vue组件间通信的几个方法
一,props属性传递数据
适用场景:父组件传递数据给子组件
子组件设置props属性,定义接收父组件传递过来的参数
父组件在使用子组件标签中通过字面量来传递值
Children.vue
props:{ // 字符串形式 name:String // 接收的类型参数 // 对象形式 age:{ type:Number, // 接收的类型为数值 defaule:18, // 默认值为18 require:true // age属性必须传递 }
}
Father.vue组件
<Children name="jack" age=18 />
二,$emit 触发自定义事件
适用场景:子组件传递数据给父组件
子组件通过emit触发自定义事件,emit触发自定义事件,emit触发自定义事件,emit第二个参数为传递的数值
父组件绑定监听器获取到子组件传递过来的参数
Chilfen.vue
this.$emit('add', good)
Father.vue
<Children @add="cartAdd($event)" />
ref
父组件在使用子组件的时候设置ref
父组件通过设置子组件ref来获取数据
父组件
<Children ref="foo" /> this.$refs.foo // 获取子组件实例,通过子组件实例我们就能拿到对应的数据
三,EventBus
使用场景:兄弟组件传值
创建一个中央时间总线EventBus
兄弟组件通过emit触发自定义事件,emit触发自定义事件,emit触发自定义事件,emit第二个参数为传递的数值
另一个兄弟组件通过$on监听自定义事件
Bus.js
// 创建一个中央时间总线类
class Bus { constructor() { this.callbacks = {}; // 存放事件的名字 } $on(name, fn) { this.callbacks[name] = this.callbacks[name] || []; this.callbacks[name].push(fn); } $emit(name, args) { if (this.callbacks[name]) { this.callbacks[name].forEach((cb) => cb(args)); } }
}
main.js
Vue.prototype.$bus = new Bus() // 将$bus挂载到vue实例的原型上
// 另一种方式
Vue.prototype.$bus = new Vue() // Vue已经实现了Bus的功能
Children1.vue
this.$bus.$emit('foo')
Children2.vue
this.$bus.$on('foo', this.handle)
四,$parent或 $root
通过共同祖辈parent或者parent或者parent或者root搭建通信侨联
兄弟组件
this.$parent.on('add',this.add)
另一个兄弟组件
this.$parent.emit('add')
五,attrs和listeners
适用场景:祖先传递数据给子孙
设置批量向下传属性$attrs和 listeners包含了父级作用域中不作为prop被识别(且获取)的特性绑定(class和style除外)。可以通过v−bind="listeners 包含了父级作用域中不作为 prop 被识别 (且获取) 的特性绑定 ( class 和 style 除外)。 可以通过 v-bind="listeners包含了父级作用域中不作为prop被识别(且获取)的特性绑定(class和style除外)。可以通过v−bind="attrs" 传⼊内部组件
// child:并未在props中声明foo
<p>{{$attrs.foo}}</p>
// parent
<HelloWorld foo="foo"/>
// 给Grandson隔代传值,communication/index.vue
<Child2 msg="lalala" @some-event="onSomeEvent"></Child2>
// Child2做展开
<Grandson v-bind="$attrs" v-on="$listeners"></Grandson>
// Grandson使⽤
<div @click="$emit('some-event', 'msg from grandson')">
{{msg}}
</div>
六,provide 与 inject
在祖先组件定义provide属性,返回传递的值
在后代组件通过inject接收组件传递过来的值
祖先组件
provide(){ return { foo:'foo' }
}
后代组件
inject:['foo'] // 获取到祖先组件传递过来的值
七,vuex
适用场景: 复杂关系的组件数据传递
Vuex作用相当于一个用来存储共享变量的容器
state用来存放共享变量的地方
getter,可以增加一个getter派生状态,(相当于store中的计算属性),用来获得共享变量的值
mutations用来存放修改state的方法。
actions也是用来存放修改state的方法,不过action是在mutations的基础上进行。常用来做一些异步操作
关于vuex的使用请参考:vuex的五个属性及使用方法示例
八,总结
- 父子关系的组件数据传递选择 props 与 $emit进行传递,也可选择ref
- 兄弟关系的组件数据传递可选择bus,其次可以选择bus,其次可以选择bus,其次可以选择parent进行传递
- 祖先与后代组件数据传递可选择attrs与listeners或者 Provide与 Inject
- 复杂关系的组件数据传递可以通过vuex存放共享的变量
相关文章:

vue组件间通信的几个方法
一,props属性传递数据 适用场景:父组件传递数据给子组件 子组件设置props属性,定义接收父组件传递过来的参数 父组件在使用子组件标签中通过字面量来传递值 Children.vue props:{ // 字符串形式 name:String // 接收的类型参数 // 对象…...
)
商品价格区间设置与排序--课后程序(Python程序开发案例教程-黑马程序员编著-第4章-课后作业)
实例2:商品价格区间设置与排序 在网上购物时,面对琳琅满目的商品,我们应该如何快速选择适合自己的商品呢?为了能够让用户快速地定位到适合自己的商品,每个电商购物平台都提供价格排序与设置价格区间功能。假设现在某平…...

mybatis中sqlSession的使用
文章目录sqlsession的使用依赖jdbc.propertiesmysql-config.xml配置逆向工程创建sqlSessionsqlsession的使用 在最开始我们使用jdbcUtil的方式进行硬编码,sql字符串写的很难受,使用mybatis可以解决这个问题,它提供了数据库与实体类的关系映射…...
 API简介)
TPOT(Tree-based Pipeline Optimization Tool) API简介
文章目录TPOT简介TPOT APIClassification接口形式:Parameters:Attributes:Functions:Regression接口形式Parameters:(只列与分类任务有差异的参数)TPOT简介 TPOT是一个Python自动机器学习(AML)…...

Java 19和IntelliJ IDEA,如何和谐共生?
Java仍然是目前比较流行的编程语言,它更短的发布节奏让开发者每六个月左右就可以试用新的语言或平台功能,IntelliJ IDEA帮助我们更流畅地发现和使用这些新功能。IntelliJ IDEA v2022.3正式版下载(Q技术交流:786598704)在本文中&am…...

js循环判断的方法
js循环判断的方法if语句if else语句if else if else if......三元表达式switchswitch语句和if语句的区别for循环while循环do while循环for inforEachfor of性能问题if语句 条件满足就执行,不满足就不执行 if(条件){语句}if else语句 条件满足,执行语句…...

git快速入门(1)
1 git的下载与安装1)下载git安装包下载路径:https://git-scm.com/我的操作系统是window,64位的,我下载的Git-2.33.0-64-bit.exe,从官网下载或者从网址下载链接:链接地址:https://pan.baidu.com/…...

韩国绿芯1~16通道触摸芯片型号推荐
随着技术的发展,触摸感应技术正日益受到更多关注和应用,目前实现触摸感应的方式主要有两种,一种是电阻式,另一种是电容式。电容式触摸具有感应灵敏、功耗低、寿命长等特点,因此逐步取代电阻式触摸,成为当前…...

Go语言设计与实现 -- http服务器编程
Go http服务器编程 初始 http 是典型的 C/S 架构,客户端向服务端发送请求(request),服务端做出应答(response)。 golang 的标准库 net/http 提供了 http 编程有关的接口,封装了内部TCP连接和…...

MySQL-视图
视图是什么? 一张虚表,和真实的表一样。视图包含一系列带有名称的行和列数据。视图是从一个或多个表中导出来的,我们可以通过insert,update,delete来操作视图。当通过视图看到的数据被修改时,相应的原表的数…...

都工作3年了,怎么能不懂双亲委派呢?(带你手把手断点源码)
💗推荐阅读文章💗 🌸JavaSE系列🌸👉1️⃣《JavaSE系列教程》🌺MySQL系列🌺👉2️⃣《MySQL系列教程》🍀JavaWeb系列🍀👉3️⃣《JavaWeb系列教程》…...

Hive 运行环境搭建
文章目录Hive 运行环境搭建一、Hive 安装部署1、安装hive2、MySQL 安装3、Hive 元数据配置到 Mysql1) 拷贝驱动2) 配置Metastore 到 MySQL3) 再次启动Hive4) 使用元数据服务的方式访问Hive二、使用Dbaver连接HiveHive 运行环境搭建 HIve 下载地址:http://archive.a…...

