react17 + antd4 如何实现Card组件与左侧内容对齐并撑满高度
在使用antd进行页面布局时,经常会遇到需要将内容区域进行左右分栏,并在右侧区域内放置一个或多个Card组件的情况。然而,有时我们会发现右侧的Card组件并不能与左侧的栏目对齐,尤其是当左侧栏目高度动态变化时。本文将介绍如何使用antd的Grid布局和CSS样式来实现Card组件与左侧内容对齐,并撑满剩余高度。
1. 问题描述:
当我们在一个Row中放置两个Col,分别代表左侧内容和右侧内容,并在右侧的Col中放置一个Card组件时,可能会遇到以下问题:
- 右侧的Card组件高度不足,无法与左侧的Col对齐。
- 当左侧内容高度动态变化时,右侧的Card组件高度不会相应调整。
2. 解决方案:
1、确保包含左侧内容和右侧Card的Row具有足够的高度。
2、需要在右侧的Col中使用flex布局来撑开Card组件的高度。具体做法是为右侧的Col设置display: flex;和flex-direction: column;,然后为Card组件所在的Row设置flex:1;display:flex;这样是为了保证该Row可以占据上下的空间,再给Card设置flex:1;。这样,Card组件就会自动填充右侧Col的剩余空间。
flex-direction: column;保证父级的直接子元素(两个 Row)将会沿着列方向排列.为了让包含Card的Row能够填充整个Col的剩余空间,就需要确保其父级Col的flex方向是垂直的。flex:1;:常常用于确保 flex 容器中的项目能够均匀地分配容器中的空间,如果你希望 Card 组件或其他任何元素填充其父容器的剩余空间,你可以使用 flex: 1; 来实现这一点。
3、包含Card的Row中如果还有Col,也要给该Col加上flex:1;display:'flex';每一层都要保证能够填充父级的剩余高度。
4、Row和Col本身就是flex布局,还要重新设置flex布局,是因为在复杂的布局需求下,需要在它们内部再次使用 flex 布局来获得更精细的控制。
