Vue 阶段练习:记事本
将 Vue快速入门 和 Vue 指令的学习成果应用到实际场景中(如该练习 记事本),我们能够解决实际问题并提升对 Vue 的技能掌握。
目录
功能展示
需求分析
我的代码
案例代码
知识点总结
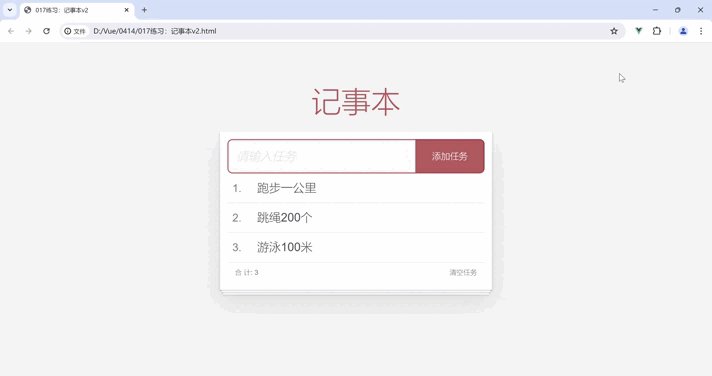
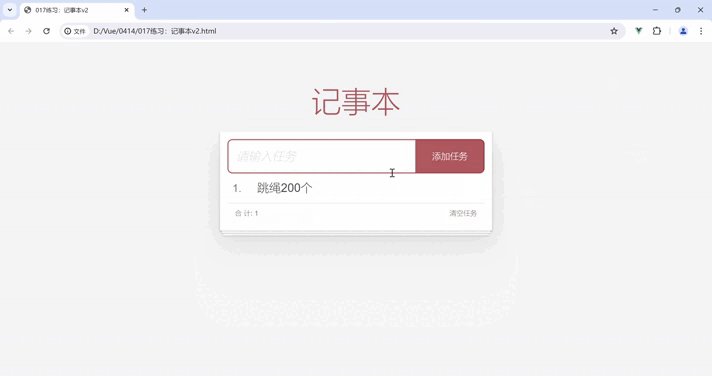
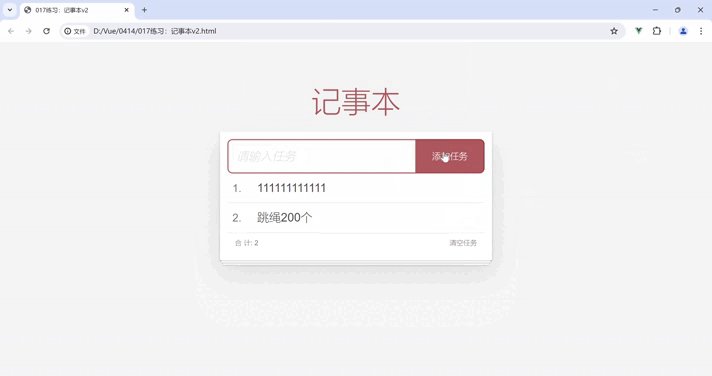
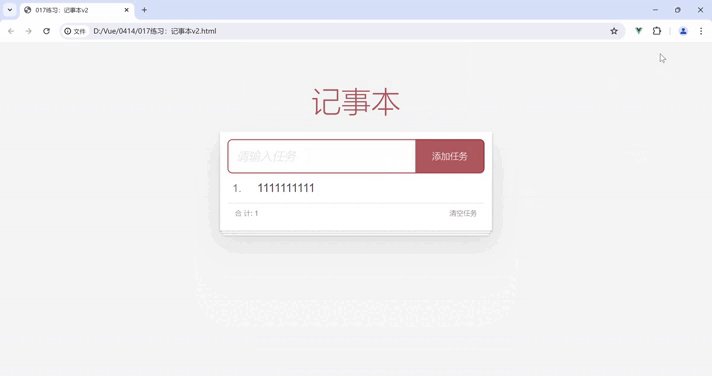
功能展示

