Vue基础使用之V-Model绑定单选、复选、动态渲染选项的值
这里要说明一下,在v-model 绑定的值是id还是value是和<option>中的v-bind保持一致的,如第四个,如果是
<option :value="op[1]" 那v-model绑定的就是数组第二项的值2,4,6
如果是
<option :value="op[1]" 那v-model绑定的就是数组第一项的值1,3,5
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><h1>1.复选框</h1><input type="checkbox" id="jack" value="Jack" v-model="checkedNames"><label for="jack">Jack</label><input type="checkbox" id="john" value="John" v-model="checkedNames"><label for="john">John</label><input type="checkbox" id="mike" value="Mike" v-model="checkedNames"><label for="mike">Mike</label><br><span>Checked names: {{ checkedNames }}</span><h1>2.单选按钮</h1>
<!-- <input type="radio" id="one" value="One" v-model="picked">One-->
<!-- <input type="radio" id="two" value="Two" v-model="picked">Two--><div v-for="option in options" :key="option.id"><inputtype="radio":id="option.id":value="option.value"v-model="selectedOption"/>/><label :for="option.id">{{ option.text }}</label></div><p>选中的是:{{ selectedOption }}</p><h1>3.渲染动态选项</h1><select v-model="selected"><option v-for="option in options1" :value="option.text">{{ option.text }}</option></select><span>Selected: {{ selected }}</span><h1>4.动态渲染 v-model绑定value与key的问题</h1><select v-model="test"><option :value="op[1]" v-text="op[0]" v-for="op in options2"></option></select><div v-text="test"></div></div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app = new Vue({el: '#app',data:{checkedNames:["Jack","John"],//初始化时多选框选中的数据selectedOption: 'Option 2',//v-model默认绑定的是value;因为v-model是个语法糖,是:value='值'和input事件的结合体options: [{ id: '1', value: 'Option 1', text: '选项1' },{ id: '2', value: 'Option 2', text: '选项2' },{ id: '3', value: 'Option 3', text: '选项3' },],selected: 'One',test: '',options1: [{ text: 'One', value: 'A' },{ text: 'Two', value: 'B' },{ text: 'Three', value: 'C' }],options2:[[1, 2],[3, 4],[5, 6]],},})
</script>
</body>
</html>
相关文章:

Vue基础使用之V-Model绑定单选、复选、动态渲染选项的值
这里要说明一下,在v-model 绑定的值是id还是value是和<option>中的v-bind保持一致的,如第四个,如果是 <option :value"op[1]" 那v-model绑定的就是数组第二项的值2,4,6 如果是 <option :va…...

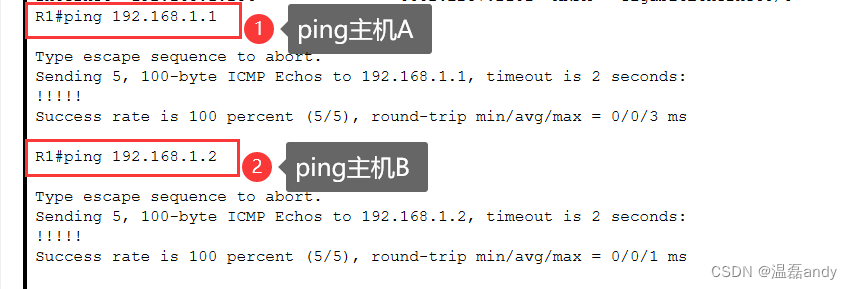
分析ARP解析过程
1、实验环境 主机A和主机B连接到交换机,并与一台路由器互连,如图7.17所示,路由器充当网关。 图7.17 实验案例一示意图 2、需求描述 查看 ARP 相关信息,熟悉在PC 和 Cisco 设备上的常用命令,设置主机A和主机B为同一个网段网关设置为路由接…...

为硬刚小米SU7,华为智界S7整出了「梅开二度」操作
如今国产中大型新能源轿车市场,在小米 SU7 加入后,可算彻底活了过来。 过去几年,咱们自主新能源品牌在 20-30 万元级轿车上发力明显不足,老牌车厂比亚迪汉几乎以一己之力扛起销量担当。 随着新能源汽车消费升级、竞争加剧&#x…...

408数据结构,怎么练习算法大题?
其实考研的数据结构算法题是有得分技巧的 得分要点 会写结构定义(没有就自己写上)写清楚解题的算法思想描述清楚算法实现最后写出时间和空间复杂度 以上这四步是完成一道算法题的基本步骤,也是其中得分的主要地方就是后面两步。但是前面两…...

imgcat 工具
如果经常在远程服务器或嵌入式设备中操作图片,要查看图片效果,就要先把图片dump到本地,比较麻烦。可以使用这个工具,直接在终端上显示。类似于这种效果。 imgcat 是一个终端工具,使用 iTerm2 内置的特性,允…...

