Three.js初试——基础概念(二)
前言
姊妹篇:Three.js初试——基础概念 介绍了 Three.js 的一些核心要素概念,这篇文章会讲一下它的关键要素概念。
之前我们了解到展示一个3D图像,必须要有场景、相机、渲染器这些核心要素,仅仅这些还不够,我们还需要在场景中放置物体(拍摄对象)、光源,才能展示3D图像。
物体(拍摄对象)
绘制3D模型,常用的做法是用三角形组成的网格来模拟。
几何体模型(Geometry)
在 Three.js 中预设了一些二维和三维几何体模型。
其中,二维几何体模型:
- 平面几何体(PlaneGeometry)
- 圆形几何体(CircleGeometry)
- 圆环几何体(RingGeometry)
- …
三维几何体模型:
- 立方几何体(BoxGeometry)
- 球几何体(SphereGeometry)
- 圆柱几何体(CylinderGeometry)
- 圆锥几何体(ConeGeometry)
- 圆环几何体(TorusGeometry)
- …
在使用时,实例化相应几何体对象。
举例:
// 创建一个圆环几何体(环面半径为10,管道半径为3,管道横截面分段数为16,管道分段数为100,圆环圆心角为Math.PI * 2)
const geometry = new THREE.TorusGeometry( 10, 3, 16, 100 );
说明:
// 构造器
TorusGeometry(radius: Float, tube: Float, radialSegments: Integer, tubularSegments: Integer, arc: Float)
- radius - 环面的半径,从环面的中心到管道横截面的中心。默认值是1。
- tube — 管道的半径,默认值为0.4。
- radialSegments — 管道横截面的分段数,默认值为8。
- tubularSegments — 管道的分段数,默认值为6。
- arc — 圆环的圆心角(单位是弧度),默认值为Math.PI * 2。
在线示例:TorusGeometry演示
Three.js Geometry
材质(Material)
在 Three.js 中预设了几种材质对象。
- 基础线条材质(LineBasicMaterial)
- 一种用于绘制线框样式几何体的材质。
- 基础网格材质(MeshBasicMaterial)
- 一个以简单着色(平面或线框)方式来绘制几何体的材质。
- 这种材质不受光照的影响。
- Lambert网格材质(MeshLambertMaterial)
- 一种非光泽表面的材质,没有镜面高光。
- 法线网格材质(MeshNormalMaterial)
- 一种把法向量映射到RGB颜色的材质。
- 标准网格材质(MeshStandardMaterial)
- 一种基于物理的标准材质,使用Metallic-Roughness工作流程。
- …
详细请查阅 材质文档
举例:
const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
在线示例:MeshBasicMaterial演示
Three.js Material
网格(Mesh)
表示基于以三角形为polygon mesh(多边形网格)的物体的类。
当有了几何体模型和材质之后,我们需要通过一个网格(Mesh)将两者结合起来,创建正在的拍摄对象。
两种不同的拍摄对象构造方法:
import * as THREE from 'three'
import { createMultiMaterialObject } from 'three/examples/jsm/utils/SceneUtils'// 第一个参数代表物体的形状,第二个参数代表物体的材质。
// 只能是一种材质
new THREE.Mesh(geometry, material)
// 可以使用多种材质(数组格式)
createMultiMaterialObject(geometry,[materials...])
举例:
// 创建基础网格材质
let materialBasic = new THREE.MeshBasicMaterial({color: 0xFF4500,wireframe: true // 是否将几何体渲染为线框,默认值为false(即渲染为平面多边形)
});
// 创建法线网格材质
let materialNormal = new THREE.MeshNormalMaterial();
const cube = new THREE.Mesh(geometry, material);
// 创建多种网格(因为有多个材质)
const cube2 = createMultiMaterialObject(geometry, [materialBasic,materialNormal
]);
最后,把物体放在场景中,调用 add 方法。
scene.add(cube);
光源
在 Three.js 中预设了几种光源。
- 环境光(AmbientLight)
- 环境光会均匀的照亮场景中的所有物体。
- 环境光不能用来投射阴影,因为它没有方向。
- 平行光(DirectionalLight)
- 平行光是沿着特定方向发射的光。这种光的表现像是无限远,从它发出的光线都是平行的。
- 常常用平行光来模拟太阳光的效果。
- 平行光可以投射阴影。
- 点光源(PointLight)
- 从一个点向各个方向发射的光源。一个常见的例子是模拟一个灯泡发出的光。
- 该光源可以投射阴影。
- 聚光灯(SpotLight)
- 光线从一个点沿一个方向射出,随着光线照射的变远,光线圆锥体的尺寸也逐渐增大。
- 该光源可以投射阴影。
- …
详细请查阅 灯光文档
示例:
// White directional light at half intensity shining from the top.
const directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 );
scene.add(directionalLight);
说明:
// 构造器
DirectionalLight(color: Integer, intensity: Float)
- color - (可选参数) 16进制表示光的颜色。 缺省值为 0xffffff (白色)。
- intensity - (可选参数) 光照的强度。缺省值为1。
这篇文章的主要内容就介绍到这里,继续学习中。一起加油!
相关文章:
)
Three.js初试——基础概念(二)
前言 姊妹篇:Three.js初试——基础概念 介绍了 Three.js 的一些核心要素概念,这篇文章会讲一下它的关键要素概念。 之前我们了解到展示一个3D图像,必须要有场景、相机、渲染器这些核心要素,仅仅这些还不够,我们还需要…...

