上线流程及操作
上节回顾
1 搜索功能-前端:搜索框,搜索结果页面-后端:一种类型课程-APIResponse(actual_course=res.data.get('results'),free_course=[],light_course=[])-搜索,如果数据量很大,直接使用mysql,效率非常低--》ElasticSearch-全文检索:分词,搜索2 支付宝支付-申请商户号---》条件:个人一般申请不成功---》沙箱环境-APPID-应用私钥-支付宝公钥-接入流程:网站支付 3 测试支付- 支付宝公钥,应用私钥---》自己生成--》工具生成,openssh- 支付宝官方提供了:复制出来即可-官方sdk-生成支付链接-验签-非官方sdk-基于官方的api封装的-文档写的比较好
4 二次封装5 下单接口-前端:数据格式 {courses:[3],total_amount:99,subject:订单标题,pay_type:1}-后端:-视图类:必须登录-登录自己写的签发-认证,用了内置的-序列化类:校验数据[生成支付链接],保存-uuid:生成一个永不重复的唯一id-其他生成唯一id的方案:-日期+时间戳+redis自增-雪花算法,美团leaf算法
6 前端支付-课程列表页-搜索结果页面-详情页go_pay() {let token = this.$cookies.get('token')if (token) {this.$axios({url: '/order/pay/',method: 'POST',headers: {authorization: 'Bearer ' + token,},data: {'courses': [this.course_id],'total_amount': this.course_info.price,'subject': this.course_info.name,'pay_type': 1}}).then(res => {let pay_url = res.pay_url//打开链接,支付open(pay_url, '_self');}).catch(res => {this.$message.error('系统异常,请稍后再试')})} else {this.$message.error('您没有登录,请先登录再下单')}}#补充:-支付宝的秘钥---》放在代码中了,可能丢失,不安全,如何处理?- 放在环境变量中- 写个接口:请求一个地址--》返回秘钥-限制请求的地址,必须是 某个ip,进行一些验证因为我们公司项目,部署在公司服务器上,代码传到公司内部的gitlab,安全系数还是比较高的,不会存在代码泄露的问题,于是我们综合考虑---》把秘钥放到了代码中,也没有出现任何问题

今日内容
# 购物车 优惠券- 优惠券id---》- {courses:[3],total_amount:99,subject:订单标题,pay_type:1,sign:签名}
1 支付成功前端
# 支付成功,回调---》get---》http://127.0.0.1:8080/pay/success--》用户付款完成---》支付宝回调会我们前端页面---》配合一个前端页面---》显示支付成功
?charset=utf-8
&out_trade_no=7fa5ff32-2392-4475-a9c8-8d54e2241777 # 咱们订单号
&method=alipay.trade.page.pay.return&
total_amount=299.00& # 订单价格
sign=ZjJKCJsikcDOmmH56bXjUaqlOycptYUmXco9O1XNb6aHyWi0eiGMeEaees%2B3EDsOsxG0MIKakvrX3cdKeT8ocSmExSYl%2BmqLgpGqFQuvCjqTCptY2g9I1pV%2FPr1uFUEbdFrLgIxhG4Bjokq19hWofLXYDKrk8VCeD1pSftwhfkuFw%2BsYxaXqiIqFxDxE1qp6%2Fi6jRewNSnu63USWkgImzXiYMIdLqLeaMt2DyULGqV9Mo%2FvQXoXGJwyWcFocNSSTdEF6poXiZbQy98ZZtA6F3i1twXM2MqvsxJHxhRkT1E0WhbmqSaUXGC7Mw%2BzhfaniXsgTXhQkdtioIjXV5XfOOw%3D%3D&
trade_no=2024020122001406120501934311&
auth_app_id=9021000129694319&
version=1.0&
app_id=9021000129694319&
sign_type=RSA2&
seller_id=2088721017969071&
timestamp=2024-02-01%2010%3A08%3A44 # 支付时间
<template><div class="pay-success"><!--如果是单独的页面,就没必要展示导航栏(带有登录的用户)--><Header/><div class="main"><div class="title"><div class="success-tips"><p class="tips">您已成功购买 1 门课程!</p></div></div><div class="order-info"><p class="info"><b>订单号:</b><span>{{ result.out_trade_no }}</span></p><p class="info"><b>交易号:</b><span>{{ result.trade_no }}</span></p><p class="info"><b>付款时间:</b><span><span>{{ result.timestamp }}</span></span></p></div><div class="study"><span>立即学习</span></div></div></div>
