在 Vue 3 中使用 Axios 发送 POST 请求
在 Vue 3 中使用 Axios 发送 POST 请求需要首先安装 Axios,然后在 Vue 组件或 Vuex 中使用它。以下是一个简单的安装和使用案例:
安装 Axios
你可以使用 npm 或 yarn 来安装 Axios:
npm install axios # 或者 yarn add axios使用 Axios 发送 POST 请求
- 在 Vue 组件中使用 Axios
首先,在你的 Vue 组件中导入 Axios:
<template> <div> <button @click="sendPostRequest">发送 POST 请求</button> </div> </template> <script> import axios from 'axios'; export default { methods: { async sendPostRequest() { try { const response = await axios.post('https://example.com/api/endpoint', { key1: 'value1', key2: 'value2' }); console.log(response.data); } catch (error) { console.error('Error sending POST request:', error); } } } }; </script>在上面的例子中,当点击按钮时,sendPostRequest 方法会被调用,它会向指定的 URL 发送一个 POST 请求,并携带一些数据。如果请求成功,它会打印响应数据;如果请求失败,它会打印错误信息。
- 在 Vuex 中使用 Axios
如果你更倾向于在 Vuex 中处理 API 请求,你可以这样做:
首先,在你的 Vuex store 中导入 Axios:
import axios from 'axios'; export default new Vuex.Store({ actions: { async fetchData({ commit }) { try { const response = await axios.post('https://example.com/api/endpoint', { key1: 'value1', key2: 'value2' }); commit('setData', response.data); } catch (error) { console.error('Error fetching data:', error); } } }, mutations: { setData(state, data) { state.data = data; } }, state: { data: null } });然后,在你的 Vue 组件中调用这个 action:
<template> <div> <button @click="fetchData">获取数据</button> </div> </template> <script> export default { methods: { fetchData() { this.$store.dispatch('fetchData'); } }, computed: { data() { return this.$store.state.data; } } }; </script>在这个例子中,当点击按钮时,fetchData 方法会被调用,它会触发 Vuex 中的 fetchData action。这个 action 会发送 POST 请求并更新 Vuex store 中的数据。然后,你可以通过计算属性来访问这些数据。
创建一个 Axios 实例并配置一些基础选项
const instance = axios.create({ baseURL: 'https://some-domain.com/api/', timeout: 1000, headers: {'X-Custom-Header': 'foobar'} }); const onSubmit = async () => { try { const response = await instance.post('/customer_info', { inputValue // 注意判断inputValue是否已经是对象,如果是删除{}}); console.log(response.data); } catch (error) { if (error.response) { // 请求已发出,服务器也返回了状态码,但状态码不在 2xx 范围内 console.error('Error sending POST request:', error.response.data); // 可以根据 error.response.data 中的错误信息向用户展示具体的提示 } else if (error.request) { // 请求已发出,但没有收到任何回应 console.error('The request was made but no response was received:', error.request); } else { // 在设置请求时触发了一个错误 console.error('Error setting up the request:', error.message); } } };请注意以下几点:
-
baseURL在instance创建时已经被设置了,所以在调用instance.post时,您只需要提供相对于baseURL的路径(例如/customer_info),而不是完整的 URL。 -
确保
inputValue变量在onSubmit函数的作用域内是可访问的,并且包含了您想要发送的数据。
相关文章:

在 Vue 3 中使用 Axios 发送 POST 请求
在 Vue 3 中使用 Axios 发送 POST 请求需要首先安装 Axios,然后在 Vue 组件或 Vuex 中使用它。以下是一个简单的安装和使用案例: 安装 Axios 你可以使用 npm 或 yarn 来安装 Axios: npm install axios # 或者 yarn add axios 使用 Axios…...

【LeetCode刷题记录】189. 轮转数组
189 轮转数组 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: …...

