前端console用法分享
console对于前端人员来讲肯定都不陌生,相信大部分开发者都会使用console来进行调试,但它能做的绝不仅限于调试。
最常见的控制台方法
作为开发者,最常用的 console 方法如下:

控制台打印结果:

今天我分享的是一些 console 的高级用法。
首先,看一下 console 提供了哪些方法,在控制台打印一下:

在 Chrome 123 版本,可以看到有 25 个方法。这篇文章将介绍一部分比较实用的方法,了解专业的前端都怎么运用 console的。
打印时间
console.time()– 使用输入参数的名称启动计时器。在给定页面上最多可以同时运行 10,000 个计时器。console.timeEnd()– 停止指定的计时器并记录自启动以来经过的时间(以毫秒为单位)。
常见的一种场景是计算程序执行时间,以跟踪操作所需的时间。这便可以通过使用console.time()启动计时器并传入标签,然后通过相同的标签使用console.timeEnd()结束计时器来实现。甚至还可以使用console.timeLog()在长时间运行的操作中添加标记。
// 定义一个函数,模拟一个耗时的计算过程
function calculateSomething() {let sum = 0;for (let i = 0; i < 1000000000; i++) {sum += i;}return sum;
}// 使用 console.time() 开始计时,并给计时器命名
console.time('Calculation Time');// 执行耗时的函数
const result = calculateSomething();// 使用 console.timeEnd() 结束计时,并打印经过的时间
console.timeEnd('Calculation Time');// 如果在计算过程中想要添加额外的标记点,可以使用 console.timeLog()
console.time('Calculation Time');
console.log('中间点输出'); // 假设在某个中间点输出日志
console.timeLog('Calculation Time', '中间点标记'); // 添加标记// 再次执行耗时的计算
calculateSomething();
console.timeEnd('Calculation Time'); // 结束计时

性能分析
我们已经知道通过 console.time() 和 console.timeEnd() 我们可以了解一段代码的运行时间。
但是,如果我们需要分析较为复杂的 JavaScript 逻辑代码,想要从中找出程序运行的性能瓶颈,假如继续使用 console.time() 方法,意味着我们需要大量的插入该方法,这显然是笨拙的,不推荐大家这么搞。
相对于复杂逻辑的 JavaScript 程序调优,此时 console.profile() 和 console.profileEnd() 便派上用场了。通过新建一个性能分析器(基于cpu的使用情况),使之成为函数性能分析的利器。
用法和 console.time() 的一样,console.profile()开始,console.profileEnd()结束,需要传递一个参数作为标签使用,通俗来说,就是为这个性能分析器起个名字。看下如下代码,我们测试几种不同for循环书写方式的耗时情况:
// 简单新建一个数组吧,新建一个一百万个成员为1的数组
let arr = new Array(1000000).fill(1);// 第一种for循环书写方式
function forFun1 () {for (let i = 0, len = arr.length; i < len; i++) {}
}// 第二种for循环书写方式
function forFun2 () {for (let i = arr.length; i --; ) {}forFun1();
}
// 第三种for循环书写方式
function forFun3 () {for (let i = 0, item; item = arr[i++]; ) {}
}
// 执行三个函数
function fun () {forFun1();forFun2();forFun3();
}// 立即开始一个性能分析器
console.profile('测试for循环');
fun();
//
console.profileEnd('测试for循环');
打开控制台运行如上程序:

嗯,打印了两句话,性能分析器开启和结束。这就完了??
在哪儿查看性能分析结果呢?别急,继续往下看

在控制台可以找到这个 javaScript性能分析器,英文 javaScript Profiler, 如果你在自己浏览器找不到, 可能是你没有启动这个试验性功能。

在设置中找到实验, 然后开启即可。
打印计次
console.count() 是一个在浏览器控制台中用于计数的 API,它允许开发者在调试过程中跟踪函数调用的次数或某些特定代码块的执行次数。
例如, 在React开发中, 想要跟踪一个子组件被渲染的次数:
class MyComponent extends React.Component {render() {console.count('MyComponent 渲染次数');return (<div>这是一个组件</div>);}
}

