一起学习python——基础篇(20)

前言,之前经常从网上找一些免费的接口来测试,有点受制于人的感觉。想了想还不如直接写一个接口,这样方便自己测试。自己想返回什么格式就返回什么样子,不用担心服务报错,因为自己就可以完全掌控。然后宿舍二哥告诉我python就可以写接口服务,十分感谢二哥的提点!
今天来说一下python中的flask框架,它是一个用来构建web应用程序的开源框架。Flask框架的特点有轻量级、灵活性、易于扩展Web服务器支持、内置的调试器等等。在这里我用它来写几个简单的接口api。
1、首先安装一下falsk模块,有两种安装方式(之前也说过)。
安装步骤方式一:打开编程软件,然后点击settings——>Project:System——>Python Interpreter——>加号——>搜索栏里面输入“flask”——>选择搜寻的结果点击Install Package。如果模块安装成功,就会显示flask名字和对应的版本号。
安装步骤方式二:在命令行终端输入命令:pip install Flask.
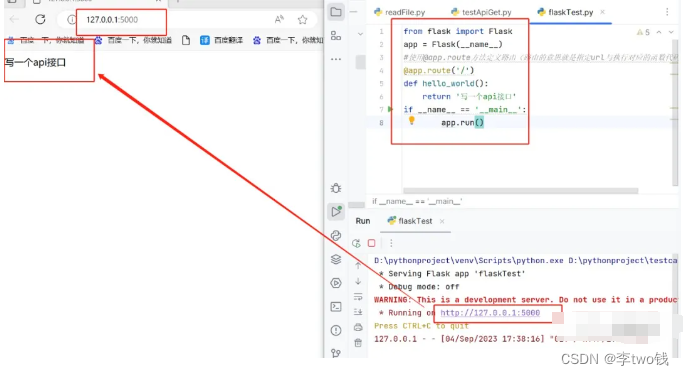
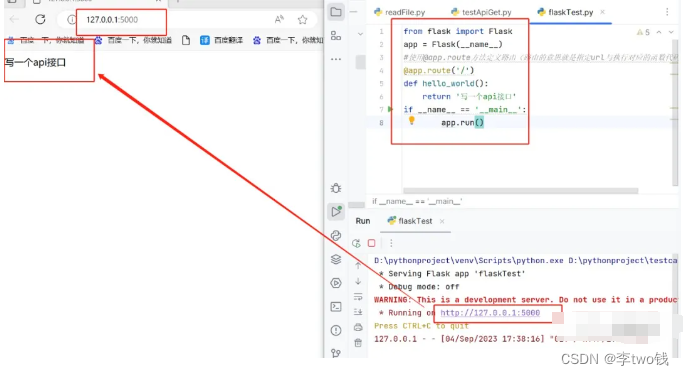
2、创建一个项目,然后导入flask模块。代码如下:
from flask import Flask
app = Flask(__name__)
#使用@app.route方法定义路由(路由的意思就是指定url与执行对应的函数代码)
@app.route('/')
def hello_world():
return '写一个api接口'
if __name__ == '__main__':
app.run()
运行以后,就可以看到下面出现“Running on http://127.0.0.1:5000”,意思是使用这个地址在浏览器上面打开就可以看到接口里面的数据。
注意:地址的端口号可以修改,例如:app.run(port=8888)表示端口号为8888。
下一篇继续讲述如何变成get接口、post接口、如何处理收到的参数。
大家有啥不懂的可以私信我,一起学习进步哈!
相关文章:

一起学习python——基础篇(20)
前言,之前经常从网上找一些免费的接口来测试,有点受制于人的感觉。想了想还不如直接写一个接口,这样方便自己测试。自己想返回什么格式就返回什么样子,不用担心服务报错,因为自己就可以完全掌控。然后宿舍二哥告诉我py…...

云服务器安装Mysql、MariaDB、Redis、tomcat
前置工作 进入根目录 cd / 创建java文件夹 mkdir java 进入java文件夹 cd java 上传压缩包 rz 压缩包 Mysql 1.下载并安装MySQL官方的 Yum Repository wget http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm rpm -ivh mysql-community-release-el7-5.noa…...
)
Android笔记--MediaCodec(二)
这一节主要了解MediaCodec处理音频,MediaCodec直译媒体解码器,用于访问媒体编解码器,即编码器/解码器组件,它是 Android 多媒体支持基础设施的一部分;从广义上讲,编解码器处理输入数据以生成输出数据。它异…...

