Compose 简单组件
文章目录
- Compose 简单组件
- Text
- Text属性
- 使用
- AnnotatedString
- SpanStyle
- ParagraphStyle
- SelectionContainer 和 DisableSelection
- ClickableText
- TextField
- TextField属性
- 使用
- OutlinedTextField
- BasicTextField
- KeyboardOptions 键盘属性
- KeyboardActions IME动作
- Button
- Button属性
- 使用
- Image
- Image属性
- 使用
- ContentScale 缩放比
- alpha 图片透明度
- colorFilter 图片着色
- 加载网络图片
- CircularProgressIndicator & LinearProgressIndicator
- 圆形进度条
- 条形进度条
Compose 简单组件
Text
Compose中的“TextView”。
Text属性
@Composable
fun Text(text: String,modifier: Modifier = Modifier, // 修饰符color: Color = Color.Unspecified, // 文字颜色fontSize: TextUnit = TextUnit.Unspecified, // 文字大小fontStyle: FontStyle? = null, // 文字样式fontWeight: FontWeight? = null, // 文字粗细fontFamily: FontFamily? = null, // 字体letterSpacing: TextUnit = TextUnit.Unspecified, // 字间距textDecoration: TextDecoration? = null, // 文字的装饰,如:下划线textAlign: TextAlign? = null, // 文字的对齐方式lineHeight: TextUnit = TextUnit.Unspecified, // 行高overflow: TextOverflow = TextOverflow.Clip, // 文字溢出处理softWrap: Boolean = true, // 是否在换行处中断maxLines: Int = Int.MAX_VALUE, // 最大行数onTextLayout: (TextLayoutResult) -> Unit = {}, // 文字变化回调style: TextStyle = LocalTextStyle.current // 样式配置,包含颜色、字体、行高等
)
使用

Column(modifier = Modifier.fillMaxSize()) {Text("hello compose",color = Color.Red,fontSize = 16.sp,fontStyle = FontStyle.Italic,fontWeight = FontWeight.Bold)Text(stringResource(id = R.string.app_text),color = Color.Blue,fontFamily = FontFamily.Cursive)Text("下划线", textDecoration = TextDecoration.Underline)Text("贯穿线", textDecoration = TextDecoration.LineThrough)Text("猫和老鼠", textAlign = TextAlign.Center, modifier = Modifier.width(250.dp))Text("床前明月光,疑似地上霜,举头望明月,低头思故乡", lineHeight = 35.sp, modifier = Modifier.width(250.dp))
}
AnnotatedString
AnnotatedString 支持在同一组Text中设置不同的样式。
SpanStyle
SpanStyle 用于字符。

Text(buildAnnotatedString {withStyle(style = SpanStyle(color = Color.Blue, fontWeight = FontWeight.Bold)) {append("H")}append("ello")withStyle(style = SpanStyle(color = Color.Red, fontWeight = FontWeight.Bold)) {append("W")}append("orld")
})
ParagraphStyle
ParagraphStyle 用于整个段落。

Text(buildAnnotatedString {withStyle(style = ParagraphStyle(lineHeight = 30.sp)) {withStyle(style = SpanStyle(color = Color.Blue)) {append("Hello")append("\n")}withStyle(style = SpanStyle(color = Color.Red)) {append("World")append("\n")}append("Text")}
})
SelectionContainer 和 DisableSelection
- SelectionContainer 用于文字选择。
- DisableSelection 用于禁止文字选择。