SAP ABAP 深度解析Smartform打印特殊符号等功能
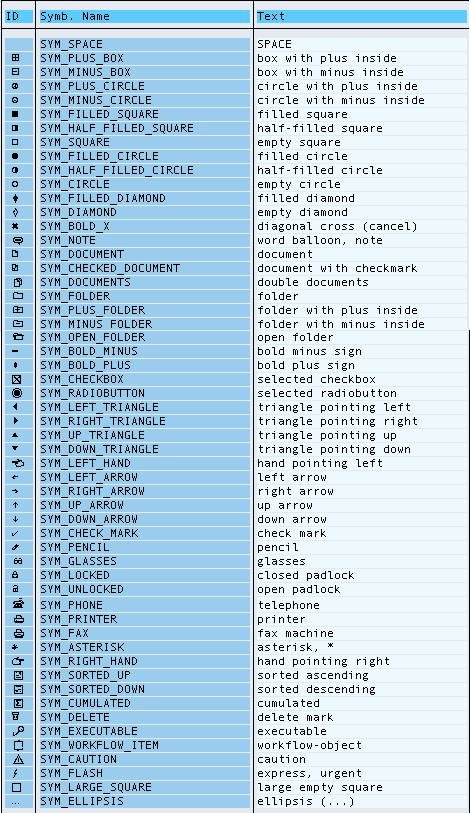
ABAP 开发人员可以在 Smartform 输出上显示 SAP 图标或 SAP 符号。例如,需要在 SAP Smart Forms 文档上显示复选框形状的输出。SAP Smartform 文档上可以轻松显示空复选框、标记复选框以及 SAP 图标等特殊符号。 在 SAP Smartform 文档中添加一个新的文本节点。 1. 单击“更…...

React17+React Hook+TS4 最佳实践仿 Jira 企业级项目笔记
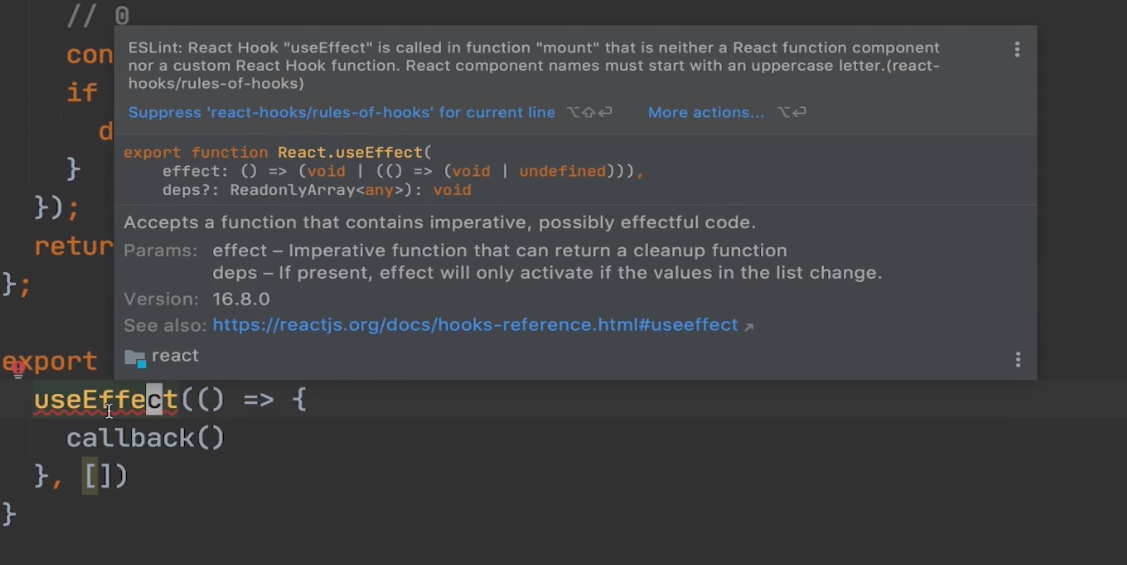
前言 个人笔记,记录个人过程,如有不对,敬请指出React17React HookTS4 最佳实践仿 Jira 企业级项目项目完成到第十章,剩下后面就没有看了,说的不是特别好 github地址:https://github.com/superBiuBiuMan/React-jira husky方便我们管理git hooks的工具 REST-API风格 https://zh…...

35- tensorboard的使用 (PyTorch系列) (深度学习)
知识要点 FashionMNIST数据集: 十种产品的分类. # T-shirt/top, Trouser, Pullover, Dress, Coat,Sandal, Shirt, Sneaker, Bag, Ankle Boot.writer SummaryWriter(run/fashion_mnist_experiment_1) # 网站显示一 tensorboard的使用 在网站显示pytorch的架构:1.1 …...

