Vue内置组件TransitionGroup详细介绍
<TransitionGroup>是一个内置组件,用于对v-for列表中的元素或组件的插入、移除和顺序改变添加动画效果。
和 <Transition> 的区别
<TransitionGroup>支持和<Transition>基本相同的 props、CSS 过渡 class 和 JavaScript 钩子监听器,但有以下几点区别:
默认情况下,它不会渲染一个容器元素。但你可以通过传入
tagprop 来指定一个元素作为容器元素来渲染。过渡模式在这里不可用,因为我们不再是在互斥的元素之间进行切换。
列表中的每个元素都必须有一个独一无二的
keyattribute。CSS 过渡 class 会被应用在列表内的元素上,而不是容器元素上。
TIP
当在 DOM 内模板中使用时,组件名需要写为
<transition-group>。
进入 / 离开动画
这里是
<TransitionGroup>对一个v-for列表添加进入 / 离开动画的示例:<TransitionGroup name="list" tag="ul"><li v-for="item in items" :key="item">{{ item }}</li> </TransitionGroup>.list-enter-active, .list-leave-active {transition: all 0.5s ease; } .list-enter-from, .list-leave-to {opacity: 0;transform: translateX(30px); }在任意位置添加一项移除任意位置上的一项
- 1
- 2
- 3
- 4
- 5
移动动画
上面的示例有一些明显的缺陷:当某一项被插入或移除时,它周围的元素会立即发生“跳跃”而不是平稳地移动。我们可以通过添加一些额外的 CSS 规则来解决这个问题:
.list-move, /* 对移动中的元素应用的过渡 */ .list-enter-active, .list-leave-active {transition: all 0.5s ease; }.list-enter-from, .list-leave-to {opacity: 0;transform: translateX(30px); }/* 确保将离开的元素从布局流中删除以便能够正确地计算移动的动画。 */ .list-leave-active {position: absolute; }现在它看起来好多了,甚至对整个列表执行洗牌的动画也都非常流畅:
添加删除重新排序
- 1
- 2
- 3
- 4
- 5
渐进延迟列表动画
通过在 JavaScript 钩子中读取元素的 data attribute,我们可以实现带渐进延迟的列表动画。首先,我们把每一个元素的索引渲染为该元素上的一个 data attribute:
<TransitionGrouptag="ul":css="false"@before-enter="onBeforeEnter"@enter="onEnter"@leave="onLeave" ><liv-for="(item, index) in computedList":key="item.msg":data-index="index">{{ item.msg }}</li> </TransitionGroup>接着,在 JavaScript 钩子中,我们基于当前元素的 data attribute 对该元素的进场动画添加一个延迟。
function onEnter(el, done) {gsap.to(el, {opacity: 1,height: '1.6em',delay: el.dataset.index * 0.15,onComplete: done}) }
相关文章:

Vue内置组件TransitionGroup详细介绍
<TransitionGroup> 是一个内置组件,用于对 v-for 列表中的元素或组件的插入、移除和顺序改变添加动画效果。 和 <Transition> 的区别 <TransitionGroup> 支持和 <Transition> 基本相同的 props、CSS 过渡 class 和 JavaScript 钩子监听器…...

