女神节灯笼祝福【HTML+CSS】

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:前端案例分享专栏
✨特色专栏:国学周更-心性养成之路
🥭本文内容:女神节灯笼祝福【HTML+CSS】
文章目录
- ❤️ 背景简介
- ❤️ 运行效果展示
- ❤️ 代码分享
- ❤️ 女神节祝福语

❤️ 背景简介
你知道吗?世界上第一位电脑程序设计师是名女性:Ada Lovelace (1815-1852)是一位英国数学家兼作家,她是第一位主张计算机不只可以用来算数的人,也发表了第一段分析机用的演算法。因此,Ada 被公认为史上第一位认识电脑完全潜能的人,也是史上第一位电脑程序设计师。
Grace Hopper (1906-1992)是最早的计算机之一哈佛Mark I的第一批程序员,并为第一个程序设计语言设计了编译器。她是 COBOL 语言的设计者,常被称为 COBOL 之母。除了语言设计之外,她在语言标准化方面也做出了奠基性的贡献。
这些出色女性在不同领域熠熠生辉,创造了无限的可能,成为了IT发展进步中不可或缺的角色。Z世代的女性开发者们不仅学会编程的年龄逐渐提前,甚至在某些编程语言上比男性的表现更出色。女性开发者们用实际经历和成果印证着这些结论。不少“程序媛”们在AI代码的世界里让梦想生根、开花。不分年龄、无论背景,她们释放着热情与专业,用技术为自己代言。
为了致敬女性开发者,我这边用灯笼代码送出我的祝福:祝愿全天下所有的女性朋友们,节日快乐,永远做那个笑靥如花的 女神!
❤️ 运行效果展示
在前端页面动态展示灯笼的效果:

❤️ 代码分享
💞 HTML 代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link href="css/nvs.css" rel="stylesheet"/></head><body><!-- 灯笼1 --><div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><!-- 灯笼2 --><div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><!-- 灯笼3 --><div class="deng-box2"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">节</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><!-- 灯笼4 --><div class="deng-box3"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">神</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><!-- 灯笼5 --><div class="deng-box4"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">女</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div></body>
</html>
💞 CSS 代码如下:
.deng-box {position: fixed;top: 30px;left: 70%;z-index: 999;
}.deng-box1 {position: fixed;top: 28px;left: 60%;z-index: 999;
}.deng-box2 {position: fixed;top: 28px;left: 40%;z-index: 999;
}.deng-box3 {position: fixed;top: 28px;left: 30%;z-index: 999;
}.deng-box4 {position: fixed;top: 28px;left: 20%;z-index: 999;
}.deng-box5 .deng {position: relative;width: 120px;height: 90px;margin: 50px;background: #d8000f;background: rgba(216, 0, 15, 0.8);border-radius: 50% 50%;-webkit-transform-origin: 50% -100px;-webkit-animation: swing 5s infinite ease-in-out;box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}.deng-box4 .deng {position: relative;width: 120px;height: 90px;margin: 50px;background: #d8000f;background: rgba(216, 0, 15, 0.8);border-radius: 50% 50%;-webkit-transform-origin: 50% -100px;-webkit-animation: swing 5s infinite ease-in-out;box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}.deng-box3 .deng {position: relative;width: 120px;height: 90px;margin: 50px;background: #d8000f;background: rgba(216, 0, 15, 0.8);border-radius: 50% 50%;-webkit-transform-origin: 50% -100px;-webkit-animation: swing 5s infinite ease-in-out;box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}.deng-box2 .deng {position: relative;width: 120px;height: 90px;margin: 50px;background: #d8000f;background: rgba(216, 0, 15, 0.8);border-radius: 50% 50%;-webkit-transform-origin: 50% -100px;-webkit-animation: swing 5s infinite ease-in-out;box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}.deng {position: relative;width: 120px;height: 90px;margin: 50px;background: #d8000f;background: rgba(216, 0, 15, 0.8);border-radius: 50% 50%;-webkit-transform-origin: 50% -100px;-webkit-animation: swing 3s infinite ease-in-out;box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}.deng-a {width: 100px;height: 90px;background: #d8000f;background: rgba(216, 0, 15, 0.1);margin: 12px 8px 8px 8px;border-radius: 50% 50%;border: 2px solid #dc8f03;
}.deng-b {width: 45px;height: 90px;background: #d8000f;background: rgba(216, 0, 15, 0.1);margin: -4px 8px 8px 26px;border-radius: 50% 50%;border: 2px solid #dc8f03;
}.xian {position: absolute;top: -20px;left: 60px;width: 2px;height: 20px;background: #dc8f03;
}.shui-a {position: relative;width: 5px;height: 20px;margin: -5px 0 0 59px;-webkit-animation: swing 4s infinite ease-in-out;-webkit-transform-origin: 50% -45px;background: #ffa500;border-radius: 0 0 5px 5px;
}.shui-b {position: absolute;top: 14px;left: -2px;width: 10px;height: 10px;background: #dc8f03;border-radius: 50%;
}.shui-c {position: absolute;top: 18px;left: -2px;width: 10px;height: 35px;background: #ffa500;border-radius: 0 0 0 5px;
}.deng:before {position: absolute;top: -7px;left: 29px;height: 12px;width: 60px;content: " ";display: block;z-index: 999;border-radius: 5px 5px 0 0;border: solid 1px #dc8f03;background: #ffa500;background: linear-gradient(to right,#dc8f03,#ffa500,#dc8f03,#ffa500,#dc8f03);
}.deng:after {position: absolute;bottom: -7px;left: 10px;height: 12px;width: 60px;content: " ";display: block;margin-left: 20px;border-radius: 0 0 5px 5px;border: solid 1px #dc8f03;background: #ffa500;background: linear-gradient(to right,#dc8f03,#ffa500,#dc8f03,#ffa500,#dc8f03);
}.deng-t {font-family: 华文行楷, Arial, Lucida Grande, Tahoma, sans-serif;font-size: 3.2rem;color: #FFF326;font-weight: bold;line-height: 85px;text-align: center;
}.night .deng-t,
.night .deng-box,
.night .deng-box1,
.night .deng-box2,
.night .deng-box3,
.night .deng-box4 {background: transparent !important;
}@-moz-keyframes swing {0% {-moz-transform: rotate(-10deg);}50% {-moz-transform: rotate(10deg);}100% {-moz-transform: rotate(-10deg);}
}@-webkit-keyframes swing {0% {-webkit-transform: rotate(-10deg);}50% {-webkit-transform: rotate(10deg);}100% {-webkit-transform: rotate(-10deg);}
}至此,一个动态的 “女生节快乐” 动态灯笼边实现成功了!
❤️ 女神节祝福语
- 愿你好好爱自己,活成独立坚强的模样,做自己的女王,勇敢地大步向前,心之所向,终会抵达。
- 我一天一天明白你的平凡,同时却一天一天愈更深切地爱你。你如照镜子,你不会看得见你特别好的所在,但你如走进我的心里来时,你一定能知道自己是怎样好法。
- 永为少女,一世芳华。
- 女人,可能是姐妹、是妻子、是母亲,用自己的人生,努力做好每一个角色,那么这一天就做只属于自己的女神吧。