</template><script>
import Header from "@/components/Header"export default {name: "Success",data() {return {result: {},};},created() {// url后拼接的参数:?及后面的所有参数 => ?a=1&b=2// console.log(location.search);// 解析支付宝回调的url参数let params = location.search.substring(1); // 去除? => a=1&b=2let items = params.length ? params.split('&') : []; // ['a=1', 'b=2']//逐个将每一项添加到args对象中for (let i = 0; i < items.length; i++) { // 第一次循环a=1,第二次b=2let k_v = items[i].split('='); // ['a', '1']//解码操作,因为查询字符串经过编码的if (k_v.length >= 2) {// url编码反解let k = decodeURIComponent(k_v[0]);this.result[k] = decodeURIComponent(k_v[1]);// 没有url编码反解// this.result[k_v[0]] = k_v[1];}}// 解析后的结果console.log(this.result);// 把地址栏上面的支付结果,再get请求转发给后端this.$axios({url: '/order/success/' + location.search,method: 'get',}).then(response => {this.$message.success(response.msg)}).catch((res) => {this.$alert(res, {confirmButtonText: '确定',});})},components: {Header,}
}
</script><style scoped>
.main {padding: 60px 0;margin: 0 auto;width: 1200px;background: #fff;
}.main .title {display: flex;-ms-flex-align: center;align-items: center;padding: 25px 40px;border-bottom: 1px solid #f2f2f2;
}.main .title .success-tips {box-sizing: border-box;
}.title img {vertical-align: middle;width: 60px;height: 60px;margin-right: 40px;
}.title .success-tips {box-sizing: border-box;
}.title .tips {font-size: 26px;color: #000;
}.info span {color: #ec6730;
}.order-info {padding: 25px 48px;padding-bottom: 15px;border-bottom: 1px solid #f2f2f2;
}.order-info p {display: -ms-flexbox;display: flex;margin-bottom: 10px;font-size: 16px;
}.order-info p b {font-weight: 400;color: #9d9d9d;white-space: nowrap;
}.study {padding: 25px 40px;
}.study span {display: block;width: 140px;height: 42px;text-align: center;line-height: 42px;cursor: pointer;background: #ffc210;border-radius: 6px;font-size: 16px;color: #fff;
}
</style>2 支付宝回调接口(两个)
2.1 get 回调(给咱们前端用)
路由
urlpatterns = [path('success/', PaySuccess.as_view()),
]
视图类
from rest_framework.views import APIView
class PaySuccess(APIView):def get(self, request, *args, **kwargs):out_trade_no = request.query_params.get('out_trade_no')# 去数据库查询res = Order.objects.filter(out_trade_no=out_trade_no, order_status=1).first()if res:# 收到支付宝付款成功,修改了订单状态,返回给前端成功return APIResponse(msg='恭喜您付款成功,快去学习吧')else:return APIResponse(code=101, msg='暂未收到您的付款,请稍后刷新再试')
2.2 post回调–》给支付宝回调用
