ruoyi-nbcio-plus基于vue3的flowable的自定义业务单表例子的升级修改
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
1、原先demo的vue2代码如下:
<template><div class="app-container"><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px"><el-form-item label="用户账号" prop="userName"><el-inputv-model="queryParams.userName"placeholder="请输入用户账号"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-inputv-model="queryParams.nickName"placeholder="请输入用户昵称"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户邮箱" prop="email"><el-inputv-model="queryParams.email"placeholder="请输入用户邮箱"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="头像地址" prop="avatar"><el-inputv-model="queryParams.avatar"placeholder="请输入头像地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['workflow:demo:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['workflow:demo:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['workflow:demo:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['workflow:demo:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><el-table v-loading="loading" :data="demoList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="30" align="center" /><el-table-column label="用户ID" align="center" prop="demoId" v-if="true"/><el-table-column label="用户账号" align="center" prop="userName" /><el-table-column label="用户昵称" align="center" prop="nickName" /><el-table-column label="流程状态" align="center" prop="actStatus" /><el-table-column label="待处理节点" align="center" prop="taskName" /><el-table-column label="处理人" align="center" prop="todoUsers" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><act-apply-btn @success="getList" :data-id="String(scope.row.demoId)" :serviceName="serviceName" :variables="scope.row"></act-apply-btn><!--<act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="0" text="通过"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="1" text="驳回"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="2" text="退回"></act-handle-btn><act-cancel-btn @success="getList" :data-id="scope.row.demoId"></act-cancel-btn>--><act-historic-detail-btn :data-id="String(scope.row.demoId)"></act-historic-detail-btn><a-divider type="vertical" /><el-buttonsize="medium"type="text"icon="el-icon-edit"@click="handleUpdate(scope.row)"v-hasPermi="['workflow:demo:edit']">修改</el-button><el-buttonsize="medium"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['workflow:demo:remove']">删除</el-button></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 添加或修改DEMO对话框 --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-form-item label="用户账号" prop="userName"><el-input v-model="form.userName" placeholder="请输入用户账号" /></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-input v-model="form.nickName" placeholder="请输入用户昵称" /></el-form-item><el-form-item label="用户邮箱" prop="email"><el-input v-model="form.email" placeholder="请输入用户邮箱" /></el-form-item><el-form-item label="头像地址" prop="avatar"><el-input v-model="form.avatar" placeholder="请输入头像地址" /></el-form-item><el-form-item label="备注" prop="remark"><el-input v-model="form.remark" type="textarea" placeholder="请输入内容" /></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button :loading="buttonLoading" type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template><script>import { listDemo, getDemo, delDemo, addDemo, updateDemo } from "@/api/workflow/demo";import ActApplyBtn from "@/views/workflow/components/ActApplyBtn";import ActCancelBtn from "@/views/workflow/components/ActCancelBtn";import ActHandleBtn from "@/views/workflow/components/ActHandleBtn";import ActHistoricDetailBtn from "@/views/workflow/components/ActHistoricDetailBtn";export default {name: "Demo",components: {ActApplyBtn,ActCancelBtn,ActHandleBtn,ActHistoricDetailBtn},data() {return {// 按钮loadingbuttonLoading: false,// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// DEMO表格数据demoList: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数queryParams: {pageNum: 1,pageSize: 10,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,},serviceName: 'wfDemoService',// 表单参数form: {},// 表单校验rules: {demoId: [{ required: true, message: "DEMO-ID不能为空", trigger: "blur" }],userName: [{ required: true, message: "用户账号不能为空", trigger: "blur" }]}};},created() {this.getList();},methods: {/** 查询DEMO列表 */getList() {this.loading = true;listDemo(this.queryParams).then(response => {this.demoList = response.rows;this.total = response.total;this.loading = false;});},// 取消按钮cancel() {this.open = false;this.reset();},// 表单重置reset() {this.form = {demoId: undefined,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,delFlag: undefined,createBy: undefined,createTime: undefined,updateBy: undefined,updateTime: undefined,remark: undefined};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.resetForm("queryForm");this.handleQuery();},// 多选框选中数据handleSelectionChange(selection) {this.ids = selection.map(item => item.demoId)this.single = selection.length!==1this.multiple = !selection.length},/** 新增按钮操作 */handleAdd() {this.reset();this.open = true;this.title = "添加DEMO";},/** 修改按钮操作 */handleUpdate(row) {this.loading = true;this.reset();const demoId = row.demoId || this.idsgetDemo(demoId).then(response => {this.loading = false;this.form = response.data;this.open = true;this.title = "修改DEMO";});},/** 提交按钮 */submitForm() {this.$refs["form"].validate(valid => {if (valid) {this.buttonLoading = true;if (this.form.demoId != null) {updateDemo(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});} else {addDemo(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});}}});},/** 删除按钮操作 */handleDelete(row) {const demoIds = row.demoId || this.ids;this.$modal.confirm('是否确认删除DEMO编号为"' + demoIds + '"的数据项?').then(() => {this.loading = true;return delDemo(demoIds);}).then(() => {this.loading = false;this.getList();this.$modal.msgSuccess("删除成功");}).catch(() => {}).finally(() => {this.loading = false;});},/** 导出按钮操作 */handleExport() {this.download('workflow/demo/export', {...this.queryParams}, `demo_${new Date().getTime()}.xlsx`)}}
};
</script>
2、修改后的vue3代码如下:
<template><div class="app-container"><el-form v-model="queryParams" ref="queryFormRef" size="small" :inline="true" v-show="showSearch" label-width="68px"><el-form-item label="用户账号" prop="userName"><el-inputv-model="queryParams.userName"placeholder="请输入用户账号"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-inputv-model="queryParams.nickName"placeholder="请输入用户昵称"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户邮箱" prop="email"><el-inputv-model="queryParams.email"placeholder="请输入用户邮箱"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="头像地址" prop="avatar"><el-inputv-model="queryParams.avatar"placeholder="请输入头像地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['workflow:demo:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['workflow:demo:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['workflow:demo:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['workflow:demo:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><el-table v-loading="loading" :data="demoList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="30" align="center" /><el-table-column label="用户ID" align="center" prop="demoId" v-if="true"/><el-table-column label="用户账号" align="center" prop="userName" /><el-table-column label="用户昵称" align="center" prop="nickName" /><el-table-column label="流程状态" align="center" prop="actStatus" /><el-table-column label="待处理节点" align="center" prop="taskName" /><el-table-column label="处理人" align="center" prop="todoUsers" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><act-apply-btn @success="getList" :data-id="String(scope.row.demoId)" :serviceName="serviceName" :variables="scope.row"></act-apply-btn><!--<act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="0" text="通过"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="1" text="驳回"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="2" text="退回"></act-handle-btn><act-cancel-btn @success="getList" :data-id="scope.row.demoId"></act-cancel-btn>--><act-historic-detail-btn :data-id="String(scope.row.demoId)"></act-historic-detail-btn><a-divider type="vertical" /><el-buttonsize="medium"type="text"icon="el-icon-edit"@click="handleUpdate(scope.row)"v-hasPermi="['workflow:demo:edit']">修改</el-button><el-buttonsize="medium"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['workflow:demo:remove']">删除</el-button></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 添加或修改DEMO对话框 --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body><el-form ref="formRef" v-model="form" :rules="rules" label-width="80px"><el-form-item label="用户账号" prop="userName"><el-input v-model="form.userName" placeholder="请输入用户账号" /></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-input v-model="form.nickName" placeholder="请输入用户昵称" /></el-form-item><el-form-item label="用户邮箱" prop="email"><el-input v-model="form.email" placeholder="请输入用户邮箱" /></el-form-item><el-form-item label="头像地址" prop="avatar"><el-input v-model="form.avatar" placeholder="请输入头像地址" /></el-form-item><el-form-item label="备注" prop="remark"><el-input v-model="form.remark" type="textarea" placeholder="请输入内容" /></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button :loading="buttonLoading" type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template><script setup name="WDemo" lang="ts">import { listDemo, getDemo, delDemo, addDemo, updateDemo } from "@/api/workflow/demo";import ActApplyBtn from "@/views/workflow/components/ActApplyBtn";import ActCancelBtn from "@/views/workflow/components/ActCancelBtn";import ActHandleBtn from "@/views/workflow/components/ActHandleBtn";import ActHistoricDetailBtn from "@/views/workflow/components/ActHistoricDetailBtn";const { proxy } = getCurrentInstance() as ComponentInternalInstance;const queryFormRef = ref(null)const formRef = ref(null)// 按钮loadingconst buttonLoading = ref(false)// 遮罩层const loading = ref(true)// 选中数组const ids = ref<any>([])// 非单个禁用const single = ref(true)// 非多个禁用const multiple = ref(true)// 显示搜索条件const showSearch = ref(true)// 总条数const total = ref(0)// DEMO表格数据const demoList = ref<any>([])// 弹出层标题const title = ref("")// 是否显示弹出层const open = ref(false)// 查询参数const queryParams = ref ({pageNum: 1,pageSize: 10,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,})const serviceName = ref('wfDemoService')// 表单参数const form = ref<any>({})// 表单校验const rules = ref({demoId: [{ required: true, message: "DEMO-ID不能为空", trigger: "blur" }],userName: [{ required: true, message: "用户账号不能为空", trigger: "blur" }]})/** 查询DEMO列表 */const getList = () => {loading.value = true;listDemo(queryParams.value).then(response => {demoList.value = response.rows;total.value = response.total;loading.value = false;});}// 取消按钮const cancel = () => {open.value = false;reset();}// 表单重置const reset = () => {form.value = {demoId: undefined,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,delFlag: undefined,createBy: undefined,createTime: undefined,updateBy: undefined,updateTime: undefined,remark: undefined};formRef.value?.resetFields();}/** 搜索按钮操作 */const handleQuery = () => {queryParams.value.pageNum = 1;getList();}/** 重置按钮操作 */const resetQuery = () => {queryFormRef.value?.resetFields();handleQuery();}// 多选框选中数据const handleSelectionChange = (selection) => {ids.value = selection.map(item => item.demoId)single.value = selection.length!==1multiple.value = !selection.length}/** 新增按钮操作 */const handleAdd = () => {reset();open.value = true;title.value = "添加DEMO";}/** 修改按钮操作 */const handleUpdate = (row) => {loading.value = true;reset();const demoId = row.demoId || ids.valuegetDemo(demoId).then(response => {loading.value = false;form.value = response.data;open.value = true;title.value = "修改DEMO";});}/** 提交按钮 */const submitForm = () => {formRef.validate(valid => {if (valid) {buttonLoading.value = true;if (form.value.demoId != null) {updateDemo(form.value).then(response => {proxy?.$modal.msgSuccess("修改成功");open.value = false;getList();}).finally(() => {buttonLoading.value = false;});} else {addDemo(form.value).then(response => {proxy?.$modal.msgSuccess("新增成功");open.value = false;getList();}).finally(() => {buttonLoading.value = false;});}}});}/** 删除按钮操作 */const handleDelete = (row) => {const demoIds = row.demoId || ids.value;proxy?.$modal.confirm('是否确认删除DEMO编号为"' + demoIds + '"的数据项?').then(() => {loading.value = true;return delDemo(demoIds);}).then(() => {loading.value = false;getList();proxy?.$modal.msgSuccess("删除成功");}).catch(() => {}).finally(() => {loading.value = false;});}/** 导出按钮操作 */const handleExport = () => {this.download('workflow/demo/export', {...queryParams.value}, `demo_${new Date().getTime()}.xlsx`)}onMounted(() => {getList();})</script>
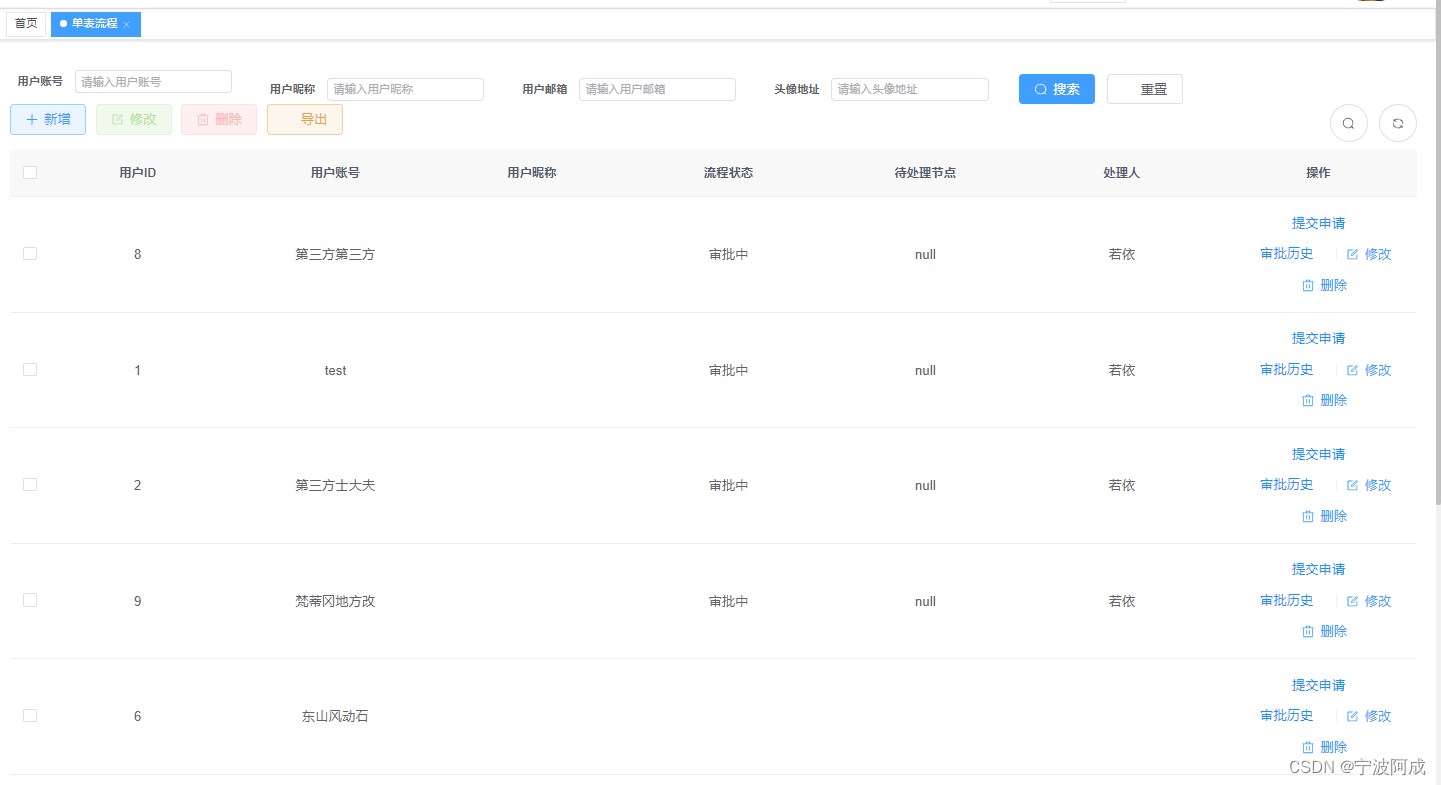
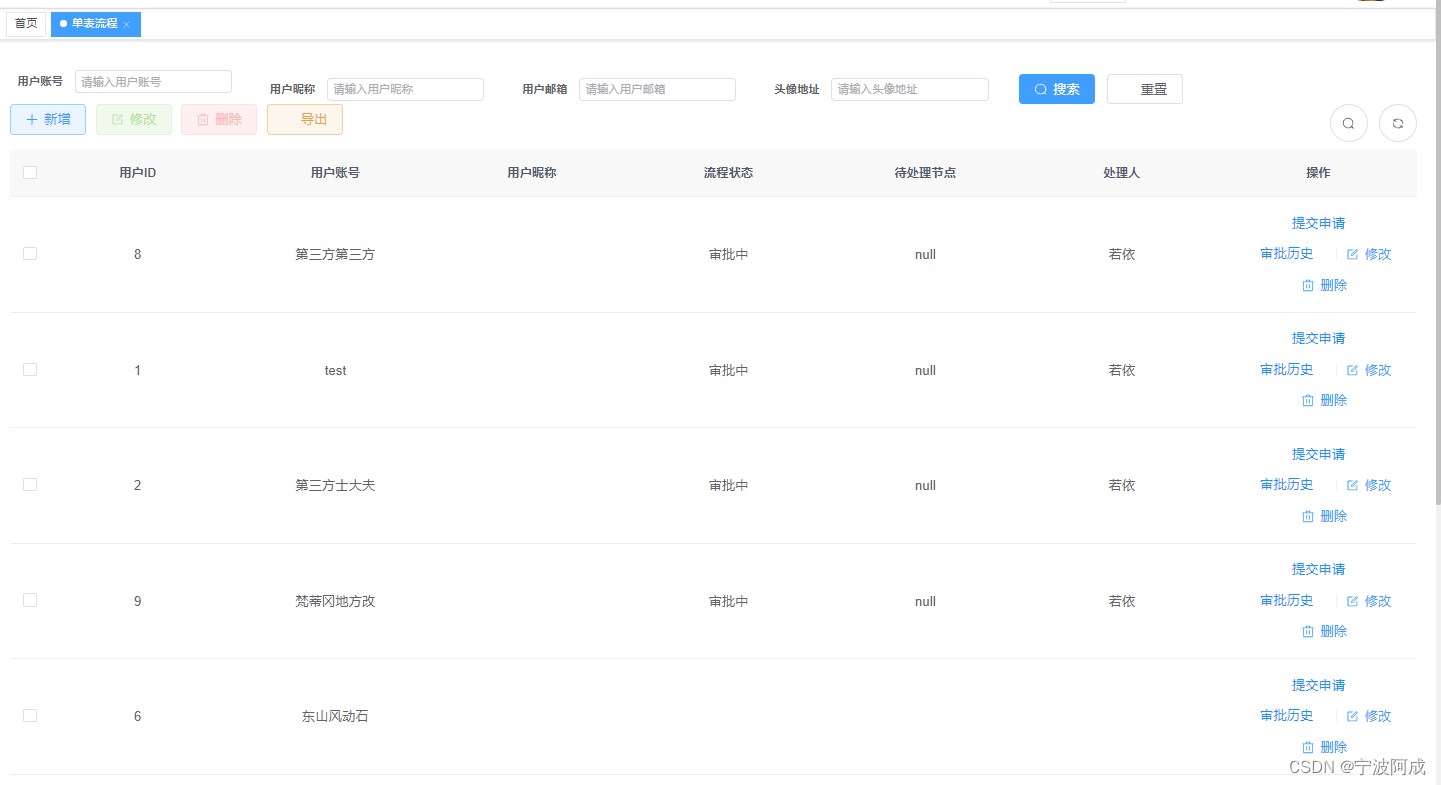
3、效果图图如下:

相关文章:

ruoyi-nbcio-plus基于vue3的flowable的自定义业务单表例子的升级修改
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码:…...

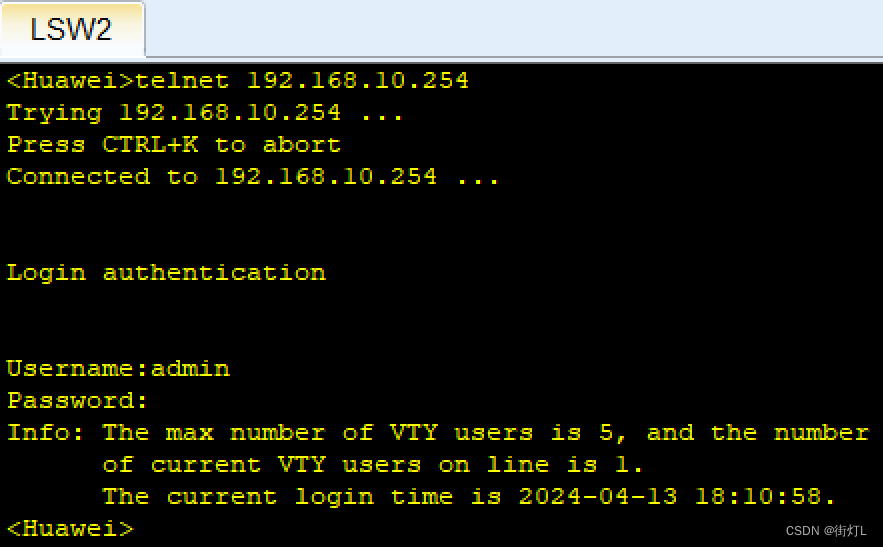
【ENSP】华为三层交换机配置AAA认证,开启telnet服务
配置步骤 1.给交换机配置ip地址,以便登陆 2.配置AAA,用户名,密码,服务类型,用户权限 3.配置接入设备的数量 4.开启telnet服务 LSW2交换机配置 u t m #关闭提示 sys …...