1.open3d处理点云数据的常见方法
1. 点云的读取、可视化、保存 在这里是读取的点云的pcd文件,代码如下: import open3d as o3dif __name__ __main__:#1.点云读取point o3d.io.read_point_cloud("E:\daima\huawei\img\change2.pcd")print(">",point)#2.点云可视…...

https和http有什么区别,为什么要用https
HTTPS(Hypertext Transfer Protocol Secure)和HTTP(Hypertext Transfer Protocol)之间的主要区别在于安全性。 安全性: HTTP是一种明文传输协议,数据在客户端和服务器之间以明文形式传输,容易…...

微前端框架主流方案剖析
微前端架构是为了在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用(Frontend Monolith)后,随之而来的应用不可维护的问题。这类问题在企业级 Web 应用中尤其常见。 微前端框架内的各个应用都支持独立开发部署、不…...

安卓逆向之-Xposed RPC
引言: 逆向为最终的协议,或者爬虫的作用。 有几种方式,比如直接能力强,搞成协议。 现在好多加密解密都写入到so ,所以可以使用unidbg 一个可以模拟器so 执行的环境的开源项目。RPC 调用,又分为Frida, 还有今天讲的Xposed RPC。 原理: Xposed 可以hook ,然后可以直接…...

【排序 贪心】3107. 使数组中位数等于 K 的最少操作数
算法可以发掘本质,如: 一,若干师傅和徒弟互有好感,有好感的师徒可以结对学习。师傅和徒弟都只能参加一个对子。如何让对子最多。 二,有无限多1X2和2X1的骨牌,某个棋盘若干格子坏了,如何在没有坏…...

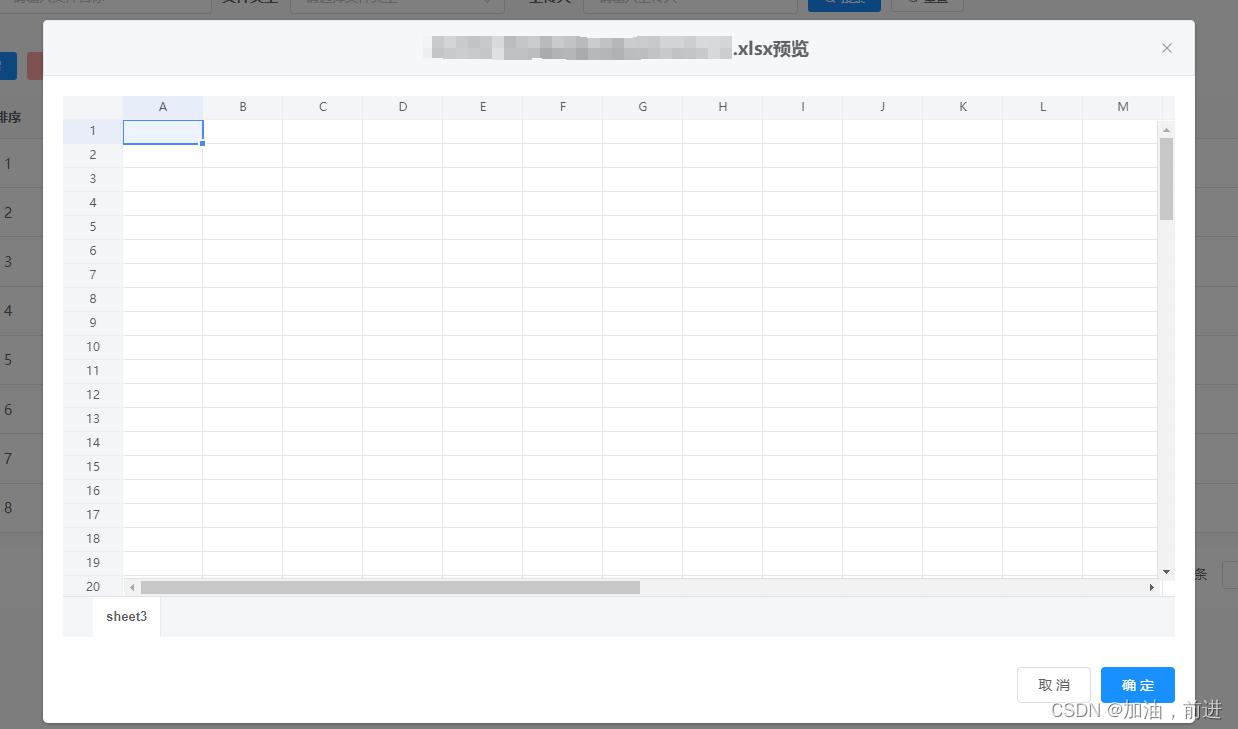
预览pdf文件和Excel文件
开发的时候要一个可上传下载预览的静态页面以下是数据html <el-table v-loading"loading" :data"fileList" selection-change"handleSelectionChange"><el-table-column type"selection" width"55" align"ce…...