SelectionContainer(modifier = Modifier.fillMaxSize()) {Column {Text("床前明月光")Text("疑是地下霜")DisableSelection {Text("hello")Text("world")}Text("举头望明月")Text("低头思故乡")}
}
ClickableText
- ClickableText 用于可点击文本。
ClickableText(text = AnnotatedString("hello world"), onClick = { offset ->Log.e("TAG", "offset: ${offset}") })
在Text中添加额外信息:
val annotatedString = buildAnnotatedString {append("点击")pushStringAnnotation(tag = "URL", annotation = "https://www.baidu.com/")withStyle(style = SpanStyle(color = Color.Red, fontWeight = FontWeight.Bold)) {append("Url")}pop()
}ClickableText(text = annotatedString, style = TextStyle(fontSize = 30.sp), onClick = { offset ->annotatedString.getStringAnnotations(tag = "URL", start = offset, end = offset).firstOrNull()?.let { annotation -> Log.e("TAG", annotation.item) }})
TextField
Compose中的"EditText"。
TextField属性
@Composable
fun TextField(value: String,onValueChange: (String) -> Unit, // 监听输入变化modifier: Modifier = Modifier, // 修饰符enabled: Boolean = true, // 是否可点击readOnly: Boolean = false, // 是否只读textStyle: TextStyle = LocalTextStyle.current, // 文字样式label: @Composable (() -> Unit)? = null, // 定义label组件placeholder: @Composable (() -> Unit)? = null, // 定义placeholder组件leadingIcon: @Composable (() -> Unit)? = null, // 定义前置图标trailingIcon: @Composable (() -> Unit)? = null, // 定义后置图标isError: Boolean = false, // 是否提示错误visualTransformation: VisualTransformation = VisualTransformation.None, // 转换输入值keyboardOptions: KeyboardOptions = KeyboardOptions.Default, // 软键盘选项,类似于inputTypekeyboardActions: KeyboardActions = KeyboardActions(), // IME动作singleLine: Boolean = false, // 是否单行maxLines: Int = Int.MAX_VALUE, // 支持最大行数interactionSource: MutableInteractionSource = remember { MutableInteractionSource() }, // 交互流shape: Shape =MaterialTheme.shapes.small.copy(bottomEnd = ZeroCornerSize, bottomStart = ZeroCornerSize), // 输入框形状colors: TextFieldColors = TextFieldDefaults.textFieldColors() // 不同状态下颜色
)
使用
简单使用:

val text = remember { mutableStateOf("hello") }
TextField(value = text.value, onValueChange = { text.value = it }, label = { Text("标签") })
其他属性使用:

val text = remember { mutableStateOf("hello") }
TextField(value = text.value,onValueChange = { text.value = it },label = { Text("请输入") },maxLines = 2,textStyle = TextStyle(color = Color.Blue),modifier = Modifier.padding(20.dp)
)
OutlinedTextField

val text = remember { mutableStateOf("hello") }
OutlinedTextField(value = text.value, onValueChange = { text.value = it }, label = { Text("标签") })
BasicTextField
val text = remember { mutableStateOf("hello") }
BasicTextField(value = text.value, onValueChange = { text.value = it })
KeyboardOptions 键盘属性
class KeyboardOptions constructor(// 大写选项:// None 无大写,Characters 全部大写,Words 单词首字母大写,Sentences 句子首字母大写val capitalization: KeyboardCapitalization = KeyboardCapitalization.None, // 是否开启自动更正val autoCorrect: Boolean = true,// 键盘类型:// Text 普通类型,Ascii ASCII字符类型,Number 数字类型,Phone 电话号码// Uri URI类型,Email 邮件地址类型,Password 密码类型,NumberPassword 数字密码类型val keyboardType: KeyboardType = KeyboardType.Text,// IME动作// Default 默认行为,None 不执行任何操作,默认为换行,Go 开始动作,Search 搜索动作// Send 发送动作,Previous 上一个,Next 下一步,Done 完成val imeAction: ImeAction = ImeAction.Default
)
val text = remember { mutableStateOf("hello") }
TextField(value = text.value,onValueChange = { text.value = it },label = { Text("请输入") },maxLines = 2,textStyle = TextStyle(color = Color.Blue),modifier = Modifier.padding(20.dp),keyboardOptions = KeyboardOptions(capitalization = KeyboardCapitalization.Characters,keyboardType = KeyboardType.Email,autoCorrect = true,imeAction = ImeAction.Done)
)
KeyboardActions IME动作
val context = LocalContext.current
val text = remember { mutableStateOf("hello") }
TextField(value = text.value,onValueChange = { text.value = it },label = { Text("请输入") },maxLines = 2,textStyle = TextStyle(color = Color.Blue),modifier = Modifier.padding(20.dp),keyboardOptions = KeyboardOptions(capitalization = KeyboardCapitalization.Characters,keyboardType = KeyboardType.Email,autoCorrect = true,imeAction = ImeAction.Search),keyboardActions = KeyboardActions(onSearch = {Toast.makeText(context, "${text.value} world", Toast.LENGTH_SHORT).show()})
)
Button
Compose中的”Button“。
Button属性
@Composable
fun Button(onClick: () -> Unit, // 点击事件modifier: Modifier = Modifier, // 修饰符enabled: Boolean = true, // 是否可点击interactionSource: MutableInteractionSource = remember { MutableInteractionSource() }, // 交互流elevation: ButtonElevation? = ButtonDefaults.elevation(), // 高度shape: Shape = MaterialTheme.shapes.small, // 按钮形状border: BorderStroke? = null, // 边框colors: ButtonColors = ButtonDefaults.buttonColors(), // 不同状态下颜色contentPadding: PaddingValues = ButtonDefaults.ContentPadding, // 内边距content: @Composable RowScope.() -> Unit // 内容
)
使用
简单使用:

Button(onClick = { }, shape = RoundedCornerShape(10.dp)) {Text("按钮")
}
使用colors属性:
colors就是用来设置按钮在不同状态下的颜色的。

Button(onClick = { },shape = RoundedCornerShape(10.dp),colors = ButtonDefaults.buttonColors(backgroundColor = Color.Red, // 背景颜色contentColor = Color.Green, // 内容颜色disabledBackgroundColor = Color.Blue, // 未启用时的背景颜色disabledContentColor = Color.Gray // 未启用时的内容颜色)
) {Text("按钮")
}
使用contentPadding属性:
contentPadding用于设置内容与容器间的距离。

Button(onClick = { },contentPadding = PaddingValues(20.dp, 10.dp)
) {Text("按钮")
}
Image
Compose中的”ImageView“。
Image属性
@Composable
fun Image(painter: Painter,contentDescription: String?, // 文字描述modifier: Modifier = Modifier, // 修饰符alignment: Alignment = Alignment.Center, // 对齐方式contentScale: ContentScale = ContentScale.Fit, // 图片缩放模式alpha: Float = DefaultAlpha, // 透明度colorFilter: ColorFilter? = null // 修改图片
)@Composable
@NonRestartableComposable
fun Image(bitmap: ImageBitmap,contentDescription: String?,modifier: Modifier = Modifier,alignment: Alignment = Alignment.Center,contentScale: ContentScale = ContentScale.Fit,alpha: Float = DefaultAlpha,colorFilter: ColorFilter? = null,filterQuality: FilterQuality = DefaultFilterQuality
)
使用
简单使用:

Image(painter = painterResource(id = R.drawable.ic_launcher_background),contentDescription = "图片"
)
使用Bitmap:
val context = LocalContext.current
val path = "${context.cacheDir}${File.separator}a.jpg"
val bitmap = BitmapFactory.decodeFile(path)
Image(bitmap = bitmap.asImageBitmap(), contentDescription = null
)
ContentScale 缩放比
@Stable
interface ContentScale {// 计算缩放因子fun computeScaleFactor(srcSize: Size, dstSize: Size): ScaleFactorcompanion object {// 保持图片宽高比,使图片大于或等于目标尺寸@Stableval Crop // 保持图片宽高比,使图片大于或等于目标尺寸@Stableval Fit // 缩放图片并保持宽高比,使图片高度匹配目标尺寸@Stableval FillHeight // 缩放图片并保持宽高比,使图片宽度匹配目标尺寸@Stableval FillWidth // 如果图片大于目标,则缩放@Stableval Inside // 不处理@Stableval None = FixedScale(1.0f)// 横向和纵向缩放填充目标尺寸@Stableval FillBounds}
}
Image(painter = painterResource(id = R.drawable.a),contentDescription = null,contentScale = ContentScale.Crop,modifier = Modifier.fillMaxSize(0.5F)
)
alpha 图片透明度
Image(painter = painterResource(id = R.drawable.a),contentDescription = null,alpha = 0.5F
)
colorFilter 图片着色
@Immutable
class ColorFilter internal constructor(internal val nativeColorFilter: NativeColorFilter) {companion object {// 使用颜色滤镜// 参数一:颜色值,参数二:混合模式@Stablefun tint(color: Color, blendMode: BlendMode = BlendMode.SrcIn): ColorFilter =actualTintColorFilter(color, blendMode)// 使用颜色矩阵,用于修改饱和度 @Stablefun colorMatrix(colorMatrix: ColorMatrix): ColorFilter =actualColorMatrixColorFilter(colorMatrix)// 模拟灯光效果@Stablefun lighting(multiply: Color, add: Color): ColorFilter =actualLightingColorFilter(multiply, add)}
}
加载网络图片
添加依赖库:
coil是一个图片加载库,完全使用Kotlin编写,使用了Kotlin的协程,图片网络请求方式默认为OkHttp。其特点如下:足够快速,它在内存、图片存储、图片采样、Bitmap重用、暂停/取消下载等细节方面都做了大幅优化。
implementation "com.google.accompanist:accompanist-coil:0.15.0"
使用:

val painter = rememberImagePainter(data = "https://www.baidu.com/img/flexible/logo/pc/result@2.png",imageLoader = LocalImageLoader.current
)
Image(painter = painter,contentDescription = null,modifier = Modifier.border(1.dp,Color.Red,shape = RectangleShape)
)
CircularProgressIndicator & LinearProgressIndicator
Compose中的”ProgressBar“。
圆形进度条
简单使用:

CircularProgressIndicator()
使用属性:

CircularProgressIndicator(modifier = Modifier.size(100.dp),color = Color.Red,strokeWidth = 10.dp
)
设置进度:

CircularProgressIndicator(progress = 0.5F,modifier = Modifier.size(100.dp),color = Color.Red,strokeWidth = 10.dp
)
条形进度条
简单使用:

LinearProgressIndicator()
设置进度:

LinearProgressIndicator(progress = 0.5F,color = Color.Red,backgroundColor = Color.Blue
)
相关文章:

Compose 简单组件
文章目录 Compose 简单组件TextText属性使用AnnotatedStringSpanStyleParagraphStyle SelectionContainer 和 DisableSelectionClickableText TextFieldTextField属性使用OutlinedTextFieldBasicTextFieldKeyboardOptions 键盘属性KeyboardActions IME动作 ButtonButton属性使用…...

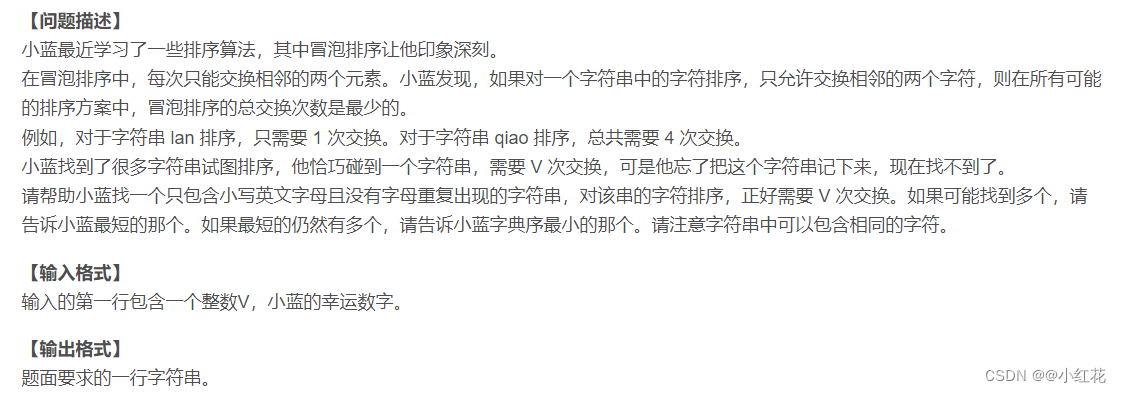
第十一届蓝桥杯省赛真题(C/C++大学B组)
目录 试题A :门牌制作 试题B :既约分数 试题C :蛇形填数 试题D :跑步训练 试题E :七段码 试题F :成绩统计 试题G :回文日期 试题H :字串分值 试题I :平面切分&a…...

