React Css 四种引入方式
React CSS
内联样式
优点
- 样式之间不会有冲突
- 可以动态获取组件中state的值
缺点
- 要使用驼峰标识
- 部分样式没有很友好的提示
- 如果大量去写内敛样式 容易造成代码混乱
- 伪类和伪元素无法编写
class HighCom extends PureComponent {constructor(props) {super(props)this.state = {color: 'red',// 改动这里看结果fontSize: '30px'}}render() {const { color, fontSize } = this.statereturn (<div style={{ color, fontSize }}>内联样式</div>)}
}
单独文件css 组件引入
- 写一个单独的css引入
- 类似于传统的网页编写
- 多人合作会造成类名冲突 且相互影响
css模块化
使用
.css/.less/.scss都需要在前面加上module.css/.less/.scss- 在组件中引入
import myCss from './index.module.css' - 在组件中使用
<div className={myCss.className}> css 模块化</div>
优点
- 解决了React中css局部作用域的问题
缺点
-
引用的类名不能使用-链接符号 如
.box-title这在js中是不识别的 -
所有的className 都需要style.className 来写
-
不方便动态修改样式 还是需要内联去修改
-
import React, { PureComponent } from 'react' import myCss from './index.module.css'class HighCom extends PureComponent {constructor(props) {super(props)this.state = {color: 'red',// 改动这里看结果fontSize: '30px'}}render() {// const { color, fontSize } = this.statereturn (<div className={myCss.textStyle}> css 模块化</div>)} }export default HighCom -
.textStyle {color: royalblue; }
React使用less
-
修改webpack配置
-
npm run eject
-
npm install @craco/craco craco-less less 推荐使用
-
最外层新建
craco.config.js内容如下:-
const CracoLessPlugin = require('craco-less');module.exports = {plugins: [{plugin: CracoLessPlugin,options: {lessLoaderOptions: {lessOptions: {modifyVars: { '@primary-color': '#1DA57A' }, // 可以在此修改默认的主题变量javascriptEnabled: true,},},},},], };
-
-
修改package.json
-
"scripts": {"start": "craco start","build": "craco build","test": "craco test","eject": "react-scripts eject"},
-
-
Css in JS styled-components库
介绍
- CSS-in-JS通过JavaScript来为CSS赋予一些能力,包括类似于CSS预处理器一样的样式嵌套、函数定义、逻辑复用、动态修改状态等等;
- 虽然CSS预处理器也具备某些能力,但是获取动态状态依然是一个不好处理的点,
安装
npm install styled-components- 安装vscode插件
vscode-styled-components
基础使用
import styled from "styled-components";export const Container = styled.div`.title{font-size: 36px;font-weight: 600;color: yellow;}`
import React, { PureComponent } from 'react'import { Container } from './style.js'class HighCom extends PureComponent {render() {return (<Container><div className='title' > css in js </div></Container>)}}export default HighCom
继承
import styled from "styled-components";
export const Container = styled.div`font-size: 36px;font-weight: 600;color: yellow;`
export const Container2 = styled(Container)`width:100px
`
//Container2 会继承Container里的样式
属性传递
- 组件中
import React, { PureComponent } from 'react'
import { Container } from './style.js'
class HighCom extends PureComponent {render() {return (<Container fontSize={30}><div className='title' > css in js </div></Container>)}
}
export default HighCom
- css in js
import styled from "styled-components";export const Container = styled.div`
.title{font-size: ${props=>props.fontSize}px;font-weight: 600;color: yellow;
}
- 设置默认值
import styled from "styled-components";export const Container = styled.div.attrs(props=>({titleColor:props.color||"red"}))`
.title{font-size: ${props=>props.fontSize}px;font-weight: 600;color: ${titleColor};
}`
相关文章:

React Css 四种引入方式
React CSS 内联样式 优点 样式之间不会有冲突可以动态获取组件中state的值 缺点 要使用驼峰标识部分样式没有很友好的提示如果大量去写内敛样式 容易造成代码混乱伪类和伪元素无法编写 class HighCom extends PureComponent {constructor(props) {super(props)this.state…...