【Java探索之旅】方法重载 递归
🎥 屿小夏 : 个人主页 🔥个人专栏 : Java编程秘籍 🌄 莫道桑榆晚,为霞尚满天! 文章目录 📑前言一、方法重载1.1 为什么要有方法重载1.2 方法重载的概念与使用1.3 方法签名 二、递归2…...

多输入多输出 | Matlab实现XGboost多输入多输出预测
多输入多输出 | Matlab实现XGboost多输入多输出预测 目录 多输入多输出 | Matlab实现XGboost多输入多输出预测预测效果基本介绍程序设计往期精彩参考资料 预测效果 基本介绍 Matlab实现XGboost多输入多输出预测 1.data为数据集,10个输入特征,3个输出变量…...

【设计模式】3、builder 建造者模式
文章目录 三、builder 模式(生成器)3.1 build 房屋3.1.1 builder.go3.1.2 director.go3.1.3 director_test.go3.1.4 house.go3.1.5 igloo_builder.go3.1.6 normal_builder.go3.1.7 测试 3.2 option3.2.1 pool_test.go3.3.2 pool.go3.3.3 option.go 3.3 自…...

使用ROCm的HIP API向量加法程序
一、向量加法程序 Radeon Open Compute (ROCm) 是一个开源平台,用于加速高性能计算 (HPC) 和机器学习应用程序。它支持包括GPUs在内的多种硬件,并提供HIP (Heterogeneous-compute Interface for Portability) 作为CUDA代码的便捷转换工具。为了提供一个…...
)
Vue3---基础7(Props)
props,用于给子组件传递父组件的值的方法 代码示例: 父组件 <template><Text1 :list"personList"/> </template><script lang"ts" setup namae"App">import Text1 from ./components/text2.vu…...

第一节:什么是操作系统
什么是操作系统 一、一台计算机的组成部分1、计算机能干啥2、谈谈计算机硬件 二、什么是操作系统三、学习操作系统的层次 一、一台计算机的组成部分 如下图所示: 这就是就是构成一台计算机的组成部分 1、计算机能干啥 ∙ \bullet ∙计算机是我们专业吃饭的家伙&a…...

Day:007(1) | Python爬虫:高效数据抓取的编程技术(scrapy框架使用)
Scrapy的介绍 Scrapy 是一个用于抓取网站和提取结构化数据的应用程序框架,可用于各种有用的应用程序,如数据挖掘、信息处理或历史存档。 尽管 Scrapy 最初是为网络抓取而设计的,但它也可用于使用API提取数据或用作通用网络爬虫。 Scrapy的优势…...
)
Echarts使用dataTool写可自定义横坐标的盒须图(箱线图)
在vue2中的完整盒须图组件代码 可自适应浏览器窗体变化,可自定义横坐标,无需写箱线图数据处理逻辑。dataTool是echarts自带的,无需额外安装,只要引入。 <template><span><div ref"BoxPlotChart" id&qu…...