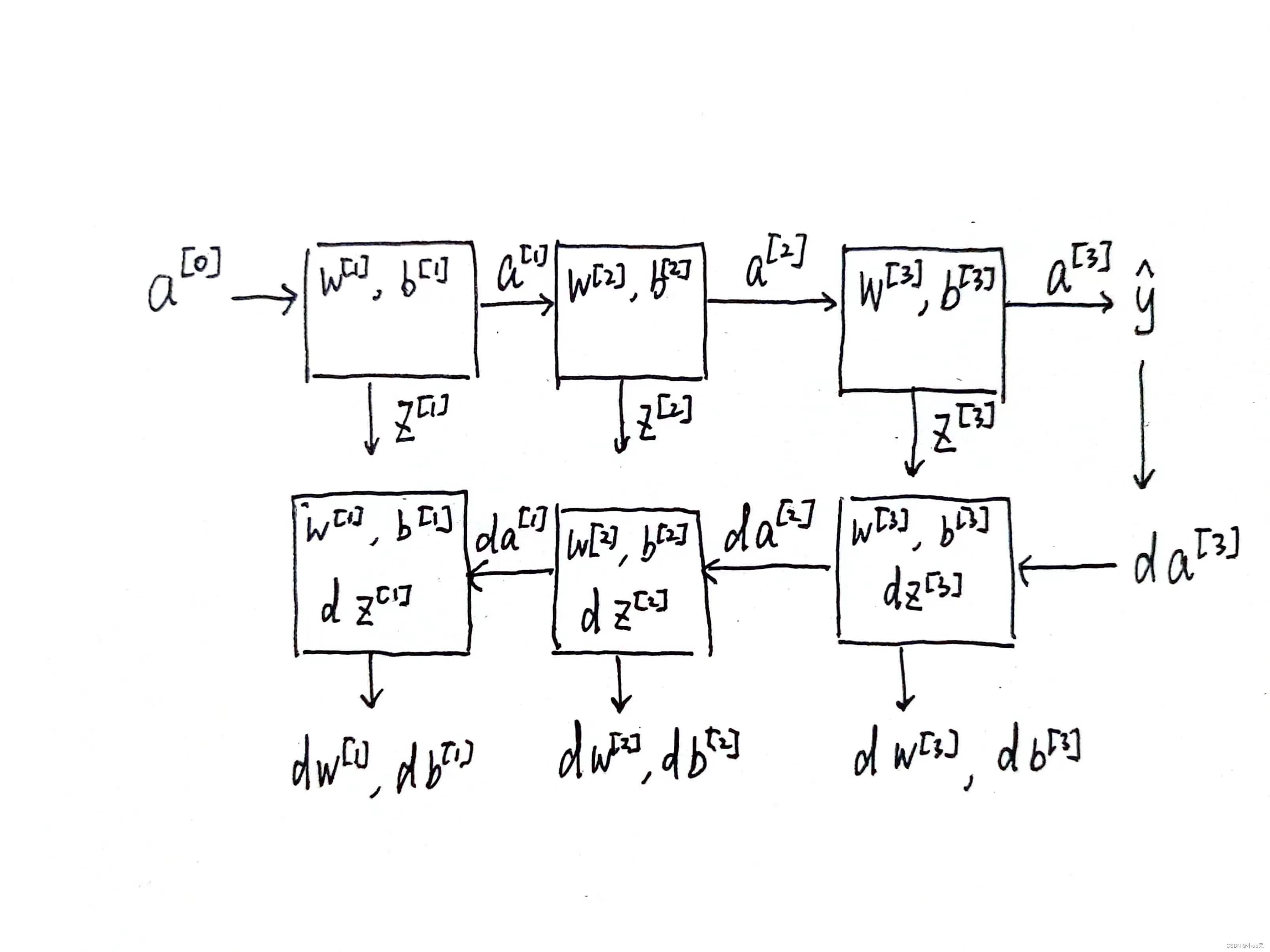
【机器学习300问】71、神经网络中前向传播和反向传播是什么?
我之前写了一篇有关计算图如何帮助人们理解反向传播的文章,那为什么我还要写这篇文章呢?是因为我又学习了一个新的方法来可视化前向传播和反向传播,我想把两种方法总结在一起,方便我自己后续的复习。对了顺便附上往期文章的链接方…...
)
【ZZULIOJ】1067: 有问题的里程表(Java)
目录 题目描述 输入 输出 样例输入 Copy 样例输出 Copy 提示 code 题目描述 某辆汽车有一个里程表,该里程表可以显示一个整数,为该车走过的公里数。然而这个里程表有个毛病:它总是从3变到5,而跳过数字4,里程表…...