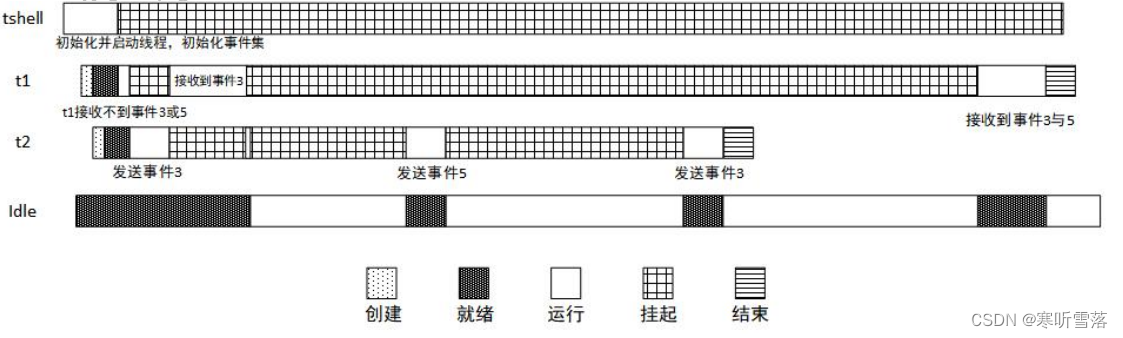
RT-thread线程间同步:事件集/消息队列/邮箱功能
一,事件集 1,事件集作用 事件集主要用于线程间的同步,与信号量不同,它的特点是可以实现一对多,多对多的同步。即一个线程与多个事件的关系可设置为:其中任意一个事件唤醒线程,或几个事件都到达后才唤醒线程进行后续的处理;同样事件也可以是多个线程同步多个事件。 2,…...

【机器学习】一文掌握机器学习十大分类算法(上)。
十大分类算法 1、引言2、分类算法总结2.1 逻辑回归2.1.1 核心原理2.1.2 算法公式2.1.3 代码实例 2.2 决策树2.2.1 核心原理2.2. 代码实例 2.3 随机森林2.3.1 核心原理2.3.2 代码实例 2.4 支持向量机2.4.1 核心原理2.4.2 算法公式2.4.3 代码实例 2.5 朴素贝叶斯2.5.1 核心原理2.…...

策略模式(知识点)——设计模式学习笔记
文章目录 0 概念1 使用场景2 优缺点2.1 优点2.2 缺点 3 实现方式4 和其他模式的区别5 具体例子实现5.1 实现代码 0 概念 定义:定义一个算法族,并分别封装起来。策略让算法的变化独立于它的客户(这样就可在不修改上下文代码或其他策略的情况下…...

Python学习从0开始——专栏汇总
Python学习从0开始——000参考 一、推荐二、基础三、项目一 一、推荐 Hello World in Python - 这个项目列出了用Python实现的各种"Hello World"程序。 Python Tricks - 这个项目包含了Python中的高级技巧和技术。 Think Python - 这是一本教授Python的在线书籍&…...