SpringBoot编写一个SpringTask定时任务的方法
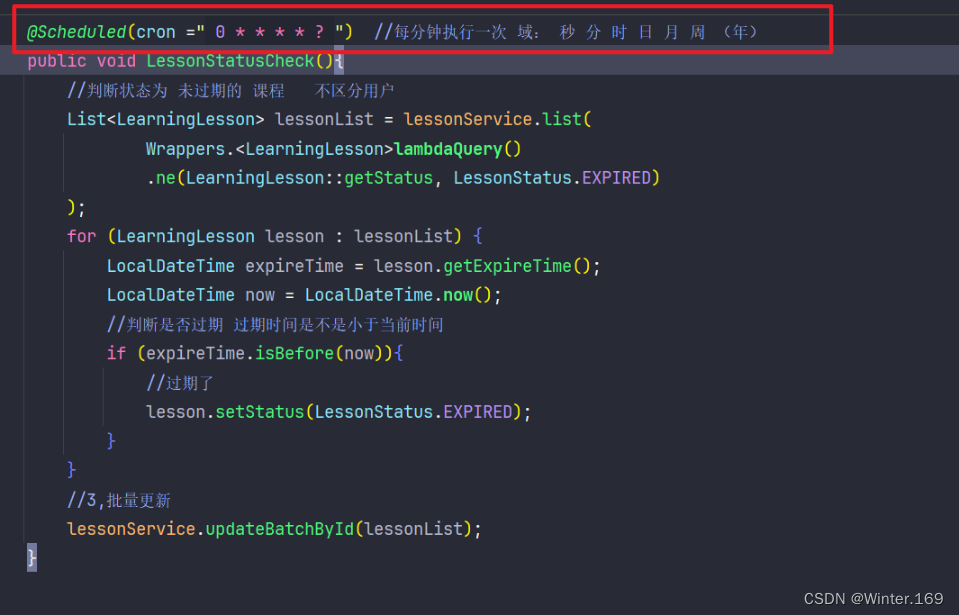
1,在启动类上添加注解 EnableScheduling//开启定时任务调度 2, 任务(方法)上也要添加注解: Scheduled(cron " 0 * * * * ? ") //每分钟执行一次 域: 秒 分 时 日 月 周 (年&#…...

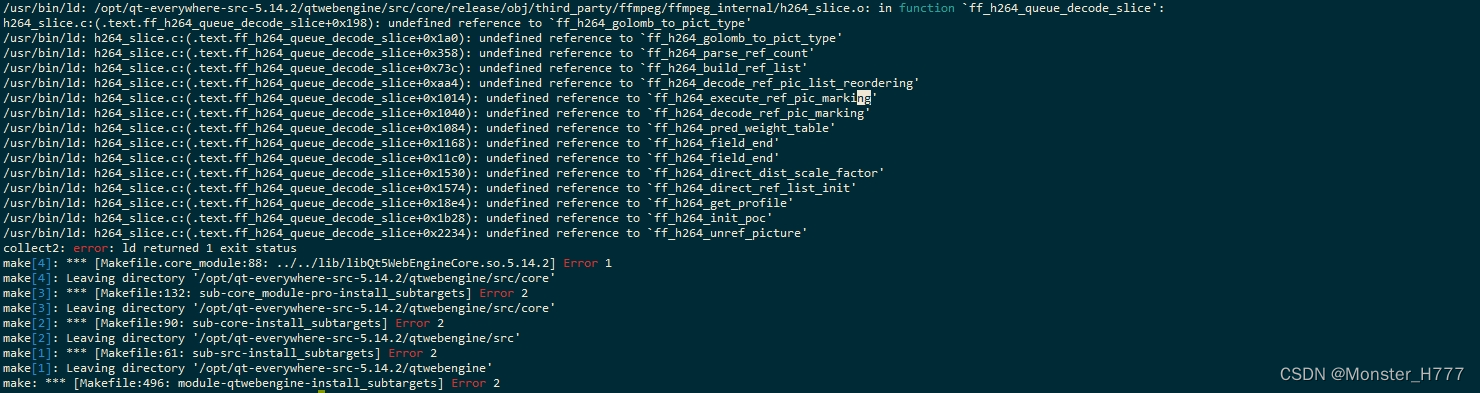
【Qt编译】ARM环境 Qt5.14.2-QtWebEngine库编译 (完整版)
ARM 编译Qt5.14.2源码 1.下载源码 下载Qt5.14.2源代码(可根据自己的需求下载不同版本) 下载网站:https://download.qt.io/new_archive/qt/5.14/5.14.2/single/ 2.相关依赖(如果需要的话) 先参考官方文档的需求进行安装: 官方…...

