大厂基础面试题(之四)
Q1:请先进行自我介绍
Q2:说下你学习前端的详细过程
Q3:一个页面从url输入到显示页面的整个过程
1.URL解析
2.DNS解析
3.建立TCP连接
4.发起HTTP请求
5.服务器处理请求
6.返回HTTP响应
7.下载页面资源
8.解析和渲染页面
9.JavaScript执行
10.页面呈现
Q4:说下TCP和UDP的区别
连接性:TCP面向连接;UDP无连接
数据传输方式:TCP流式传输;UDP面向数据报传输
可靠性:TCP提供数据可靠传输机制; UDP不保证数据可靠性
报头:TCP复杂包含控制信息;UDP简单基本信息少
Q5:知道什么是BFC吗
BFC:块级格式化上下文,是W3C CSS2.1规范中的一个概念。
BFC是指浏览器中创建了一个独立的渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素相互关系和作用
Q6:说下清除浮动有哪些方法
1.使用clear:both清除浮动
2.利用伪元素clearfix来清除浮动(给父级元素添加了一个:after伪元素,通过清除伪元素的浮动,达到撑起父元素高度的目的)
.clearfix:after{
content: "";
display: block;
visibility: hidden;
clear: both;
}
3.父元素设置overflow样式,不管是overflow:hidden或overflow:auto都可以清除浮动
.box{border: 1px solid #ccc;background: #eff2f4;overflow: auto;}
4.通过给父元素设置双伪元素来达到清除浮动的效果
.clearfix:before,.clearfix:after{
content: "";
display: block;
clear: both;
}
Q7:CSS的选择器以及他们的权重
通用选择器(权重:0):选择所有元素
eg: *{}
子元素选择器(权重: 0)
eg: ul>li
相邻兄弟选择器(权重:0)
eg: h2 + p {}
元素选择器(权重:1):使用HTML元素的标签名作为选择器,选取匹配的元素
eg: p{}
类选择器(权重:10):使用类名选择元素,以.开头
eg: .highlight{}
伪类选择器(权重: 10)
eg::hover{}
属性选择器(权重: 10)
eg: [type="text"]{}
ID选择器(权重:100):使用元素的唯一标识符ID选择元素,以#开头
eg: #myElement{}
Q8:对CSS3的属性有了解吗?说下怎么定义动画的
文本阴影属性(text-shadow):用于添加文本阴影效果,可以设置水平距离、垂直距离、模糊半径和阴影颜色等参数
边框圆角属性(border-radius):用于设置元素边框的圆角效果,可以制定每个角的半径大小,实现圆角效果
过渡属性(transition):用于控制元素状态变化的过渡效果,可以设置属性的变化时长、延迟时间、变化速度函数等
动画属性(animation):允许在元素上定义动画效果,包括动画名称、持续时间、重复次数、播放状态等
盒阴影属性(box-shadow):用于为元素添加阴影效果,可以设置水平偏移、垂直偏移、模糊半径、阴影颜色等参数
Q9:z-index的用法
1.同级关系:z-index值较大的元素将叠加在z-index值较小的元素之上(值可以为负数)
z-index值相同时,按照文档流顺序排列
2.父子关系:如果设置了父元素的z-index,那么子元素无论是否设置z-index都和父元素一致,会在父元素上方
3.同级元素下的子元素关系:同级元素的z-index生效,那么其七元素覆盖关系由父元素决定(父元素z-index值大的覆盖父元素z-index值小的,子元素在各自父元素的上方)
Q10:相邻块元素的外边距塌陷问题
外边距塌陷是指在垂直方向上相邻的两个元素的外边距合并为一个较大的外边距的现象。这种现象通常出现在块级元素的上下相遇时,上面的元素有下边距(margin-bottom),下面的元素有上边距(margin-top)的情况。在外边距塌陷中,两个相邻元素之间的垂直距离会取两者中较大者作为最终的外边距值。这种行为被称为边距合并或者边距折叠。
为避免外边距塌陷问题,可以采取一些解决方法。其中,一种解决方法是为上面的元素添加padding,border或者inline-block等属性,这样可以防止外边距合并。另一种方法是为下面的元素添加overflow:hidden, float: left/right等属性,也可以有效地解决外边距塌陷的问题。
Q11:元素隐藏的几种方法
Q12:说下jsonp跨域
Q13:声明数组的几种方式
Q14:声明函数的几种方式
Q15:普通函数和构造函数的区别
Q16:如何添加一个元素
Q17:原型链
相关文章:
)
大厂基础面试题(之四)
Q1:请先进行自我介绍 Q2:说下你学习前端的详细过程 Q3:一个页面从url输入到显示页面的整个过程 1.URL解析 2.DNS解析 3.建立TCP连接 4.发起HTTP请求 5.服务器处理请求 6.返回HTTP响应 7.下载页面资源 8.解析和渲染页面 9.JavaScript执行 10…...

