使用 vue3-sfc-loader 加载远程Vue文件, 在运行时动态加载 .vue 文件。无需 Node.js 环境,无需 (webpack) 构建步骤
加载远程Vue文件
vue3-sfc-loader
vue3-sfc-loader ,它是Vue3/Vue2 单文件组件加载器。
在运行时从 html/js 动态加载 .vue 文件。无需 Node.js 环境,无需 (webpack) 构建步骤。
主要特征
- 支持 Vue 3 和 Vue 2(参见dist/)
- 仅需要 Vue 仅运行时构建
- 提供esm和umd捆绑包(示例)
- 嵌入式ES6模块支持(含
import()) - TypeScript 支持、JSX 支持
- 自定义 CSS、HTML 和脚本语言支持,请参阅pug和stylus示例
- SFC 自定义块支持
- 通过日志回调正确报告模板、样式或脚本错误
- 专注于组件编译。网络、样式注入和缓存由您决定(参见下面的示例)
- 轻松构建您自己的版本并自定义您需要支持的浏览器
编写Node接口
编写Node接口提供服务,用于返回vue文件
项目初始化和安装
mkdir nodeServe
cd nodeServe
npm iniy -y
npm install express cors
项目完整结构
nodeServer
├── index.js
├── loaderVue2.vue
├── loaderVue3.vue
├── package-lock.json
└── package.json
添加 index.js
// express 基于Node.js平台,快速、开放、极简的 Web 开发框架 https://www.expressjs.com.cn/
const express = require("express")
const app = express()
const cors = require("cors")
const fs = require('fs');// 配置cors中间件,允许跨域
app.use(cors())app.get("/getVue2Str", (req, res) => {// 服务端读取文件,并变成字符串。传递给前端const data = fs.readFileSync('./loaderVue2.vue', 'utf8');res.send({code:200,fileStr:data,fileName:"loaderVue2.vue"});
})app.get("/getVue3Str", (req, res) => {// 服务端读取文件,并变成字符串。传递给前端const data = fs.readFileSync('./loaderVue3.vue', 'utf8');res.send({code:200,fileStr:data,fileName:"loaderVue2.vue"});
})app.listen(3000, () => {console.log("服务启动成功:http://localhost:3000")
})
这里用到的两个vue文件代码如下
loaderVue2.vue
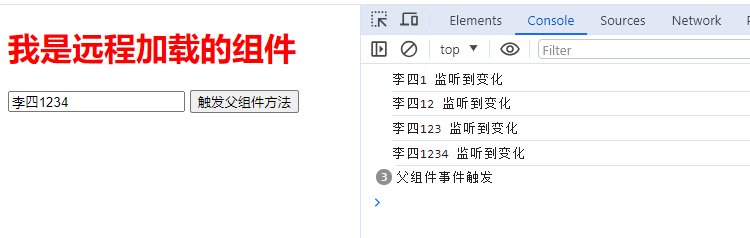
<template><div><h1>我是远程加载的组件</h1><input :value="value" @input="changeName" /><button @click="patchParentEvent">触发父组件方法</button></div>
</template>
<script>
export default {props: ["value"],methods: {changeName(e) {this.$emit("input", e.target.value);},patchParentEvent() {this.$emit("parentEvent");},},
};
</script><style scoped>
h1 {color: red;
}
</style>
loaderVue3.vue
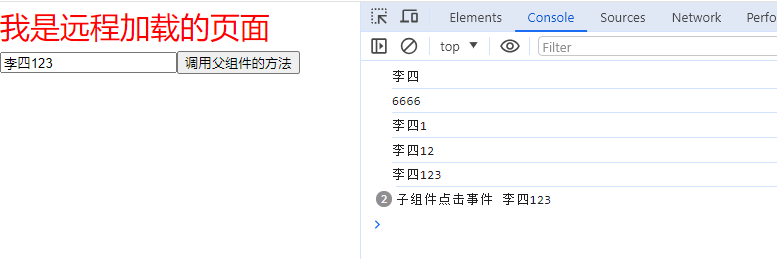
<template><div><h1 class="text-red">我是远程加载的页面</h1><input v-model="input" placeholder="placeholder" @input="changeValue"/><button @click="emitParentFun">调用父组件的方法</button></div>
</template><script setup>
import {defineProps,defineEmits,ref,onMounted} from "vue"const props = defineProps(['modelValue'])
// 更新model绑定的值固定写法: update:modelValue
const emit = defineEmits(['update:modelValue',"childClick"])let input = ref("")onMounted(()=>{input.value = props.modelValue// window环境指向的是接收方的window环境console.log(window.testName);
})const changeValue = (e) => {// 修改父组件的值emit('update:modelValue',e.target.value)
}const emitParentFun = ()=>{emit('childClick',input.value)
}
</script><style scope>
.text-red{color: red;
}
</style>
运行
node index.js

