文件上传下载
文章目录
- 文件上传下载
- 文件上传
- 文件下载
文件上传下载
HTTP请求会包含一个请求头,其中"Content-Type"字段告诉服务器正在发送什么类型的数据。根据发送的数据类型,浏览器和服务器会采取适应的处理方式。
"multipart/form-data"是一种常见的POST数据提交的方式。当表单中使用文件上传字段时,经常需要使用这个值。表单以multipart/form-data方式发送的数据必须以一种特殊编码方式进行编码,使得多个部分可以作为一个整体发送。这种情况常出现在同时发送文件和其他表单数据时。
表单类型有三种常见的MIME类型:
- “application/x-www-form-urlencoded”,这是默认类型,适合发送简单的文本数据。
- “multipart/form-data”,适合发送包含所有类型的数据,包括文件数据。
- “text/plain”,虽不常用,但有其特殊用途,用于发送未经编码的文本数据。
文件上传
在HTML表单中,如果要提交的数据包含文件类型(如:图片,文档等),“enctype"属性需要被设置为"multipart/form-data”。
1)导入依赖:
<dependency><groupId>com.liferay</groupId><artifactId>org.apache.commons.fileupload</artifactId><version>1.2.2.LIFERAY-PATCHED-1</version>
</dependency>
2)前端界面:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>demo</title><style type="text/css">input[type="submit"] {outline: none;border-radius: 5px;cursor: pointer;background-color: #31B0D5;border: none;width: 70px;height: 35px;font-size: 20px;}img {border-radius: 50%;}form {position: relative;width: 200px;height: 200px;}input[type="file"] {position: absolute;left: 0;top: 0;height: 200px;opacity: 0;cursor: pointer;}</style><script type="text/javascript">function prev(event) {//获取展示图片的区域var img = document.getElementById("prevView");//获取文件对象let file = event.files[0];//获取文件阅读器let reader = new FileReader();reader.readAsDataURL(file);reader.onload = function () {//给 img 的 src 设置图片 urlimg.setAttribute("src", this.result);}}</script></head><body><!-- 表单的 enctype 属性要设置为 multipart/form-data --><form action="/zzz" enctype="multipart/form-data" method="post">家居图: <img alt="" height="200" id="prevView" width="200"><input id="" name="pic" onchange="prev(this)" type="file"/>家居名: <input name="name" type="text"><br/><input type="submit" value="上传"/></form></body>
</html>
3)后端接收并保存:
package com.lhs;import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Path;
import java.util.List;
import java.util.UUID;public class myServlet02 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws Exception {// 检查请求的enctype标头是否为multipart/form-data,这意味着请求包含上载的文件if (ServletFileUpload.isMultipartContent(req)) {// 创建一个新的文件项工厂和文件上传对象DiskFileItemFactory diskFileItemFactory = new DiskFileItemFactory();ServletFileUpload servletFileUpload = new ServletFileUpload(diskFileItemFactory);// 设置请求头的字符编码为UTF-8,解决中文乱码问题servletFileUpload.setHeaderEncoding("utf-8");try {// 解析请求,将每个表单字段和文件作为单独的项目List<FileItem> list = servletFileUpload.parseRequest(req);System.out.println(list);// 迭代这些项目for (FileItem fileItem : list) {// 查看项目是否是一个表单字段还是一个文件 if (!fileItem.isFormField()) {// 