【PDF.js】PDF文件预览
【PDF.js】PDF文件预览
- 一、PDF.js
- 二、PDF.js 下载
- 1、下载PDF.js
- 2、在项目中引入
- 3、屏蔽跨域错误
- 三、项目中使用
- 四、说明
- 五、实现效果
使用PDFJS实现pdf文件的预览,支持预览指定页、关键词搜索、缩略图、页面尺寸调整等等。
一、PDF.js
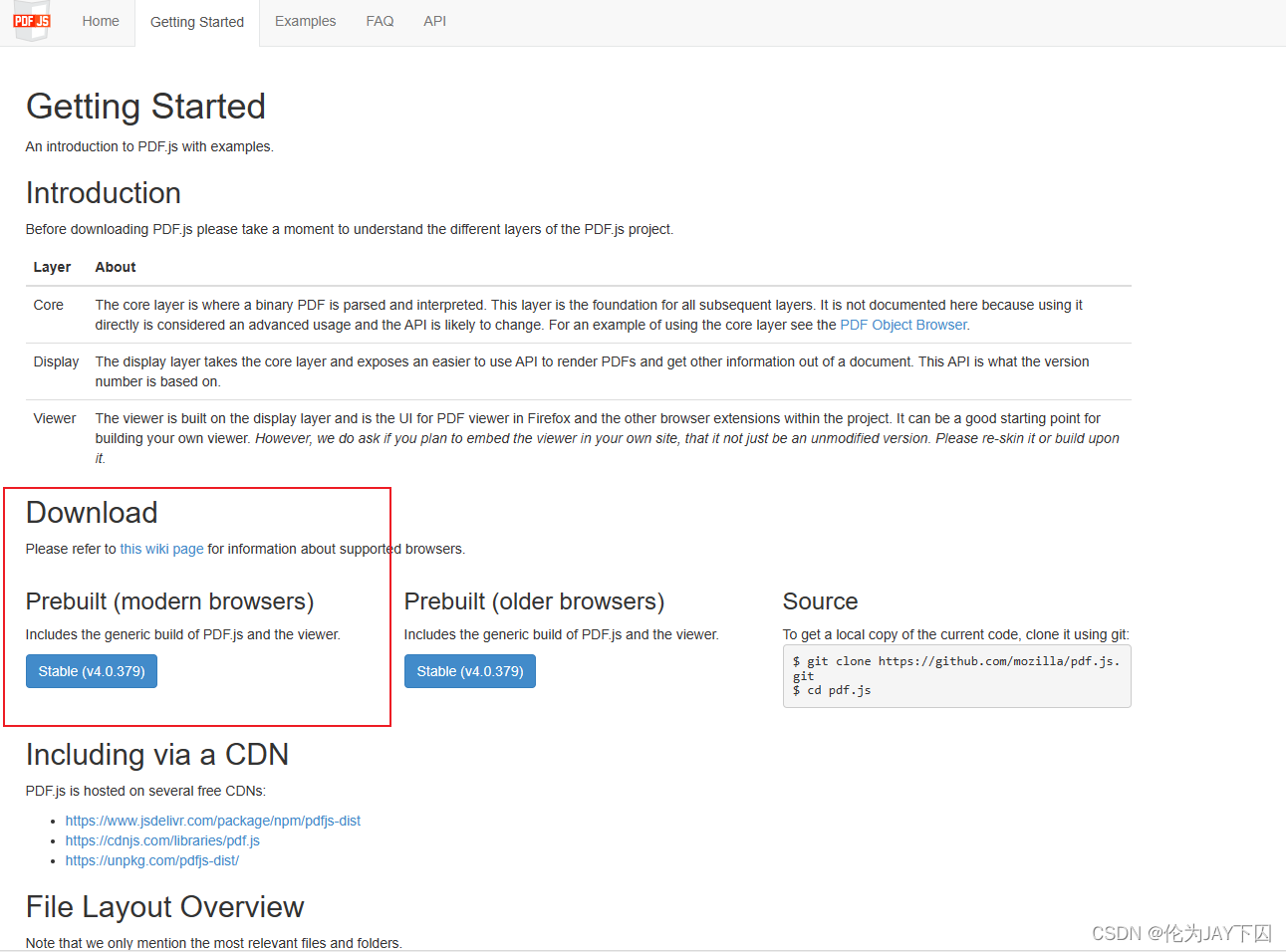
官方地址
文档地址
二、PDF.js 下载
1、下载PDF.js
下载地址

2、在项目中引入
将下载的压缩包解压并放入到项目中的public文件夹下,我这里下载的是pdfjs-4.0.379-dist版本,如下

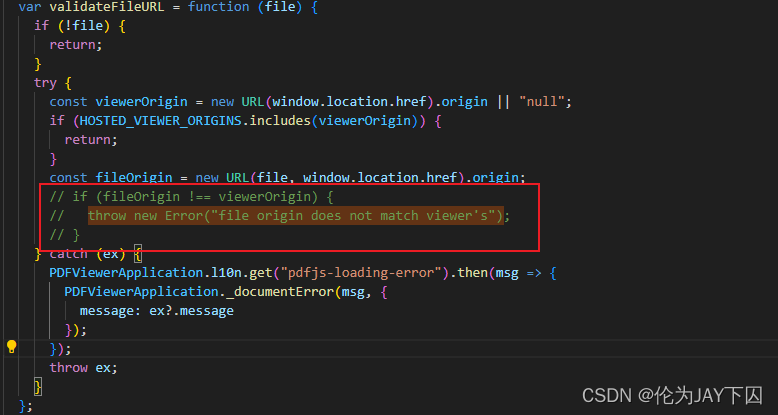
3、屏蔽跨域错误
在 pdfjs-4.0.379-dist/web/viewer.mjs 内搜索 throw new Error(“file origin does not match viewer’s”) 并注释,如果不注释,可能会出现跨域错误,无法正常预览文件。