需求分析
- 列表渲染
- 删除功能
- 添加功能
- 底部统计和清空
我的代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>017练习:记事本v1</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>div.app{height: 125px;width: 200px;padding: 25px 25px 25px 25px;}div.boxYard{background-color: gainsboro;}div.boxInside{background-color: white;}div.boxBlank{border: 1px solid orangered;}span.addButton{color: orangered;}</style>
</head><body><div id="app"><div class="boxYard"><h1>记事本</h1><div class="boxInside"><div class="boxBlank"><input type="text" v-model="thing" placeholder="请输入任务"><span class="addButton"><button @click="add()">添加任务</button></span></div><ol><li v-for="(item,index) in toDoList" :key="item.id"><span>{{item.des}}</span><span class="delButton"><button @click="del(item.id)">×</button></span></li></ol></div></div></div><script>const vm = new Vue({el: '#app',data: {thing:'',toDoList:[{id:1, des:'跑步锻炼20分钟'},{id:2,des:'复习数组语法'},]},methods: {del(id){this.toDoList=this.toDoList.filter(item=>item.id!=id)},add(){this.toDoList.push({id:this.id++,des:this.thing})this.thing=''},clear() {this.toDoList=[]}}})</script>
</body></html>案例代码
html,
body {margin: 0;padding: 0;
}body {background: #fff;
}button {margin: 0;padding: 0;border: 0;background: none;font-size: 100%;vertical-align: baseline;font-family: inherit;font-weight: inherit;color: inherit;-webkit-appearance: none;appearance: none;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}body {font: 14px 'Helvetica Neue', Helvetica, Arial, sans-serif;line-height: 1.4em;background: #f5f5f5;color: #4d4d4d;min-width: 230px;max-width: 550px;margin: 0 auto;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;font-weight: 300;
}:focus {outline: 0;
}.hidden {display: none;
}#app {background: #fff;margin: 180px 0 40px 0;padding: 15px;position: relative;box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}#app .header input {border: 2px solid rgba(175, 47, 47, 0.8);border-radius: 10px;
}#app .add {position: absolute;right: 15px;top: 15px;height: 68px;width: 140px;text-align: center;background-color: rgba(175, 47, 47, 0.8);color: #fff;cursor: pointer;font-size: 18px;border-radius: 0 10px 10px 0;
}#app input::-webkit-input-placeholder {font-style: italic;font-weight: 300;color: #e6e6e6;
}#app input::-moz-placeholder {font-style: italic;font-weight: 300;color: #e6e6e6;
}#app input::input-placeholder {font-style: italic;font-weight: 300;color: gray;
}#app h1 {position: absolute;top: -120px;width: 100%;left: 50%;transform: translateX(-50%);font-size: 60px;font-weight: 100;text-align: center;color: rgba(175, 47, 47, 0.8);-webkit-text-rendering: optimizeLegibility;-moz-text-rendering: optimizeLegibility;text-rendering: optimizeLegibility;
}.new-todo,
.edit {position: relative;margin: 0;width: 100%;font-size: 24px;font-family: inherit;font-weight: inherit;line-height: 1.4em;border: 0;color: inherit;padding: 6px;box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);box-sizing: border-box;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.new-todo {padding: 16px;border: none;background: rgba(0, 0, 0, 0.003);box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03);
}.main {position: relative;z-index: 2;
}.todo-list {margin: 0;padding: 0;list-style: none;overflow: hidden;
}.todo-list li {position: relative;font-size: 24px;height: 60px;box-sizing: border-box;border-bottom: 1px solid #e6e6e6;
}.todo-list li:last-child {border-bottom: none;
}.todo-list .view .index {position: absolute;color: gray;left: 10px;top: 20px;font-size: 22px;
}.todo-list li .toggle {text-align: center;width: 40px;/* auto, since non-WebKit browsers doesn't support input styling */height: auto;position: absolute;top: 0;bottom: 0;margin: auto 0;border: none;/* Mobile Safari */-webkit-appearance: none;appearance: none;
}.todo-list li .toggle {opacity: 0;
}.todo-list li .toggle+label {/*Firefox requires `#` to be escaped - https://bugzilla.mozilla.org/show_bug.cgi?id=922433IE and Edge requires *everything* to be escaped to render, so we do that instead of just the `#` - https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/7157459/*/background-image: url('data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23ededed%22%20stroke-width%3D%223%22/%3E%3C/svg%3E');background-repeat: no-repeat;background-position: center left;