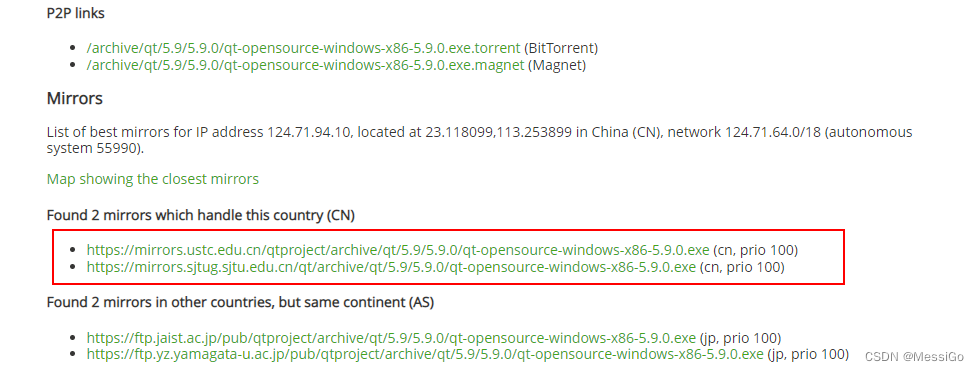
Qt 实战(2)搭建开发环境 | 2.1、Windows下安装QT
一、Windows下安装QT 1、QT官网 QT官网:https://download.qt.io/,打开官网地址,如下: 目录结构介绍 目录说明snapshots预览版,最新的开发测试中的 Qt 库和开发工具onlineQt 在线安装源official_releases正式发布版&am…...

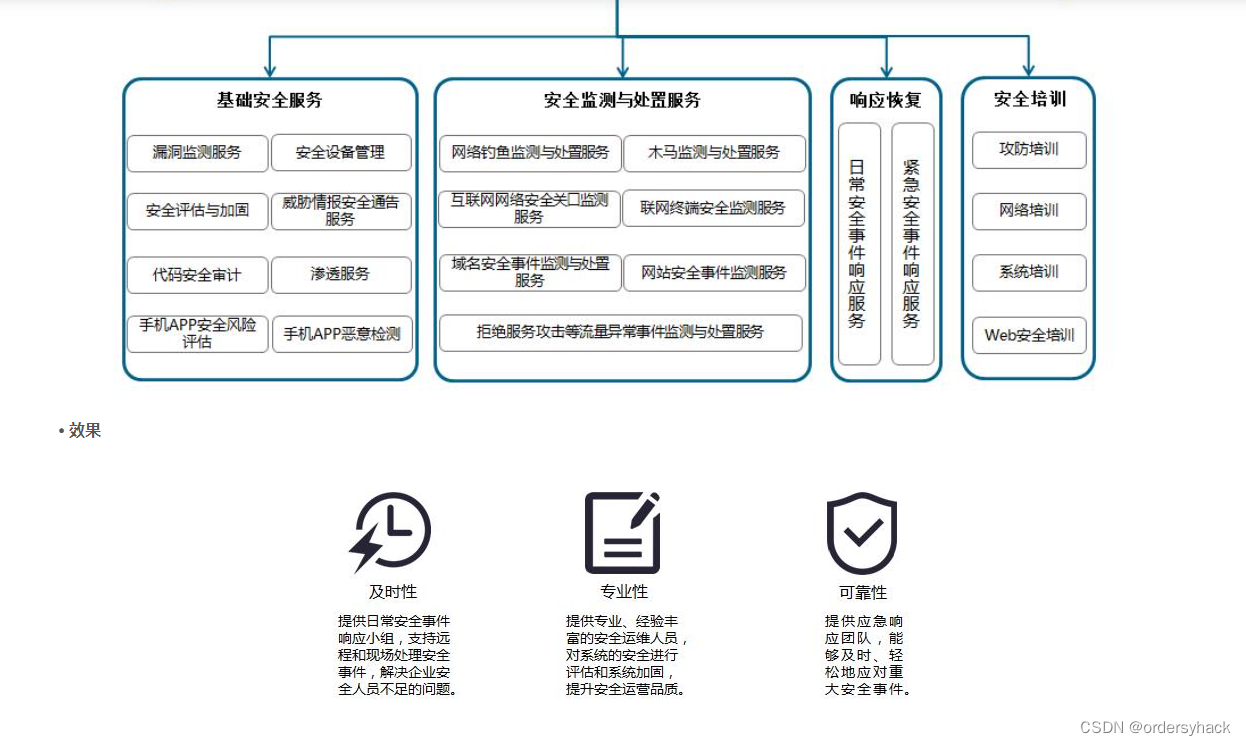
校园通用型发生网络安全事件解决方案
已知校园多教学楼、多教学机房、非标网络机房缺乏防护设备、检测设备、安全保护软件(杀软) 切断所有外网,断网理!!!!!!!!!!!…...