三、项目中使用
内容区域结构(文件预览区域、滑块区域、问答区域)
滑块区域:滑动改变pdf文件预览区域的大小
<divv-if="filePreviewStore.getFilePreviewFlag"ref="resizeBox"class="resize"@mousedown="onResizeMouseDown"/>
<el-main ref="mainContent" class="main-content"><!-- 文件预览区域 --><divv-if="filePreviewStore.getFilePreviewFlag"class="preview-box":style="{width: `${previewBoxWidth}px`}"><!-- <PdfPreview v-if="['ppt', 'pptx', 'pdf'].includes(filePreviewStore.getFileType)" /> --><PDF v-if="['ppt', 'pptx', 'pdf'].includes(filePreviewStore.getFileType)" /><ExcelPreview v-if="['xls', 'xlsx'].includes(filePreviewStore.getFileType)" /><WordPreview v-if="['doc', 'docx'].includes(filePreviewStore.getFileType)" /><TxtPreview v-if="filePreviewStore.getFileType === 'txt'" /></div><divv-if="filePreviewStore.getFilePreviewFlag"ref="resizeBox"class="resize"@mousedown="onResizeMouseDown"/><!-- 问答区域 --><div class="main_side3 flex1 column-flex"><div class="show_content flex1" ref="chatShowRef"> <ChatShow /> </div><div class="chat"><askInput /></div></div>
</el-main>
下面是PDF组件完整代码
<template><div class="container"><iframe id="myIframe" :src="pdfUrl" width="100%" height="100%"></iframe></div>
</template><script setup lang="ts">
import { onMounted, ref, watch } from 'vue'
import { useFilePreviewStore } from "@/stores";
import { fileRouteUrl } from "@/utils/fileRouteUrl"const filePreviewStore = useFilePreviewStore()
const pdfUrl = ref('') // pdf文件地址
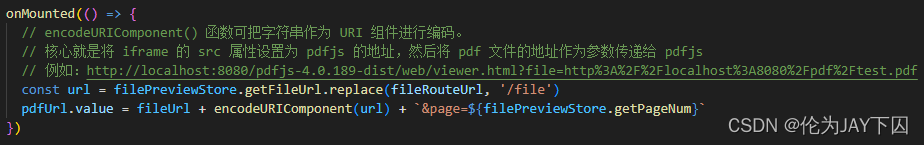
const fileUrl = '/static/dist/pdfjs-4.0.379-dist/web/viewer.html?file=' // pdfjs文件地址onMounted(() => {// encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。// 核心就是将 iframe 的 src 属性设置为 pdfjs 的地址,然后将 pdf 文件的地址作为参数传递给 pdfjs// 例如:http://localhost:8080/pdfjs-4.0.189-dist/web/viewer.html?file=http%3A%2F%2Flocalhost%3A8080%2Fpdf%2Ftest.pdfconst url = filePreviewStore.getFileUrl.replace(fileRouteUrl, '/file')pdfUrl.value = fileUrl + encodeURIComponent(url) + `&page=${filePreviewStore.getPageNum}`
})// 当文档页码修改时,重新预览当前页的文档内容
watch(() => filePreviewStore.getPageNum,(val) => {if (val) {// 页码修改时,需要重新保存记录文档页码,否则会出现点击与第一次相同的页码时,不会切换filePreviewStore.setFilePage(val)const pdfFrame = document.getElementById('myIframe').contentWindow// 传递参数,跳转到指定页pdfFrame.PDFViewerApplication.pdfViewer.scrollPageIntoView({pageNumber: val})}}
)// 当预览的文件地址修改时,预览新的文档
watch(() => filePreviewStore.getFileUrl,(val) => {if (val) {// 服务器文档地址const pdfFileUrl = val.replace(fileRouteUrl, '/file');// 加载PDF文件pdfUrl.value = fileUrl + encodeURIComponent(pdfFileUrl) + `&page=${filePreviewStore.getPageNum}`}}
)</script><style scoped lang="less">
.container {width: 100%;height: 100%;border: 1px solid #ccc;box-sizing: border-box;#myIframe {border: none;}
}
</style>四、说明
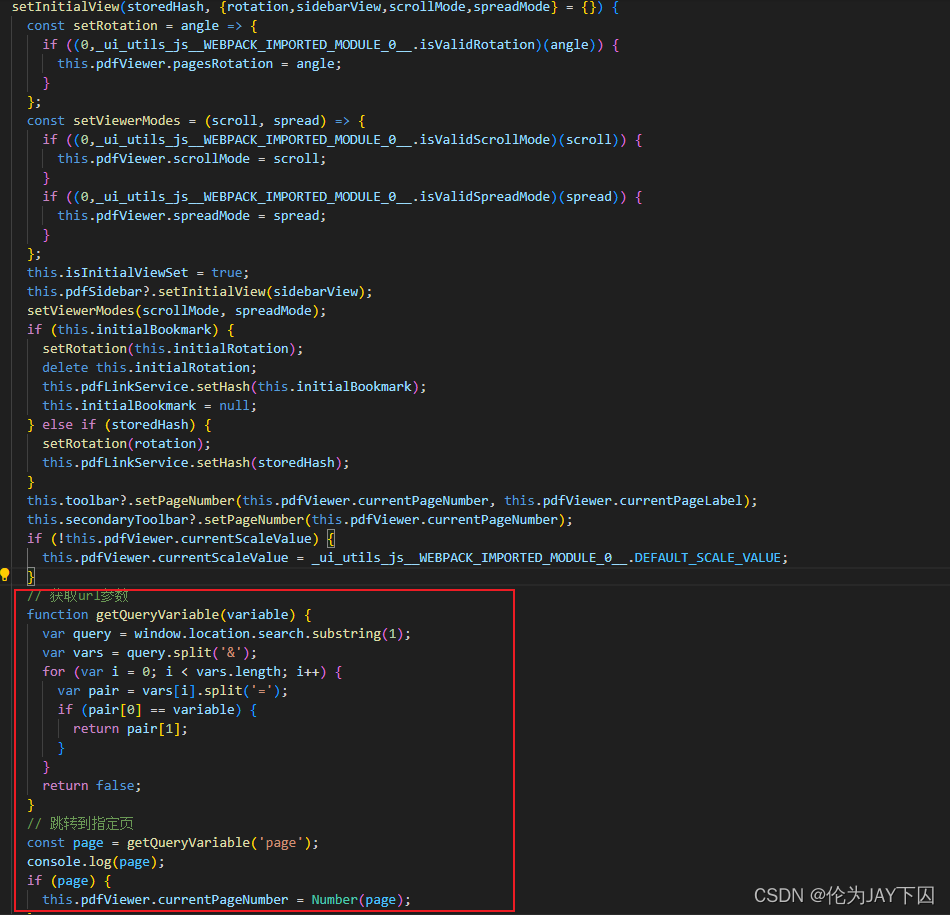
1)在文件地址后面添加参数page(预览指定页)

