vue3+vant自动导入+pina+vite+js+pnpm搭建项目框架
vue3+vant自动导入+pina+vite+js+pnpm搭建项目框架
文章目录
- vue3+vant自动导入+pina+vite+js+pnpm搭建项目框架
- 1. 安装pnpm(如果还没有安装):
- 2. 创建项目目录并进入该目录:
- 3. 初始化项目:
- 4. 安装Vite作为构建工具:
- 5. 创建Vite配置文件`vite.config.js`,并添加以下内容:
- 6. 在`src`目录下创建`main.js`文件,添加以下内容:
- 7. 创建`App.vue`文件,添加以下内容:
- 8. 安装Vue 3:
- 9. 安装Vant组件库:
- 10. 安装Pina状态管理:
- 11. 在`src`目录下创建`store.js`文件,添加以下内容:
- 12. 在`main.js`文件中添加以下内容,以使用Pina状态管理:
- 13. 安装其他依赖:
- 14. gitee 地址:https://gitee.com/Beichenguren/vue3-h5
要搭建一个使用Vue 3、Vant组件库、Pina状态管理、Vite作为构建工具、JavaScript语言、pnpm作为包管理工具的项目框架,可以按照以下步骤进行操作:
1. 安装pnpm(如果还没有安装):
npm install -g pnpm
2. 创建项目目录并进入该目录:
mkdir my-project
cd my-project
3. 初始化项目:
pnpm init
这将生成一个package.json文件。
4. 安装Vite作为构建工具:
pnpm add -D vite
5. 创建Vite配置文件vite.config.js,并添加以下内容:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from "path";
import path from 'path'// 自动导入vue中hook reactive ref等
import AutoImport from "unplugin-auto-import/vite"
//自动导入ui-组件 比如说ant-design-vue element-plus vant等
import Components from 'unplugin-vue-components/vite';// 注册 Vant 组件
import { VantResolver } from '@vant/auto-import-resolver';
// https://vitejs.dev/config/
export default defineConfig({base: './',// 指定输出路径 publicPath: './',// 指定输出路径build: {outDir: '../发布包/dist',// 指定输出路径cssCodeSplit: true,// 启用 CSS 代码拆分extract: true, // 是否使用css分离插件 ExtractTextPluginminify: 'terser', // 启用 terser 压缩 sourcemap: false, // 构建后是否生成 source map 文件 terserOptions: {compress: {drop_console: true, // 删除所有 consoledrop_debugger: true, // 删除 debugger }}},resolve: {alias: {'@': path.resolve(__dirname, 'src')// @代替src}},plugins: [vue(),AutoImport({//安装两行后你会发现在组件中不用再导入ref,reactive等imports: ['vue', 'vue-router'],// 自动导入vue和vue-router相关函数//存放的位置dts: "src/auto-import.d.ts",// 生成位置}),Components({// 引入组件的,包括自定义组件// 存放的位置dts: "src/components.d.ts",// 生成位置// 全局注册 Vant 组件库resolvers: [VantResolver()],// 自动导入组件库}),{name: 'vite-plugin-babel',// 插件名称enforce: 'pre',// Vite 核心插件之前调用该插件},],server: {// host: '127.0.0.1', // 指定服务器应该监听哪个 IP 地址hot: true,// 保存文件时自动刷新strictPort: false,//通过server.strictPort控制端口冲突时是否自动刷新port: 8080, // 指定开发服务器端口open: true, // 启动时自动在浏览器中打开应用程序proxy: { // 配置自定义代理规则'/api': {target: 'http://jsonplaceholder.typicode.com',// 代理目标地址changeOrigin: true,// 是否需要代理跨域// rewrite: (path) => path.replace(/^\/api/, '')// 重写路径}},},
})6. 在src目录下创建main.js文件,添加以下内容:
import { createApp } from 'vue'
// 1. 引入公共样式
import '@/styles/style.css'
import '@/styles/common.css'
// 2. 引入组件样式
import 'vant/lib/index.css';
//routes
import router from "@/router/index";
import Vconsole from "vconsole";
import pinia from '@/store/index'
import App from '@/App.vue'
// amfe-flexible会根据当前页面的尺寸去设置根元素的font-size
import 'amfe-flexible/index'const app = createApp(App)
//routes
app.use(router)
// pinia
app.use(pinia)// Vconsole
if (process.env.NODE_ENV !== 'production') {const vconsole = new Vconsole()window['vconsole'] = vconsole
}
router.beforeEach((to, _from, next) => {/* 路由发生变化修改页面title */if (to.meta.title) {document.title = to.meta.title;}next();
});app.mount('#app')
7. 创建App.vue文件,添加以下内容:
<template><div id="app"><router-view /></div>
</template><style scoped lang="less">
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;font-size: 16px;color: #333;
}
</style>8. 安装Vue 3:
pnpm add vue@next
9. 安装Vant组件库:
pnpm add vant@next
10. 安装Pina状态管理:
pnpm add pina@next
11. 在src目录下创建store.js文件,添加以下内容:
import { createStore } from 'pina';const store = createStore();export default store;
12. 在main.js文件中添加以下内容,以使用Pina状态管理:
import { createApp } from 'vue';
import App from './App.vue';
import store from './store';createApp(App).use(store).mount('#app');
13. 安装其他依赖:
pnpm install
至此,你已经搭建好了一个使用Vue 3、Vant组件库、Pina状态管理、Vite作为构建工具、JavaScript语言、pnpm作为包管理工具的项目框架。你可以根据自己的需求继续开发和配置项目。
14. gitee 地址:https://gitee.com/Beichenguren/vue3-h5
相关文章:

vue3+vant自动导入+pina+vite+js+pnpm搭建项目框架
vue3vant自动导入pinavitejspnpm搭建项目框架 文章目录 vue3vant自动导入pinavitejspnpm搭建项目框架1. 安装pnpm(如果还没有安装):2. 创建项目目录并进入该目录:3. 初始化项目:4. 安装Vite作为构建工具:5.…...

使用 Axios 处理 AxiosError 的三种常见方法
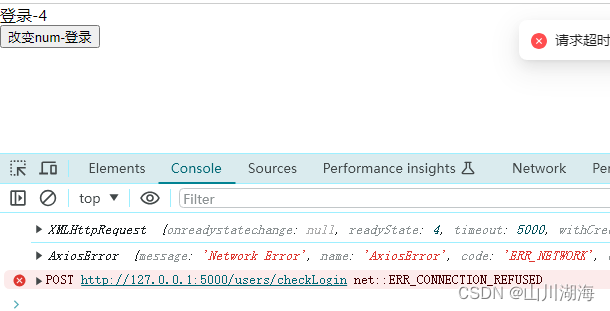
在使用 Axios 时处理 AxiosError 有几种常见的方法: 使用 try-catch 语句捕获异常: try {const response await axios.get(/api/data);// 处理响应数据 } catch (error) {if (error.response) {// 请求成功但状态码不在 2xx 范围console.log(error.response.data);console.l…...

linux上安装Tomcat
安装Tomcat 安装JDK https://www.oracle.com/java/technologies/downloads/#license-lightbox mkdir -p /usr/java tar xf jdk-11.0.22_linux-x64_bin.tar.gz ln -sv /usr/java/jdk /usr/java/jdk-11.0.22配置环境变量: cat > /etc/profile.d/java.sh <&…...

Ubuntu20.04安装ROS过程记录以及常见报错处理
官网安装步骤如下: http://wiki.ros.org/cn/noetic/Installation/Ubuntu#A.2BXwBZy1uJiMU- 第一个:添加ROS软件源 sudo sh -c echo "deb http://packages.ros.org/ros/ubuntu $(lsb_release -sc) main" > /etc/apt/sources.list.d/ros-la…...

PaddleOCR 图片日期识别
目录 一 . 获取图片信息种对应坐标区域日期信息 (类型为1:http链接 类型为 2本地图片路径) 二 . ocr图片识别日期信息获取,调用获取图片区域相应位置方法 三 . 如有所需获取rtsp流回放格式 四 . 完整代码如下 (…...