collections模块下的Counter函数讲解
📚博客主页:knighthood2001 ✨公众号:认知up吧 (目前正在带领大家一起提升认知,感兴趣可以来围观一下) 🎃知识星球:【认知up吧|成长|副业】介绍 ❤️感谢大家点赞👍&…...

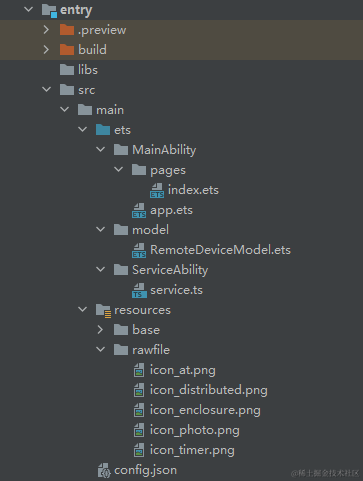
HarmonyOS开发实例:【分布式邮件】
概述 基于TS扩展的声明式开发范式编程语言编写的一个分布式邮件系统,可以由一台设备拉起另一台设备,每次改动邮件内容,都会同步更新两台设备的信息。效果图如下: 搭建OpenHarmony开发环境 完成本篇Codelab我们首先要完成开发环境…...

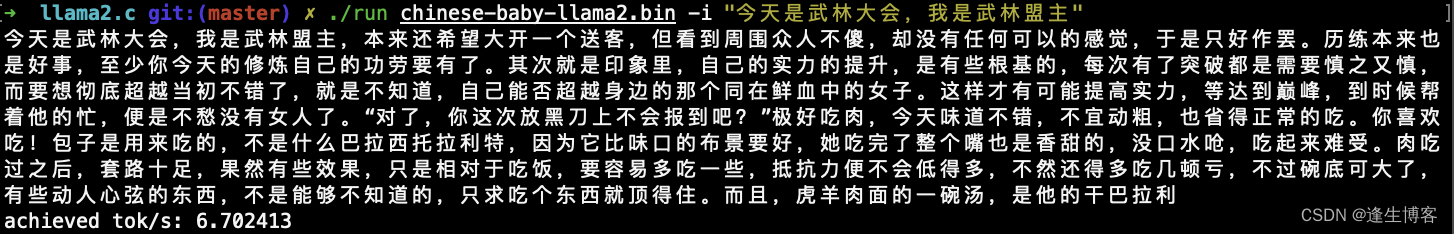
llama2.c与chinese-baby-llama2语言模型本地部署推理
文章目录 简介Github文档克隆源码英文模型编译运行中文模型(280M)main函数 简介 llama2.c是一个极简的Llama 2 LLM全栈工具,使用一个简单的 700 行 C 文件 ( run.c ) 对其进行推理。llama2.c涉及LLM微调、模型构建、推理端末部署(…...

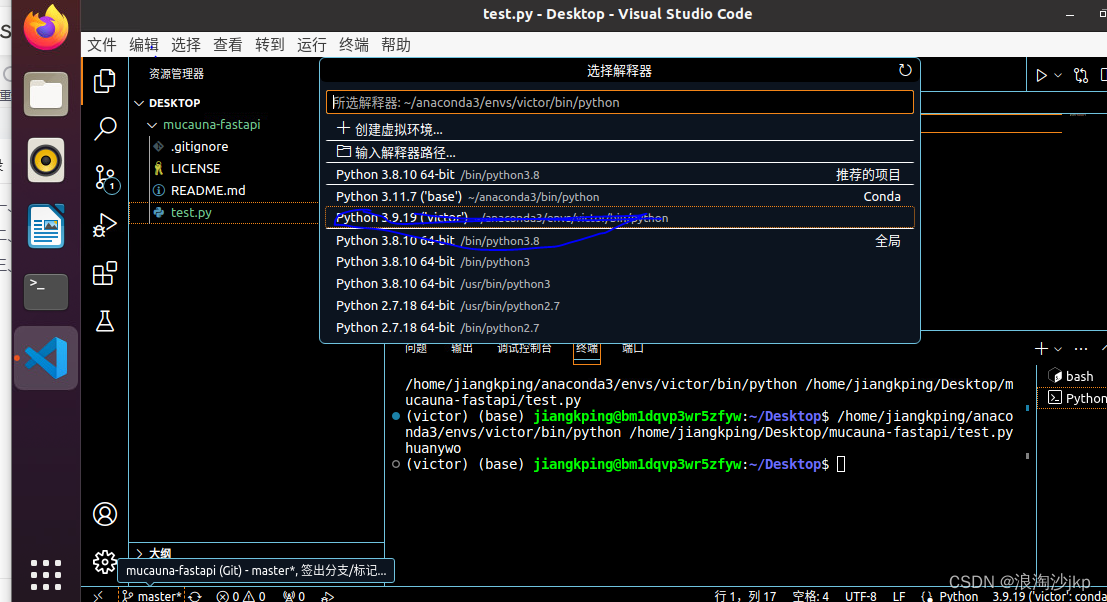
008、Python+fastapi,第一个后台管理项目走向第8步:ubutun 20.04下安装vscode+python环境配置
一、说明 白飘了3个月无影云电脑,开始选了个windows server 非常不好用,后台改为ubuntu想升级到22,没成功,那就20.04吧。 今天先安装下开发环境,后续2个月就想把他当做开发服务器,不知道行不行,…...

2024.4.16 驱动开发
思维导图...

如何在 Ubuntu 14.04 上更改 PHP 设置
简介 PHP 是一种服务器端脚本语言,被许多流行的 CMS 和博客平台如 WordPress 和 Drupal 所使用。它也是流行的 LAMP 和 LEMP 堆栈的一部分。更新 PHP 配置设置是设置基于 PHP 的网站时的常见任务。定位确切的 PHP 配置文件可能并不容易。通常在服务器上会有多个 PH…...

