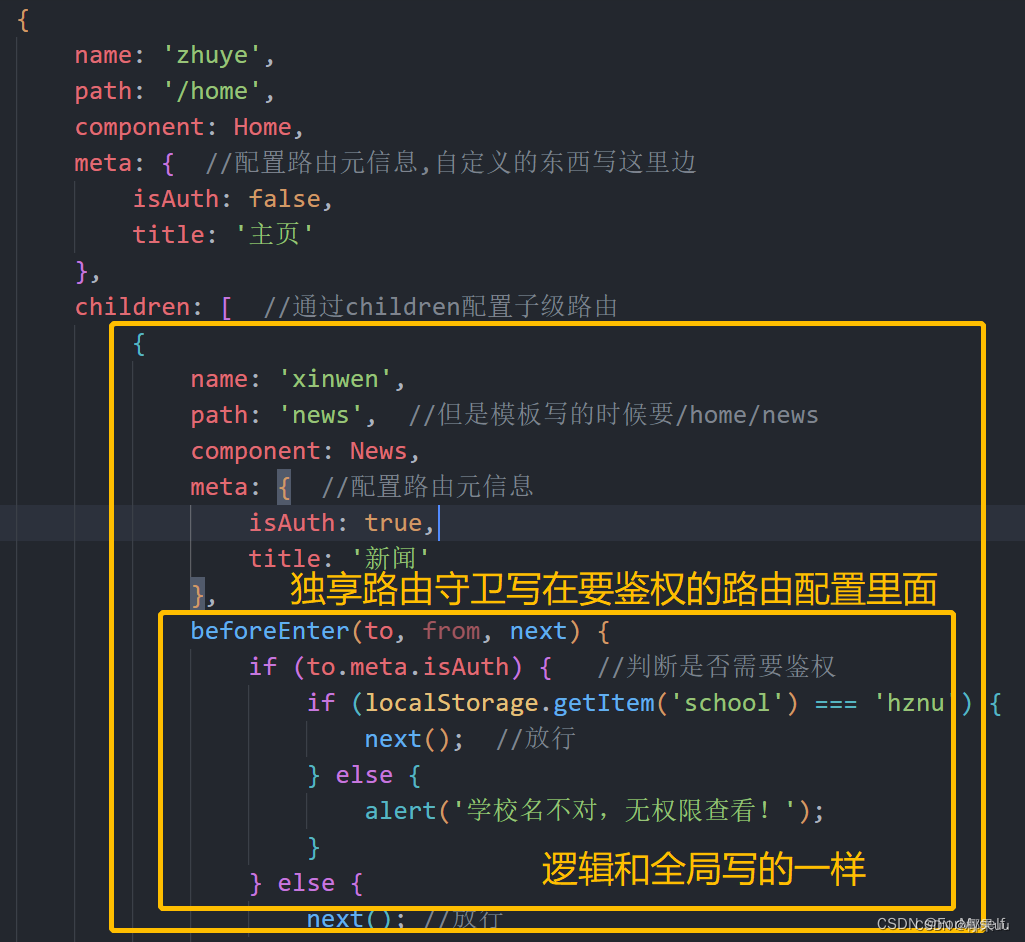
(3)使用
比如只需要news鉴权
name:'xinwen',path:'news',component:News,meta: { isAuth:true,title:'新闻' },beforeEnter:(to,from, next)=>{console.log('独有路由守卫',to,from)if(to.meta.isAuth){//判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){next()}else{alert('学校名不对,无权限查看!')}}else{next()}}
5.组件内路由守卫
(1)作用
在组件内写这个 组件内守卫,该组件独有的路由守卫
(2)用法
(1)进入组件时
beforeRouteEnter(to, from, next) {}必须通过路由规则进入(你得点啊),写组件标签进入不行,而且是进入路由组件时调用(相当于前置路由守卫),to为当前组件
(2)离开组件时
beforeRouteLeave(to, from, next) {}你得触发路径的变化,前端浏览器监测到了才允许你离开,时离开组件时调用这个函数,在后置路由守卫之后
(3)使用
about.vue
// 组件内路由守卫beforeRouteEnter(to, from, next){console.log('组件内进入路由守卫',to,from)if(to.meta.isAuth){//判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){next()}else{alert('学校名不对,无权限查看!')}}else{next()}},beforeRouteLeave(to, from, next) {console.log('组件内离开路由守卫', to, from)next()}
}六、路由器的两种工作模式
1.对于一个url来说,什么是hash值?——#及其后面的内容就是hash值。
2. hash值不会包含在HTTP请求中,即:hash值不会带给服务器。
3.hash模式:
1.地址中永远带着#号,不美观。2.若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。3.兼容性较好。
4.history模式:
1.地址干净,美观。2.兼容性和hash模式相比略差。3.应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
可以这样更改模式;
// mode:'history',mode:'hash',//默认hash,hash会有#/,不会发请求给服务器,而history会
vue2就结束啦,接下来学习vue3,然后会做两个关于vue3的项目。加油!
相关文章:

Vue2(十五):replace属性、编程式路由导航、缓存路由组件、路由组件独有钩子、路由守卫、history与hash
一、router-link的replace属性 1、作用:控制路由跳转时操作浏览器历史记录的模式 2、浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push 3、如何开启repla…...

智慧污水井物联网远程监控案例
智慧污水井物联网远程监控案例 在当今数字化转型的浪潮中,智慧水务已成为城市基础设施建设的重要组成部分。其中,基于物联网技术的智慧污水井远程监控系统以其高效、精准、实时的特性,在提升污水处理效能、保障城市水环境安全、实现精细化管…...

程序员Java.vue,python前端后端爬虫开发资源分享
bat面试资料 bat面试题汇总 提取码:724z 更多资料...

PCL:基于法线微分分割
1.介绍 在三维点云处理中,法线微分分割(Difference of Normals,简称DoN)是一种常用的分割方法,用于将点云中的物体或者场景进行分割成不同的部分或者簇。通过计算点云中每个点的法线向量,以及法线向量的变化率(差异),可以有效地分割出具有明显形状差异的部分,从而实现…...

生产事故:线程管理不善诱发P0故障
背景 处于业务诉求,需要建立一个统一的调度平台,最终是基于 Dolphinscheduler 的 V1.3.6 版本去做二次开发。在平台调研建立时,这个版本是最新的版本 命运之轮开始转动 事故 表象 上班后业务部门反馈工作流阻塞,登录系统发现大…...

WPF —— GDI画板
定义绘制对象 Graphics g; 起始点坐标 Point start; 画笔颜色 Color c1 Color.Black; 是否开始绘制 当flagtrue开始绘制,结束绘 private void Form1_MouseDown(object sender, MouseEventArgs e) {if (e.Button MouseButtons.Left) //点击了鼠标左键{start …...

C++:基于范围的for循环
使用迭代器遍历容器在遍历的过程中需要给出容器的两端:开头(begin)和结尾(end),因为这种遍历方式不是基于范围来设计的。在基于范围的for循环中,不需要再传递容器的两端,循环会自动以…...

引领智能互联时代,紫光展锐赋能百业创新发展
随着5G技术的快速发展,各行各业对通信技术的需求也在不断升级。紫光展锐持续深耕5G垂直行业,不断推进5G标准演进,从R15到R16,再到R17,展锐携手生态合作伙伴,不断推出创新性解决方案,在5G RedCap…...

lv_micropython to download and building
想要在ESP32-C3使用Micropython开发GUI,所以需要编译lv_micropython,当前github上的版本是9.1.0。 一、开发环境 因为编译lv_micropython需要在linux系统下,但是我的电脑是windows系统,所以我在windows系统上安装了VMware虚拟机&…...

二叉树练习day.9
669.修剪二叉搜索树 链接:. - 力扣(LeetCode) 题目描述: 给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪二叉搜索树,使得所有节点的值在[low, high]中。修剪树 不应该 改变…...