例如,需要把Col设置为一个flex容器,保证里面内容的垂直对齐或高度填充。
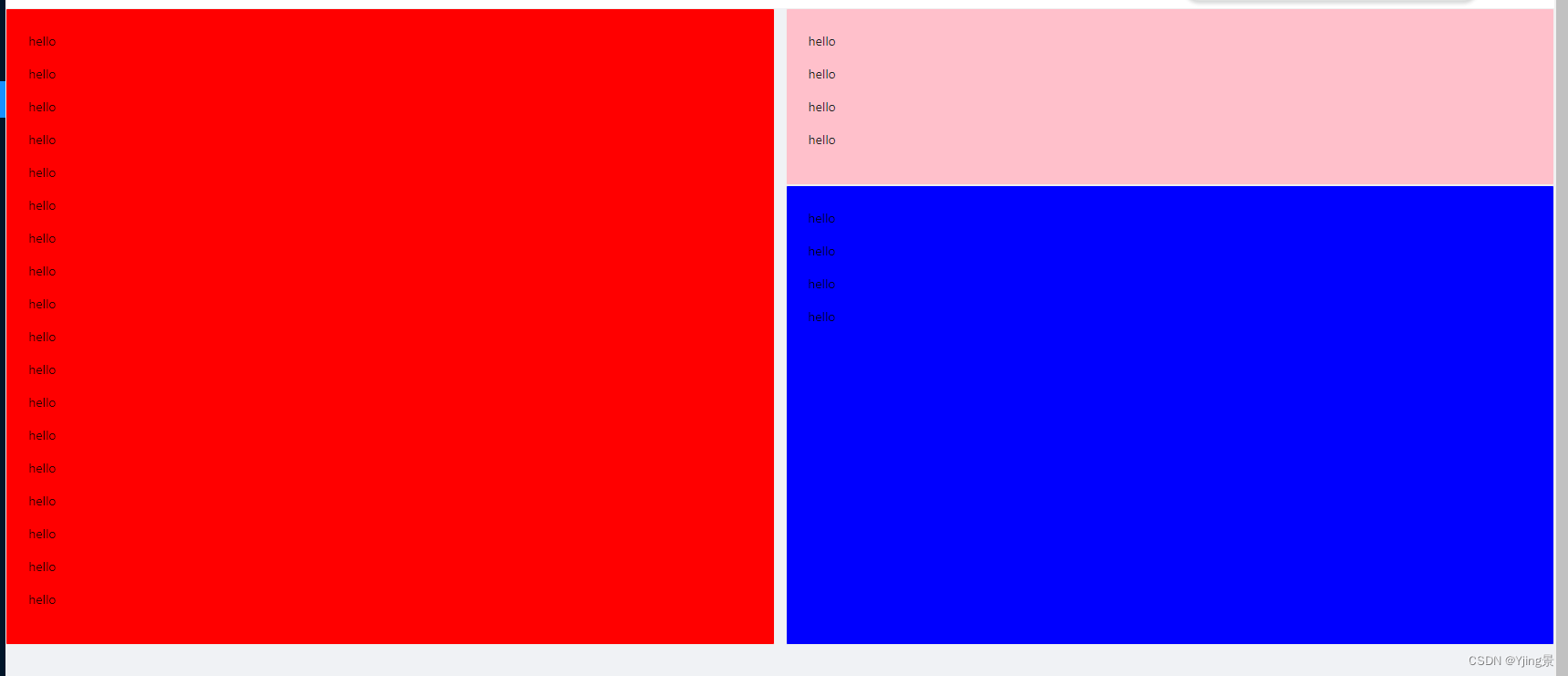
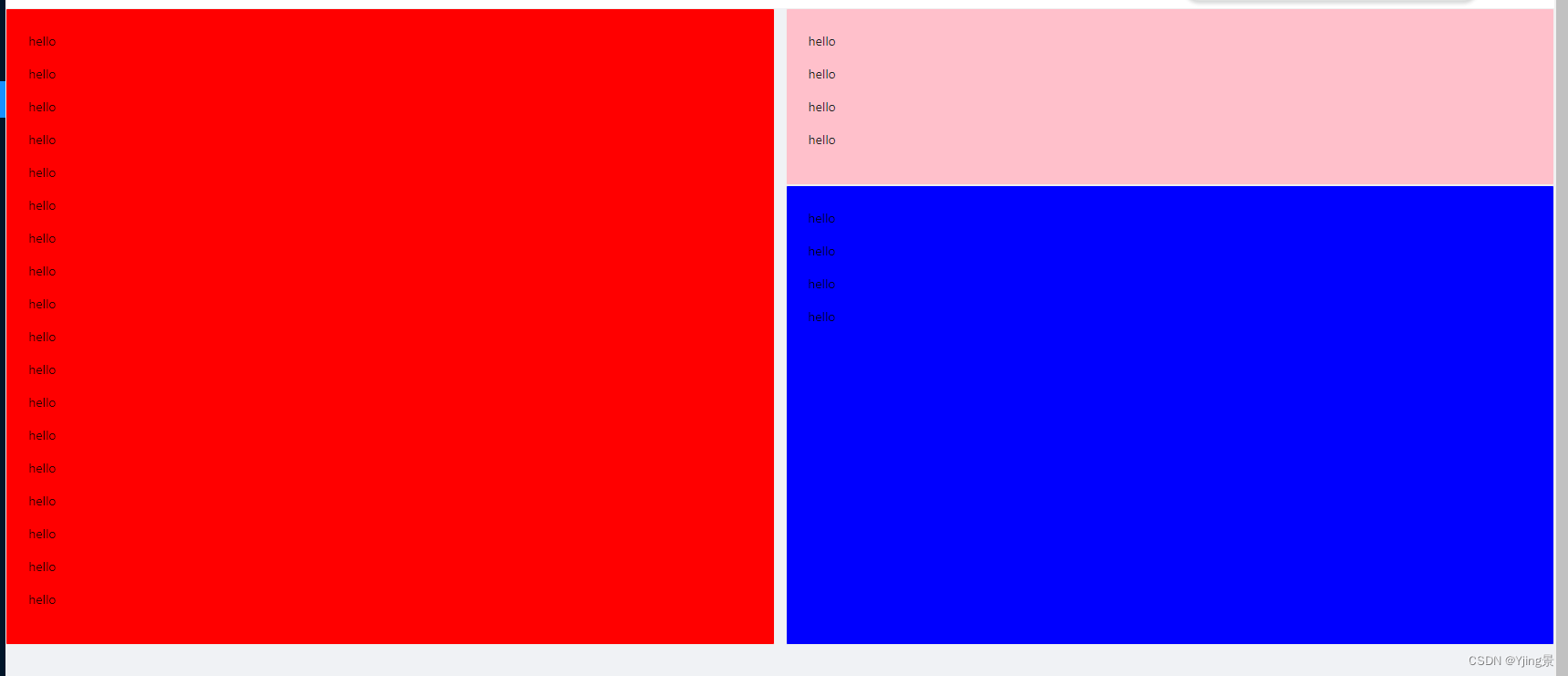
3. 案例
import React, { Component } from 'react'
import {Row,Col,Card} from 'antd'
export default class Index extends Component {render() {return (<div><Row gutter={12}><Col span={12}><Card style={{backgroundColor:'red'}}><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p><p>hello</p></Card></Col>{/* 给右侧一列的Col开启flex布局,并垂直分布 */}<Col span={12} style={{display:'flex',flexDirection:'column'}}><Row><Col span={24}><Card style={{backgroundColor:'pink'}}><p>hello</p><p>hello</p><p>hello</p><p>hello</p></Card></Col></Row>{/* 给该行要设置flex:1;为了保证该行的内容占据剩余空间;再开启flex布局 */}<Row style={{flex:1,display:'flex'}}>{/* 同Row */}<Col span={24} style={{flex:1,display:'flex'}}><Card style={{backgroundColor:'blue',flex:'1'}}><p>hello</p><p>hello</p><p>hello</p><p>hello</p></Card></Col></Row></Col></Row></div>)}
}

