C#学习笔记10:winform上位机与西门子PLC网口通信_中篇_winform的窗口操作设计、日志的添加使用
今日继续我的C#winform上位机学习之路
这系列笔记的目标是尝试编写一个能够与西门子PLC进行以太网口通信的上位机软件。
文章提供完整代码解释、设计点解释、测试效果图、完整工程下载
本章主要学习:Winform多个窗体的一些操作 、无边框窗体的创建、Combox组件插入枚举类型、日志委托的添加使用、
只是个人学习方面的笔记,如有疏漏实乃正常......
目录
Winform 西门子PLC通信窗口的控件摆放与声明:
Winform 添加新的窗口:
Winform多窗口设置窗口加载顺序:
Winform去除窗口边框:
按键操作TabControl调出新窗口:
按键清除Tabcontrol中的窗体内容:
枚举类型与Combox控件的绑定:
日志的添加建立_绑定imagelist:
日志的添加建立_imaginelist添加成员:
listview编辑列属性(日志时间内容):
日志的添加使用:
winform常用图标库下载:
网上资料查阅网址贴出:
Winform 西门子PLC通信窗口的控件摆放与声明:

Form1()窗体设计控件如下:
ComboBox:CPU类型、变量类型
Button:连接PLC、读取、写入
Textbox:IP地址、变量地址、读取长度、写入数值
RichTextBox:读写信息
Winform 添加新的窗口:
先右键项目添加窗体:

然后可以进行改名称,并进行添加:

新窗体控件摆放:

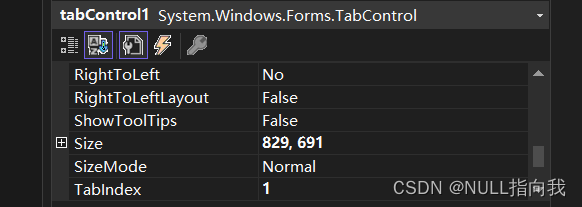
tabControl和 button
前者用于确定框区大小,后者用于交互调出另一个表单
可以在属性中查看框区大小,为设计做出便利:

Winform多窗口设置窗口加载顺序:
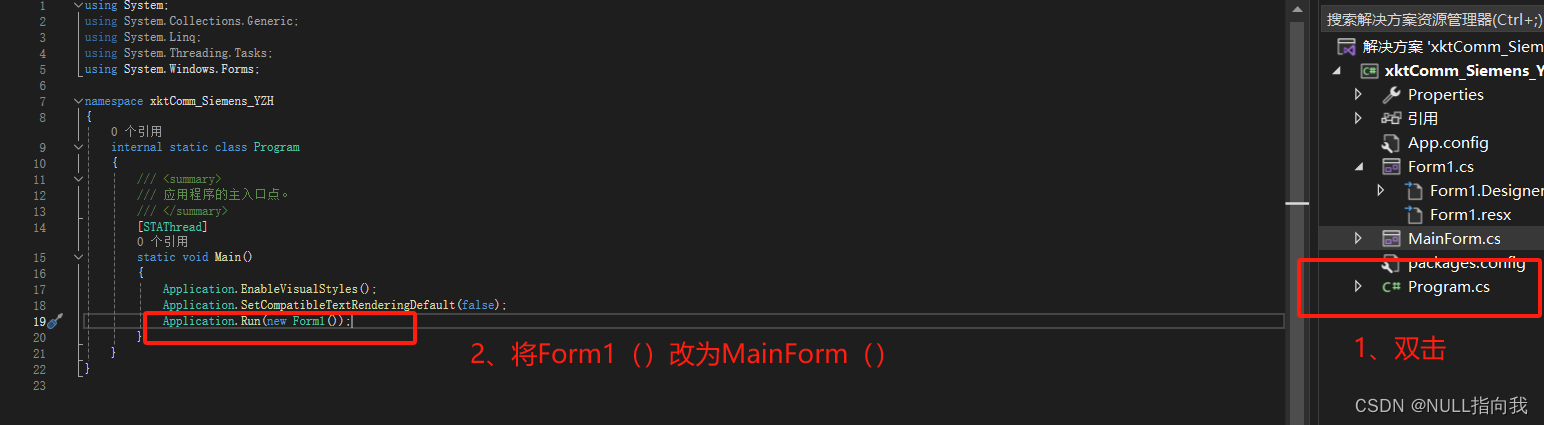
现在我们项目中有了俩个窗口,但明显我们希望新创建的串口MainForm是第一个运行的,然后在Mainform的按键操作下再调出form1,那如何设置好Mainform先加载呢:

我们只需进入Program.cs中,将原本的Form1()改为MainForm()即可 :

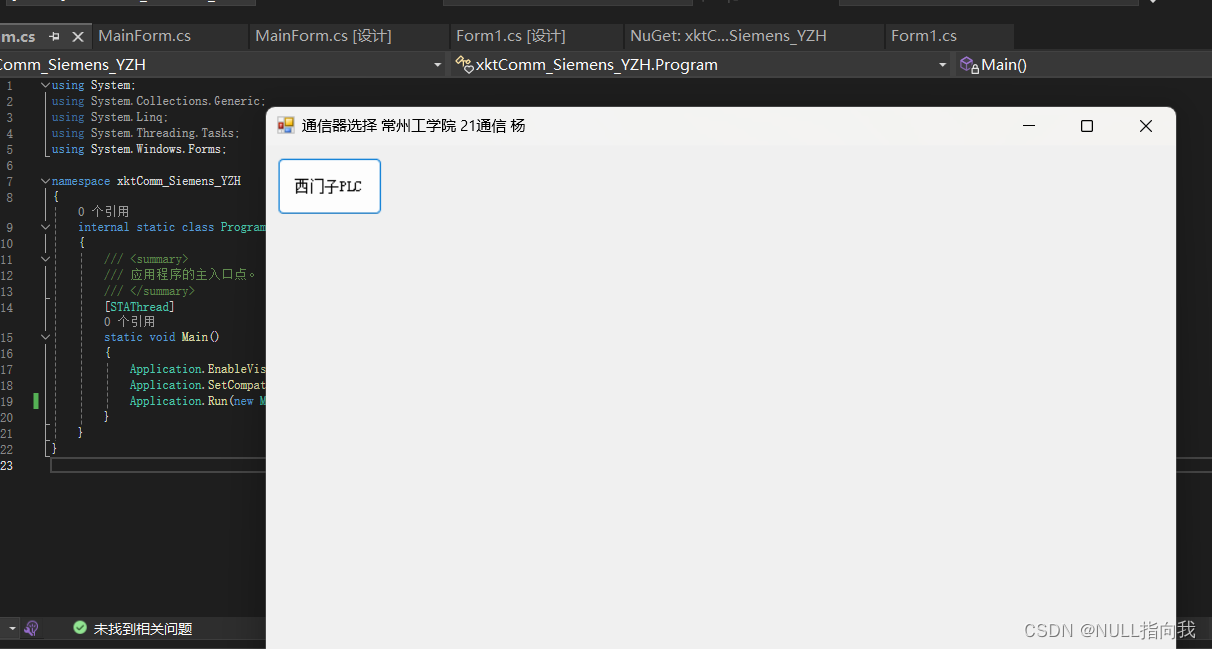
启动后发现确实变成MainForm的界面了:

Winform去除窗口边框:
在实现接下来的设计之前,我们需要对form1进行一些改进,主要是外观上的改进:

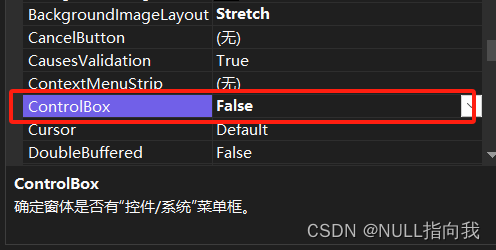
然后去除其边框:

最后别忘了改进其大小,使其适合于之前的tabControl属性中的大小:
按键操作TabControl调出新窗口:
首先添加俩个函数方法:这俩个方法是写入MainForm项目中的:
//添加窗体实例进Tabpage中public void Add_TabPage(string str, Form myForm) //将标题添加进tabpage中{if (!this.tabControlCheckHave(this.tabControl1, str)){this.tabControl1.TabPages.Add(str);this.tabControl1.SelectTab((int)(this.tabControl1.TabPages.Count - 1));myForm.FormBorderStyle = FormBorderStyle.None;myForm.TopLevel = false;myForm.Show();myForm.Parent = this.tabControl1.SelectedTab;}}public bool tabControlCheckHave(TabControl tab, string tabName) //看tabpage中是否已有窗体{for (int i = 0; i < tab.TabCount; i++){if (tab.TabPages[i].Text == tabName){tab.SelectedIndex = i;return true;}}return false;}
然后在按键中调用第一个函数的方法:
public void Add_TabPage(string str, Form myForm) //将标题添加进tabpage中

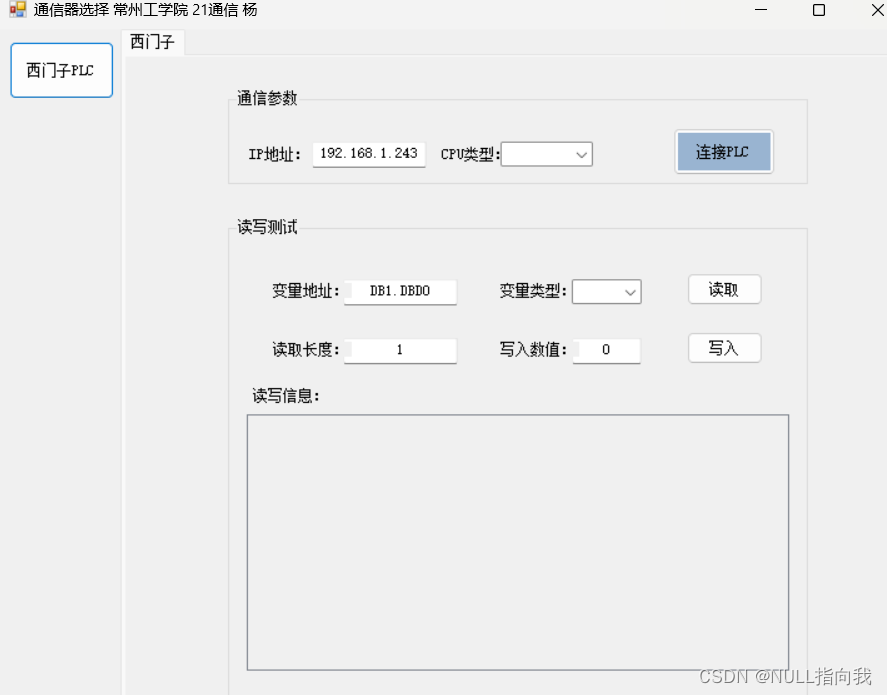
这样就可以实现按下“西门子”按键,就调出之前的Form1()窗体贴在tabcontrol里了:

按键清除Tabcontrol中的窗体内容:
这里我也是进行学习提升一下,
将按键的操作改进为:第二次按下“西门子”就清除Tabcontrol中的内容:
别忘了定义Bool型变量帮助按键的操作形成一个循环:
bool button1_cg = false; private void button1_Click(object sender, EventArgs e){//第一次点击会将 Form1()添加进Tabcontrol中if (button1_cg==false){button1_cg = true;Add_TabPage("西门子", new Form1());}//第二次就会清除所有标签页else if(button1_cg==true){button1_cg = false;// 假设你的TabControl的名字是tabControl1// 清除所有的标签页while (tabControl1.TabPages.Count > 0){tabControl1.TabPages.RemoveAt(0);}}}再次按下清空效果:

枚举类型与Combox控件的绑定:
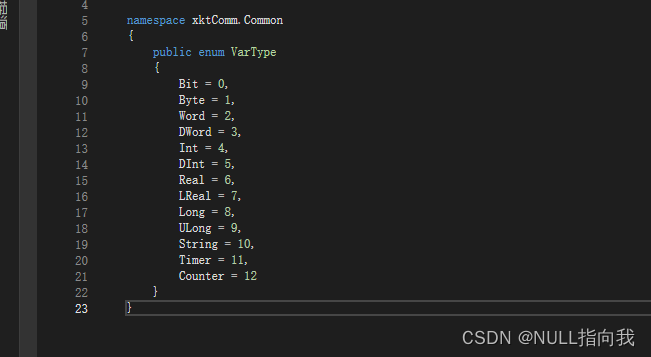
在上篇文章我们提到了与西门子通信的库xktcomm中,CPU类型是一个枚举类型(enum):

而我们希望其枚举的类型合理地进入到我们的Form1()窗体的Combox组件中去枚举:

代码实现:
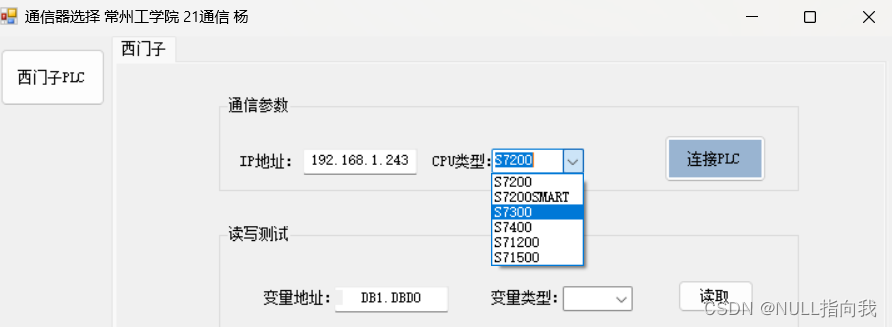
//表单初始化的类public Form1(){InitializeComponent();this.Load += Form1_Load1;}private void Form1_Load1(object sender, EventArgs e){//加载cmb_CPUType组件的DataSource属性//加载名称源GetNames是Enum数据类型的xktComm.Common.CPU_Typethis.cmb_CPUType.DataSource = Enum.GetNames(typeof(xktComm.Common.CPU_Type));}绑定后初始化效果展示:

用同样方式进行变量类型的枚举绑定:

代码如下:
//表单初始化的类public Form1(){InitializeComponent();this.Load += Form1_Load1;}private void Form1_Load1(object sender, EventArgs e){this.cmb_CPUType.DataSource = Enum.GetNames(typeof(xktComm.Common.CPU_Type));this.cmb_VarType.DataSource = Enum.GetNames(typeof(xktComm.Common.VarType));}效果如下:

日志的添加建立_绑定imagelist:
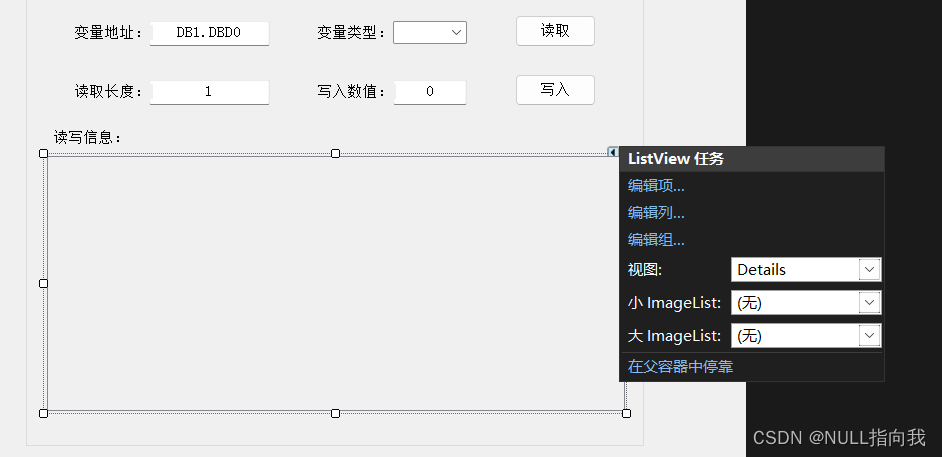
回到设计界面,点击组件右上角弹出listview:

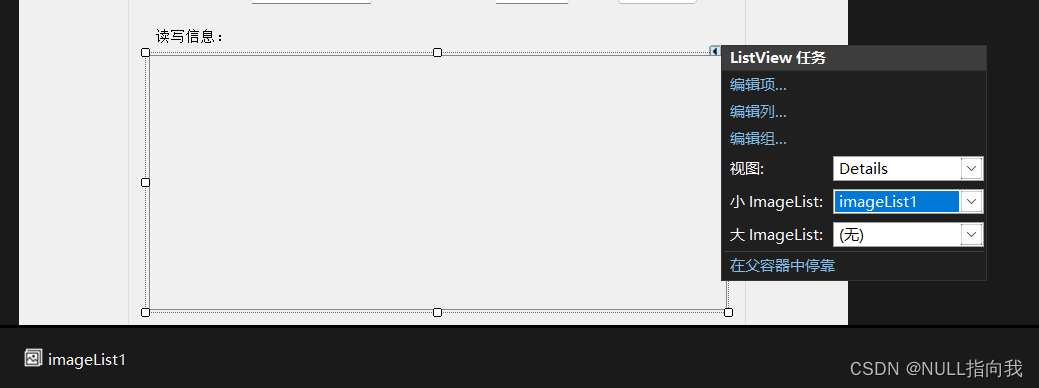
添加新组件imagelist并绑定:


日志的添加建立_imaginelist添加icon成员:
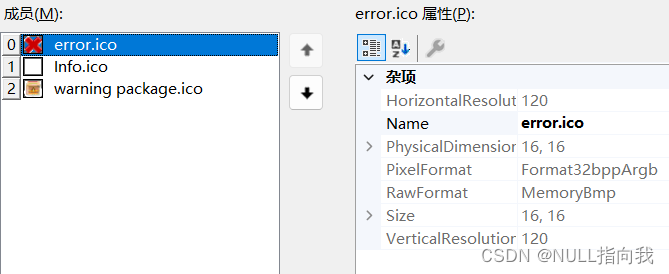
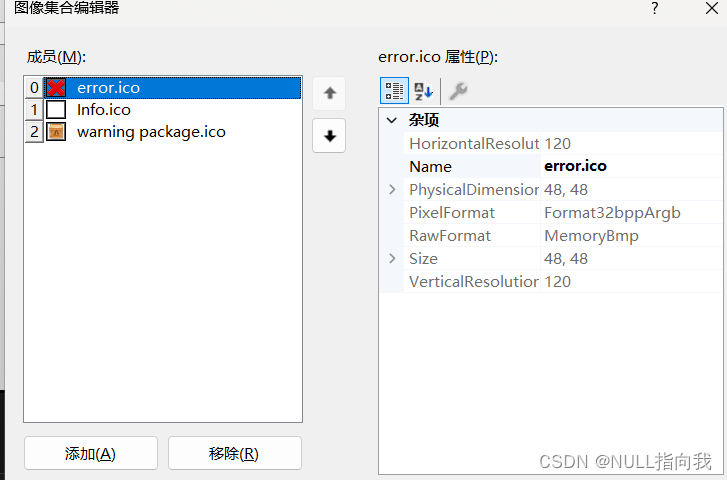
第一次点击imaginelist右上角的三角调出图像集合编辑时,是没有图像成员的,这里就需要添加了

文章末尾提供winform常用图标库下载地址,这里我也是搜索到了需要的三个图标,并放在了桌面

添加成功:

但我们发现有位成员是白色的,没有图标,这时点属性知道它大小为64*64,而imaginelist设定的图标大小为16*16,这里改进一下就行了:


但计时这样我还是发现没解决问题,最终我将一堆。ico文件导入看哪些正常、哪些不支持:

然后选择差不多元素的,按箭头移位到位置替换了:

如果有大神知道如何将ico文件正确修改导入,希望能在评论区告知学习~~~~~~
最后提一嘴,别忘了将刚才的imaginelist的图像属性的64,64改回16,16,不然日志图标icon显示会变得超级大:

listview编辑列属性(日志时间内容):
接下来继续对 组件属性进行修改:
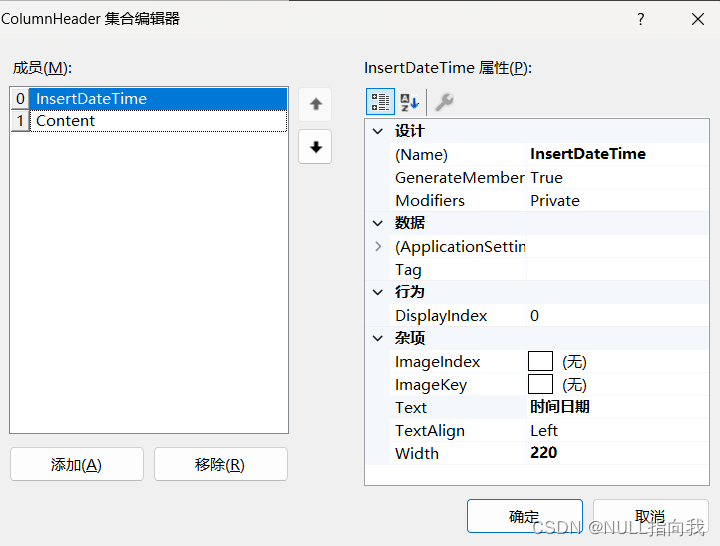
 点击编辑列
点击编辑列

就会看到日志的时间与内容:

日志的添加使用:
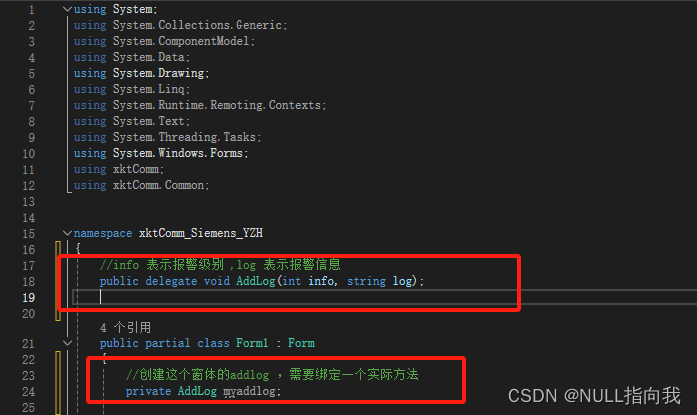
日志的使用需要创建委托:
//info 表示报警级别 ,log 表示报警信息public delegate void AddLog(int info, string log);
添加AddLog的实际方法:
/*首先判断是否需要通过Invoke调用该方法。如果不需要,则直接执行下面的代码。创建一个ListViewItem对象lst,用于存储日志信息。使用DateTime.Now.ToString(“yyyy/MM/dd HH:mm:ss”)获取当前时间,并将其添加到lst中。将Log参数添加到lst的子项中。将lst插入到lstInfo控件的第一个位置。如果需要通过Invoke调用该方法,则使用Action委托和Invoke方法来执行相同的操作。*///写入日志委托方法private void AddLog(int info, string Log){if (!lstInfo.InvokeRequired){//创建ListViewItem ,将时间与info放进去ListViewItem lst = new ListViewItem(" " + DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss"), info);lst.SubItems.Add(Log);lstInfo.Items.Insert(0, lst);}else{Invoke(new Action(() =>{ ListViewItem lst = new ListViewItem(" " + DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss"), info);lst.SubItems.Add(Log);lstInfo.Items.Insert(0, lst);}));}}初始化作绑定:
myaddlog=this.AddLog;//绑定方法
在连接PLC按键函数处调用一下这个方法:
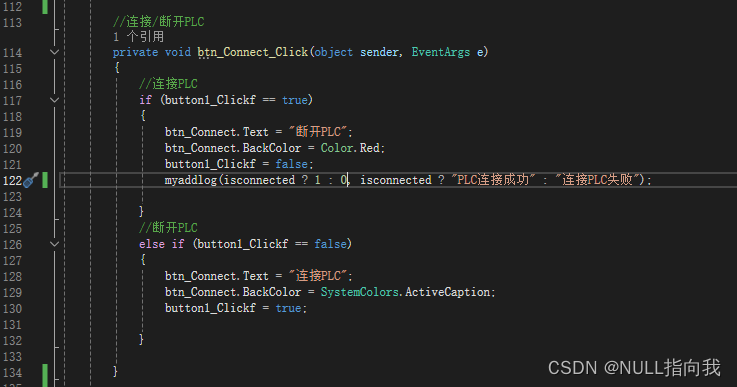
//连接/断开PLCprivate void btn_Connect_Click(object sender, EventArgs e){//连接PLCif (button1_Clickf == true){btn_Connect.Text = "断开PLC";btn_Connect.BackColor = Color.Red;button1_Clickf = false;myaddlog(isconnected ? 1 : 0, isconnected ? "PLC连接成功" : "连接PLC失败");}//断开PLC else if (button1_Clickf == false){btn_Connect.Text = "连接PLC";btn_Connect.BackColor = SystemColors.ActiveCaption;button1_Clickf = true;}}

myaddlog(isconnected ? 0 : 1, isconnected ? "PLC连接成功" : "连接PLC失败");
中1和0表示的对应引用哪个图标:
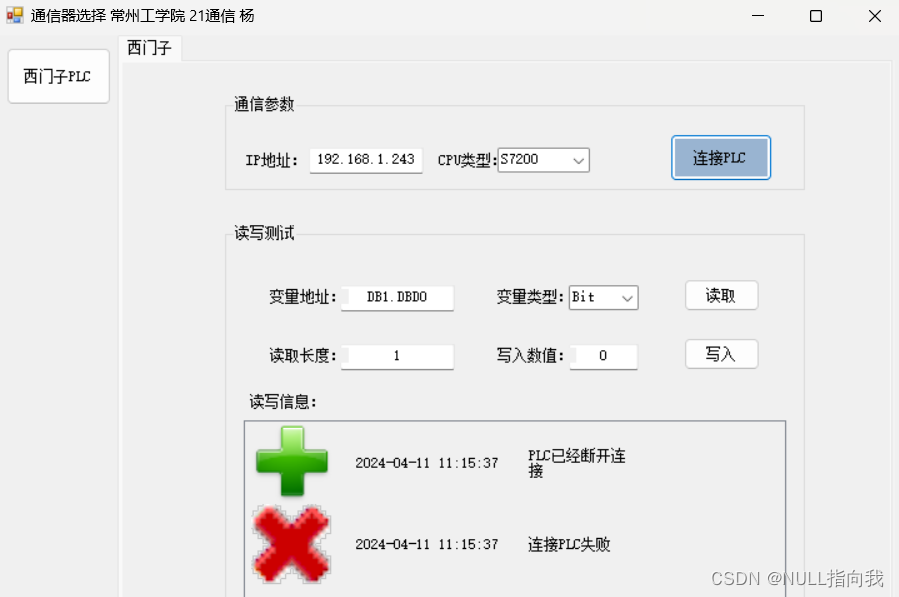
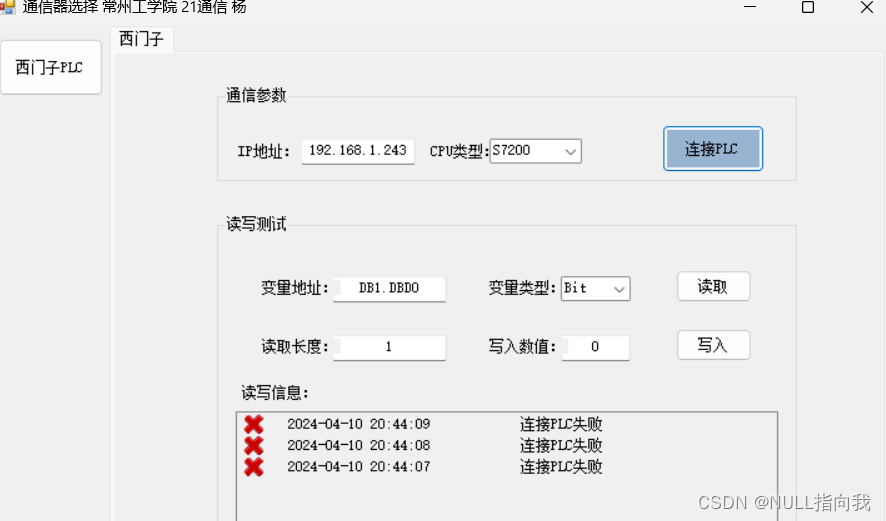
效果展示:

日志显示不完整问题解决:
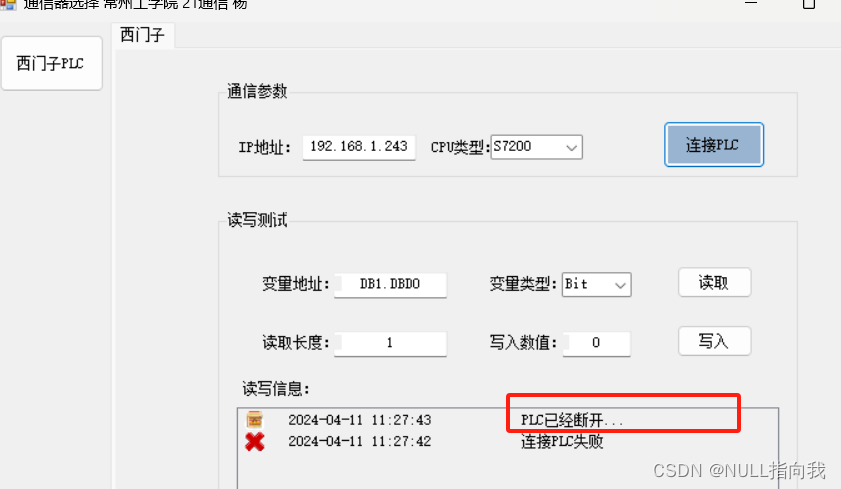
这里我们还是在之前的按键事件中,先写一个函数日志,是关于提示PLC已经断开连接的,我们将其故意写得长一些:

发现运行时后面的内容无法正常显示了:

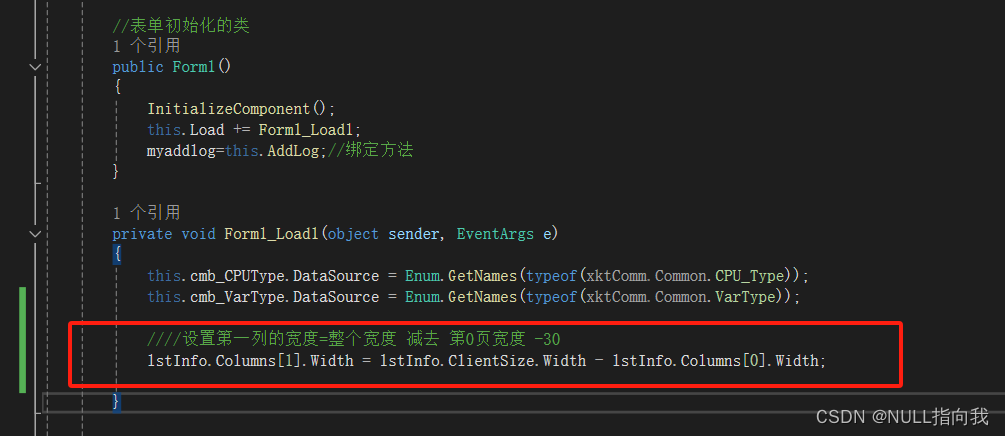
这时就要在初始化Form时初始化lstInfo的属性了,
设置第一列的宽度=整个宽度 减去 第0页宽度lstInfo.Columns[1].Width = lstInfo.ClientSize.Width - lstInfo.Columns[0].Width;
这样初步改进就能实现显示更长位数了:

winform常用图标库下载:
https://download.csdn.net/download/qq_64257614/89109129
网上资料查阅网址贴出:
【Winform学习笔记(七)】Winform无边框窗体拖动功能_winform窗体拖动-CSDN博客
2020-12-07_窗体控件imagelist添加图片-CSDN博客
WinForm中遇到Label要显示的内容太长,自动换行_winform 相邻两个label当一个label过大时,另一个位置自动调整-CSDN博客
相关文章:

C#学习笔记10:winform上位机与西门子PLC网口通信_中篇_winform的窗口操作设计、日志的添加使用
今日继续我的C#winform上位机学习之路 这系列笔记的目标是尝试编写一个能够与西门子PLC进行以太网口通信的上位机软件。 文章提供完整代码解释、设计点解释、测试效果图、完整工程下载 本章主要学习:Winform多个窗体的一些操作 、无边框窗体的创建、Combox组件插…...

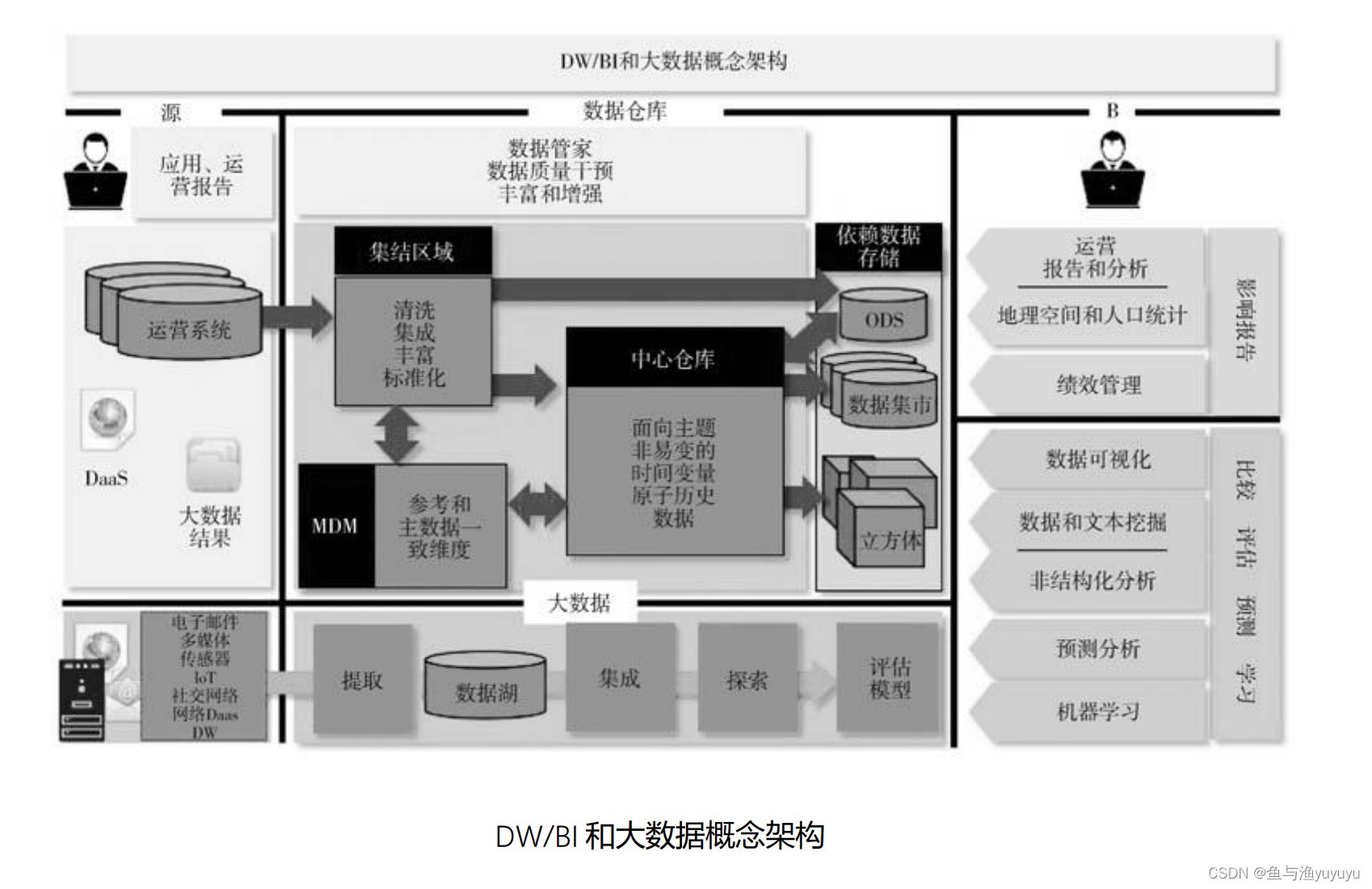
第14章 大数据与数据科学知识点梳理
第14章 大数据与数据科学知识点梳理(附带页码) ◼ 原则:组织应仔细管理与大数据源相关的元数据,以便对数据文件及其来源和价值进行准确的清单管理。P386 ◼ 大数据:数据量大(Volume)、数据更新…...