【光伏企业】光伏项目怎么做才能提高效率?
一、精细化项目管理 项目规划:在项目启动前,进行充分的调研和规划,明确项目的目标、规模、预算和时间表,确保各项资源得到合理分配。 团队建设:组建一支高效、专业的项目团队,确保团队成员具备光伏领域的…...

毕设选51还是stm32?51太简单?
如果你更倾向于挑战和深入学习,STM32可能是更好的选择。如果你希望更专注于底层硬件原理,51可能更适合。我这里有一套嵌入式入门教程,不仅包含了详细的视频讲解,项目实战。如果你渴望学习嵌入式,不妨点个关注ÿ…...

ip addr和ifconfig区别
ip addr和ifconfig都是用于配置和管理网络接口的工具 1. ifconfig ifconfig是较旧的网络配置工具,属于net-tools套件的一部分。 该命令主要用于配置、显示和控制网络接口的参数,如IP地址、子网掩码、广播地址等。 ifconfig命令的功能相对有限ÿ…...

Springboot+Vue项目-基于Java+MySQL的房产销售系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

向量数据库中的向量是什么?
在向量数据库中,向量通常指的是高维空间中的点或方向,它们由一组数值组成,这些数值表示该点在空间中的位置或方向。在机器学习和人工智能领域,向量经常用于表示各种类型的数据,如文本、图像、音频等。 具体来说&#x…...

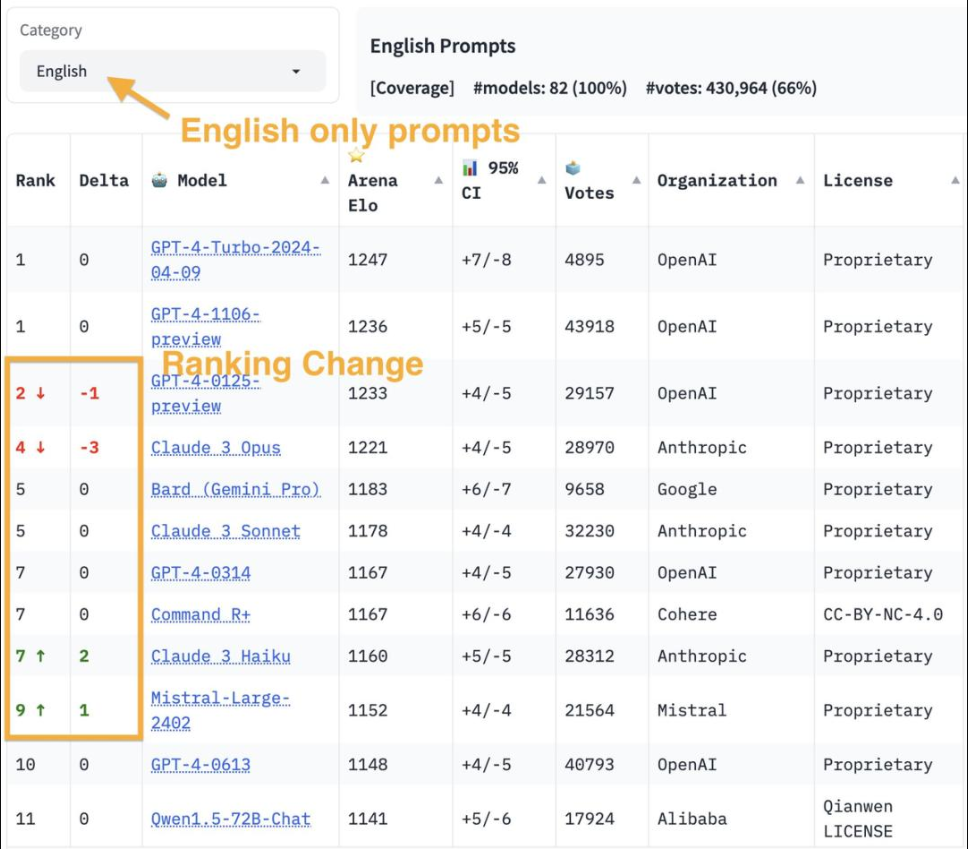
【重回王座】ChatGPT发布最新模型gpt-4-turbo-2024-04-09
今天,新版GPT-4 Turbo再次在大型模型排行榜上荣登榜首,成功超越了此前领先的Claude 3 Opus。另外,新模型在处理长达64k的上下文时,性能竟能够与旧版在处理26k上下文时的表现相当。 目前GPT-4 Turbo仅限于ChatGPT Plus的用户&…...

NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模型(Spider vs BIRD)全面对比优劣分析[Text2SQL、Text2DSL]
NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模型(Spider vs BIRD)全面对比优劣分析[Text2SQL、Text2DSL] Text-to-SQL(或者Text2SQL),顾名思义就是把文本转化为SQL语言,更学术一…...