为什么我们应该切换到Rust
What is RUST? 什么是Rust? Rust is a programming language focused on safety, particularly safe concurrency, supporting functional and imperative-procedural paradigms. Rust is syntactically similar to C, but it provides memory safety without usi…...

基于Linux定时任务实现的MySQL周期性备份
1、创建备份目录 sudo mkdir -p /var/backups/mysql/database_name2、创建备份脚本 sudo touch /var/backups/mysql/mysqldump.sh# 用VIM编辑脚本文件,写入备份命令 sudo vim /var/backups/mysql/mysqldump.sh# 内如如下 #!/bin/bash mysqldump -uroot --single-…...

【Altium Designer 20 笔记】隐藏PCB上的信号线(连接线)
使用网络类隐藏特定类型的信号线 如果你想要隐藏特定类型的信号线(例如电源类),你可以首先创建一个网络类。使用快捷键DC调出对象类浏览器,在Net Classes中右击添加类,并重命名(例如为“Power”࿰…...

【Git教程】(九)版本标签 —— 创建、查看标签,标签的散列值,将标签添加到日志输出中,判断标签是否包含特定的提交 ~
Git教程 版本标签(tag) 1️⃣ 创建标签2️⃣ 查看存在的标签3️⃣ 标签的散列值4️⃣ 将标签添加到日志输出中5️⃣ 判断tag是否包含特定的提交🌾 总结 大多数项目都是用 1.7.3.2和 “ gingerbread” 这样的数字或名称来标识软件版本的。在 …...

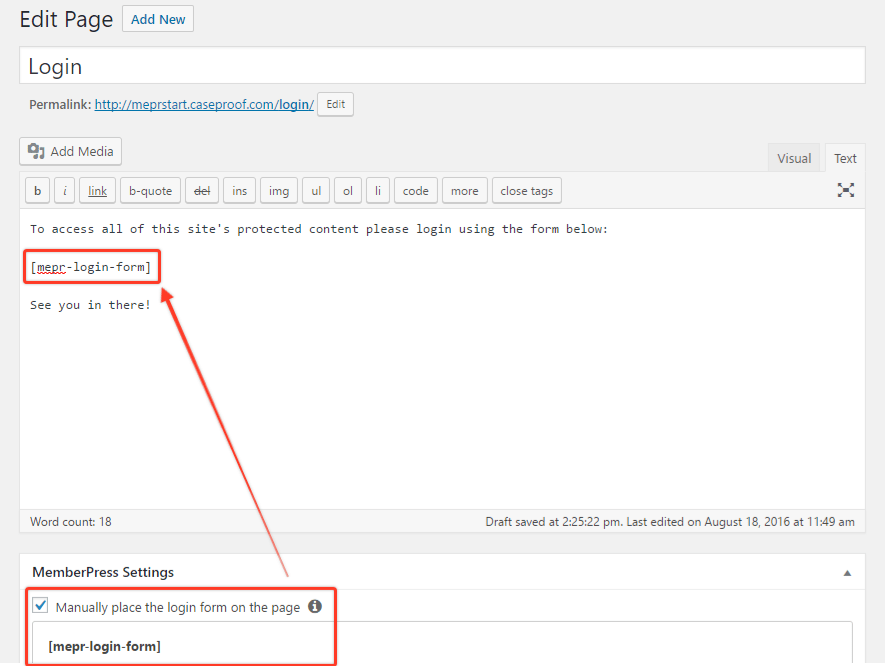
MemberPress配置和使用会员登录页面
目录 隐藏 创建会员登录页面 编辑登录页面 设计您的登录页面 链接到您的登录页面 创建会员登录页面 要创建MemberPress会员登录页面,您需要做的就是导航到 MemberPress > 设置 > 页面选项卡,然后在页面顶部附近的“MemberPress 登录页面”…...

