使用JavaScript制作一个简单的天气应用
随着Web开发技术的不断发展,JavaScript已经成为前端开发中不可或缺的一部分。它不仅可以用于创建动态和交互式的用户界面,还可以用于处理各种复杂的任务,如数据验证、动态内容更新、实时通信等。以下是一个使用JavaScript来创建一个简单天气应用的示例。
首先,我们需要一个HTML页面来显示天气信息。我们可以使用一个简单的表单来让用户输入城市名称,并使用一个元素来显示天气信息。
<!DOCTYPE html>
<html>
<head> <title>天气应用</title>
</head>
<body> <h1>天气应用</h1> <form id="weatherForm"> <label for="city">输入城市名称:</label> <input type="text" id="city" required> <button type="submit">查询天气</button> </form> <div id="weatherInfo"></div> <script src="app.js"></script>
</body>
</html>接下来,我们需要在JavaScript中编写代码来处理用户输入和查询天气信息。我们可以使用Fetch API来从天气API获取数据,并使用DOM操作来更新页面上的内容。
document.getElementById('weatherForm').addEventListener('submit', function(event) { event.preventDefault(); // 阻止表单的默认提交行为 const cityInput = document.getElementById('city'); const city = cityInput.value.trim(); // 获取输入的城市名称并去除首尾空格 if (city === '') { alert('请输入有效的城市名称!'); // 如果城市名称无效,则显示警告信息 return; } // 查询天气信息 fetch(`https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=YOUR_API_KEY`) // 替换YOUR_API_KEY为你的API密钥 .then(res => res.json()) // 将响应解析为JSON格式 .then(data => { const weatherInfo = document.getElementById('weatherInfo'); // 获取显示天气信息的元素 weatherInfo.innerHTML = `城市:${data.name}<br>天气:${data.weather[0].description}<br>温度:${data.main.temp}°C<br>湿度:${data.main.humidity}%`; // 更新天气信息的内容 }) .catch(error => { console.error('查询天气信息失败:', error); // 如果查询失败,则显示错误信息 });
});称作为参数传递给它。然后,我们使用then方法来处理响应,将JSON格式的数据解析为JavaScript对象,并从中提取天气信息。最后,我们使用DOM操作来更新页面上的内容,显示查询到的天气信息。
在JavaScript中,Fetch API 是一种处理网络请求的新方法,它返回一个Promise对象,可以让你更方便地处理异步操作。
在这个示例中,我们使用了fetch函数来发送一个GET请求,并传递了一个URL参数,该参数包含了我们要查询的城市名称。然后,我们使用then方法来处理服务器的响应。服务器返回的数据是一个JSON格式的字符串,我们需要将它解析为JavaScript对象才能访问其中的数据。因此,我们使用另一个then方法来调用响应对象的json方法,将JSON字符串解析为JavaScript对象。
一旦我们获得了JavaScript对象,就可以从中提取天气信息。在这个示例中,我们提取了城市名称、天气描述、温度和湿度信息,并将它们格式化为一个字符串,用于更新页面上的内容。
最后,我们使用catch方法来处理可能发生的错误。如果查询天气信息失败,我们将错误信息打印到控制台中。
当用户在表单中输入城市名称并点击提交按钮时,我们的JavaScript代码将自动发送一个网络请求来查询天气信息,并将结果显示在页面上。这样,用户就可以方便地查看不同城市的天气情况了。
除了查询天气信息外,JavaScript还可以用于实现许多其他功能。例如,你可以使用JavaScript来验证用户输入、动态更新页面内容、处理用户事件、发送网络请求等等。通过结合CSS和HTML,你可以创建出各种动态和交互式的Web应用。
相关文章:

使用JavaScript制作一个简单的天气应用
随着Web开发技术的不断发展,JavaScript已经成为前端开发中不可或缺的一部分。它不仅可以用于创建动态和交互式的用户界面,还可以用于处理各种复杂的任务,如数据验证、动态内容更新、实时通信等。以下是一个使用JavaScript来创建一个简单天气应…...

说说对WebSocket的理解?应用场景?
文章目录 一、是什么二、特点全双工二进制帧协议名握手优点 三、应用场景参考文献 一、是什么 WebSocket,是一种网络传输协议,位于OSI模型的应用层。可在单个TCP连接上进行全双工通信,能更好的节省服务器资源和带宽并达到实时通迅 客户端和…...

