【鸿蒙开发】饿了么页面练习
0. 整体结构

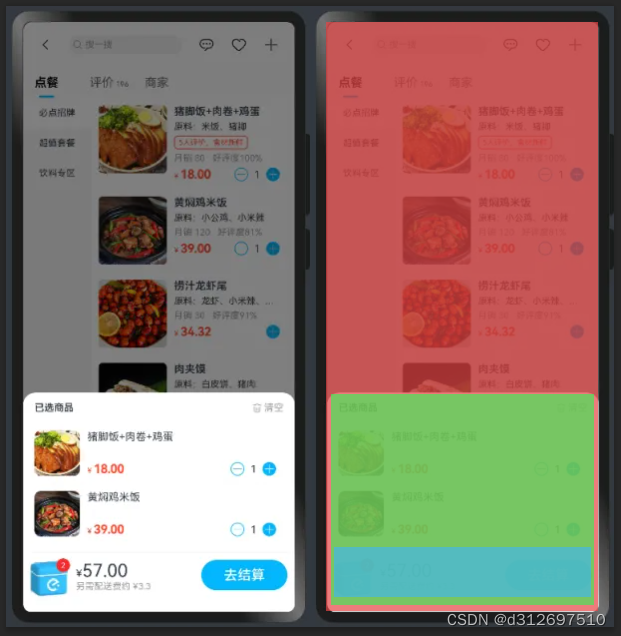
整体划分3部分。店铺部分,购物车部分,金额统计部分。使用 Stack 把3部分堆叠
0.1 整体页面 Index.ets
修改 Index.ets ,使用堆叠布局,并居底部对齐
import { ElShop } from '../components/ElShop'
import { ElShoppingCart } from '../components/ElShoppingCart'
import { ElSubtotal } from '../components/ElSubtotal'@Entry
@Component
struct Index {build() {Column() {Stack({ alignContent: Alignment.Bottom }) {ElShop()ElShoppingCart()ElSubtotal()}}.width("100%").height("100%")}
}
0.2 创建 ElShop 组件
创建 ElShop 店铺部分组件
@Component
export struct ElShop {build() {Column() {}.width("100%").height("100%").backgroundColor(Color.Red)}
}0.3 创建 ElShoppingCart 组件
创建购物车部分组件
@Component
export struct ElShoppingCart {build() {Column() {}.width("100%").height(300).backgroundColor(Color.Green)}
}0.4 创建 ElSubtotal 组件
创建金额统计部分组件
@Component
export struct ElSubtotal {build() {Column() {}.width("100%").height(80).backgroundColor(Color.Blue)}
}
0.5 创建 model
创建 models 文件夹,创建 Product.ets 文件
export class Product {id: number = 0name: string = ""positive_reviews: string = ""food_label_list: string[] = []price: number = 0picture: string = ""description: string = ""tag: string = ""monthly_sales: number = 0
}export class SelectedProduct extends Product {count: number = 0
}export class Category {id: number = 0name: string = ""foods: Product[] = []
}1. 店铺部分