分享一个预测模型web APP的功能模块和界面的设计
一个临床预测模型web APP功能模块与界面设计 随着医疗技术的不断进步,web APP是临床预测模型在医学领域的应用的重要形式。这里分享一个web APP的设计,手里有医学预测模型的可以尝试将其构建成webAPP,进而在临床实践中体验预测模型带来的便利…...

智慧公厕是智慧城市建设中不可或缺的一部分
智慧城市的数字化转型正在取得显著成效,各项基础设施的建设也在迅速发展,其中智慧公厕成为了智慧城市体系中不可或缺的一部分。作为社会生活中必要的设施,公共厕所的信息化、数字化、智慧化升级转型能够实现全区域公共厕所管理的横向打通和纵…...

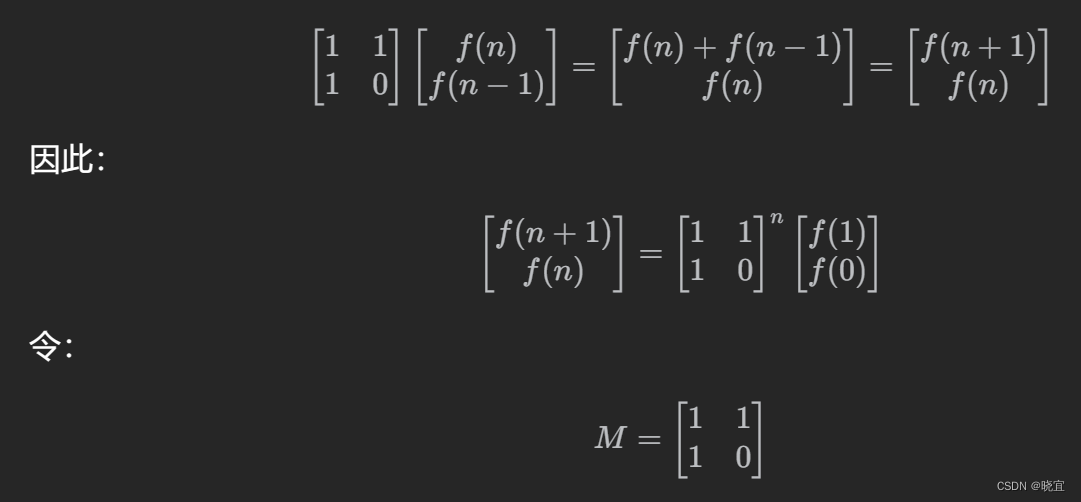
leetcode热题100.爬楼梯(从二进制到快速幂)
Problem: 70. 爬楼梯 文章目录 题目思路Code复杂度 题目 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方…...

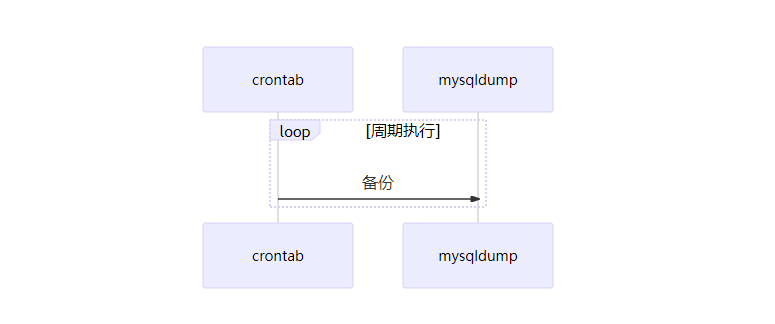
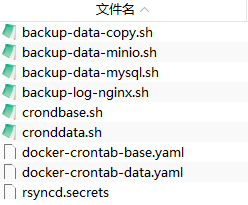
使用Docker定时备份数据
文章目录 一、Docker镜像制作二、MySQL数据备份三、Minio数据备份四、数据跨服务器传输五、Nginx日志分割六、Docker启动七、Docker备份日志 一、Docker镜像制作 镜像制作目录 mc下载地址 - rsyncd.conf # https://download.samba.org/pub/rsync/rsyncd.conf.5port 873 uid …...

