uni-app vue3 setup 如何使用 onShow
在uni-app中,onShow是uni.onAppShow的别名,用于监听当前小程序被用户切换到前台运行时触发。在Vue 3中,你可以通过以下方式使用onShow:
在页面的vue文件中添加onShow方法:
javascript
<button @click=“onShow”>点击触发onShow
在mounted生命周期钩子中调用onShow方法,将onShow方法作为回调函数传递给onShow。这样,当小程序被切换到前台运行时,onShow方法会被触发并执行相应的代码。
请注意,onShow方法只会在小程序被切换到前台运行时触发,如果小程序一直处于前台运行状态,则不会触发该方法。
更多详细内容,请微信搜索“前端爱好者“, 戳我 查看 。
uniapp vue3 setup 如何 自定义底部tabba
在 UniApp 中使用 Vue 3 的 setup 函数自定义底部 TabBar,你可以按照以下步骤进行操作:
-
在
src目录下创建一个名为components的文件夹,用于存放自定义组件。 -
在
components文件夹中创建一个名为TabBar.vue的文件,作为底部 TabBar 的组件。 -
在
TabBar.vue文件中,编写底部 TabBar 的模板和样式,例如:
<template><div class="tabbar"><!-- 自定义底部 TabBar 的内容 --></div>
</template><style scoped>
.tabbar {/* 底部 TabBar 的样式 */
}
</style>
- 在需要使用底部 TabBar 的页面中,引入并注册
TabBar组件。假设你的页面是Home.vue,可以将以下代码添加到Home.vue文件中:
<template><div><!-- 页面内容 --></div><TabBar/> <!-- 引入底部 TabBar 组件 -->
</template><script>
import TabBar from '@/components/TabBar.vue' // 引入 TabBar 组件export default {components: {TabBar // 注册 TabBar 组件},// 其他代码...
}
</script>
- 在
setup函数中进行底部 TabBar 的配置。在Home.vue文件中,使用setup函数来自定义底部 TabBar 的相关配置,例如:
<script>
import { ref } from 'vue'export default {setup() {// 定义底部 TabBar 的数据const tabBarItems = ref([{ title: '首页', icon: 'home', url: '/home' },{ title: '分类', icon: 'category', url: '/category' },{ title: '购物车', icon: 'cart', url: '/cart' },{ title: '我的', icon: 'user', url: '/user' },])// 处理底部 TabBar 点击事件const handleTabBarClick = (index) => {// 处理底部 TabBar 点击后的逻辑}// 返回底部 TabBar 配置和点击事件return {tabBarItems,handleTabBarClick}},// 其他代码...
}
</script>
在 setup 函数中,你可以定义一个 ref 变量用来存放底部 TabBar 的数据(例如标题、图标、链接等),并且可以定义一个处理点击事件的函数。然后将这些数据和函数通过 return 语句返回,以便在模板中使用。
注意:以上代码仅为示例,您需要根据实际需求进行调整和完善。
最后,根据你自己的业务需求,在 TabBar.vue 中使用 tabBarItems 和 handleTabBarClick 来展示底部 TabBar 的内容和处理点击事件。
参考文档
- https://blog.csdn.net/weixin_43340308/article/details/127055272
- https://blog.csdn.net/weixin_45785873/article/details/115202941
- https://blog.csdn.net/weixin_55853065/article/details/127616045
- https://blog.csdn.net/weixin_50606255/article/details/120054940
- https://blog.csdn.net/qq_40745143/article/details/120669298
相关文章:

uni-app vue3 setup 如何使用 onShow
在uni-app中,onShow是uni.onAppShow的别名,用于监听当前小程序被用户切换到前台运行时触发。在Vue 3中,你可以通过以下方式使用onShow: 在页面的vue文件中添加onShow方法: javascript <button click“onShow”&g…...

linux学习:进程(新建+运行某文件+退出处理函数+等待)
目录 api 创建新进程 注意 运行某文件 例子 注意 例子,等待进程 进程是由进程控制块、程序段、数据段三部分组成 进程有都有一个父进程,除了init,父进程可以创建子进程 每个进程都有一个PID,可以用ps来查看,等…...

Leetcode. 12 整数转罗马数字
罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000 例…...

【uniapp】request请求函数封装,token、成功、失败等
1、封装http.ts //utils--->http.ts/*** 添加拦截器* 拦截request请求* 拦截uploadFile文件上传** TODO* 1、非http开头需要拼接地址* 2、请求超时* 3、添加小程序端请求头标识* 4、添加token请求头标识*/ import { useMemberStore } from /stores/index const member…...

0基础如何入门编程?
0基础如何进入IT行业 ? 前言 简介:对于没有任何相关背景知识的人来说,如何才能成功进入IT行业?是否有一些特定的方法或技巧可以帮助他们实现这一目标? 主要方法有如下几点建议提供给宝子们 目录 免费视频网课学习…...

Go 单元测试基本介绍
文章目录 引入一、单元测试基本介绍1.1 什么是单元测试?1.2 如何写好单元测试1.3 单元测试的优点1.4 单元测试的设计原则 二、Go语言测试2.1 Go单元测试概要2.2 Go单元测试基本规范2.3 一个简单例子2.3.1 使用Goland 生成测试文件2.3.2 运行单元测试2.3.3 完善测试用…...

uniapp 上传视频到阿里云之后回显视频获取视频封面
uniapp 上传视频到阿里云之后回显视频获取视频封面 官网的解决方案 1.initial-time Number 指定视频初始播放位置,单位为秒(s)。 没什么卵用 2.使用 uni.createVideoContext(“myVideo”, this).seek(number)。 没什么卵用 <video :id&quo…...