题目:输入3个数a,b,c,按大小顺序输出。
题目:输入3个数a,b,c,按大小顺序输出。 There is no nutrition in the blog content. After reading it, you will not only suffer from malnutrition, but also impotence. The blog content is all parallel goods. Those who are worried abou…...

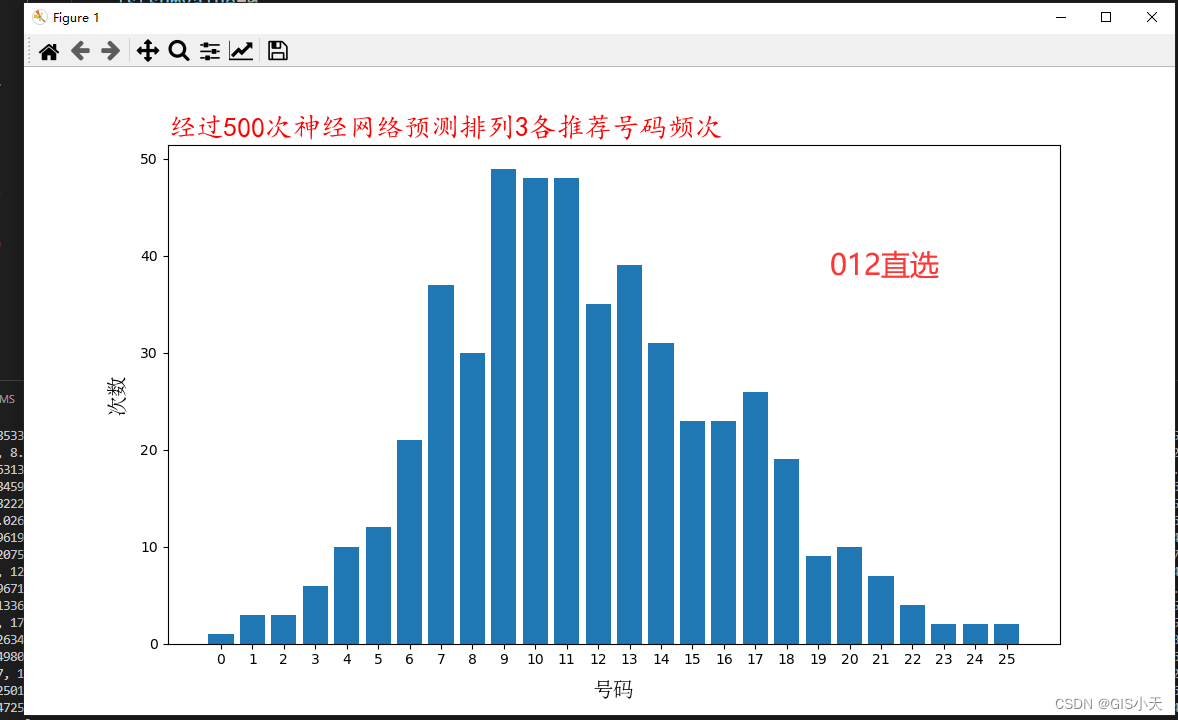
AI预测体彩排3第3弹【2024年4月14日预测--第1套算法开始计算第3次测试】
今天咱们继续测试第1套算法和模型,今天是第3次测试,目前的测试只是为了记录和验证,不建议大家盲目跟买。我的目标仍旧是10次命中3-4次!~废话不多说了,直接上结果! 2024年4月14日排3的七码预测结果如下 第一套&…...

Android 在xml 布局中如何嵌套 Jetpack Compose
最近在项目开发的过程中需要用到 Jetpack Compose,之前没有接触过Compose,所以项目一直没有用到Compose。通过查看官网发现Compose上手比较快,但是准备比较复杂的布局要转换成Compose 不是一件容易的事情。那有没有可能只是对成熟的项目中的x…...