在这个例子中,每次 MyComponent 组件渲染时,控制台都会显示渲染次数的计数器。
堆栈跟踪
console.trace() 是一个非常有用的浏览器控制台方法,它可以在代码的特定位置插入一个跟踪点,然后输出一个堆栈跟踪,显示调用堆栈的每一层。这对于调试复杂的函数调用和理解代码执行流程非常有用。
举个例子,在React性能优化中,console.trace() 可以用来追踪性能瓶颈的来源。通过在关键的渲染或更新方法中插入跟踪点,可以了解哪些操作占用了大量时间。
class PerformanceComponent extends React.Component {shouldComponentUpdate(nextProps, nextState) {console.trace('shouldComponentUpdate 跟踪');return nextProps.data !== this.props.data;}componentDidUpdate(prevProps, prevState) {console.trace('componentDidUpdate 跟踪');// 执行更新后的操作}render() {const { data } = this.props;return (<div>数据: {data}</div>);}
}
打印表格
console.table()方法将对象/数组打印为格式整齐的表格,还是以上面dog对象为例:

分组打印
当存在很多输出信息时,你可能想对它们进行组织。一个小而有用的工具是 console.group()和console.groupEnd()。所有在console.group和console.groupEnd之间的console调用都会被分组在一起。调用groupEnd()减少一个级别(回到上一个层级)。
console.group('Console');
console.log('warin', "警告");
console.log('error', "错误");
console.log('info', "提示");
console.groupCollapsed('Log');
console.log('%c 自定义样式', "color:red");
console.log('%O', {a:1});
console.log('%d', 12.1);
console.groupEnd();
console.groupEnd();

console.log() 进阶
console.log() 除了上面说的基本用法,还支持下面这些输出方式。
自定义CSS样式输出
console.log(`岁月神偷,歌手:%c 金玟岐 `, 'color: #fff;font-size:24px; background:#045133')

支持占位修饰符 %c来自定义样式。
格式化输出内容
输出格式化的字符串,除了使用占位符 %c来定义 css样式, 还支持以下几种占位符:
| 占位符 | 描述 |
|---|---|
%s | 字符串 |
%d / %i | 整数 |
%f | 浮点数 |
%o / /%O | object对象 |
const dog = {name:"阿黄",age: 1.5,friends: 12
}
console.log('名字: %s, 年龄: %f, 好友:%d ',dog.name, dog.age, dog.friends)// 输出:名字: 阿黄, 年龄: 1.5, 好友数:12
%o / /%O 虽然都指对象,但%o 表示DOM对象:

%O 则表示javaScript对象, 我们可以打印一下上面的dog对象:

大家可能觉得,我直接简单的console.log(xxx)输出就行,为什么还要了解这些占位符?
占位符这种写法在复杂的输出时,能保证模板和数据分离,结构更加清晰。
相关文章:

前端console用法分享
console对于前端人员来讲肯定都不陌生,相信大部分开发者都会使用console来进行调试,但它能做的绝不仅限于调试。 最常见的控制台方法 作为开发者,最常用的 console 方法如下: 控制台打印结果: 今天我分享的是一些 co…...

Matlab|电价型负荷需求响应(考虑电价变化)
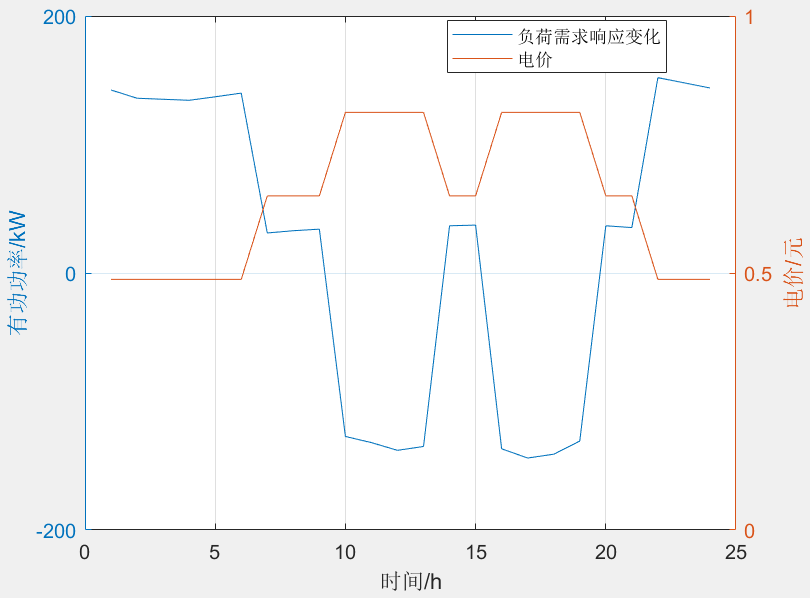
程序复现来源于《计及需求响应消纳风电的电-热综合能源系统经济调度 》第四章内容。 一、原理 需求响应的基本原理是需求侧根据电力市场价格和电网要求改变其负荷需求以 获取一定的利益回报。其中 PDR 可通过直观的电价变化信号引导用户调节用电方式, 从而达到优…...