相关文章:

react17 + antd4 如何实现Card组件与左侧内容对齐并撑满高度
在使用antd进行页面布局时,经常会遇到需要将内容区域进行左右分栏,并在右侧区域内放置一个或多个Card组件的情况。然而,有时我们会发现右侧的Card组件并不能与左侧的栏目对齐,尤其是当左侧栏目高度动态变化时。本文将介绍如何使用…...

Rust入门-Hello World
1、安装 在 Linux 或 macOS 上安装 rustup 打开终端并输入下面命令: $ curl --proto https --tlsv1.2 https://sh.rustup.rs -sSf | sh如果安装成功,将出现下面这行: Rust is installed now. Great!2、更新 $ rustup self uninstall3、卸…...

堆放砖块-第12届蓝桥杯选拔赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第47讲。 堆放砖块…...

019——IIC模块驱动开发(基于EEPROM【AT24C02】和I.MX6uLL)
目录 一、 IIC基础知识 二、Linux中的IIC(韦东山老师的学习笔记) 1. I2C驱动程序的层次 2. I2C总线-设备-驱动模型 2.1 i2c_driver 2.2 i2c_client 三、 AT24C02 介绍 四、 AT24C02驱动开发 实验 驱动程序 应用程序 一、 IIC基础知识 总线类…...

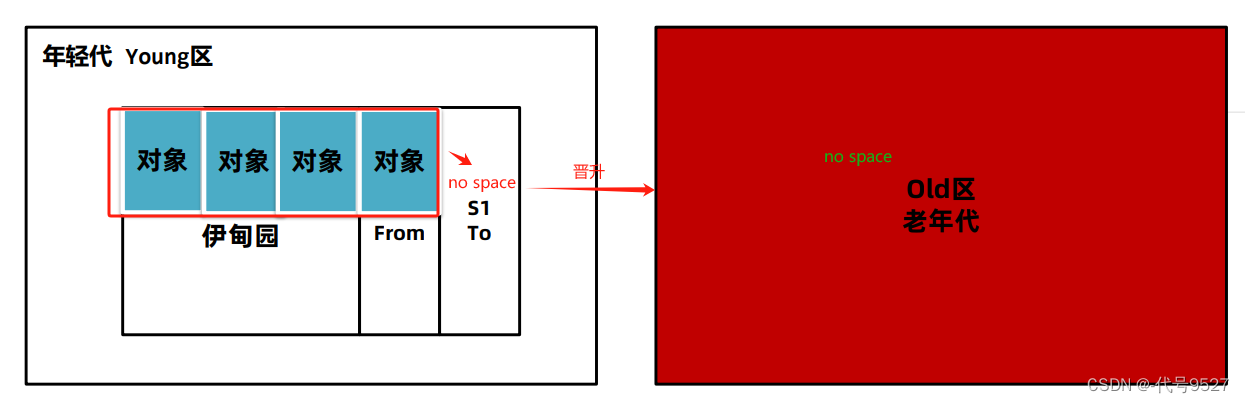
【开发篇】十三、JVM基础参数设置与垃圾回收器的选择
文章目录 1、-Xmx 和 –Xms2、-XX:MaxMetaspaceSize 和 –XX:MetaspaceSize3、-Xss4、不建议改的参数5、其他参数6、选择GC回收器的调试思路7、CMS的并发模式失败现象的解决8、调优案例 GC问题解决方式: 优化JVM基础参数,避免频繁Full GC减少对象的产生…...