# 回调数据格式
data = {"subject": "测试订单","gmt_payment": "2016-11-16 11:42:19","charset": "utf-8","seller_id": "xxxx","trade_status": "TRADE_SUCCESS","buyer_id": "xxxx","auth_app_id": "xxxx","buyer_pay_amount": "0.01","version": "1.0","gmt_create": "2016-11-16 11:42:18","trade_no": "xxxx","fund_bill_list": "[{\"amount\":\"0.01\",\"fundChannel\":\"ALIPAYACCOUNT\"}]","app_id": "xxxx","notify_time": "2016-11-16 11:42:19","point_amount": "0.00","total_amount": "0.01","notify_type": "trade_status_sync","out_trade_no": "订单号", # 咱们的uuid"buyer_logon_id": "xxxx","notify_id": "xxxx","seller_email": "xxxx","receipt_amount": "0.01","invoice_amount": "0.01","sign": "签名" # 验证签名
}
class PaySuccess(APIView):# 肯定不能有登录认证def get(self, request, *args, **kwargs):out_trade_no = request.query_params.get('out_trade_no')# 去数据库查询res = Order.objects.filter(out_trade_no=out_trade_no, order_status=1).first()if res:# 收到支付宝付款成功,修改了订单状态,返回给前端成功return APIResponse(msg='恭喜您付款成功,快去学习吧')else:return APIResponse(code=101, msg='暂未收到您的付款,请稍后刷新再试')# 支付宝异步回调处理--》修改订单状态---》支付宝不可能带token# 这个接口测试不了:咱们需要有公网ip才行# http://127.0.0.1:8000/api/v1/order/success/ post请求def post(self, request, *args, **kwargs):try:# json编码 -->是字典# urlencoded--》querydict---》dict()----》纯字典result_data = request.data.dict() # 把request.data ---> 转成字典格式out_trade_no = result_data.get('out_trade_no')trade_no = result_data.get('trade_no')signature = result_data.pop('sign')result = alipay.verify(result_data, signature)if result and result_data["trade_status"] in ("TRADE_SUCCESS", "TRADE_FINISHED"):# 完成订单修改:订单状态、流水号、支付时间Order.objects.filter(out_trade_no=out_trade_no).update(order_status=1, trade_no=trade_no)# 完成日志记录logger.warning('%s订单支付成功' % out_trade_no)return Response('success')else:logger.error('%s订单支付失败' % out_trade_no)except:passreturn Response('failed')#### 支付宝post回调地址一定要准确###
NOTIFY_URL = BACKEND_URL + "/api/v1/order/success/"

3 云服务器购买
# 项目上线---》所有互联网用户都能访问-1 有台服务器-mysql-redis-python-django-代码--运行代码-2 公网ip地址# 云服务器--》相当于你买了台机器--》放到别人机房里了阿里云:-包年包月 2核2g,硬盘20g-按量付费:按小时收费-https://ecs.console.aliyun.com/?spm=5176.12818093_47.top-nav.30.50f816d0yJa57f腾讯云华为云# 自定义秘钥:root 设置一个密码# 购买阿里云机器--->远程链接---》使用finalshell
# 远程链接# 远程地址# 用户和密码
4 上线架构图
# 所有人访问:http://47.116.207.103:80 访问这个地址都能看到咱们前端#接口地址:http://47.116.207.103:8000/api/v1/home/banner/
# django运行在 8888端口

5 上线前准备
# 1 后端-导出项目依赖pip freeze > requirements.txt-修改pro.py 配置文件-新建一个:manage_pro.py 指定配置文件为pro,后续迁移表,要用它-代码推送到远端# 2 前端-访问后端你的地址修改 成 云服务器地址- 编译vuenpm run build #编译成 html,css,js项目目录下产生 dist文件夹--》上线前端就是它-压缩成zip ,等着用
6 服务器上安装git
### centos7.9 上装git软件# 方式一:yum install git -y# 方式二:(开发会用的软件,包含了git,还包含开发会用到的其他)yum -y groupinstall "Development tools" # 执行下面这条(后续咱么需要装其他软件,需要有些依赖,装依赖)
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel -y
7 安装mysql 5.7
# mysql 5.7
#1 前往用户根目录# pwd 查看我在哪个目录下