Qt音视频开发21-mpv内核万能属性机制
一、前言 搞过vlc内核后又顺带搞了搞mpv内核,mpv相比vlc,在文件数量、sdk开发便捷性方面绝对占优势的,单文件(可能是静态编译),不像vlc带了一堆插件,通过各种属性来set和get值,后面…...

C语言学生随机抽号演讲计分系统
6.学生随机抽号演讲计分系统(★★★★) 设计一款用于课程大作业检查或比赛计分的软件,基本功能: (1)设置本课程的学生总数 (2)根据本次参与的学生总数,随机抽取一个还未汇报演讲的学生的学号。 (3)每个学生汇报演讲完毕,输入该学生…...

Spring Boot 3.0系列【12】核心特性篇之任务调度
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot版本3.0.3 源码地址:https://gitee.com/pearl-organization/study-spring-boot3 文章目录 前言Spring Scheduler1. 单线程任务2. 自动配置3. 多线程异步任务Quartz1. 简介2. 核心组件2.1 Job(任务)2.2 Trigger(…...

Java操作XML
Java操作XML XML语法 一个XML文件分为文档声明、元素、属性、注释、CDATA区、特殊字符、处理指令。 转义字符 对于一些单个字符,若想显示其原始样式,也可以使用转义的形式予以处理。 & > & < > < > > > " &g…...

女神节灯笼祝福【HTML+CSS】
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

CUDA并行计算基础知识
1、相关缩写术语 显卡:GPU 显卡驱动:驱动软件 GPU架构: 硬件的设计方式,例如是否有L1 or L2缓存 CUDA: 一种编程语言像C++, Python等,只不过它是专门用来操控GPU的 cudnn: 一个专门为深度学习计算设计的软件库,里面提供了很多专门的计算函数 CUDAToolkit:所谓的装cuda首先…...

88. 合并两个有序数组
给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。注意:最终,合并后数组不应…...
:软件开发团队的管理要素)
卢益贵(码客):软件开发团队的管理要素
卢益贵(码客):软件开发团队的管理要素 最好的范例是领导 无论个人素养、技术水平和代码风格,管理者应该起到典范的作用。 最高的权力是威望 管理者的威望比手中权力更有信服力。在处处倚仗权力施压的团队中,高压必有…...

中小企业的TO B蓝海,如何「掘金」?
中国中小企业的数字化转型土壤,如今究竟成长到了哪一步?对一众数字服务厂商而言,在另一个付费群体出现的当下,产品形态是否应该进行微调? 作者|皮爷 出品|产业家 中国市场存在一个黄金定律:二八法则。 这…...

C++ 算法主题系列之集结0-1背包问题的所有求解方案
1. 前言 背包问题是类型问题,通过对这一类型问题的理解和掌握,从而可以归纳出求解此类问题的思路和模板。 背包问题的分类有: 0-1背包问题,也称为不可分割背包问题。无限背包问题。判定性背包问题.带附属关系的背包问题。双背包…...