PySide QWebChannel实现Python与JS双向通信的前后端分离桌面应用
文章目录 一、前言二、实现方法1.前端部分2.后端部分3.依赖文件三、运行结果一、前言 以往开发桌面应用通常都是页面接口一起写,这样开发周期比较长,且页面样式不灵活,如果能把页面交给前端写的话,就可前后端并行开发桌面应用了,并且css语言灵活好用样式丰富。下面介绍一…...

清明三天,用Python赚了4万?
每年4月,是Python圈子里接私活的旺季,特别是在节假日这种数据暴增的时间段,爬虫采集、逆向破解类的私活订单会集中爆发,量大价高。几乎所有的圈内人都在趁着旺季接私活。 正好,我昨天就做了一单爬虫逆向私活ÿ…...

【C/C++笔试练习】read函数、虚拟存储、用户态、线程特点、缺页处理、调度算法、进程优先级、锁的使用、创建进程、不用加减乘除做加法、三角形
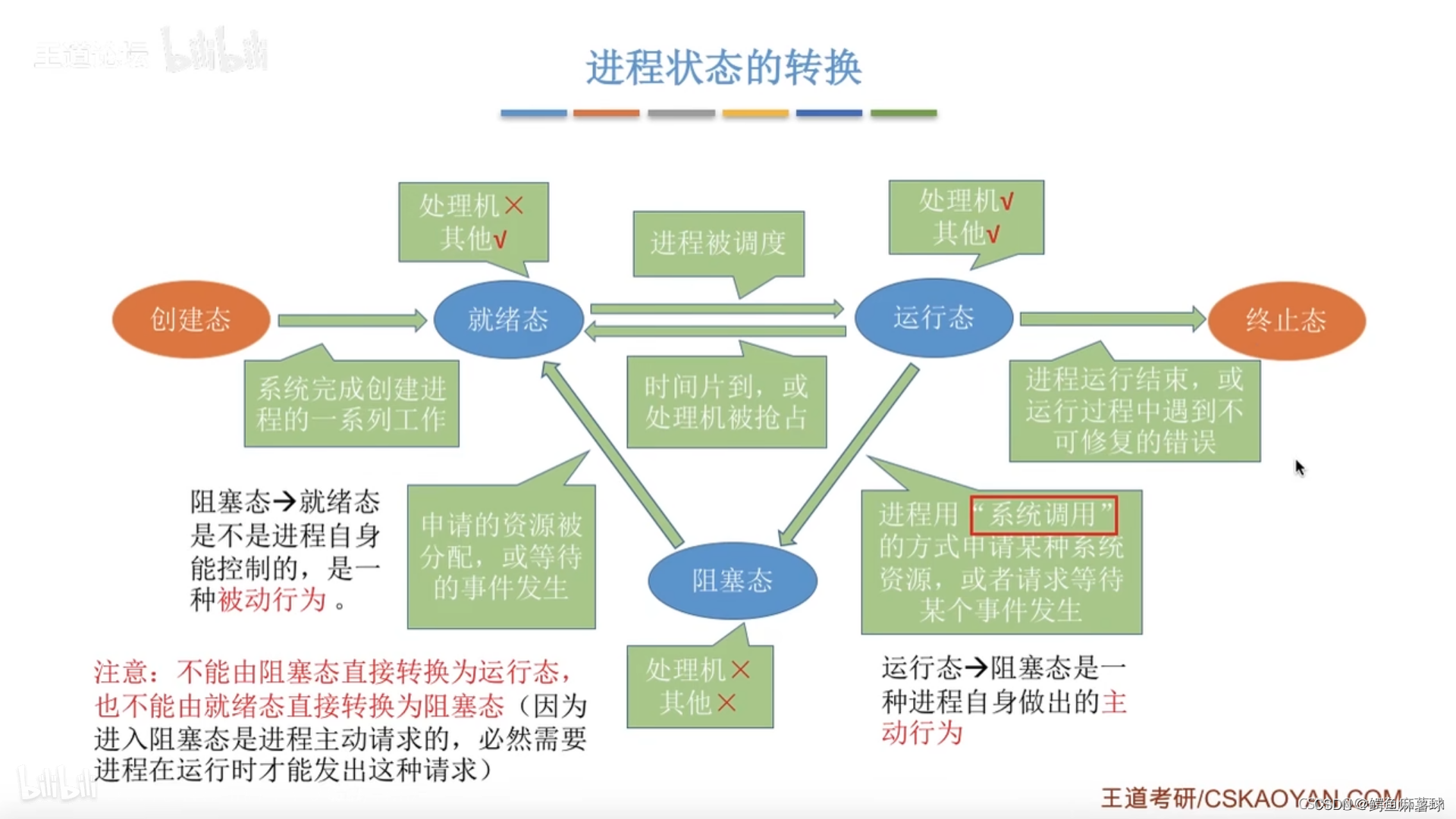
文章目录 C/C笔试练习选择部分(1)read函数(2)虚拟存储(3)用户态(4)线程特点(5)缺页处理(6)调度算法(7)进程优先…...
行为型之访问者模式)
设计模式(021)行为型之访问者模式
访问者模式是一种行为型设计模式,它可以在不修改现有代码结构的情况下,为复杂的对象结构添加新的操作。该模式将数据结构和数据操作进行分离,使得数据结构可以独立于操作进行变化,同时也可以在不改变操作的前提下增加新的操作。 在…...