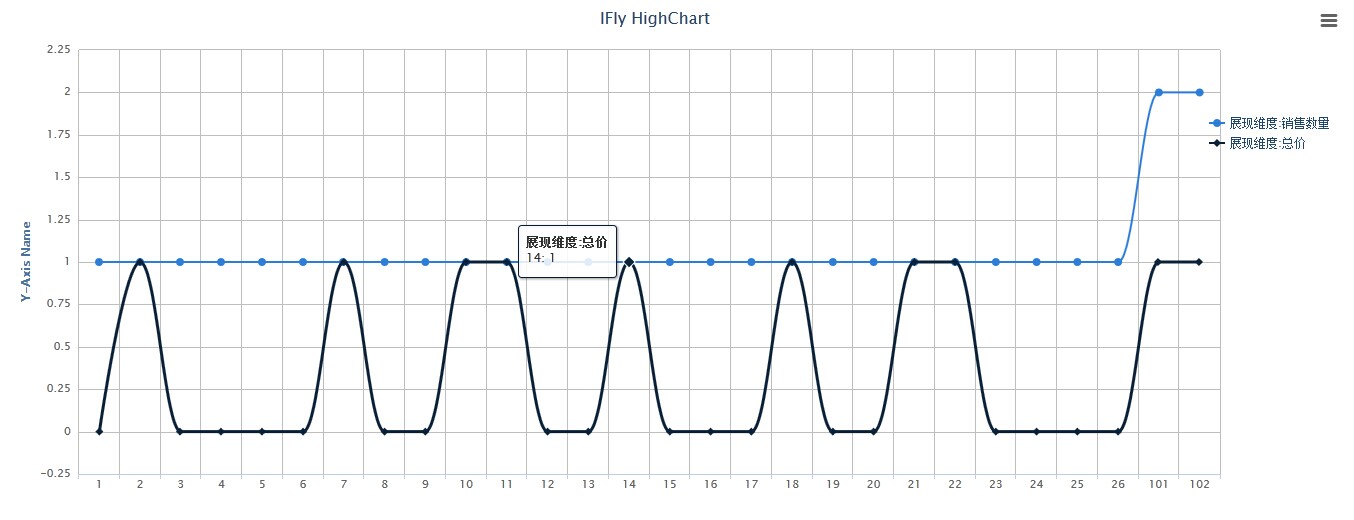
多维 HighCharts
1:showHighChart.html <!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><!-- js脚本都是官方的,后两个是highchart脚本 --><script type"text/javascript" src"jquery1.7.1.mi…...

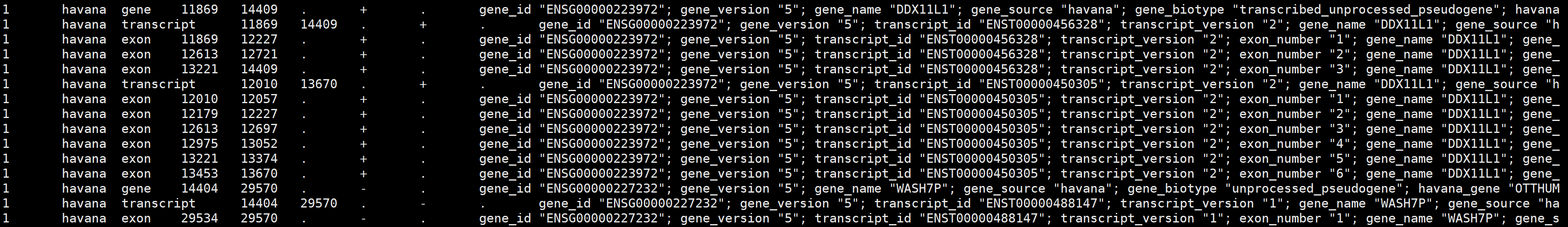
单细胞RNA测序(scRNA-seq)cellranger count的细胞定量和aggr整合
单细胞RNA测序(scRNA-seq)基础知识可查看以下文章: 单细胞RNA测序(scRNA-seq)工作流程入门 单细胞RNA测序(scRNA-seq)细胞分离与扩增 单细胞RNA测序(scRNA-seq)SRA数据下载及fastq-dumq数据拆分 单细胞RNA测序(scRNA-seq)Cellranger流程入门和数据质控 细胞定量…...