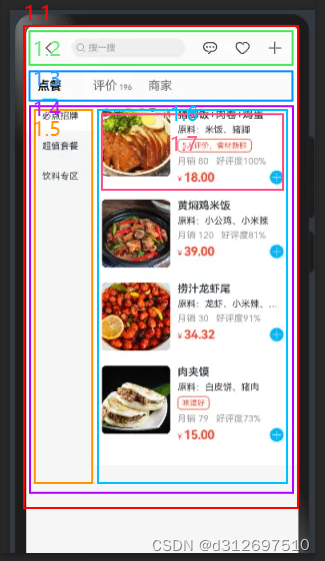
1.1 修改 ElShop 组件
划分 header,tabbar,body 三部分
Column [ ElShopHeader,ElShopTabbar,ElShopBody ]
import { ElShopHeader } from './ElShopHeader'
import { ElShopTabbar } from './ElShopTabbar'
import { ElShopBody } from './ElShopBody'@Component
export struct ElShop {build() {Column() {ElShopHeader()ElShopTabbar()ElShopBody()}.width("100%").height("100%").backgroundColor(Color.White)}
}1.2 创建 ElShopHeader 组件
Row [ 返回图标,(搜索图标,文字),消息图标,喜欢图标,加号图标 ]
@Component
export struct ElShopHeader {build() {Row() {Image($r("app.media.left")).width(20).height(20).fillColor("#191919")Row() {Image($r('app.media.search')).width(14).aspectRatio(1).fillColor('#555').margin({ right: 5 })Text('搜一搜').fontSize(12).fontColor('#555')}.width(150).height(30).backgroundColor('#eee').borderRadius(15).padding({ left: 5, right: 5 })Image($r('app.media.message')).width(20).fillColor("#191919")Image($r('app.media.favor')).width(20).fillColor("#191919")Image($r("app.media.add")).width(20).fillColor("#191919")}.width('100%').height(60).backgroundColor('#fbfbfb').padding(10).justifyContent(FlexAlign.SpaceAround)}
}1.3 创建 ElShopTabbar 组件
Row [ 点餐,评价,商家 ]
每一个tab用 @Builder 函数创建
@Component
export struct ElShopTabbar {@BuilderTabItem(active: boolean, title: string, subtitle?: string) {Column() {Text() {Span(title)if (subtitle) {Span(' ' + subtitle).fontSize(10).fontColor(active ? '#000' : '#666')}}.layoutWeight(1).fontColor(active ? '#000' : '#666').fontWeight(active ? FontWeight.Bold : FontWeight.Normal)Column().width(20).height(3).borderRadius(5).backgroundColor(active ? '#02B6FD' : 'transparent')}.alignItems(HorizontalAlign.Center).padding({ left: 15, right: 15 })}build() {Row() {this.TabItem(true, '点餐')this.TabItem(false, '评价', '196')this.TabItem(false, '商家')}.width("100%").height(40).justifyContent(FlexAlign.Start).backgroundColor('#fbfbfb')}
}1.4 创建 ElShopBody 组件
这里分为左边分类列表,右边商品列表
Row [ 分类列表,商品列表 ]
import { ElShopCategory } from './ElShopCategory'
import { ElShopProduct } from './ElShopProduct'@Component
export struct ElShopBody {build() {Row() {ElShopCategory()ElShopProduct()}.width('100%').layoutWeight(1).alignItems(VerticalAlign.Top)}
}1.5 创建 ElShopCategory 组件
分类列表,每一项是分类文字
import { Category } from '../models/Product'@Component
export struct ElShopCategory {@State categoryList: Category[] = [{ id: 1, name: '必点招牌', foods: [] },{ id: 2, name: '超值套餐', foods: [] },{ id: 3, name: '杂粮主食', foods: [] },]@State categoryIndex: number = 0build() {Column() {ForEach(this.categoryList, (item: Category, index: number) => {Text(item.name).width('100%').height(40).textAlign(TextAlign.Center).fontSize(12).backgroundColor(this.categoryIndex === index ? '#fff' : 'transparent').onClick(() => {this.categoryIndex = index})})}.width(90).height('100%').backgroundColor('#eee')}
}1.6 创建 ElShopProduct 组件
商品列表,每一项是商品项
import { ElProductItem } from './ElProductItem'@Component
export struct ElShopProduct {build() {List({ space: 20 }) {ForEach([1, 2, 3, 4, 5, 6, 7, 8, 9], () => {ListItem() {ElProductItem()}})}.layoutWeight(1).backgroundColor('#fff').padding({ left: 10, right: 10 })}
}1.7 创建 ElProductItem 组件
商品的每一项
Row [ 图片,内容 ]
@Component
export struct ElProductItem {build() {Row() {Image('https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F67ba10b0-b4a0-4dd7-b343-31830e01b616%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1711612969&t=b2102c0d151f8225ba531caadf26dd6f').width(60).aspectRatio(1).borderRadius(8)Column({ space: 5 }) {Text('猪脚+肉卷+鸡蛋').fontSize(14).textOverflow({overflow: TextOverflow.Ellipsis}).maxLines(1)Text('用料:猪脚,肉卷,鸡蛋').fontSize(12).fontColor('#999').textOverflow({overflow: TextOverflow.Ellipsis}).maxLines(1)Row() {Text() {Span('¥ ').fontColor('#FF4B33').fontSize(10)Span('38.65').fontColor('#FF4B33').fontWeight(FontWeight.Bold)}// 商品数量操作}.justifyContent(FlexAlign.SpaceBetween).width('100%')}.layoutWeight(1).alignItems(HorizontalAlign.Start).justifyContent(FlexAlign.SpaceBetween).padding({ left: 10, right: 10 }).height(60)}.alignItems(VerticalAlign.Top)}
}2. 金额统计部分

