HarmonyOS实战开发-状态管理、通过使用页面级的状态变量 和应用级的状态变量 来实现应用的状态管理。
介绍
本示例通过使用页面级的状态变量 和应用级的状态变量 来实现应用的状态管理。
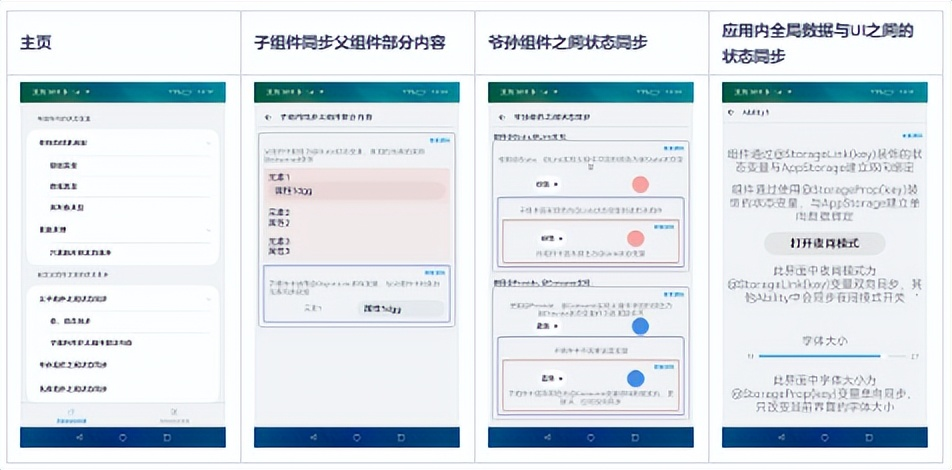
效果预览