Unity URP 2021 Release-Notes
🌈Unity URP 2021 Release-Notes 本文信息收集来自自动搜集工具👈 版本更新内容2021.3.32URP: Vulkan URP will use MSAA samples count fallback from player settings. Prior to this x2 fallback would have been to upgrade to x4.(UUM-741)2021.3.…...

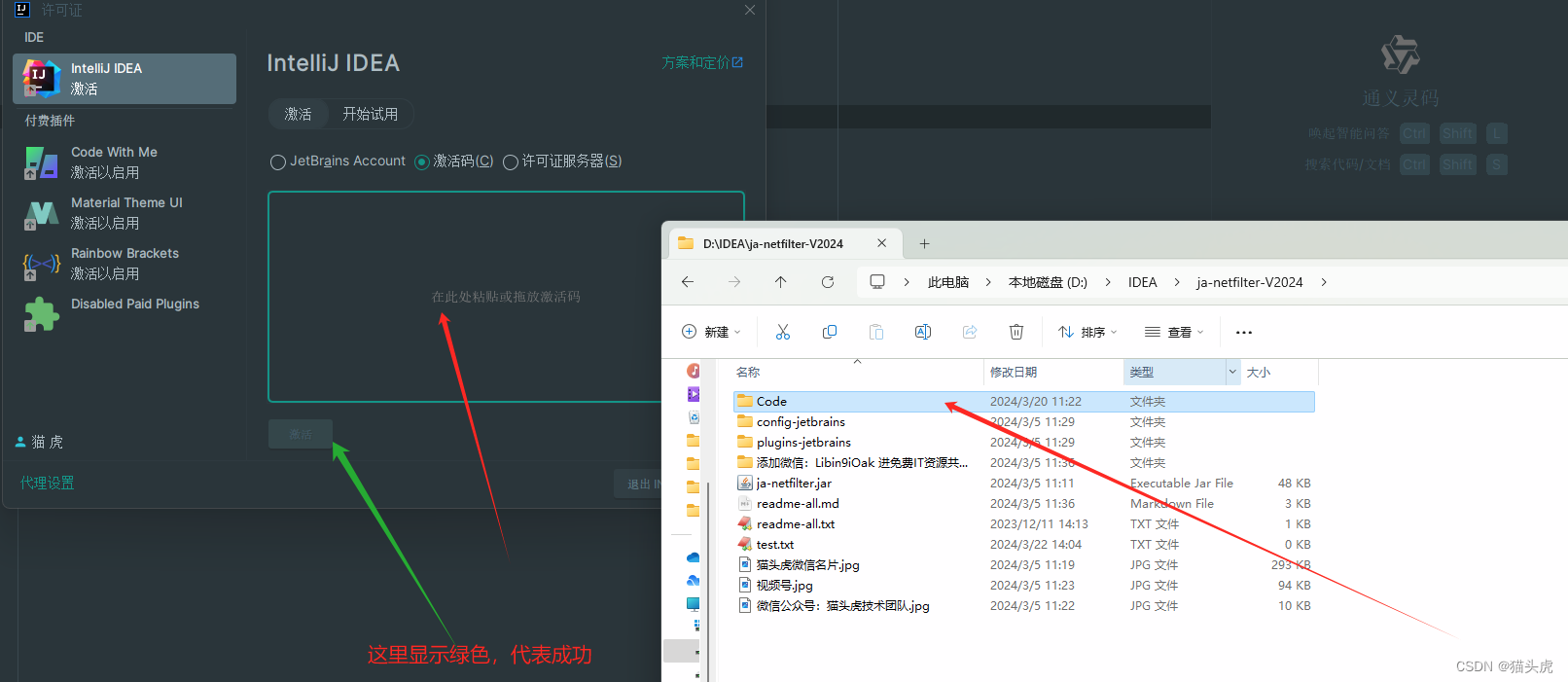
最新IntelliJ IDEA 2024.1 安装和快速配置教程
IntelliJ IDEA 2024.1 最新版如何快速入门体验?IntelliJ IDEA 2024.1 安装和配置教程 图文解说版 文章目录 IntelliJ IDEA 2024.1 最新版如何快速入门体验?IntelliJ IDEA 2024.1 安装和配置教程 图文解说版前言 第一步: IntelliJ IDEA 2024.1安装教程第 0 步&…...

