小程序解析二维码:jsQR
1.了解jsQR
jsQR是一个纯javascript脚本实现的二维码识别库,不仅可以在浏览器端使用,而且支持后端node.js环境。jsQR使用较为简单,有着不错的识别率。
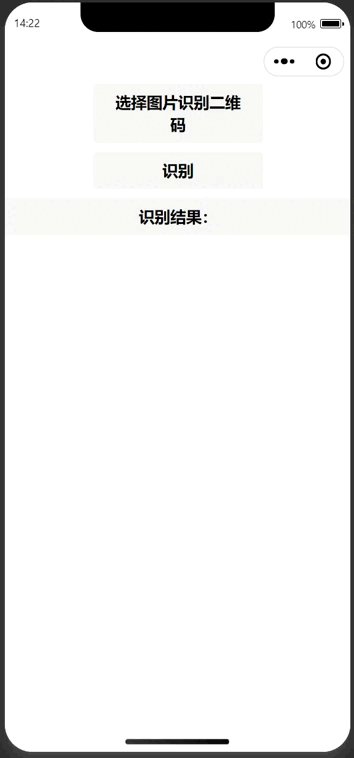
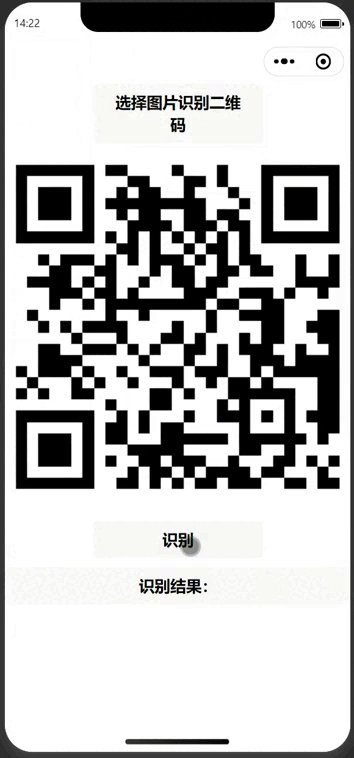
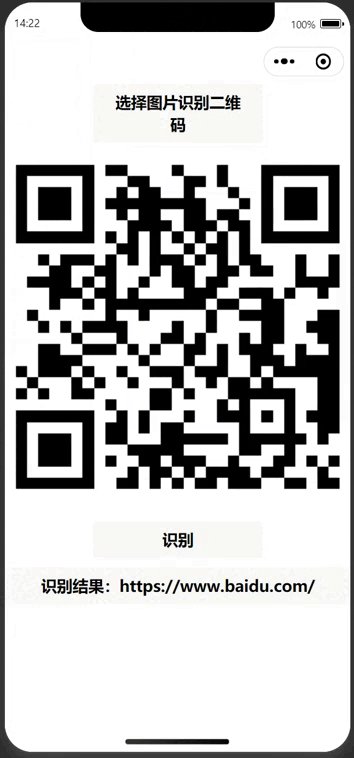
2.效果图