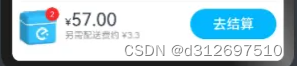
2.1 修改 ElSubtotal 组件
Row [ 购物车图标,金额文字,结算按钮 ]
@Component
export struct ElSubtotal {build() {Row() {Badge({count: 1,position: BadgePosition.RightTop,style: { badgeSize: 20 }}) {Image($r("app.media.shopping_cart_icon"))}.width(50).height(50).margin({ right: 10 })Column() {Text() {Span('¥').fontSize(14)Span('0').fontSize(24)}Text('另需配送费约 ¥3.3').fontSize(12).fontColor('#999')}.layoutWeight(1).alignItems(HorizontalAlign.Start)Button('去结算').fontSize(18).backgroundColor('#02B6FD').padding({ left: 30, right: 30 })}.width('100%').height(80).padding(10).alignItems(VerticalAlign.Center).backgroundColor(Color.White).border({color: "#f5f5f5",width: {top: "1"}})}
}3. 购物车部分

给购物车内容的外层嵌套一个透明的遮罩
外层遮罩 Column [ Colunm( 标题,已选商品列表 ) ]
3.1 修改 ElShoppingCart 组件
import { ElProductItem } from './ElProductItem'@Component
export struct ElShoppingCart {build() {Column() {Column() {Row() {Text('已选商品').fontSize(13).fontWeight(600)Row() {Image($r("app.media.delete")).height(14).fillColor('#999').margin({ right: 5 })Text('清空').fontSize(13).fontColor('#999')}}.width('100%').justifyContent(FlexAlign.SpaceBetween).padding(15)List({ space: 20 }) {ForEach([1, 2, 3, 4], () => {ListItem() {ElProductItem()}})}.divider({strokeWidth: 1,color: '#ddd'}).padding({ left: 15, right: 15, bottom: 100 })}.backgroundColor('#fff').borderRadius({topLeft: 16,topRight: 16})}.width('100%').height('100%').justifyContent(FlexAlign.End).backgroundColor('rgba(0,0,0,0.5)')}
}3.2 修改购物车显示隐藏
当点击底部统计部分才显示购物车部分
修改 Index.ets ,添加 showShoppingCart 属性
@Entry
@Component
struct Index {@State showShoppingCart: boolean = falsebuild() {Column() {Stack({ alignContent: Alignment.Bottom }) {ElShop()if (this.showShoppingCart) {ElShoppingCart()}ElSubtotal({ showShoppingCart: $showShoppingCart })}}.width("100%").height("100%")}
}
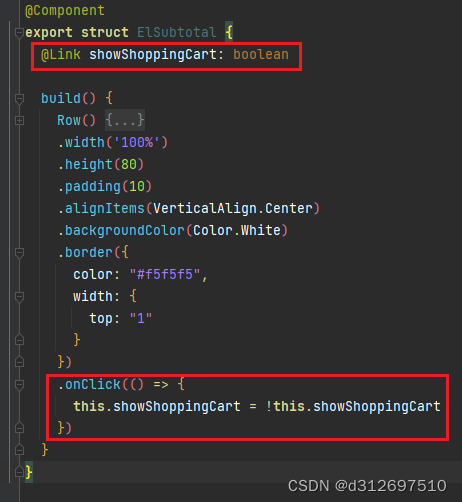
修改 ElSubtotal 金额统计部分组件,接受 showShoppingCart 属性
@Link showShoppingCart: boolean修改 ElSubtotal 组件,添加点击事件修改 showShoppingCart 值
.onClick(() => {this.showShoppingCart = !this.showShoppingCart
}) 
4. 渲染商品数据
4.1 安装 live-server
使用 npm 全局安装 live-server 包
npm i live-server -g在 elshop.json 文件夹启动 live-server
live-server4.2 安装 axios
在项目中安装 axios
ohpm install @ohos/axios4.3 获取 elshop.json 数据
修改 Index.ets,获取json数据
@Entry
@Component
struct Index {@State showShoppingCart: boolean = false@Provide categoryList: Category[] = []@Provide categoryIndex: number = 0aboutToAppear() {this.getData()}async getData() {const res = await axios.get("http://127.0.0.1:8080/elshop.json")const category = res.data.category.map(item => {const foods = item.foods.map(food => {return { ...food, count: 0 }})return { ...item, foods }})this.categoryList = category}
}4.4 修改 ElShopCategory 组件
修改从祖先组件获取分类数据
@Component
export struct ElShopCategory {@Consume categoryIndex: number@Consume categoryList: Category[]
}4.5 修改 ElShopProduct 组件
修改从祖先组件获取分类数据,循环分类下的商品,并把 product 传给 ElProductItem 组件
import { Category, SelectedProduct } from '../models/Product'
import { ElProductItem } from './ElProductItem'@Component
export struct ElShopProduct {@Consume categoryIndex: number@Consume categoryList: Category[]build() {List({ space: 20 }) {ForEach(this.categoryList[this.categoryIndex]?.foods ?? [], (product: SelectedProduct) => {ListItem() {ElProductItem({ product })}})}.layoutWeight(1).backgroundColor('#fff').padding({ left: 10, right: 10 })}
}4.6 修改 ElProductItem 组件
修改 ElProductItem 组件,接收 product 数据
import { SelectedProduct } from '../models/Product'@Component
export struct ElProductItem {product: SelectedProductbuild() {Row() {Image(this.product.picture).width(60).aspectRatio(1).borderRadius(8)Column({ space: 5 }) {Text(this.product.name).fontSize(14).textOverflow({overflow: TextOverflow.Ellipsis}).maxLines(1)Text(this.product.description).fontSize(12).fontColor('#999').textOverflow({overflow: TextOverflow.Ellipsis}).maxLines(1)Row() {Text() {Span('¥ ').fontColor('#FF4B33').fontSize(10)Span(this.product.price.toString()).fontColor('#FF4B33').fontWeight(FontWeight.Bold)}// 商品数量操作}.justifyContent(FlexAlign.SpaceBetween).width('100%')}.layoutWeight(1).alignItems(HorizontalAlign.Start).justifyContent(FlexAlign.SpaceBetween).padding({ left: 10, right: 10 }).height(60)}.alignItems(VerticalAlign.Top)}