网路维护基础知识
1、路由器 路由器:路由器就是将一个可以接入互联网的网路地址分成若干个网路地址可供终端设备连接的网路设备,设备既可以通过有线连接也可以通过无线连接进入互联网 2、交换机 交换机:个人感觉交换机只是为那些有线网路设计的,…...

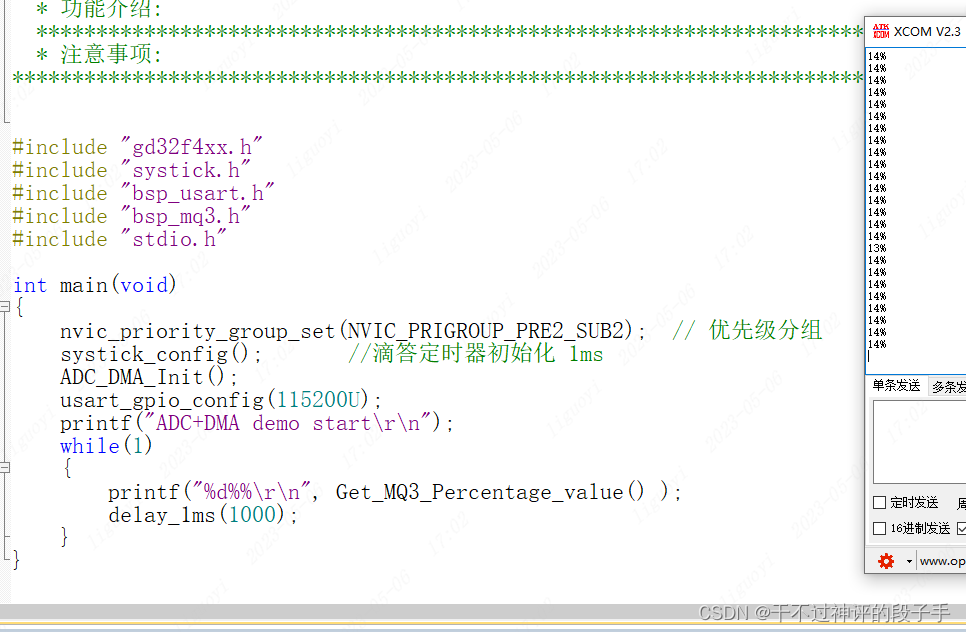
【GD32】MQ-3酒精检测传感器
2.31 MQ-3酒精检测传感器 MQ-3气体传感器所使用的气敏材料是在清洁空气中电导率较低的二氧化锡(Sn0)。当传感器所处环境中存在酒精蒸气时,传感器的电导率随空气中酒精蒸气浓度的增加而增大。使用简单的电路即可将电导率的变化转换为与该气体浓度相对应的输出信号。…...