- 星星闪烁着为你舞蹈,月亮微笑着为你祝福,在这欢乐的时刻,我想悄悄的对你说:女神节快乐!
- 希望你内外兼修,拥有智慧,拥有韵味,做你想做。
- 希望你真挚幽默,一路向前,不曾后悔 ,女王节快乐。
- 花儿美丽,只为你开;草儿嫩绿,只为你弯;柳条多姿,只为你摇;我的祝福,只为你写;送去我温馨的问候:女神节开心快乐!
- 你和蒙娜丽莎比笑,蒙娜丽莎气哭了;你和梦露比性感,梦露恼得腿抽筋了;你和赵飞燕比身材,赵飞燕失宠了;你和四大美人比美,她们一个个全疯了。祝女神节快乐!
- 清晨的头滴滴甘露非要沾湿你的长发才肯下凡,正午的阳光硬要抹过你的笑脸才愿偏西,傍晚的春风偏要拂过你的身段才甘入夜。愿女神节你主宰一切!
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关文章:

女神节灯笼祝福【HTML+CSS】
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

CUDA并行计算基础知识
1、相关缩写术语 显卡:GPU 显卡驱动:驱动软件 GPU架构: 硬件的设计方式,例如是否有L1 or L2缓存 CUDA: 一种编程语言像C++, Python等,只不过它是专门用来操控GPU的 cudnn: 一个专门为深度学习计算设计的软件库,里面提供了很多专门的计算函数 CUDAToolkit:所谓的装cuda首先…...

88. 合并两个有序数组
给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。注意:最终,合并后数组不应…...
:软件开发团队的管理要素)
卢益贵(码客):软件开发团队的管理要素
卢益贵(码客):软件开发团队的管理要素 最好的范例是领导 无论个人素养、技术水平和代码风格,管理者应该起到典范的作用。 最高的权力是威望 管理者的威望比手中权力更有信服力。在处处倚仗权力施压的团队中,高压必有…...