}5. 商品数量操作
5.1 创建 utils/productUtil.ets 文件
为了持久化保存已选择的商品,把选中的商品保存到 AppStorage 中
- 声明保存到 AppStoreage 的 key
- 添加已选的商品 addProduct
- 删除已选的商品 removeProduct
- 清空已选的商品 cleartAllProduct
import { Product, SelectedProduct } from '../models/Product'export const SHOPPING_CART_KEY = "SHOPPING_CART"// 添加商品
export const addProduct = (product: Product) => {const products = JSON.parse(AppStorage.Get<string>(SHOPPING_CART_KEY) || '[]') as SelectedProduct[]const selectedProduct = products.find(item => item.id === product.id)if (selectedProduct) {selectedProduct.count++} else {products.push({ ...product, count: 1 })}AppStorage.Set<string>(SHOPPING_CART_KEY, JSON.stringify(products))
}// 删除商品
export const removeProduct = (id: number) => {const products = JSON.parse(AppStorage.Get<string>(SHOPPING_CART_KEY) || '[]') as SelectedProduct[]const index = products.findIndex(item => item.id === id)const selectedProduct = products[index]if (selectedProduct && selectedProduct.count > 0) {selectedProduct.count--if (selectedProduct.count <= 0) {products.splice(index, 1)}}AppStorage.Set<string>(SHOPPING_CART_KEY, JSON.stringify(products))
}// 清空商品
export const clearAllProduct = () => {AppStorage.Set<string>(SHOPPING_CART_KEY, "[]")
}5.2 修改 Index.ets 文件
在 Index.ets 页面初始化持久化的数据
import { SHOPPING_CART_KEY } from '../utils/productUtil'PersistentStorage.PersistProp(SHOPPING_CART_KEY,"[]")添加持久化的json数据属性,并监听更新变化
@StorageLink(SHOPPING_CART_KEY)@Watch("update")productListJson: string = "[]"@Provide selectedProductList: SelectedProduct[] = []update() {this.selectedProductList = JSON.parse(this.productListJson)}5.3 修改 ElShoppingCart 组件
接收已选中商品数据 selectedProductList
export struct ElShoppingCart {@Consume selectedProductList: SelectedProduct[]
}并修改列表渲染,把 product 传给 ElProductItem 组件
List({ space: 20 }) {ForEach(this.selectedProductList, (product: SelectedProduct) => {ListItem() {ElProductItem({ product })}})
}给清空按钮添加事件
.onClick(() => {clearAllProduct()
})
5.4 创建 ElProductCount 商品数量组件
import { SelectedProduct } from '../models/Product'@Component
export struct ElProductCount {product: SelectedProductbuild() {Row({ space: 8 }) {Image($r('app.media.minus_circle')).width(14).aspectRatio(1).fillColor("#02B6FD")Text('0').fontSize(14)Image($r('app.media.plus_circle')).width(14).aspectRatio(1).fillColor("#02B6FD")}}
}
5.5 修改 ElProductItem 组件
在金额旁边添加数量组件
ElProductCount({ product:this.product })
5.6 修改 ElProductCount 组件
- 接收 product 数据
- 接收 selectedProductList 数据
- 获取该商品的数量
- 给图标绑定添加商品,删除商品的事件
import { SelectedProduct } from '../models/Product'
import { addProduct, removeProduct } from '../utils/productUtil'@Component
export struct ElProductCount {@Consume selectedProductList: SelectedProduct[]product: SelectedProductgetCount() {const selectedProduct = this.selectedProductList.find(item => item.id === this.product.id)return selectedProduct?.count || 0}build() {Row({ space: 8 }) {Image($r('app.media.minus_circle')).width(14).aspectRatio(1).fillColor("#02B6FD").onClick(() => {removeProduct(this.product.id)})Text(`${this.getCount()}`).fontSize(14)Image($r('app.media.plus_circle')).width(14).aspectRatio(1).fillColor("#02B6FD").onClick(() => {addProduct(this.product)})}}
}
5.7 修改 ElSubtotal 组件
- 接收已选中商品 selectedProductList
- 添加商品总数据方法
- 添加商品总金额方法
@Component
export struct ElSubtotal {@Link showShoppingCart: boolean@Consume selectedProductList: SelectedProduct[]getTotalCount() {return this.selectedProductList.reduce((count, item) => {return count + item.count}, 0)}getTotalPrice() {return this.selectedProductList.reduce((price, item) => {return price + (item.count * item.price * 100)}, 0) / 100}
}
6. 文件
elshop.json文件
https://download.csdn.net/download/d312697510/89141677
icon图标
https://download.csdn.net/download/d312697510/89141683
git仓库地址
https://github.com/webdq/ElShop
相关文章:

【鸿蒙开发】饿了么页面练习
0. 整体结构 整体划分3部分。店铺部分,购物车部分,金额统计部分。使用 Stack 把3部分堆叠 0.1 整体页面 Index.ets 修改 Index.ets ,使用堆叠布局,并居底部对齐 import { ElShop } from ../components/ElShop import { ElShopp…...

鸿蒙开发学习笔记第一篇--TypeScript基础语法
目录 前言 一、ArkTS 二、基础语法 1.基础类型 1.布尔值 2.数字 3.字符串 4.数组 5.元组 6.枚举 7.unkown 8.void 9.null和undefined 10.联合类型 2.条件语句 1.if语句 1.最简单的if语句 2.if...else语句 3.if...else if....else 语句 2.switch语句 5.函数…...
)
Java基础知识总结(55)
(2) ArrayList和LinkedList的区别 1、ArrayList和LinkedList都实现了List接口2、ArrayList和LinkedList都是非线程安全的,因此在多线程环境下可能会出现出现不同步的情况3、ArrayList底层实现是数组,LinkedList底层实现是双向链表…...

python爬虫 - 爬取微博热搜数据
文章目录 python爬虫 -爬取微博热搜数据1. 第一步:安装requests库和BeautifulSoup库2. 第二步:获取爬虫所需的header和cookie3. 第三步:获取网页4. 第四步:解析网页5. 第五步:分析得到的信息,简化地址6. 第…...

Pytorch-张量形状操作
😆😆😆感谢大家的观看😆😆 🌹 reshape 函数 transpose 和 permute 函数 view 和 contigous 函数 squeeze 和 unsqueeze 函数 在搭建网络模型时,掌握对张量形状的操作是非常重要的ÿ…...

k8s的service为什么不能ping通?——所有的service都不能ping通吗
点击阅读原文 前提:kube-proxy使用iptables模式 Q service能不能ping通? A: 不能,因为k8s的service禁止了icmp协议 B: 不能,因为clusterIP是一个虚拟IP,只是用于配置netfilter规则,不会实际绑定设备&…...

[Linux] 权限控制命令 chmod、chown和chgrp
文章目录 chmodchownchgrp chmod 在Linux系统中,root用户可以使用chmod命令来修改文件的权限,并且root用户也可以授权普通用户来执行chmod命令。要将权限授予普通用户修改一个文件的权限,可以使用以下步骤: 使用root用户登录到L…...