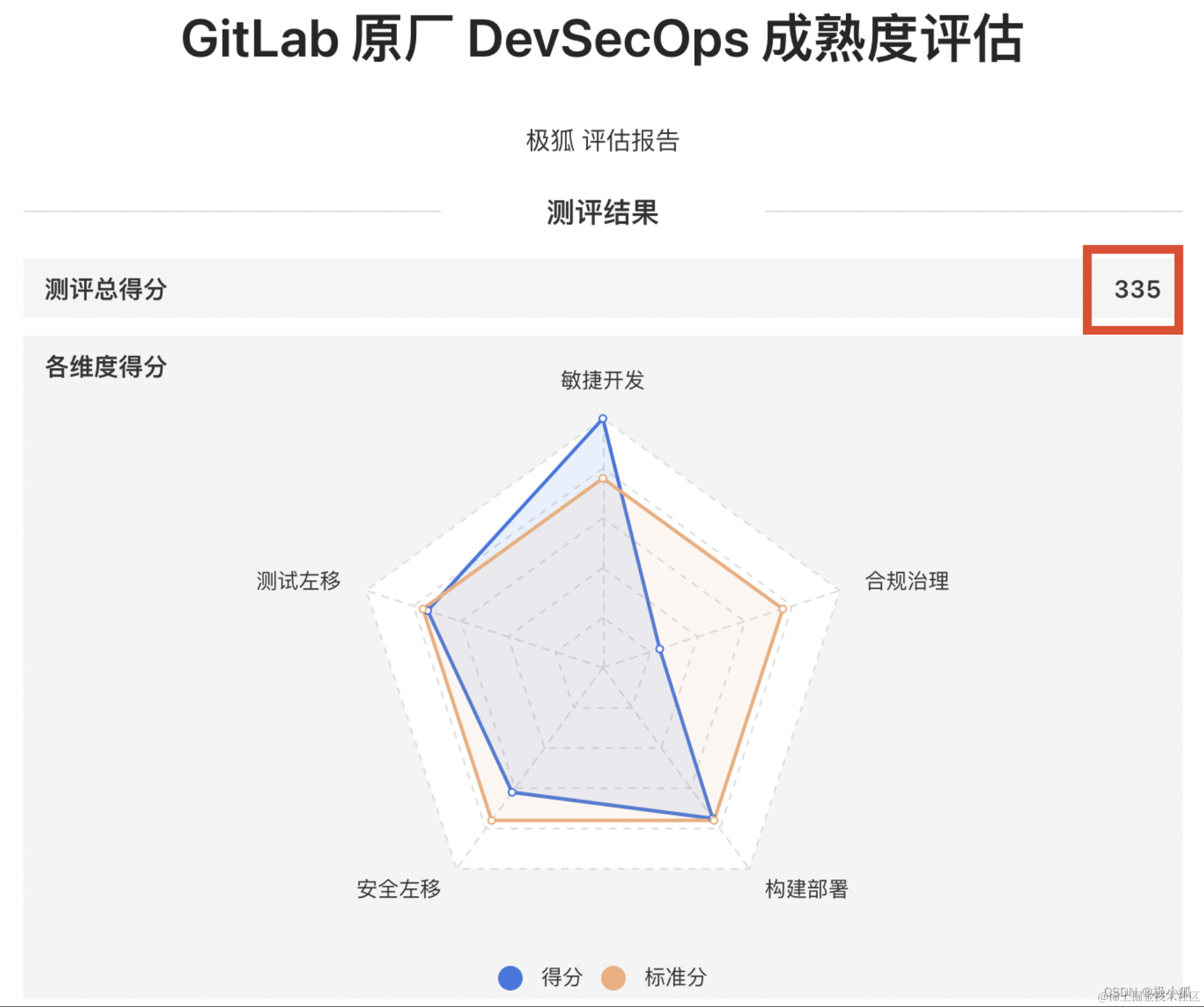
如何在极狐GitLab 启用依赖代理功能
本文作者:徐晓伟 GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署极狐GitLab。 本文主要讲述了如何在[极狐GitLab…...

ES6中 Promise的详细讲解
文章目录 一、介绍状态特点流程 二、用法实例方法then()catchfinally() 构造函数方法all()race()allSettled()resolve()reject() 三、使用场景# 参考文献 一、介绍 Promise,译为承诺,是异步编程的一种解决方案,比传统的解决方案(…...

网站建设也会涉及商标侵权,需要注意些!
以前普推知产老杨碰到建站涉及知识产权侵权的,但是大多数是其它方面的,前几天看到某同行说由于给客户建设网站,由于网站名称涉及商标被起诉要索赔几十万。 当时同行给做网站时还看了下营业执照,上面的主体名称与网站名称也是一致…...

Leetcode算法训练日记 | day25
一、组合总和Ⅲ 1.题目 Leetcode:第 216 题 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9每个数字 最多使用一次 返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺…...