}.todo-list li .toggle:checked+label {background-image: url('data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23bddad5%22%20stroke-width%3D%223%22/%3E%3Cpath%20fill%3D%22%235dc2af%22%20d%3D%22M72%2025L42%2071%2027%2056l-4%204%2020%2020%2034-52z%22/%3E%3C/svg%3E');
}.todo-list li label {word-break: break-all;padding: 15px 15px 15px 60px;display: block;line-height: 1.2;transition: color 0.4s;
}.todo-list li.completed label {color: #d9d9d9;text-decoration: line-through;
}.todo-list li .destroy {display: none;position: absolute;top: 0;right: 10px;bottom: 0;width: 40px;height: 40px;margin: auto 0;font-size: 30px;color: #cc9a9a;margin-bottom: 11px;transition: color 0.2s ease-out;
}.todo-list li .destroy:hover {color: #af5b5e;
}.todo-list li .destroy:after {content: '×';
}.todo-list li:hover .destroy {display: block;
}.todo-list li .edit {display: none;
}.todo-list li.editing:last-child {margin-bottom: -1px;
}.footer {color: #777;padding: 10px 15px;height: 20px;text-align: center;border-top: 1px solid #e6e6e6;
}.footer:before {content: '';position: absolute;right: 0;bottom: 0;left: 0;height: 50px;overflow: hidden;box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6,0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6,0 17px 2px -6px rgba(0, 0, 0, 0.2);
}.todo-count {float: left;text-align: left;
}.todo-count strong {font-weight: 300;
}.filters {margin: 0;padding: 0;list-style: none;position: absolute;right: 0;left: 0;
}.filters li {display: inline;
}.filters li a {color: inherit;margin: 3px;padding: 3px 7px;text-decoration: none;border: 1px solid transparent;border-radius: 3px;
}.filters li a:hover {border-color: rgba(175, 47, 47, 0.1);
}.filters li a.selected {border-color: rgba(175, 47, 47, 0.2);
}.clear-completed,
html .clear-completed:active {float: right;position: relative;line-height: 20px;text-decoration: none;cursor: pointer;
}.clear-completed:hover {text-decoration: underline;
}.info {margin: 50px auto 0;color: #bfbfbf;font-size: 15px;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);text-align: center;
}.info p {line-height: 1;
}.info a {color: inherit;text-decoration: none;font-weight: 400;
}.info a:hover {text-decoration: underline;
}/*Hack to remove background from Mobile Safari.Can't use it globally since it destroys checkboxes in Firefox
*/
@media screen and (-webkit-min-device-pixel-ratio: 0) {.toggle-all,.todo-list li .toggle {background: none;}.todo-list li .toggle {height: 40px;}
}@media (max-width: 430px) {.footer {height: 50px;}.filters {bottom: 10px;}
}<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="D:\\Vue\\0414\\017index.css" /><title>017练习:记事本v2</title>
</head><body><!-- 主体区域 --><section id="app"><!-- 输入框 --><header class="header"><h1>记事本</h1><input v-model="todoName" placeholder="请输入任务" class="new-todo" /><button @click="add" class="add">添加任务</button></header><!-- 列表区域 --><section class="main"><ul class="todo-list"><li class="todo" v-for="(item, index) in list" :key="item.id"><div class="view"><span class="index">{{ index + 1 }}.</span> <label>{{ item.name }}</label><button @click="del(item.id)" class="destroy"></button></div></li></ul></section><!-- 统计和清空 → 如果没有任务了,底部隐藏掉 → v-show --><footer class="footer" v-show="list.length > 0"><!-- 统计 --><span class="todo-count">合 计:<strong> {{ list.length }} </strong></span><!-- 清空 --><button @click="clear" class="clear-completed">清空任务</button></footer></section><!-- 底部 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>// 添加功能// 1. 通过 v-model 绑定 输入框 → 实时获取表单元素的内容// 2. 点击按钮,进行新增,往数组最前面加 unshiftconst app = new Vue({el: '#app',data: {todoName: '',list: [{ id: 1, name: '跑步一公里' },{ id: 2, name: '跳绳200个' },{ id: 3, name: '游泳100米' },]},methods: {del(id) {// console.log(id) => filter 保留所有不等于该 id 的项this.list = this.list.filter(item => item.id !== id)},add() {if (this.todoName.trim() === '') {alert('请输入任务名称')return}this.list.unshift({id: +new Date(),name: this.todoName})this.todoName = ''},clear() {this.list = []}}})</script>
</body></html>知识点总结
列表渲染: v-for key {{}}插值表达式
删除功能: v-on 调用传参 filter过滤 覆盖修改原数组
添加功能: v-model绑定 unshift修改元素组添加
底部统计和清空: 数组.length长度 覆盖数组清空列表 v-show控制隐藏
相关文章:

Vue 阶段练习:记事本
将 Vue快速入门 和 Vue 指令的学习成果应用到实际场景中(如该练习 记事本),我们能够解决实际问题并提升对 Vue 的技能掌握。 目录 功能展示 需求分析 我的代码 案例代码 知识点总结 功能展示 需求分析 列表渲染删除功能添加功能底部统计…...

JavaScript判断受访域名,调用不同的js文件
比如:我有三个域名: ① dengoo.net ② jfzm.cc ③ ceeha.com 如果当前访问的是 dengoo.net 域名及域名下页面,则调用 a.js 如果当前访问的是 jfzm.cc 域名及域名下页面,则调用 b.js 如果当前访问的是 ceeha.com 域名及域名下…...

下载软件时的Ubuntu x86_64-v2、skylake、aarch64版本分别代表什么?
Ubuntu-x86_64-v2、Ubuntu-x86_64-skylake和Ubuntu-aarch64都是Ubuntu的不同版本或变种,它们之间的主要区别在于所支持的硬件架构和针对特定硬件的优化。 Ubuntu-x86_64-v2: 这是基于x86_64(也称为AMD64或Intel 64)架构的Ubuntu版…...

数字化社交的引擎:解析Facebook的影响力
Facebook,作为全球最大的社交媒体平台,已经深深地融入了我们的日常生活和文化中。它不仅仅是一个简单的社交工具,更是一个复杂的数字生态系统,影响着我们的社交模式、文化认同以及信息获取方式。在这篇文章中,我们将深…...

淘宝API商品详情数据在数据分析行业中具有不可忽视的重要性
淘宝商品详情数据在数据分析行业中具有不可忽视的重要性。这些数据为商家、市场分析师以及数据科学家提供了丰富的信息,有助于他们更深入地理解市场动态、消费者行为以及商品竞争态势。以下是淘宝商品详情数据在数据分析行业中的重要性体现: 请求示例&a…...

【产品】ANET智能通信管理机 物联网网关 电力监控/能耗监测/能源管理系统
产品概述 本系列智能通信管理机是一款采用嵌入式硬件计算机平台,具有多个下行通信接口及一个或者多个上行网络接口,用于将一个目标区域内所有的智能监控/保护装置的通信数据整理汇总后,实时上传主站系统,完成遥信、遥测等能源数据…...

R语言数据分析案例
在R语言中进行数据分析通常涉及数据的导入、清洗、探索、建模和可视化等步骤。以下是一个简化的案例,展示了如何使用R语言进行数据分析: 1. 数据导入 首先,你需要将数据导入R环境中。这可以通过多种方式完成,例如使用read.csv()…...

vscode debug 配置:launch.json
打开新项目左边的“运行和调试” 点击蓝色字体“创建 launch.json 文件” 选择上方“python” 选择“Python 文件 调试当前正在运行的Python文件” 配置launch.json文件内容: {// 使用 IntelliSense 了解相关属性// 悬停以查看现有属性的描述。// 欲了解更多信息&a…...