conda搭建与管理python环境
conda搭建与管理python环境.md Anaconda下载地址Miniconda下载地址Linux下安装1.执行安装2.查看可安装的python版本3.创建环境4.激活环境5.安装python的工具包5.退出环境6.删除指定的环境7.设置默认的环境 Window下安装1.执行安装2.配置环境变量3.检查是否安装成功4.通过conda配…...

获取当前的年、月、日、时、分、秒,并将这些信息用作保存 Excel 文件的前缀
要获取当前的年、月、日、时、分、秒,并将这些信息用作保存 Excel 文件的前缀,你可以使用 Python 的 datetime 模块来获取当前时间,并格式化时间字符串,然后使用 pandas 库将数据保存为 Excel 文件。示例代码: from d…...

Gitlab全量迁移
Gitlab全量迁移 一、背景1.前提条件 一、背景 公司研发使用的Gitlab由于服务器下架需要迁移到新的Gitlab服务器上。Gitlab官方推荐了先备份然后再恢复的方法。个人采用官方的另外一种方法,就写这篇文章给需要的小伙伴参考。 源Gitlab: http://old.mygitlab.com #地…...

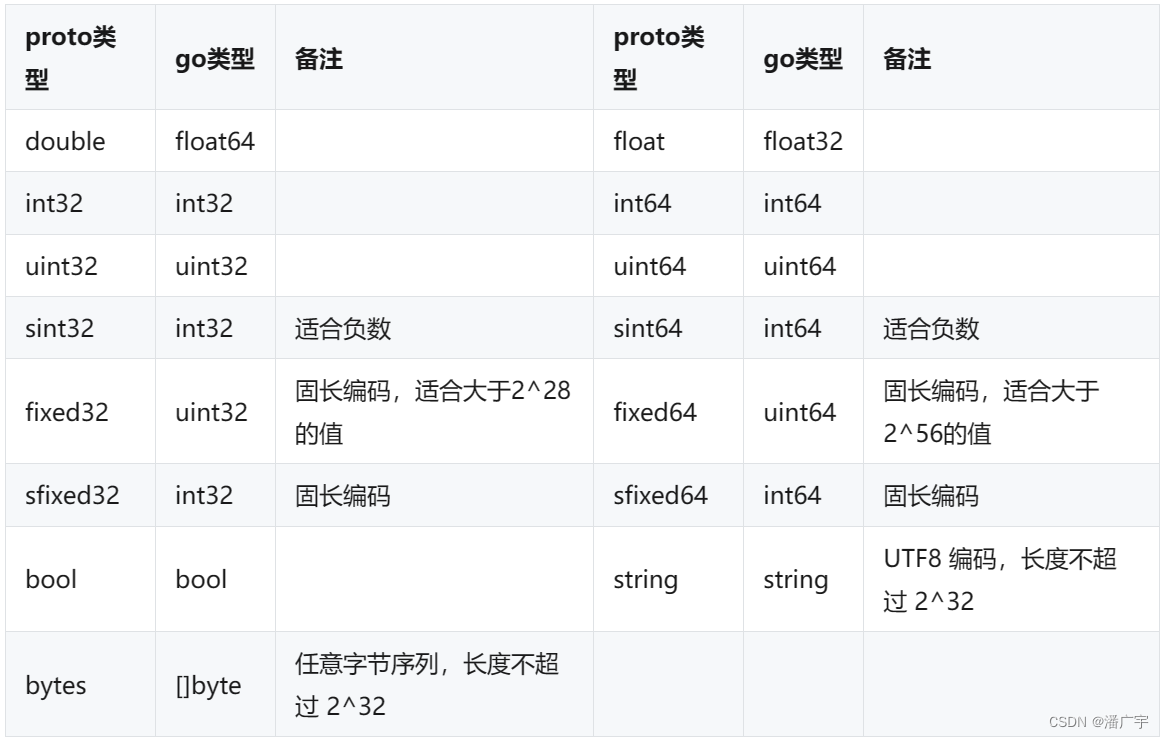
Golang ProtoBuf 初学者完整教程:语法
一、编码规范推荐 1、文件名使用小写下划线的命名风格,例如 lower_snake_case.proto 2、使用 2 个空格缩进 3、包名应该和目录结构对应 4、消息名使用首字母大写驼峰风格(CamelCase),例如message StudentRequest { ... } 5、字段名使用小写下划线的风格…...