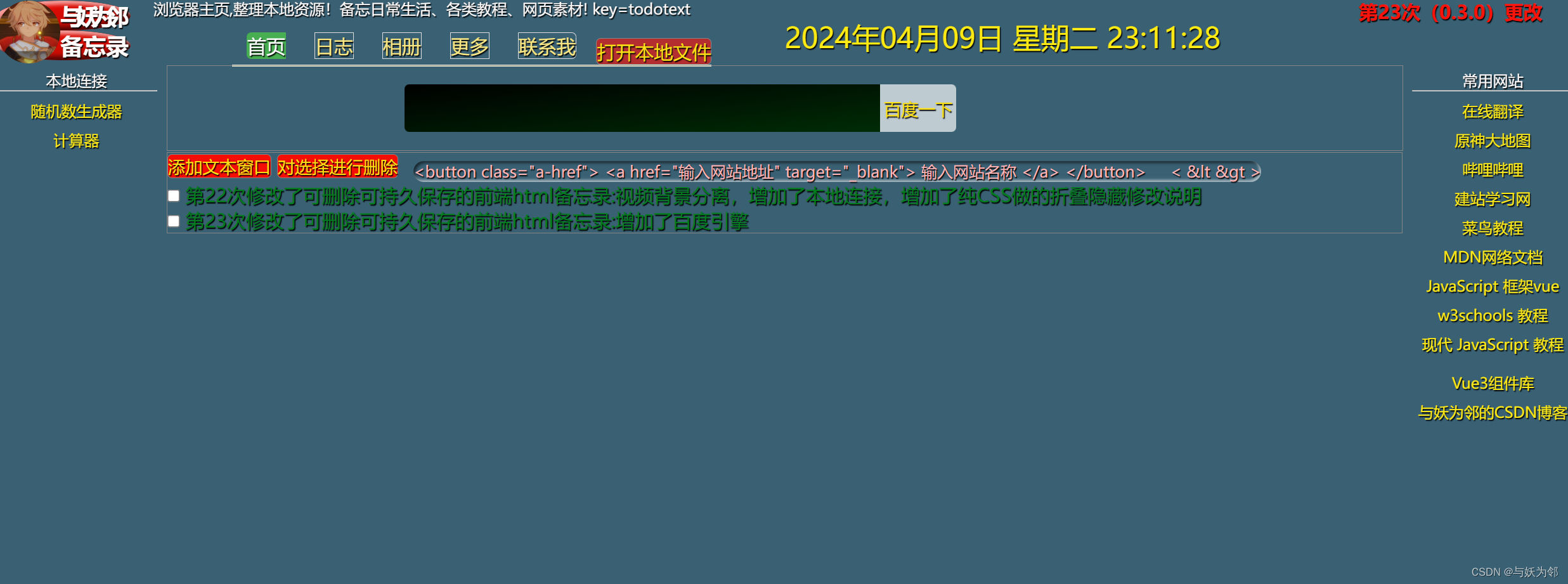
第23次修改了可删除可持久保存的前端html备忘录:增加了百度引擎
第22次修改了可删除可持久保存的前端html备忘录视频背景分离,增加了本地连接,增加了纯CSS做的折叠隐藏修改说明 <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport…...

vue3中使用antv-S2表格(基础功能版)
先看展示效果: 可以调整行宽、列宽、自定义字段图标、表头图标、添加排序、显示总计、小计等 首先确保搭建一个vue3项目环境,从0开始的小伙伴着重看第一点: 一、搭建vue3项目环境 首先创建一个vue3vitets项目,可以查看下面相关…...

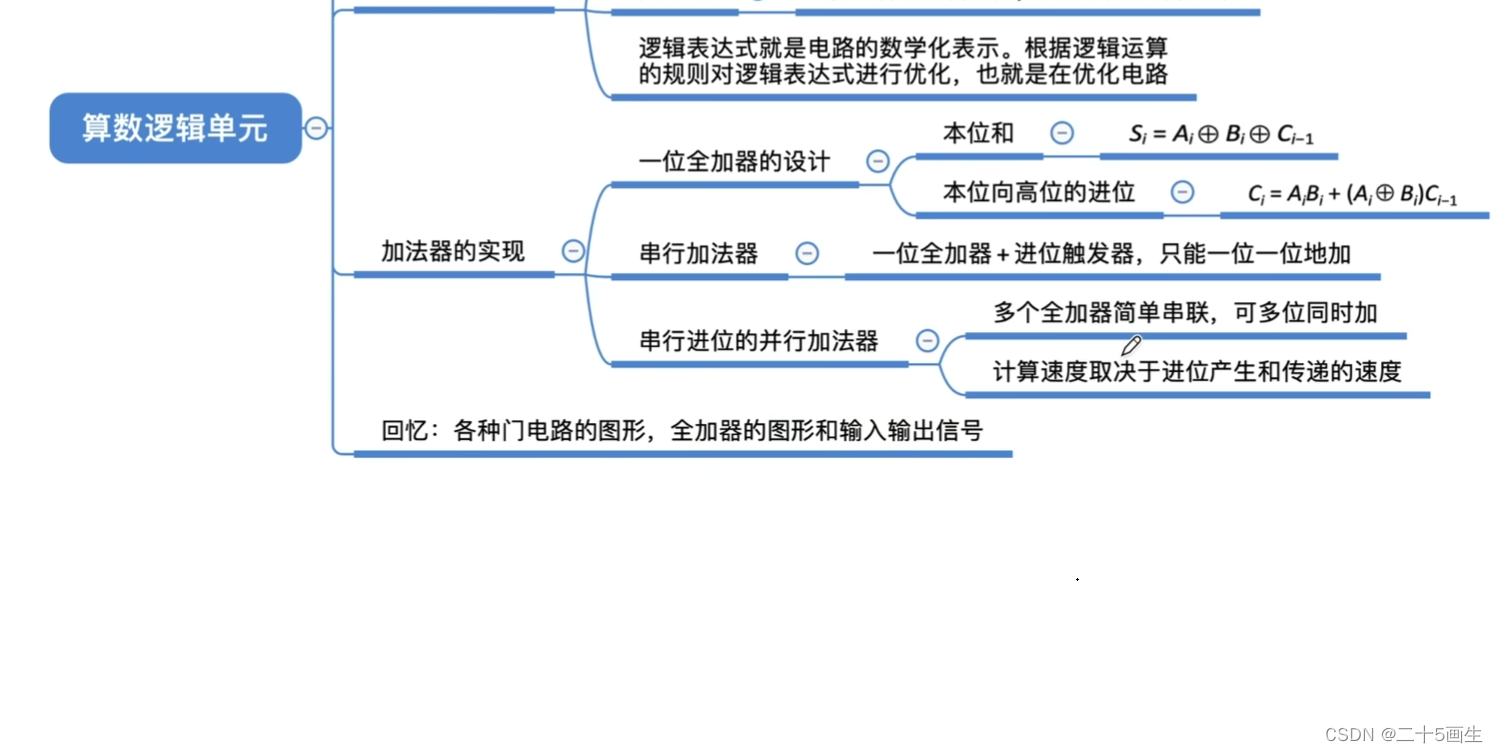
算数逻辑单元
目录 一、王道考研ppt总结 二、个人理解 一、王道考研ppt总结 二、个人理解 74181是一款经典的ALU 可以进行加减乘除和与或非、异或等计算;还有移位和求补等 输入有一个CU信号,即控制单元信号,有一个M信号,当M为1时,进…...