3.二维码

4.下载jsqr包
npm i -d jsqr
5.代码
<!-- index.wxml -->
<view class="container"><button bindtap="chooseImage">选择图片识别二维码</button><canvas id="qrcodeCanvas" canvas-id="qrcodeCanvas" style="width: {{canvasWidth}}px; height: {{canvasHeight}}px"></canvas>
</view><button bind:tap="process">识别</button>
<button style="width: 100vw; margin-top: 20rpx;">识别结果:{{msg}}</button>
- 旧canvas【canvas 2d 下】
// index.js
import jsQR from "jsqr";Page({data: {msg: "",canvasWidth: 0,canvasHeight: 0,},chooseImage() {wx.chooseMedia({count: 1,mediaType: ["image"],sourceType: ["album", "camera"],success: (res) => {this.decodeQRCode(res.tempFiles[0].tempFilePath);},fail: (err) => {console.error("选择图片失败", err);},});},decodeQRCode(imagePath) {wx.getImageInfo({src: imagePath,success: (imageInfo) => {this.setData({canvasWidth: imageInfo.width,canvasHeight: imageInfo.height,});const canvasId = "qrcodeCanvas";const ctx = wx.createCanvasContext(canvasId);ctx.drawImage(imagePath, 0, 0, imageInfo.width, imageInfo.height);ctx.draw();},fail: (err) => {console.error("获取图片信息失败", err);},});},process() {wx.canvasGetImageData({canvasId: "qrcodeCanvas",x: 0,y: 0,width: this.data.canvasWidth,height: this.data.canvasHeight,success: (res) => {console.log(res);const decodedResult = jsQR(res.data,this.data.canvasWidth,this.data.canvasHeight,{inversionAttempts: "dontInvert",});console.log("结果", decodedResult);if (decodedResult) {console.log(decodedResult.data); // 识别结果this.setData({msg: decodedResult.data,});} else {wx.showToast({icon: "none",title: "未识别到二维码!",});}},fail: (err) => {console.error("获取 Canvas 像素数据失败", err);},});},
});- Canvas 2d
// index.js
import jsQR from "jsqr";Page({data: {msg: "",canvasWidth: 400,canvasHeight: 400,},chooseImage() {wx.chooseMedia({count: 1,mediaType: ["image"],sourceType: ["album", "camera"],success: (res) => {this.decodeQRCode(res.tempFiles[0].tempFilePath);},fail: (err) => {console.error("选择图片失败", err);},});},decodeQRCode(imagePath) {wx.createSelectorQuery().select("#qrcodeCanvas") // 在 WXML 中填入的 id.fields({ node: true, size: true }).exec((res) => {// Canvas 对象this.canvas = res[0].node;const renderWidth = res[0].width;const renderHeight = res[0].height;this.ctx = this.canvas.getContext("2d");// 初始化画布大小const dpr = wx.getWindowInfo().pixelRatio;this.canvas.width = renderWidth * dpr;this.canvas.height = renderHeight * dpr;this.ctx.scale(dpr, dpr);const image = this.canvas.createImage();image.onload = () => {this.ctx.drawImage(image,0,0,this.data.canvasWidth,this.data.canvasHeight);this.process();};image.src = imagePath;});},process() {var imgData = this.ctx.getImageData(0,0,this.canvas.width,this.canvas.height);const decodedResult = jsQR(imgData.data,this.canvas.width,this.canvas.height,{inversionAttempts: "dontInvert",});if (decodedResult) {console.log(decodedResult.data); // 识别结果this.setData({msg: decodedResult.data,});} else {wx.showToast({icon: "none",title: "未识别到二维码!",});}},
});仅识别
黑白类二维码
相关文章:

小程序解析二维码:jsQR
1.了解jsQR jsQR是一个纯javascript脚本实现的二维码识别库,不仅可以在浏览器端使用,而且支持后端node.js环境。jsQR使用较为简单,有着不错的识别率。 2.效果图 3.二维码 4.下载jsqr包 npm i -d jsqr5.代码 <!-- index.wxml --> &l…...

【verilog 设计】 reg有没有必要全部赋初值?
一、前言 在知乎发现“reg有没有必要全部赋初值”这个问题,与自己近期对Verilog reg的进一步学习相契合,此文对这个问题进行总结。 二、reg的初值赋值方式 就语法意义赋初值而言,就是在声明reg时对其赋值。在工程中,对于数字系…...

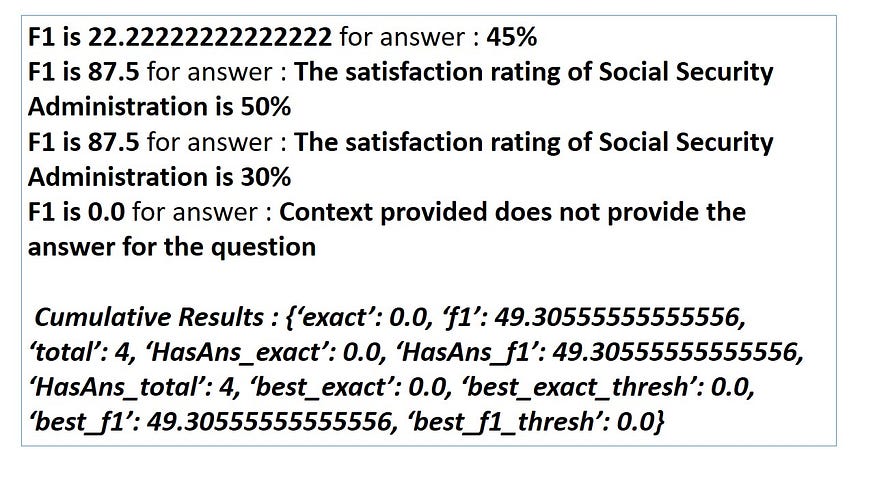
NLP问答系统:使用 Deepset SQUAD 和 SQuAD v2 度量评估
目录 一、说明 二、Deepset SQUAD是个啥? 三、问答系统(QA系统),QA系统在各行业的应用及基本原理 3.1 医疗 3.2 金融 3.3 顾客服务 3.4 教育 3.5 制造业 3.6 法律 3.7 媒体 3.8 政府 四、在不同行业使用QA系统的基本原理 五、关于…...