Anaconda换清华源
1. 查看conda配置文件 sudo vim ~/.condarc2. 删除~/.condarc文件内容 使用vim中的dd命令 3. 打开并复制清华源的地址粘贴到~/.condarc文件中 https://mirrors4.tuna.tsinghua.edu.cn/help/anaconda/ channels:- defaults show_channel_urls: true default_channels:- https…...

react使用npm i @reduxjs/toolkit react-redux
npm i reduxjs/toolkit react-redux 创建一个 store文件夹,里面创建index.js文件和子模块文件夹 index,js文件写入以下代码 import {configureStore} from reduxjs/toolkit // 导入子模块 import counterReducer from ./modules/one import two from ./modules/tw…...

Nessus【部署 03】Docker部署漏洞扫描工具Nessus详细过程分享(下载+安装+注册+激活)文末福利
Docker部署漏洞扫描工具Nessus 1.安装2.配置2.1 添加用户2.2 获取Challenge code2.3 获取插件和许可证2.4 注册 3.使用4.进阶 整体流程: 1.安装 # 1.查询镜像 docker search nessus# 2.拉取镜像 docker pull tenableofficial/nessus# 3.启动镜像【挂载目录用于放置…...

2023年看雪安全技术峰会(公开)PPT合集(11份)
2023年看雪安全技术峰会(公开)PPT合集,共11份,供大家学习参阅。 1、MaginotDNS攻击:绕过DNS 缓存防御的马奇诺防线 2、从形式逻辑计算到神经计算:针对LLM角色扮演攻击的威胁分析以及防御实践 3、TheDog、0…...

Docker仅需3步搭建免费私有化的AI搜索引擎-FreeAskInternet
简介 FreeAskInternet 是一个完全免费、私有且本地运行的搜索引擎,并使用 LLM 生成答案,无需 GPU。用户可以提出问题,系统会进行多引擎搜索,并将搜索结果合并到ChatGPT3.5 LLM中,并根据搜索结果生成答案。 什么是 Fr…...

线程安全的单例模式
使用 synchronized 修饰 getInstance 方法 确保了只有一个线程可以同时访问 getInstance 方法。这意味着在任何时候只有一个线程可以执行 getInstance() 方法,从而避免了多个线程同时创建多个实例的情况,因此是线程安全的。 public class ClientUtil {…...

OpenHarmony实战开发-Grid和List内拖拽交换子组件位置。
介绍 本示例分别通过onItemDrop()和onDrop()回调,实现子组件在Grid和List中的子组件位置交换。 效果图预览 使用说明: 拖拽Grid中子组件,到目标Grid子组件位置,进行两者位置互换。拖拽List中子组件,到目标List子组件…...

设计模式:时序图
设计模式:时序图 设计模式:时序图时序图元素(Sequence Diagram Elements)角色(Actor)对象(Object)生命线(Lifeline)控制焦点(Focus of Control&am…...

前端性能监控(面试常见)
1. 用户体验优化 2. Web Vitals提取了几个核心网络指标 哇一头死 FCL 三大指标 FID被 INP干点 Largest Contentful Paint (LCP):最大内容绘制 衡量加载性能。 为了提供良好的用户体验,LCP 必须在网页首次开始加载后的 2.5 秒内发生。Interaction to Ne…...