# cd 切换到某个路径下cd ~ # 回到家路径#2 下载mysql57
wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
# ls 查看当前目录下的文件和文件夹#3 安装mysql57yum -y install mysql57-community-release-el7-10.noarch.rpmyum install mysql-community-server --nogpgcheck -y#4 启动mysql57并查看启动状态
systemctl start mysqld # 启动mysql服务
systemctl status mysqld # 查看mysql状态#5 查看默认密码并登录(第一次安装,root密码是随机的)
# 去/var/log/mysqld.log 中过滤出包含 password 的多行
grep "password" /var/log/mysqld.log # 7n5hchTomp++
mysql -uroot -p#6 修改root密码ALTER USER 'root'@'localhost' IDENTIFIED BY 'Lqz12345?';grant all privileges on *.* to 'root'@'%' identified by 'Lqz12345?';如果还连不上,就是mysql 3306的安全组没开---》防火墙端口没开# 7 远程连接:win---》navicate--》连接成功
8 安装redis
# 官方下载:
redis-7.2.4.tar.gz # 源码包--》c代码--》不能运行--》编译---》可执行文件--》才能运行
redis-stack-server-7.2.0-v8.rhel7.x86_64.tar.gz # 编译过后的可执行文件#### Redis Stack -redis是用c写的---》c是编译型语言---》在不同平台运行,需要编译-官方提供了,编译完成的mac,linux(centos,乌班图)的可执行文件,跟平台有关系,不能乱下,乱下不能运行###### 方式一:官方下载编译好的reids-1 下载源码包,在当前平台,编译---》就能在当前平台运行了wget https://packages.redis.io/redis-stack/redis-stack-server-7.2.0-v8.rhel7.x86_64.tar.gz-2 解压tar -xzvf redis-stack-server-7.2.0-v8.rhel7.x86_64.tar.gz-3 进入到 redis bin 目录--》redis-server-4 运行redisredis-server 配置文件-5 加入环境变量./redis-server # 启动redis,使用默认配置启动的#在任意路径下敲redis-server都能把服务运行,-方式一:把bin路径加入到环境变量(你们不会)-方式二:使用软连接, /usr/bin/ 本身在环境变量 ,在任意路径敲redis-server redis-cli都能找到 ln -s /root/redis/bin/redis-server /usr/bin/redis-serverln -s /root/redis/bin/redis-cli /usr/bin/redis-cli-6 在任意路径启动 redis-server 可以启动了redis-cli 可以链接了-7 查看redis 是否启动#查看是否创建软连接成功ls |grep redis# 查看redis 是否启动ps aux |grep redis-8 启动redis服务,后台运行redis-server &###### 方式二:源码安装----》Redis# 下载redis-6.2.6
wget https://github.com/redis/redis/archive/7.2.4.tar.gz# 解压安装包
tar -xf 7.2.4.tar.gz# 进入目标文件
mv redis-7.2.4 redis7
cd redis7# 编译环境 gcc 在src路径下把源码编译出 redis-cli reidis-servermake #编译,项目目录下执行
# 在 src目录下就会多出 可执行文件redis-serverredis-cli# 复制环境到指定路径完成安装
cp -r ~/redis7 /usr/local/redis# 配置redis可以后台启动:修改下方内容
vim /usr/local/redis/redis.conf
daemonize yes# 完成配置修改
>: esc
>: :wq# 建立软连接
# /usr/local/redis/src/不在环境变量,在任意路径下敲 redis-server找不到的
# 如果简历软连接----》/usr/bin/新建了一个redis-server指向了/usr/local/redis/src/
# 而/usr/bin/ 是在环境变量的,所有以后任意路径敲redis-server都能找到
ln -s /usr/local/redis/src/redis-server /usr/bin/redis-server7
ln -s /usr/local/redis/src/redis-cli /usr/bin/redis-cli7# 后台运行redis
cd /usr/local/redis
redis-server7 ./redis.conf # 在后台运行# redis-server7 /usr/local/redis/redis.conf# 等同于
redis-server7 ./redis.conf &# 测试redis环境
redis-cli# 关闭redis服务
pkill -f redis -9
redis-cli shutdown9 安装python 3.9
