《前端面试题》- JS基础 - 伪数组
第一次听说伪数组这个概念,听到的时候还以为是说CSS的伪类呢,网上一查,这东西原来还是个很常见的家伙。
何为伪数组
伪数组有两个特点:
- 具有length属性,其他属性(索引)为非负整数
- 但是却不具备数组的方法
也就是看起来像是数组,然而并不是…
举个例子看看
- 函数内部的arguments
function testArguments(a, b, c) {console.log(`arguments is array: ${Array.isArray(arguments)}`);console.log(arguments[0]);console.log(arguments[1]);console.log(arguments[2]);
}
testArguments(1,2,3);

2. DOM列表

- JQuery选择得出的列表: $(‘div’)
随意找一个使用jq的网站,例如:https://www.jq22.com/

如何判断真伪数组
- 使用instanceof 方法
- 使用Array.isArray()方法: 未必准确,见下文, 使用
伪数组.__proto__ = Array.prototype;转换后不可用。 - 伪数组.constructor === Array; 适用于带constructor的场景
- Object.prototype.toString.call(arr) === ‘[object Array]’
尝试一下:
function testArguments(a, b, c) {console.log(`arguments is array: ${Array.isArray(arguments)}`);console.log(`arguments is array: ${arguments instanceof Array}`);console.log(`arguments is object: ${arguments instanceof Object}`);const newArguments = Array.prototype.slice.call(arguments);console.log(`newArguments is array: ${Array.isArray(newArguments)}`);console.log(`newArguments is array: ${newArguments instanceof Array}`);console.log(`newArguments is object: ${newArguments instanceof Object}`);
}testArguments(1,2,3);

如何把伪数组转换成数组
Array.prototype.slice.call(); / Array.prototype.slice.apply();- 原型继承:
伪数组.__proto__ = Array.prototype;arguments 无影响正常使用 - ES6中数组的新方法 from()
方法一: Array.prototype.slice.call(); / Array.prototype.slice.apply();
function testArguments(a, b, c) {console.log(`arguments is array: ${Array.isArray(arguments)}`);console.log(arguments[0]);console.log(arguments[1]);console.log(arguments[2]);const newArguments = Array.prototype.slice.call(arguments);console.log(`newArguments is array: ${Array.isArray(newArguments)}`);console.log(newArguments[0]);console.log(newArguments[1]);console.log(newArguments[2]);
}
testArguments(1,2,3);

方法二: 原型继承: 伪数组.__proto__ = Array.prototype;arguments 无影响正常使用
使用该方法进行转换时,Array.isArray()方法不可用来进行判断。

方法三: ES6中数组的新方法 from()
尝试一下:
function testArguments(a, b, c) {console.log(`arguments is array: ${Array.isArray(arguments)}`);console.log(`arguments is array: ${arguments instanceof Array}`);const newArguments = Array.from(arguments);console.log(`newArguments is array: ${Array.isArray(newArguments)}`);console.log(`newArguments is array: ${newArguments instanceof Array}`);
}
testArguments(1,2,3);

总结
- 在使用判断是否为数组时,如果无法知道数组是否可能是使用“原型继承”的方法转换得到的,就不要使用Array.isArray()方法判断对象是否为数组的方法。
- 在写转换方法时,由于原型继承:
伪数组.__proto__ = Array.prototype;可能存在判断失误,尽量使用Array.prototype.slice.call(); / Array.prototype.slice.apply();如果可以使用ES6,使用Array.from()方法较为简单明了。
相关文章:

《前端面试题》- JS基础 - 伪数组
第一次听说伪数组这个概念,听到的时候还以为是说CSS的伪类呢,网上一查,这东西原来还是个很常见的家伙。 何为伪数组 伪数组有两个特点: 具有length属性,其他属性(索引)为非负整数但是却不具备…...

TypeScript 基础语法
文章目录 1. 类型注解2. 接口(Interfaces)3. 类(Classes)4. 泛型(Generics)5. 枚举(Enums)6. 高级类型7. 模块8. 装饰器(Decorators)9. 映射类型(…...