ChatGPT在工业领域的用法
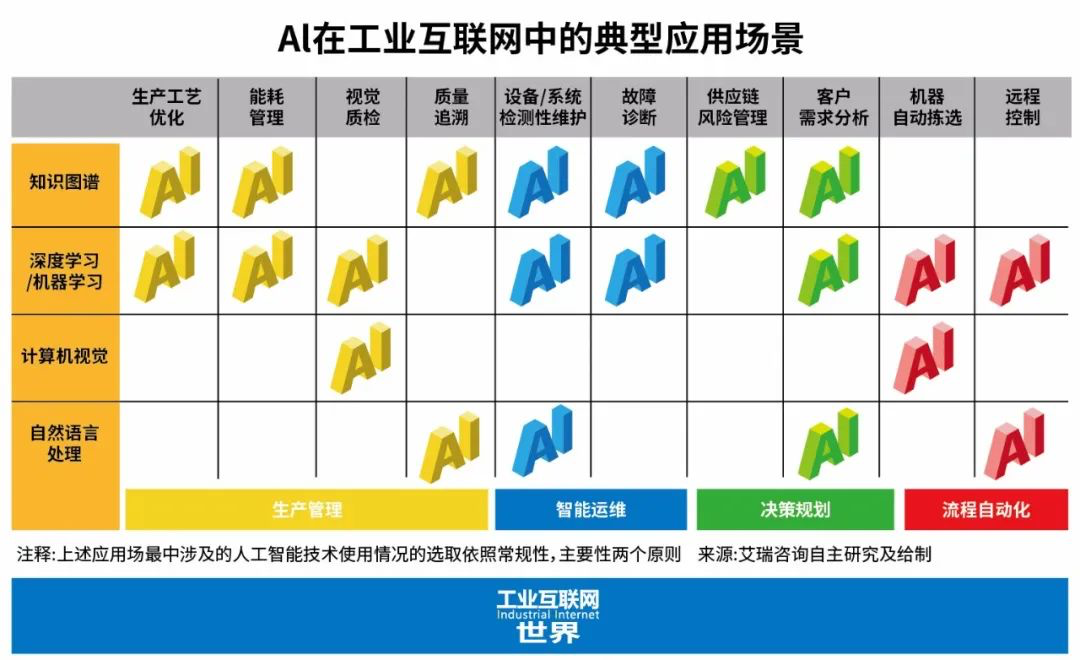
在工业数字化时代,我们需要怎么样的ChatGPT? 近日,ChatGPT热度高居不下,强大的人机交互能力令人咋舌,在国内更是掀起一股讨论热潮。一时间,这场由ChatGPT引起的科技飓风,使得全球最顶尖科技力量…...