【Vue】Vue常见的6种指令
Vue的6种指令-前言指令(Directives)是vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。vue 中的指令按照不同的用途可以分为如下6 大类① 内容渲染指令 ② 属性绑定指令 ③ 事件绑定指令 ④ 双向绑定指令 ⑤ 条件渲染指令 ⑥ …...
四年学习资料_文件目录树)
计算机科学与技术(嵌入式)四年学习资料_文件目录树
说明: 资料内容主要包括:计嵌专业2019级大学四年主要科目的各种电子资料,有电子实验报告、课程设计报告、课程设计项目、整理复习笔记、电子书、ppt、练习题、期末试卷、部分课程软件资源、科创项目,职业生涯规划书,大…...

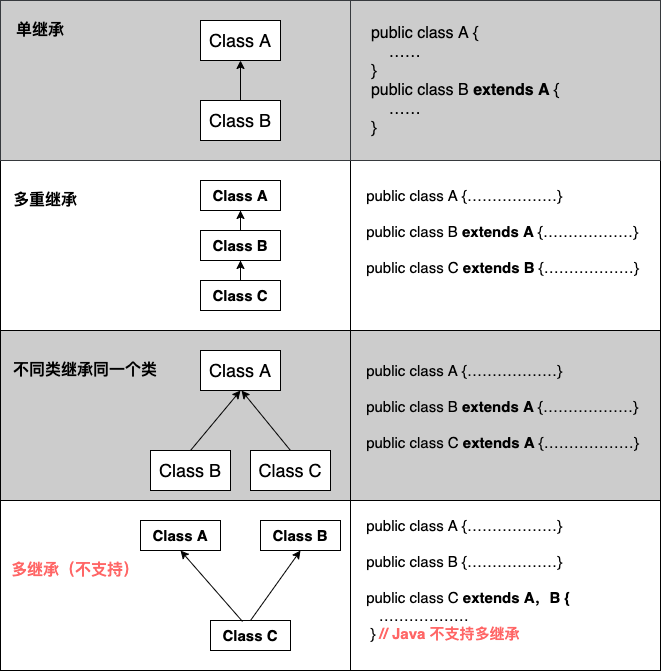
【java】Java 继承
文章目录继承的概念生活中的继承:类的继承格式为什么需要继承公共父类:继承类型继承的特性继承关键字extends关键字implements关键字super 与 this 关键字final 关键字构造器继承的概念 继承是java面向对象编程技术的一块基石,因为它允许创建…...

自媒体账号数据分析从何入手?
账号的数据可以直接反应这个账号的好坏,数据越高收益就会越好,数据越差收益自然高不了。 新手要从哪些方面入手见效更快呢?今天大周就来把自己的经验分享给粉丝们! 1、账号定位 (1)账号所创作的领域 &a…...

Clickhouse新版本JSON字段数据写入方式
Clickhouse新版本JSON字段数据写入方式 在Clickhouse版本22.3.1版本以上,提供了针对JSON格式数据的新的数据类型:JSON,从而实现了存储此类数据由原先的结构化表结构,更新为现在的半结构化表存储。对于新增字段,某些同…...

HNU-电路与电子学-实验2
实验二 模型机组合部件的实现(一) 班级 计XXXXX 姓名 wolf 学号 2021080XXXXX 一、实验目的 1.了解简易模型机的内部结构和工作原理。 2.熟悉译码器、运算器的工作原理。 3.分析模型机的功…...

从0开始学python -49
Python MySQL - mysql-connector 驱动 -2 插入数据 插入数据使用 “INSERT INTO” 语句: demo_mysql_test.py: 向 sites 表插入一条记录。 import mysql.connectormydb mysql.connector.connect(host"localhost",user"root",passwd"…...

Spring MVC 详解(连接、获取参数、返回数据)
在之前我们先简单那谈谈Spring、SpringBoot以及Spring MVC框架之间有什么关系?首先Spring是一个框架,SpringBoot脚手架是为了快速开发Spring框架而创造的技术。可以理解为SpringBoot又在Spring上面包了一层壳子,是基于Spring的,是…...

IT女神节(致敬中国IT界永远的女神严蔚敏-数据结构)
我们都知道程序数据结构算法。相信很多人都学过严蔚敏的数据结构的课程。作为一个码农,在这不管是3.7女神节,还是3.8妇女节。我觉得都有必要向这些教育界的老前辈致敬。今天我就梳理梳理,最经典的数据结构教材。 严蔚敏介绍(来自…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