2)在 pdfjs-4.0.379-dist/web/viewer.mjs中的setInitialView方法中添加如下代码

3)改变文件预览区域的宽度
// 修改左侧文件预览区域的宽度
const previewBoxWidth = ref(0)
const mainContent = ref()
const resizeBox = ref()
const mainContentWidth = ref(0)
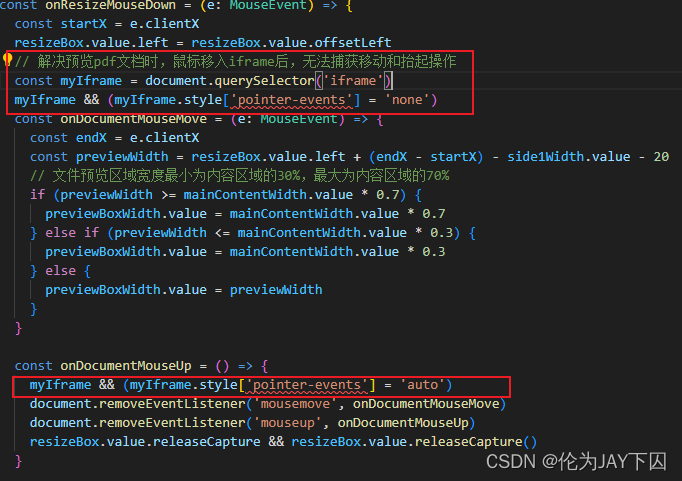
const onResizeMouseDown = (e: MouseEvent) => {const startX = e.clientXresizeBox.value.left = resizeBox.value.offsetLeft// 解决预览pdf文档时,鼠标移入iframe后,无法捕获移动和抬起操作const myIframe = document.querySelector('iframe')myIframe && (myIframe.style['pointer-events'] = 'none')const onDocumentMouseMove = (e: MouseEvent) => {const endX = e.clientXconst previewWidth = resizeBox.value.left + (endX - startX) - side1Width.value - 20// 文件预览区域宽度最小为内容区域的30%,最大为内容区域的70%if (previewWidth >= mainContentWidth.value * 0.7) {previewBoxWidth.value = mainContentWidth.value * 0.7} else if (previewWidth <= mainContentWidth.value * 0.3) {previewBoxWidth.value = mainContentWidth.value * 0.3} else {previewBoxWidth.value = previewWidth}}const onDocumentMouseUp = () => {myIframe && (myIframe.style['pointer-events'] = 'auto')document.removeEventListener('mousemove', onDocumentMouseMove)document.removeEventListener('mouseup', onDocumentMouseUp)resizeBox.value.releaseCapture && resizeBox.value.releaseCapture()}document.addEventListener('mousemove', onDocumentMouseMove)document.addEventListener('mouseup', onDocumentMouseUp)resizeBox.value.setCapture && resizeBox.value.setCapture()
}//
const { width } = useWindowSize() // 响应式获取窗口尺寸
// 当浏览器窗口尺寸改变时,重新修改设置文件预览区域的宽度
watch(() => width.value,(val) => {val && (previewBoxWidth.value = mainContentWidth.value * 0.7)}
)// 获取内容区域的宽度
useResizeObserver(mainContent , (entries) => {const entry = entries[0]const { width } = entry.contentRectmainContentWidth.value = width
})
这里需要注意,因为在PDF组件中使用了iframe,当鼠标移入iframe区域时,无法捕获到鼠标的移动和抬起动作,会出现鼠标移出iframe区域后有可以改变该区域宽度,解决办法如下:

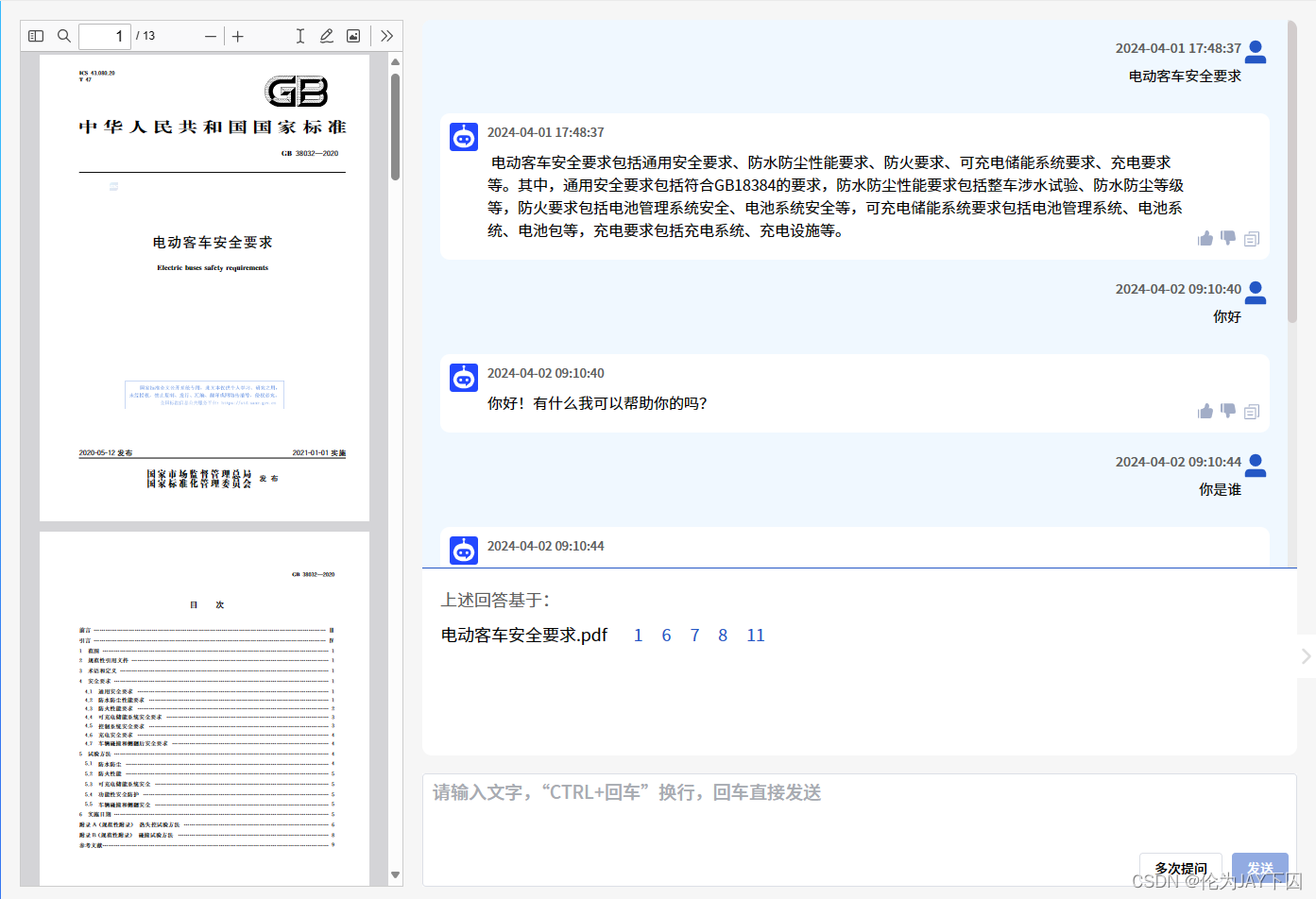
五、实现效果

相关文章:

【PDF.js】PDF文件预览
【PDF.js】PDF文件预览 一、PDF.js二、PDF.js 下载1、下载PDF.js2、在项目中引入3、屏蔽跨域错误 三、项目中使用四、说明五、实现效果 使用PDFJS实现pdf文件的预览,支持预览指定页、关键词搜索、缩略图、页面尺寸调整等等。 一、PDF.js 官方地址 文档地址 二、PD…...