# 阿里云的centos上有python环境- python2.7.5 pip- python3.6.8 pip3-咱们项目开发,在3.9上开发的,需要使用3.9的解释器来运行# 可以使用yum 安装,不能指定版本(yum install python 咱们不用)
# 源码安装,下载指定版本的源码,编译安装#### 补充
# 所有linxu和mac,都自带python2:系统服务,是用python写的
# 阿里云的centos默认装了python3.6.8# python2.7 python3.6.8 python3.9 装模块,不要乱套pip pip pip#1 源码安装python,依赖一些第三方zlib* libffi-devel
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y# 1前往用户根目录
cd ~#2 下载 3.9.10 源码 服务器终端
# https://registry.npmmirror.com/binary.html?path=python/
wget https://registry.npmmirror.com/-/binary/python/3.9.10/Python-3.9.10.tgz
# wget https://www.python.org/ftp/python/3.9.16/Python-3.9.16.tgz#3 解压安装包
tar -xf Python-3.9.10.tgz #4 进入目标文件
cd Python-3.9.10#5 配置安装路径:/usr/local/python3
# 把python3.9.10 编译安装到/usr/local/python38路径下
./configure --prefix=/usr/local/python39#6 编译并安装,如果报错,说明缺依赖
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y
# make只是编译----》可执行文件,没有安装
# 类似于在win上下载了安装包,但是没安装
# make install 安装---》类似于在win上下了安装包,一路下一步安装了,指定安装位置---》/usr/local/python39
make && make install#7 建立软连接:/usr/local/python38路径不在环境变量,终端命令 python3,pip3
ln -s /usr/local/python39/bin/python3 /usr/bin/python3.9
ln -s /usr/local/python39/bin/pip3 /usr/bin/pip3.9# 机器上有多个python和pip命令,对应关系如下
python 2.x pip
python3 3.6 pip3
python3.9 3.9 pip3.9#8 删除安装包与文件:
rm -rf Python-3.9.10
rm -rf Python-3.9.10.tar.xz
10 安装虚拟环境
1)安装依赖
>: pip3.9 install virtualenv
# python3.9 -m pip install --upgrade pip
# python3.9 -m pip install --upgrade setuptools
# pip3.9 install pbr
>: pip3.9 install virtualenvwrapper2)建立虚拟环境软连接
>: ln -s /usr/local/python39/bin/virtualenv /usr/bin/virtualenv3)配置虚拟环境:填入下方内容
# ~/ 表示用户家路径:root用户,就是在/root/.bash_profile
>: vi ~/.bash_profile
# 按 a
# 光标上下控制,粘贴上下面内容VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.9
source /usr/local/python39/bin/virtualenvwrapper.sh
# 按 esc
# 输入 :wq 敲回车# 退出编辑状态
esc# 保存修改并退出
>: :wq# 更新配置文件内容
source ~/.bash_profile# 虚拟环境默认根目录:
/root/.virtualenvs#创建虚拟环境
mkvirtualenv -p python3.9 luffy11 安装nginx
# 软件:反向代理服务器 (搜一下:什么是正向代理,什么是反向代理) 反向带代理服务器- 做请求转发 (前端来了个请求---》打在了80端口上---》转到本地8888端口,或者其他机器的某个端口)- 静态资源代理 前端项目直接放在服务器上某个位置----》请求来了,使用nginx拿到访问的内容,直接返回- 负载均衡 假设来了1000个请求--》打在nginx上,nginx性能很高,能顶住---》只转发到某个django项目,可能顶不住---》集群化的不是3台django---》均匀的打在3台机器上# 前往用户根目录
cd ~#下载nginx1.13.7# wget http://nginx.org/download/nginx-1.13.7.tar.gzwget http://nginx.org/download/nginx-1.24.0.tar.gz#解压安装包
tar -xf nginx-1.24.0.tar.gz#进入目标文件
cd nginx-1.24.0# 配置安装路径:/usr/local/nginx
./configure --prefix=/usr/local/nginx#编译并安装make && make install# 建立软连接:终端命令 nginx
ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx#删除安装包与文件:
cd ~
rm -rf nginx-1.13.7