HTML5学习记录
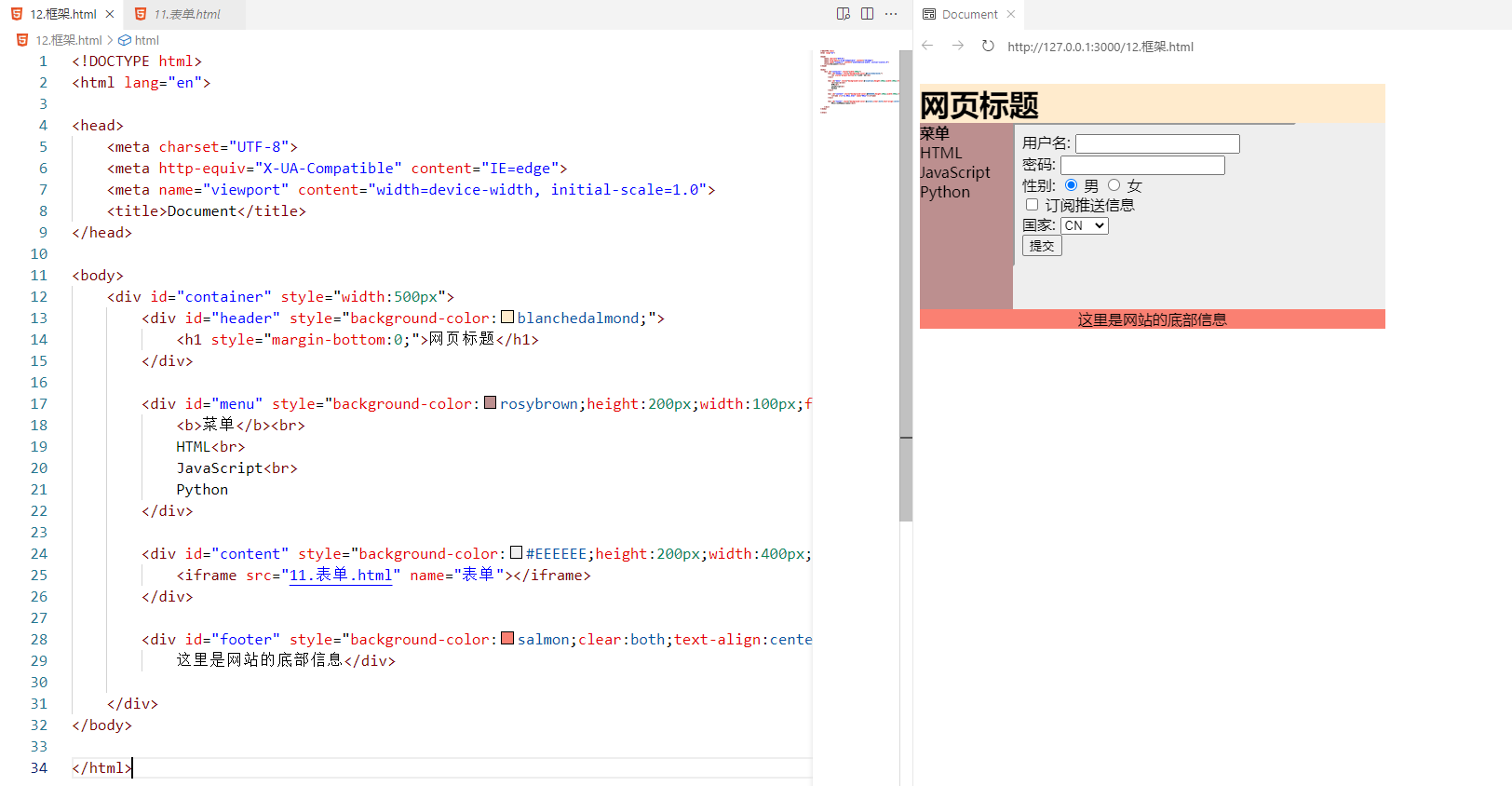
简介 超文本标记语言(HyperText Markup Language,简称HTML),是一种用于创建网页的标准标记语言。 编辑器 下载传送门https://code.visualstudio.com/ 下载编辑器插件 标题 标题通过 <h1> - <h6> 标签进行定义。 …...

提升法律文书起草效率:AlphaGPT 助力律师快速生成诉讼和仲裁文件
法律文书起草对于法律专业人士而言是一项基础而关键的任务。无论是民事、刑事还是行政诉讼,以及仲裁案件,精确的法律文书撰写对于案件的成功至关重要。然而,这一过程往往既耗时又复杂,尤其是在处理复杂的案情和面对当事人难以理解…...

大数据之 Hive 快速搭建的详细步骤
Hive hive 搭建三种模式: 内嵌模式本地模式远程模式内嵌模式 Hadoop 和 Hive 整合 修改 hadoop/etc/下的 core-site.xml: <property><name>hadoop.proxyuser.root.hosts</name><value>*</value> </property> <property><nam…...

