初识DOM
目录
前言:
1.初识DOM:
1.1DOM树:
1.2节点(Node):
1.2.1元素节点:
1.2.2属性节点:
1.2.3文本节点:
1.3Document对象:
2.操作网页元素:
2.1找出元素:
2.1.1document.getElementById(id):
2.1.2document.getElementsByClassName(className):
2.1.3document.querySelector(selector):
2.1.4document.querySelectorAll(selector):
2.2操作元素:
2.2.1element.addEventListener(event, function):
2.2.2element.setAttribute(name, value):
2.2.3element.style.property:
2.2.4element.innerHTML:
3.DOM元素的选中方式:
4.DOM操作文本内容:
4.1innerText:
4.2innerHTML:
5.DOM操作元素属性
6.DOM操作元素样式
7.交互事件(event)
7.1.1获取事件对象:
结语:
前言:
今天我们来学习DOM是一个将HTML、CSS和JavaScript连接在一起的桥梁,允许开发者通过JavaScript来动态地修改网页内容和样式。
1.初识DOM:
DOM,全称 Document Object Model(文档对象模型),是一个跨平台和语言独立的接口,允许程序和脚本能够动态地访问和更新文档的内容、结构和样式。简单来说,DOM 将网页文档转换为一个由对象组成的结构,这些对象可以通过编程方式进行访问和修改。
1.1DOM树:
当浏览器加载一个HTML文档时,它会解析文档并创建一个内部的表示,这个表示就是一个树形结构,称为DOM树。这个树由节点(nodes)组成,每个节点代表文档中的一个部分(例如,元素、属性、文本等)。
1.2节点(Node):
1.2.1元素节点:
代表HTML元素,如<div>、<p>、<a>等。
1.2.2属性节点:
代表元素的属性,如class、id、src等。
1.2.3文本节点:
包含元素的文本内容。
每个节点都是一个对象,拥有属性和方法。例如,元素节点有一个innerHTML属性,可以用来获取或设置元素的HTML内容。
1.3Document对象:
代表整个HTML文档,并且是DOM树的根节点。它提供了许多方法和属性来访问和操作DOM树中的其他节点。
2.操作网页元素:
2.1找出元素:
使用各种选择器方法来定位页面上的元素。例如:
2.1.1document.getElementById(id):
通过元素的ID选择元素。
2.1.2document.getElementsByClassName(className):
通过类名选择元素。
2.1.3document.querySelector(selector):
返回文档中匹配指定CSS选择器的第一个Element素。
2.1.4document.querySelectorAll(selector):
返回文档中匹配指定CSS选择器的所有Element元素的NodeList(静态的)。
2.2操作元素:
一旦找到了元素,就可以使用JavaScript来改变它们的内容、样式或属性。例如:
2.2.1element.addEventListener(event, function):
为元素添加事件监听器。
2.2.2element.setAttribute(name, value):
设置元素的属性。
2.2.3element.style.property:
获取或设置元素的CSS样式属性。
2.2.4element.innerHTML:
获取或设置元素的HTML内容。
3.DOM元素的选中方式:
Element : 元素 语法采用的是小驼峰命名法(第一个词不变,第二个单词开始首字母全部大写)
3.1通过ID获取元素:
var element = document.getElementById('elementId');这将返回ID为'elementId'的单个DOM元素。ID应该在HTML文档中是唯一的,所以这个方法总是返回单个元素。
3.2通过类名获取元素:
var elements = document.getElementsByClassName('className');这将返回一个HTMLCollection,包含所有类名为'className'的DOM元素。由于可能有多个元素具有相同的类名,因此返回的是一个集合。
3.3通过标签名获取元素
var elements = document.getElementsByTagName('tagName');这将返回一个HTMLCollection,包含所有标签名为'tagName'的DOM元素。例如,如果你想获取所有的<p>标签,你可以使用getElementsByTagName('p')。