定义要上传文件的路径String filePath = "/upload/";// 计算出文件应该被保存的绝对路径String realPath = req.getServletContext().getRealPath(filePath);System.out.println(realPath);// 如果文件路径不存在,那么就创建文件路径if (!Files.isDirectory(Path.of(realPath))) {Files.createDirectory(Path.of(realPath));}// 获取文件的原名String name = fileItem.getName();// 指定文件的新名字,然后写入磁盘fileItem.write(new File(realPath + "/" + UUID.randomUUID() + "_" + name));// 设置响应类型和编码,然后将成功消息写入响应resp.setContentType("text/html;charset=utf-8");resp.getWriter().write("上传成功");}}} catch (Exception e) {throw new RuntimeException(e);}} else {System.out.println("不是表单");}}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doGet(req, resp);}
}
4)文件按日期分组存储:
//获取当前本地日期
LocalDate localDate = LocalDate.now();//从日期中获取年份
int year = localDate.getYear();//从日期中获取月份
int month = localDate.getMonth().getValue();//从日期中获得日期
int day = localDate.getDayOfMonth();//通过年、月、日构造文件路径字符串
String filePath = "/upload/" + year + "/" + month + "/" + day + "/";//获取此文件路径的真实路径
String realPath = req.getServletContext().getRealPath(filePath);if (!Files.isDirectory(Path.of(realPath))) {//创建该路径下的所有目录Files.createDirectories(Path.of(realPath));
}
文件下载
在Http响应中,当Content-Disposition的值设置为"attachment",那么浏览器通常会尝试下载并保存的响应数据,而不是直接在浏览器中显示它。
1)前端界面:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>demo</title></head><body><h1>文件下载</h1><a href="/zzz?name=1.png">点击下载图片1</a><br/><br><a href="/zzz?name=2.png">点击下载图片2</a><br/><br></body>
</html>
2)将资源存放在web/download目录下
3)后端返回资源:
package com.lhs;import org.apache.commons.io.IOUtils;import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.InputStream;
import java.net.URLEncoder;public class myServlet02 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws Exception {// 设置请求编码格式为utf-8req.setCharacterEncoding("utf-8");// 获取下载资源名String name = req.getParameter("name");// 构建文件的完整路径String fullPath = "/download/" + name;ServletContext servletContext = req.getServletContext();// 获取文件的MIME类型String mimeType = servletContext.getMimeType(fullPath);// 设置响应的内容类型resp.setContentType(mimeType);// 设置响应头,使得浏览器接收到这个响应后,会下载文件,而不是直接打开// filename参数指定下载后的文件名,这里需要进行URL编码,以防文件名有特殊字符resp.setHeader("Content-Disposition", "attachment; filename=" + URLEncoder.encode(name));// 获取要下载的文件的输入流InputStream resourceAsStream = servletContext.getResourceAsStream(fullPath);// 获取响应的输出流ServletOutputStream outputStream = resp.getOutputStream();// 使用Apache的IOUtils工具类,把文件的输入流复制到响应输出流,实现文件下载IOUtils.copy(resourceAsStream, outputStream);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doGet(req, resp);}
}相关文章:

文件上传下载
文章目录 文件上传下载文件上传文件下载 文件上传下载 HTTP请求会包含一个请求头,其中"Content-Type"字段告诉服务器正在发送什么类型的数据。根据发送的数据类型,浏览器和服务器会采取适应的处理方式。 "multipart/form-data"是一…...

C++11 新特性:新增算法
C11 在标准库中引入了一系列新的算法,这些新增的算法使我们的代码写起来更简洁方便。 下面是 C11 中新增加的一些重要算法的简要描述和使用方法: 1、非修改序列操作 std::all_of:检查范围内的所有元素是否都满足指定的谓词。std::any_of&a…...

c/c++普通for循环学习
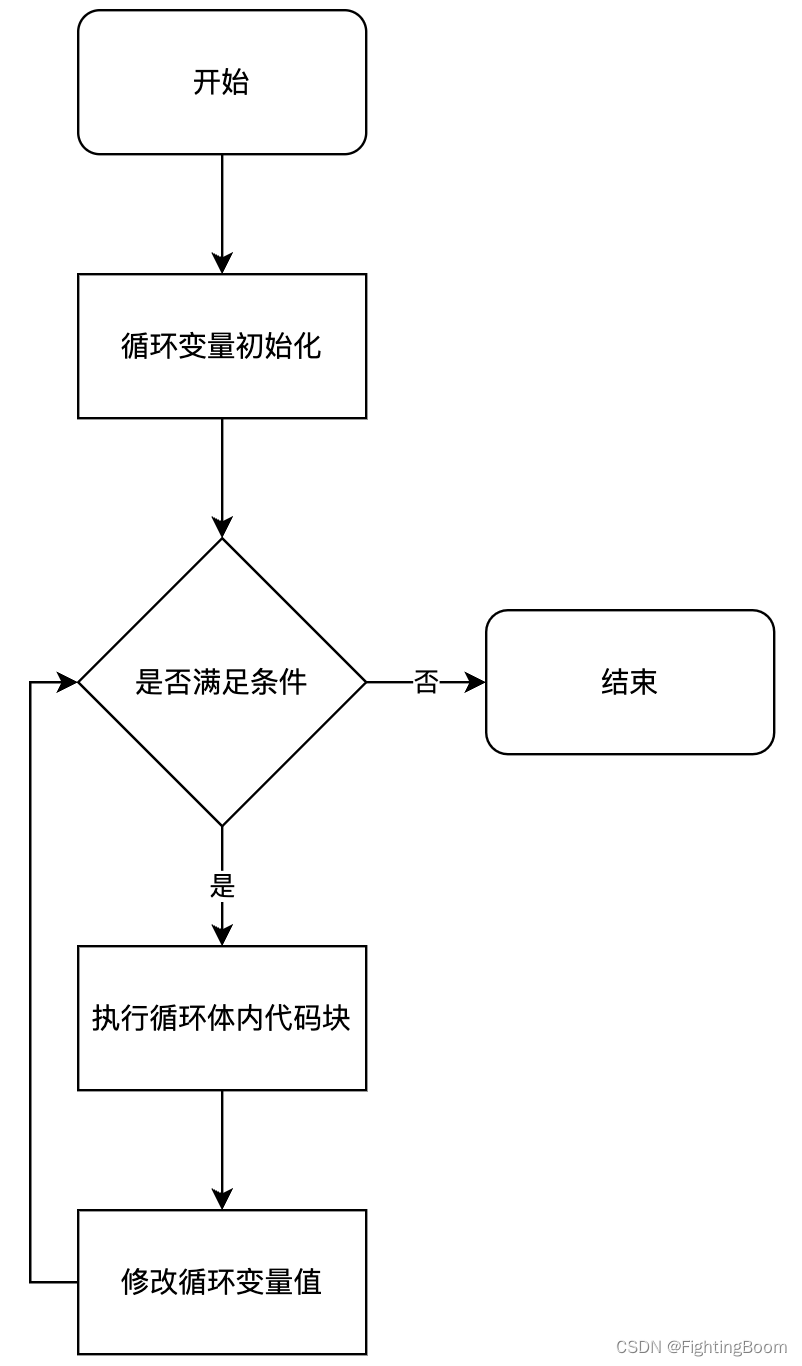
学习一下 for 循环的几种不同方式,了解一下原理及差异 完整的测试代码参考 GitHub :for 循环测试代码 1 常用形态 对于 for 循环来说,最常用的形态如下 for (表达式1; 表达式2; 表达式3) {// code }流程图如下: 编写测试代码…...

操作系统组成部分
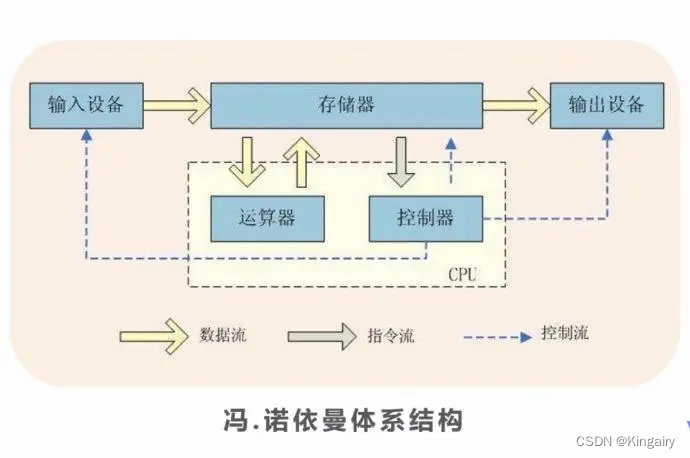
从1946年诞生第一台电子计算机。 冯诺依曼结构 冯诺依曼是:数字计算机的数制采用二进制;计算机应该按照程序顺序执行。 常见的操作系统有三种类型 单用户单任务操作系统:只支持一个用户和一个任务的执行,如DOS;单用…...

深入理解DES算法:原理、实现与应用
title: 深入理解DES算法:原理、实现与应用 date: 2024/4/14 21:30:21 updated: 2024/4/14 21:30:21 tags: DES加密对称加密分组密码密钥管理S盒P盒安全性分析替代算法 DES算法简介 历史 DES(Data Encryption Standard)算法是由IBM研发&…...