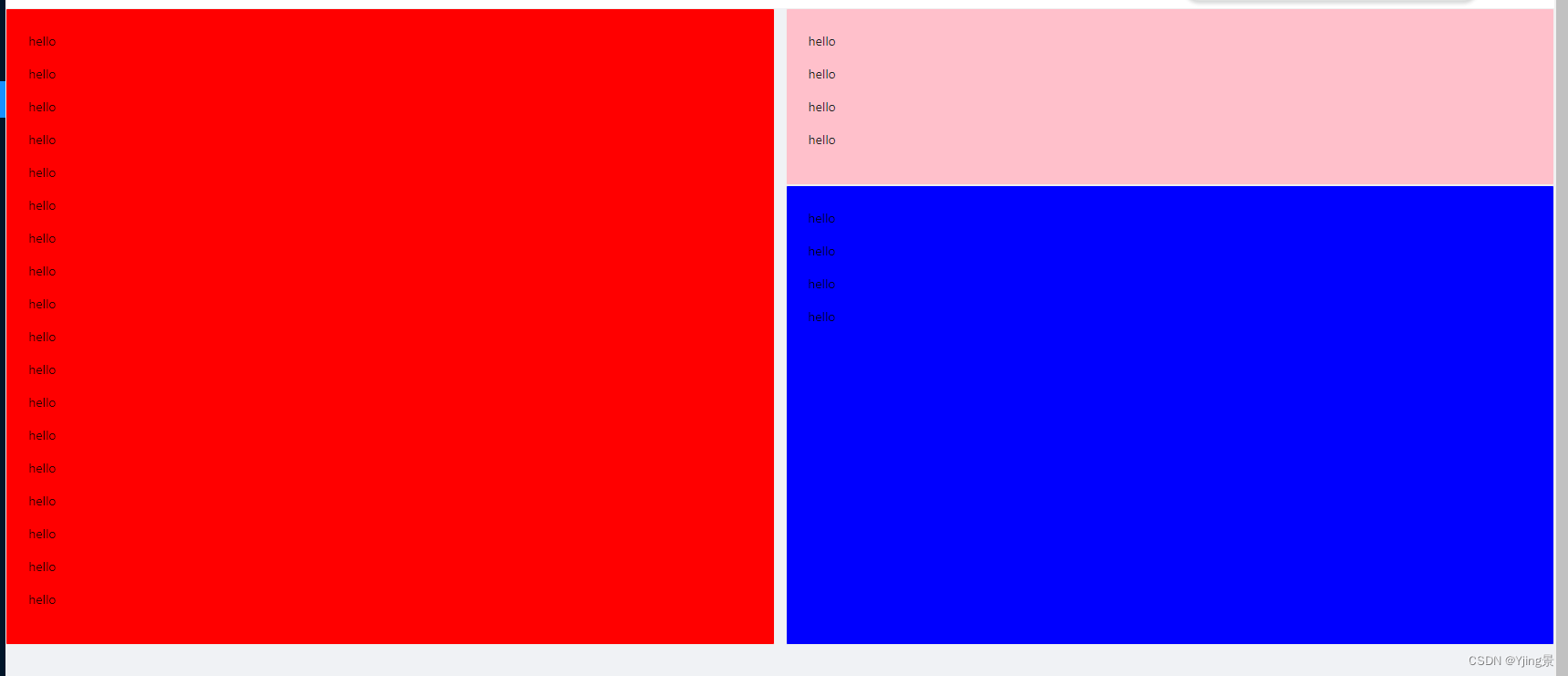
react17 + antd4 如何实现Card组件与左侧内容对齐并撑满高度
在使用antd进行页面布局时,经常会遇到需要将内容区域进行左右分栏,并在右侧区域内放置一个或多个Card组件的情况。然而,有时我们会发现右侧的Card组件并不能与左侧的栏目对齐,尤其是当左侧栏目高度动态变化时。本文将介绍如何使用…...

Rust入门-Hello World
1、安装 在 Linux 或 macOS 上安装 rustup 打开终端并输入下面命令: $ curl --proto https --tlsv1.2 https://sh.rustup.rs -sSf | sh如果安装成功,将出现下面这行: Rust is installed now. Great!2、更新 $ rustup self uninstall3、卸…...

堆放砖块-第12届蓝桥杯选拔赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第47讲。 堆放砖块…...

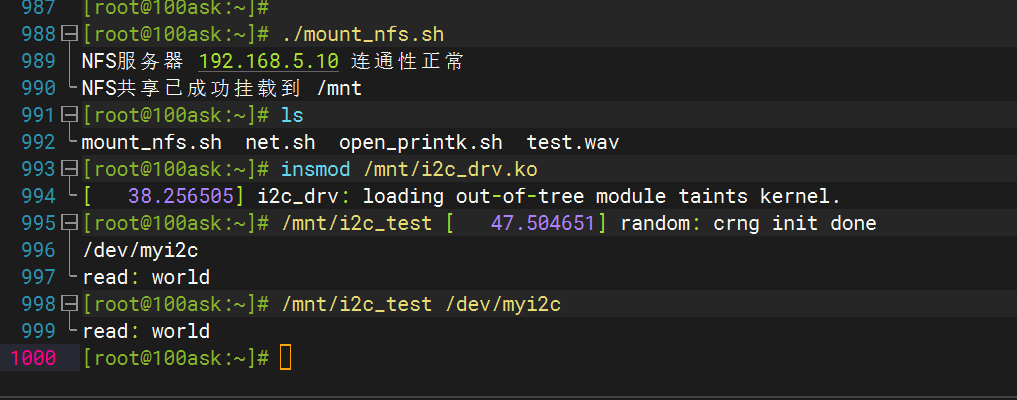
019——IIC模块驱动开发(基于EEPROM【AT24C02】和I.MX6uLL)
目录 一、 IIC基础知识 二、Linux中的IIC(韦东山老师的学习笔记) 1. I2C驱动程序的层次 2. I2C总线-设备-驱动模型 2.1 i2c_driver 2.2 i2c_client 三、 AT24C02 介绍 四、 AT24C02驱动开发 实验 驱动程序 应用程序 一、 IIC基础知识 总线类…...