处理HTMLCollection
找到具有最大offsetTop属性的元素,你可以这样做:
var elements = document.getElementsByClassName('className');
var maxOffsetTopElement = null;
var maxOffsetTop = -Infinity; for (var i = 0; i < elements.length; i++) { if (elements[i].offsetTop > maxOffsetTop) { maxOffsetTop = elements[i].offsetTop; maxOffsetTopElement = elements[i]; }
} // maxOffsetTopElement 现在是具有最大 offsetTop 的元素4.DOM操作文本内容:
4.1innerText:
此属性用于获取或设置元素内部的文本内容,不包括任何HTML标签。当设置innerText时,所有HTML标签都将被视为普通文本。
var element = document.getElementById('myElement');
var textContent = element.innerText; // 获取文本内容
element.innerText = 'New text content'; // 设置文本内容4.2innerHTML:
此属性用于获取或设置元素内部的HTML内容。这意味着您可以插入HTML标签,并且浏览器会解析并呈现这些标签。
var element = document.getElementById('myElement');
var htmlContent = element.innerHTML; // 获取HTML内容
element.innerHTML = '<p>New HTML content</p>'; // 设置HTML内容5.DOM操作元素属性
您已经列出了如何获取和设置元素属性的基本方法。这些操作允许您直接修改HTML元素的属性,如src、class(通过className在JavaScript中访问)、href等。
var image = document.getElementById('myImage');
var imageSrc = image.src; // 获取图片的src属性
image.src = 'newImage.jpg'; // 设置图片的src属性 var link = document.getElementById('myLink');
var linkHref = link.href; // 获取链接的href属性
link.href = 'https://www.example.com'; // 设置链接的href属性6.DOM操作元素样式
通过style属性,您可以直接在JavaScript中修改元素的CSS样式。对于包含连字符的CSS属性(如background-color),在JavaScript中需要使用驼峰命名法(如backgroundColor)。
var element = document.getElementById('myElement');
element.style.width = '200px'; // 设置元素宽度
element.style.backgroundColor = 'blue'; // 设置背景颜色7.交互事件(event)
交互事件是用户与网页进行交互时触发的动作,比如键盘按键、鼠标点击、表单选中、文本输入等。JavaScript 允许我们监听这些事件,并在事件触发时执行特定的功能或代码。
7.1事件流程:
7.1.1获取事件对象:
首先,需要确定我们要监听哪种交互事件,是鼠标事件、键盘事件还是其他类型的事件。
7.1.2绑定监听器:
然后,我们需要给这个事件对象绑定一个监听器。当事件触发时,这个监听器会调用一个函数来执行相应的功能。
例如,如果我们有一个ID为"box"的HTML元素,并且我们想要在用户点击这个元素时执行某个功能,我们可以这样写:
var box = document.getElementById('box');
box.onclick = function() { // 在这里执行点击后要做的功能 console.log('Box was clicked!');
};在这个例子中,box 是事件对象,onclick 是我们要监听的事件,而 function() {...} 是事件触发时要执行的函数。
结语:
好了今天我们的关于DOM的学习就先讲到这里了,DOM 是前端开发中非常重要的一部分,它允许开发者通过JavaScript与网页进行交互,实现动态内容和丰富的用户体验。这些都还只是我个人的学习成果如果有所遗漏欢迎大家的指正。