# 达梦sql查询 Sql 优化
达梦sql查询 Sql 优化 文章目录 达梦sql查询 Sql 优化注意点测试数据单表查询 Sort 语句优化优化过程 多表关联SORT 优化函数索引的使用 注意点 关于优化过程中工具的选用,推荐使用自带的DM Manage,其它工具在查看执行计划等时候不明确在执行计划中命中…...

Linux下SPI驱动:SPI设备驱动简介
一. 简介 Linux下的SPI 驱动框架和 I2C 很类似,都分为主机控制器驱动和设备驱动,主机控制器也就是 SOC的 SPI 控制器接口,SPI设备驱动也就是所操作的SPI设备的驱动。 本文来学习一下Linux下SPI设备驱动。 二. Linux下SPI驱动:SP…...

【简明图文教程】Node.js的下载、安装、环境配置及测试
文章目录 前言下载Node.js安装Node.js配置Node.js配置环境变量测试后言 前言 本教程适用于小白第一次从零开始进行Node.js的下载、安装、环境配置及测试。 如果你之前已经安装过了Node.js或删除掉了Node.js想重新安装,需要先参考以下博客进行处理后,再根…...

共模电感饱和与哪些参数有关?这些参数是如何影响共模电感的?
在做一个变频器项目,遇到一个问题,在30Hz重载超过一定1小时,CE测试结果超出限制,查找原因最终发现EMI filter内的共模电感加热,fail现象可以复现。最终增大Y电容把问题解决了。由此问题引申出一个问题,到底…...

儿童护眼台灯怎么选?五款必选的高口碑护眼台灯推荐
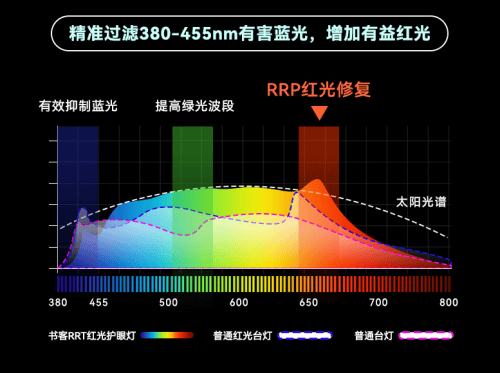
儿童台灯,想必大家都不会陌生了,是一种学生频繁使用的小灯具,一般指放在桌面用的有底座的电灯。随着近年来儿童青少年的视力急速下滑,很多家长都会选择给孩子选择一款合适的护眼台灯,以便孩子夜晚学习能有个好的照明环…...

前端小技巧之轮播图
文章目录 功能htmlcssjavaScript图片 设置了一点小难度,不理解的话,是不能套用的哦!!! (下方的圆圈与图片数量不统一,而且宽度是固定的) 下次写一些直接套用的,不整这些麻…...

手动实现简易版RPC(上)
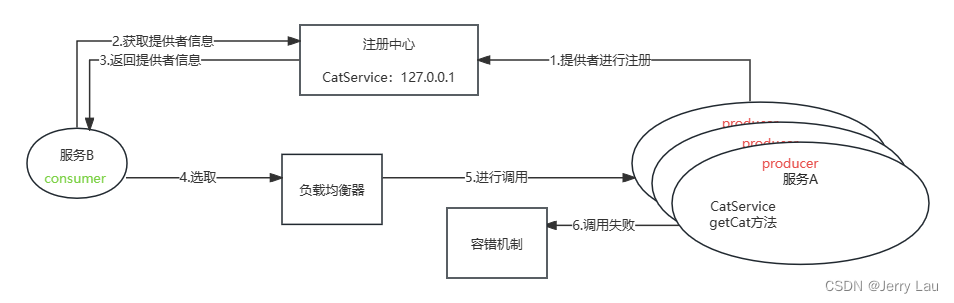
手动实现简易版RPC(上) 前言 什么是RPC?它的原理是什么?它有什么特点?如果让你实现一个RPC框架,你会如何是实现?带着这些问题,开始今天的学习。 本文主要介绍RPC概述以及一些关于RPC的知识,为…...

