[CSS]样式属性+元素设置
哎呀,好多东西,根本记不住,更多的还是边用边记吧,这里的代码就当使用范例,但其实如果可以让gpt应该会更好,哎学吧,反正记得住当然更好
文本
| 属性名 | 描述 |
|---|---|
| word-break | 单词换行。取值如下:word-break: break-all;,表示保持整行内容结束以后换行。word-break: break-word;,表示保持以单词整体进行换行。默认值。 |
| text-align | 行内元素或元素内部的文本内容的水平对齐方式。 |
| text-align-last | 元素末行内容的水平对齐方式。 |
| word-spacing | 元素内容中单词与单词之间的距离【单词间距】。 |
| letter-spacing | 元素内容中字符与字符之间的距离【字符间距】。 |
| text-indent | 元素内容中首行内容的缩进。 |
| vertical-align | 行内元素或行内块级元素的垂直对齐方式。 |
| line-height | 元素内容的行高,支持所有的常见尺寸单位与font-size的倍数 |
| text-decoration | 元素的下划线修饰符 |
| text-shadow | 元素的文本内容的阴影或模糊效果。取值如下: none,无阴影。 参数1: 第1个长度值用来设置对象的阴影水平偏移值。可以为负值。 参数2: 第2个长度值用来设置对象的阴影垂直偏移值。可以为负值。 参数3: 如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值。 参数4: 设置对象的阴影颜色。 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div.box1{width: 400px;height: 200px;background-color: red;word-break: break-all;}div.box2{text-align: center;}div.box3{text-align: center;}div.box4{text-align-last: center;}div.box5{word-spacing: 100px;}.box6{letter-spacing: 5px;}.box7{text-indent: 2rem;}.box8 img{vertical-align: top;}input{height: 42px;vertical-align: top;}.box10{line-height: 2rem;}.box11, a, del{/*text-decoration: underline; !*下划线 *!*//*text-decoration: line-through; !*贯穿线,也叫删除线 *!*//*text-decoration: overline; !*盖帽线,也叫上边线 *!*/text-decoration: none; /*没有装饰线 */}.box12{font-size: 36px;text-shadow: 2px 2px 5px red;/*text-shadow: 2px 2px 5px red, 5px 5px 5px yellow, 7px 7px 5px blue;*/}</style>
</head>
<body>
<!-- <div class="box1">Flask-SocketIO gives Flask applications access to low latency bi-directional communications between the clients and the server. The client-side application can use any of the SocketIO client libraries in Javascript, Python, C++, Java and Swift, or any other compatible client to establish a permanent connection to the server.</div>-->
<!-- <div class="box2">Flask-SocketIO</div>-->
<!-- <div class="box3"><a href="">百度</a></div>-->
<!-- <div class="box3"><img src="1.gif" alt=""></div>-->
<!-- <div class="box3"><p>这一段很长的内容!!!</p></div>-->
<!-- <div class="box4">Flask-SocketIO gives Flask applications access to low latency bi-directional communications between the clients and the server. The client-side application can use any of the SocketIO client libraries in Javascript, Python, C++, Java and Swift, or any other compatible client to establish a permanent connection to the server.</div>-->
<!-- <div class="box5">hello world</div>-->
<!-- <div class="box6">hello world</div>-->
<!-- <div class="box7">国家统计局15日发布数据显示,5月份我国经济逐步克服疫情不利影响,<br>生产需求逐步恢复,就业物价总体稳定,主要指标边际</div>-->
<!-- <div class="box8">一张图片:<img src="1.gif" alt=""></div>--><div class="box9">账号:<input type="text" name="" placeholder="账号"></div><div class="box10">国家统计局15日发布数据显示,5月份我国经济逐步克服疫情不利影响,<br>生产需求逐步恢复,就业物价总体稳定,主要指标边际</div><div class="box11">国家统计局15日发布数据显示,5月份我国经济逐步克服疫情不利影响,<br>生产需求逐步恢复,就业物价总体稳定,主要指标边际</div><div class="box11"><a href="">百度</a><div><del>删除内容</del><div class="box12">text-shadow</div></body>
</html>尺寸
块级元素默认宽度是100%;
| 属性名 | 描述 |
|---|---|
width | 元素的宽度[行内元素是没有宽度高度的] |
min-width | 元素的最小宽度 |
max-width | 元素的最大宽度 |
height | 元素的高度[行内元素是没有宽度高度的] |
min-height | 元素的最小高度 |
| max-height | 元素的最大高度 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.box1{width: 100px;height: 100px;background-color: red;/*transition: background-color .5s ease-in .1s,*//*border-radius .5s ease-in .1s,*//*width .5s ease-in .1s,*//*height .5s ease-in .1s;*/transition: all .5s ease-in .1s;}.box1:hover{width: 200px;height: 200px;border-radius: 100%; /* 圆角效果 */background-color: blue;}.box2{background-color: red;width: 100%;max-width: 1200px; /* 元素的最大宽度 */min-width: 640px; /* 元素的最小宽度 */min-height: 200px; /* 元素的最小高度 */}</style>
</head>
<body><div class="box1"></div><div class="box2">啊哈哈哈 <br>啊哈哈哈 <br>啊哈哈哈 <br>啊哈哈哈 <br>啊哈哈哈 <br></div>
</body>
</html>常见的尺寸单位
| 单位 | 描述 |
|---|---|
px | 绝对长度单位。像素(Pixels)。 |
| em | 相对长度单位。相对于当前元素内文本的字体尺寸。 |
rem | 相对长度单位。相对于根元素(即html元素)font-size计算值的倍数 |
vw | 相对长度单位。相对于视口的宽度,默认情况下CSS的视口被均分为100单位的vw |
vh | 相对长度单位。相对于视口的高度。视口被均分为100单位的vh |
% | 相对长度单位。相对于父级元素的宽度或高度进行设置。其中在部分元素中高度使用使用100%是没有效果的。 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body{margin:0;}html{font-size: 20px;}div{font-size: 16px;background-color: red;}.box1{width: 16px;height: 16px;line-height: 16px;}.box2{width: 1em; /* 1个字符的尺寸 */height: 1em;line-height: 16px;}.box3{width: 1rem; /* 相对于根元素(即html元素)font-size计算值的倍数 */height: 1rem;line-height: 16px;}.box4{width: 100vw; /* 把视口纵向切割成左右100分, 1vw就是1份;*/height: 100vh; /* 把视口横向切割成上下100分,1vh就是1份;*/}</style>
</head>
<body>
<!-- <div class="box1">中</div>-->
<!-- <div class="box2">中</div>-->
<!-- <div class="box3">中</div>--><div class="box4">中</div>
</body>
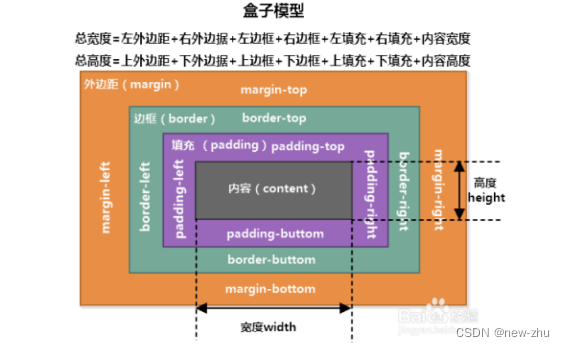
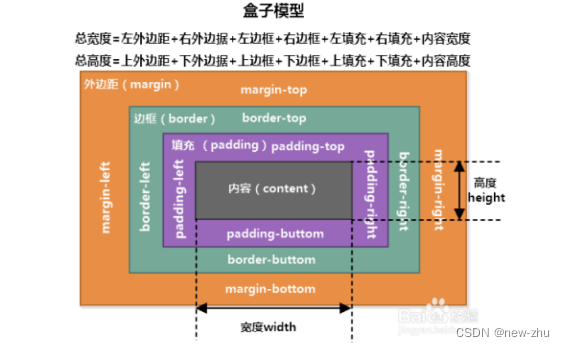
</html>边距(补白
元素的边距(margin,也叫补白或填充padding),分外边距(外补白)与内边距(内补白)。其中外边距是指元素与其他元素之间的空隙,而内边距是指元素与内容或者元素与子元素之间空隙。
关于内边距与外边距的说明:

在浏览器中,F12调试工具里面elements选项中,提供了一个盒子模型给开发者查看当前元素的外边距、边框、内边距、元素的宽高的模型,这个模型就是盒模型(box model)。基于盒模型,我们可以分析出一个元素具体在网页中的实际占据空间是多少,可以让开发者可以轻松的进行网页排版与布局

| 属性名 | 描述 |
|---|---|
| margin-top | 设置元素的上外边距 |
| margin-right | 设置元素的右外边距 |
| margin-bottom | 设置元素的下外边距 |
| margin-left | 设置元素的左外边距 |
| margin | 上面所有外边距属性的集体简写方式。有4种简写方式: 1个属性值。例如:** margin: 20px;表示同时设置元素的4个方向的外边距对为20px2个属性值。例如: margin: 20px 40px;表示设置元素的外边距,上下为20px,左右为40px3个属性值。例如: margin: 20px 40px 50px;表示设置元素的外边距,上20px,左右40px, 下50px4个属性值。例如: margin: 10px 20px 30px 40px;**表示上10px,右20px,下30px,左40px;【顺时针排列】 |
| padding-top | 设置元素的上内边距(也叫补白或填充) |
| padding-right | 设置元素的右内边距 |
| padding-bottom | 设置元素的下内边距 |
| padding-left | 设置元素的左内边距 |
| padding | 上面所有内边距属性的集体简写方式。有4种简写方式: 1个属性值。例如:** padding: 20px;表示设置元素的4个方向的内边距对为20px2个属性值。例如: padding: 20px 40px;表示设置元素的内边距,上下为20px,左右为40px3个属性值。例如: padding: 20px 40px 50px;表示设置元素的内边距,上20px,左右40px, 下50px4个属性值。例如: padding: 10px 20px 30px 40px;**表示上10px,右20px,下30px,左40px;【顺时针排列】 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.box1{max-width: 1600px;background-color: red;margin: 0 auto;}.box2{height: 250px;background-color: red;/*margin-top: 100px;*//*margin-right: 150px;*//*margin-bottom: 250px;*//*margin-left: 150px;*//*margin: 100px 150px 250px 150px; !* 上面的简写 上 右 下 左 顺时针方向 *!*//*margin: 100px 150px 250px; !* 上面的简写 上 左右 下*!*//*margin: 150px 150px; !* 上面的简写 上下 左右 *!*/margin: 150px; /* 上面的简写 四个方向 */}.box3{width: 150px;height: 50px;background-color: yellow;/*padding-top: 50px;*//*padding-right: 50px;*//*padding-bottom: 20px;*//*padding-left: 50px;*//*padding: 50px 50px 20px 50px; !* 上面的简写:上 右 下 左 顺时针方向 *!*//*padding: 50px 50px 20px; !* 上面的简写 上 左右 下 *!*//*padding: 50px 50px; !* 上面的简写 上下 左右 *!*/padding: 50px; /* 上面的简写 四个方向 */}</style>
</head>
<body><div class="box1">内容居中</div><div class="box2">外边距设置<div class="box3">内边距设置</div></div><p>一个普通p标签</p>
</body>
</html>边距的使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="normalize.css"><style>.box1{width: 400px;height: 200px;background-color: red;text-align: center;}.box2{width: 150px;height: 50px;background-color: yellow;margin: 0 auto; /* 设置让子块级元素在父块级元素的内部横向居中 */}</style>
</head>
<body>
1. 初始化样式,针对列表,h1,p等等HTML元素,在默认情况下存在一些不必要的内外边距,工作中一般会处理掉<br>
<p>p1</p>
<h1>h1</h1>
<ul><li>li-1</li><li>li-2</li>
</ul>
2. 让子块级元素在父块级元素内部居中 <br>
<div class="box1"><div class="box2">hello</div>
</div>
3. 布局效果 <br>
<hr>
<style>
.today-news{width: 440px;margin: 50px;
}
.today-news .block-title{font-size: 30px;color: #0066cc;border-bottom: 1px solid #ccccff;height: 61px;
}
.today-news .block-title span{border-bottom: 5px solid #0066cc;padding-bottom: 15px;
}
.today-news .block-title .first-news a{color: #333;text-decoration: none;
}
.today-news .news-list li{line-height: 32px;
}
.today-news .first-news {padding: 13px 0 5px;font-weight: bold;
}
.today-news a:hover {color: #0c82ff;
}
.today-news li .site{color: #253e6d;font-weight: bold;
}
.today-news li .line{padding: 0 5px;color: #e9e9e9;
}
</style>
<div class="today-news"><h3 class="block-title"><span>今日话题</span></h3><ul class="news-list"><li class="first-news"><a href="">国家统计局:5月份国民经济运行呈现恢复势头</a></li><li><a class="site" href="">海外网</a><span class="line">|</span><a class="title" href="">落实“双碳”行动,共建美丽家园</a></li><li><a class="site" href="">新华网</a><span class="line">|</span><a class="title" href="">这笔钱,你也可能领到!全国总工会最新通知</a></li><li><a class="site" href="">中国青年网</a><span class="line">|</span><a class="title" href="">过度防疫被通报:疫情防控不松懈不加码</a></li><li><a class="site" href="">半月谈网</a><span class="line">|</span><a class="title" href="">身在基层却脱离基层,部分干部为何疏离百姓家门</a></li><li><a class="site" href="">澎湃新闻</a><span class="line">|</span><a class="title" href="">全国铁路6月20日起实行新运行图</a></li><li><a class="site" href="">中国新闻周刊</a><span class="line">|</span><a class="title" href="">黑土地告急!事关14亿人的饭碗</a></li></ul>
</div>
</body>
</html>边框
| 属性名 | 描述 |
|---|---|
| border-top-style | 设置元素的上边框类型。常见值如下: none: 无边框。 dotted: 点状轮廓。 dashed: 虚线轮廓。 solid: 实线轮廓 |
| border-right-style | 设置元素的右边框类型。常见值同上。 |