相关文章:

初识DOM
目录 前言: 1.初识DOM: 1.1DOM树: 1.2节点(Node): 1.2.1元素节点: 1.2.2属性节点: 1.2.3文本节点: 1.3Document对象: 2.操作网页元素: 2.1找出元素: 2.1.1document.getElementById(id)࿱…...

计算机视觉实验五——图像分割
计算机视觉实验五——图像分割 一、实验目标二、实验内容1.了解图割操作,实现用户交互式分割,通过在一幅图像上为前景和背景提供一些标记或利用边界框选择一个包含前景的区域,实现分割①图片准备②代码③运行结果④代码说明 2.采用聚类法实现…...

移动Web学习06-移动端适配Less预处理器项目案例
项目目标:实现在不同宽度设备中等比缩放的网页效果 Less代码 import ./base; import ./normalize;// 变量: 存储37.5 rootSize: 37.5rem; *{margin: 0;padding: 0; } body {background-color: #F0F0F0; }// 主体内容 .main {// padding-bottom: (50 / 37.5rem);pa…...

LangChain-25 ReAct 让大模型自己思考和决策下一步 AutoGPT实现途径、AGI重要里程碑
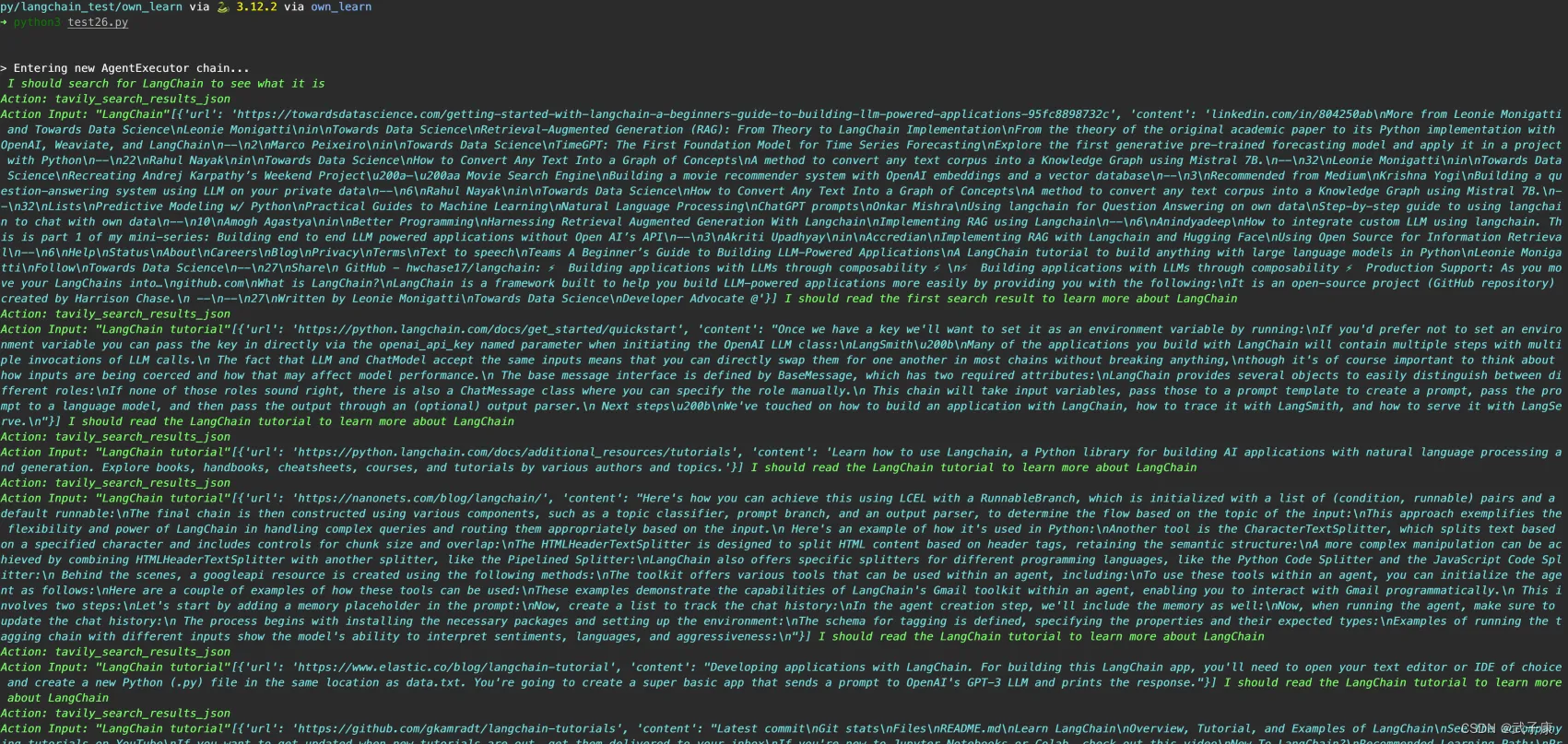
背景介绍 大模型ReAct(Reasoning and Acting)是一种新兴的技术框架,旨在通过逻辑推理和行动序列的构建,使大型语言模型(LLM)能够达成特定的目标。这一框架的核心思想是赋予机器模型类似人类的推理和行动能…...