接口返回的格式如下
http://localhost:3000/getVue2Str
{"code": 200,"fileStr": "<template>\r\n <div>\r\n <h1>我是远程加载的组件</h1>\r\n <input :value=\"value\" @input=\"changeName\" />\r\n <button @click=\"patchParentEvent\">触发父组件方法</button>\r\n </div>\r\n</template>\r\n<script>\r\nexport default {\r\n props: [\"value\"],\r\n methods: {\r\n changeName(e) {\r\n this.$emit(\"input\", e.target.value);\r\n },\r\n patchParentEvent() {\r\n this.$emit(\"parentEvent\");\r\n },\r\n },\r\n};\r\n</script>\r\n\r\n<style scoped>\r\nh1 {\r\n color: red;\r\n}\r\n</style>\r\n","fileName": "loaderVue2.vue"
}
Vue2项目使用
安装 vue3-sfc-loader
npm install vue3-sfc-loader
使用
注意:
vue2要从dist/vue2-sfc-loader这个目录下引入loadModule使用
vue2要从dist/vue3-sfc-loader这个目录下引入loadModule使用
<template><div><component :is="remote" v-bind="$attrs" v-if="remote" v-model="name" @parentEvent="parentEvent"></component></div>
</template><script>
import * as Vue from "vue"
import {loadModule} from "vue3-sfc-loader/dist/vue2-sfc-loader"export default {name: 'App',data() {return {name: "李四",remote: null,url: "http://localhost:3000/getVue2Str",}},mounted() {this.load(this.url)},watch: {name(newName) {console.log(newName, "监听到变化")}},methods: {// 加载async load(url) {let res = await fetch(url).then(res => res.json());const options = {moduleCache: {vue: Vue},async getFile() {return res.fileStr},addStyle(textContent) {const style = Object.assign(document.createElement('style'), {textContent})const ref = document.head.getElementsByTagName('style')[0] || nulldocument.head.insertBefore(style, ref)},};// 加载远程组件this.remote = await loadModule(res.fileName || "loader.vue", options)},// 子组件调用parentEvent() {console.log("父组件事件触发")}}
}
</script>
效果显示

Vue3项目使用
安装
npm install vue3-sfc-loader
使用
注意:
vue2要从dist/vue2-sfc-loader这个目录下引入loadModule使用
vue2要从dist/vue3-sfc-loader这个目录下引入loadModule使用
<template><div><component :is="remote" v-if="remote" v-model="name" @childClick="childClick"/></div>
</template><script setup>
import {loadModule} from "vue3-sfc-loader/dist/vue3-sfc-loader"
import * as Vue from 'vue'
import {onMounted, defineAsyncComponent, ref, watchEffect} from "vue"let remote = ref()
let name = ref("李四")
let url = "http://localhost:3000/getVue3Str"onMounted(() => {load(url)
})watchEffect(() => {console.log(name.value)
})const childClick = (newVal) => {console.log("子组件点击事件", newVal)
}// 加载远程文件
const load = async (url) => {let res = await fetch(url).then(res => res.json());const options = {moduleCache: {vue: Vue},async getFile() {return res.fileStr},addStyle(textContent) {const style = Object.assign(document.createElement('style'), {textContent})const ref = document.head.getElementsByTagName('style')[0] || nulldocument.head.insertBefore(style, ref)},};// 加载远程组件remote.value = defineAsyncComponent(() => loadModule(res.fileName || "loader.vue", options))
}
</script>

完整源码
https://gitee.com/szxio/load-remote-vue-components
😆 求Start
相关文章:

使用 vue3-sfc-loader 加载远程Vue文件, 在运行时动态加载 .vue 文件。无需 Node.js 环境,无需 (webpack) 构建步骤
加载远程Vue文件 vue3-sfc-loader vue3-sfc-loader ,它是Vue3/Vue2 单文件组件加载器。 在运行时从 html/js 动态加载 .vue 文件。无需 Node.js 环境,无需 (webpack) 构建步骤。 主要特征 支持 Vue 3 和 Vue 2(参见dist/)仅需…...

stm32移植嵌入式数据库FlashDB
本次实验的程序链接stm32f103FlashDB嵌入式数据库程序资源-CSDN文库 一、介绍 FlashDB 是一款超轻量级的嵌入式数据库,专注于提供嵌入式产品的数据存储方案。与传统的基于文件系统的数据库不同,FlashDB 结合了 Flash 的特性,具有较强的性能…...

Ubuntu 安装Java、Git、maven、Jenkins等持续集成环境
Ubuntu 持续集成 安装OpenJdk 查看所有可安装的 JDK 版本 apt list OpenJDK\*使用 apt 安装 JDK(以 11为例),最好是用11,java8对应的jenkins会有兼容问题。 sudo apt install openjdk-11-jdk openjdk-11-jre安装成功后,可以使用以…...

文件批量重命名并批量修改文件扩展名,支持随机大小写字母命名并修改扩展名字母
在数字时代,文件的管理和整理成为了我们日常工作与生活中不可或缺的一部分。然而,面对堆积如山的文件,如何高效地对其进行重命名和修改扩展名,成为了许多人的难题。 第一步,进入文件批量改名高手的主页面,…...

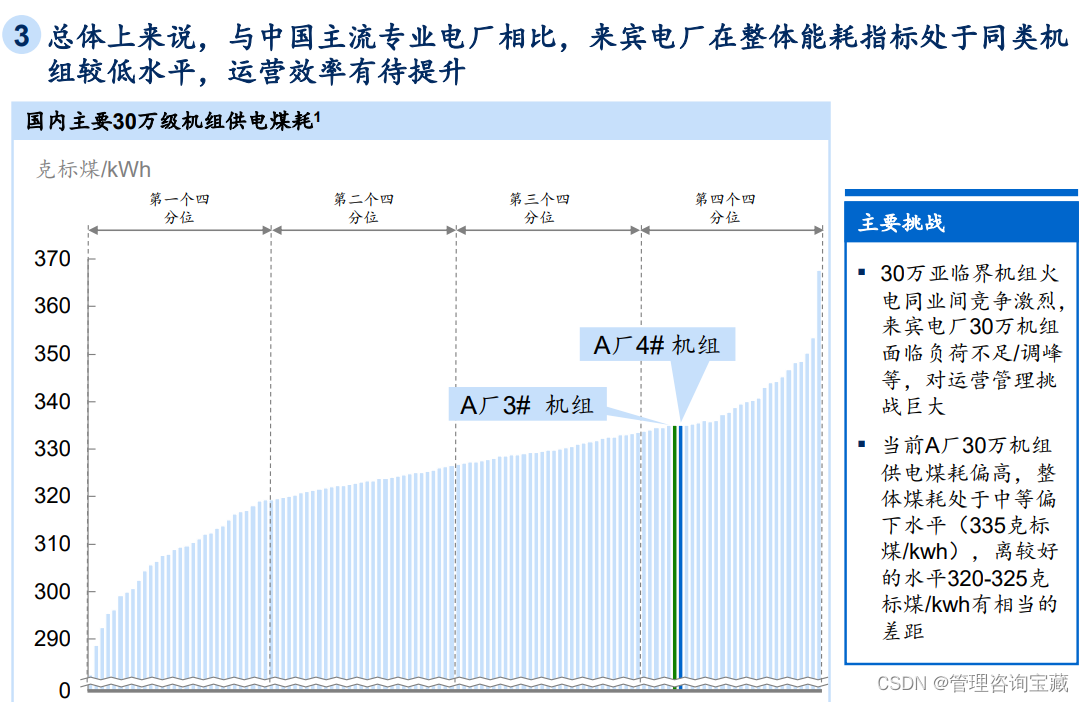
【管理咨询宝藏70】MBB大型城投集团内外部环境分析报告
本报告首发于公号“管理咨询宝藏”,如需阅读完整版报告内容,请查阅公号“管理咨询宝藏”。 【管理咨询宝藏70】MBB大型城投集团内外部环境分析报告 【格式】PDF版本 【关键词】战略规划、商业分析、管理咨询、MBB顶级咨询公司 【强烈推荐】 这是一套市…...