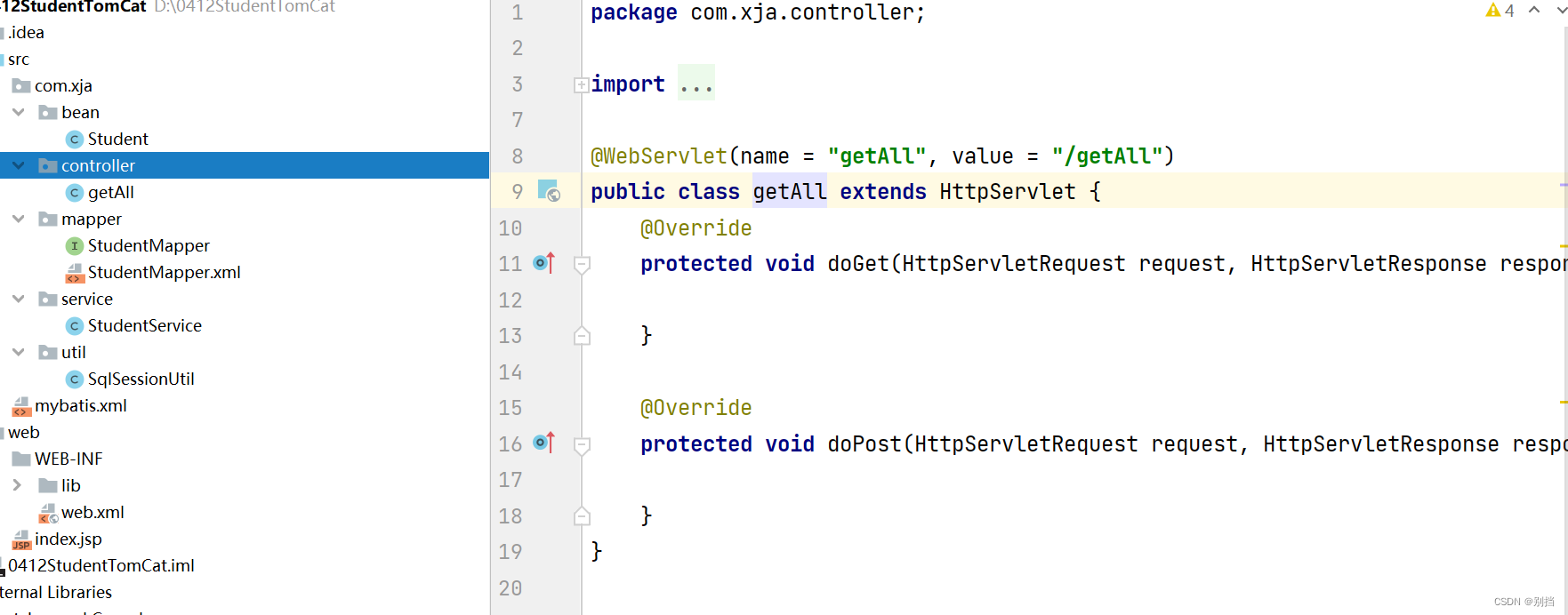
idea工具使用Tomcat创建jsp 部署servlet到服务器
使用tomcat创建jsp 在tomcat官网中下载对应windows版本的tomcat文件 Apache Tomcat - Welcome! 解压到系统目录中,记得不要有中文路径 新建一个java项目 点击右上角 点击加号 找到Tomcat Service的 Local 点击右下角的Fix一下,然后ok关闭 再重新打开一…...

MyBatisPlus自定义SQL
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉🍎个人主页:Leo的博客💞当前专栏: 循序渐进学SpringBoot ✨特色专栏: MySQL学习 🥭本文内容:MyBatisPlus自定义SQL 📚个人知识库: Leo知识库,欢迎大家访问 目录 1.前言☕…...

使用formio和react实现在线表单设计
formiojs 是一个开源的在线表单设计工具,今天看看怎样在 react js 中使用 formiojs。 首先创建一个react工程 npx create-react-app my-react-formio-app安装依赖 cd my-react-formio-app npm install formio/react npm install formio/js另外,考虑样…...

