WebGl/Three 粒子系统 人物破碎及还原运动
粒子
首先,加载模型,这是万千粒子的前身,模型对象由很多面构成,这些面又是由各个点构成的,所以可以将模型的几何体对象geometry赋给粒子对象,粒子物体用Points方式渲染
bloader.load("obj/female02/Female02_bin.js", function (geometry) {// createMesh创建点对象createMesh(geometry, scene, 4.05, -1000, -350, 0, 0xffdd44, true);});封装每个粒子模型的数据,结构有 Mesh、顶点数据、缓存顶点、顶点数量、到达地面和原始的顶点数量、速度、运动方向、是否运动以及何时运动等
meshes.push({mesh: mesh,vertices: geometry.vertices,vertices_tmp: vertices_tmp, // 缓存vl: vl, // 物体的顶点数量down: 0, // 顶点 到达地面的个数up: 0, // 顶点 到达原来位置的个数direction: 0, // 运动方向speed: 50, // 速度delay: Math.floor(200 + 200 * Math.random()), // 速度线性值started: false, // 是否在运动start: Math.floor(100 + 200 * Math.random()), // 100 ,300 物体在原始 或 地面 的停留时间dynamic: dynamic // 是否可以运动});
开始动画
注意一点,需要计算两帧之间经过的时间。这段时间delta对于确保流畅和一致的运动至关重要,无论程序运行的系统性能如何。基本上,它有助于使动画和运动独立于帧速率,从而确保在不同设备上显示平滑。也就是要根据帧率不同对运动速度进行线性变换,而不是每帧进来无差异帧运动,比如正常1s运行40帧,1帧运动1m,当性能瓶颈时,1s运行了20帧,同样1帧运动1m时,动画就会较之前慢,突变的感觉会很不自然
function render() {// 计算每一帧的时间delta = clock.getDelta();delta = delta < 2 ? delta : 2; // 执行速率parent.rotation.y += -0.02 * delta;......}
向下运动,循环点模型的每个点,对顶点y分量受控于速度和帧率递减,x和z分量左右和前后自然运动
一个粒子y值降为了0,即到达地面,记录一个顶点完成了向下运动的个数+1
for (var j = 0; j < meshes.length; j++) {data = meshes[j];mesh = data.mesh;vertices = data.vertices;vertices_tmp = data.vertices_tmp;vl = data.vl;// 最开始的时候,没有移动,设置移动,向下if (data.start > 0) {data.start -= 1;} else {// 开始动画if (!data.started) {data.direction = -1;data.started = true;}}for (i = 0; i < vl; i++) {p = vertices[i];vt = vertices_tmp[i]; // 缓存的顶点:x y z down upif (data.direction < 0) {if (p.y > 0) { // 降到0截止p.x += 1.5 * (0.50 - Math.random()) * data.speed * delta;// 向下的概念明显大于向上的概率,所以整个人物总有一个时刻是向下的。p.y += 3.0 * (0.05 - Math.random()) * data.speed * delta;p.z += 1.5 * (0.50 - Math.random()) * data.speed * delta;} else {if (!vt[3]) { // down为 0 表示向下vt[3] = 1;data.down += 1; // 记录一下顶点到达地面的个数}}};}}直到到达地面的数量等于顶点的数量,停止向下运动状态, 改粒子状态为向上还原运动
if (data.down === vl) { // 下降 顶点运动到地面的数量 == 顶点总数 停止向下的状态if (data.delay === 0) {data.direction = 1; // 下次向上运动data.speed = 10;data.down = 0;data.delay = 300;for (i = 0; i < vl; i++) {vertices_tmp[i][3] = 0; // 缓存的 down归0}} else {data.delay -= 1;}}向上还原运动,将地面的每个粒子还原到初始的位置,需要每帧计算点坐标与其原始坐标的距离,这里误差算到1以内,也就是两者距离小于1时,默认当前粒子还原到了初始位置,记录完成运动的粒子数。
计算距离的方法 开根号 (newX - oldX)^2 + (newY - oldY) ^2 + (newZ - oldZ)^2
if (data.direction > 0) {// 每帧计算顶点 当前坐标与原始坐标的距离d = Math.abs(p.x - vt[0]) + Math.abs(p.y - vt[1]) + Math.abs(p.z - vt[2]);if (d > 1) { // 线性递减p.x += -(p.x - vt[0]) / d * data.speed * delta * (0.85 - Math.random());p.y += -(p.y - vt[1]) / d * data.speed * delta * (1.5 + Math.random());p.z += -(p.z - vt[2]) / d * data.speed * delta * (0.85 - Math.random());} else { // 小于1 认为运动到了原始位置if (!vt[4]) {vt[4] = 1;data.up += 1;}}}一个粒子对象完成还原运动,再次改为下降,往复循环
if (data.up === vl) { // 上升 顶点运动到原来位置的数量 == 顶点总数 停止向上的状态if (data.delay === 0) {data.direction = -1; // 下次向下运动data.speed = 10;data.up = 0;data.delay = 300;for (i = 0; i < vl; i++) {vertices_tmp[i][4] = 0;}} else {data.delay -= 1;}}注意,每次改变geometry的顶点坐标信息,需要指明强制更新,否则GPU执行的还是旧的顶点坐标
mesh.geometry.verticesNeedUpdate = true;