从建表语句带你学习doris_表索引
1、doris建表概述 1.1、doris建表模板 CREATE [EXTERNAL] TABLE [IF NOT EXISTS] [DATABASE.]table_name (column_definition1[,column_deinition2,......][,index_definition1,[,index_definition2,]] ) [ENGINE [olap|mysql|broker|hive]] [key_desc] [COMMENT "tabl…...

Linux CentOS 安装 MySQL 服务教程
Linux CentOS 安装 MySQL 服务教程 1. 查看系统和GNU C库(glibc)版本信息 1.1 查询机器 glibc 版本信息 glibc,全名GNU C Library,是大多数Linux发行版中使用的C库,为系统和应用程序提供核心的API接口。在Linux系统中,特别是在…...

MSSQL 命令行操作说明 sql server 2022 命令行下进行配置管理
说明:本文的内容是因为我在导入Access2019的 *.accdb 格式的数据时,总是出错的背景下,不得已搜索和整理了一下,如何用命令行进行sql server 数据库和用户管理的方法,作为从Access2019 直接导出数据到sql server 数据库…...

【系统分析师】系统安全分析与设计
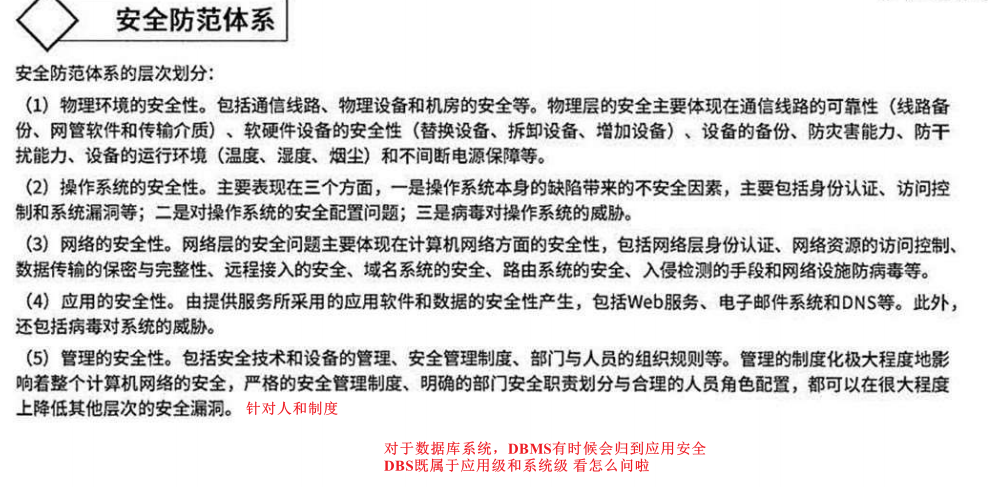
文章目录 1、安全基础技术1.1 密码相关1.1.1对称加密1.1.2非对称加密1.1.3信息摘要1.1.4数字签名1.1.5数字信封 1.2 PKI公钥体系 2、信息系统安全2.1 保障层次2.2 网络安全2.2.1WIFI2.2.2 网络威胁与攻击2.2.3 安全保护等级 2.3计算机病毒与木马2.4安全防范体系 1、安全基础技术…...

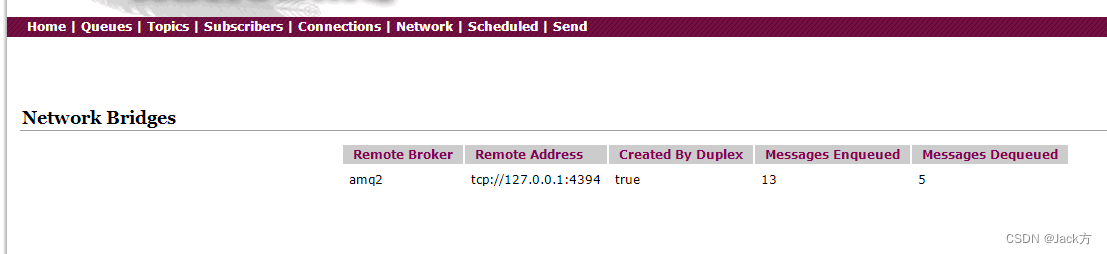
ActiveMQ 07 集群配置
Active MQ 07 集群配置 官方文档 http://activemq.apache.org/clustering 主备集群 http://activemq.apache.org/masterslave.html Master Slave TypeRequirementsProsConsShared File System Master SlaveA shared file system such as a SANRun as many slaves as requ…...