使用说明
1.点击首页中的基本类型进入对应页面,点击按钮可以更改圆形的颜色;点击查看源码可以展示基本类型功能效果的源码。
2.点击首页中的数组类型进入对应页面,点击新增元素可以添加数据;点击删除元素可以删除数据,当数据为空时,点击删除会弹出一个提示窗;点击更新数组中的某个元素,可以更改第一条数据的age属性,当数据为空时,同样会弹出一个提示窗;点击查看源码可以展示数组类型功能效果的源码。
3.点击首页中的类对象类型进入对应页面,点击更新对象可以更改对象属性和对象属性中的属性;点击更新对象属性,对象属性数据发生变化;点击更新属性中的属性,对象属性的属性数据发生变化;点击查看源码可以展示类对象类型功能效果的源码。
4.点击首页中的只更新所绑定的组件进入对应页面,点击修改标题和内容,标题和内容数据都发生变化,页面更新标题数据,内容数据不刷新;点击查看源码可以展示类对象类型功能效果的源码。
5.点击单、双向同步进入对应页面,点击设置为粉色按钮,父组件圆形颜色更新,两个子组件颜色同步更新;点击设置为蓝色按钮,子组件A圆形颜色更新,父组件和子组件B颜色不更新;点击设置为红色按钮,子组件B圆形颜色更新,父组件和子组件A圆形颜色同步更新,点击查看源码可以展示单、双向同步功能效果的源码。
6.点击子组件同步父组件的部分内容进入对应页面,点击父组件中的属性1修改数据,子组件中的属性1数据同步,点击子组件的属性1修改数据,父组件中的属性1数据同步,点击查看源码可以展示子组件同步父组件的部分内容功能效果的源码。
7.点击爷孙组件之间状态同步进入对应页面,点击爷组件下拉框组件选择颜色,下拉框文本和圆形颜色改变,孙组件下拉框文本和圆形颜色同步刷新;点击孙组件下拉框选择颜色,下拉框文本和圆形颜色改变,爷组件下拉框文本和圆形颜色同步刷新,点击查看源码可以展示爷孙组件之间状态同步功能效果的源码。
8.点击兄弟组件之间状态同步进入对应页面,点击兄弟A组件下拉框选择颜色,下拉框文本和圆形颜色改变,兄弟B组件下拉框文本和圆形颜色同步刷新,点击兄弟B组件下拉框选择颜色,下拉框文本和圆形颜色改变,兄弟A组件下拉框文本和圆形颜色同步刷新,点击查看源码可以展示爷孙组件之间状态同步功能效果的源码。
9.点击应用内全局数据与UI之间的状态同步进入对应页面,点击修改夜间模式状态和字体大小,当前夜间模式状态以及字体大小发生变化,进入Ability1和Ability2页面,夜间模式状态以及字体大小同步更新;在Ability1界面中改变夜间模式状态和字体大小,夜间模式状态和字体大小发生变化,进入到主页面和Ability2页面,夜间模式状态同步更新,字体大小不变;在Ability2界面中修改夜间模式状态,夜间模式状态发生改变,进入到主页面和Ability1页面,夜间模式状态同步,点击查看源码可以展示应用内全局数据与UI之间的状态同步功能效果的源码。
10.点击Ability内全局数据与UI之间的状态同步进入对应页面,点击修改夜间模式状态和字体大小,当前夜间模式状态以及字体大小发生变化时,进入Page1和Page2以及跨Ability不同步页面,Page1和Page2夜间模式状态以及字体大小同步更新,跨Ability页面不同步更新;在Page1界面中改变夜间模式状态和字体大小,夜间模式状态和字体大小发生变化,进入到主页面、Page2和跨Ability不同步页面,主页面和Page2夜间模式状态同步更新,但是字体不发生变化,跨Ability页面夜间模式状态和字体都不同步更新;在Page2界面中修改夜间模式状态,夜间模式状态发生改变,进入到主页面、Page1页面和跨Ability不同步页面,主页和Page1夜间模式状态同步,跨Ability页面都不同步更新;在跨Ability界面中修改夜间模式状态,夜间模式状态发生改变,进入主页、Page1和Page2页面,夜间模式状态不同步,点击查看源码可以展示Ability内全局数据与UI之间的状态同步功能效果的源码。
工程目录
entry/src/main/ets/
|---commoncomponents
| |---CodeView.ets // 代码展示组件
| |---TitleBar.ets // 标题组件
| |---TitleBarDark.ets // 夜间模式下标题组件
| |---ViewCodeText.ets // 查看源码文本组件
|---entryability
| |---EntryAbility.ts
|---outofsyncability
| |---OutOfSyncAbility.ts
|---MainAbility
|---pages
| |---applylevelstagemanagement // 应用级状态管理
| | |---abilityglobaldatasync // Ability内全局数据与UI之间的状态同步
| | | |---AbilityGlobalDataSync.ets
| | | |---AbilityGlobalDataSyncCode.ets // Ability内全局数据与UI之间的状态同步主页
| | | |---AbilityOutOfSyncPage.ets // 跨Ability页面
| | | |---LocalStorageLinkPage.ets // 展示LocalStorageLink效果页面
| | | |---LocalStoragePropPage.ets // 展示LocalStorageProp效果页面
| | |---applyglobaldatasync // 应用内全局数据与UI之间的状态同步
| | | |---ApplyGlobalDataSync.ets
| | | |---ApplyGlobalDataSyncCode.ets // 应用内全局数据与UI之间的状态同步主页
| | | |---StorageLinkAbilityPage.ets // 展示StorageLinkAbility页面
| | | |---StoragePropAbilityPage.ets // 展示StoragePropAbility页面
| | |---model
| | | |---AbilityConfigType.ets // Ability参数类型
| | | |---CommonMethods.ets // 公用函数启动Ability
| |---home
| | |---data
| | | |---HomeData.ets // 首页数据
| | |---model
| | | |---CategoricalDataType.ets // 层级类型
| | |---Home.ets // 首页
| | |---TabContentNavigation.ets // Tab内容区组件
| |---pagelevelstagemanagement // 页面级状态管理