相关文章:

WebGl/Three 粒子系统 人物破碎及还原运动
粒子 首先,加载模型,这是万千粒子的前身,模型对象由很多面构成,这些面又是由各个点构成的,所以可以将模型的几何体对象geometry赋给粒子对象,粒子物体用Points方式渲染 bloader.load("obj/female02/Fe…...

华为OD-C卷-分披萨[100分]
题目描述 "吃货"和"馋嘴"两人到披萨店点了一份铁盘(圆形)披萨,并嘱咐店员将披萨按放射状切成大小相同的偶数个小块。但是粗心的服务员将披萨切成了每块大小都完全不同奇数块,且肉眼能分辨出大小。 由于两人都想吃到最多的披萨,他们商量了一个他们认…...

uniapp 中video标签视频禁止快,拖拽快进
废话不多说,直接上代码 <video id"myVideo" :src"sectionInfo.type_config.video_url" timeupdate"bindtimeupdate"></video> <script>export default {data() {return {historyTime: 0,}},methods:{// 监听播放进…...

网页端HTML使用MQTTJs订阅RabbitMQ数据
最近在做一个公司的日志组件时有一个问题难住了我。今天问题终于解决了。由于在解决问题中,在网上也查了很多资料都没有一个完整的实例可以参考。所以本着无私分享的目的记录一下完整的解决过程和实例。 需求:做一个统一日志系统可以查看日志列表和一个可…...

课题学习(二十一)----姿态更新的四元数算法推导
声明:本人水平有限,博客可能存在部分错误的地方,请广大读者谅解并向本人反馈错误。 最近需要使用AEKF对姿态进行结算,所以又对四元数进了深入的学习,本篇博客仅对四元数进行推导,后续会对基于四元数的…...

NL2SQL进阶系列(5):论文解读业界前沿方案(DIN-SQL、C3-SQL、DAIL-SQL、SQL-PaLM)、新一代数据集BIRD-SQL解读
NL2SQL进阶系列(5):论文解读业界前沿方案(DIN-SQL、C3-SQL、DAIL-SQL)、新一代数据集BIRD-SQL解读 NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模型(Spider vs BIRD)全面对比优劣分析[Text2…...

双指针运用:删除重复元素、移除元素
26.删除重复元素 题目描述 给你一个 非严格递增排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯一元…...

什么是三高架构
三高架构是指在软件系统设计与开发中,注重解决高并发性、高可用性和高性能的架构设计模式。 高并发性:指系统能够处理大量并发请求的能力。在高并发场景下,系统需要具备有效的并发处理机制,以保证系统能够快速、准确地响应大量并…...