24应届生求职中QAQ
有没有大佬给个机会帮忙内推一下啊,找工作太难了QAQ。 最近一直在BOOS上找工作,但是结果不太理想,一直没有找到满意的工作,有没有大佬帮忙内推一下,有的话请私信我QAQ。...

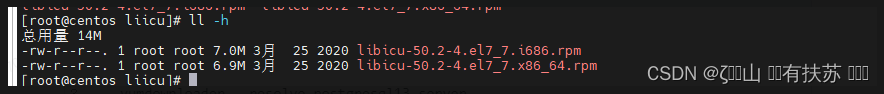
centos7离线安装postgresql13
**一.**安装存储库RPM yum install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-latest.noarch.rpm二.使用yumdownloader下载安装包 mkdir pg_yum cd pg_yum yumdownloader --resolve postgresql13-server**三.**上传rpm包到安…...

【JavaSE】搞定String类
前言 本篇会细致讲解String类的常见用法,让小伙伴们搞定String类~ 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎指出~ 目录 前言 常用的三种字符串构造 字符串长度length 字符串比较 比较 比较字符串的内容equals…...

数字乡村创新实践探索农业现代化与农村治理现代化新路径:科技赋能农村全面振兴与农民幸福生活
目录 引言 一、数字乡村与农业现代化 1、智慧农业技术的应用 2、农业产业链的数字化转型 二、数字乡村与农村治理现代化 1、农村信息化水平的提升 2、农村治理模式的创新 三、科技赋能农村全面振兴与农民幸福生活 1、提升农业生产效益与农民收入 2、促进农村产业结构…...

【从零开始手搓12306项目】四、12306是如何成为全球最忙碌的网站之一?
4.1 12306有多忙碌 一天的请求量大概1600亿,平均180万/秒(二八理论:20%的事件产生80%的请求),不适合二八理论,因为12306分时间放票 平均一年售出30亿张,高峰期日售票能力达到了2000万张 高峰期…...