使用undetected-chromedriver遇到的问题及解决方法,以及它使用SOCKS代理的问题
环境:python3.8.10 uc的安装方法: pip38 install undetected-chromedriver 上测试代码: import undetected_chromedriver as uc driver uc.Chrome() driver.get(https://www.baidu.com) driver.save_screenshot(baidu.png)报错ÿ…...

Hadoop入门学习路线
目录 一、基础理论学习 二、安装与配置 三、Hadoop安装与部署 四、实践操作与项目练习 五、进阶学习 六、学习资源推荐 一、基础理论学习 了解Hadoop的起源、发展历程及其在大数据领域的重要性。 掌握Hadoop的核心组件及其作用,包括HDFS(分布式文件…...

Python中的设计模式与最佳实践【第166篇—设计模式】
👽发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。 Python中的设计模式与最佳实践 在软件开发中,设计模式是一种解决常见问题的经过…...

Python赋能AI数据分析开启人工智能新时代
文章目录 一、Python是办公自动化的重要工具二、Python是提升职场竞争力的利器三、Python是企业数字化的重要平台四、Python是AI发展的重要通道之一《编程菜鸟学Python数据分析》编辑推荐内容简介作者简介目录前言为什么要写这本书读者对象如何阅读本书 随着我国企业数字化和信…...

TP5使用group报错:1055 Expression #1 of SELECT list is not in GROUP
使用group报错 Mysql环境是5.7的, 使用了View进行了表连接, 进行了表连接 搬迁到本地后, 查询报错 Syntax error or access violation: 1055 Expression 解决方法1 配置 my.cnf(linux)文件 win下面是 mysql.ini文件 在 mysqld 里加上 sql_modeNO_ENGINE_SUBSTITUTION,STR…...

SQL-DML数据操纵语言(Oracle)
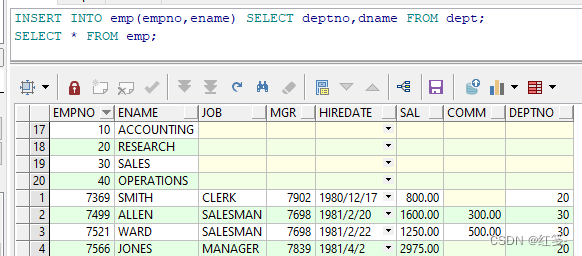
文章目录 DML数据操纵语言常见的字段属性字符型字段属性char(n)varchar2(n)/varchar(n) 数值型字段属性number([p],[s]int 日期型字段属性DATEtimestamp 如何查看字段属性增加数据INSERT快捷插入 删除数据DELETE修改数据UPDATE DML数据操纵语言 定义 是针对数据做处理…...

springboot+axios传参问题
目录 get请求方式: 不携带参数: 携带参数 第一种方式: 第二种传参方式: post方式: 携带参数: 第一种方式: 第二种方式:...

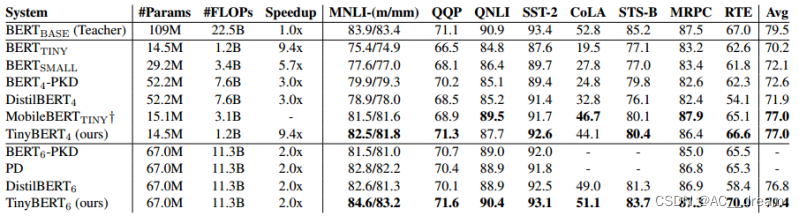
(BERT蒸馏)TinyBERT: Distilling BERT for Natural Language Understanding
文章链接:https://arxiv.org/abs/1909.10351 背景 在自然语言处理(NLP)领域,预训练语言模型(如BERT)通过大规模的数据训练,已在多种NLP任务中取得了卓越的性能。尽管BERT模型在语言理解和生成…...

【数据结构|C语言版】双向链表
前言1. 初步认识双向链表1.1 定义1.2 结构1.3 储存 2. 双向链表的方法(接口函数)2.1 动态申请空间2.2 创建哨兵位2.3 查找指定数据2.4 指定位置插入2.5 指定位置删除2.6 头部插入2.7 头部删除2.8 尾部插入2.9 尾部删除2.10 计算链表大小2.11 销毁链表 3.…...

适用于 Windows 的 10 个顶级 PDF 编辑器 [免费和付费]
曾经打开PDF文件,感觉自己被困在数字迷宫中吗?无法编辑的文本、无法调整大小的图像以及签署感觉像是一件苦差事的文档?好吧,不用再担心了!本指南解开了在 Windows 上掌握 PDF 的秘密,其中包含 10 款适用于 …...

久菜盒子|留学|推荐信|活动类|改性伽马-三氧化二铝催化剂上甲醇制备二甲醚的研究项目
尊敬的录取委员会: 我是华东理工大学化工学院的刘殿华。非常荣幸在此推荐我校优秀学生 XXX 进入贵校学习。 我认识 XXX是在一年前,当时,我正计划做一个有关改性伽马-三氧化二铝催化剂上甲醇制备二甲醚的研究项目。XXX 找到了我,表示希望能够加…...

Java项目如何使用EasyExcel插件对Excel数据进行导入导出
文章目录 一、EasyExcel的示例导入依赖创建实体类数据导入和导出 二、EasyExcel的作用三、EasyExcel的注解 EasyExcel是一个阿里巴巴开源的excel处理框架,它以使用简单、节省内存著称。在解析Excel时,EasyExcel没有将文件数据一次性全部加载到内存中&…...

python标准库常用方法集合
前段时间准备第十五届蓝桥杯python a组,因为赛中不允许导包,因此对py中的标准库进行了笔记和总结,即不导包即可使用的常用方法。包含了内置函数、math、random、datetime、os、sys、re、queue、collections、itertools库的常用方法࿰…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