服务器挖矿病毒解决ponscan,定时任务解决
服务器挖矿病毒解决ponscan,定时任务解决 挖矿病毒会隐藏chattr的操作权限,让我们无法删除病毒文件,杀掉病毒进程。所以要去下载chattr.c的文件,编译成a.out。然后再对原来的chattr文件的权限进行修改。然后覆盖掉它。 chattr.c …...

【鸿蒙开发】第二十一章 Media媒体服务(二)--- 音频播放和录制
1 AVPlayer音频播放 使用AVPlayer可以实现端到端播放原始媒体资源,本开发指导将以完整地播放一首音乐作为示例,向开发者讲解AVPlayer音频播放相关功能。 以下指导仅介绍如何实现媒体资源播放,如果要实现后台播放或熄屏播放,需要…...
:Windows安全事件应急响应之Windows应急响应基础必备技能)
网络安全从入门到精通(特别篇I):Windows安全事件应急响应之Windows应急响应基础必备技能
Windows应急 询问攻击情况范围 事件发生时的状况或安全设备告警等,能帮助应急处置人员快速分析确定事件类型,方便前期准备。 通用排查思路 入侵肯定会留下痕迹,另外重点强调的是不要一上来就各种查查查,问清楚谁在什么时间发现的主机异常情况,异常的现象是什么,受害用…...

基于SpringBoot+Mybatis框架的私人影院预约系统(附源码,包含数据库文件)
基于SpringBootMybatis框架的私人影院预约系统,附源码,包含数据库文件。 非常完整的一个项目,希望能对大家有帮助哈。 本系统的完整源码以及数据库文件都在文章结尾处,大家自行获取即可。 项目简介 该项目设计了基于SpringBoo…...

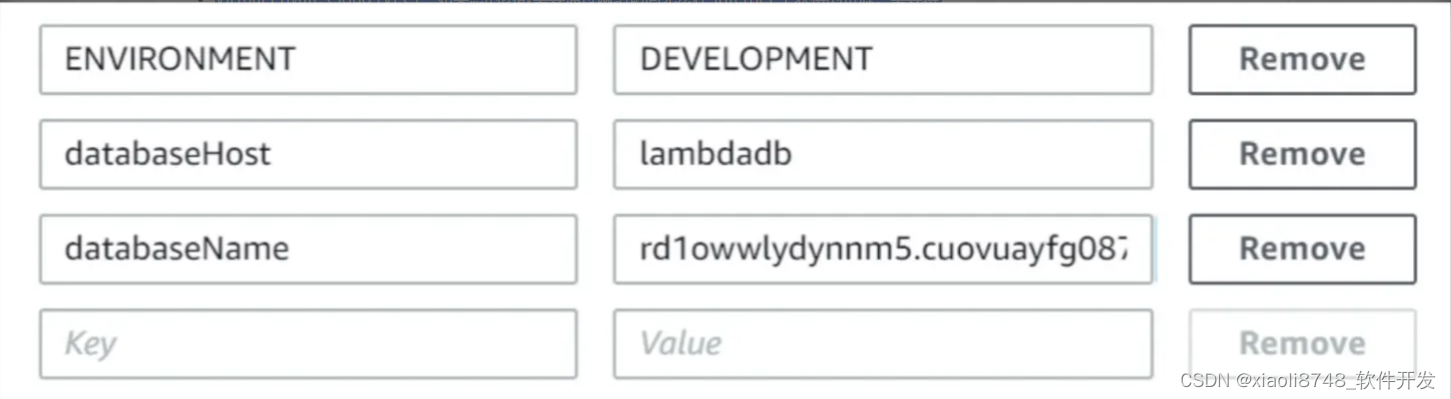
【SERVERLESS】AWS Lambda上实操
通过Serverless的发展历程及带给我们的挑战,引出我们改如何改变思路,化繁为简,趋利避害,更好的利用其优势,来释放企业效能,为创造带来无限可能。 一 Serverless概述 无服务器计算近年来与云原生计算都是在…...