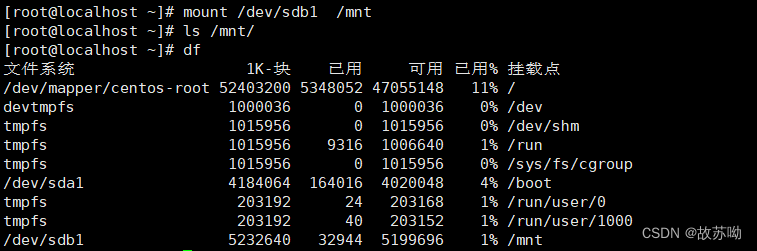
Linux中磁盘的分区,格式化,挂载和文件系统的修复
一.分区工具 1.分区工具介绍 fdisk 2t及以下分区 推荐 (分完区不保存不生效,有反悔的可能) gdisk 全支持 推荐 parted 全支持 不推荐 ( 即时生效,分完立即生效) 2.fdisk 分区,查看磁盘 格式:fdisk -l [磁盘设备] fdisk -l 查看…...

Android retrofit
目录 一.简介 二.基本使用 三.注解 四.转换器 五.适配器 六.文件上传与下载 一.简介 A type-safe HTTP client for Android and Java。封装了OkHttp,也是由Square公司贡献的一个处理网络请求的开源项目。 square/retrofit: A type-safe HTTP client for Andr…...

【C++风云录】五款 C++ 库的探索与应用:物联网、嵌入式与数据处理
提升你的C技能:五个关键库的使用与指南 前言 在今天的数字化世界里,C 作为一种强大且快速的编程语言,在各类复杂系统和应用的开发中扮演着重要角色。然而,单凭语言本身的能力,我们往往无法实现所有的功能需求&#x…...

Qt_30道常见面试题及答案
1. 简述 Qt 是什么? 答:Qt 是一个跨平台的应用程序开发框架,它提供了一系列的工具和库,用于开发图形用户界面(GUI)应用程序。 2. Qt 有哪些主要模块? 答:Qt 的主要模块包括 Qt Co…...

【vue】v-model 双向数据绑定
:value:单向数据绑定v-model:双向数据绑定 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0">…...

C#创建磁性窗体的方法:创建特殊窗体
目录 一、磁性窗体 二、磁性窗体的实现方法 (1)无标题窗体的移动 (2)Left属性 (3)Top属性 二、设计一个磁性窗体的实例 (1)资源管理器Resources.Designer.cs设计 (2)公共类Frm_Play.cs (3)主窗体 …...