使用.cc域名的优势
域名注册越来越难了,很多人选择结尾加123、56、365等等数字,总感觉怪怪的。那么能不能选择其他后缀的域名呢?我感觉可以,大部分用户都不会去看域名,只有做技术的会去关注。 使用.cc域名的优势 很多好域名,…...

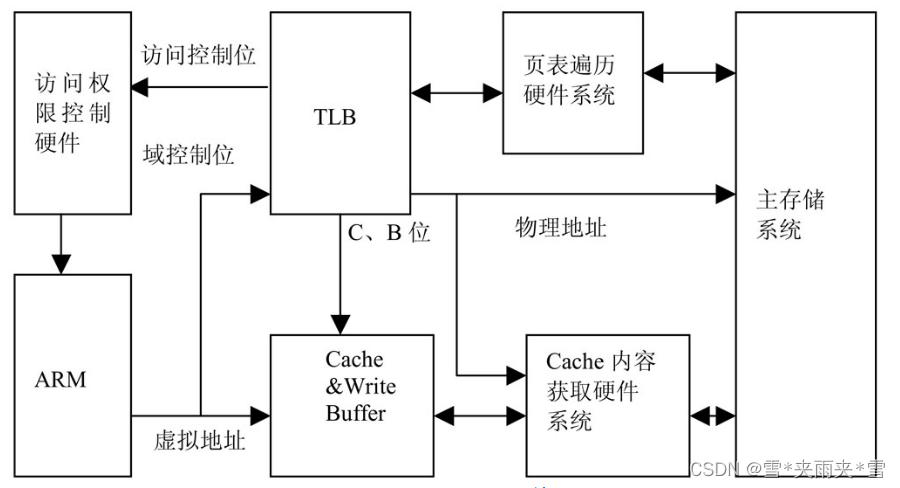
存储器管理单元MMU概述
在ARM系统中,存储器管理单元MMU主要完成以下工作: ● 虚拟存储空间到物理存储空间的映射。在ARM中采用了页式虚拟存储管理。它把虚拟地址空间分成一个个固定大小的块,每一块称为一页,把物理内存的地址空间也分成同样大小的页。页…...
:网络拓扑管理,可视化监控网络,快速定位问题)
了解监控易(25):网络拓扑管理,可视化监控网络,快速定位问题
在复杂的网络环境中,快速准确地定位问题、确保网络的稳定运行是至关重要的。监控易的网络拓扑管理功能,正是为了解决这一问题而设计的。该功能通过可视化监控网络,帮助用户迅速把握网络整体状况,快速定位并解决问题。 监控易的网络…...

C#学习笔记10:winform上位机与西门子PLC网口通信_中篇_winform的窗口操作设计、日志的添加使用
今日继续我的C#winform上位机学习之路 这系列笔记的目标是尝试编写一个能够与西门子PLC进行以太网口通信的上位机软件。 文章提供完整代码解释、设计点解释、测试效果图、完整工程下载 本章主要学习:Winform多个窗体的一些操作 、无边框窗体的创建、Combox组件插…...