服务器数据恢复—V7000存储raid5数据恢复案例
服务器数据恢复环境: P740AIXSybaseV7000存储阵列柜,阵列柜上有12块SAS机械硬盘(包括1块热备盘)。 服务器故障: 管理员在日常巡检过程中发现阵列柜中有一块磁盘发生故障,于是更换磁盘并同步数据࿰…...

扫雷 【搜索,哈希】
9.扫雷 - 蓝桥云课 (lanqiao.cn) #include<bits/stdc.h> using namespace std; #define int long long const int N1e5100; int n,m,res0; struct pt{int x,y,r; }; typedef pair<int,int> pii; map <pii,int> a;//炸雷的map,键是x,y,值是r map <pii,int&…...

如何在CentOS安装Firefox并结合内网穿透工具实现公网访问本地火狐浏览器
文章目录 1. 部署Firefox2. 本地访问Firefox3. Linux安装Cpolar4. 配置Firefox公网地址5. 远程访问Firefox6. 固定Firefox公网地址7. 固定地址访问Firefox Firefox是一款免费开源的网页浏览器,由Mozilla基金会开发和维护。它是第一个成功挑战微软Internet Explorer浏…...

LlamaIndex 组件 - Loading
文章目录 一、概览加载Transformations将所有内容放在一起抽象 二、文档/节点概览1、概念2、使用模式文件节点 三、定义和定制文档1、定义文档2、自定义文档2.1 元数据2.2 自定义id2.3 高级 - 元数据定制1)自定义LLM元数据文本2)自定义嵌入元数据文本3&a…...

再见了 wordpress !又一款简洁实用的个人博客,简单好使【文末领福利】
最近想搭一个简单的博客,不想要 wordpress 这类那么臃肿的系统,于是开源站找了下,看看有没有搭建简单,又好使的博客系统。于是还真找到了一个项目 -- VanBlog 简介 VanBlog 是一款简洁优雅的个人博客系统,它拥有很好性…...

【经典算法】LeetCode 136:只出现一次的数字(Java/C/Python3实现含注释说明,Easy)
个人主页: 进朱者赤 阿里非典型程序员一枚 ,记录平平无奇程序员在大厂的打怪升级之路。 一起学习Java、大数据、数据结构算法(公众号同名) 目录 题目描述思路及实现方式一:使用异或运算(推荐)思…...

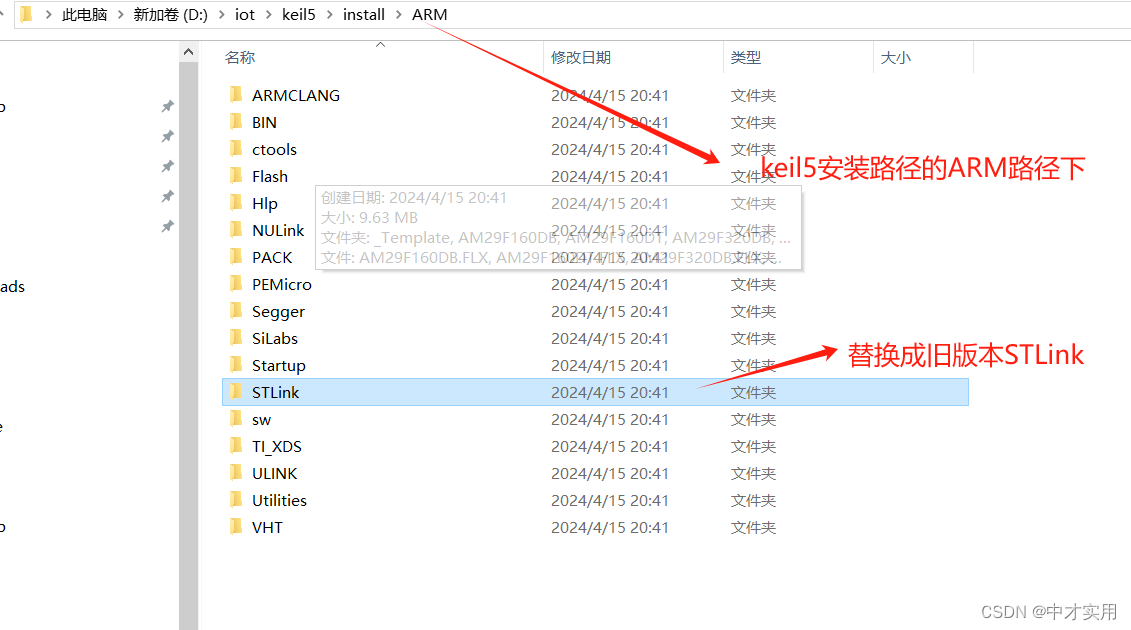
ST-LINK Utility 4.6.0 下载安装及使用方法介绍
一、介绍 STM32 ST-LINK Utility是针对STM32全系芯片进行编程(读、写、擦除、选项字)的一款工具。 STM32 ST-LINK Utility软件主要的功能就是量产(批量下载代码的工具)。它也是比较实用的一个工具,当我们需要查看芯片F…...