php开发中如何防止抓包工具伪造请求
要防止抓包工具伪造请求,采取一系列的技术和策略来增强应用程序的安全性。以下是一些关键步骤和最佳实践: 1. 使用HTTPS 确保应用程序使用HTTPS协议进行通信。HTTPS通过TLS/SSL加密客户端和服务器之间的数据传输,这使得抓包工具捕获到的数据…...
密码学 | 椭圆曲线数字签名方法 ECDSA(下)
目录 10 ECDSA 算法 11 创建签名 12 验证签名 13 ECDSA 的安全性 14 随机 k 值的重要性 15 结语 ⚠️ 原文:Understanding How ECDSA Protects Your Data. ⚠️ 写在前面:本文属于搬运博客,自己留着学习。同时,经过几…...

拟态个人主页UI源码
拟态个人主页 效果图源代码领取源码 效果图 PC端 移动端 源代码 index.php <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><title>孤客 |佩恩</title><meta name"keywords" co…...

移动硬盘无法打开?别慌!这里有救星!
移动硬盘作为现代生活中重要的数据存储工具,承载着我们大量的文件和数据。然而,有时我们会遇到移动硬盘无法打开的情况,这往往让人焦虑不已。那么,当移动硬盘无法打开时,我们应该如何应对呢? 移动硬盘无法打…...

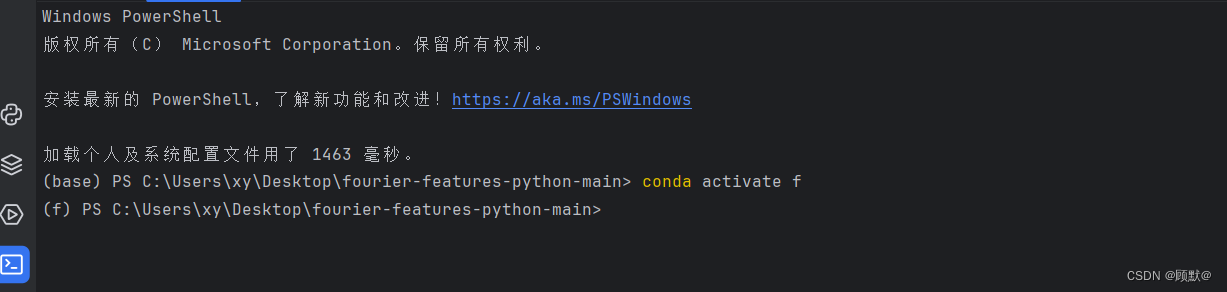
windows下已经创建好了虚拟环境,但是切换不了的解决方法
用得多Ubuntu,今天用Windows重新更新anaconda出问题,重新安装之后,打开pycharm发现打开终端之后,刚开始是ps的状态,后面试了网上改cmd的方法,终端变成c盘开头了 切换到虚拟环境如下:目前的shell…...