2024年第十七届“认证杯”数学中国数学建模网络挑战赛B题思路
B题 神经外科手术的定位与导航 人的大脑结构非常复杂,内部交织密布着神经和血管,所以在大脑内做手术具有非常高的精细和复杂程度。例如神经外科的肿瘤切除手术或血肿清除手术,通常需要将颅骨打开一个(或几个)圆形窗口,将病变部位暴露在术野中。但当病变部位较深时,就必…...

【vue】slot 匿名插槽 / 具名插槽
slot父组件向子组件传递数据 匿名插槽–直接写 具名插槽–指定名称 父组件中 子组件中: 代码 App.vue <template><h2>App.vue</h2><!-- 匿名插槽 --><Header><a href"1234567890.com">1234567890</a>&…...

FFmpeg: 自实现ijkplayer播放器-02环境搭建
文章目录 安装环境项目工程配置库文件 安装环境 IDE: Qt5.12 库: ffmpeg-4.2.1-win32SDL 项目工程配置 pro文件 TEMPLATE app TARGET SimpleIJKPlayer DESTDIR bin QT core gui widgets #CONFIG debug #DEFINES _UNICODE WIN64 QT_WIDGETS_LIBwin32 { LIBS -L$$PW…...

Redis从入门到精通(十七)多级缓存(二)Lua语言入门、OpenResty集群的安装与使用
文章目录 前言6.4 Lua语法入门6.4.1 初识Lua6.4.2 Hello World6.4.3 变量6.4.3.1 Lua的数据类型6.4.3.2 声明变量 6.4.4 循环6.4.5 函数6.4.6 条件控制 6.5 实现多级缓存6.5.1 安装和启动OpenResty6.5.2 实现ajax请求反向代理至OpenResty集群6.5.2.1 反向代理配置6.5.2.2 OpenR…...

pytest常用钩子函数
1、什么叫钩子函数 在Pytest框架中,钩子函数是一种允许用户扩展或者自定义测试执行过程的机制。钩子函数允许用户在测试的不同阶段插入自定义的代码,以实现特定的行为,操作或处理。这种插入式的机制使得Pytest具有高度的灵活性和扩展性。 如…...

.Net <% %>
<% %> 语法 : <% import namespace"system.data"%> 用来导入后台命名空间 指令用于指定当页和用户控件编译器处理 ASP.NET Web 窗体页 (.aspx) 和用户控件 (.ascx) 文件时所使用的设置。<% %> 语法 : <% name %> <% getstr() %&g…...

【C语言__编译和链接__复习篇2】
目录 前言 一、翻译环境和运行环境 二、翻译环境 2.1 预处理 2.1 编译 2.1.1 词法分析 2.1.2 语法分析 2.1.3 语义分析 2.2 汇编 2.3 链接 三、运行环境 四、简答主线问题 前言 本篇主要讨论以下问题: 主线问题: 1. 源文件(.c)如何转换成(.exe)文件…...

Jmeter —— 自动录制脚本
1、Jmeter配置 1.1新增一个线程组 1.2Jmeter中添加HTTP代理 1.3配置HTTP代理服务器 修改端口 修改Target Cintroller(目标控制器) 修改Grouping(分组) 编辑录制中的包含和排除 在“URL Patterns to include包含模式”中填入.*(123456).*用以过滤请求地址中不包含123456的请求…...

使用python互相转换AVI、MP4、GIF格式视频文件
一、AVI文件转MP4文件 要将AVI格式的视频转换为 MP4,你可以使用 Python的 moviepy 库。以下是一个示例代码,用于将 AVI 文件转换为 MP4 文件: from moviepy.editor import VideoFileClip# 读取 AVI 文件 clip VideoFileClip("input.a…...

11 Php学习:函数
PHP 内建函数Array 函数 PHP Array 函数是 PHP 核心的组成部分。无需安装即可使用这些函数。 创建 PHP 函数 当您需要在 PHP 中封装一段可重复使用的代码块时,可以使用函数。下面详细解释如何创建 PHP 函数并举例说明。 创建 PHP 函数的语法 PHP 函数的基…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...