数通HCIE考试分享:考前心态很重要,心情放松好过一次练习
誉天数通HCIE晚班火热预约中!真机实验考前辅导备考资料,名师保驾护航,助你稳定通关!识别二维码,即可获取免费试听名额! 备考阶段 我是去年10月底完成了笔试考试,在笔试之前就将PY的课程过了一遍…...

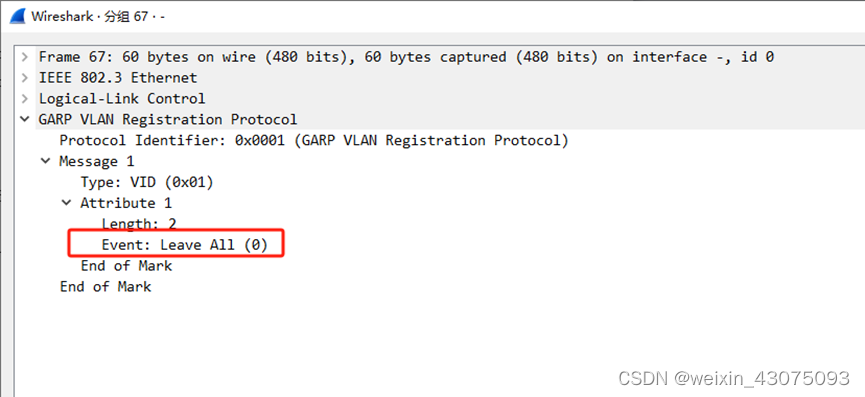
GVRP协议与动态、静态vlan
一、GVRP协议使用场景 1、当实际组网复杂到网络管理员无法短时间内了解网络的拓扑结构,或者是整个网络的VLAN太多时,工作量会非常大,而且非常容易配置错误。在这种情况下,用户可以通过GVRP的VLAN自动注册功能完成VLAN的配置。 2、…...

shell脚本启动jar包
1、启动脚本的命令start.sh # 设置jar包名称 JAR_NAME"ruoyi-admin.jar" # 使用pgrep查找jar包名称的进程,如果存在,返回0(表示找到了进程) if pgrep -f "$JAR_NAME" >/dev/null thenecho "Jar进程已…...

qt 元对象系统及属性系统
Qt元对象系统(QMetaObject) Qt 的元对象系统叫 Meta-Object-System,提供了对象之间通信的信号与槽机制、运行时类型信息和动态属性系统。即使编译器不支持RTTI(RTTI的实现耗费了很大的时间和存储空间,这就会降低程序的性能)&…...

2024年MathorCup数学建模A题移动通信网络中PCI规划问题解题文档与程序
2024年第十四届MathorCup高校数学建模挑战赛 A题 移动通信网络中PCI规划问题 原题再现: 物理小区识别码(PCI)规划是移动通信网络中下行链路层上,对各覆盖小区编号进行合理配置,以避免 PCI 冲突、PCI 混淆以及 PCI 模3 千扰等现象。PCI 规划…...

Learn something about front end——颜色
好装的标题啊哈哈哈哈哈哈 最近get了一个学习前端的网站叫FreeCodeCamp 原色:rgb三个值的其中一个值拉满,比如说rgb(255,0,0)是红色这样,三个主色: 红色 rgb(255, 0, 0) #FF0000绿色 rgb(0, 255, 0) #00FF00蓝色 rgb(0, 0, …...