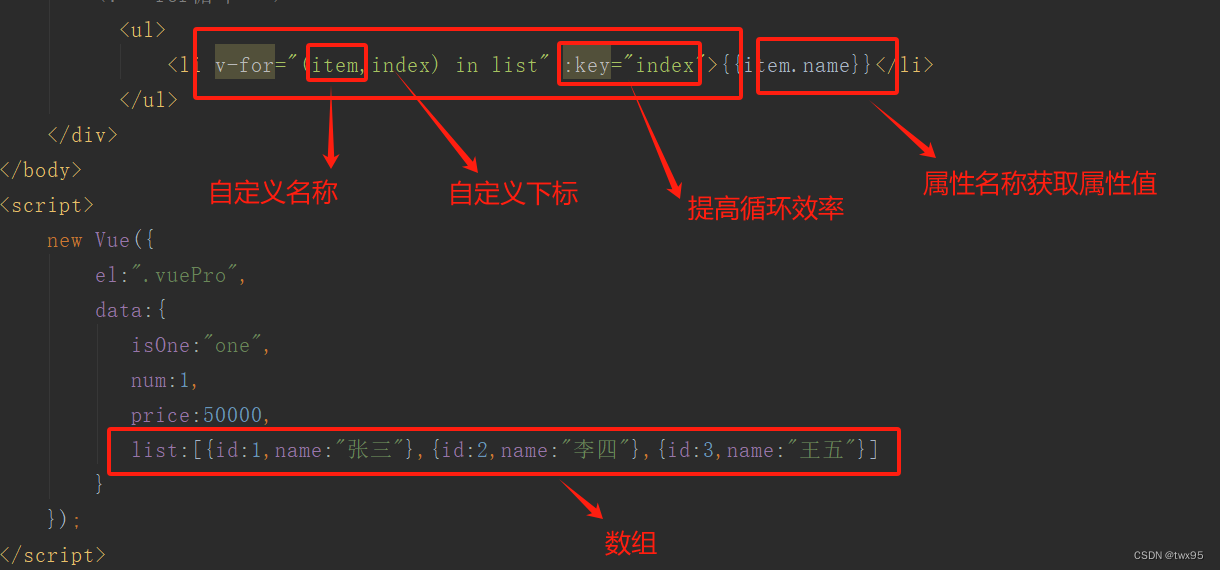
vue简单使用二(循环)
目录 属性绑定 if判断: for循环: 属性绑定 代码的形式来说明 三元表达式的写法: if判断: for循环: 完整代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"…...

JavaScript入门--变量
JavaScript入门--变量 一、JS变量二、变量命名三、常量四、局部变量 一、JS变量 定义变量a, b, c,并输出到控制台。 var a 1; var b 13.14; var c hello Js;console.log(a, b, c) //console.log()语句用于输出结果到控制台,类似python的print语句…...

给自己的机器人部件安装单目摄像头并实现gazebo仿真功能
手术执行器添加摄像头 手术执行器文件夹surgical_new内容展示如何添加单目摄像头下载现成的机器人环境文件启动仿真环境 手术执行器文件夹surgical_new内容展示 进入src文件夹下选择进入vision_obliquity文件夹 选择launch 有两个可用gazebo中rviz展示的launch文件࿰…...

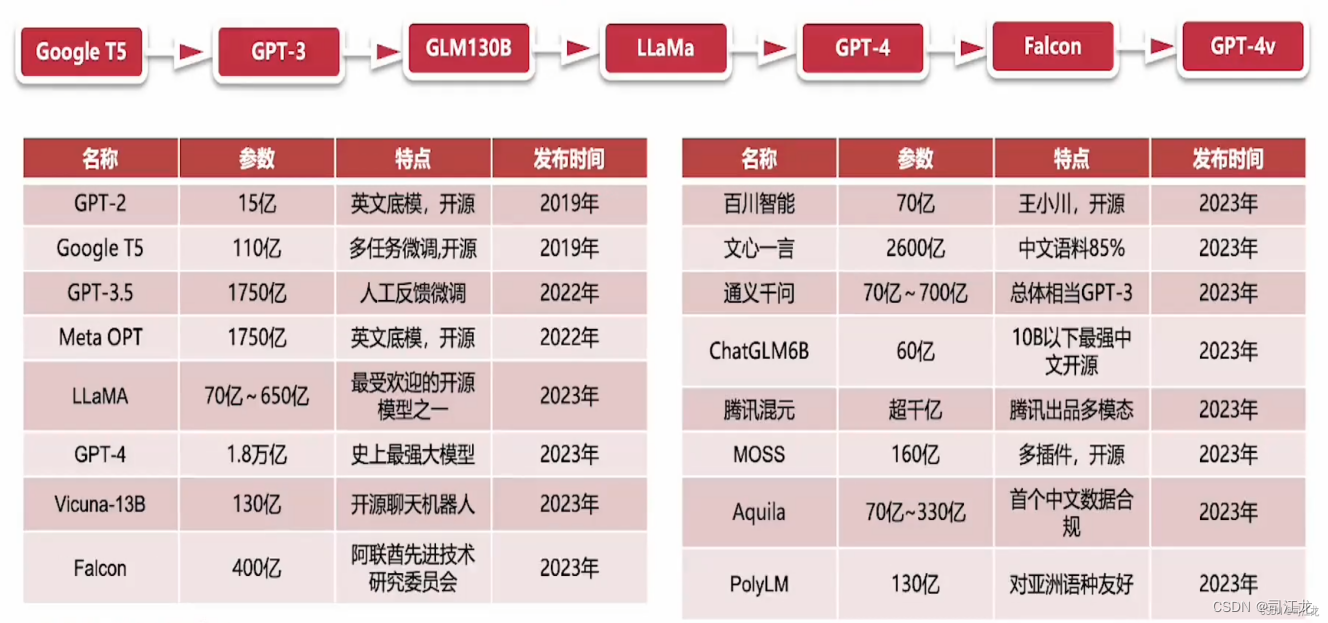
用AI的视角看世界
前言 2024年将是Ai人工智能在各个行业垂直领域发展的元年。 随着2022年11月openai 的大语言模型chatgpt3.5的诞生,已经预示着互联网时代,移动互联网时代即将迎来新的变革,也预示着web3.0和元宇宙更近了一步。 回顾历史,互联网的…...