| | |---multicompomentssync // 自定义组件之间的状态同步
| | | |---brothercomponentssync // 兄弟组件之间状态同步
| | | | |---BrotherComponentSync.ets
| | | | |---BrotherComponentSyncCode.ets // 兄弟组件之间状态同步首页
| | | | |---ConsumeBrotherOneComponent.ets // @Consume状态变量组件
| | | | |---ConsumeBrotherTwoComponent.ets // @Consume状态变量组件
| | | | |---LinkBrotherOneComponent.ets // @Link状态变量组件
| | | | |---LinkBrotherTwoComponent.ets // @Link状态变量组件
| | | | |---ProvideAndConsumeSync.ets // @Privide状态变量组件
| | | | |---StateAndLinkSync.ets // @State状态变量组件
| | | |---data
| | | | |---ColorData.ets // 颜色数据
| | | |---deepnestcomponentssync // 爷孙组件嵌套
| | | | |---ConsumeDescendentComponent.ets // @Consume孙组件
| | | | |---DeepNestComponentsSync.ets
| | | | |---DeepNestComponentsSyncCode.ets // 爷孙组件首页
| | | | |---LinkDescendentComponent.ets // @Link孙组件
| | | | |---ProvideAndConsumeSync.ets // @Provide爷组件
| | | | |---StateAndLinkSync.ets // @State爷组件
| | | |---model
| | | | |---ColorType.ets // 颜色数据类型
| | | |---parentchildcomponentsync // 父子组件之间状态同步
| | | | |---parentchildpartialcontentsync // 子组件同步父组件部分内容
| | | | | |---ObjectLinkComponent.ets // @ObjectLink子组件
| | | | | |---ParentChildPartialContentSync.ets
| | | | | |---ParentChildPartialContentSyncCode.ets // @Observer父组件
| | | | |---uniandbidirectionsync // 单、双向同步
| | | | | |---ComponentLink.ets // Link组件
| | | | | |---ComponentProp.ets // Prop组件
| | | | | |---UniAndBidirectionSync.ets
| | | | | |---UniAndBidirectionSyncCode.ets // @State父组件
| | |---singlecomponentstatevariables // 单组件的状态同步
| | | |---decoratedobjecttype // 修饰的对象类型
| | | | |---arraytype // 数组类型
| | | | | |---ArrayType.ets
| | | | | |---ArrayTypeCode.ets // 数组类型源码页
| | | | |---basetype // 基本类型
| | | | | |---BaseType.ets
| | | | | |---BaseTypeCode.ets // 基本类型源码页
| | | | |---classobjecttype // 对象类型
| | | | | |---ClassObjectType.ets
| | | | | |---ClassObjectTypeCode.ets // 对象类型源码页
| | | |---updatetactics // 更新原理
| | | | |---updateboundcomponent // 只更新所绑定的组件
| | | | | |---UpdateBoundComponent.ets
| | | | | |---UpdateBoundComponentCode.ets // 只更新所绑定的组件源码
|---storagelinkability
| |---StorageLinkAbility.ts
|---storagepropability
| |---StoragePropAbility.ts
|---utils
| |---Logger.ts // 日志文件
| |---ResourceUtils.ts // 资源转换方法
| |---StartAbilityUtils.ts // 启动Ability方法
具体实现
- 查看源码:通过private controller: webView.WebviewController = newwebView.WebviewController()声明一个状态变量,使用this.controller.loadUrl(url)来打开web页面。
- 基本类型:使用@State声明一个Resource类型的circleColor状态变量,然后通过点击事件根据circleColor的id来改变圆形颜色。
- 数组类型:使用@State声明一个数组arrayTypeData状态变量,数据元素为newArrayDataType(),通过arrayTypeData.push()方法来新增元素数据,arrayTypeData.splice()方法删除元素,更新指定newArrayDataType()来实现更新某一个元素数据。
- 类对象类型:使用@Observerd声明一个属性类ChildClass,然后声明一个对象类ParentClass,并将对象的其中一个属性类型设置为属性类,使用@State声明一个类对象数据状态变量classObjectData,更新对象可以通过newParentClass()生成一个对象并赋值来实现,更新对象属性可以通过this.classOjectData.attribute++来实现,更新对象属性的属性可以通过@ObjectLink声明一个状态变量并更新此状态变量的对象属性来实现。