A21 STM32_HAL库函数 之 I2c通用驱动程序 -- B -- 所有函数的介绍及使用
A21 STM32_HAL库函数 之 I2c通用驱动程序 -- B -- 所有函数的介绍及使用 1 该驱动函数预览1.12 HAL_I2C_Master_Sequential_Receive_IT1.13 HAL_I2C_Slave_Transmit_IT1.14 HAL_I2C_Slave_Receive_IT1.15 HAL_I2C_Slave_Sequential_Transmit_IT1.16 HAL_I2C_Slave_Sequential_R…...

简介:Asp.Net Core进阶高级编程教程
课程简介目录 🚀前言一、课程背景二、课程目的三、课程特点四、课程适合人员六、最后 🚀前言 本文是《.Net Core进阶编程课程》教程专栏的导航站(点击链接,跳转到专栏主页,欢迎订阅,持续更新…)…...

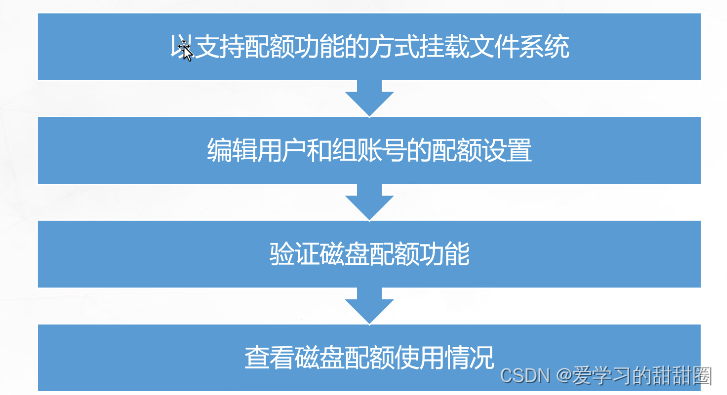
Linux系统中LVM与磁盘配额
目录 一、LVM逻辑卷管理 二、LVM的管理命令 物理卷管理 卷组管理 逻辑卷管理 *创建并使用LVM步骤 三、磁盘配额概述 实现磁盘限额的条件 Linux 磁盘限额的特点 四、磁盘配额管理 磁盘限额 一、LVM逻辑卷管理 能够在保持现有数据不变的情况下动态调整磁盘容量&#…...

手机重启手app没了
发现公司有些Android球机设备,安装了一些app,重启后app没了,还有公司的一些Android手机,原来是没问题的,不知道哪天起,只要重启,新安装的软件就会没了,很神奇。后来发现,…...

github上传代码
偷一下懒,把链接贴一下,后续再补充。 1.下载Git 【学习笔记】上传代码到GitHub(保姆级教程) 2.如何创建GitHub仓库 手把手教你在github上传文件 3.如何删掉GitHub仓库 github如何删除仓库或项目? 4.遇到的错误 …...

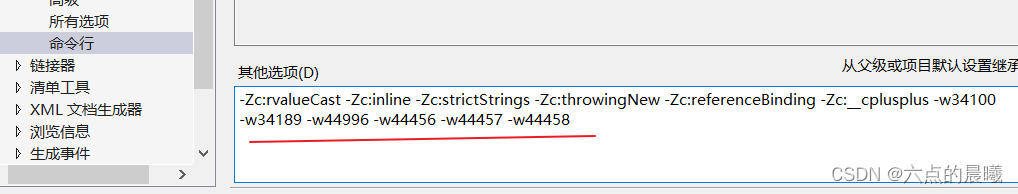
Qt+vstudio2022的报错信息积累
从今天开始记录一下平常开发工作中的报错记录,后续有错误动态补充! 报错信息:【MSB8041】此项目需要 MFC 库。从 Visual Studio 安装程序(单个组件选项卡)为正在使用的任何工具集和体系结构安装它们。 解决: 背景:换…...
)
力扣练习题(2024/4/16)
1买卖股票的最佳时机 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你可以从这笔…...

c++中一些常用库函数
1.最大公约数 需要包括头文件#include<algorithm>,直接写__gcd(a,b),就是求a与b的最大公约数。 #include<iostream> #include<algorithm> #include<cstring> #include<cmath> #include<queue> #include<stack> #include<map>…...