| border-bottom-style | 设置元素的下边框类型。常见值同上。 |
| border-left-style | 设置元素的左边框类型。常见值同上。 |
| border-style | 上面所有边框类型属性的集体简写方式。有4种简写方式,参考margin简写方式。 |
| border-top-color | 设置元素的上边框颜色。 |
| border-right-color | 设置元素的右边框颜色。 |
| border-bottom-color | 设置元素的下边框颜色。 |
| border-left-color | 设置元素的左边框颜色。 |
| border-color | 上面所有边框颜色属性的集体简写方式。有4种简写方式,参考margin简写方式。 |
| border-top-width | 设置元素的上边框宽度。 |
| border-right-width | 设置元素的右边框宽度。 |
| border-bottom-width | 设置元素的下边框宽度。 |
| border-left-width | 设置元素的左边框宽度。 |
| border-width | 上面所有边框宽度属性的集体简写方式。有4种简写方式,参考margin简写方式。 |
border-top | 上边框颜色、类型、宽度的集体简写方式。 |
border-right | 右边框颜色、类型、宽度的集体简写方式。 |
border-bottom | 下边框颜色、类型、宽度的集体简写方式。 |
border-left | 左边框颜色、类型、宽度的集体简写方式。 |
border | 是四个方向的边框颜色、类型、宽度的集体简写方式。 |
border-top-left-radius | 设置元素的左上角圆角效果。值格式有2种: 正圆圆角,例如: border-top-left-radius: 直径长度;椭圆圆角,例如: border-top-left-radius: 水平方向直径 垂直方向直径; |
border-top-right-radius | 设置元素的右上角圆角效果。值格式同上。 |
border-bottom-right-radius | 设置元素的右下角圆角效果。值格式同上。 |
border-bottom-left-radius | 设置元素的左下角圆角效果。值格式同上。 |
border-radius | 上面所有元素圆角属性的集体简写方式。有4种简写方式,参考margin简写方式。值格式同上。 与上面的区别是椭圆圆角的参数以:** 水平方向直径/垂直方向直径**格式设置。 |
box-shadow | 设置元素的阴影效果。设置方式与**text-shadow类似。取值如下:none: 无阴影 参数1:定义元素的阴影水平偏移值**。正值,阴影在右边;负值,则阴影在左边 参数2:定义元素的阴影垂直偏移值。正值,阴影在下方;负值,则阴影在上方 参数3:定义元素的阴影模糊值半径。该值越大阴影边缘越模糊,若为0则阴影不模糊。不允许负值 参数4:定义元素的阴影外延值。正值,阴影将向四面扩展;负值,则阴影向里收缩 参数5:定义元素阴影的颜色。如果该值未定义,阴影颜色将默认取当前最近的文本颜色 参数6:inset: 定义元素的阴影类型为内阴影。该值为空时,则元素的阴影类型为外阴影 |
wk,好多属性元素,注意这里的代码,或者是这个系列的代码,想看那部分就把那一部分的代码给取消注释
边框的基本使用
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>h1, button{width: 200px;}.box1{/* 边框属性 *//*分别设置4个方向的边框类型*//*border-top-style: dotted;*//*border-right-style: dashed;*//*border-bottom-style: double;*//*border-left-style: solid;*//*设置上 右 下 左 的边框类型[简写]*//*border-style: dotted dashed double solid;*//*设置 上 左右 下的边框类型*//*border-style: dotted solid double;*//*设置上下 左右的边框类型*//*border-style: double solid;*//*同时设置4个方向的边框类型*/border-style: solid;}.box2{/*border-top-style: none;*//*border-right-style: none;*//*border-bottom-style: none;*//*border-left-style: none;*/border-style: none;}.box3{border-style: solid;/*分别设置4个方向的边框颜色*//*border-top-color: red;*//*border-right-color: blue;*//*border-bottom-color: pink;*//*border-left-color: cyan;*//*简写边框颜色属性*//*!*一次性分别设置4个方向的边框颜色*!*//*border-color: red blue pink cyan;*//*!*设置 上 左右 下的边框颜色*!*//*border-color: red blue pink;*//*!*设置 上下 左右 的边框颜色*!*//*border-color: red blue;*//* 一次性同时设置4个方向的边框颜色 */border-color: red;}.box4{border-style: solid;border-color: red;/*分别设置4个方向的边框宽度*//*border-top-width: 2px;*//*border-right-width: 10px;*//*border-bottom-width: 10px;*//*border-left-width: 10px;*//*!*简写,一次性分别设置4个方向的边框宽度*!*//*border-width: 1px 10px 10px 10px;*//*!*一次性设置上 左右 下 的边框宽度*!*//*border-width: 1px 15px 10px;*//*!*一次性设置 上下 左右的边框宽度*!*//*border-width: 1px 10px;*//*!*一次性同时设置4个方向的边框宽度*!*/border-width: 2px;}.box5{/*border-style: solid;*//*border-color: red;*//*border-width: 2px;*//*按方向简写边框宽度,边框类型,边框颜色*//*border-top: 2px double red;*//*border-right: 2px double blue;*//*border-bottom: 5px solid blue;*//*border-left: 5px solid red;*/border: 2px solid red;}</style>
</head>
<body>
<!-- <h1 class="box1">标题</h1>-->
<!-- <button class="box2">按钮</button>-->
<!-- <h1 class="box3">标题</h1>-->
<!-- <h1 class="box4">标题</h1>--><h1 class="box5">标题</h1>
</body>
</html>边框的实际使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.search-btn{width: 546px;margin: 0 auto;}.search-btn:after{content: "";display: block;clear: both;overflow: hidden;}.search-btn input[type="text"]{width: 423px;height: 26px;padding: 2px 44px 2px 17px; /* 上右下左 */border: 2px solid #e2231a; /* 边框宽度 边框类型 边框颜色 */outline: none;float: left;}.search-btn input[type="text"]::placeholder{font-size: 12px;}.search-btn .btn{width: 58px;height: 34px;line-height: 34px;background-color: #e1251b;outline: none;border: none;float: left;}.search-btn .btn img{width: 20px;height: 20px;vertical-align: sub;}</style>
</head>