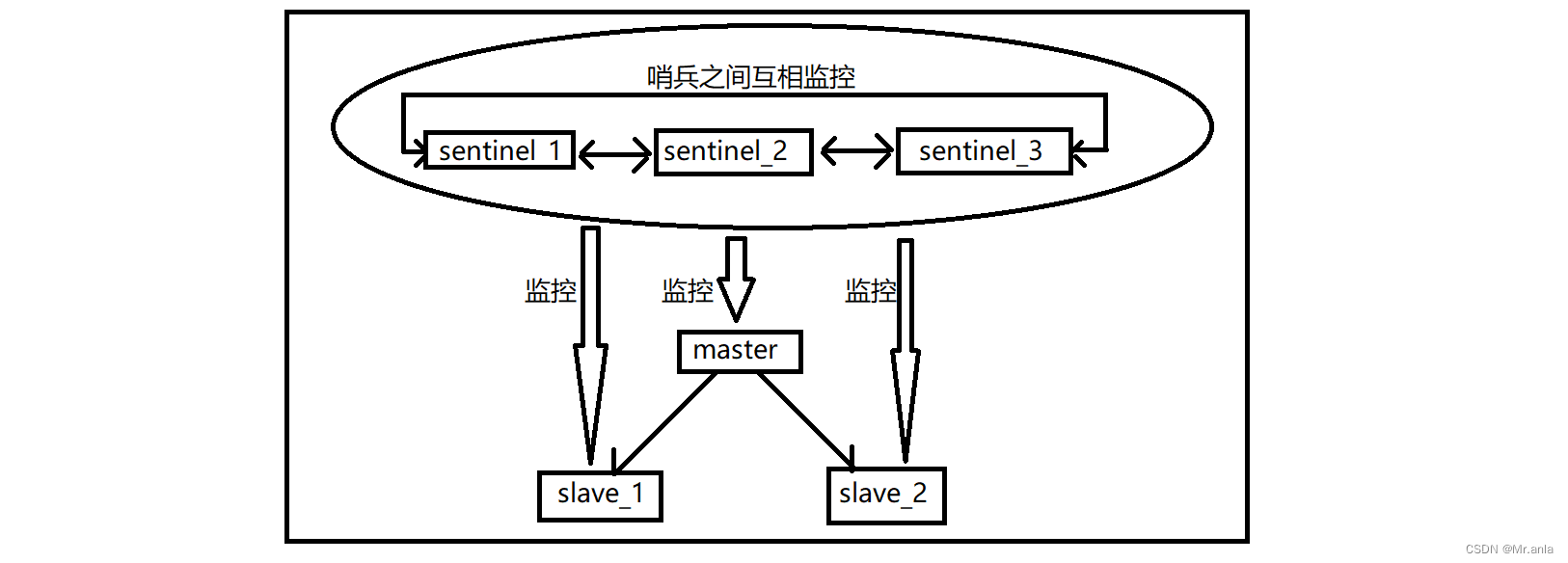
Redis(哨兵模式)
什么是哨兵机制 问题: redis 主从复制模式下, 一旦主节点由于故障不能提供服务, 需要人工进行主从切换, 同时大量客户端需要被通知切换到新的主节点上, 对于有一定规模的应用来说, 对于人力的资源消耗会很大.解决: 通过哨兵对主从结构进行监控, 一旦出现主节点挂了的情况, 自动…...

一种基于镜像指示位办法的RingBuffer实现,解决Mirror和2的幂个数限制
简介 在嵌入式开发中,经常有需要用到RingBuffer的概念,在RingBuffer中经常遇到一个Buffer满和Buffer空的判断的问题,一般的做法是留一个单位的buffer不用,这样做最省事,但是当RingBuffer单位是一个结构体时࿰…...

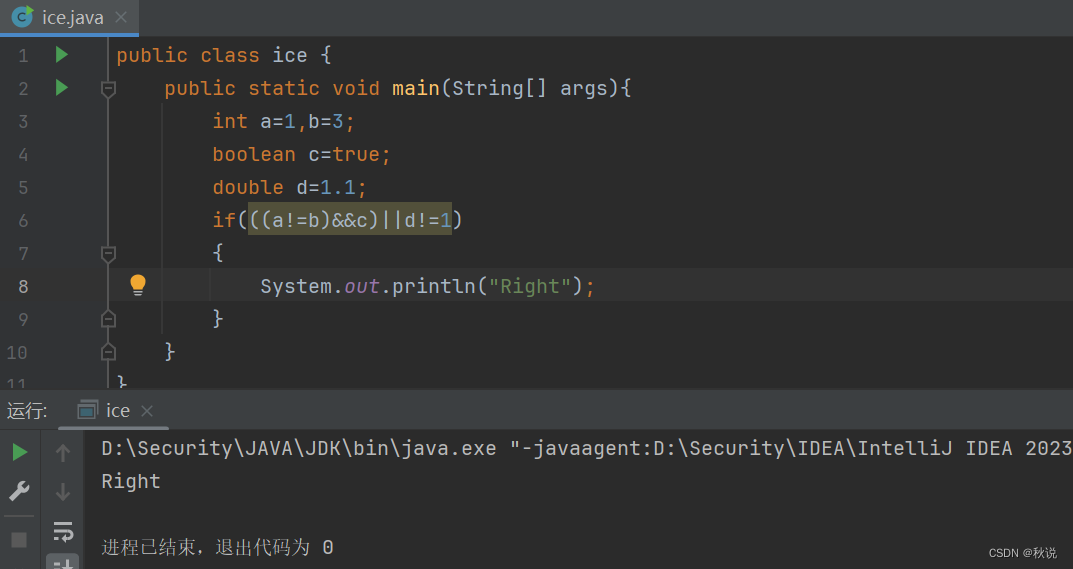
【Java开发指南 | 第十一篇】Java运算符
读者可订阅专栏:Java开发指南 |【CSDN秋说】 文章目录 算术运算符关系运算符位运算符逻辑运算符赋值运算符条件运算符(?:)instanceof 运算符Java运算符优先级 Java运算符包括:算术运算符、关系运算符、位运算符、逻辑运算符、赋值…...