IDEA2023 开发环境配置
目录 1. 关闭IDEA自动更新1.2 IDEA 新版样式切换 2. Maven配置2.1本地仓库优先加载2.2 maven.config配置文件中 3. 全局配置JDK4. 配置文件编码:UTF-85. 开启自动编译(全局配置)6. 开启自动导包7. 开启鼠标悬浮(提示文档信息)8. 设…...

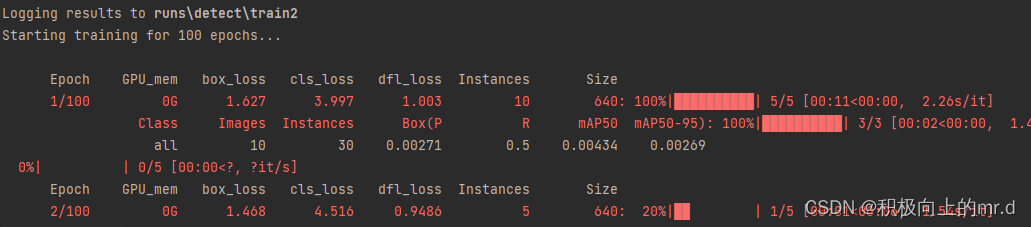
YOLOV5 + 双目相机实现三维测距(新版本)
文章目录 YOLOV5 双目相机实现三维测距(新版本)1. 项目流程2. 测距原理3. 操作步骤和代码解析4. 实时检测5. 训练6. 源码下载 YOLOV5 双目相机实现三维测距(新版本) 本文主要是对此篇文章做一些改进,以及解释读者在…...
计算机网络概述)
【计算机网络】(一)计算机网络概述
文章目录 【计算机网络】(一)计算机网络概述前言1.1 计算机网络在信息时代中的作用1.2 互联网概述1.2.1 网络的网络1.2.2 互联网基础结构发展的三个阶段1.2.3 互联网标准化工作 1.3 互联网的组成1.3.1 互联网的边缘部分1.3.2 互联网的核心部分 1.4 计算机…...

前端npm常用命令总结
npm(Node Package Manager)是Node.js的包管理器,用于安装和管理Node.js的依赖库。以下是一份npm命令的总结文档,涵盖了常用的npm命令及其功能: 包相关的 安装和卸载包 npm install :安装指定名称的包。n…...