中小企业的TO B蓝海,如何「掘金」?
中国中小企业的数字化转型土壤,如今究竟成长到了哪一步?对一众数字服务厂商而言,在另一个付费群体出现的当下,产品形态是否应该进行微调? 作者|皮爷 出品|产业家 中国市场存在一个黄金定律:二八法则。 这…...

C++ 算法主题系列之集结0-1背包问题的所有求解方案
1. 前言 背包问题是类型问题,通过对这一类型问题的理解和掌握,从而可以归纳出求解此类问题的思路和模板。 背包问题的分类有: 0-1背包问题,也称为不可分割背包问题。无限背包问题。判定性背包问题.带附属关系的背包问题。双背包…...

【Vue】Vue常见的6种指令
Vue的6种指令-前言指令(Directives)是vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。vue 中的指令按照不同的用途可以分为如下6 大类① 内容渲染指令 ② 属性绑定指令 ③ 事件绑定指令 ④ 双向绑定指令 ⑤ 条件渲染指令 ⑥ …...
四年学习资料_文件目录树)
计算机科学与技术(嵌入式)四年学习资料_文件目录树
说明: 资料内容主要包括:计嵌专业2019级大学四年主要科目的各种电子资料,有电子实验报告、课程设计报告、课程设计项目、整理复习笔记、电子书、ppt、练习题、期末试卷、部分课程软件资源、科创项目,职业生涯规划书,大…...

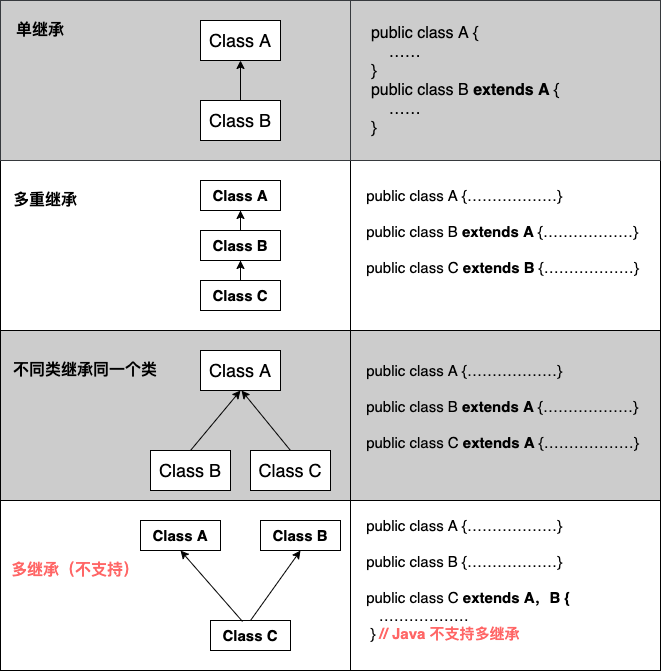
【java】Java 继承
文章目录继承的概念生活中的继承:类的继承格式为什么需要继承公共父类:继承类型继承的特性继承关键字extends关键字implements关键字super 与 this 关键字final 关键字构造器继承的概念 继承是java面向对象编程技术的一块基石,因为它允许创建…...

自媒体账号数据分析从何入手?
账号的数据可以直接反应这个账号的好坏,数据越高收益就会越好,数据越差收益自然高不了。 新手要从哪些方面入手见效更快呢?今天大周就来把自己的经验分享给粉丝们! 1、账号定位 (1)账号所创作的领域 &a…...

Clickhouse新版本JSON字段数据写入方式
Clickhouse新版本JSON字段数据写入方式 在Clickhouse版本22.3.1版本以上,提供了针对JSON格式数据的新的数据类型:JSON,从而实现了存储此类数据由原先的结构化表结构,更新为现在的半结构化表存储。对于新增字段,某些同…...

HNU-电路与电子学-实验2
实验二 模型机组合部件的实现(一) 班级 计XXXXX 姓名 wolf 学号 2021080XXXXX 一、实验目的 1.了解简易模型机的内部结构和工作原理。 2.熟悉译码器、运算器的工作原理。 3.分析模型机的功…...

从0开始学python -49
Python MySQL - mysql-connector 驱动 -2 插入数据 插入数据使用 “INSERT INTO” 语句: demo_mysql_test.py: 向 sites 表插入一条记录。 import mysql.connectormydb mysql.connector.connect(host"localhost",user"root",passwd"…...