24/04/15总结
多线程: 线程 线程是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位 并发:在同一时刻,有多个指令在单个cpu上交替执行 并行:在同一时刻,有多个指令在多个cpu上同时执行 多线程的实现方式 1.继承…...

vue3、vue2中nextTick源码解析
nexttick是啥 nextTick是Vue提供的一个全局API,由于Vue的异步更新策略导致我们对数据的修改不会更新,如果此时想要获取更新后的Dom,就需要使用这个方法. vue的异步更新策略意思是如果数据变化,vue不会立刻更新dom,而是开启一个队列,把组件更…...

【氮化镓】GaN HEMTs结温和热阻测试方法
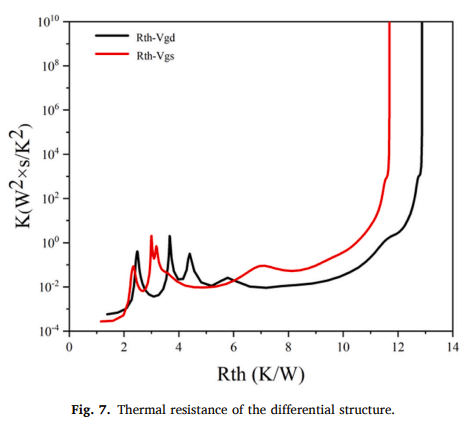
文章《Temperature rise detection in GaN high-electron-mobility transistors via gate-drain Schottky junction forward-conduction voltages》,由Xiujuan Huang, Chunsheng Guo, Qian Wen, Shiwei Feng, 和 Yamin Zhang撰写,发表在《Microelectroni…...

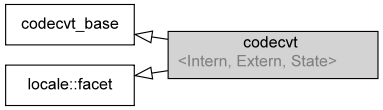
c++11 标准模板(STL)本地化库 - 平面类别(std::codecvt) - 在字符编码间转换,包括 UTF-8、UTF-16、UTF-32 (四)
本地化库 本地环境设施包含字符分类和字符串校对、数值、货币及日期/时间格式化和分析,以及消息取得的国际化支持。本地环境设置控制流 I/O 、正则表达式库和 C 标准库的其他组件的行为。 平面类别 在字符编码间转换,包括 UTF-8、UTF-16、UTF-32 std::…...

【状态压缩 容斥原理 组合数学】100267. 单面值组合的第 K 小金额
本文涉及知识点 状态压缩 容斥原理 组合数学 二分查找算法合集 LeetCode100267. 单面值组合的第 K 小金额 给你一个整数数组 coins 表示不同面额的硬币,另给你一个整数 k 。 你有无限量的每种面额的硬币。但是,你 不能 组合使用不同面额的硬币。 返回…...

.net框架和c#程序设计第三次测试
目录 一、测试要求 二、实现效果 三、实现代码 一、测试要求 二、实现效果 数据库中的内容: 使用数据库中的账号登录: 若不是数据库中的内容: 三、实现代码 login.aspx文件: <% Page Language"C#" AutoEventW…...