<body><div class="search-btn"><input type="text" name="" id="" placeholder="家电168热销"><button class="btn"><img src="search.svg" alt=""></button></div>
</body>
</html>元素基于边框实现图标效果
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.box1{width: 0;height: 0;border: 26px solid transparent;border-top: 26px solid red;}.box2{width: 0;height: 0;border: 26px solid transparent;border-right: 26px solid red;}.box3{width: 0;height: 0;border: 26px solid transparent;border-bottom: 26px solid red;}.box4{width: 0;height: 0;border: 26px solid transparent;border-left: 26px solid red;}.box5{width: 0;height: 0;border: 26px solid transparent;border-left: 26px solid red;border-right: 26px solid red;}.box6{width: 0;height: 0;border: 26px solid transparent;border-color: red yellow;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div><div class="box5"></div><div class="box6"></div>
</body>
</html>元素圆角的使用
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.box1{width: 50px;height: 50px;background-color: red;/* 单独设置4个方向的圆角 */border-top-left-radius: 5px;border-top-right-radius: 5px;border-bottom-right-radius: 5px;border-bottom-left-radius: 5px;/*简写,设置4个方向的圆角*//*border-radius: 10px 10px 10px 10px;*//*设置上 左右 下*/border-radius: 10px 20px 10px;/*设置 上下 左右*/border-radius: 20px 10px;/*同时设置4个方向的圆角*/border-radius: 50px;}.box2{width: 200px;height: 40px;background-color: gray;border-radius: 20px;}.box3{width: 200px;height: 40px;background-color: black;border-top-left-radius: 50px;border-top-right-radius: 10px;border-bottom-right-radius: 50px;border-bottom-left-radius: 10px;}.box4{/* 椭圆圆角 */width: 200px;height: 40px;background-color: orangered;border-top-left-radius: 20px 10px;border-top-right-radius: 20px 10px;border-bottom-right-radius: 20px 10px;border-bottom-left-radius: 20px 10px;}.box5{/* 椭圆圆角 */width: 200px;height: 40px;background-color: orangered;border-radius: 50px/25px;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div><div class="box5"></div><div class="box6"></div>
</body>
</html>元素的阴影
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>body{background-color: #f5f5f5;}.box1{height: 300px;width: 234px;background-color: white;transition: all .2s linear; /* 过渡样式的设置:从正常状态,切换到伪类状态的过渡效果。 参数1:设置要过渡的样式,all表示所有样式,参数2:完成过渡的持续时间。参数3:完成整个动画的运动轨迹 */}.box1:hover{box-shadow: 0 15px 30px rgba(0,0,0,0.1);transform: translate3d(0,-2px,0);}</style>
</head>
<body><div class="box1"></div>
</body>
</html>元素的过渡动画效果
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.box1{width: 50px;height: 50px;background-color: red;/*transition: width 10s linear;*/ /* 匀速 */transition: width 10s ease; /*平滑*//*transition: width 10s ease-in; !* 先慢后快 *!*//*transition: width 10s ease-out; !* 先快后慢 *!*//*transition: width 10s ease-in-out; !* 先慢后快再慢 *!*/}.box1:hover{width: 1200px;}</style>
</head>
<body><div class="box1"></div>
</body>
</html>元素的背景
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.page{width: 100%;max-width: 1600px;margin: 0 auto;height: 500px;/*background-color: red; !* 背景图片被覆盖背景颜色 *!*//*background-image: url("assets/images/3f7f689039c6c5b5cbfb6a4c4cae5079.jpeg"); !*可以是网络路径,也可以是本地路径*!*//*background-repeat: no-repeat; !* 不平铺 *!*//*background-repeat: repeat-y; !* 垂直平铺,延Y轴平铺 *!*//*background-repeat: repeat-x; !* 横向平铺,延X轴平铺 *!*//*background-repeat: repeat; !* 全部平铺,默认值 *!*//*background-size: 100% 100%; !* 设置背景图片的大小 宽度 高度 *!*//*background-size: 100%; !* 如果是单独一个参数时,则表示只设置宽度,高度按比例缩放 *!*//*background-size: auto 100%; !* 表示单独指定高度,宽度按比例缩放 *!*//*背景图片定位:以元素右上角作为原点(0,0)*//*background-position: 100px 100px;*//*background-attachment: fixed; !*元素的背景图片,相对于窗口固定,元素滚动时,背景图片不会跟着滚动*!*//*background-attachment: scroll; !*相对于元素固定,当元素内容滚动时背景图片不会跟着滚动*!*//*background-attachment: local; !*相对于元素固定,当元素内容滚动时背景图片也会跟着滚动*!*//*overflow: scroll; !* 溢出内容的处理方式:scroll表示当内容超出元素本身的高度与高度时,出现滚动条 *!*/background: red url("assets/images/3f7f689039c6c5b5cbfb6a4c4cae5079.jpeg") no-repeat 200px 100px;}</style>
</head>
<body style="height: 3000px;"><div class="page">hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br>hello world;<br></div>
</body>
</html>相关文章:

[CSS]样式属性+元素设置
哎呀,好多东西,根本记不住,更多的还是边用边记吧,这里的代码就当使用范例,但其实如果可以让gpt应该会更好,哎学吧,反正记得住当然更好 文本 属性名描述word-break单词换行。取值如下࿱…...

优雅关闭jar程序shell 脚本
参考竽道Linux部署 #!/bin/bash set -eDATE$(date %Y%m%d%H%M) # 基础路径 BASE_PATH/work/projects/yudao-server # 服务名称。同时约定部署服务的 jar 包名字也为它。 SERVER_NAMEyudao-server # 环境 PROFILES_ACTIVEdev# heapError 存放路径 HEAP_ERROR_PATH$BASE_PATH/he…...

基于51单片机多功能洗衣机控制(强洗弱洗漂洗)设计( proteus仿真+程序+设计报告+原理图+讲解视频)
基于51单片机多功能洗衣机控制(强洗弱洗漂洗)设计( proteus仿真程序设计报告原理图讲解视频) 多功能洗衣机控制-强洗弱洗漂洗 1. 主要功能:2. 讲解视频:3. 仿真设计4. 程序代码5. 设计报告6. 原理图7. 设计资料内容清单资料下载链接…...
)
CVP(ChatGPT、Vector Database和Prompt)
CVP实际上指的是ChatGPT、Vector Database和Prompt的结合,这是一种新型的技术栈,用于构建智能应用。 首先,我们来看这三个组成部分: ChatGPT:这是一个强大的语言模型,它能够理解并生成自然语言文本。Chat…...

c语言-----数组知识汇总
前言 本文为我学习数组知识点之后,对c语言的数组部分进行的知识点汇总。 简单数组介绍 简单来说,数组就是一个数据组,像一个箱子,里面放有多个数据。 [1,2,3,4,5] 数组的定义 基础定义 语法: 数据类型 数组名[数组…...

【游戏开发之热更新技术】
游戏开发之热更新技术 热更新技术是指在不重新发布和安装应用的情况下,对已部署的应用程序进行更新和修补的技术。这种技术在现代软件开发中变得越来越重要,因为它能够为用户提供更加及时的服务和更好的体验。以下是一篇关于热更新技术的文章࿰…...

小红的白色字符串
题目描述 小红拿到了一个字符串,她准备将一些字母变成白色,变成白色的字母看上去就和空格一样,这样字符串就变成了一些单词。 现在小红希望,每个单词都满足以下两种情况中的一种: 1.开头第一个大写,其余为…...