- 只更新所绑定的组件:使用@State和Private声明一个titleName和content状态变量,通过点击事件修改这两个状态变量。
- 单、双向同步:父组件使用@State声明一个状态变量circleColor并作为参数给子组件A和子组件B,子组件A通过@Prop接收,子组件B通过@Link来接收,通过点击事件中的this.circleColor= COLOR_DATA.PINK来更改颜色。
- 子组件同步父组件部分内容:父组件中使用@State声明一个数组状态变量parentData,@Observed声明数组元素的类,父组件向子组件传递parentData的某一个元素数据,子组件通过@ObjectLink来接收,父组件通过this.childObject.attributeType= value来修改元素数据,子组件同步更新,子组件同样通过this.childObjectData.attributeType = value来修改子组件的数据,父组件同步更新。
- 爷孙组件之间状态同步:爷组件通过@State声明一个控制圆形颜色的状态变量circleColor和控制当前Select组件Index的状态变量currentSelectIndex,逐层传递给子组件给孙组件,通过@Link接收,爷组件通过onSelect事件来修改circleColor和currentSelectIndex,孙组件同样通过onSelect事件来修改circleColor和currentSelectIndex,然后爷组件通过@Provide声明一个控制圆形颜色的状态变量consumeCircleColor和控制当前Select组件Index的状态变量currentSelectIndex,孙组件通过@Consume来接收,爷组件通过onSelect事件来修改circleColor和currentSelectIndex,孙组件同样通过onSelect事件来修改circleColor和currentSelectIndex。
- 兄弟组件之间状态同步:父组件通过@State声明一个控制圆形颜色的状态变量circleColor和控制当前Select组件Index的状态变量currentSelectIndex,传递给子组件A和子组件B,两者通过@Link接收,子组件A通过onSelect事件来修改circleColor和currentSelectIndex,子组件B同样通过onSelect事件来修改circleColor和currentSelectIndex;然后父组件通过@Provide声明一个控制圆形颜色的状态变量consumeCircleColor和控制当前Select组件Index的状态变量currentSelectIndex,子组件A和子组件B通过@Consume来接收,子组件A通过onSelect事件来修改circleColor和currentSelectIndex,,子组件B同样通过onSelect事件来修改circleColor和currentSelectIndex。
- 应用内全局数据与UI之间的状态同步:主页、Ability1页面和Ability2页面通过@StorageLink声明一个控制夜间模式的状态变量currentModelStatus,在主页面通过onChange事件中的AppStorage.SetOrCreate(‘currentModelStatus’,this.currentModelStatus)来更改夜间模式的状态,,在Ability1页面和Ability页面通过onClick事件中的this.currentModelStatus= !this.currentModelStatus,主页和Ability2页面通过@StorageLink声明一个控制字体大小的状态变量contentFontSize,Ability1页面通过@StorageProp声明一个控制字体大小的状态变量contentFontSize,主页使用onChange事件中的this.contentFontSize= value和AppStorage.SetOrCreate(‘contentFontSize’, this.contentFontSize)来更改内容字体的大小,Ability1通过onChange事件中的this.contentFontSize= value来修改内容字体大小。
- Ability内全局数据与UI之间的状态同步:在Entry当中声明一个storage,并通过this.storage.setOrCreate(‘currentModelStatus’,true)和this.storage.setOrCreate(‘contentFontSize’,18)来设置夜间模式状态变量currentModelStatus和字体大小状态变量contentFontSize,然后主页、Page1页面、Page2页面和跨Ability页面通过@LocalStorageLink声明一个控制夜间模式的状态变量currentModelStatus,在主页面通过onChange事件中的this.currentModelStatus= isOn来更改夜间模式的状态,Page1页面、Page2页面和跨Ability页面通过onClick事件中的this.currentModelStatus= !this.currentModelStatus来更改夜间模式的状态,主页、Page1页面和跨Ability页面通过@LocalStorageLink声明一个控制字体大小的状态变量contentFontSize,Page1页面通过@LocalStorageProp声明一个控制字体大小的状态变量contentFontSize,主页使用onChange事件中的this.contentFontSize= value和AppStorage.SetOrCreate(‘contentFontSize’, this.contentFontSize)来更改内容字体的大小,Page2通过onChange事件中的this.contentFontSize= value来修改内容字体大小。
相关权限
不涉及。
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行。
2.本示例已适配API version 9版本SDK,版本号:4.0.5.2。
3.本示例需要使用DevEco Studio 3.1 Beta2 (Build Version: 3.1.0.400, built on April 7, 2023)才可编译运行。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/UI/StateManagement/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
相关文章:

HarmonyOS实战开发-状态管理、通过使用页面级的状态变量 和应用级的状态变量 来实现应用的状态管理。
介绍 本示例通过使用页面级的状态变量 和应用级的状态变量 来实现应用的状态管理。 效果预览 使用说明 1.点击首页中的基本类型进入对应页面,点击按钮可以更改圆形的颜色;点击查看源码可以展示基本类型功能效果的源码。 2.点击首页中的数组类型进入对…...

【Java开发指南 | 第二篇】标识符、Java关键字及注释
专栏:Java开发指南 CSDN秋说 文章目录 标识符Java关键字Java注释 标识符 Java 所有的组成部分都需要名字。类名、变量名以及方法名都被称为标识符。 所有的标识符都应该以字母(A-Z 或者 a-z),美元符($)、或者下划线&…...

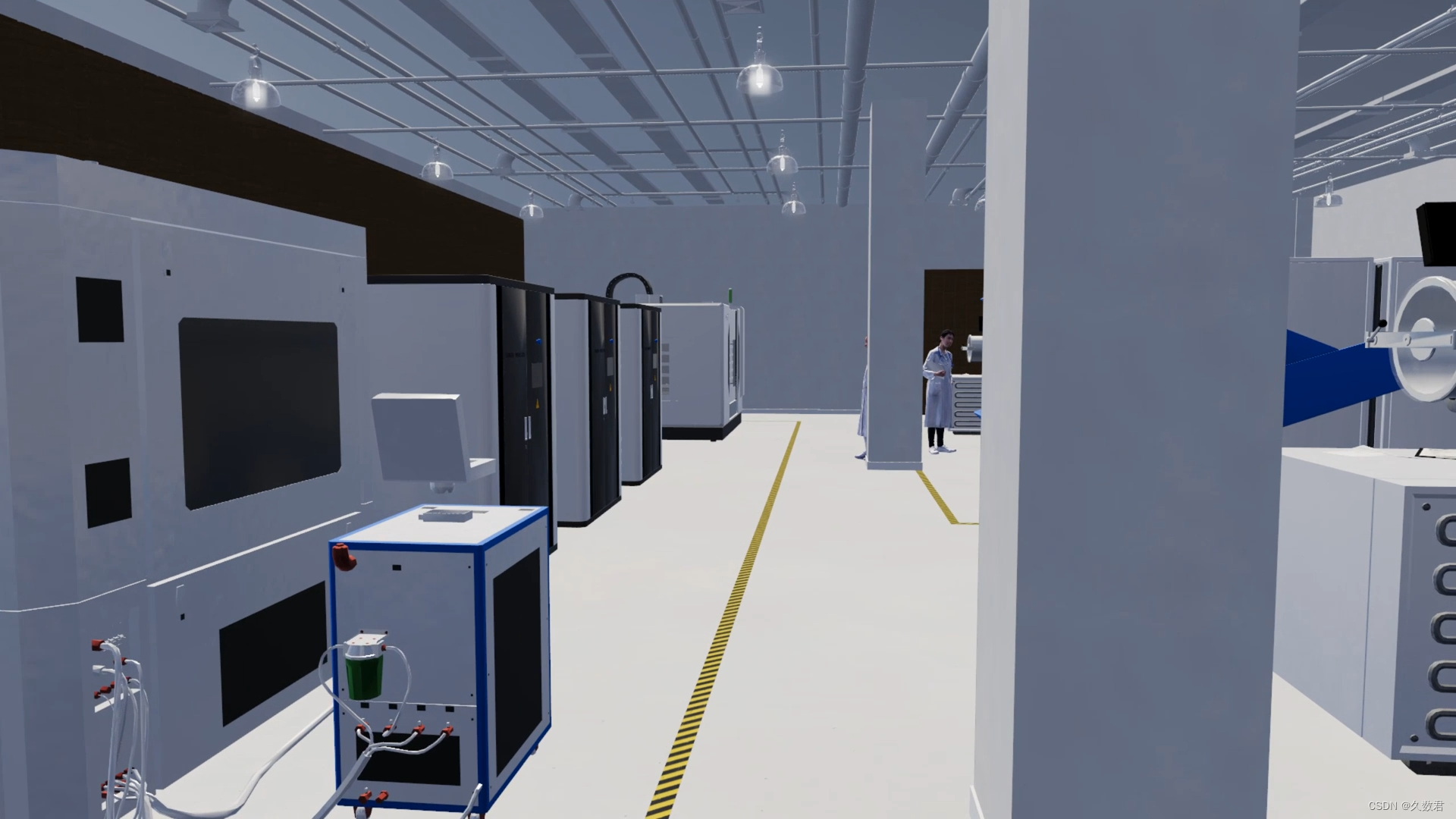
3D可视化技术:研发基地的科技新篇章
在科技日新月异的今天,我们生活在一个充满无限可能性的时代。而在这个时代中,3D可视化技术正以其独特的魅力,引领着科技领域的新一轮变革。 3D可视化技术通过三维图像的方式,将现实世界或虚拟世界中的物体、场景等以立体、逼真的形…...