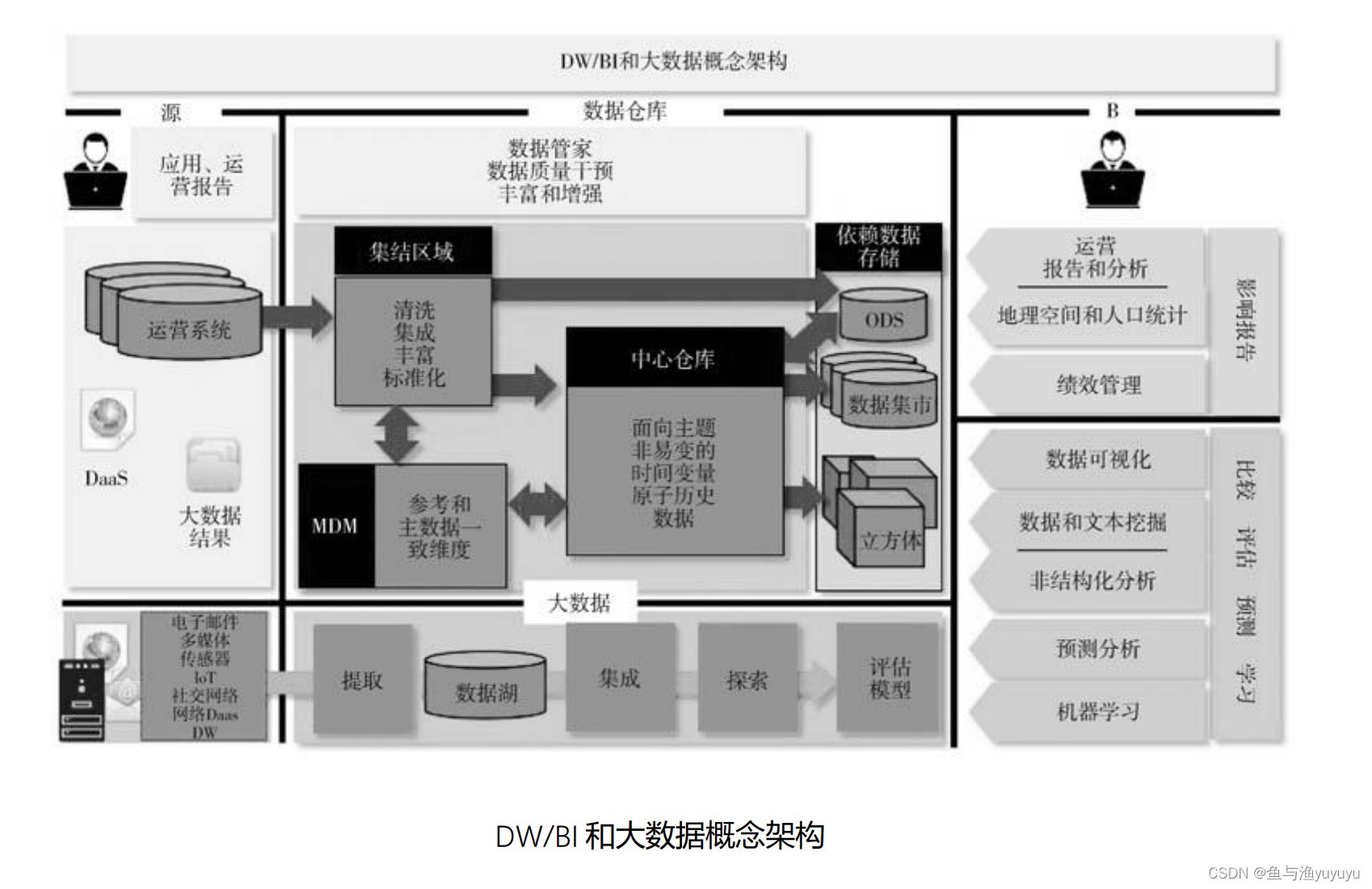
第14章 大数据与数据科学知识点梳理
第14章 大数据与数据科学知识点梳理(附带页码) ◼ 原则:组织应仔细管理与大数据源相关的元数据,以便对数据文件及其来源和价值进行准确的清单管理。P386 ◼ 大数据:数据量大(Volume)、数据更新…...