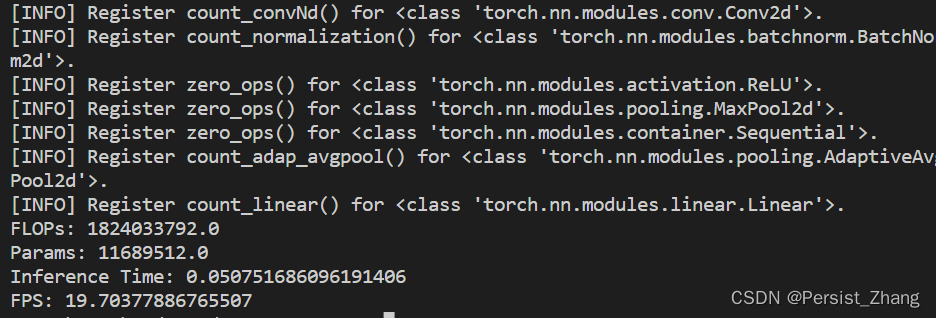
深度学习基础——计算量、参数量和推理时间
深度学习基础——计算量、参数量和推理时间 在深度学习中,计算量、参数量和推理时间是评估模型性能和效率的重要指标。本文将介绍这三个指标的定义、计算方法以及如何使用Python进行实现和可视化展示,以帮助读者更好地理解和评估深度学习模型。 1. 定义…...

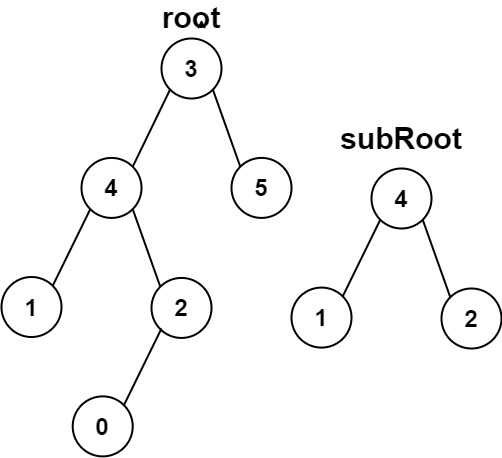
另一棵树的子树
目录 题目 思路 代码1 :相同的树 代码二:解题 注意点 题目 给你两棵二叉树 root 和 subRoot 。检验 root 中是否包含和 subRoot 具有相同结构和节点值的子树。如果存在,返回 true ;否则,返回 false 。 二叉树 tr…...

【hive】单节点搭建hadoop和hive
一、背景 需要使用hive远程debug,尝试使用无hadoop部署hive方式一直失败,无果,还是使用有hadoop方式。最终查看linux内存占用6GB,还在后台运行docker的mysql(bitnami/mysql:8.0),基本满意。 版本选择: &a…...

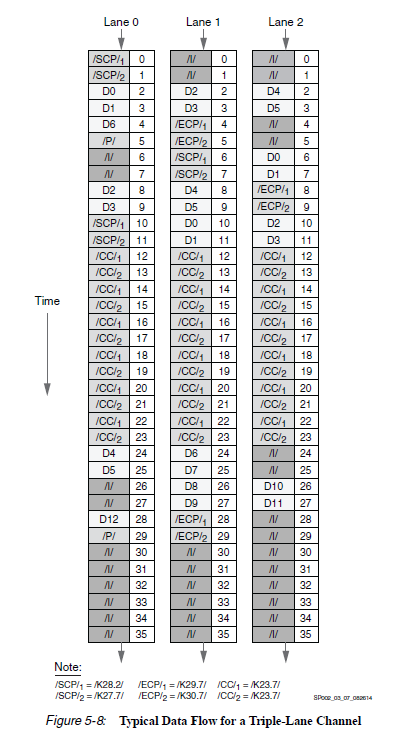
Aurora 协议学习理解与应用——Aurora 8B10B协议学习
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 Aurora 8B10B协议学习之一,理解协议 概述8B10B数据发送和接收Symbol-Pairs传输调度用户PDU传输过程用户PDU接收过程 流控自然流量控制操作自然流量控制延迟自然流…...

Vue基础使用之V-Model绑定单选、复选、动态渲染选项的值
这里要说明一下,在v-model 绑定的值是id还是value是和<option>中的v-bind保持一致的,如第四个,如果是 <option :value"op[1]" 那v-model绑定的就是数组第二项的值2,4,6 如果是 <option :va…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