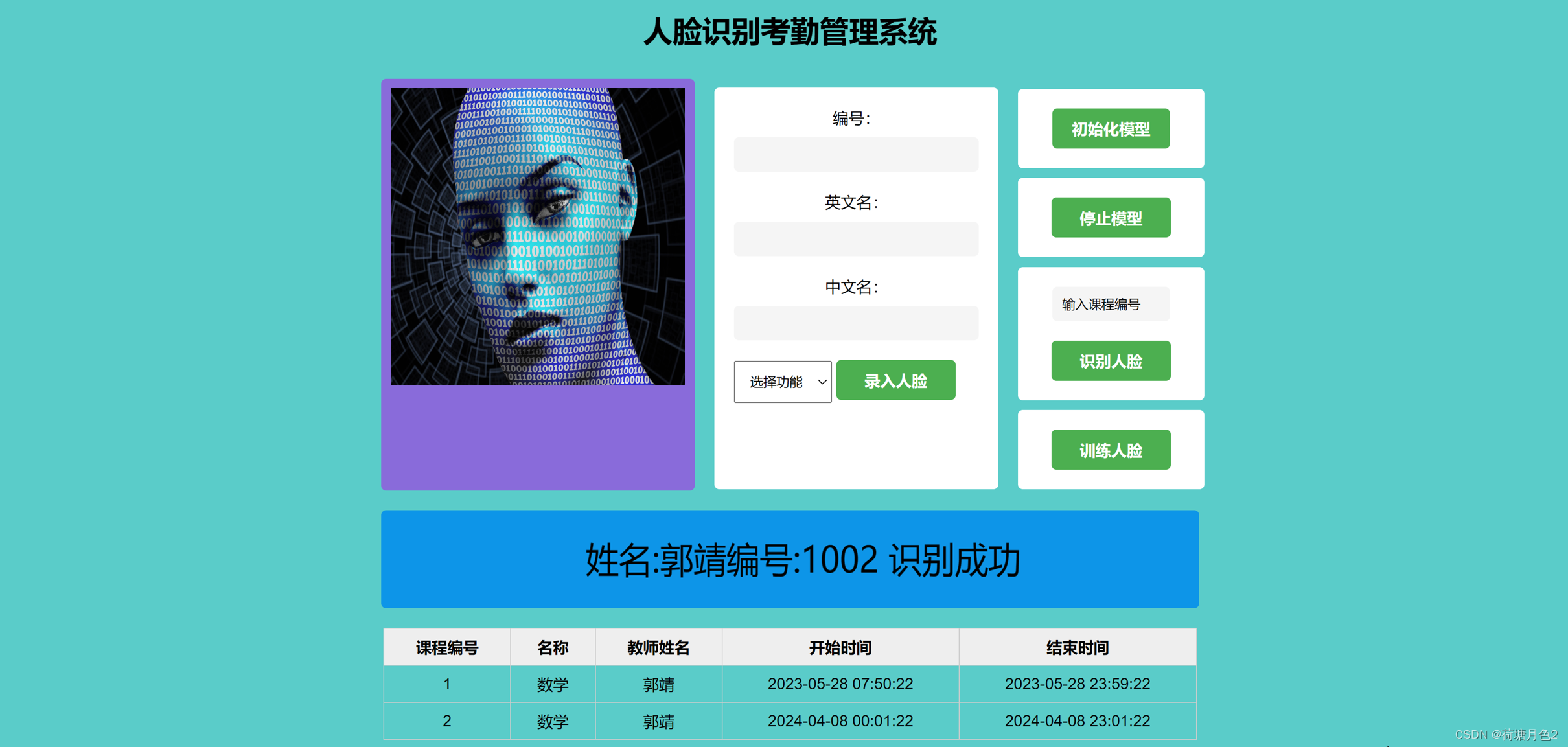
Python+Django+Html网页版人脸识别考勤打卡系统
程序示例精选 PythonDjangoHtml人脸识别考勤打卡系统 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《PythonDjangoHtml网页版人脸识别考勤打卡系统》编写代码,代码整洁…...

第1章、react基础知识;
一、react学习前期准备; 1、基本概念; 前期的知识准备: 1.javascript、html、css; 2.构建工具:Webpack:https://yunp.top/init/p/v/1 3.安装node:npm:https://yunp.top/init/p/v/1 …...

物联网会用到哪些数据开发
物联网(IoT)涉及大量的设备和传感器,产生的数据种类繁多,因此在物联网领域进行数据开发时,可能涉及以下几个方面: 数据采集与存储: 设备数据采集:从各种传感器和设备中采集数据&…...

[Linux]一篇文章带你搞定软硬连接
阅读导览: 先在windows中先见见软硬连接从名字、inode等方面分析软硬连接如何实现软硬连接硬链接注意事项软硬链接都用来干什么如何在windows中实现硬链接 文章目录 概念简述文件系统windows下的快捷方式--软硬链接的直观体现角度1:文件名角度2ÿ…...

AI常见关键术语
哈喽,大家好,我是小码哥,人工智能技术的快速发展带来了许多专业术语,这些词汇对于理解AI的工作原理和应用至关重要。以下是一些关键的AI术语,以及它们的专业解释和通俗总结。 一、核心概念 人工智能 (AI) 专业解释&am…...

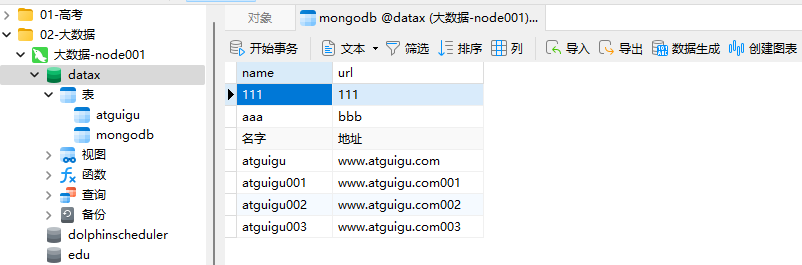
DataX案例,MongoDB数据导入HDFS与MySQL
【尚硅谷】Alibaba开源数据同步工具DataX技术教程_哔哩哔哩_bilibili 目录 1、MongoDB 1.1、MongoDB介绍 1.2、MongoDB基本概念解析 1.3、MongoDB中的数据存储结构 1.4、MongoDB启动服务 1.5、MongoDB小案例 2、DataX导入导出案例 2.1、读取MongoDB的数据导入到HDFS 2…...