WebKit简介及工作流程
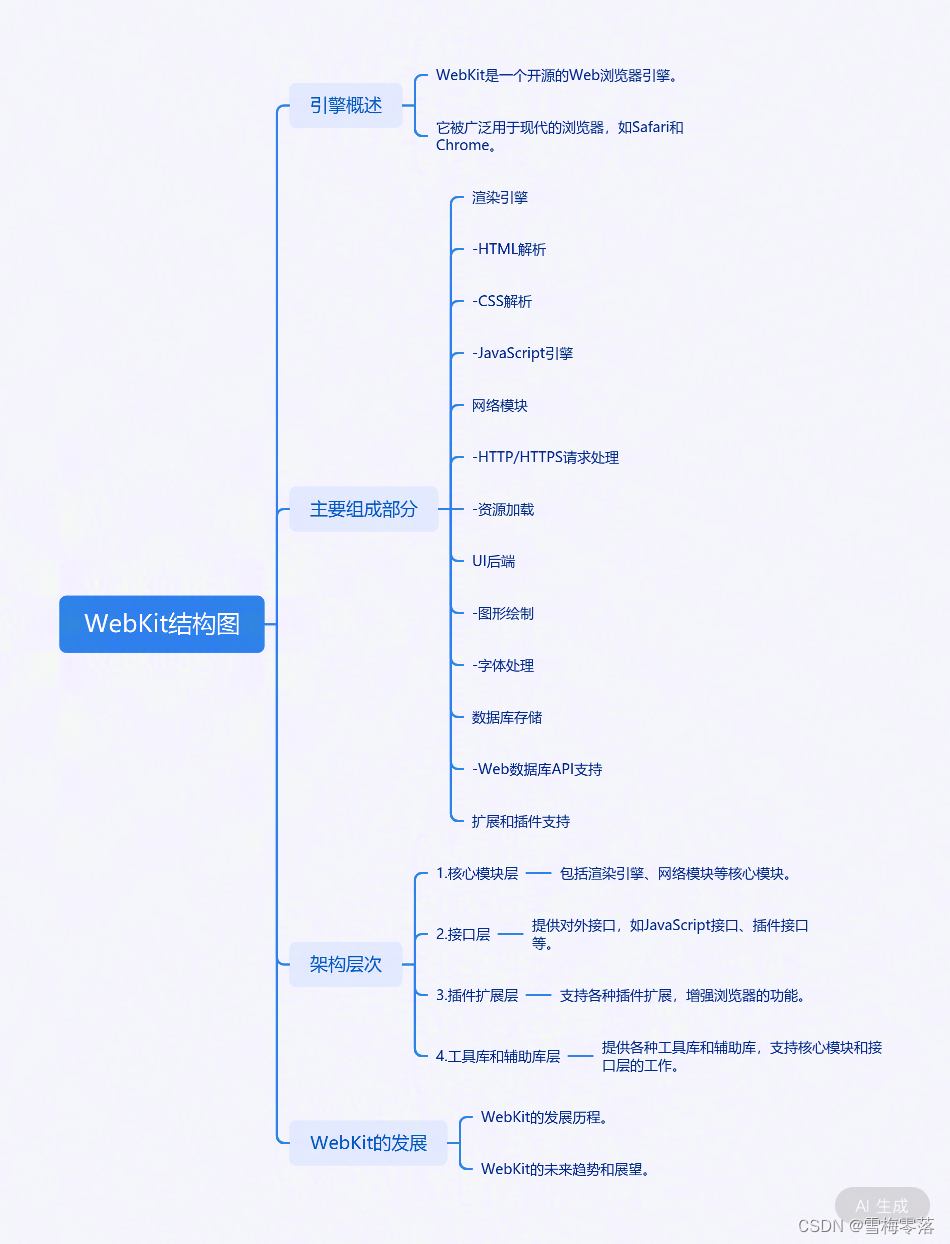
文章目录 一、WebKit简介二、WebKit结构三、Webkit工作流程四、WebKit常见问题五、WebKit优点六、相关链接 一、WebKit简介 WebKit是一个开源的浏览器引擎,它的起源可以追溯到2001年,当时苹果公司推出了其首款基于Unix的操作系统Mac OS X。在2002年&…...

软考-系统集成项目管理中级--进度管理(输入输出很重要!!!本章占分较高,着重复习)
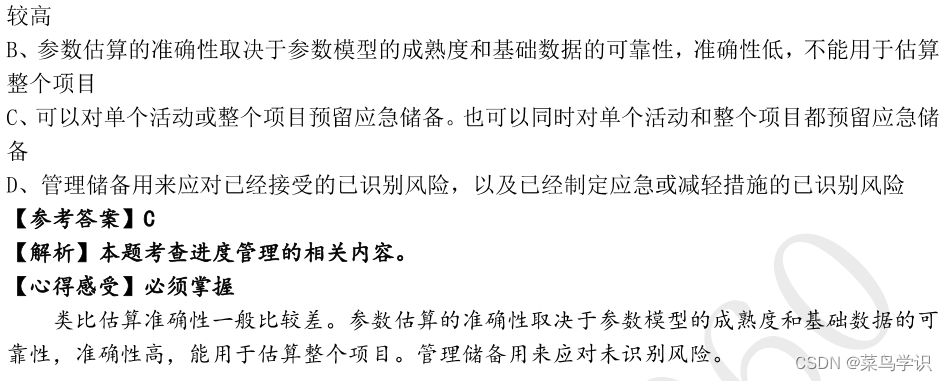
本章历年考题分值统计(16年11月及以后按新教材考的) 本章重点常考知识点汇总清单(学握部分可直接理解记忆) 12、参数估算:参数估算是一种基于历史数据和项目参数,使用某种算法来计算成本或持续时间的估算技术。参数估算是指利用历史数据之间的统计关系和…...