clickhouse深入浅出
基础知识原理 极致压缩率 极速查询性能 列式数据库管理 ,读请求多 大批次更新或无更新 读很多但用很少 大量的列 列的值小数值/短字符串 一致性要求低 DBMS:动态创建/修改/删除库 表 视图,动态查/增/修/删,用户粒度设库…...

TPS2041A 至 TPS2044A 、TPS2051A 至 TPS2054A
这份文件是德州仪器(Texas Instruments)关于一系列电流限制型电源分配开关的数据手册,型号包括 TPS2041A 至 TPS2044A 和 TPS2051A 至 TPS2054A。这些开关适用于可能遇到重负载电容负载和短路的应用程序。以下是该数据手册的核心内容概要&…...

Excel从零基础到高手【办公】
第1课 - 快速制作目录【上篇】第1课 - 快速制作目录【下篇】第2课 - 快速定位到工作表的天涯海角第3课 - 如何最大化显示工作表的界面第4课 - 给你的表格做个瘦身第5课 - 快速定位目标区域所在位置第6课 - 快速批量填充序号第7课 - 按自定义的序列排序第8课 - 快速删除空白行第…...

AI图书推荐:如何在课堂上使用ChatGPT 进行教育
ChatGPT是一款强大的新型人工智能,已向公众免费开放。现在,各级别的教师、教授和指导员都能利用这款革命性新技术的力量来提升教育体验。 本书提供了一个易于理解的ChatGPT解释,并且更重要的是,详述了如何在课堂上以多种不同方式…...

Redis中的集群(九)
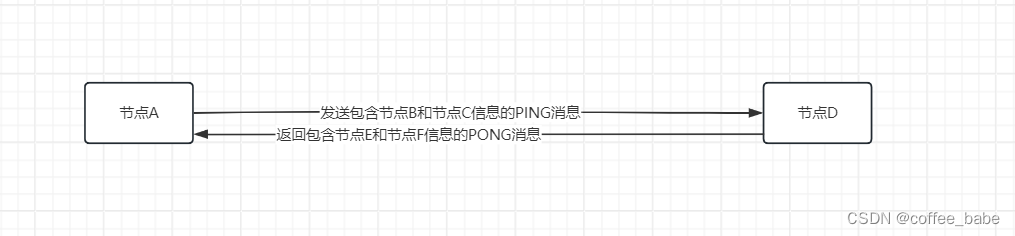
集群 消息 集群中的各个节点通过发送和接收消息(message)来进行通信,我们称发送消息的节点为发送者(sender),接收消息 的节点成为接收者,如图所示。节点发送的消息主要有以下五种: 1.MEET消息:当发送者接到客户端发送的CLUSTER MEET命令时,…...