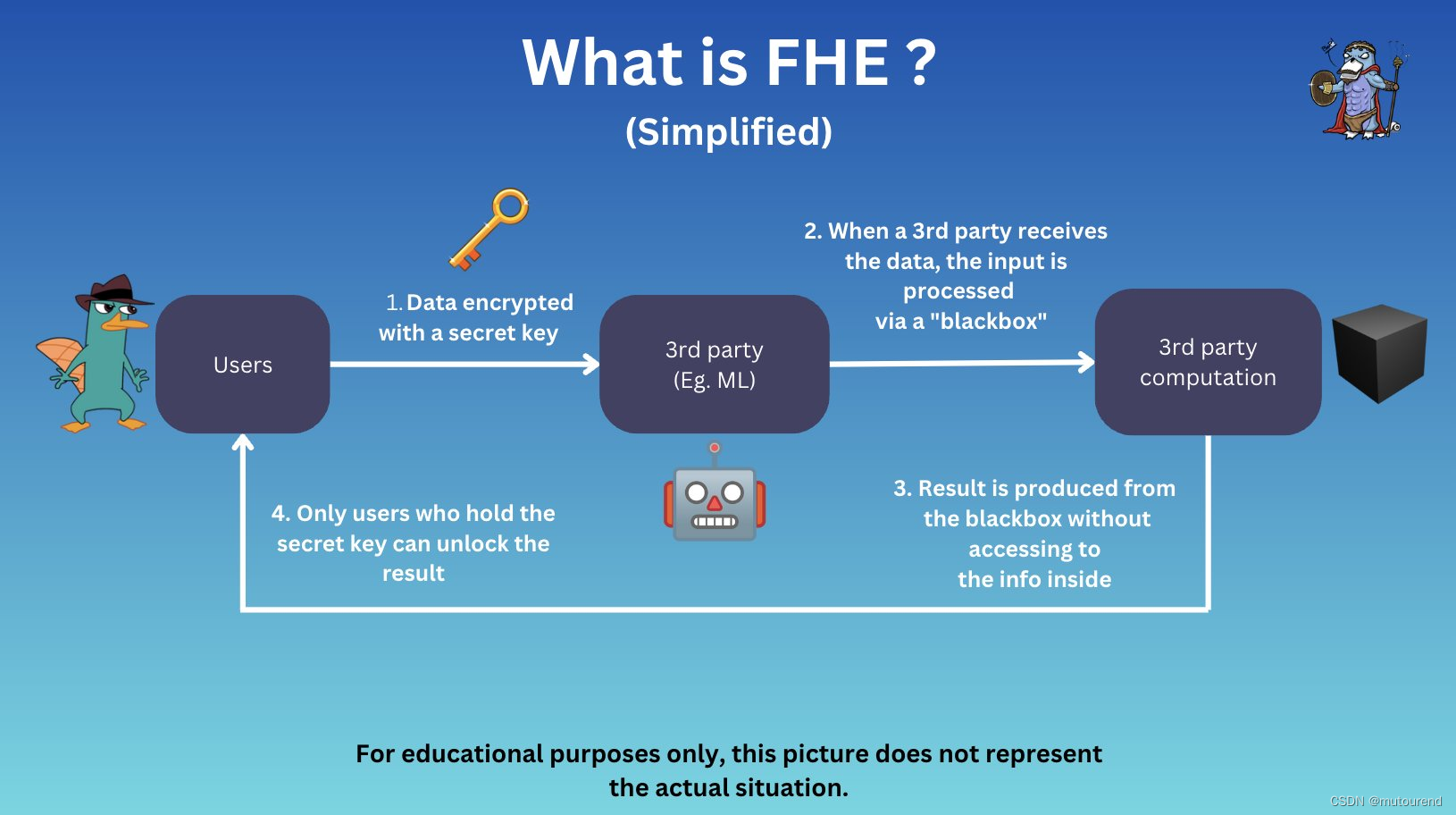
FHE全同态加密简介
1. 何为FHE? FHE (Fully homomorphic encryption): 是一种隐私技术,支持直接对密文进行计算,而无需对密文先解密再计算。即,任何第三方或云厂商,都可对敏感信息的密文进行处理,而无需访问密文内…...

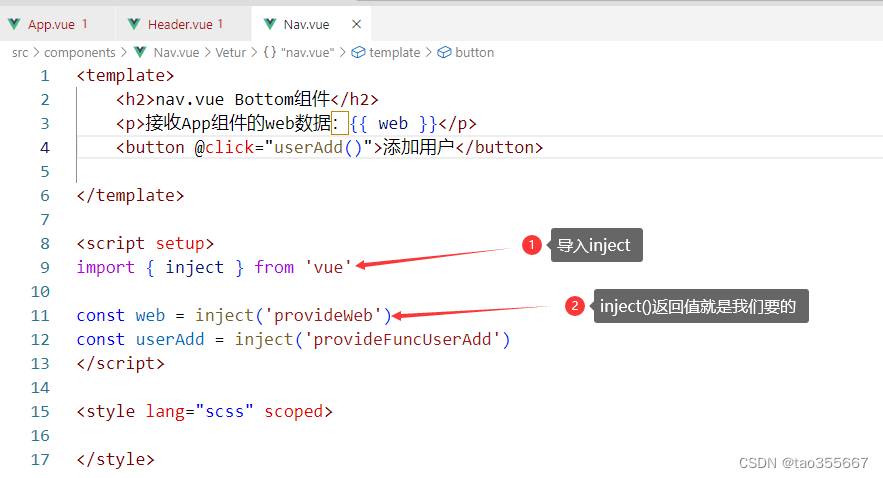
【vue】跨组件通信--依赖注入
import { provide,inject } from vue provide:将父组件的数据传递给所有子组件(子孙都有)inject:接收provide 项目文件结构 App.vue是Header.vue的父组件,Header.vue是Nav.vue的父组件 传值过程 App.vue <tem…...

Aritest+python+Jenkins解放双手iOS/Android自动化
ARITest、Python 和 Jenkins 可以结合在一起创建一个自动化测试解决方案,实现持续集成和持续测试的目标。以下是三者如何协同工作的基本概念: 1. **ARITest**: ARITest 是一款功能全面的自动化测试工具,提供 UI 自动化、接口自…...

Problem #7 [Medium]
This problem was asked by Facebook. Given the mapping a = 1, b = 2, … z = 26, and an encoded message, count the number of ways it can be decoded. For example, the message ‘111’ would give 3, since it could be decoded as ‘aaa’, ‘ka’, and ‘ak’. Y…...

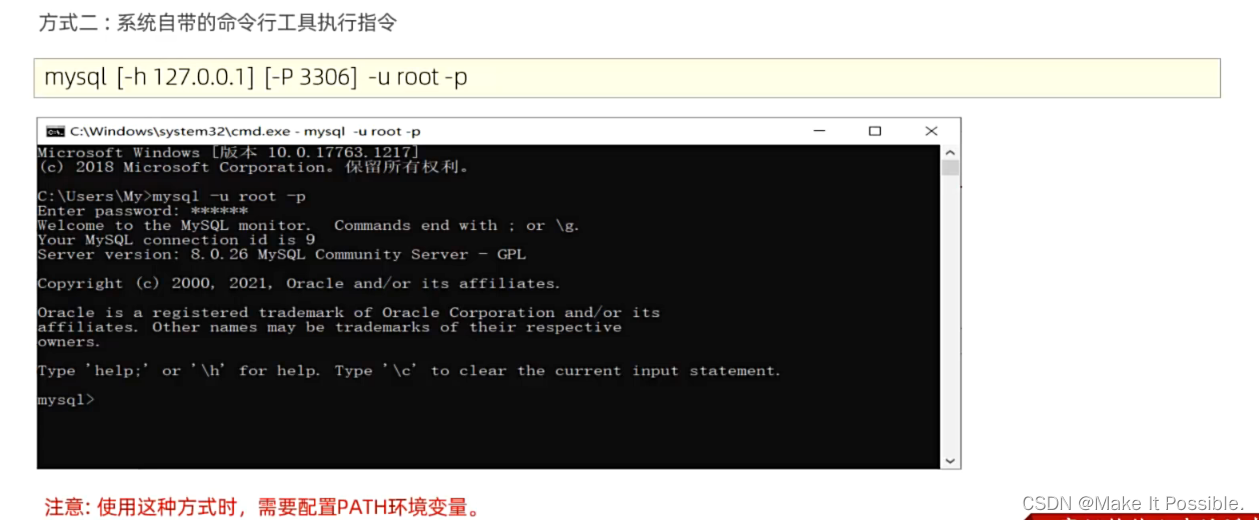
MySQ数据库: MySQL数据库的安装配置 ,图文步骤详细,一篇即可完成安装完成! MySQL数据库如何与客户端连接
LiuJinTao: 2024年4月14日 文章目录 MySQL的安装配置1. 下载2. 安装 三、 MySQL 启动与停止1. 第一种 方式:2. 第二种方式: 四、MySQL 客户端连接2. 方式二: MySQL的安装配置 1. 下载 官方下载网址:https://www.mysq…...