使用Chakra-UI封装简书的登录页面组件(React)
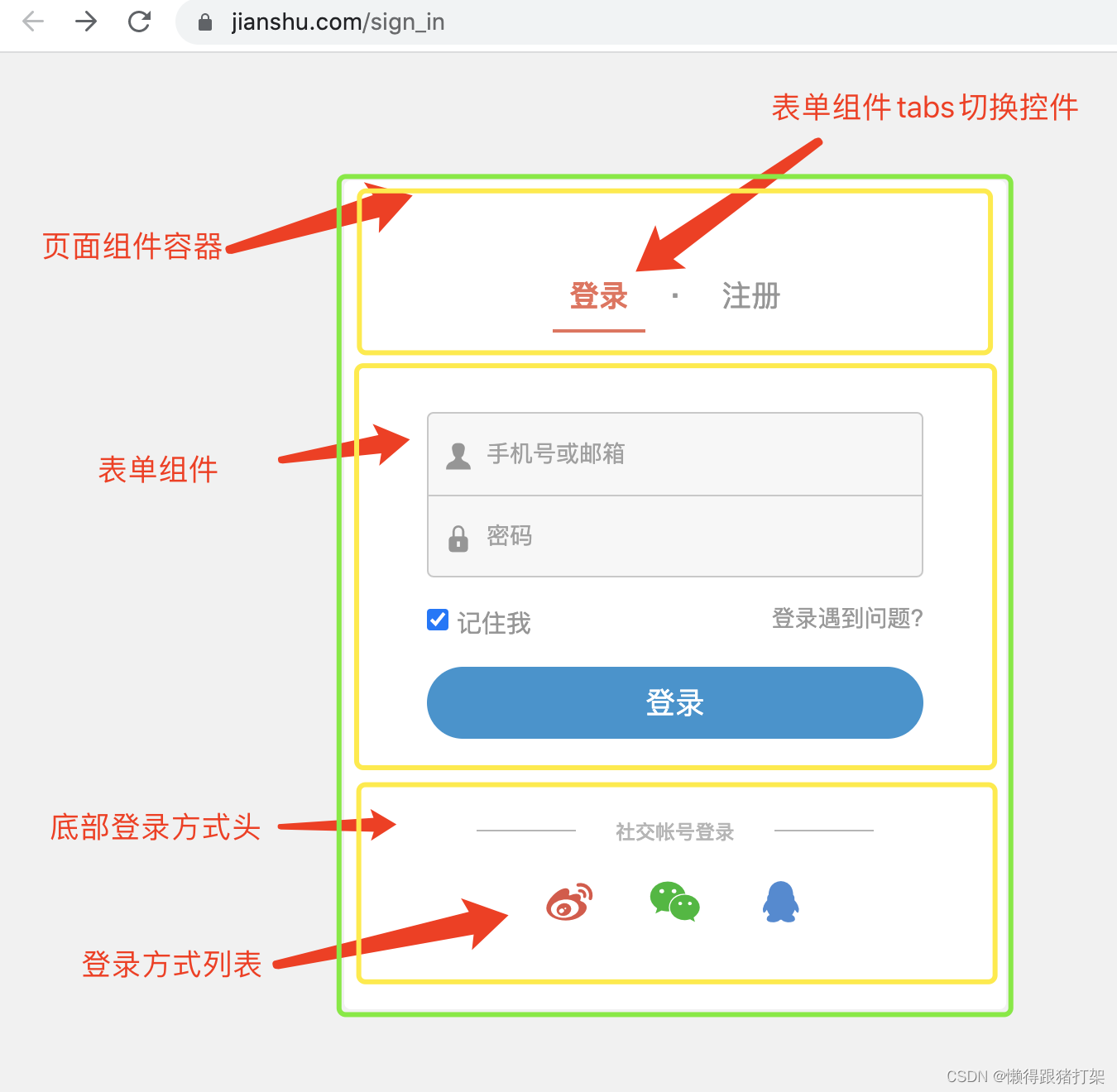
要求:使用chakra ui和react 框架将简书的登录页面的表单封装成独立的可重用的组件使用到的API:注册API请求方式:POST 请求地址:https://conduit.productionready.io/api/users请求数据: {"user":{ "username&quo…...
)
Three.js初试——基础概念(二)
前言 姊妹篇:Three.js初试——基础概念 介绍了 Three.js 的一些核心要素概念,这篇文章会讲一下它的关键要素概念。 之前我们了解到展示一个3D图像,必须要有场景、相机、渲染器这些核心要素,仅仅这些还不够,我们还需要…...

Qt音视频开发21-mpv内核万能属性机制
一、前言 搞过vlc内核后又顺带搞了搞mpv内核,mpv相比vlc,在文件数量、sdk开发便捷性方面绝对占优势的,单文件(可能是静态编译),不像vlc带了一堆插件,通过各种属性来set和get值,后面…...

C语言学生随机抽号演讲计分系统
6.学生随机抽号演讲计分系统(★★★★) 设计一款用于课程大作业检查或比赛计分的软件,基本功能: (1)设置本课程的学生总数 (2)根据本次参与的学生总数,随机抽取一个还未汇报演讲的学生的学号。 (3)每个学生汇报演讲完毕,输入该学生…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...

2025 后端自学UNIAPP【项目实战:旅游项目】7、景点详情页面【完结】
1、获取景点详情的请求【my_api.js】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http(/login/getWXSessionKey, {code,avatar}); };//…...

浏览器兼容-polyfill-本地服务-优化
babel和webpack结合 npx babel src --out-dir dist --presetsbabel/preset-env 这是把src下面的东西都用babel转化一下 webpack可以和babel结合使用,首先下载一个这东西: npm install babel-loader -D webpack配置: const path requir…...

leetcode sql50题
在中文站没找到对应的集合,想来自己动手拷贝过来,方便大家面试复习用,对应英文站点: https://leetcode.com/studyplan/top-sql-50/ Select #1757. 可回收且低脂的产品 链接: https://leetcode.cn/problems/recyclable-and-low-fa…...