Spring MVC 详解(连接、获取参数、返回数据)
在之前我们先简单那谈谈Spring、SpringBoot以及Spring MVC框架之间有什么关系?首先Spring是一个框架,SpringBoot脚手架是为了快速开发Spring框架而创造的技术。可以理解为SpringBoot又在Spring上面包了一层壳子,是基于Spring的,是…...

IT女神节(致敬中国IT界永远的女神严蔚敏-数据结构)
我们都知道程序数据结构算法。相信很多人都学过严蔚敏的数据结构的课程。作为一个码农,在这不管是3.7女神节,还是3.8妇女节。我觉得都有必要向这些教育界的老前辈致敬。今天我就梳理梳理,最经典的数据结构教材。 严蔚敏介绍(来自…...

Java 集合分页
一、前言 在Java开发中,若单次展示的数据量太大,会造成程序响应缓慢,就需要用到 分页 功能,每一页展示一定量的数据,分多次展示 ... 那么在List集合中,如何实现 分页 功能呢? 本文将以3种方式&a…...

代码随想录之哈希表(力扣题号)
242. 有效的字母异位词 直接用数组模拟哈希表 只有小写字母,开26的数组就可以了 class Solution {public boolean isAnagram(String s, String t) {//24-28int[] hash new int[26];Arrays.fill(hash,0);for(int i0;i<s.length();i){hash[s.charAt(i)-a];}for(i…...

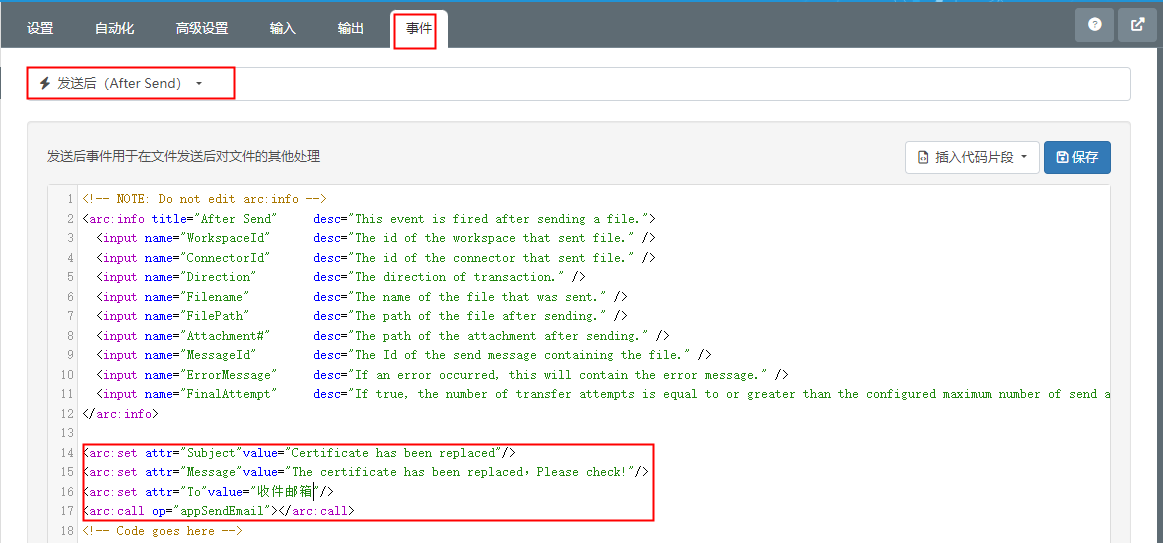
如何在知行之桥EDI系统中定时自动更换交易伙伴AS2证书?
为了保证客户与交易伙伴之间数据传输的安全性,AS2传输协议中,通常会通过一对数字证书对传输数据进行签名和加密。但是证书是有有效期的,在证书到期之前,需要贸易双方及时更换新的证书。 在更新证书时,由于客户通常是和…...

辽宁千圣文化:抖音店铺怎么做二次优化?
抖音商品卡订单是指永华在抖音、抖音极速版,通过直播的方式出现短视频页面商品卡之后,直接成交商品详情页直接成交后的订单,那么跟着辽宁千圣文化小编来一起看看吧!一.与政策有关1.什么是「商品卡订单」?用户通过抖音、…...

检测js代码中可能导致内存泄漏的工具
JavaScript 中闭包等问题可能导致内存泄漏,因为闭包中引用的变量不会被垃圾回收器自动释放。以下是一些可以用来检测 JavaScript 代码中可能导致内存泄漏的工具: 1、Chrome 开发者工具 Chrome 开发者工具中有一个 Heap Profiler 工具,可以帮…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