从入门到高级的99个python知识点
大家好,想掌握Python编程语言,从零基础的小白晋升为大神?没问题!接下来我们将以轻松有趣的方式,逐一解锁Python学习路上的99个关键知识点。每一步都将结合实际应用场景、函数功能解析及简洁代码演示,带你深…...

设计模式之备忘录模式(上)
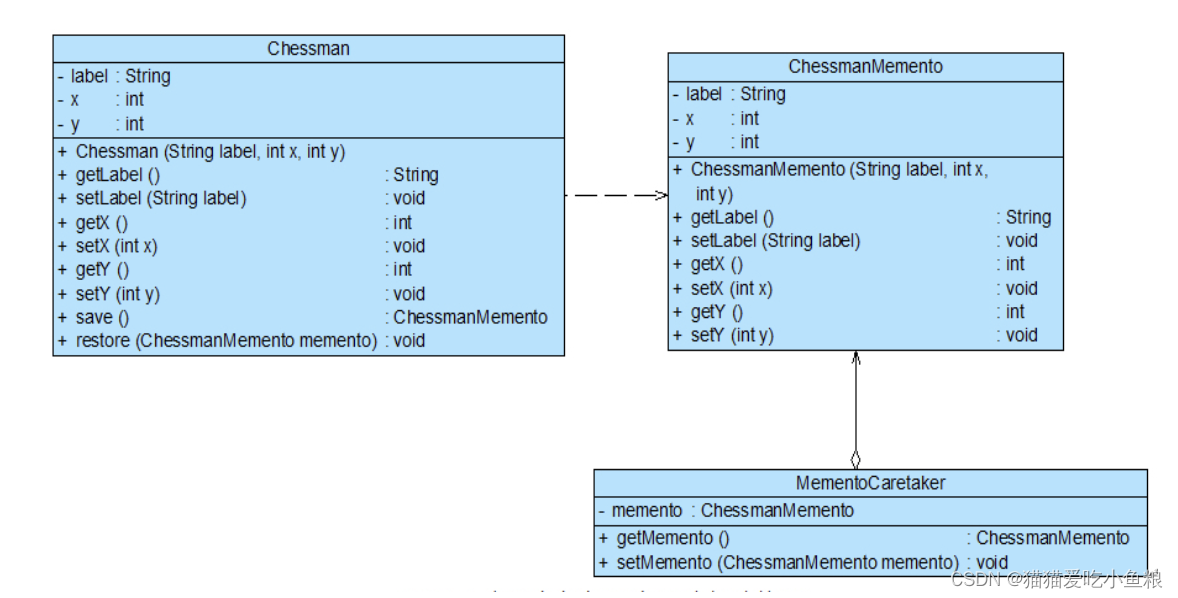
备忘录模式 1)概述 1.定义 在不破坏封装的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态,可以在以后将对象恢复到原先保存的状态。 2.作用 备忘录模式提供了一种状态恢复的实现机制,使得用户可以方便…...

算法中二分搜索详解
文章目录 在有序数组中找num是否存在实现思路实现代码(里面运用了对数器)在有序数组中找>num的最左位置实现思路代码实现 在有序数组中找<num的最右位置实现思路实现代码 二分搜索不一定发生在有序数组上(比如寻找峰值问题)题目描述实现思路实现代码 在有序数组中找num是…...

关于无线充电项目总结IP6826
1、电路 1.1 选用芯片IP6826英集芯 支持PD3.0 5-15W 1.2 推荐电路 讲解这个是官方推荐图 注意以下几点: NTC是100K的别买错了 L就是线圈 我这选用的A11 6.3 uH 淘宝买的 需要陪400nf NPO或CBB 还可以10uh配250nf(这个我没试过) 如果led2闪烁…...

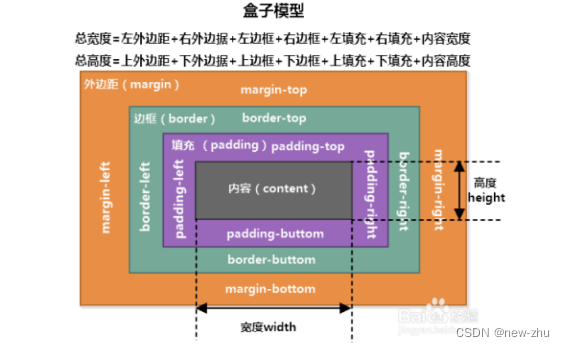
[CSS]样式属性+元素设置
哎呀,好多东西,根本记不住,更多的还是边用边记吧,这里的代码就当使用范例,但其实如果可以让gpt应该会更好,哎学吧,反正记得住当然更好 文本 属性名描述word-break单词换行。取值如下࿱…...