大语言模型总结整理(不定期更新)
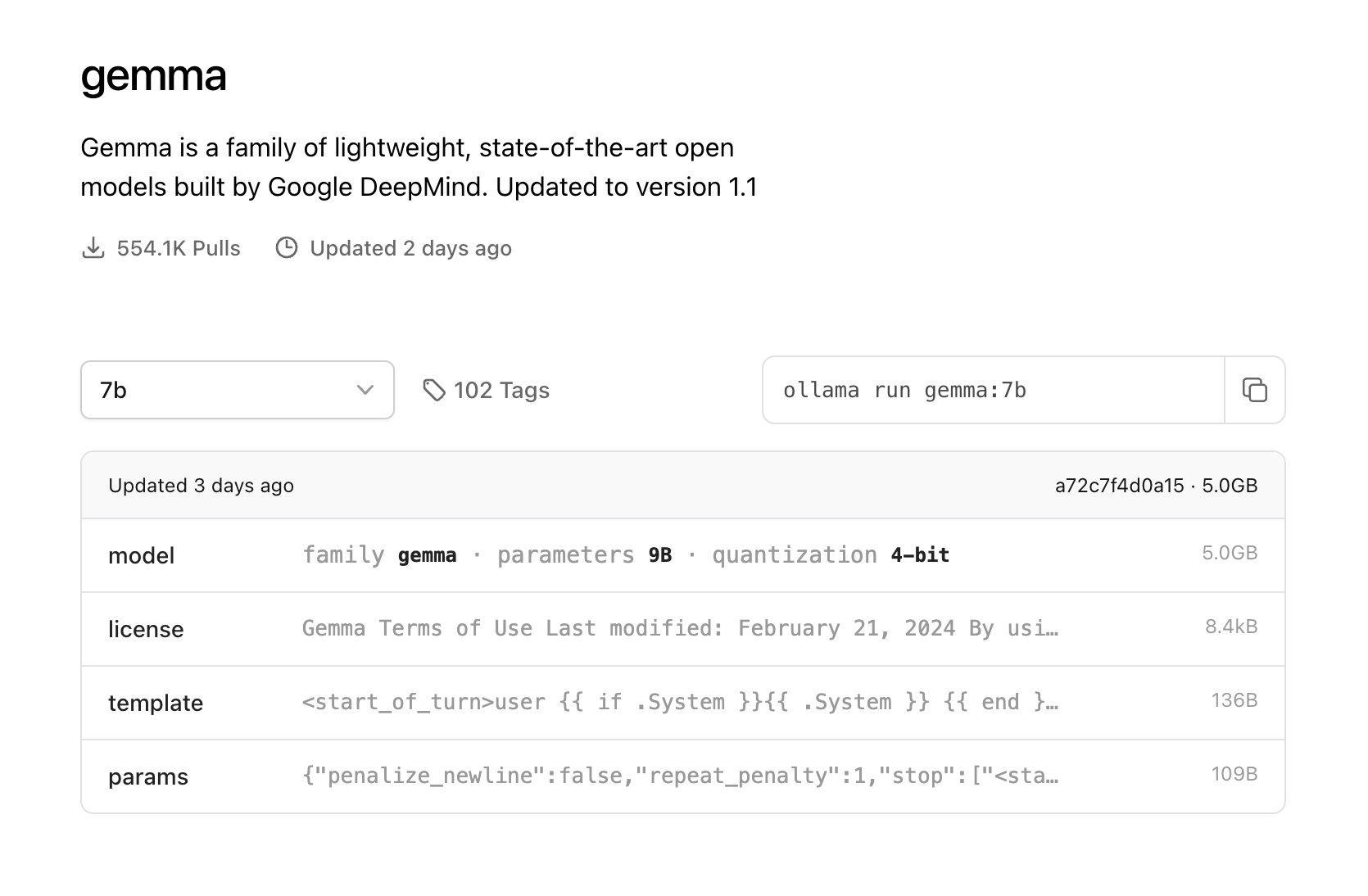
《【快捷部署】016_Ollama(CPU only版)》 介绍了如何一键快捷部署Ollama,今天就来看一下受欢迎的模型。 模型简介gemmaGemma是由谷歌及其DeepMind团队开发的一个新的开放模型。参数:2B(1.6GB)、7Bÿ…...
)
关于npm和yarn的使用(自己的问题记录)
目录 一 npm 和 yarn 的区别 二 npm 和 yarn 常用命令对比 1. 初始化项目 2. 安装所有依赖包 3. 安装某个依赖包 4.安装某个版本的依赖包 5. 更新依赖包 5. 移除依赖包 三 package.json中 devDependencies 和 dependencies 的区别。 四 npm安装包时,…...