rm -rf nginx-1.13.7.tar.xz# 测试Nginx环境,服务器运行nginx,本地访问服务器ip
nginx # 启动nginx服务,监听80端口----》公网ip 80 端口就能看到页面了
服务器绑定的域名 或 ip:80# 静态文件放的路径
/usr/local/nginx/html# 查看进程
ps aux | grep nginx# 关闭和启动
关闭:nginx -s stop
启动: nginx# 它有配置文件---》配置监听那些地址,配置代理那些静态文件---》还没讲
12 nginx 部署前端
#1 前端项目 vue项目---》部署到服务器-不是直接在服务端部署vue源码----》vue源码编译【npm run build】---》html,css,js---》放到服务器上---》使用nginx代理#2 前端配置-1 settings.js中发送ajax的后端地址改为 export default {BASE_URL:'http://服务器地址:8000/api/v1/'}-2 编译vue---》html,css,jsnpm run build # 项目路径下会产生 dist文件夹,里面只有html,css,js# 只会有一个index.htmldistcssfontsimgjsfavicon.icoindex.html#2 把这个文件夹压缩 dist.zip 文件,在本地,上传到远程服务器#3 在远程服务器上yum install lrzsz -y # 跟本地机器上传下载的软件yum install unzip -y #解压zip软件
#4 在远程服务器上rz # 打开你本地的目录,选中dist.zip 上传到远端#5 解压unzip dist.zip
#6 移动文件 /home/html 下面有咱们的前端静态文件mv /root/dist /home/html#7 配置nginx 静态代理--->nginx 默认会去/usr/local/nginx/html拿静态文件
cd /usr/local/nginx/conf # nginx.conf 配置文件
mv nginx.conf nginx.conf.bak
vi nginx.conf
# 按 a 粘贴下面代码
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;server {listen 80;server_name 127.0.0.1;charset utf-8;location / {root /home/html;index index.html;try_files $uri $uri/ /index.html;}}
}
# 按 esc :wq 回车# 重启nginx
nginx -s reload
13 安装uwsgi
# django 项目上线需要使用uwsgi这个web服务器运行django项目,安装这个web服务器
# 使用uwsgi运行django,不再使用测试阶段的wsgiref来运行django了:以后线上,不使用 python manage.py runserver 运行项目要用 uwsgi运行项目# uwsgi是符合wsgi协议的web服务器,使用c写的性能高,上线要使用uwsgi,测试wsgiref# 安装步骤
1)在真实环境下安装(退出虚拟环境)
pip3.9 install uwsgi # 会有个uwsgi的可执行文件,但是不在环境变量,所以需要加软连接
#安装到了python38的安装路径的bin路径下了
2)建立软连接
ln -s /usr/local/python39/bin/uwsgi /usr/bin/uwsgi
13 部署后台项目
### 原理----》后端项目写好后---》提交到git远程仓库---》服务器上--》把代码拉取下来---》运行即可####### 本地 ### #### # 1 pro.py 配置文件搞好,上午搞了,前端和后端的基地址,都是云服务器地址# 2 修改项目中wsgi.py,asgi.py 用uwsgi运行wsgi.pyos.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.pro')# 3 导出项目依赖pip3 freeze > requirements.txt#4 推到远端####### 远程服务器 #######
# 1 拉取项目,安装模块mkdir /home/projectcd /home/projectgit clone https://gitee.com/liuqingzheng/luffy_api.git# 进入到虚拟环境workon luffy cd /home/project/luffy_apipip install -r requirements.txt # 可能会出错 mysqlclient装不上,先注释,装上能装上的,再单独装mysqlclientyum install python3-devel -yyum install mysql-devel --nogpgcheck -ypip install mysqlclient# 2 虚拟环境中也要安装uwsgi--->注意:真实环境和虚拟环境都要装 uwsgipip install uwsgi # 真实环境安装后,在python安装目录会有 uwsgi可执行文件ln -s /usr/local/python39/bin/uwsgi /usr/bin/uwsgi # 任意路径都可以执行# 3 配置数据库mysql -uroot -p#创建数据库create database luffy default charset=utf8;#设置权限账号密码:账号密码要与项目中配置的一致grant all privileges on luffy.* to 'luffy'@'%' identified by 'Luffy123?';grant all privileges on luffy.