竞赛 基于GRU的 电影评论情感分析 - python 深度学习 情感分类
文章目录 1 前言1.1 项目介绍 2 情感分类介绍3 数据集4 实现4.1 数据预处理4.2 构建网络4.3 训练模型4.4 模型评估4.5 模型预测 5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 基于GRU的 电影评论情感分析 该项目较为新颖,适合作为竞…...

软件杯 深度学习图像修复算法 - opencv python 机器视觉
文章目录 0 前言2 什么是图像内容填充修复3 原理分析3.1 第一步:将图像理解为一个概率分布的样本3.2 补全图像 3.3 快速生成假图像3.4 生成对抗网络(Generative Adversarial Net, GAN) 的架构3.5 使用G(z)生成伪图像 4 在Tensorflow上构建DCGANs最后 0 前言 &#…...

java日志log4j使用
1、导入jar包 log4j-1.2.17.jar log4j-api-2.0-rc1.jar log4j-core-2.0-rc1.jar https://download.csdn.net/download/weixin_44201223/89148839 所需jar包下载地址 2、创建 log4j.properties src 下创建 log4j.properties (路径和名称都不允许改变),放置 src 下…...

探索Python爬虫利器:Scrapy框架解析与实战
探索Python爬虫利器:Scrapy框架解析与实战 在当今信息时代,数据的价值不言而喻。而Python爬虫技术,作为获取网络数据的重要手段,已经成为了许多数据分析师、开发者和研究者必备的技能。本文将为您详细介绍Python爬虫技术中的利器—…...

Rust腐蚀服务器修改背景和logo图片操作方法
Rust腐蚀服务器修改背景和logo图片操作方法 大家好我是艾西一个做服务器租用的网络架构师。在我们自己搭建的rust服务器游戏设定以及玩法都是完全按照自己的想法设定的,如果你是一个社区服那么对于进游戏的主页以及Logo肯定会有自己的想法。这个东西可以理解为做一…...

【架构-15】NoSQL数据库
NoSQL(Not Only SQL)数据库是一类非关系型数据库,与传统的关系型数据库(如MySQL、Oracle)相对而言。NoSQL数据库的设计目标是针对大规模数据和高并发访问的需求,具有高可扩展性、高性能和灵活的数据模型。 …...

中国人工智能产业年会智能交通与自动驾驶专题全景扫描
中国人工智能产业年会(CAIIAC)是中国人工智能技术发展和应用的重要展示平台,不仅关注创新,还涵盖了市场和监管方面的内容,对于促进人工智能领域的发展起到了重要作用。年会汇集了来自学术界、工业界和政府的专家&#…...

SpringBoot相关知识点总结
1 SpringBoot的目的 简化开发,开箱即用。 2 Spring Boot Starter Spring Boot Starter 是 Spring Boot 中的一个重要概念,它是一种提供依赖项的方式,可以帮助开发人员快速集成各种第三方库和框架。Spring Boot Starter 的目的是简化 Sprin…...
 clicked() clicked(bool)}达成巧用)
【QT】关于qcheckbox常用的三个信号,{sstateChanged(int) clicked() clicked(bool)}达成巧用
在 Qt 中,QCheckBox 是一个提供复选框功能的小部件,允许用户选择和取消选择一个或多个选项。QCheckBox 提供了几种信号来响应用户的交互,其中 stateChanged(int), clicked(), 和 clicked(bool) 是常用的。下面解释这些信号的意义及其用法。 …...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...