Unity 对APK签名
关键代码 PS D:\UnityProject\YueJie> jarsigner -verbose -keystore D:\UnityProject\YueJie\user.keystore -signedjar D:\UnityProject\YueJie\meizuemptyapk-release-signed.apk D:\UnityProject\YueJie\MeizuEmpty-release-unsigned.apk 1 示例 # jarsigner的命令格…...

合成孔径雷达干涉测量InSAR数据处理、地形三维重建、形变信息提取、监测等应用
合成孔径雷达干涉测量(Interferometric Synthetic Aperture Radar, InSAR)技术作为一种新兴的主动式微波遥感技术,凭借其可以穿过大气层,全天时、全天候获取监测目标的形变信息等特性,已在地表形变监测、DEM生成、滑坡…...
)
QT进阶------------------QPushButton(快速添加按钮与使用)
1、解决如何快速的添加按钮 在qt中,通常我们喜欢一个按钮添加一个信号与槽,但是这样写太过浪费时间。要是多个按钮那不是要写30个信号与槽,说实话,我不太喜欢这样。 在ui中,只要拖动按钮,会自动生成按钮的名…...

Vue项目管理器创建项目
黑马程序员JavaWeb开发教程 文章目录 1、创建新项目2、详情3、预设4、功能5、配置6、是否保存为预设模板7、正在创建项目8、创建完成 1、创建新项目 2、详情 3、预设 选择手动,点击下一步 4、功能 只需要额外选择一项–Router 即可,其余的保持默认&a…...

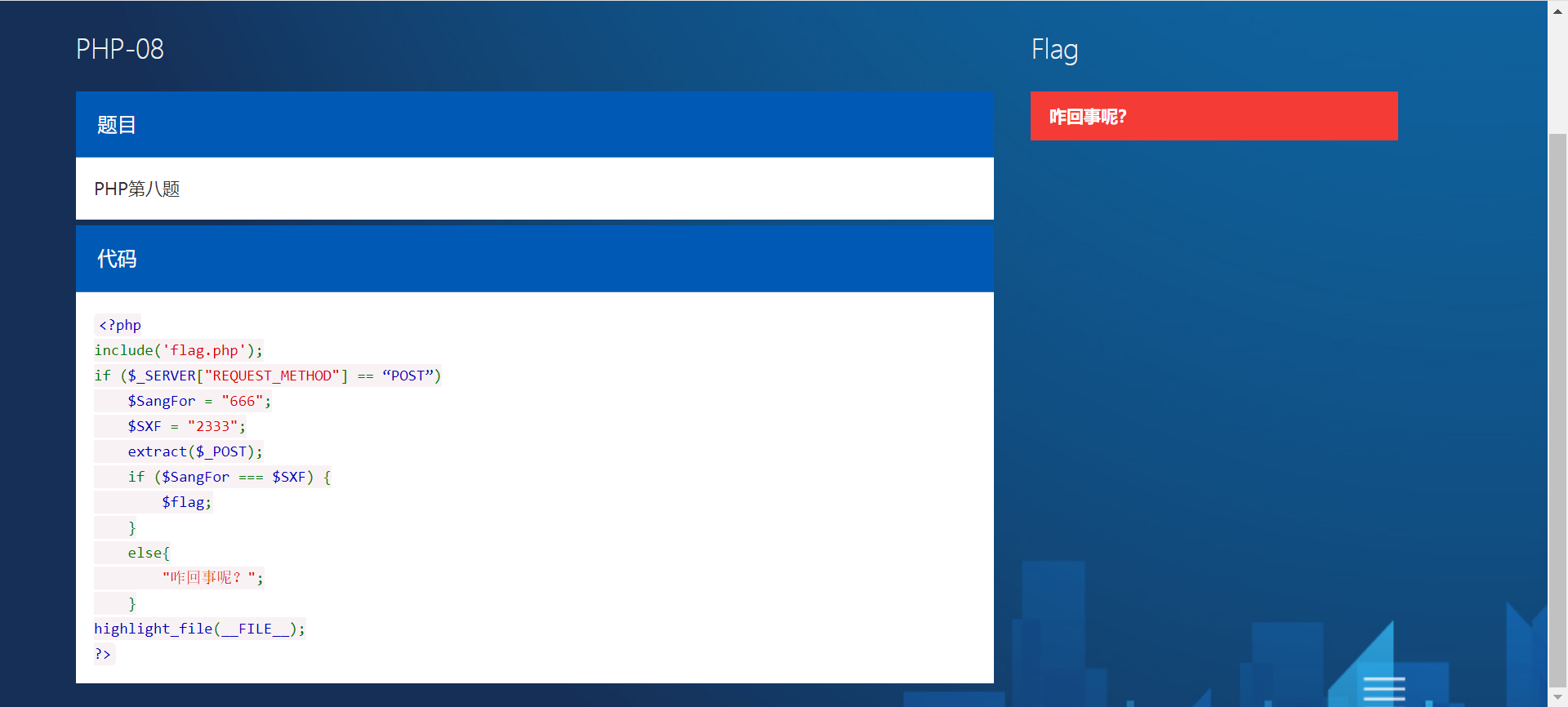
PHP-extract变量覆盖
[题目信息]: 题目名称题目难度PHP-extract变量覆盖1 [题目考点]: 变量覆盖指的是用我们自定义的参数值替换程序原有的变量值,一般变量覆盖漏洞需要结合程序的其它功能来实现完整的攻击。 经常导致变量覆盖漏洞场景有:$$&#x…...