HarmonyOS鸿蒙端云一体化开发--适合小白体制
端云一体化 什么是“端”,什么是“云”? 答:“端“:手机APP端 “云”:后端服务端 什么是端云一体化? 端云一体化开发支持开发者在 DevEco Studio 内使用一种语言同时完成 HarmonyOS 应用的端侧与云侧开发。 …...

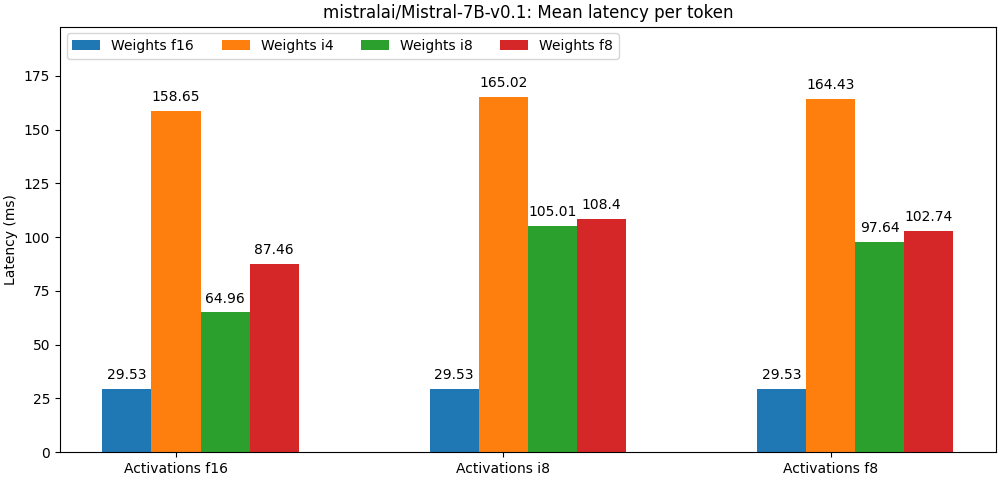
Quanto: PyTorch 量化工具包
量化技术通过用低精度数据类型 (如 8 位整型 (int8)) 来表示深度学习模型的权重和激活,以减少传统深度学习模型使用 32 位浮点 (float32) 表示权重和激活所带来的计算和内存开销。 减少位宽意味着模型的内存占用更低,这对在消费设备上部署大语言模型至关…...

宝塔面板Docker+Uwsgi+Nginx+SSL部署Django项目
这次为大家带来的是从零开始搭建一个django项目并将它部署到linux服务器上。大家可以按照我的步骤一步步操作,最终可以完成部署。 步骤1:在某个文件夹中创建一个django项目 安装django pip install django创建一个django项目将其命名为djangoProject …...

Android 无线调试 adb connect ip:port 失败
1. 在手机打开 无线调试 使用 adb connect 连接 adb connect 192.168.14.164:39511如果连接成功, 查看连接的设备, 忽略 配对下面的步骤. adb devices如果连接失败: failed to connect to 192.168.14.164:39511如果失败了, 可以杀死一下进程, 然后执行后面的操作 adb kill…...

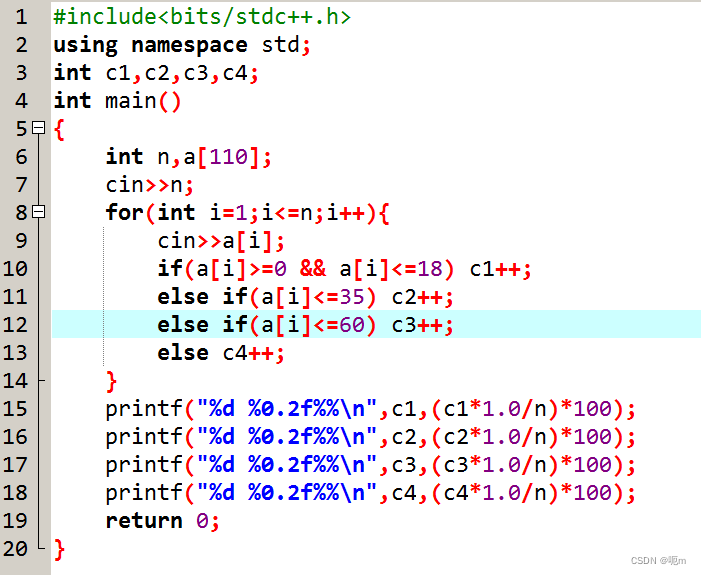
年龄与疾病c++
题目描述 某医院想统计一下某项疾病的获得与否与年龄是否有关,需要对以前的诊断记录进行整理,按照0-18岁、19-35岁、36-60岁、61以上(含61)四个年龄段统计的患病人数以及占总患病人数的比例。 输入 共2行,第一行为过…...