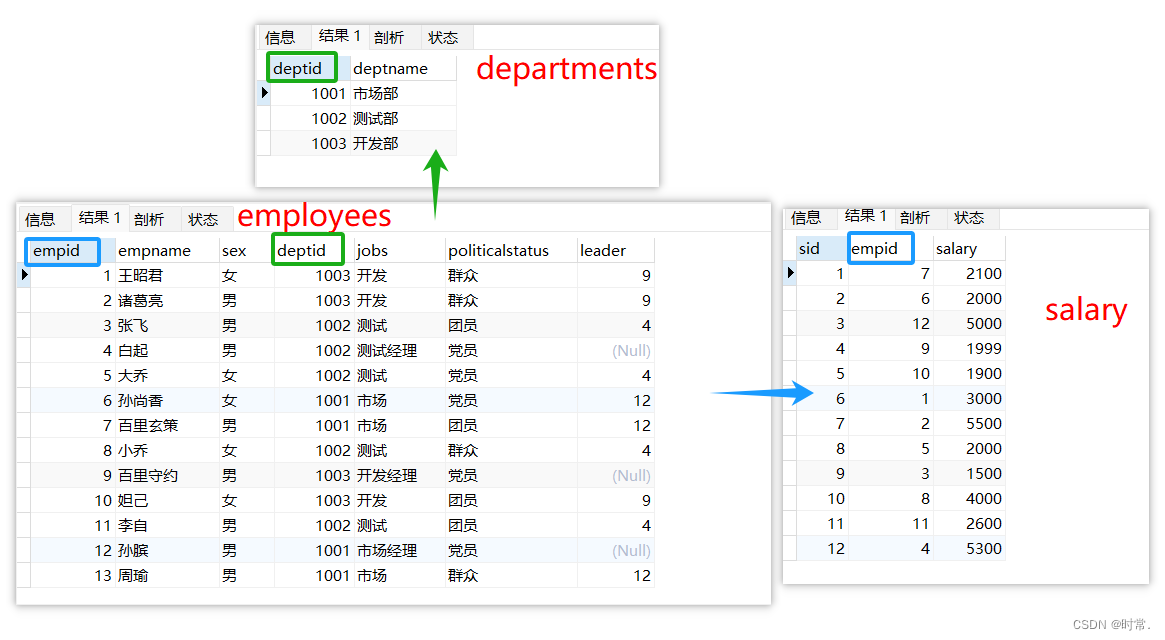
MySQL 基础使用
文章目录 一、Navicat 工具链接 Mysql二、数据库的使用1.常用数据类型2. 建表 create3. 删表 drop4. insert 插入数据5. select 查询数据6. update 修改数据7. delete 删除记录truncate table 删除数据 三、字段约束字段1. 主键 自增delete和truncate自增长字段的影响 2. 非空…...

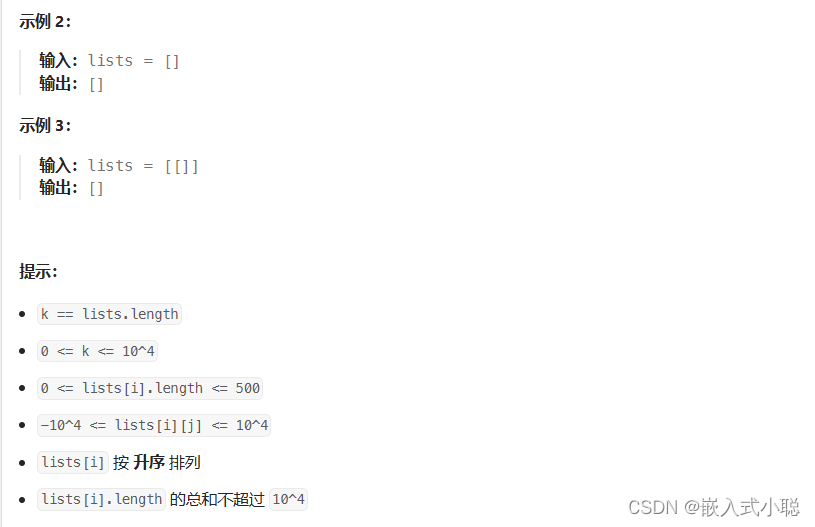
✌粤嵌—2024/4/3—合并K个升序链表✌
代码实现: /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* merge(struct ListNode *l1, struct ListNode *l2) {if (l1 NULL) {return l2;}if (l2 NULL) {return l1;}struct Lis…...