AndroidAutomotive模块介绍(一)整体介绍
前言 Android Automotive 是一个基本 Android 平台,可运行 IVI 系统中预安装的 Android 应用以及可选的第二方和第三方 Android 应用。 本系列文档将会系统的介绍 Android Automotive 的功能、架构、逻辑等。模块逻辑将从 应用api接口、系统服务、底层服务&#x…...

【开发问题记录】Nacos修改服务实例权重时报错
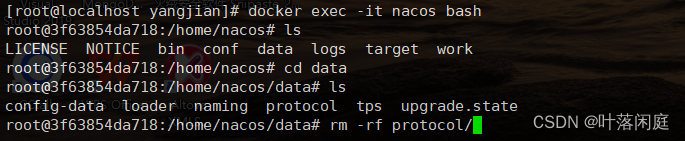
问题记录 一、问题描述1.1 产生原因1.2 产生问题 二、问题解决2.1 docker部署的nacos解决方案2.1.1 进入nacos容器2.1.2 查看当前目录2.1.3 进入data文件夹2.1.4 删除protocol文件2.2 本地部署的nacos 一、问题描述 1.1 产生原因 在运行项目时,在本地启动了一个服务…...

高级IO和5种IO模型
目录 1. 高级IO1.1 IO的基本概念1.2 OS如何得知外设当中有数据可读取1.3 OS如何处理从网卡中读取到的数据包1.4 IO的步骤 2. 五种IO模型2.1 利用钓鱼来理解2.2 阻塞IO2.3 非阻塞IO2.4 信号驱动IO2.5 IO多路转接2.6 异步IO 3. 高级IO的概念3.1 同步通信 VS 异步通信3.2 阻塞 VS …...

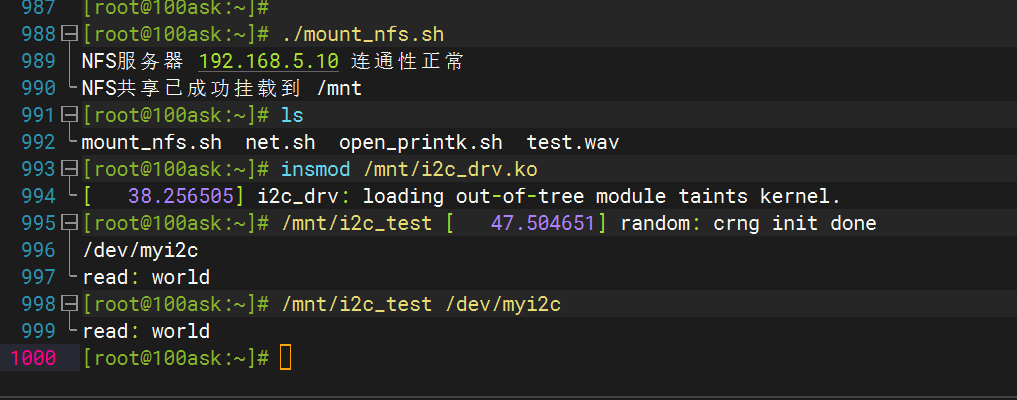
OpenHarmony轻量系统开发【7】驱动之I2C显示OLED屏幕
7.1实验效果 Hispark WiFi开发套件又提供一个oled屏幕,但是鸿蒙源码中没有这个屏幕的驱动,我们需要自己去移植。 以下是移植效果: 接口:I2C 使用引脚:HI_IO_NAME_GPIO_13 、 HI_IO_NAME_GPIO_14 7.2代码 这里我直…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

PAN/FPN
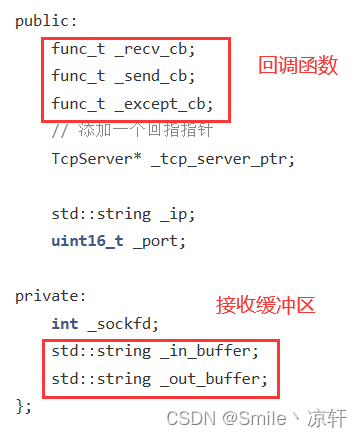
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...