研究表明,全球互联网流量竟有一半来自机器人
据Cyber News消息,Thales Imperva Bad Bot近期做了一份报告,显示在2023年有49.6%的互联网流量竟来自机器人,比上一年增长 2%,达到自2013年以来观察到的最高水平。 报告称,这一趋势正对企业组织产生负面影响,…...

橡胶衬板的更换与安装
橡胶衬板的更换与安装 橡胶衬板作为一种重要的工业材料,广泛应用于各种设备和机器中,以提供减震、防滑、耐磨等功能。然而,随着时间的推移和使用频率的增加,橡胶衬板可能会磨损或老化,需要及时更换和安装。本文将介绍…...

Compose 简单组件
文章目录 Compose 简单组件TextText属性使用AnnotatedStringSpanStyleParagraphStyle SelectionContainer 和 DisableSelectionClickableText TextFieldTextField属性使用OutlinedTextFieldBasicTextFieldKeyboardOptions 键盘属性KeyboardActions IME动作 ButtonButton属性使用…...

第十一届蓝桥杯省赛真题(C/C++大学B组)
目录 试题A :门牌制作 试题B :既约分数 试题C :蛇形填数 试题D :跑步训练 试题E :七段码 试题F :成绩统计 试题G :回文日期 试题H :字串分值 试题I :平面切分&a…...

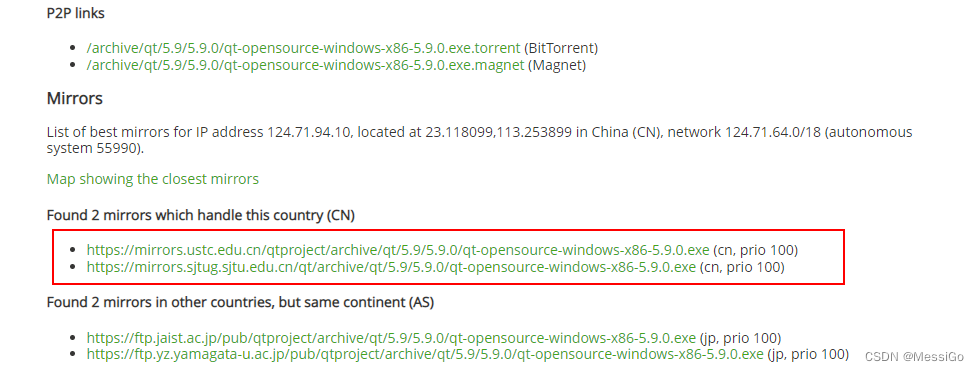
Qt 实战(2)搭建开发环境 | 2.1、Windows下安装QT
一、Windows下安装QT 1、QT官网 QT官网:https://download.qt.io/,打开官网地址,如下: 目录结构介绍 目录说明snapshots预览版,最新的开发测试中的 Qt 库和开发工具onlineQt 在线安装源official_releases正式发布版&am…...