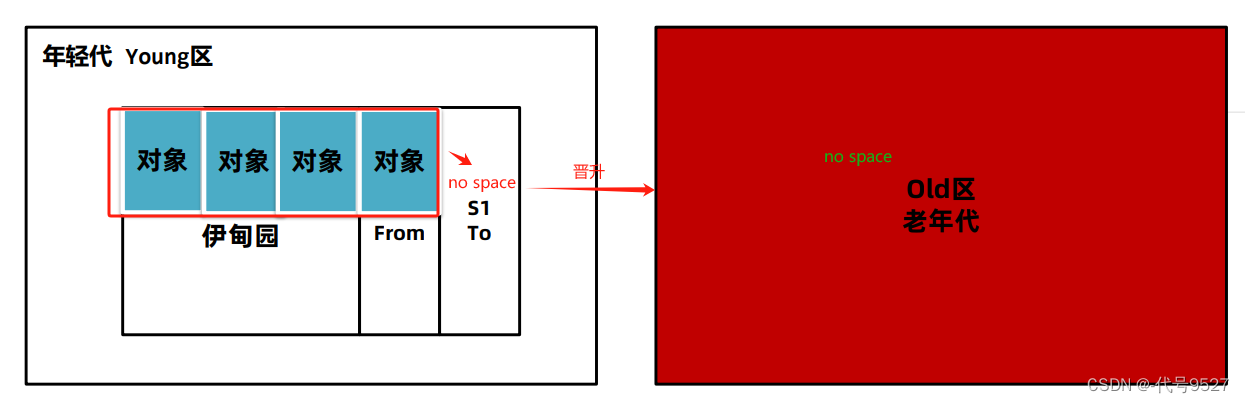
【开发篇】十三、JVM基础参数设置与垃圾回收器的选择
文章目录 1、-Xmx 和 –Xms2、-XX:MaxMetaspaceSize 和 –XX:MetaspaceSize3、-Xss4、不建议改的参数5、其他参数6、选择GC回收器的调试思路7、CMS的并发模式失败现象的解决8、调优案例 GC问题解决方式: 优化JVM基础参数,避免频繁Full GC减少对象的产生…...

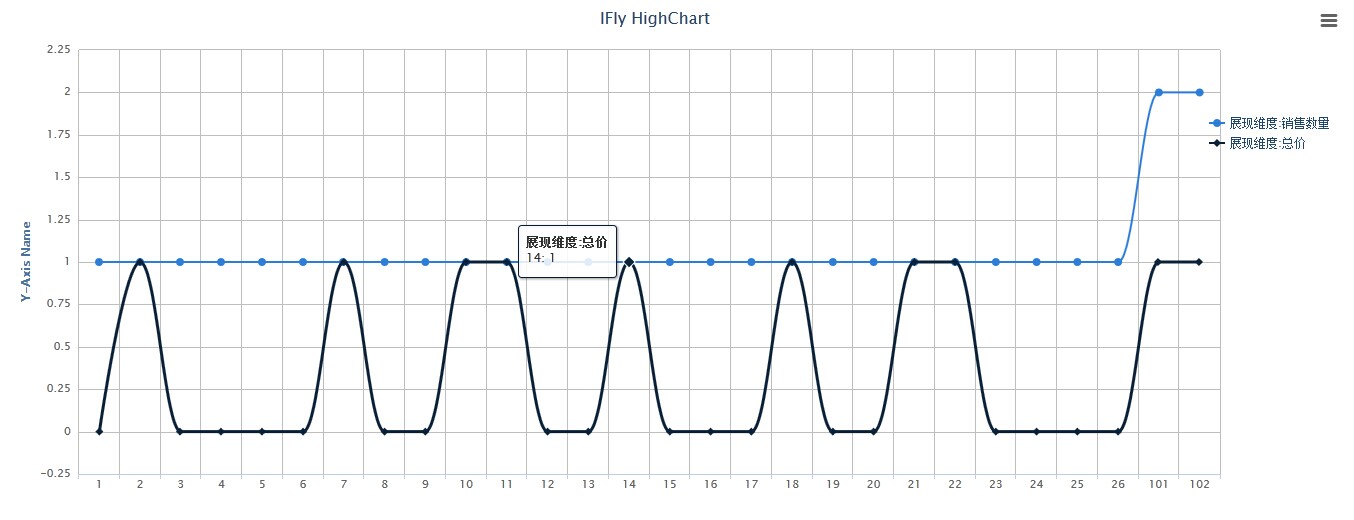
多维 HighCharts
1:showHighChart.html <!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><!-- js脚本都是官方的,后两个是highchart脚本 --><script type"text/javascript" src"jquery1.7.1.mi…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