vue3+vant自动导入+pina+vite+js+pnpm搭建项目框架
vue3vant自动导入pinavitejspnpm搭建项目框架 文章目录 vue3vant自动导入pinavitejspnpm搭建项目框架1. 安装pnpm(如果还没有安装):2. 创建项目目录并进入该目录:3. 初始化项目:4. 安装Vite作为构建工具:5.…...

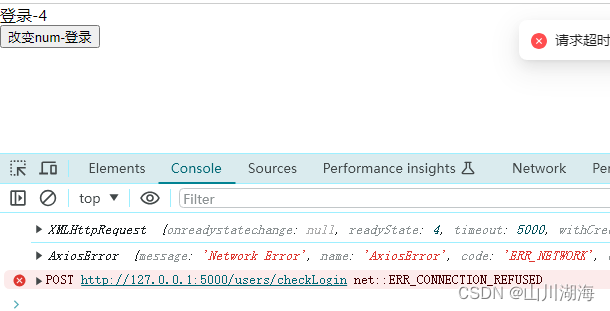
使用 Axios 处理 AxiosError 的三种常见方法
在使用 Axios 时处理 AxiosError 有几种常见的方法: 使用 try-catch 语句捕获异常: try {const response await axios.get(/api/data);// 处理响应数据 } catch (error) {if (error.response) {// 请求成功但状态码不在 2xx 范围console.log(error.response.data);console.l…...

linux上安装Tomcat
安装Tomcat 安装JDK https://www.oracle.com/java/technologies/downloads/#license-lightbox mkdir -p /usr/java tar xf jdk-11.0.22_linux-x64_bin.tar.gz ln -sv /usr/java/jdk /usr/java/jdk-11.0.22配置环境变量: cat > /etc/profile.d/java.sh <&…...

Ubuntu20.04安装ROS过程记录以及常见报错处理
官网安装步骤如下: http://wiki.ros.org/cn/noetic/Installation/Ubuntu#A.2BXwBZy1uJiMU- 第一个:添加ROS软件源 sudo sh -c echo "deb http://packages.ros.org/ros/ubuntu $(lsb_release -sc) main" > /etc/apt/sources.list.d/ros-la…...

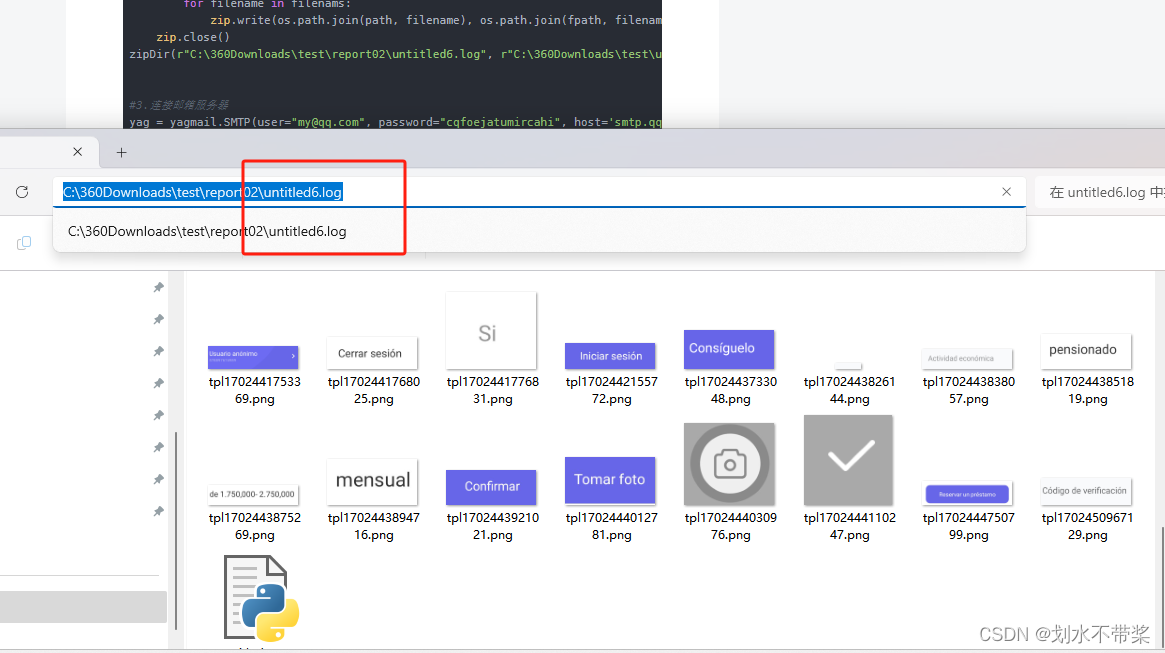
PaddleOCR 图片日期识别
目录 一 . 获取图片信息种对应坐标区域日期信息 (类型为1:http链接 类型为 2本地图片路径) 二 . ocr图片识别日期信息获取,调用获取图片区域相应位置方法 三 . 如有所需获取rtsp流回放格式 四 . 完整代码如下 (…...