蓝旭前端05:JavaScript进阶
蓝旭前端05:JavaScript进阶 基础简单复习 数据类型 基本数据类型:Number、String、Boolean、Null、Undefined等。引用数据类型:Object、Array、Function等。typeof操作符:返回数据类型的字符串形式。 变量 变量声明࿱…...

【docker-compose】安装及配置
目录 安装在线安装离线安装 配置mysql5.7bitnami/mysql8.3redisweb前后台分离部署前端https(SSL)配置nginx动态传参资源限制:内存、cpunacossentinelgateway 问题汇总iptables No chain/target/match by that namedocker-compose.yml修改mysql密码,重启后…...

【第十五届】蓝桥杯省赛C++b组
今年的蓝桥杯省赛已经结束了,与以往不同,今年又回到了8道题,而22,23年出现了10道题 大家觉得难度怎么样,欢迎进来讨论,博主今年没参加哈,大家聊聊,我听听大家的意见和看法哈 试题A:…...

thinkphp6 Driver [Think] not supported.
问题的原因:使用view这个类但相应的库未安装(新版仅内置了PHP原生模板引擎) 官方解释:视图功能由\think\View类配合视图驱动(也即模板引擎驱动)类一起完成,新版仅内置了PHP原生模板引擎&#x…...

爱自然生命力专项基金:“爱·启航”残障家庭教育援助项目帮扶上万残障家庭
为进一步积极践行社会责任,助力公益慈善事业,2017年2月爱自然生命力体系与中国下一代教育基金会开展相关合作,共同启动了中国下一代教育基金会爱自然生命力专项基金,并启动了基金第一个项目“爱启航残障家庭教育援助项目”&#x…...

【ubuntu】如何追加path
【背景】 在ubuntu上整备一个项目环境时需要追加Path。 【方法】 先复制下需要加的Path,比如我的是:/home/sheep431/.local/bin 加path命令 nano ~/.bashrc在nano界面输入如下命令 export PATH"/home/sheep431/.local/bin:$PATH"【检验】…...

用html写一个有趣的鬼魂动画
<!DOCTYPE html> <html lang"en" > <head><meta charset"UTF-8"><title>一个有趣的鬼魂动画</title><link rel"stylesheet" href"https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.m…...
【C++软件调试技术】C++软件开发维护过程中典型调试问题的解答与总结
目录 1、引发C软件异常的常见原因有哪些? 2、排查C软件异常的常用方法有哪些? 3、为什么要熟悉常见的异常内存地址? 4、调试时遇到调用IsBadReadPtr或者IsBadWritePtr引发的异常,该如何处理? 5、如何排查GDI对象泄…...

Pygame经典游戏:贪吃蛇
------------★Pygame系列教程★------------ Pygame经典游戏:贪吃蛇 Pygame教程01:初识pygame游戏模块 Pygame教程02:图片的加载缩放旋转显示操作 Pygame教程03:文本显示字体加载transform方法 Pygame教程04:dra…...

推荐一个免费使用Claude 3, GPT4和Gemini 1.5 Pro的网站
在探索人工智能的广阔天地时,我偶然间发现了You AI这一平台,它不仅更新了大量的模型,还慷慨地提供了免费的使用机会。兴奋之余,我迅速开始尝试这些新功能,并决定将我的体验分享给大家。以下是我试用的流程: 打开网站:点击左下角的Sign in蓝色框 https://you.comhttps://…...

An Investigation of Geographic Mapping Techniques for Internet Hosts(2001年)第二部分
下载地址:An investigation of geographic mapping techniques for internet hosts | Proceedings of the 2001 conference on Applications, technologies, architectures, and protocols for computer communications 被引次数:766 Padmanabhan V N, Subramanian L. An i…...