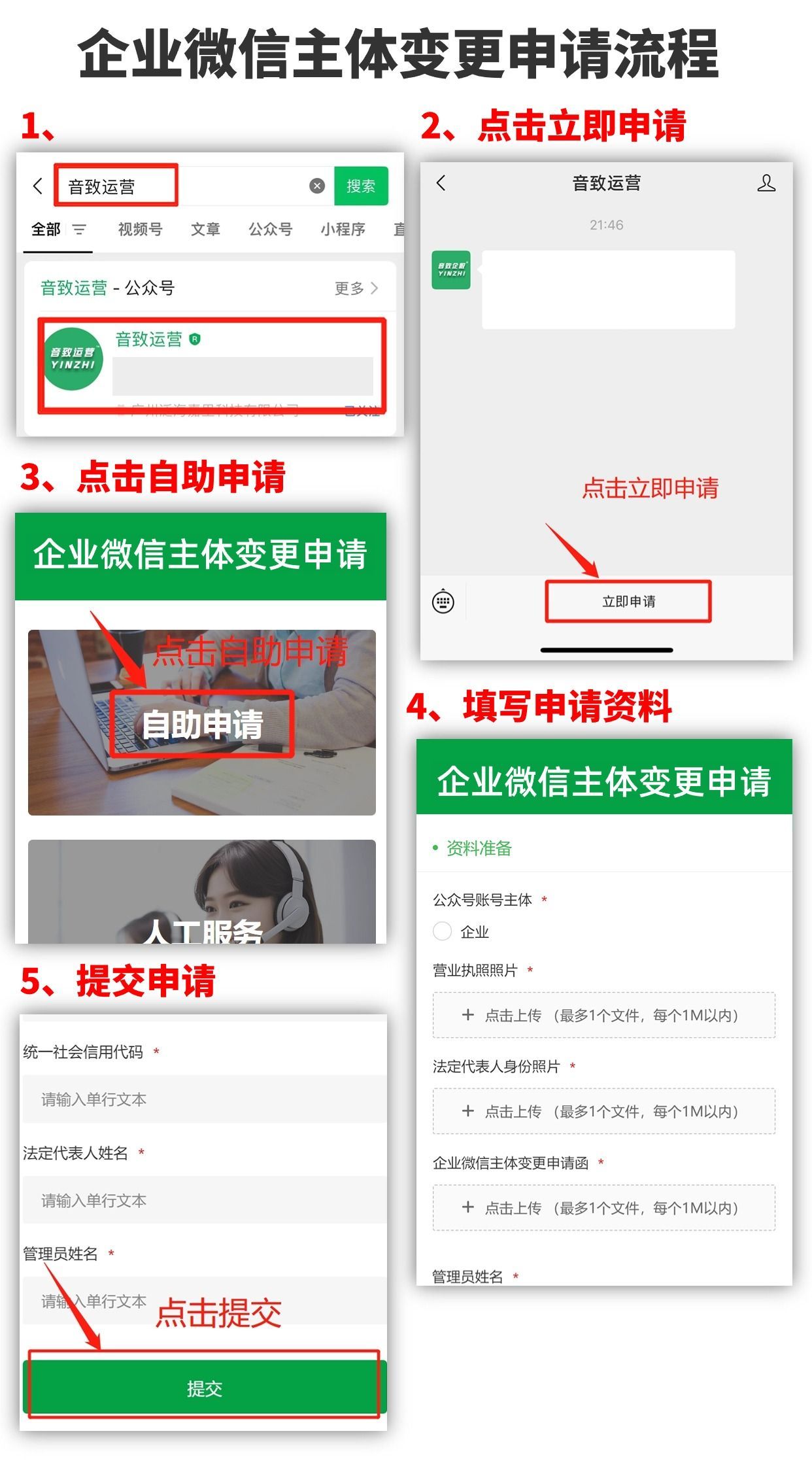
企业微信主体的修改方法
企业微信变更主体有什么作用?当我们的企业因为各种原因需要注销或已经注销,或者运营变更等情况,企业微信无法继续使用原主体继续使用时,可以申请企业主体变更,变更为新的主体。企业微信变更主体的条件有哪些࿱…...
:数据和代码分离)
C++的封装(十):数据和代码分离
封装的好处当然是非常多的。就不一一例举了。但封装也制造了访问壁垒。如果你是初学者,当你面对一堆封装好的C类一筹莫展,不知道从哪里下手时… 可以试试这个方法,数据和代码分离。 就是说,class只写方法,数据都放到…...

第十五届蓝桥杯大赛软件赛省赛 C/C++ 大学 B 组(基础题)
试题 C: 好数 时间限制 : 1.0s 内存限制: 256.0MB 本题总分:10 分 【问题描述】 一个整数如果按从低位到高位的顺序,奇数位(个位、百位、万位 )上 的数字是奇数,偶数位(十位、千位、十万位 &…...