【iOS ARKit】Web 网页中嵌入 AR Quick Look
在支持 ARKit 的设备上,iOS 12 及以上版本系统中的 Safari浏览器支持 AR Quick Look, 因此可以通过浏览器直接使用3D/AR 的方式展示 Web 页面中的模型文件,目前 Web 版本的AR Quick Look 支持USDZ 格式文件。苹果公司有一个自建的3D模型示例库…...

Java基础-知识点03(面试|学习)
Java基础-知识点03 String类String类的作用及特性String不可以改变的原因及好处String、StringBuilder、StringBuffer的区别String中的replace和replaceAll的区别字符串拼接使用还是使用StringbuilderString中的equal()与Object方法中equals()区别String a new String("a…...

【GIS学习笔记】ArcGIS/QGIS如何修改字段名称、调整字段顺序?
在先前的ArcGIS学习中,了解到字段名称是不能修改的,只能用新建一个字段赋值过去再删除原字段这种方法实现,字段顺序的调整如果通过拖拽也是不能持久的,需要用导出一个新数据这种方法进行保存,可参考以下链接࿱…...

Study Pyhton
PyCharm PyCharm是一个写python代码的软件,用PyCharm写代码比较方便。 PyCharm快捷键ctrl alt s打开软件设置ctrl d复制当前行代码 shift alt 上\下将当前行代码上移或下移crtl shift f10运行当前代码文件shiftf6重命名文件 ctrl a全选ctrl c\v\x复制、粘贴、…...

【MySQL】:深入解析多表查询(下)
🎥 屿小夏 : 个人主页 🔥个人专栏 : MySQL从入门到进阶 🌄 莫道桑榆晚,为霞尚满天! 文章目录 📑前言一. 自连接1.1 自连接查询1.2 联合查询 二. 子查询2.1 概述2.2 分类2.3 标量子查…...

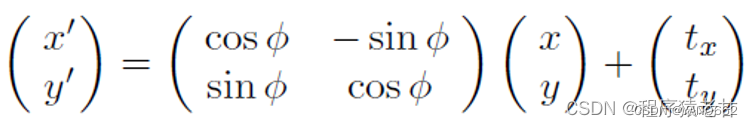
图像入门处理4(How to get the scaling ratio between different kinds of images)
just prepare for images fusion and registration ! attachments for some people who need link1 图像处理入门 3...

【项目精讲】Swagger接口文档以及使用方式
Swagger 介绍 Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务(https://swagger.io/) 前后端分离开发,有利于团队合作接口的文档在线自动生成,降低后端开发人员编写接口文档的负担功能测试 如何使…...