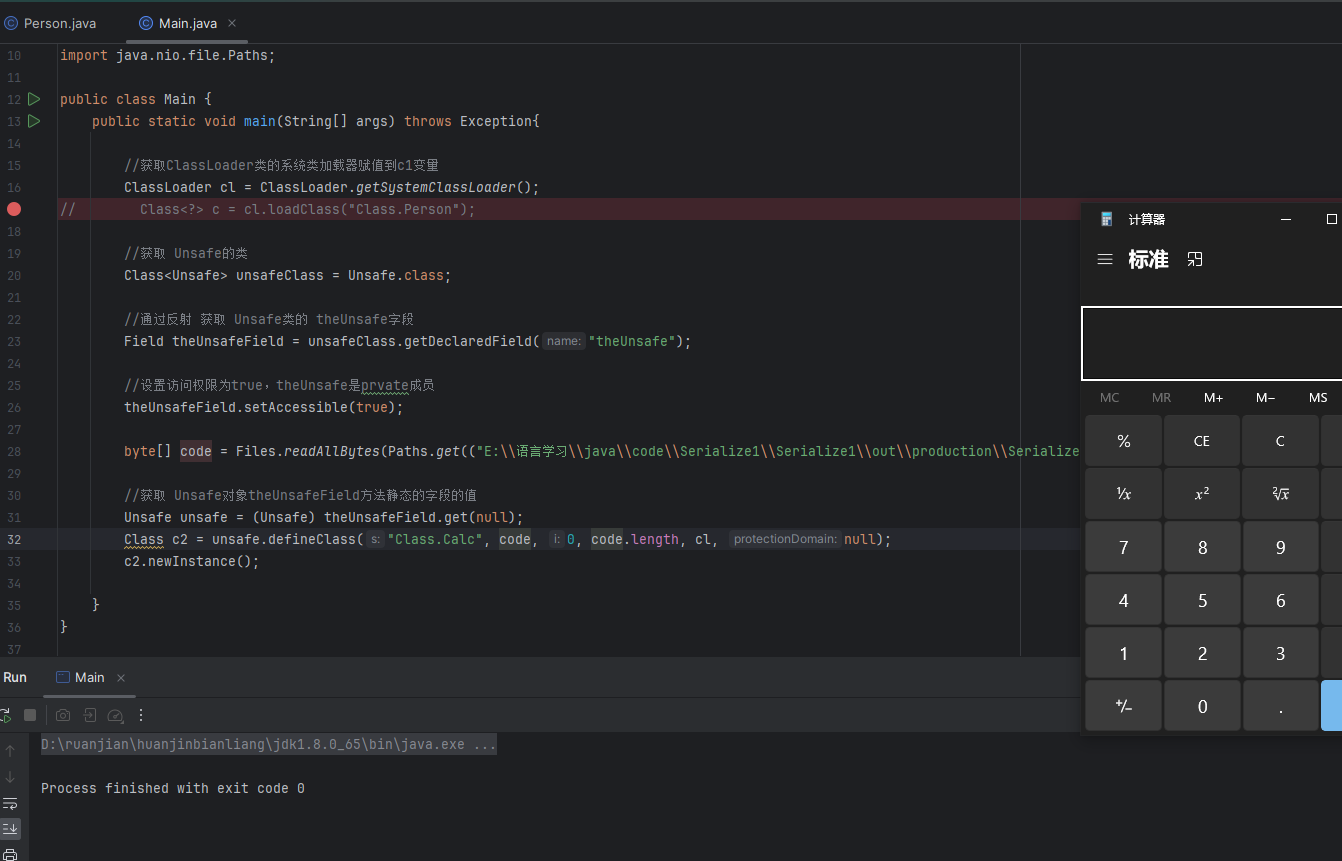
Java反序列化基础-类的动态加载
类加载器&双亲委派 什么是类加载器 类加载器是一个负责加载器类的对象,用于实现类加载的过程中的加载这一步。每个Java类都有一个引用指向加载它的ClassLoader。而数组类是由JVM直接生成的(数组类没有对应的二进制字节流) 类加载器有哪…...

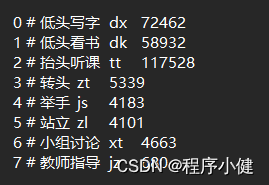
课堂行为动作识别数据集
一共8884张图片 xml .txt格式都有 Yolo可直接训练 已跑通 动作类别一共8类。 全部为教室监控真实照片,没有网络爬虫滥竽充数的图片,可直接用来训练。以上图片均一一手工标注,标签格式为VOC格式。适用于YOLO算法、SSD算法等各种目标检测算法…...

【数据库】MVCC
MVCC是一种用来解决读写冲突的无锁并发控制,也就是为事务分配单项增长的时间戳,为每个修改保存一个版本,版本与事务时间戳关联,读操作只读该事务开始前的数据库的快照 MVCC,全称Multi-Version Concurrency Control&am…...