优雅关闭jar程序shell 脚本
参考竽道Linux部署 #!/bin/bash set -eDATE$(date %Y%m%d%H%M) # 基础路径 BASE_PATH/work/projects/yudao-server # 服务名称。同时约定部署服务的 jar 包名字也为它。 SERVER_NAMEyudao-server # 环境 PROFILES_ACTIVEdev# heapError 存放路径 HEAP_ERROR_PATH$BASE_PATH/he…...

基于51单片机多功能洗衣机控制(强洗弱洗漂洗)设计( proteus仿真+程序+设计报告+原理图+讲解视频)
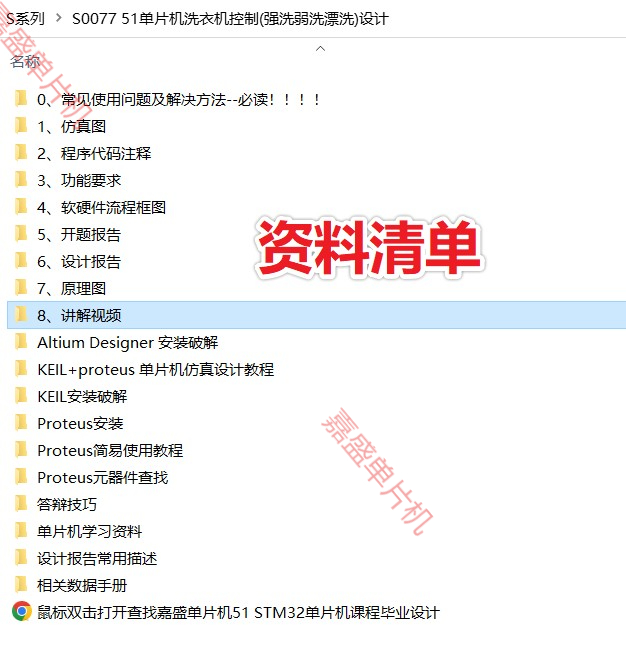
基于51单片机多功能洗衣机控制(强洗弱洗漂洗)设计( proteus仿真程序设计报告原理图讲解视频) 多功能洗衣机控制-强洗弱洗漂洗 1. 主要功能:2. 讲解视频:3. 仿真设计4. 程序代码5. 设计报告6. 原理图7. 设计资料内容清单资料下载链接…...
)
CVP(ChatGPT、Vector Database和Prompt)
CVP实际上指的是ChatGPT、Vector Database和Prompt的结合,这是一种新型的技术栈,用于构建智能应用。 首先,我们来看这三个组成部分: ChatGPT:这是一个强大的语言模型,它能够理解并生成自然语言文本。Chat…...

c语言-----数组知识汇总
前言 本文为我学习数组知识点之后,对c语言的数组部分进行的知识点汇总。 简单数组介绍 简单来说,数组就是一个数据组,像一个箱子,里面放有多个数据。 [1,2,3,4,5] 数组的定义 基础定义 语法: 数据类型 数组名[数组…...

【游戏开发之热更新技术】
游戏开发之热更新技术 热更新技术是指在不重新发布和安装应用的情况下,对已部署的应用程序进行更新和修补的技术。这种技术在现代软件开发中变得越来越重要,因为它能够为用户提供更加及时的服务和更好的体验。以下是一篇关于热更新技术的文章࿰…...

小红的白色字符串
题目描述 小红拿到了一个字符串,她准备将一些字母变成白色,变成白色的字母看上去就和空格一样,这样字符串就变成了一些单词。 现在小红希望,每个单词都满足以下两种情况中的一种: 1.开头第一个大写,其余为…...