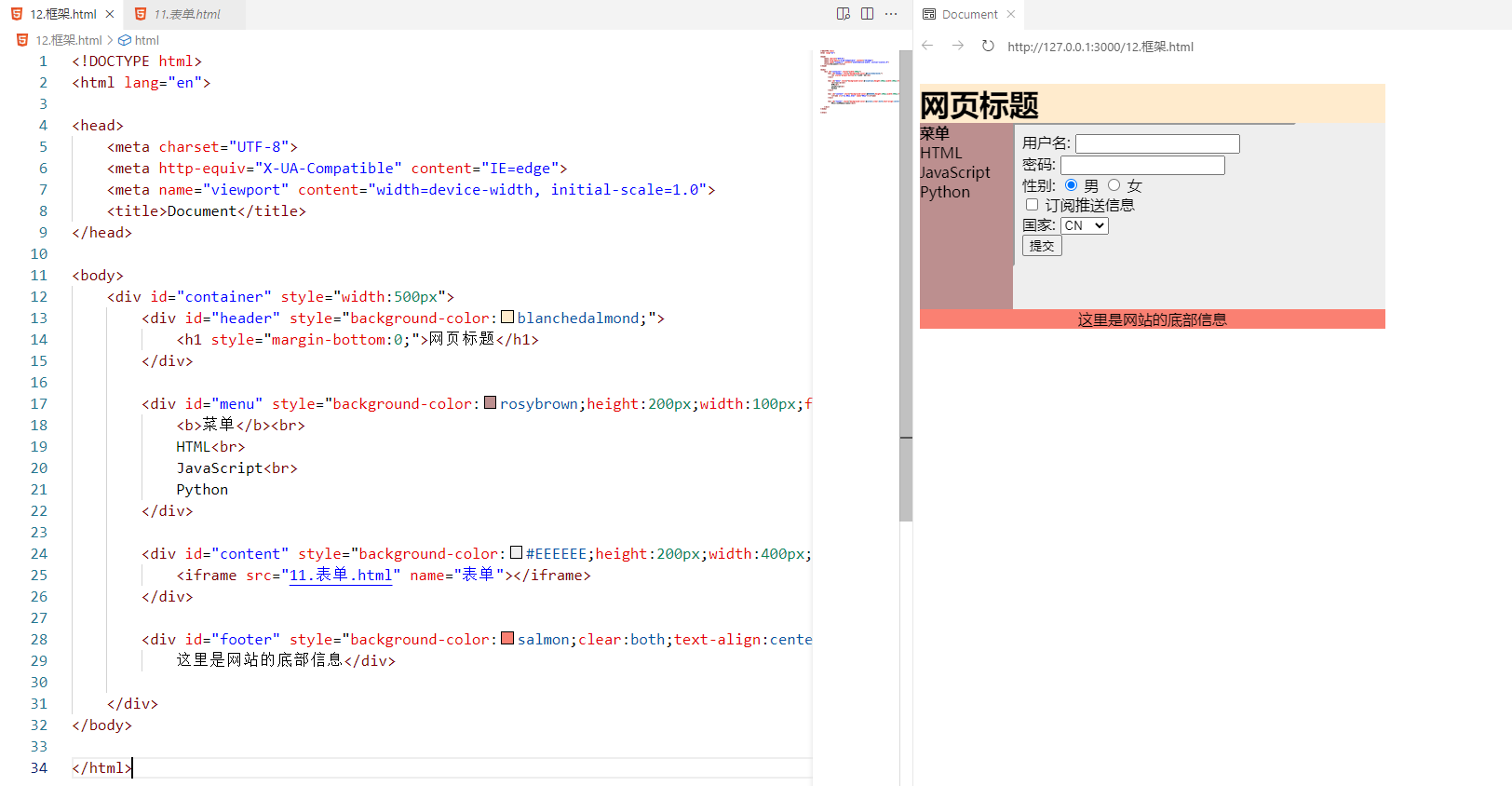
HTML5学习记录
简介 超文本标记语言(HyperText Markup Language,简称HTML),是一种用于创建网页的标准标记语言。 编辑器 下载传送门https://code.visualstudio.com/ 下载编辑器插件 标题 标题通过 <h1> - <h6> 标签进行定义。 …...

提升法律文书起草效率:AlphaGPT 助力律师快速生成诉讼和仲裁文件
法律文书起草对于法律专业人士而言是一项基础而关键的任务。无论是民事、刑事还是行政诉讼,以及仲裁案件,精确的法律文书撰写对于案件的成功至关重要。然而,这一过程往往既耗时又复杂,尤其是在处理复杂的案情和面对当事人难以理解…...

大数据之 Hive 快速搭建的详细步骤
Hive hive 搭建三种模式: 内嵌模式本地模式远程模式内嵌模式 Hadoop 和 Hive 整合 修改 hadoop/etc/下的 core-site.xml: <property><name>hadoop.proxyuser.root.hosts</name><value>*</value> </property> <property><nam…...

从入门到高级的99个python知识点
大家好,想掌握Python编程语言,从零基础的小白晋升为大神?没问题!接下来我们将以轻松有趣的方式,逐一解锁Python学习路上的99个关键知识点。每一步都将结合实际应用场景、函数功能解析及简洁代码演示,带你深…...

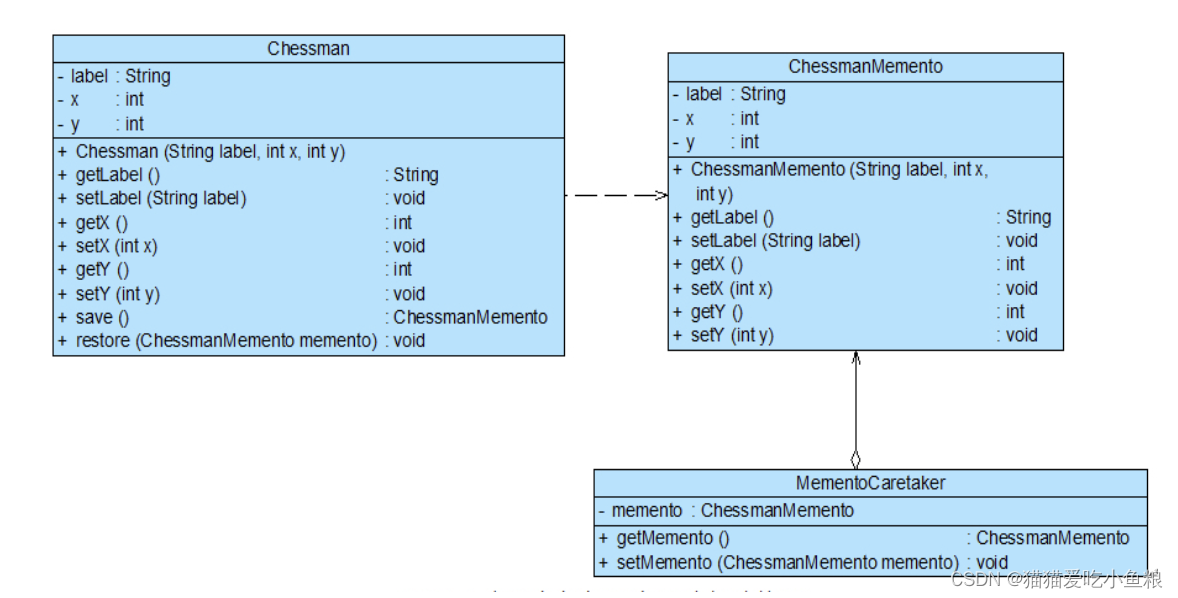
设计模式之备忘录模式(上)
备忘录模式 1)概述 1.定义 在不破坏封装的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态,可以在以后将对象恢复到原先保存的状态。 2.作用 备忘录模式提供了一种状态恢复的实现机制,使得用户可以方便…...

算法中二分搜索详解
文章目录 在有序数组中找num是否存在实现思路实现代码(里面运用了对数器)在有序数组中找>num的最左位置实现思路代码实现 在有序数组中找<num的最右位置实现思路实现代码 二分搜索不一定发生在有序数组上(比如寻找峰值问题)题目描述实现思路实现代码 在有序数组中找num是…...

关于无线充电项目总结IP6826
1、电路 1.1 选用芯片IP6826英集芯 支持PD3.0 5-15W 1.2 推荐电路 讲解这个是官方推荐图 注意以下几点: NTC是100K的别买错了 L就是线圈 我这选用的A11 6.3 uH 淘宝买的 需要陪400nf NPO或CBB 还可以10uh配250nf(这个我没试过) 如果led2闪烁…...

[CSS]样式属性+元素设置
哎呀,好多东西,根本记不住,更多的还是边用边记吧,这里的代码就当使用范例,但其实如果可以让gpt应该会更好,哎学吧,反正记得住当然更好 文本 属性名描述word-break单词换行。取值如下࿱…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...