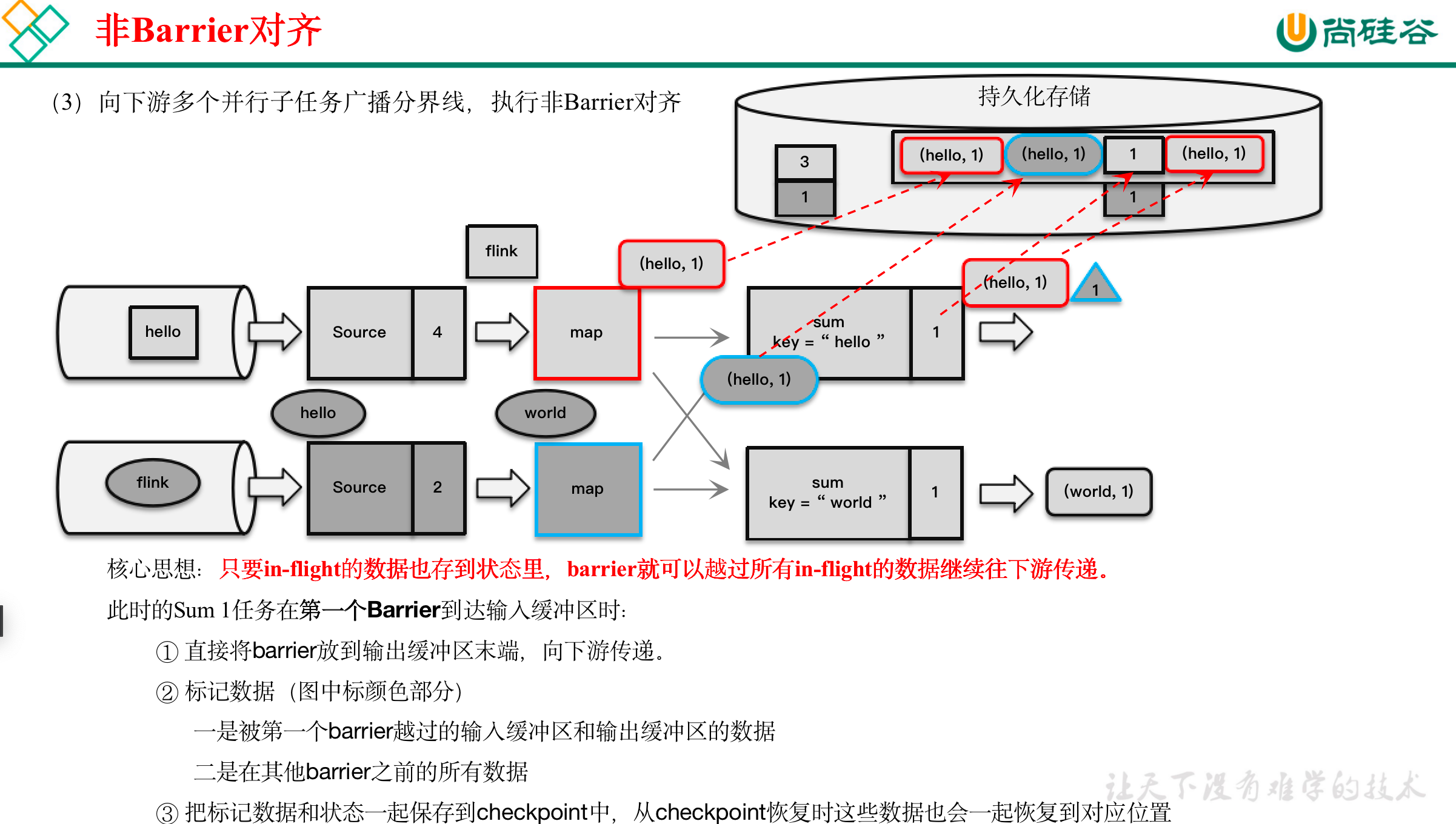
[尚硅谷flink] 检查点笔记
在Flink中,有一套完整的容错机制来保证故障后的恢复,其中最重要的就是检查点。 文章目录 11.1 检查点11.1.1 检查点的保存1)周期性的触发保存2)保存的时间点3)保存的具体流程 11.1.2 从检查点恢复状态11.1.3 检查点算法…...

JVM虚拟机(五)强引用、软引用、弱引用、虚引用
目录 一、强引用二、软引用三、弱引用四、虚引用五、总结 引文: 在 Java 中一共存在 4 种引用:强、软、弱、虚。它们主要指的是,在进行垃圾回收的时候,对于不同的引用垃圾回收的情况是不一样的。下面我们就一起来看一下这 4 种引用…...
itext7 freemarker动态模板转pdf)
(最新)itext7 freemarker动态模板转pdf
1.引入依赖 <!--PDF导出POM--> <dependency><groupId>com.itextpdf</groupId><artifactId>itext7-core</artifactId><version>8.0.3</version><type>pom</type> </dependency> <dependency><grou…...

solidworks electrical 2D和3D有什么区别
SolidWorks Electrical 是一款专为电气设计开发的软件工具,它提供了两种主要的工作环境:2D电气设计和3D电气集成设计。两者在功能和应用场景上存在显著的区别: SolidWorks Electrical 2D 设计 特点与用途: SolidWorks Electrica…...
进行语音识别)
4.2、ipex-llm(原bigdl-llm)进行语音识别
ipex-llm环境配置及模型下载 由于需要处理音频文件,还需要安装用于音频分析的 librosa 软件包。 pip install librosa下载音频文件 !wget -O audio_en.mp3 https://datasets-server.huggingface.co/assets/common_voice/--/en/train/5/audio/audio.mp3 !wget -O a…...

上海亚商投顾:创业板指低开低走 黄金、家电股逆势大涨
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 沪指4月12日震荡调整,创业板指尾盘跌超1%。黄金板块延续强势,莱绅通灵9连板࿰…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