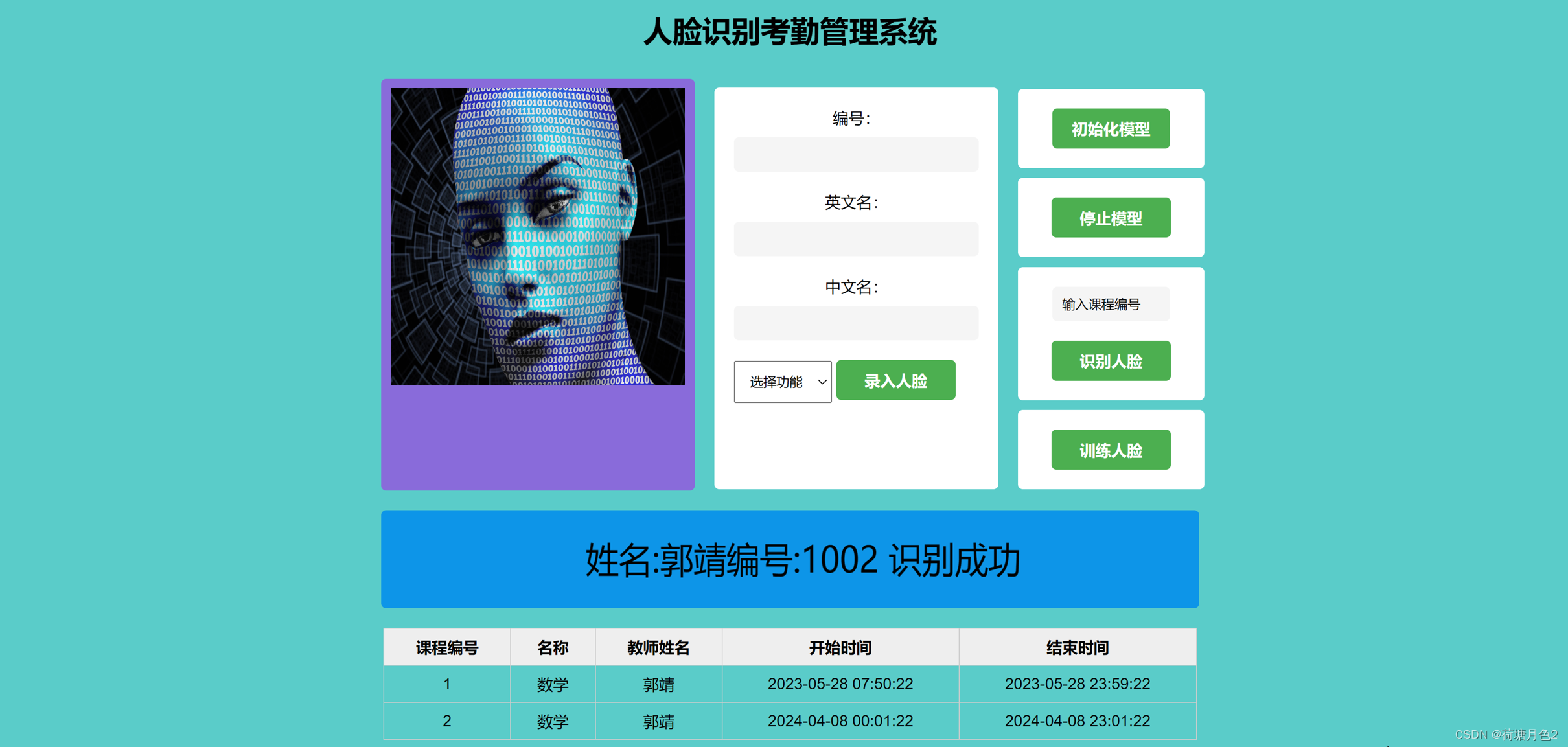
Python+Django+Html网页版人脸识别考勤打卡系统
程序示例精选 PythonDjangoHtml人脸识别考勤打卡系统 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《PythonDjangoHtml网页版人脸识别考勤打卡系统》编写代码,代码整洁…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...
)
iOS 项目怎么构建稳定性保障机制?一次系统性防错经验分享(含 KeyMob 工具应用)
崩溃、内存飙升、后台任务未释放、页面卡顿、日志丢失——稳定性问题,不一定会立刻崩,但一旦积累,就是“上线后救不回来的代价”。 稳定性保障不是某个工具的功能,而是一套贯穿开发、测试、上线全流程的“观测分析防范”机制。 …...

Unity-ECS详解
今天我们来了解Unity最先进的技术——ECS架构(EntityComponentSystem)。 Unity官方下有源码,我们下载源码后来学习。 ECS 与OOP(Object-Oriented Programming)对应,ECS是一种完全不同的编程范式与数据架构…...