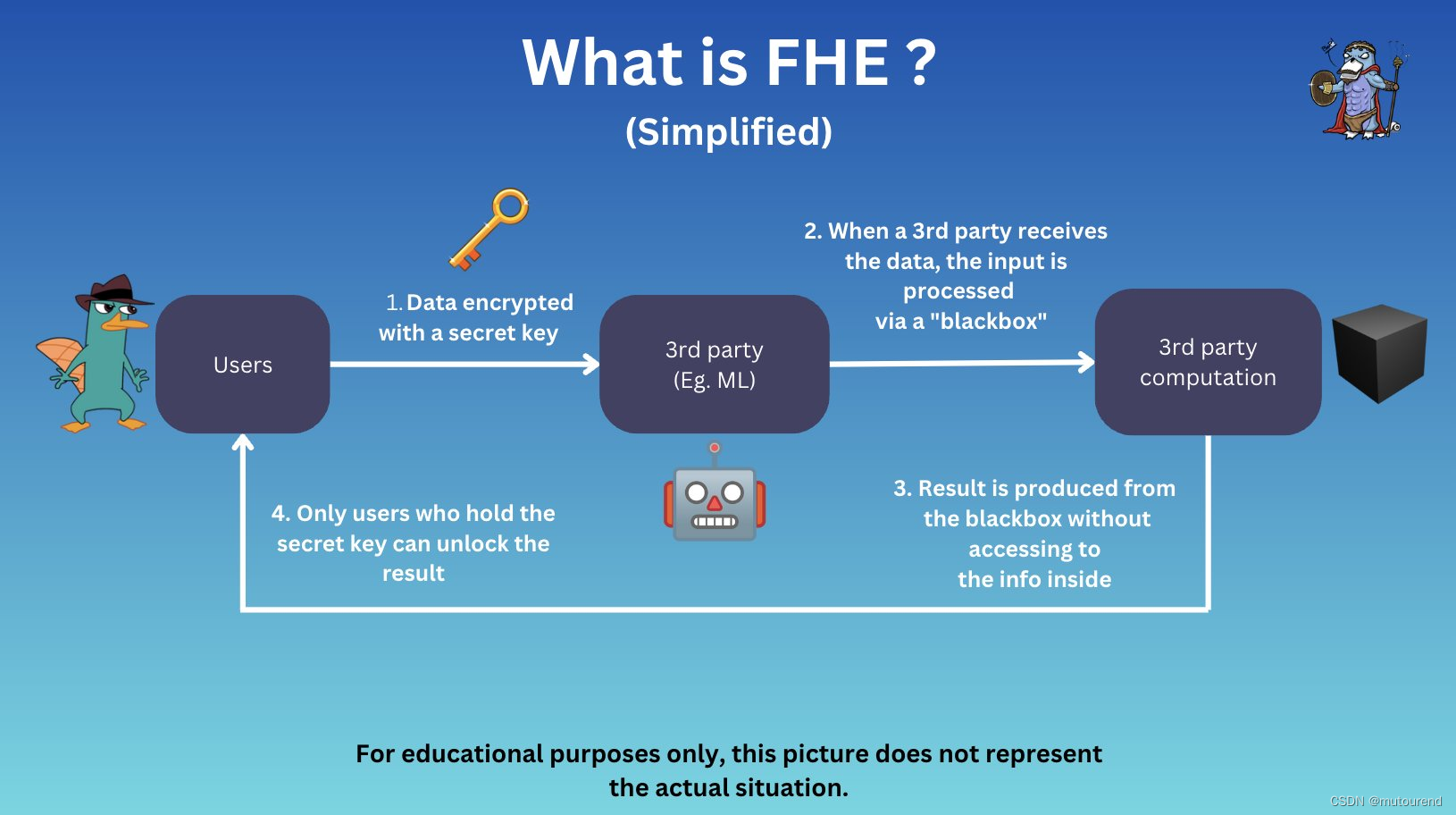
FHE全同态加密简介
1. 何为FHE? FHE (Fully homomorphic encryption): 是一种隐私技术,支持直接对密文进行计算,而无需对密文先解密再计算。即,任何第三方或云厂商,都可对敏感信息的密文进行处理,而无需访问密文内…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