各大厂都推出鸿蒙APP了,你就一定要学习一下鸿蒙APP测试了!
2023年8月,华为推出鸿蒙4.0,由于其广泛的用户基础和品牌传播力,在短短几个月的时间,使用鸿蒙4.0系统的设备就达到千万级别,并且在9月份发售Mate 6之后,还在装机量的增长更加迅猛。 基于此,11月…...

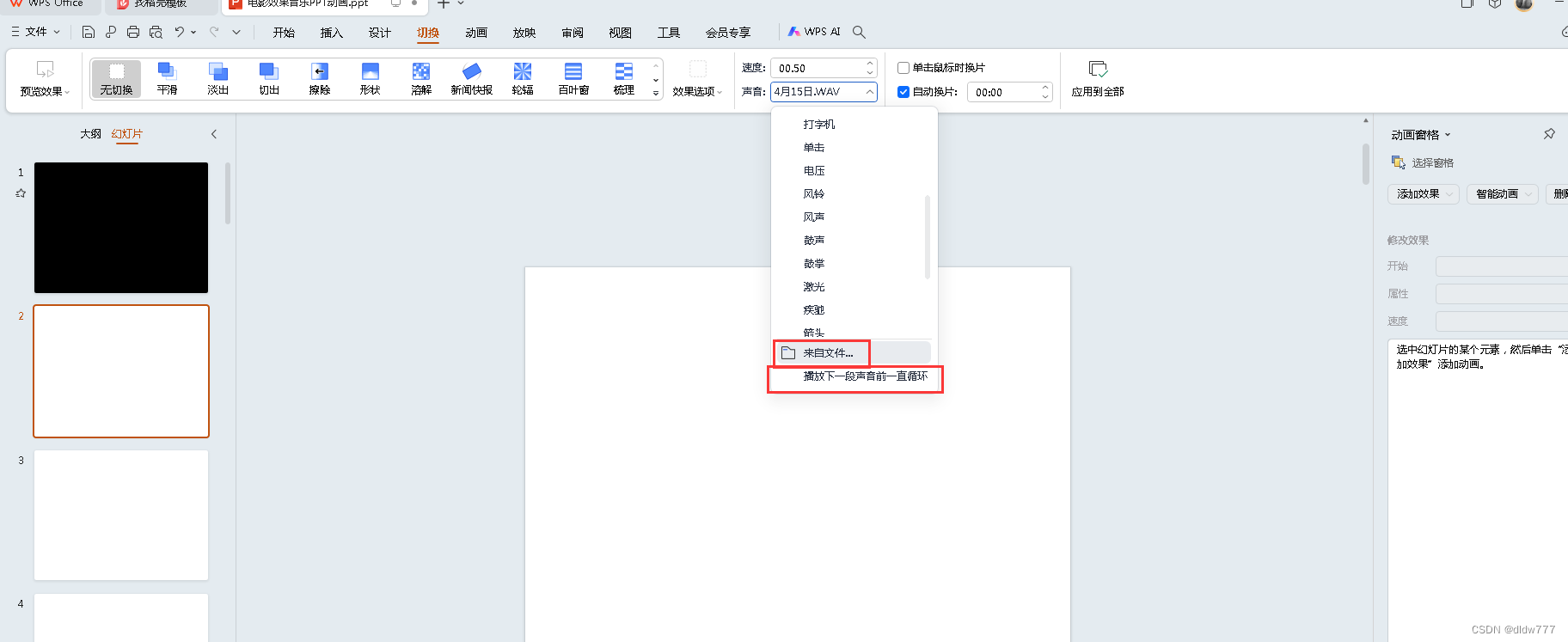
ppt里的音乐哪里来的?
心血来潮,想照着大神的模板套一个类似于快闪的ppt。 ppt里是有一段音乐的,那段音乐就是从幻灯片第二页开始响起的。 但是我就找不到音乐在哪。 甚至我把ppt里的所有素材都删除了,再看动画窗格,仍然是空无一物,显然&…...