Web端Excel的导入导出Demo
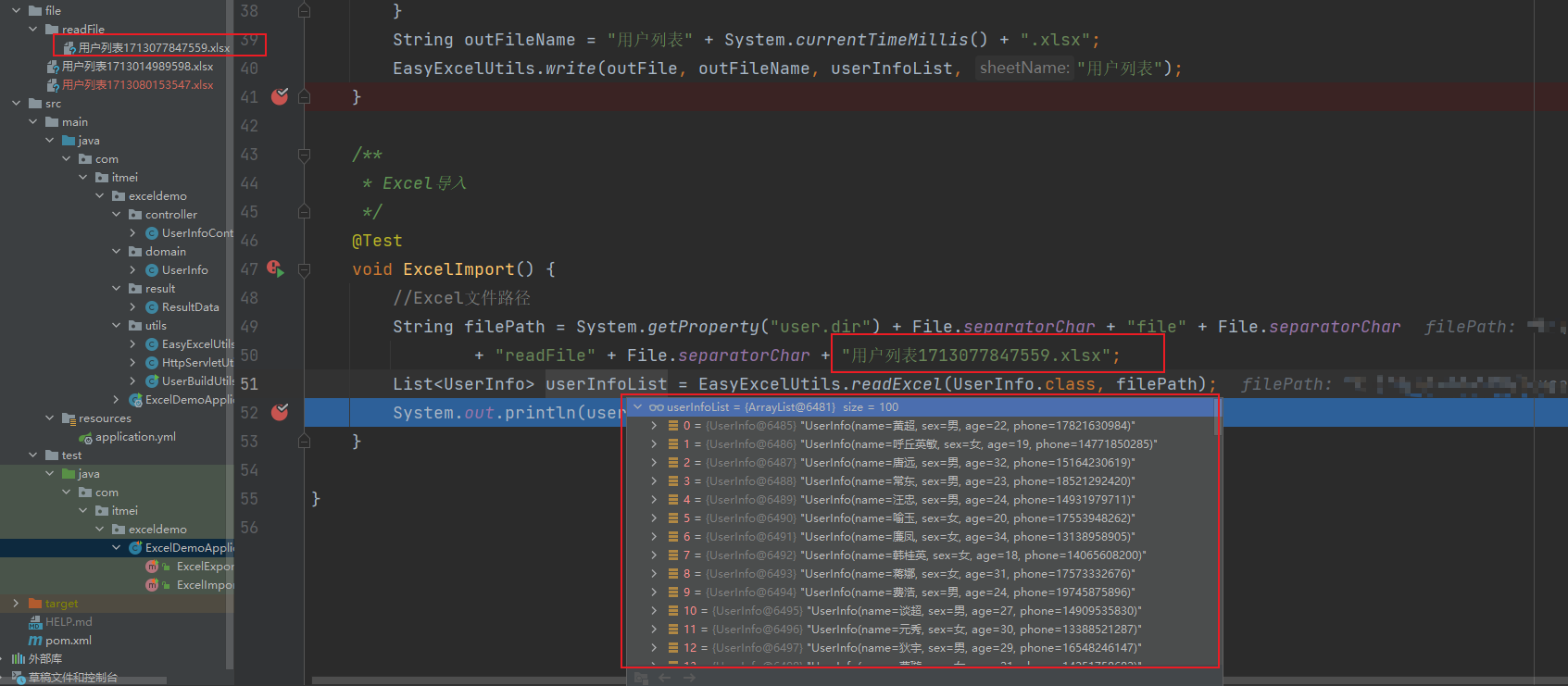
📚目录 📚简介:✨代码的构建:💭Web端接口Excel操作🚀下载接口🚀导入读取数据接口 🏡本地Excel文件操作⚡导出数据🌈导入读取数据 📚简介: 使用阿里巴巴开源组件Easy Exce…...