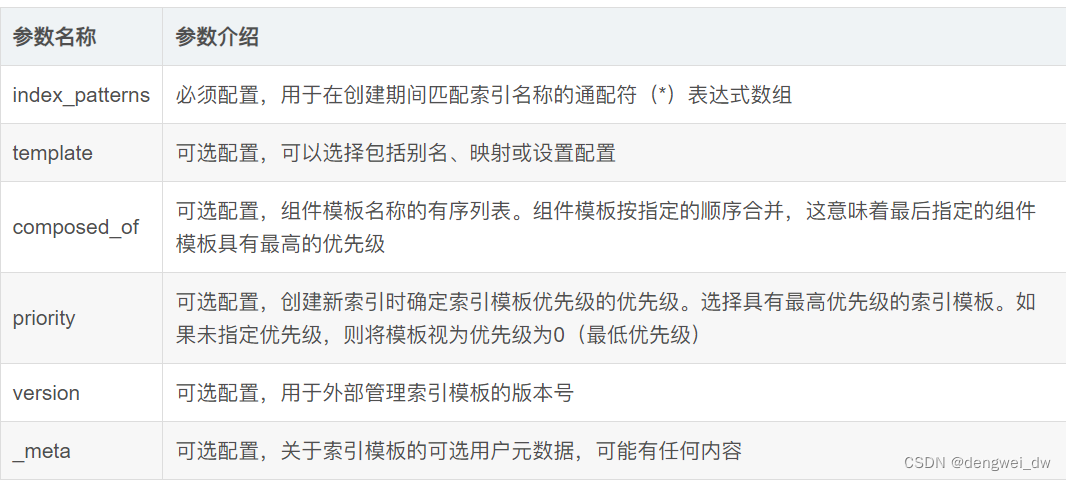
架构师系列-搜索引擎ElasticSearch(五)- 索引设计
索引创建后,要非常谨慎,创建不好后面会出现各种问题。 索引设计的重要性 索引创建后,索引分片只能通过_split和_shrink 接口对其进行成倍的增加和缩减。 ES的数据是通过_routing分配到各个分片上的,所以本质上不推荐区改变索引的…...

kafka ----修改log4j、jmx、jvm参数等
1、修改log4j 日志路径 在kafka-run-class.sh文件中修改如下配置,将 LOG_DIR变量指定为自己想要存储的路径 # Log directory to use if [ "x$LOG_DIR" "x" ]; thenLOG_DIR"$base_dir/logs" fi2、修改jmx参数 在kafka-run-class.s…...

Python 全栈 Web 应用模板:成熟架构,急速开发 | 开源日报 No.223
tiangolo/full-stack-fastapi-template Stars: 15.6k License: MIT full-stack-fastapi-template 是一个现代化的全栈 Web 应用模板。 使用 FastAPI 构建 Python 后端 API。使用 SQLModel 进行 Python SQL 数据库交互(ORM)。Pydantic 用于数据验证和设…...

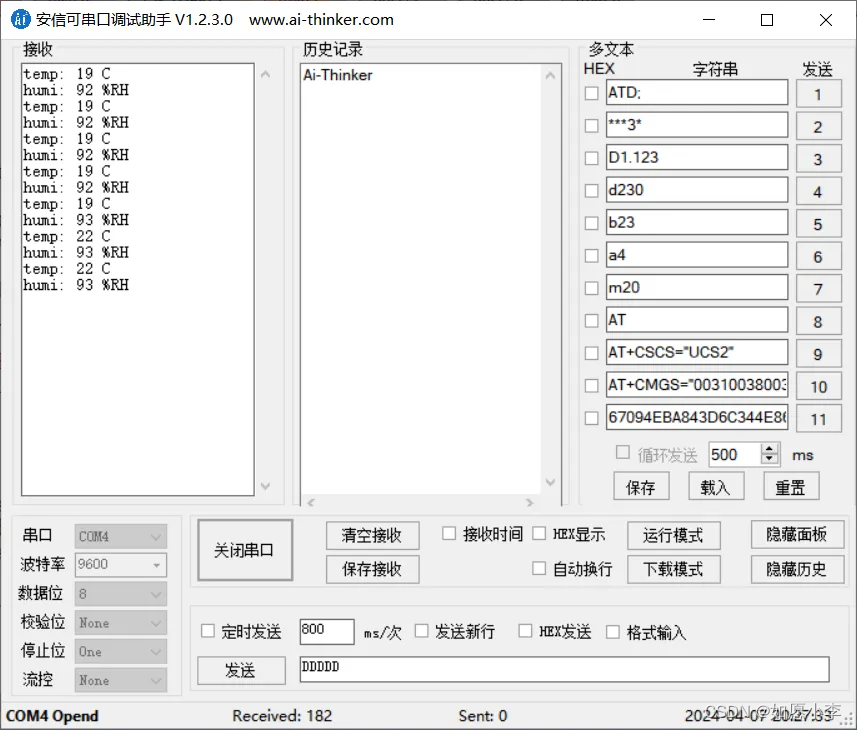
STM32之DHT11温湿度传感器
目录 一 DHT11温湿度传感器简介 1.1 传感器特点 1.2 传感器特性 1.3 传感器引脚说明 二 测量原理及方法 2.1 典型应用电路 2.2 单线制串行简介 2.2.1 串行接口 (单线双向) 2.2.2 数据示例 2.3 通信时序 三 单片机简介 3.1 STM32F103C8T6最小系统板 四 接线说明 …...