Spring Boot统一功能处理(一)
本篇主要介绍Spring Boot的统一功能处理中的拦截器。 目录 一、拦截器的基本使用 二、拦截器实操 三、浅尝源码 初始化DispatcherServerlet 处理请求(doDispatch) 四、适配器模式 一、拦截器的基本使用 在一般的学校或者社区门口,通常会安排几个…...

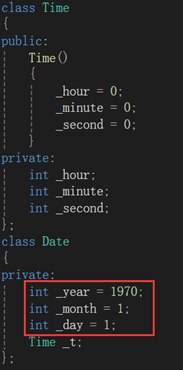
我与C++的爱恋:类与对象(二)
🔥个人主页:guoguoqiang. 🔥专栏:我与C的爱恋 本篇着重介绍构造函数和析构函数,剩余内容在下篇解答。 一、类的默认成员函数 如果一个类中什么成员都没有,简称为空类。 任何类在什么都不写时…...

BERT入门:理解自然语言处理中的基本概念
1. 自然语言处理简介 自然语言处理(Natural Language Processing,NLP)是人工智能领域的重要分支,涉及计算机与人类自然语言之间的相互作用。NLP 的应用已经深入到我们日常生活中的方方面面,如智能助理、机器翻译、舆情…...

Discoverydevice.java和activity_discoverydevice.xml
一、Discoverydevice.java public class Discoverydevice extends AppCompatActivity {private DeviceAdapter mAdapter2;private final List<DeviceClass> mbondDeviceList new ArrayList<>();//搜索到的所有已绑定设备保存为列表private final List<Devic…...
)
华为OD机试 - 最多颜色的车辆(Java JS Python C C++)
须知 哈喽,本题库完全免费,收费是为了防止被爬,大家订阅专栏后可以私信联系退款。感谢支持 文章目录 须知题目描述输入描述输出描述解析代码题目描述 在一个狭小的路口,每秒只能通过一辆车,假设车辆的颜色只有 3 种,找出 N 秒内经过的最多颜色的车辆数量。 三种颜色编…...