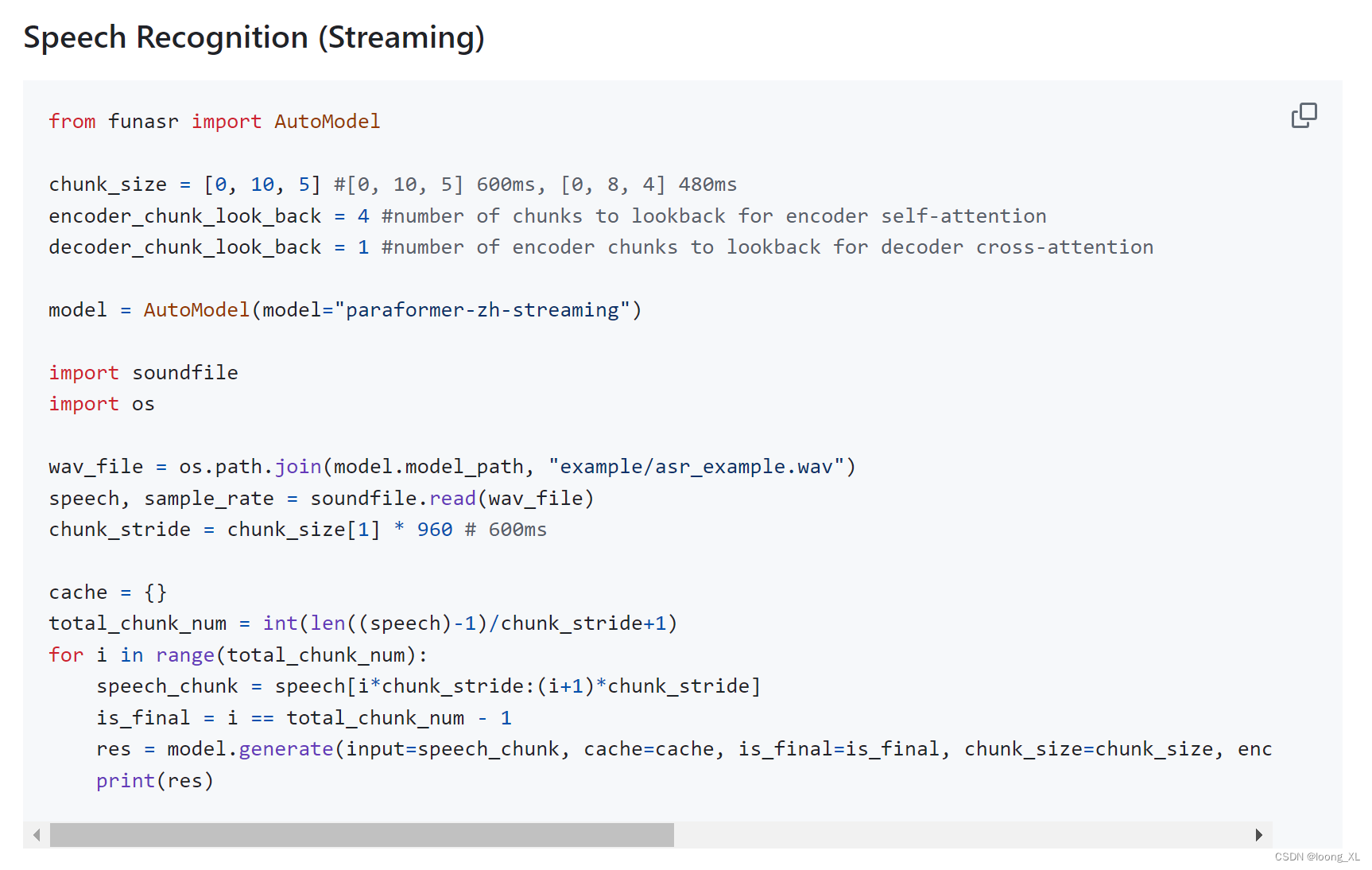
funasr 麦克风实时流语音识别
参考: https://github.com/alibaba-damo-academy/FunASR chunk_size 是用于流式传输延迟的配置。[0,10,5] 表示实时显示的粒度为 1060=600 毫秒,并且预测的向前信息为 560=300 毫秒。每个推理输入为 600 毫秒(采样点为 16000*0.6=960),输出为相应的文本。对于最后一个语音…...