【算法】标签算法及其运作流程
标签算法 1. 标签算法及其运作流程2. 标签算法主要有哪些?3.用python语言举例实现聚类 1. 标签算法及其运作流程 标签算法是一种用于自动为数据或文本内容添加标签或分类的算法。这些标签可以帮助组织、检索和理解数据,是信息管理和数据挖掘中的重要工具…...

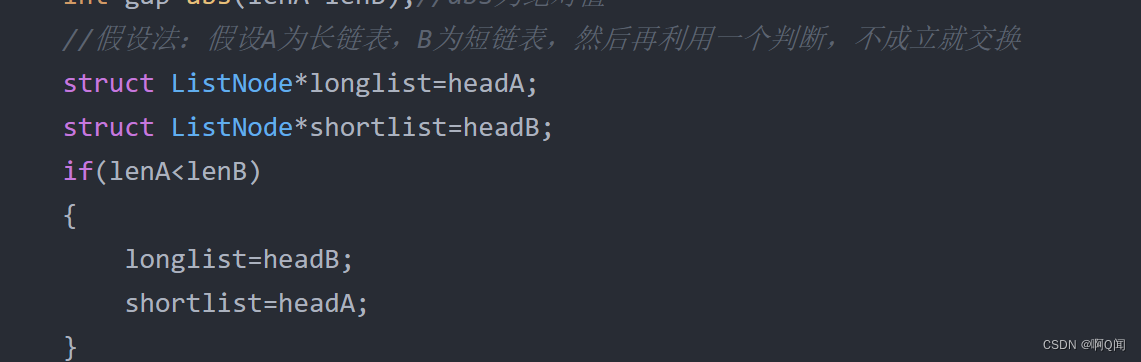
【数据结构】习题之链表的回文结构和相交链表
👑个人主页:啊Q闻 🎇收录专栏:《数据结构》 🎉前路漫漫亦灿灿 前言 今日的习题是关于链表的,分别是链表的回文结构和相交链表的判断。 链表的回文结构 题目为:链表的回文结…...

5个常见的前端手写功能:New、call apply bind、防抖和节流、instanceof、ajax
实现New 首先创建一个新的空对象设置原型,将对象的原型设置为函数的prototype对象让函数的this指向这个对象,执行构造函数的代码判断函数的返回值类型,如果是值类型,返回创建的对象。如果是引用类型,就返回这个引用类…...

WPF 跨线程-Dispatcher:详解与示例
在 WPF 应用程序中,UI 线程负责处理用户界面元素的所有操作,例如绘制、布局和事件处理。由于 WPF 控件是线程敏感的,只能在 UI 线程上访问它们。如果我们想在后台线程中执行 UI 操作,我们就需要使用 Dispatcher 来确保这些操作在正…...

[c++][netcdf]通过c\c++读取字段的scale_factor与add_offset
函数:c void readScaleAndOffset(const char* FileName,const char* VarName) {NcFile dataFile(FileName, NcFile::read);NcVar Varf dataFile.getVar(VarName);//查看维度cout << "XSizef" << Varf.getDim(0).getSize() << endl;co…...

技术速递|.NET 智能组件简介 – AI 驱动的 UI 控件
作者:Daniel Roth 排版:Alan Wang AI 的最新进展有望彻底改变我们与软件交互和使用软件的方式。然而,将 AI 功能集成到现有软件中可能面临一些挑战。因此,我们开发了新的 .NET 智能组件,这是一组真正有用的 AI 支持的 …...

保护C#代码的艺术:深入浅出代码混淆技术
摘要 在C#开发中,代码的保护是一个不可忽视的问题。本文深入探讨了几种常用的C#代码混淆工具,帮助开发者理解如何有效地保护代码不被反编译。同时,本文也对混淆技术的优缺点进行了分析,并提供了一些实际使用的建议。 引言 C#是…...

多线程CountDownLatch使用
1、简介 CountDownLatch是一个同步工具类,用来携调多个线程之间的同步,它是是使用一个计数器进行实现的,计数器初始值为线程数量。当每一个线程完成自己任务后,计数器的值就会减1。当计数器的值为0时,表示所有的线程都…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