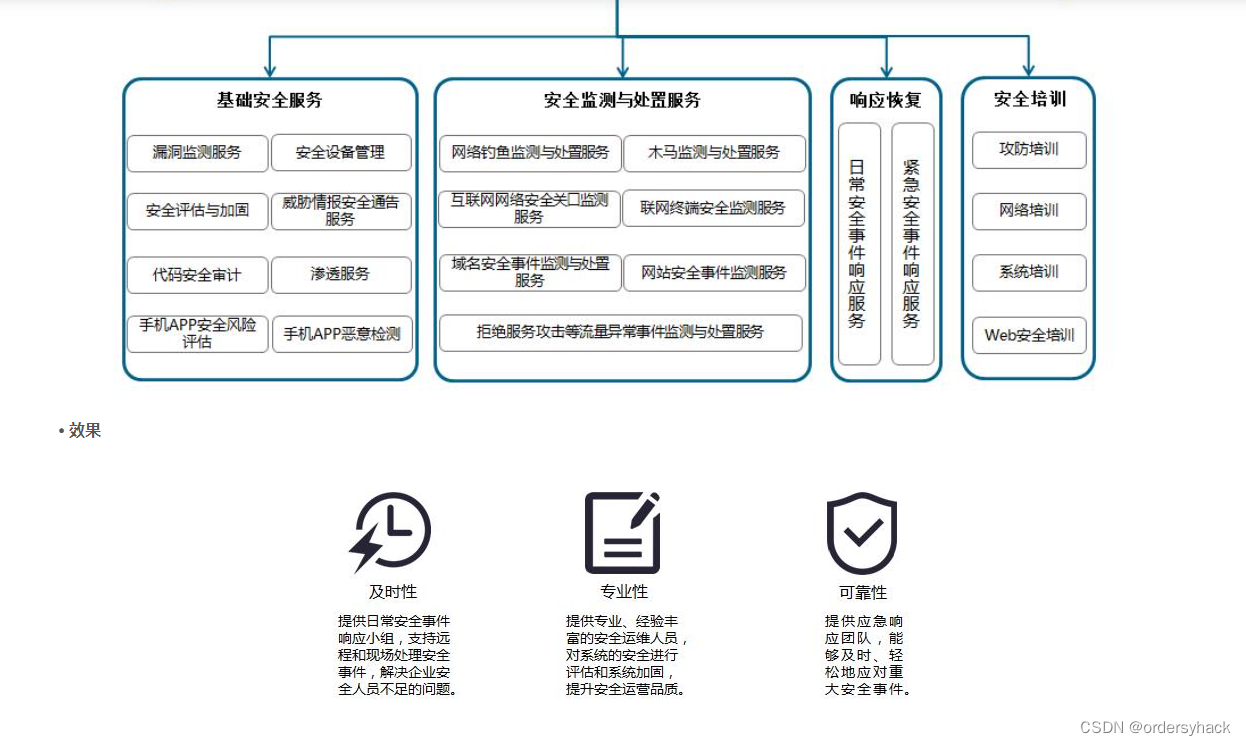
校园通用型发生网络安全事件解决方案
已知校园多教学楼、多教学机房、非标网络机房缺乏防护设备、检测设备、安全保护软件(杀软) 切断所有外网,断网理!!!!!!!!!!!…...

数通HCIE考试分享:考前心态很重要,心情放松好过一次练习
誉天数通HCIE晚班火热预约中!真机实验考前辅导备考资料,名师保驾护航,助你稳定通关!识别二维码,即可获取免费试听名额! 备考阶段 我是去年10月底完成了笔试考试,在笔试之前就将PY的课程过了一遍…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