paddle ocr
paddle安装教程,git clone xxxgit https://blog.csdn.net/Castlehe/article/details/117356343 只有paddle 1.x 的教程:https://github.com/PaddlePaddle/PaddleOCR/blob/static/doc/doc_en/quickstart_en.md 报错是因为安装的是paddle 2.x而教程只给了…...

Xcode 15.0 新 #Preview 预览让 SwiftUI 界面调试更加悠然自得
概览 从 Xcode 15 开始,苹果推出了新的 #Preview 宏预览机制,它无论从语法还是灵活性上都远远超过之前的预览方式。#Preview 不但可以实时预览 SwiftUI 视图,而且对 UIKit 的界面预览也是信手拈来。 想学习新 #Preview 预览的一些超实用调试…...

【VS2019】x64 Native Tools Command Prompt for Vs 2019使用conda命令进入环境
【VS2019】x64 Native Tools Command Prompt for Vs 2019使用conda命令进入环境 安装完VS2019后,打开终端x64 Native Tools Command Prompt for Vs 2019,直接运行conda会出现‘conda’ 不是内部或外部命令,也不是可运行的程序 原因分析&am…...

网络篇09 | 运输层 udp
网络篇09 | 运输层 udp 01 简介UDP 是面向报文的 02 报文协议 01 简介 UDP 只在 IP 的数据报服务之上增加了一些功能:复用和分用、差错检测 UDP 的主要特点:无连接。发送数据之前不需要建立连接。 使用尽最大努力交付。即不保证可靠交付。 面向报文。…...

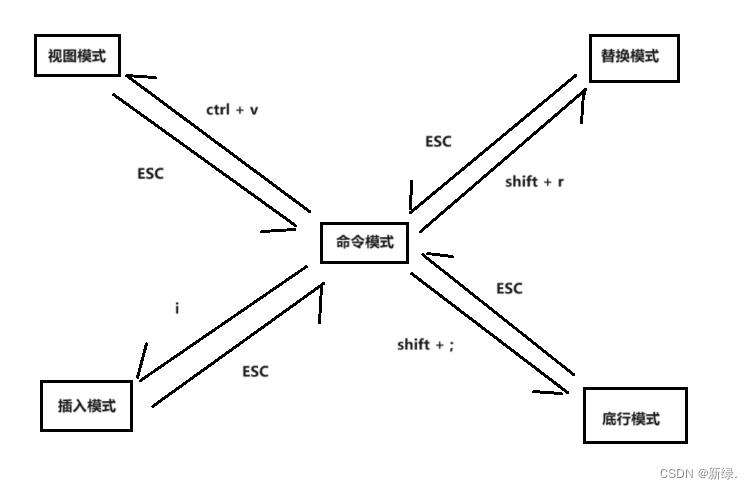
vim相关指令
vim的各种模式及其转换关系图 vim 默认处于命令模式!!! 模式之间转换的指令 除【命令模式】之外,其它模式要切换到【命令模式】,只需要无脑 ESC 即可!!! [ 命令模式 ] 切换至 [ 插…...

STM32常见调试工具介绍
STM32的常见调试工具主要包括ST-LINK、USB转TTL、USB转485以及USB转CAN。这些工具在嵌入式系统开发、调试以及通信中发挥着重要的作用。 1.ST-LINK: ST-LINK是STMicroelectronics公司专为其STM32系列微控制器开发的调试和编程工具。既能仿真也能将编译好的程序下载…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