【教程】cocos2dx资源加密混淆方案详解
1,加密,采用blowfish或其他 2,自定是32个字符的混淆code 3,对文件做blowfish加密,入口文件加密前将混淆code按约定格式(自定义的文件头或文件尾部)写入到文件 4,遍历资源目录,对每个文件做md5混淆,混淆原始串“相对路径”“文件名”混淆code, 文件改名并且移动到资源目录根…...

【Altium Designer 20 笔记】PCB板框
Altium Designer中设置PCB板框 PCB板框位于Mechanical1层 点击放置中的线条或使用其他绘图工具来绘制板框, 可以绘制矩形、圆形或其他形状的板框,确保板框是闭合的 注意:在绘制板框时,确保线条的起点和终点相连,形成一个闭合的图形。 快捷键D…...
)
el-date-picker限制只能选择当前时间前/后的时间(包含日期、时、分)
限制只能选择当前时间前/后的时间(包含日期、时、分) 首先需要给添加一个属性picker-options属性,然后在data中定义这个pickerOptions属性。 <el-date-pickerv-model"saveForm.startTime":picker-options"pickerOptions"format…...

MySQL 5.7 重置root用户密码
MySQL 5.7 重置root用户密码 如果你忘记了 MySQL 5.7 的 root 用户密码,可以按照以下步骤来重置密码: 1、停止 MySQL 服务。 # systemctl stop mysql.service 2、进入MySQL服务的安全启动模式 # mysqld_safe --skip-grant-tables &3、连接到 MyS…...

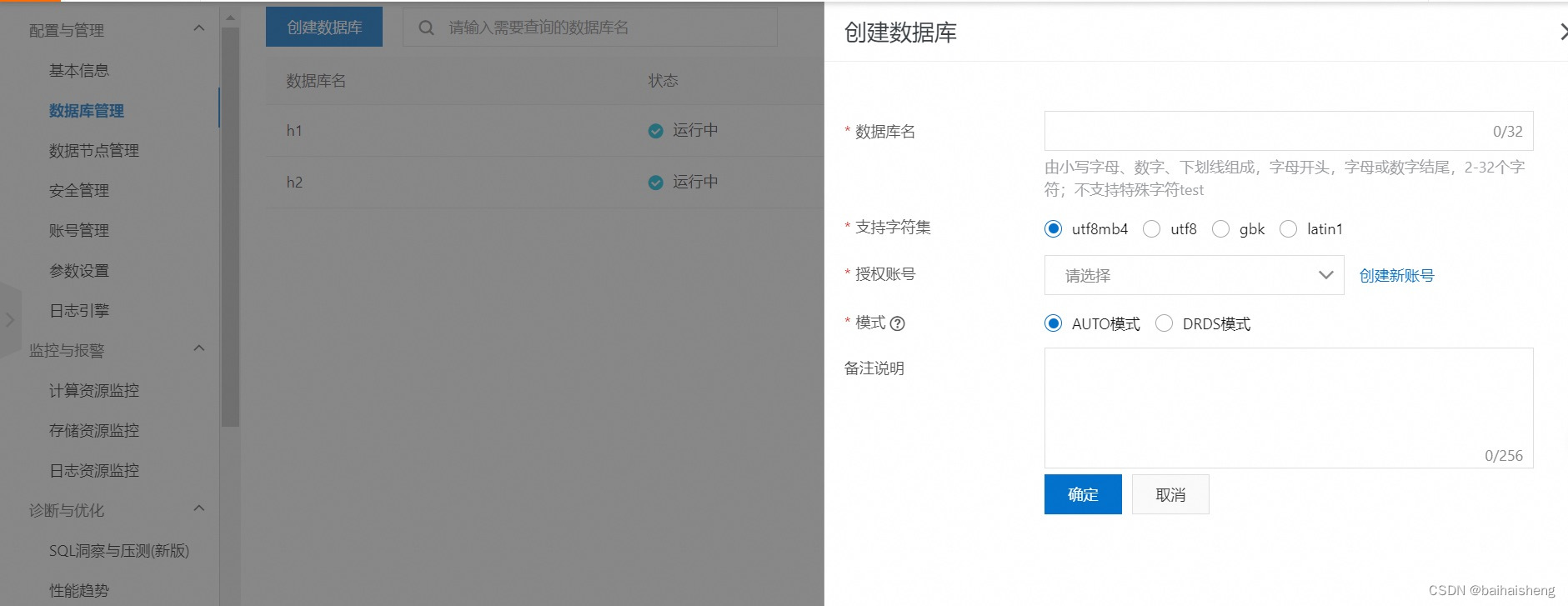
分布式数据库Polardb-X架构及特点
PolarDB-X架构 计算节点(Compute Node,CN)是系统的入口,采用无状态设计的sql引擎提供分布式路由和计算,包括SQL解析器、优化器、执行器等模块。负责数据分布式路由、计算及动态调度,负责分布式事务2PC协调…...