模板的进阶
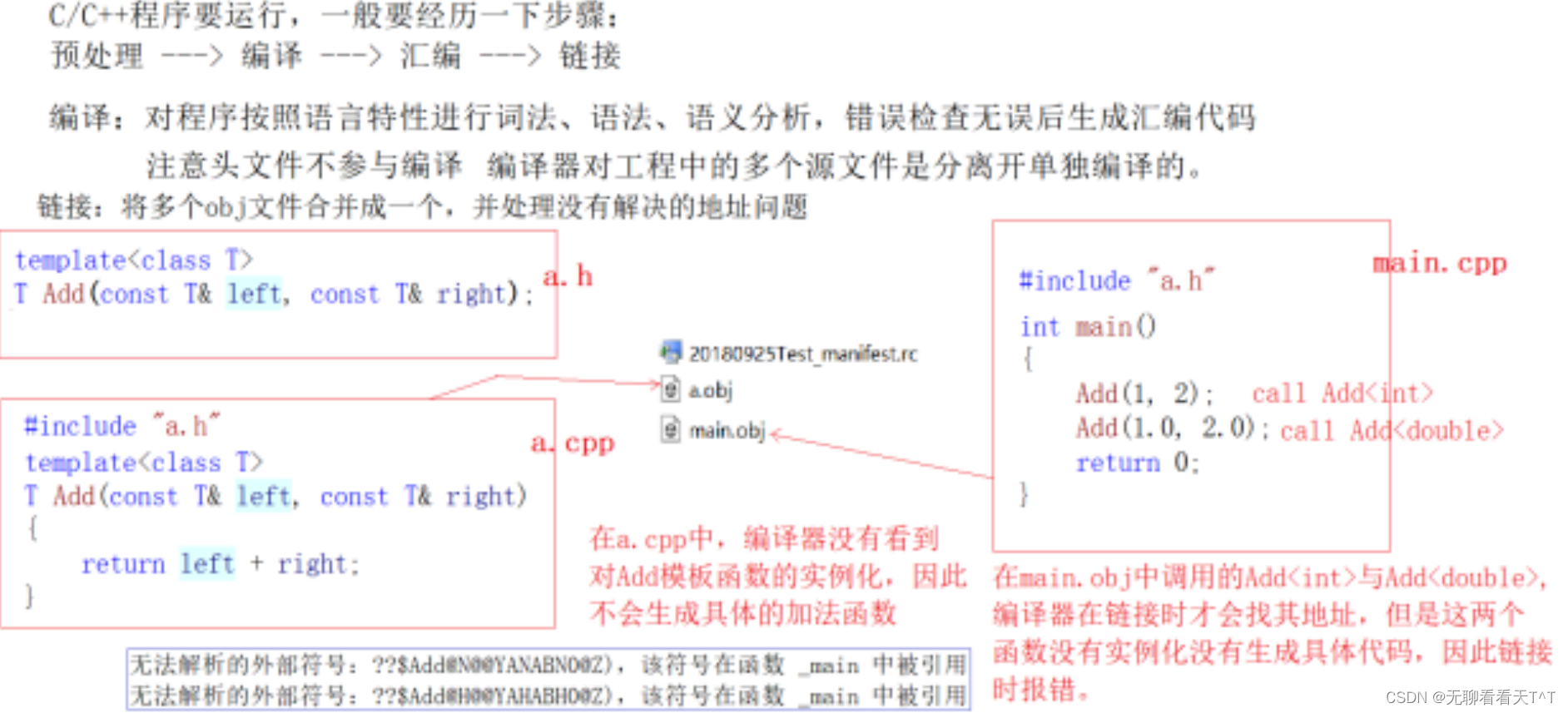
目录 非类型模板参数 C11的静态数组容器-array 按需实例化 模板的特化 函数模板特化 类模板特化 全特化与偏特化 模板的分离编译 总结 非类型模板参数 基本概念:模板参数类型分为类类型模板参数和非类类型模板参数 类类型模板参数:跟在class…...

微服务中Dubbo通俗易懂讲解及代码实现
当你在微服务架构中需要不同服务之间进行远程通信时,Dubbo是一个优秀的选择。Dubbo是一个高性能的Java RPC框架,它提供了服务注册、发现、调用、负载均衡等功能,使得微服务之间的通信变得简单而高效。 让我们来看一下Dubbo的通俗易懂的解释和…...

Unity HDRP Release-Notes
🌈HDRP Release-Notes 收集的最近几年 Unity各个版本中 HDRP的更新内容 信息收集来自自动搜集工具👈 💡HDRP Release-Notes 2023 💡HDRP Release-Notes 2022 💡HDRP Release-Notes 2021...

Chrome将网页保存为PDF的实战教程
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