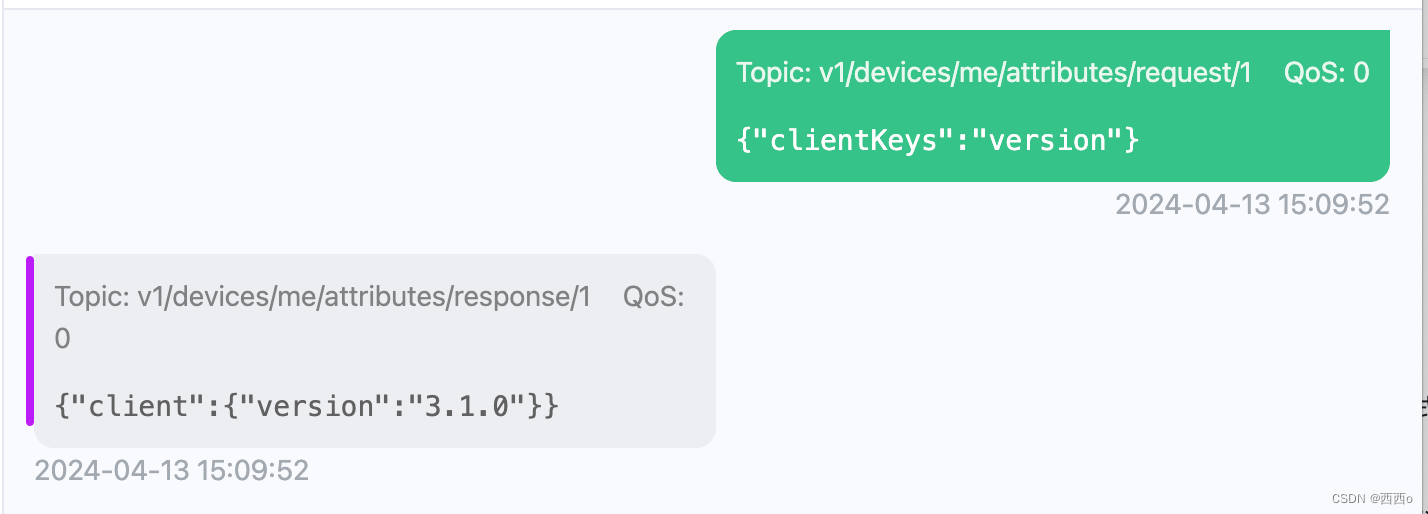
ThingsBoard通过服务端获取客户端属性或者共享属性
MQTT基础 客户端 MQTT连接 通过服务端获取属性值 案例 1、首先需要创建整个设备的信息,并复制访问令牌 2、通过工具MQTTX连接上对应的Topic 3、测试链接是否成功 4、通过服务端获取属性值 5、在客户端查看对应的客户端属性或者共享属性的key 6、查看整个…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

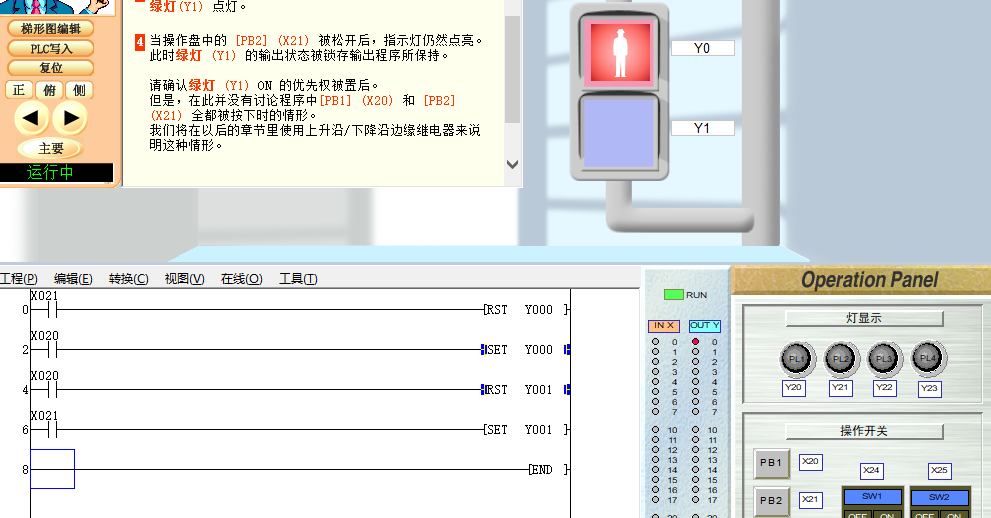
PLC入门【4】基本指令2(SET RST)
04 基本指令2 PLC编程第四课基本指令(2) 1、运用上接课所学的基本指令完成个简单的实例编程。 2、学习SET--置位指令 3、RST--复位指令 打开软件(FX-TRN-BEG-C),从 文件 - 主画面,“B: 让我们学习基本的”- “B-3.控制优先程序”。 点击“梯形图编辑”…...