* to 'luffy'@'localhost' identified by 'Luffy123?';flush privileges;#退出mysqlquit;# 使用本地navicate链接阿里云的luffy库,使用luffy用户# 4 迁移表# 把项目中得迁移文件删除,提交,远程# 在项目中新建一个 manage_prod.py--->配置文件改成 prod的配置文件---》这样迁移,就迁移到prod的数据库了# 出了问题:降低urlib版本python manage_pro.py makemigrationspython manage_pro.py migrate### 出现错误:ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1+, currently the 'ssl'-pip install urllib3==1.26.15#出现错误: pip install python-alipay-sdk# 5 uwsgi 运行django-写一个uwsgi的配置文件,在项目路径下,新建一个 luffyapi.xml<uwsgi> <socket>127.0.0.1:8888</socket> # uwsgi运行的地址和端口<chdir>/home/project/luffy_api/</chdir> # 项目所在路径,一定不能错 <module>luffy_api.wsgi</module> # uwsgi.py 所在路径<processes>4</processes> # 开启4个进程跑项目<daemonize>uwsgi.log</daemonize> # uwsgi日志写到这个日志文件</uwsgi>-使用uwsgi启动(注意路径)uwsgi -x luffyapi.xml-查看是否正常运行ps aux |grep uwsgi# 6 配置nginx转发cd /usr/local/nginx/confvi nginx.conf# 新增的serverserver {listen 8000;server_name 127.0.0.1;charset utf-8;location / {include uwsgi_params;uwsgi_pass 127.0.0.1:8888;uwsgi_param UWSGI_SCRIPT luffy_api.wsgi; uwsgi_param UWSGI_CHDIR /home/project/luffy_api/;}}# 重启nginx nginx -s reload# 问题:启动uwsgi ,没有在虚拟环境中运行-停止 uwsgi :pkill -9 uwsgi# redis 没有启动,报了个错# 7 导入数据---录入假数据-本地之前的数据导出成sql-导入到远程数据库中# 8 配置域名解析# 购买域名:www.liuqingzheng.top# 配置解析
server {listen 8000;server_name 127.0.0.1;charset utf-8;location / {include uwsgi_params;uwsgi_pass 127.0.0.1:8888;uwsgi_param UWSGI_SCRIPT luffy_api.wsgi; uwsgi_param UWSGI_CHDIR /home/project/luffy_api/;}
}问题:
# urllib3 v2 only supports OpenSSL 1.1.1+, currently the 'ssl' module is compiled with 'OpenSSL 1.0.2k-fips 26 Jan 2017'#咱么linux上使用的 OpenSSL 1.0.2k
'''
(luffy) [root@lqz luffy_api]# yum install openssl-devel
已加载插件:fastestmirror
Loading mirror speeds from cached hostfile
软件包 1:openssl-devel-1.0.2k-26.el7_9.x86_64 已安装并且是最新版本
'''# python3.9 会依赖这个模块---》需要至少1.1.1+########### 解决方式一###################
######解决步骤:#######
wget https://www.openssl.org/source/openssl-1.1.1.tar.gz
tar -xzvf openssl-1.1.1.tar.gz
cd openssl-1.1.1
./config --prefix=/usr/local/openssl # 设置安装目录 可以自定义 但是要记住,后面会用到
make && make install # 编译并安装
/usr/local/openssl/lib 路径添加到系统动态库查找路径中,在 etc 目录下的 profile文件最后面添加下面这一行
# 用户变量 系统变量 /etc/profile
export LD_LIBRARY_PATH=/usr/local/openssl/lib:$LD_LIBRARY_PATH
source /etc/profile #使其生效
#### 重新编译python####
cd python安装目录
# 已经编译过的可以先 make clean 清理一下
./configure --prefix=/usr/local/python39 --with-openssl=/usr/local/openssl
make && make install########### 解决方式二###################