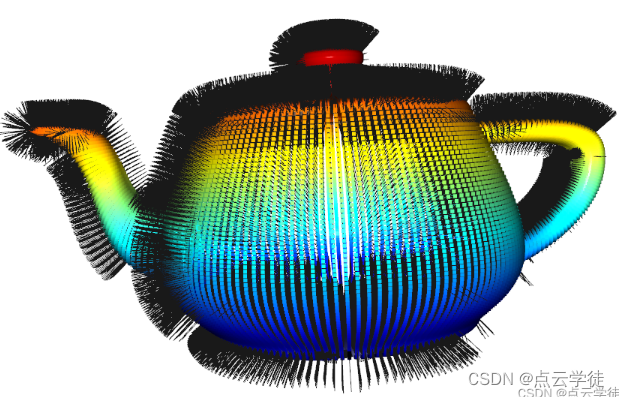
MATLAB 自定义实现点云法向量和曲率计算(详细解读)(64)
MATLAB 自定义实现点云法向量和曲率计算(详细解读)(64) 一、算法介绍二、算法步骤三、算法实现1.代码 (完整,注释清晰,可直接用)2.结果一、算法介绍 首先说明: ------这里代码手动实现,不调用matlab提供的法向量计算接口,更有助于大家了解法向量和曲率的计算方法,…...

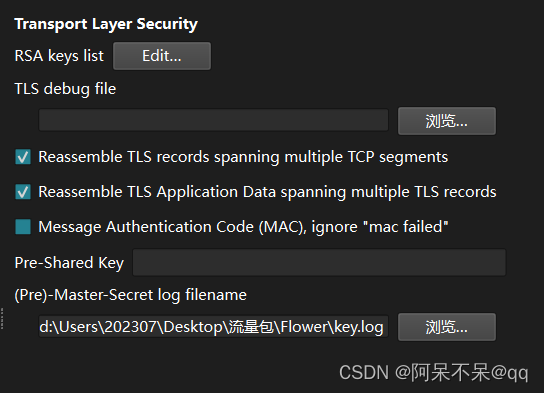
拯救鲨鱼!Helping wireshark!wireshark未响应解决方法
前言 做题的的时候 在用wireshark解密tls秘钥的时候 我的小鲨鱼突然未响应了 然后我多次尝试无果 并且殃及池鱼 我电脑上所有的流量包都打不开了?!!! 于是乎 尝试删了重下 还是未响应 开始怀疑电脑 重启电脑两次 还是打…...

设计模式之责任链讲解
责任链模式适用于需要将请求和处理解耦的场景,同时又需要动态地组织处理逻辑的场景。 通过使用责任链模式,可以实现请求的动态处理、灵活的扩展和简化的代码编写,提高系统的可维护性和可扩展性。 一、责任链入门 以下这是GPT生成的责任链代…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