RNN知识体系构筑:详尽阐述其理论基础、技术架构及其在处理序列数据挑战中的创新应用
一、为什么需要RNN 尽管神经网络被视为一种强大且理论上能够近似任何连续函数的模型,尤其当训练数据充足时,它们能够在输入空间中的某个点( x )映射到输出空间的特定值( y ),然而,这并不能完全解释为何在众多应用场景中ÿ…...
)
LeetCode 1702.修改后的最大二进制字符串:脑筋急转弯(构造,贪心)
【LetMeFly】1702.修改后的最大二进制字符串:脑筋急转弯(构造,贪心) 力扣题目链接:https://leetcode.cn/problems/maximum-binary-string-after-change/ 给你一个二进制字符串 binary ,它仅有 0 或者 1 组…...

图片像素轻松缩放自如,支持批量将多张jpg图片像素放大,高效掌握图片的像素
在这个数字化时代,图片已经成为我们生活中不可或缺的一部分。然而,你是否曾遇到过需要放大图片像素却担心失去细节和质量的问题?现在,一款全新的图片缩放工具诞生了,它能够让你轻松将多张JPG图片像素放大,同…...

FILE类与IO流
目录 File类的实例化与常用方法 File类的理解 文件路径的表示方式: API的使用 IO流概述与流的分类 I/O流中的是Input/Output的缩写 IO流的分类(不同角度) Java程序中的IO流涉及40多个,但实际上都是由4个抽象类衍生出来的。 F…...

基于java+springboot+vue实现的智慧党建系统(文末源码+Lw+ppt)23-58
摘 要 当今社会进入了科技进步、经济社会快速发展的新时代。国际信息和学术交流也不断加强,计算机技术对经济社会发展和人民生活改善的影响也日益突出,人类的生存和思考方式也产生了变化。传统智慧党建管理采取了人工的管理方法,但这种管…...

HiveSQL基础Day03
回顾总结 hive表的类型 :内部表和外部表 删除内部表会删除表的所有数据 删除外部表只会删除表的元数据,hdfs上的行数据会保留 表的分区和分桶 本质都是对表数据的拆分存储 分区的方式 是通过创建不同的目录来拆分数据 ,根据数据本身的内容最为…...

houdini 学习过程
1.基础界面操作了解 当初通过 朱峰上的界面 工具栏操作入门的,现在B站上应该也比较多 houdini pdf早期的 2.节点操作 B站视频 教程 3.vex B站捷佳 4.BILIBILI ENTAGMA CGWIKI YOUTUBE 5.节点功能的深入,属性了解,或其它节点扩充 常用&…...

Angular学习第四天--问题记录及父子组件问题
问题一、 拉取完项目,使用npm install命令的时候遇到的。 解决办法: 在查找网上五花八门的解决方案之后,发现都不能解决。 我的解决办法是: 1. 把package-lock.json给删掉; 2. 把package.json中公司自己库的包给删除掉…...

如何拿捏2024年的B端设计?(附工具推荐)
伴随着2019年前的互联网人口红利时代结束,科技行业的基本面发生了巨大的变化,以普通消费者为目标的C端需求大幅萎缩,面向企业的B端需求成为行业热点。 在2024年的今天,设计师应该如何理解B端设计的实质,并真正驾驭B端产…...

【蓝桥杯】2024年第15届真题题目
试题 A: 握手问题 本题总分: 5 分 【问题描述】 小蓝组织了一场算法交流会议,总共有 50 人参加了本次会议。在会议上, 大家进行了握手交流。按照惯例他们每个人都要与除自己以外的其他所有人进 行一次握手(且仅有一次&a…...

LLM生成模型在生物单细胞single cell的应用:scGPT
参考: https://github.com/bowang-lab/scGPT https://www.youtube.com/watch?vXhwYlgEeQAs 相关算法: 主要是把单细胞测序出来的基因表达量的拼接起来构建成的序列,这里不是用的基因的ATCG,是直接用的基因名称 训练数据&#x…...

力扣15题. 三数之和
题目: 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复…...

项目经理好还是产品经理好?入行必读!
在现代项目管理领域,产品经理Product Manager和项目经理Project Manager,两者虽都是PM,但两者在实际操作中却有着显著的区别,在各自的领域中承担着不同的岗位职责和工作。 项目经理跟产品经理两个证都挺受市场欢迎的,…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