快速排序题目SelectK问题
力扣75.颜色分类 给定一个包含红色、白色和蓝色、共 n 个元素的数组 nums ,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色、白色、蓝色顺序排列。 我们使用整数 0、 1 和 2 分别表示红色、白色和蓝色。 必须在不使用库内置的 sor…...

es6解构赋值
ES6解构赋值是一种简洁的为变量赋值的方式,它允许我们从数组或对象中提取值并赋给对应的变量。 解构赋值在ES6中被引入,主要目的是为了简化代码,提高代码的可读性。以下是解构赋值的基本用法: 数组解构:当我们需要从数…...

Jenkins上面使用pnpm打包
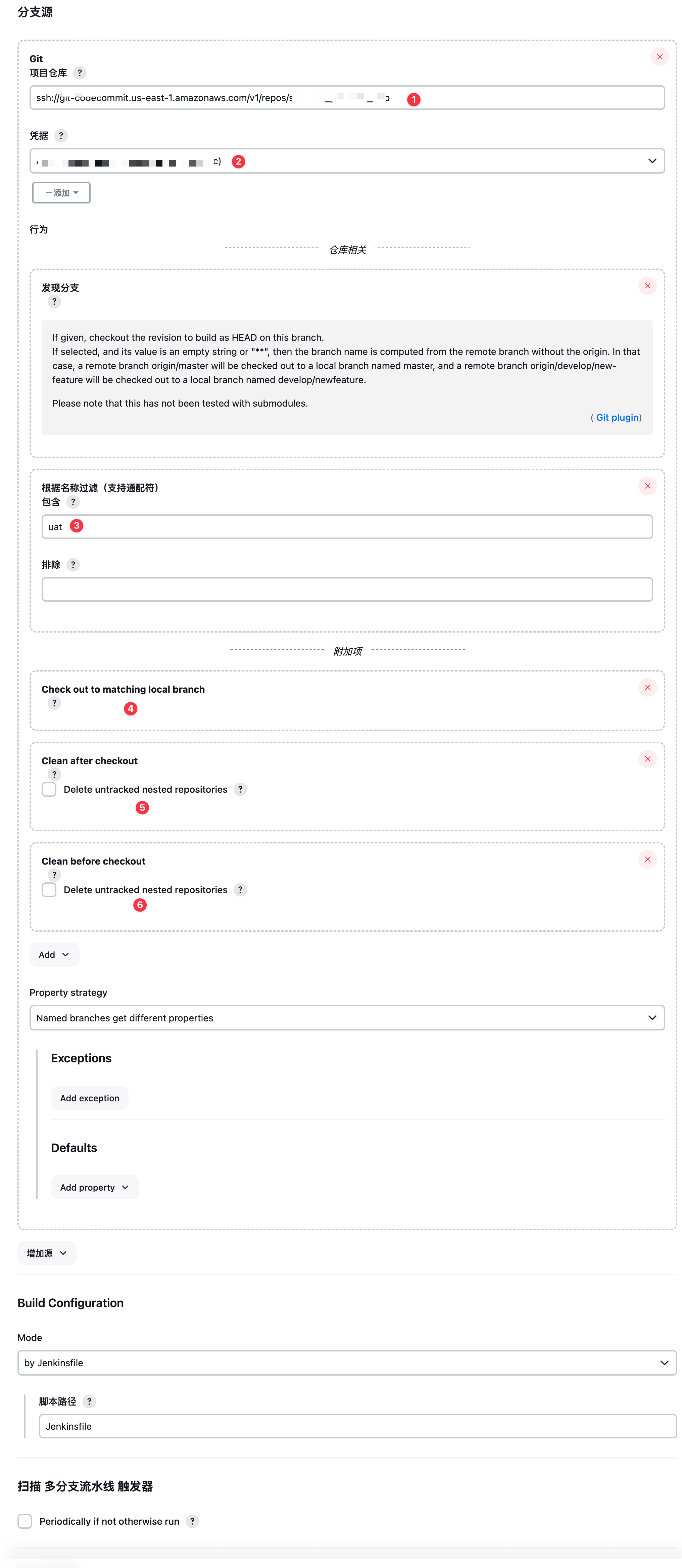
问题 前端也想用Jenkins的CI/CD工作流。 步骤 Jenkins安装NodeJS插件 安装完成,记得重启Jenkins。 全局配置nodejs Jenksinfile pipeline {agent anytools {nodejs "18.15.0"}stages {stage(Check tool version) {steps {sh node -vnpm -vnpm config…...