Java日期正则表达式(附Demo)
目录 前言1. 基本知识2. Demo 前言 对于正则匹配,在项目实战中运用比较广泛 原先写过一版Python相关的:ip和端口号的正则表达式 1. 基本知识 对于日期的正则相对比较简单 以下是一些常见的日期格式及其对应的正则表达式示例: 年-月-日&a…...

基于LabVIEW的CAN通信系统开发案例
基于LabVIEW的CAN通信系统开发案例 介绍了基于LabVIEW开发的CAN通信系统,该系统主要用于汽车行业的数据监控与分析。通过对CAN通信协议的有效应用,实现了车辆控制系统的高效信息交换与实时数据处理,从而提升了车辆性能的检测与优化能力。 项…...

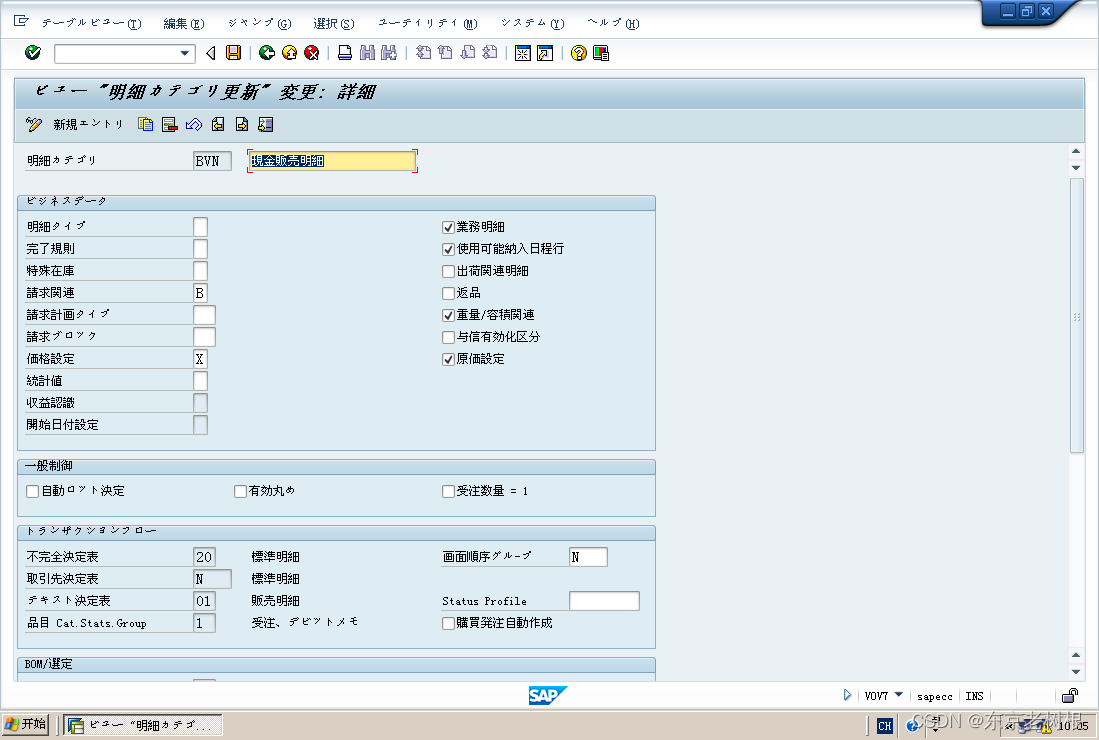
SAP SD学习笔记07 - 紧急发注(急单),现金贩卖,贩卖传票Type/ 明细Category 及其Customize
上面讲SAP中主干流程的时候,还有后面讲一括处理的时候,都用的是 OR 标准受注。 SAP SD学习笔记01 - 简单走一遍SD的流程:受注,出荷,请求_怎么学好sd模块-CSDN博客 下面开始讲一些稀奇古怪的非标准流程。 当然&#x…...

(六)C++自制植物大战僵尸游戏关卡数据讲解
植物大战僵尸游戏开发教程专栏地址http://t.csdnimg.cn/xjvbb 游戏关卡数据文件定义了游戏中每一个关卡的数据,包括游戏类型、关卡通关奖励的金币数量、僵尸出现的波数、每一波出现僵尸数量、每一波僵尸出现的类型等。根据不同的游戏类型,定义了不同的通…...

Java基于微信小程序的校园外卖平台设计与实现,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