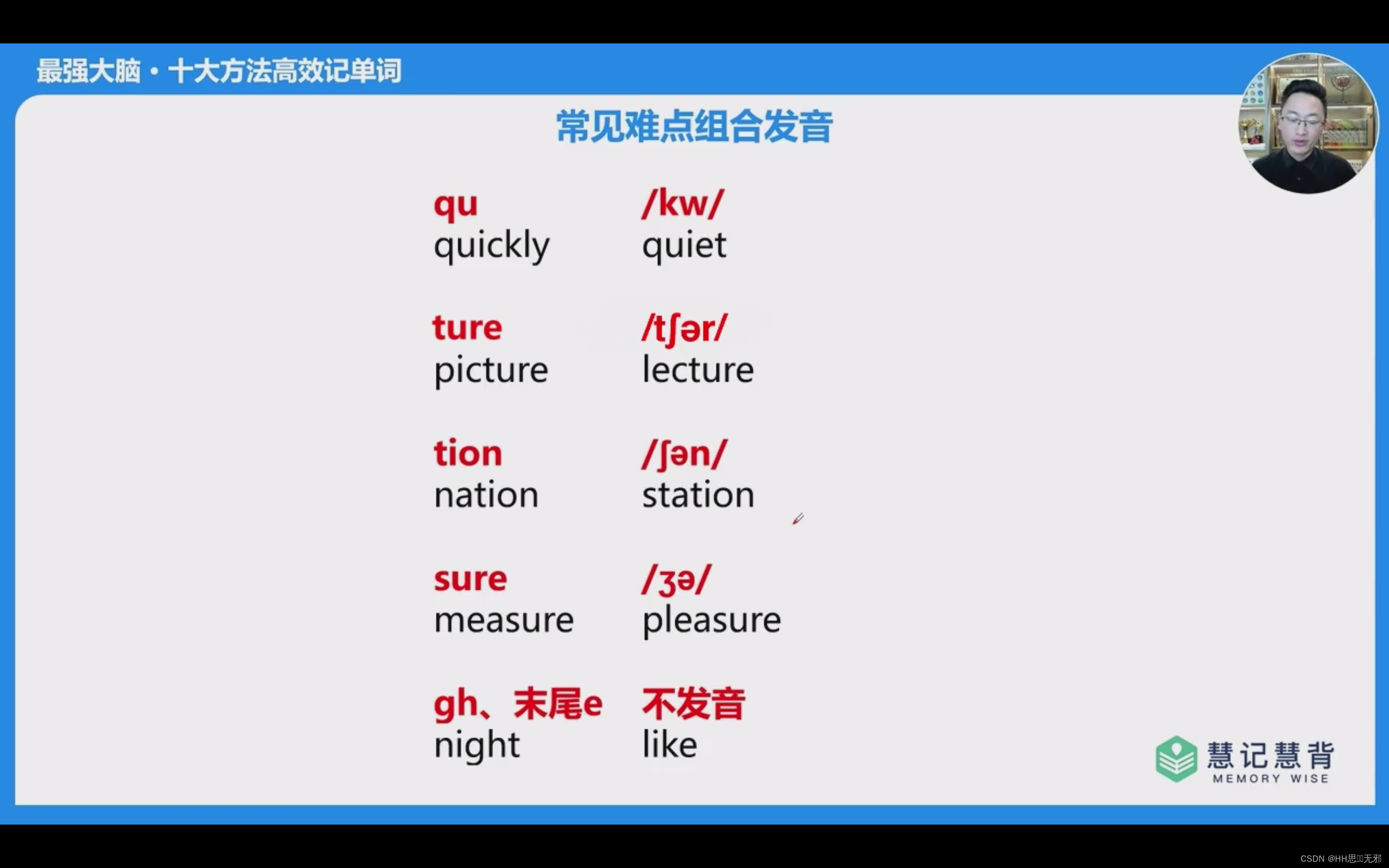
英语学习笔记-音节划分和字母发音对照表
国际音标 音节划分 英语音节以元音为主体构成的发音单位,一般说来元音发音响亮,可以构成音节,辅音发音不响亮,不能单独构成音节 ((m] (n] [I] 例外)。 从单词拼写形式上看,有几个元字组就有几个音节 音节划分规则 长…...