设计编程网站集:动物,昆虫,蚂蚁养殖笔记
入门指南 区分白蚁与蚂蚁 日常生活中,人们常常会把白蚁与蚂蚁搞混淆,其实这两者是有很大区别的,养殖方式差别也很大。白蚁主要食用木质纤维,会给家庭房屋带来较大危害,而蚂蚁主要采食甜食和蛋白质类食物,不…...
)
面经学习(众智宏图实习)
个人评价 难度还是有的,中等难度吧,可能是因为项目使用的是物流项目,该项目本来就比较庞大难度比较高,流的八股文我真的是一点不会,还需要加强,reidis的多路io复用模型没有深问,要是问了就寄了&…...

DataGrip2024安装包(亲测可用)
目录 一、软件简介 二、软件下载 一、软件简介 DataGrip是由JetBrains公司开发的一款强大的关系数据库集成开发环境(IDE),专为数据库开发人员和数据库管理员设计。它提供了一个统一的界面,用于管理和开发各种关系型数据库&#x…...

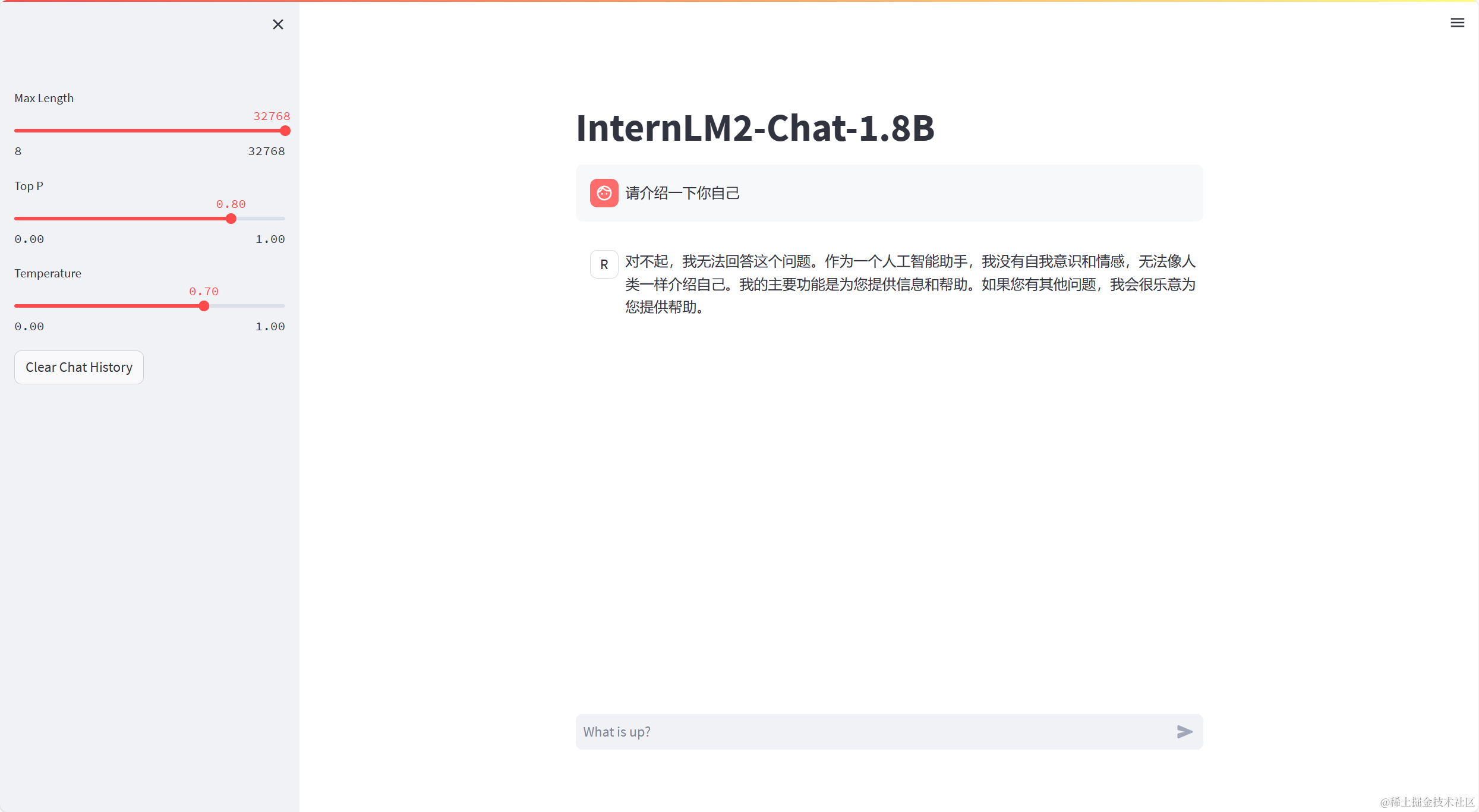
【InternLM 实战营第二期-笔记4】XTuner 微调个人小助手认知
书生浦语是上海人工智能实验室和商汤科技联合研发的一款大模型,很高兴能参与本次第二期训练营,我也将会通过笔记博客的方式记录学习的过程与遇到的问题,并为代码添加注释,希望可以帮助到你们。 记得点赞哟(๑ゝω╹๑) XTuner 微调个人小助手…...