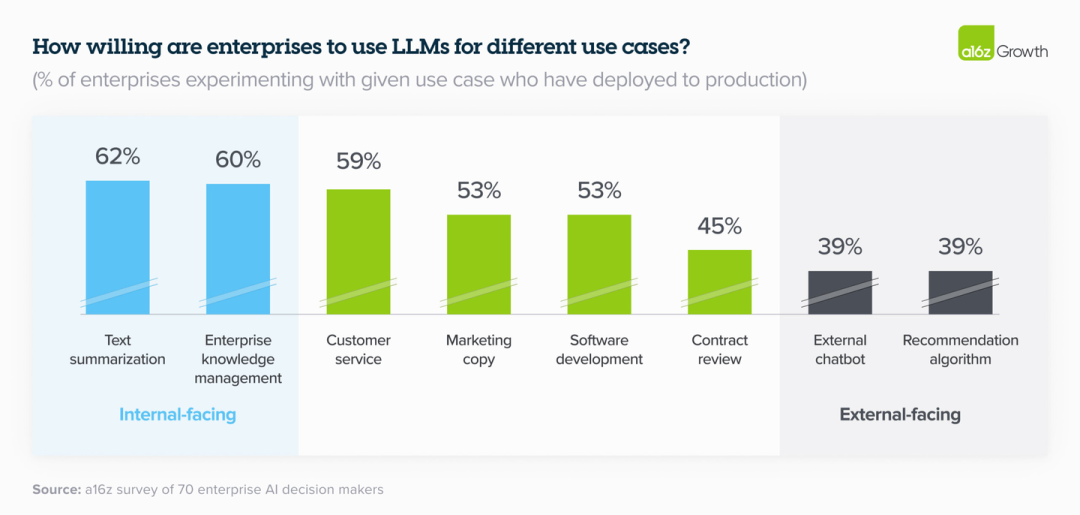
解锁生成式 AI 的力量:a16z 提供的 16 个企业指南
企业构建和采购生成式AI方面的16项改变 生成式 AI 领域趋势洞察:企业构建和采购生成式 AI 的方式正在发生重大转变,具体表现在:* 专注于可信度和安全性:75% 的企业将信任和安全性视为关键因素。* 优先考虑可扩展性和灵活性&#x…...

Kylin使用心得
Kylin是一个开源的分布式分析引擎,基于Apache Hadoop构建,专为处理大规模数据集而设计。以下是一些使用Kylin的心得体会: 快速查询 Kylin的OLAP引擎能够对大规模数据集进行高效的多维分析查询。通过预计算和存储多维度的聚合数据࿰…...