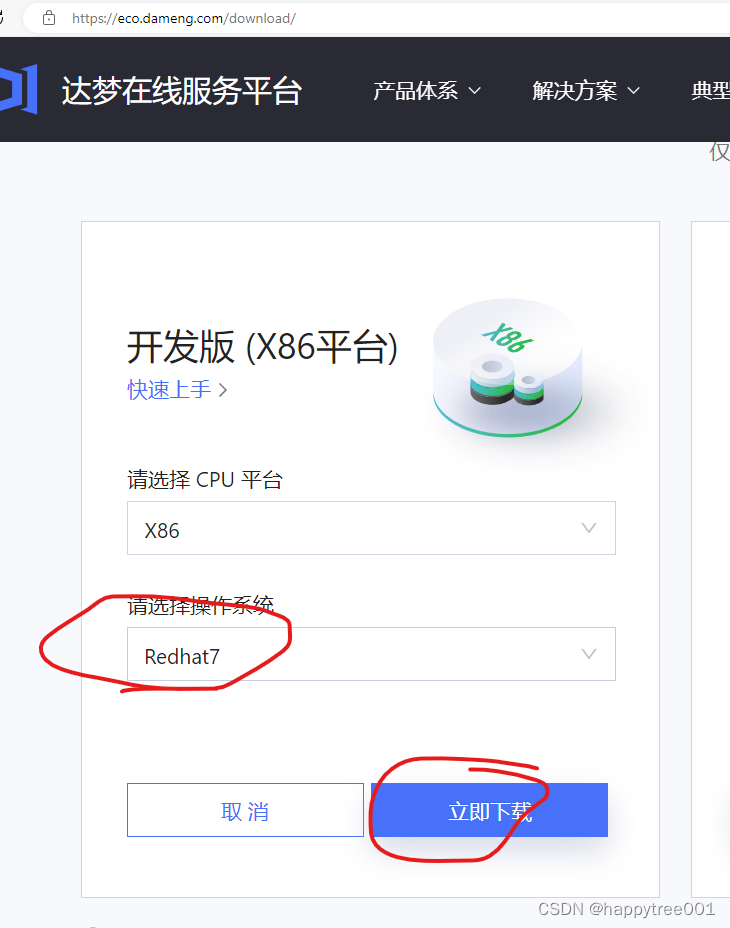
使用odbc链接dm8数据库
一、环境说明 windows11 VMware Workstation 17 Pro ubuntu22.04 docker $ lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 22.04.3 LTS Release: 22.04 Codename: jammy因docker版本的dm8中,没有…...

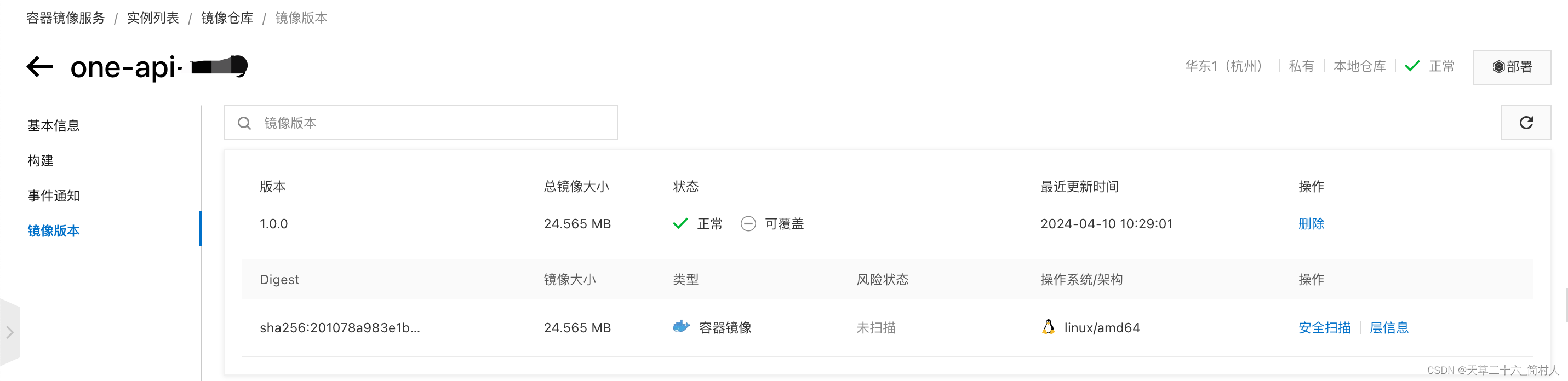
开源项目one-api的k8s容器化部署(上)-- 制作镜像及部署准备
一、背景 最近需要对开源项目one-api进行k8s容器化部署,主要分以下几个步骤: 制作docker镜像申请mysql和redis数据库docker-compose部署方式k8s部署方式 整个的篇幅比较长,将会分成上下两篇来阐述。 二、制作docker镜像 开源项目one-api…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