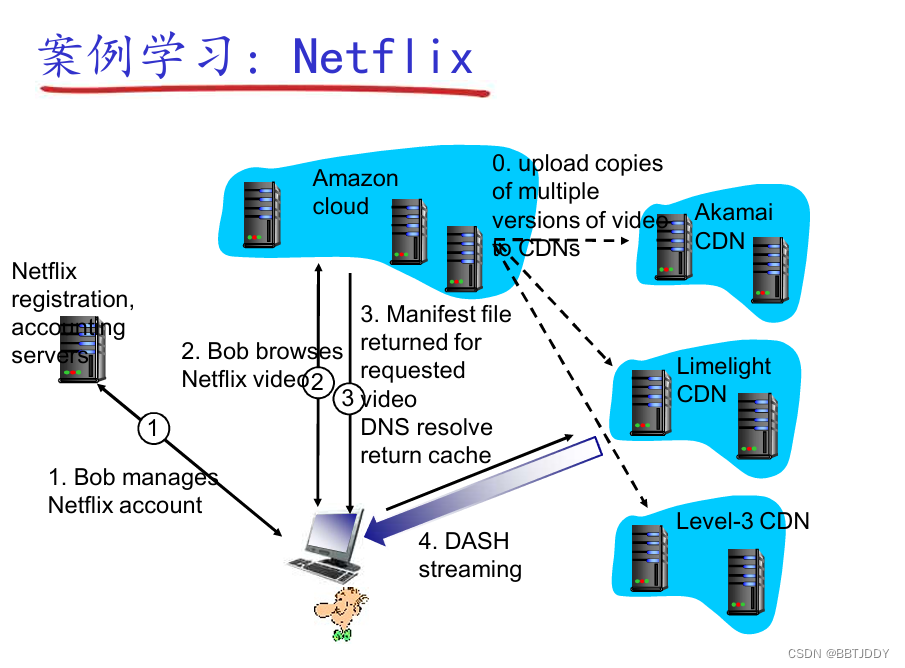
<计算机网络自顶向下> CDN
视频服务挑战 规模性异构性:不同用户有不同的能力(比如有线接入和移动用户;贷款丰富和受限用户)解决方法是:分布式的应用层面的基础设施CDN 多媒体:视频 视频是固定速度显示的一系列图像的序列ÿ…...

【Git教程】(十二)工作流之项目设置 — 何时使用工作流,工作流的结构,项目设置概述、执行过程及其实现 ~
Git教程 工作流之项目设置 1️⃣ 何时使用工作流2️⃣ 工作流的结构3️⃣ 概述4️⃣ 使用要求5️⃣ 执行过程及其实现5.1 基于项目目录创建一个新的版本库5.2 以文件访问的方式共享版本库5.3 用 Git daemon 来共享版本库5.4 用 HTTP 协议来共享版本库5.5 用 SSH 协议来共享版…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