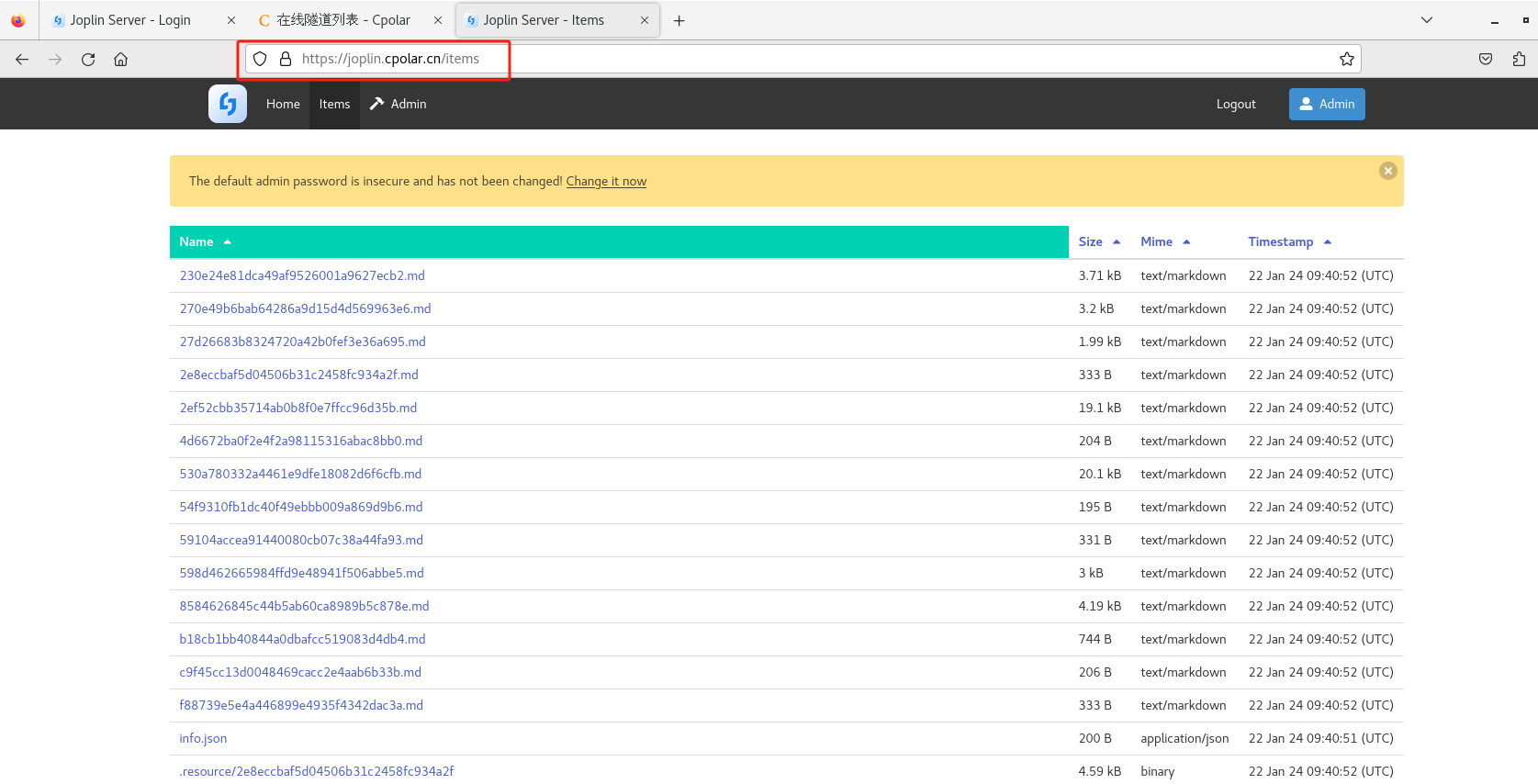
CentOS7使用Docker搭建Joplin Server并实现多端同步与公网使用本地笔记
文章目录 1. 安装Docker2. 自建Joplin服务器3. 搭建Joplin Sever4. 安装cpolar内网穿透5. 创建远程连接的固定公网地址 Joplin 是一个开源的笔记工具,拥有 Windows/macOS/Linux/iOS/Android/Terminal 版本的客户端。多端同步功能是笔记工具最重要的功能,…...

C语言100道练习题打卡(1)
1 有1,2,3,4四个数字,能组成多少个互不相同且不重复的三位数,都是多少 #include<stdio.h> //有1,2,3,4四个数字,能组成多少个互不相同且不重复的三位数ÿ…...

5G-A有何能耐?5G-A三载波聚合技术介绍
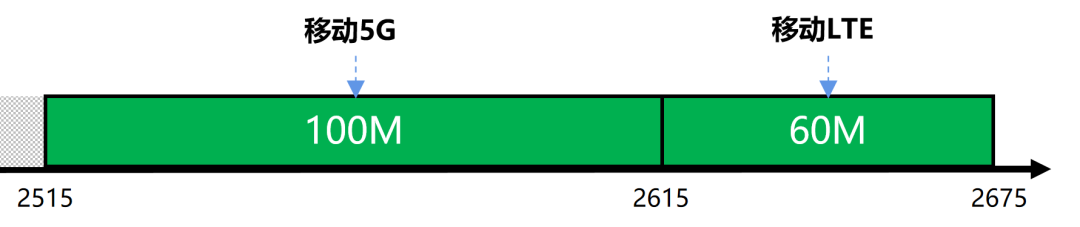
2024年被称作5G-A元年。5G-A作为5G下一阶段的演进技术,到底有何能耐呢? 三载波聚合(3CC)被认为是首个大规模商用的5G-A技术,将带来手机网速的大幅提升。 █ 什么是3CC 3CC,全称叫3 Component Carriers…...

理解Go语言中上下文
开发人员有时会误解context.Context类型,尽管它是Go语言的关键概念之一,也是Go中并发代码的基础之一。接下来让我们看看这个概念,并确保我们理解为什么乃如何有效地使用它。 根据官方文档: 上下文(context)携带最后期限、取消信号和其他跨API边界的值。 下面让我们来看下这…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