【spring】@Resource注解学习
Resource介绍 在Spring框架中,Resource 注解是一个JSR-250标准注解,用于自动装配(autowiring)Spring容器中的bean。Resource 注解可以用于字段、方法和方法参数上,以声明依赖注入。 Resource源码 Target({TYPE, FIE…...
)
【leetcode面试经典150题】43. 字母异位词分组(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致&…...

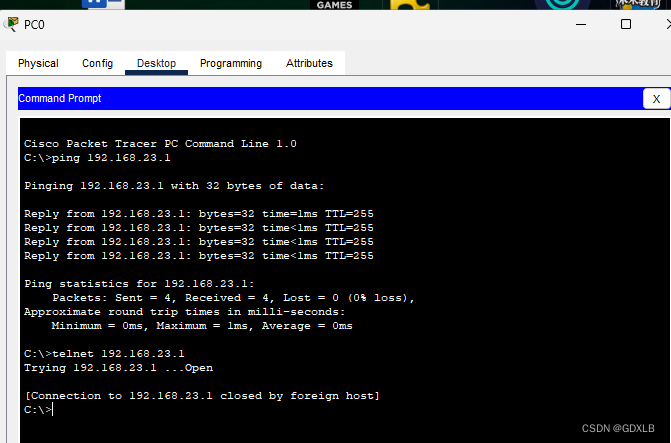
计算机网络 Cisco路由器基本配置
一、实验内容 1、按照下表配置好PC机IP地址和路由器端口IP地址 2、配置好路由器特权密文密码“abcd+两位班内序号”和远程登录密码“star” 3、验证测试 a.验证各个接口的IP地址是否正确配置和开启 b.PC1 和 PC2 互ping c.验证PC1通过远程登陆到路由器上&#…...

Windows Edge 兼容性问题修复:提升用户体验的关键步骤
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

Vue 3 性能飞跃:解析其性能提升的关键方面
文章目录 响应式系统优化静态树提升diff算法优化Tree Shaking优化Composition API事件缓存机制 响应式系统优化 Vue双向绑定原理 Proxy 相较于 Object.defineProperty 在性能上的优势主要体现在以下几个方面: 属性检测的全面覆盖: Object.defineProper…...

MySQL 存储过程中,参数的传递主要通过以下两种方式:IN、OUT 和 INOUT
在 MySQL 存储过程中,参数的传递主要通过以下两种方式:IN、OUT 和 INOUT。这些参数类型决定了参数在存储过程中的使用方式以及存储过程执行完毕后参数值的变化。 1. IN 参数 IN 参数是输入参数,它的值在存储过程被调用时传入,并…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