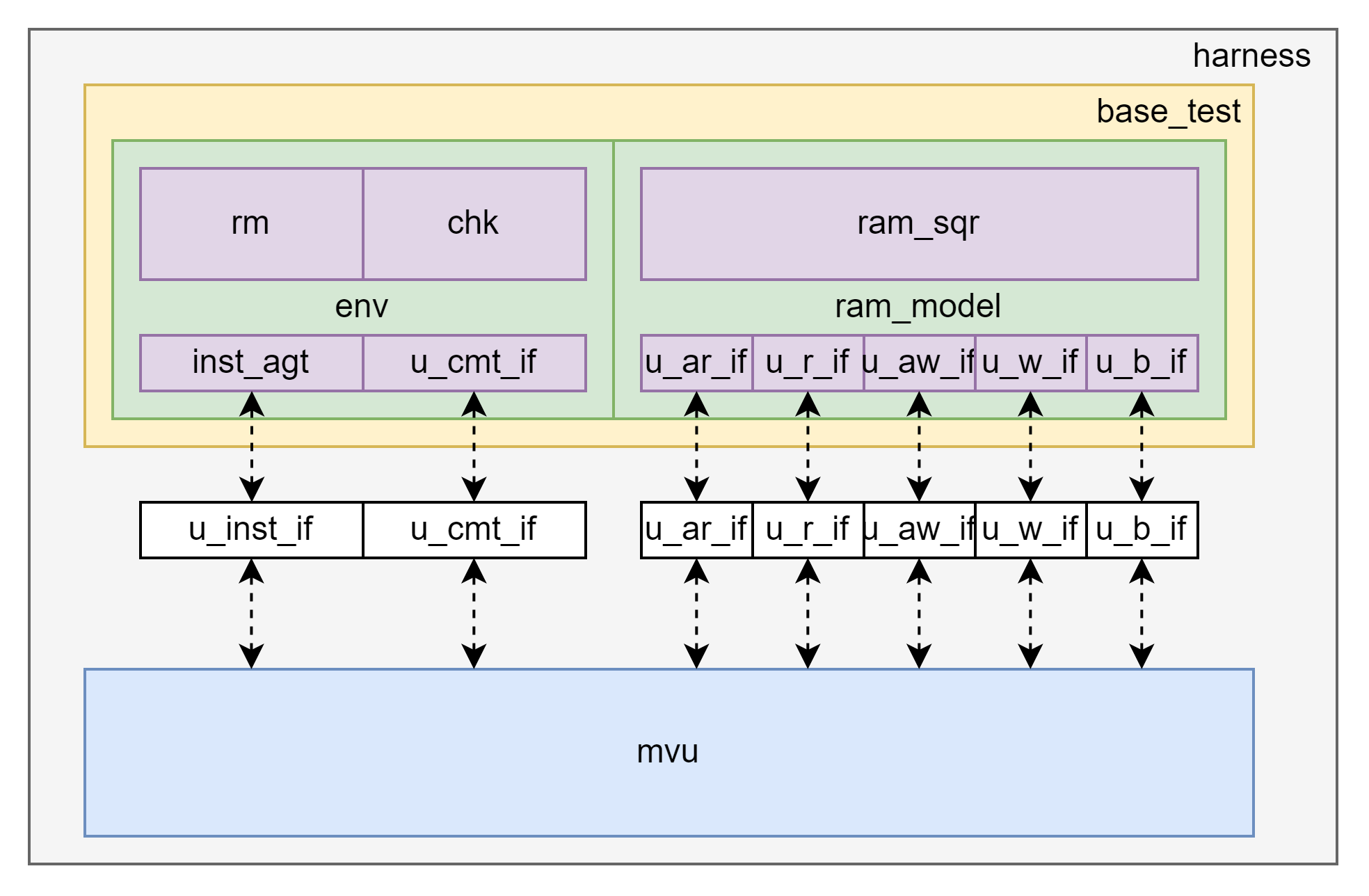
【IC前端虚拟项目】验证环境方案思路和文档组织
【IC前端虚拟项目】数据搬运指令处理模块前端实现虚拟项目说明-CSDN博客 对于mvu的验证环境,从功能角度就可以分析出需要搭建哪些部分,再看一下mvu的周围环境哈: 很明显验证环境必然要包括几个部分: 1.模拟idu发送指令; 2.模拟ram/ddr读写数据; 3.rm模拟mvu的行为; …...

程序设计|C语言教学——C语言基础1:C语言的引入和入门
一、程序的执行 1.定义 解释:借助一个程序,那个程序能够试图理解你的程序,然后按照你的要求执行。下次执行的时候还需要从零开始解释。 编译:借助一个程序,能够像翻译官一样,把你的程序翻译成机器语言&a…...

初学python记录:力扣928. 尽量减少恶意软件的传播 II
题目: 给定一个由 n 个节点组成的网络,用 n x n 个邻接矩阵 graph 表示。在节点网络中,只有当 graph[i][j] 1 时,节点 i 能够直接连接到另一个节点 j。 一些节点 initial 最初被恶意软件感染。只要两个节点直接连接,…...