Gateway 基本配置指南:构建高效的网络接入网关
简介: Gateway 是一个常用的网络接入网关,它可以帮助组织实现安全、可靠和高性能的网络连接。本文将介绍 Gateway 的基本配置,帮助读者了解如何正确配置和部署一个高效的 Gateway 网关。 1.网络拓扑规划: 在配置 Gateway 前&#…...

自定义类型: 结构体 (详解)
本文索引 一. 结构体类型的声明1. 结构体的声明和初始化2. 结构体的特殊声明3. 结构体的自引用 二. 结构体内存对齐1. 对齐规则2. 为啥存在对齐?3. 修改默认对齐值 三. 结构体传参四. 结构体实现位段1. 什么是位段?2. 位段的内存分配3. 位段的应用4. 位段的注意事项 前言:…...
:访问者模式)
设计模式(23):访问者模式
定义 表示一个作用于某对象结构中的各元素的操作,它使我们可以在不改变元素的类的前提下定义作用与这些元素的新操作。 模式动机 对于存储在一个集合中的对象,他们可能具有不同的类型(即使有一个公共的接口),对于该集合中的对象࿰…...

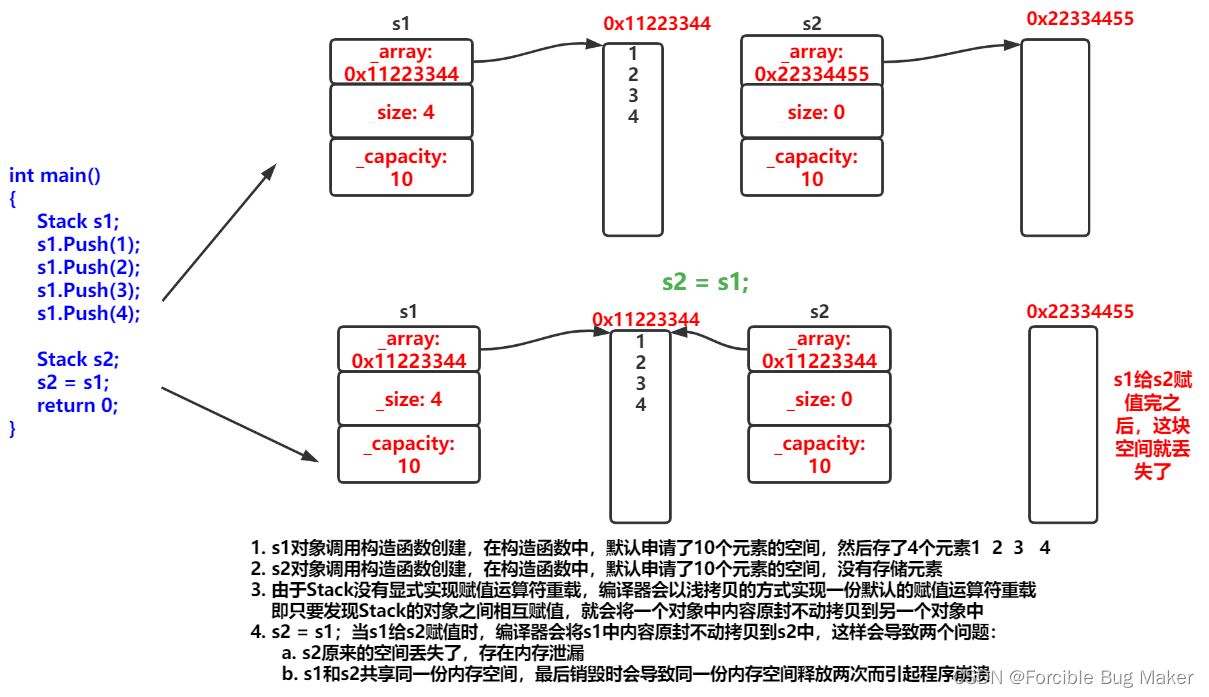
【C++】类和对象③(类的默认成员函数:拷贝构造函数 | 赋值运算符重载)
🔥个人主页:Forcible Bug Maker 🔥专栏:C 目录 前言 拷贝构造函数 概念 拷贝构造函数的特性及用法 赋值运算符重载 运算符重载 赋值运算符重载 结语 前言 本篇主要内容:类的6个默认成员函数中的拷贝构造函数…...