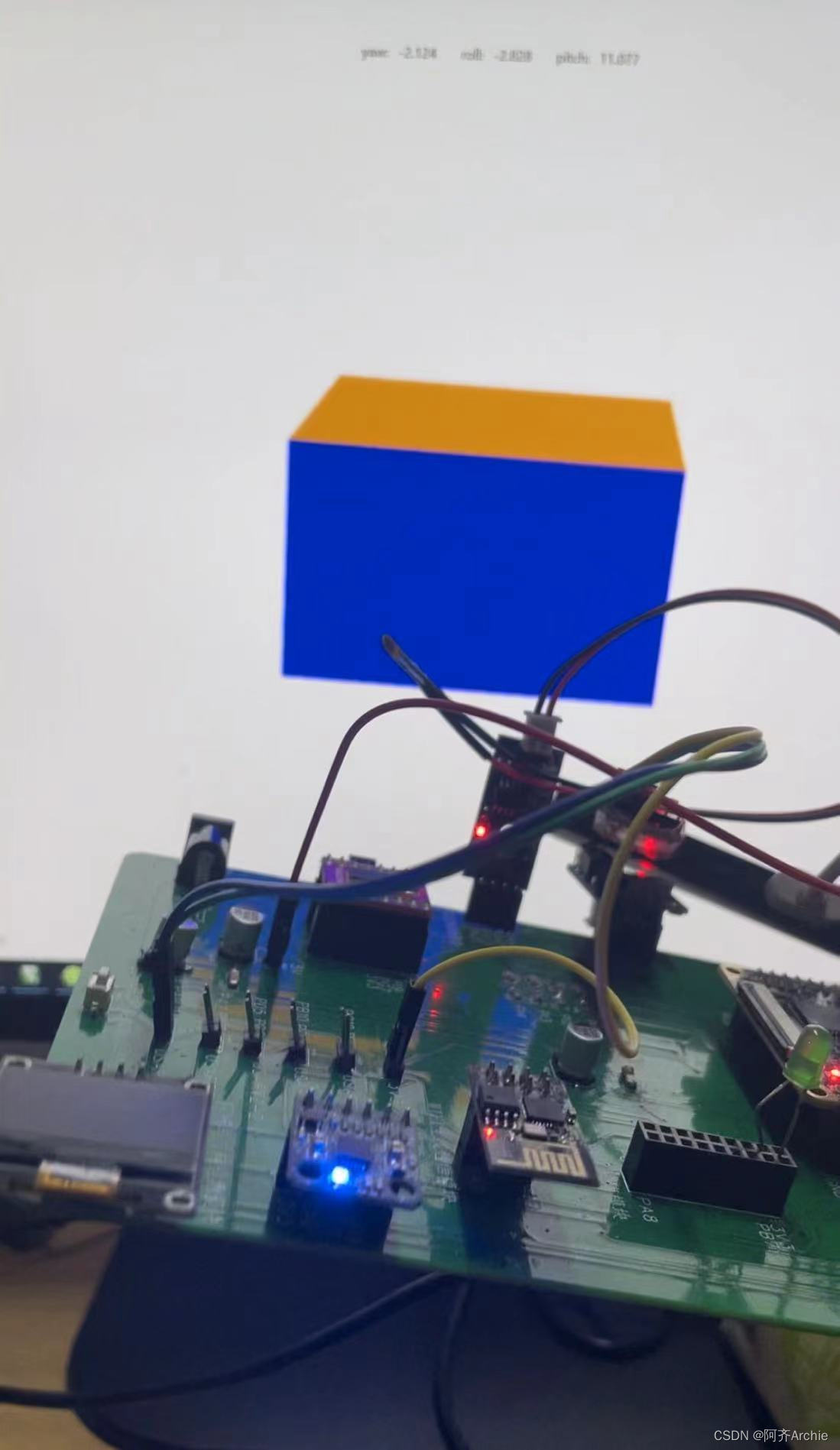
【无人机/平衡车/机器人】详解STM32+MPU6050姿态解算—卡尔曼滤波+四元数法+互补滤波——附3个算法源码
效果: MPU6050姿态解算-卡尔曼滤波+四元数+互补滤波 目录 基础知识详解 欧拉角...

NzN的C++之路--构造函数与析构函数
如果一个类中既没有成员变量也没有成员函数,这个类简称为空类。空类中其实并不是什么都没有,任何类在什么都不写时,编译器会自动生成6个默认成员函数。那今天我们就来学习一下其中两个默认成员函数:构造函数与析构函数。先三连后看…...

【算法刷题day24】Leetcode:216. 组合总和 III、17. 电话号码的字母组合
文章目录 Leetcode 216. 组合总和 III解题思路代码总结 Leetcode 17. 电话号码的字母组合解题思路代码总结 草稿图网站 java的Deque Leetcode 216. 组合总和 III 题目:216. 组合总和 III 解析:代码随想录解析 解题思路 回溯三部曲:确定递归…...

一体化泵站的生产制造流程怎样
诸城市鑫淼环保小编带大家了解一下一体化泵站的生产制造流程怎样 综合泵站和传统式混泥土泵站的一大差别是,离去制造厂前,能够开展全部机械设备设备的生产加工及零部件加工,随后运送到建筑项目当场开展安裝。这类经营方式缩短了开发周期&…...

【1】C++设计模式之【单例模式】
单例模式在C中的实现方式有以下几种: 懒汉式(线程不安全)饿汉式(线程安全)双检锁/双重校验锁(DCL,线程安全)静态局部变量(线程安全)C11版本(线程…...