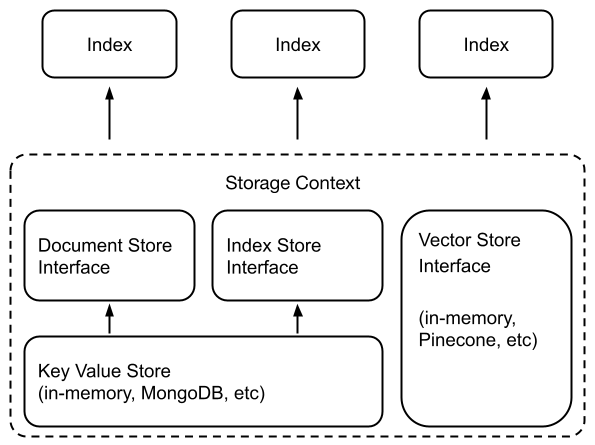
LlamaIndex 组件 - Storing
文章目录 一、储存概览1、概念2、使用模式3、模块 二、Vector Stores1、简单向量存储2、矢量存储选项和功能支持3、Example Notebooks 三、文件存储1、简单文档存储2、MongoDB 文档存储3、Redis 文档存储4、Firestore 文档存储 四、索引存储1、简单索引存储2、MongoDB 索引存储…...

在Linux系统中设定延迟任务
一、在系统中设定延迟任务要求如下: 要求: 在系统中建立easylee用户,设定其密码为easylee 延迟任务由root用户建立 要求在5小时后备份系统中的用户信息文件到/backup中 确保延迟任务是使用非交互模式建立 确保系统中只有root用户和easylee用户…...

JVM之方法区的详细解析
方法区 方法区:是各个线程共享的内存区域,用于存储已被虚拟机加载的类信息、常量、即时编译器编译后的代码等数据,虽然 Java 虚拟机规范把方法区描述为堆的一个逻辑部分,但是也叫 Non-Heap(非堆) 设置方法…...

Go 使用ObjectID
ObjectID介绍 MongoDB中的ObjectId是一种特殊的12字节 BSON 类型数据,用于为主文档提供唯一的标识符,默认情况下作为 _id 字段的默认值出现在每一个MongoDB集合中的文档中。以下是ObjectId的具体组成: 1. 时间戳(Timestamp&…...

基于SpringBoot+Vue的疾病防控系统设计与实现(源码+文档+包运行)
一.系统概述 在如今社会上,关于信息上面的处理,没有任何一个企业或者个人会忽视,如何让信息急速传递,并且归档储存查询,采用之前的纸张记录模式已经不符合当前使用要求了。所以,对疾病防控信息管理的提升&a…...

2024年阿里云4核8G配置云服务器价格低性能高!
阿里云4核8G服务器租用优惠价格700元1年,配置为ECS通用算力型u1实例(ecs.u1-c1m2.xlarge)4核8G配置、1M到3M带宽可选、ESSD Entry系统盘20G到40G可选,CPU采用Intel(R) Xeon(R) Platinum处理器,阿里云优惠 aliyunfuwuqi…...

关于ContentProvider这一遍就够了
ContentProvider是什么? ContentProvider是Android四大组件之一,主要用于不同应用程序之间或者同一个应用程序的不同部分之间共享数据。它是Android系统中用于存储和检索数据的抽象层,允许不同的应用程序通过统一的接口访问数据,…...

《1w实盘and大盘基金预测 day23》
这几天预测错麻了,哈哈哈,完全和技术没关系,全是消息面。 昨日预测: 2958-2984-3010 证券继续下跌,昨天诱多把我诱惑进去了(看2-3天的反弹也没了),今天直接出掉昨天买的。 整体操作…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

【AI News | 20250609】每日AI进展
AI Repos 1、OpenHands-Versa OpenHands-Versa 是一个通用型 AI 智能体,通过结合代码编辑与执行、网络搜索、多模态网络浏览和文件访问等通用工具,在软件工程、网络导航和工作流自动化等多个领域展现出卓越性能。它在 SWE-Bench Multimodal、GAIA 和 Th…...

day51 python CBAM注意力
目录 一、CBAM 模块简介 二、CBAM 模块的实现 (一)通道注意力模块 (二)空间注意力模块 (三)CBAM 模块的组合 三、CBAM 模块的特性 四、CBAM 模块在 CNN 中的应用 一、CBAM 模块简介 在之前的探索中…...

【字节拥抱开源】字节团队开源视频模型 ContentV: 有限算力下的视频生成模型高效训练
本项目提出了ContentV框架,通过三项关键创新高效加速基于DiT的视频生成模型训练: 极简架构设计,最大化复用预训练图像生成模型进行视频合成系统化的多阶段训练策略,利用流匹配技术提升效率经济高效的人类反馈强化学习框架&#x…...

第2篇:BLE 广播与扫描机制详解
本文是《BLE 协议从入门到专家》专栏第二篇,专注于解析 BLE 广播(Advertising)与扫描(Scanning)机制。我们将从协议层结构、广播包格式、设备发现流程、控制器行为、开发者 API、广播冲突与多设备调度等方面,全面拆解这一 BLE 最基础也是最关键的通信机制。 一、什么是 B…...