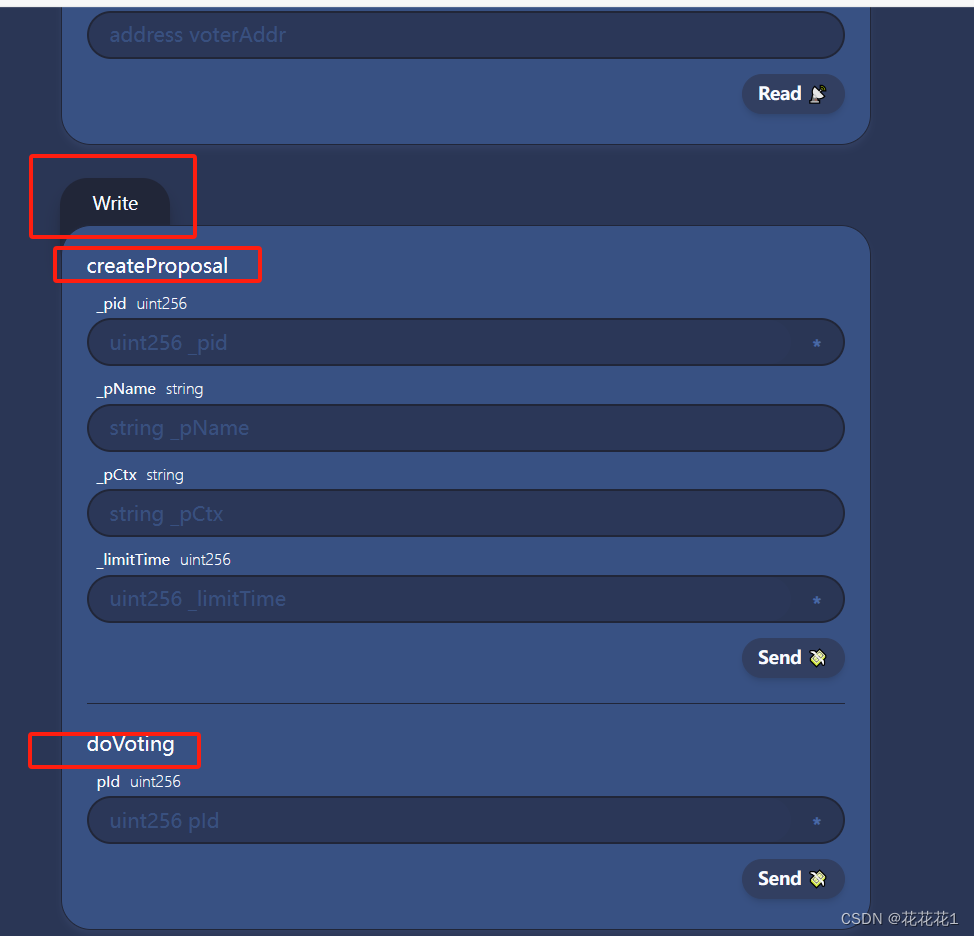
掀起区块链开发狂潮!Scaffold-eth带你一键打造震撼DApp
文章目录 前言一、Scaffold-eth是什么?二、安装和配置1.准备工作2.安装3.配置开发环境 三、进阶使用1.放入自己的合约2.部署运行 总结 前言 前面的文章传送🚪:hardhat入门 与 hardhat进阶 在之前的文章中,我们已经探讨了使用Har…...

【Qt 学习笔记】Qt常用控件 | 按钮类控件Check Box的使用及说明
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt常用控件 | 按钮类控件Check Box的使用及说明 文章编号:…...

android gradle 配置远程仓库
build.gradle buildscript { ext.kotlin_version "1.6.0" // 使用适合你项目的Kotlin版本 repositories { maven { url http://maven.aliyun.com/nexus/content/groups/public/ } maven { url http://maven.aliyun.com/nexus/content/repos…...

第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光
第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光 第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标 第二章 OpenGL ES 基础-GLSL语法简单总结 第三章 OpenGL ES 基础-GLSL渲染纹理 第四章 OpenGL ES 基础-位移、缩放、旋转原理 第五章 OpenGL ES 基础-透视投影…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