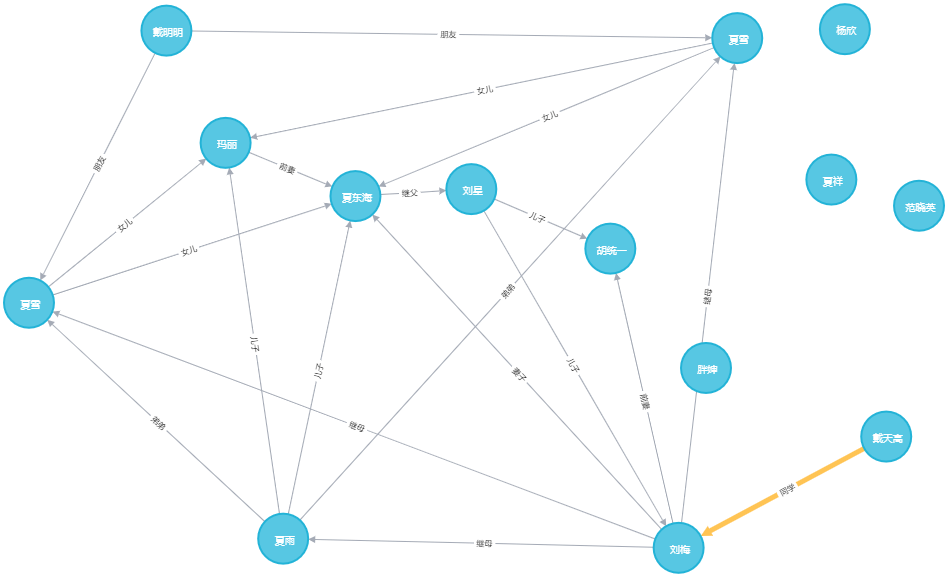
neo4j-01
Neo4j是: 开源的(社区版开源免费)无模式(不用预设数据的格式,数据更加灵活)noSQL(非关系型数据库,数据更易拓展)图数据库(使用图这种数据结构作为数据存储方…...

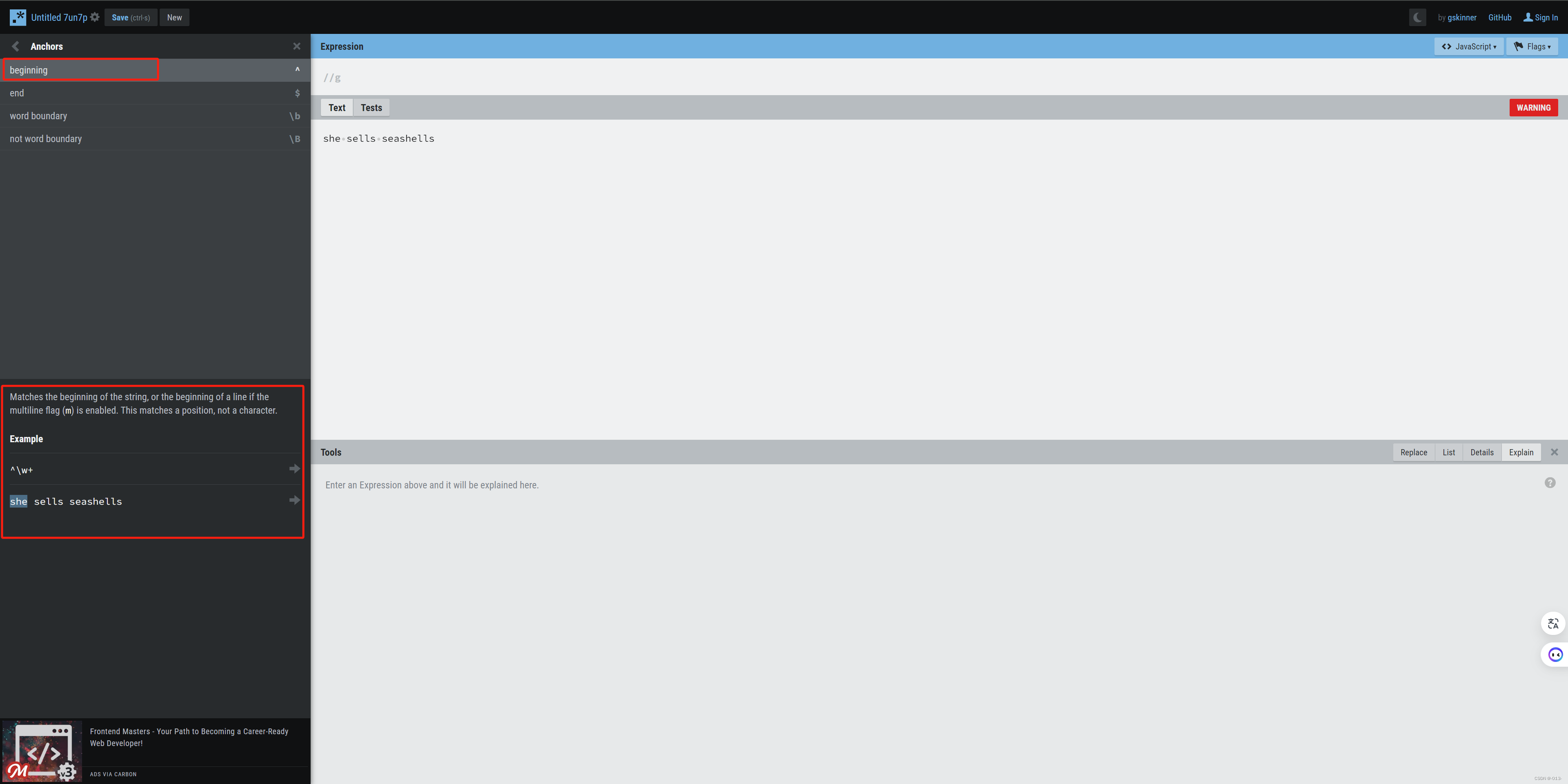
正则表达式 速成
正则表达式的作用 正则表达式,又称规则表达式,(Regular Expression,在代码中常简写为regex、regexp或RE),是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