软件设计模式之解释器模式
一、引言 在软件设计中,我们经常遇到需要“解释”和执行某种特定语法或语言的情况。这时,解释器模式就派上了用场。解释器模式(Interpreter Pattern)是一种行为设计模式,它提供了一种解释语言的语法并定义一个句子如何…...

java Web课程管理系统用eclipse定制开发mysql数据库BS模式java编程jdbc
一、源码特点 JSP 课程管理系统是一套完善的web设计系统,对理解JSP java 编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,eclipse开发,数据库为Mysql5.0,使用ja…...

Electron 桌面端应用的使用 ---前端开发
Electron是什么? Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。 入门…...

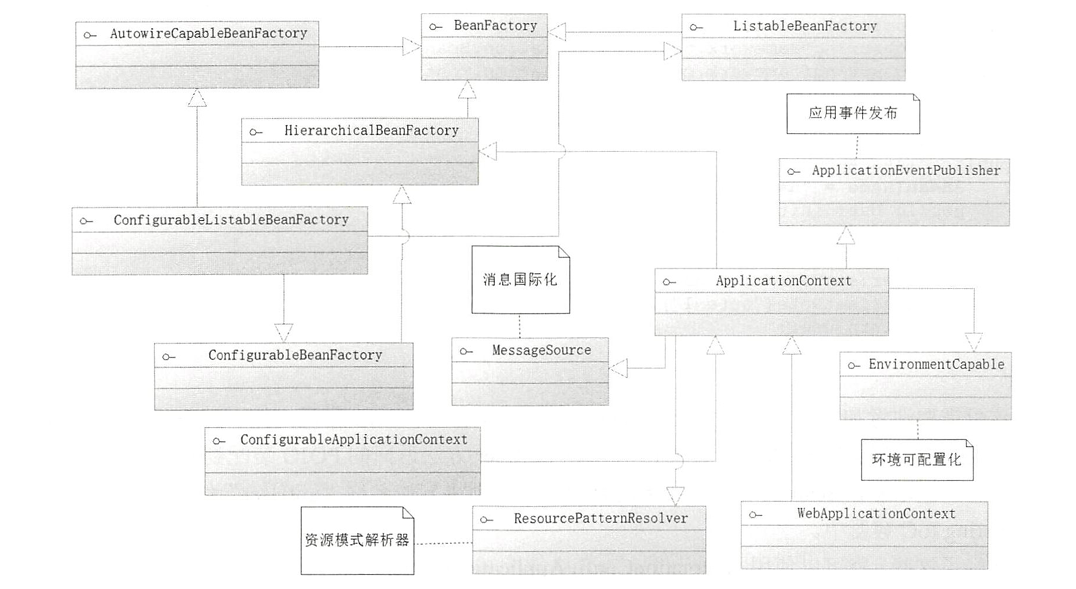
【SpringBoot:详解Bean装配】
🏡Java码农探花: 🔥 推荐专栏:<springboot学习> 🛸学无止境,不骄不躁,知行合一 文章目录 前言一、IoC容器的简介BeanFactory接口源码二、Bean装配扫描装配探索启动类条件装配自定义Bean总…...

前端如何将接口返回的码值转成对应的中文展示呢?
后端接口只返回码值,那前端如何将码值转成对应的中文展示呢? 项目中后端接口都是将码值返给前端,前端通过公共获取码值的接口然后将其对应转码 以下是举例操作: created() {//这是公共接口的码值表let oneType [{value: 01,content: 一类,},{value: 02,content: 二类,},];//…...

智慧公厕中的大数据、云计算和物联网技术引领未来公厕管理革命
现代社会对于公共卫生和环境保护的要求越来越高,智慧公厕作为城市基础设施建设的重要组成部分,正引领着公厕管理的革命。随着科技的不断进步,大数据、云计算和物联网技术的应用为智慧公厕带来了全新的可能性,(ZonTree中…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