# pip install urllib3==1.23 -i https://pypi.tuna.tsinghua.edu.cn/simple
# 1 虚拟环境如果没装uwsgi-运行django有问题# 2 urlib3降版本---》重启uwsgi13.1 配置后台admin访问
# http://47.116.207.103:8000/static/rest_framework/css/bootstrap.min.css# 1 后端项目,使用uwsgi部署完成,可以访问动态接口,但不能访问静态资源# 2 uwsgi为了提高效 率,只处理动态请求,静态资源的获取,不管-静态资源就是在从服务器把文件,图片,js,css,直接返回-如果静态资源也走uwsgi,会影响uwsgi的性能10 2 个动态接口 8个 拿静态资源usgi只负责处理这两个动态接口静态资源不管---》自行处理# 3 动静分离-动态请求给uwsgi---》让它处理---》uwsgi资源宝贵,尽量少用动态请求地址: /api/v1....-静态请求,使用nginx,直接处理---》nginx来讲,最擅长处理静态资源静态资源地址: /static/...# 4 请求发送到nginx监听的 8000 端口上的时候,判断 如果是 / --->转发给uwsgi ,如果是 /static--->直接去固定的位置,把静态资源直接返回,不走uwsgi了,节约uwsgi的性能# 5 配置nginx,做静态文件代理---》收集静态资源-simpleui-drf -都在自己app中,我们需要把他们单独收集到某个位置-后期如果部署前后端混合项目必须要做动静分离,收集静态文件# 6 操作步骤#6.1 收集静态资源,使用nginx代理
# prod.py中加入 把静态资源收集到这个文件夹下
STATIC_ROOT = '/home/project/luffy_api/luffy_api/static/'# 6.2 进入虚拟环境
mkdir /home/project/luffy_api/luffy_api/static
python manage_pro.py collectstatichttp://106.14.156.208:8000/static/admin/simpleui-x/img/logo.png# 6.3 修改nginx配置文件
# 新增的配置静态文件server {listen 8000;server_name 127.0.0.1;charset utf-8;location / {include uwsgi_params;uwsgi_pass 127.0.0.1:8888;uwsgi_param UWSGI_SCRIPT luffy_api.wsgi; uwsgi_param UWSGI_CHDIR /home/project/luffy_api/;}location /static {alias /home/project/luffy_api/luffy_api/static;}}# 6.4 重启nginxnginx -s reload13 安全组-云服务器
# 80端口可以访问
# 8000 8888 3306 6379 有可能没有被打开安全组---》导致访问不到# 修改安全组# 重装操作系统# 更换密码# 释放实例作业
# 上线项目相关文章:

上线流程及操作
上节回顾 1 搜索功能-前端:搜索框,搜索结果页面-后端:一种类型课程-APIResponse(actual_courseres.data.get(results),free_course[],light_course[])-搜索,如果数据量很大,直接使用mysql,效率非常低--》E…...

MobX入门指南:快速上手状态管理库
一、什么是MobX MobX 是一个状态管理库,它可以让你轻松地管理应用程序的状态,并且可以扩展和维护。它使用观察者模式来自动传播你的状态的变化到你的 React 组件。 二、安装及配置 安装 MobX 和 MobX-React:你可以使用 npm 或 yarn 安装这…...

技术洞察:Selenium WebDriver中Chrome, Edge, 和IE配置的关键区别
综述 webdriver.EdgeOptions(), webdriver.ChromeOptions(), 和 webdriver.IeOptions() 都是 Selenium WebDriver 的配置类,用于定制化启动各自浏览器的设置。它们分别对应 Microsoft Edge,Google Chrome,和 Internet Explorer 浏览器。 每…...

使用自定义OCR提升UIE-X检测效果:结合PaddleOCR和UIE模型进行文档信息提取
在实际应用中,识别文档中的特定信息对于许多任务至关重要,例如发票识别、表格信息提取等。然而,由于文档的多样性和复杂性,传统的光学字符识别(OCR)技术可能无法准确识别文档中的信息。为了解决这个问题&am…...

题目:写一个函数,求一个字符串的长度,在main函数中输入字符串,并输出其长度。
题目:写一个函数,求一个字符串的长度,在main函数中输入字符串,并输出其长度。 There is no nutrition in the blog content. After reading it, you will not only suffer from malnutrition, but also impotence. The blog con…...

.net反射(Reflection)
文章目录 一.概念:二.反射的作用:三.代码案例:四.运行结果: 一.概念: .NET 反射(Reflection)是指在运行时动态地检查、访问和修改程序集中的类型、成员和对象的能力。通过反射,你可…...

P1278 单词游戏 简单搜索+玄学优化
单词游戏 传送门 题目描述 Io 和 Ao 在玩一个单词游戏。 他们轮流说出一个仅包含元音字母的单词,并且后一个单词的第一个字母必须与前一个单词的最后一个字母一致。 游戏可以从任何一个单词开始。 任何单词禁止说两遍,游戏中只能使用给定词典中含有…...

软考 - 系统架构设计师 - 数据架构真题
问题 1: (相当于根据题目中提到的 4 点,说一下关系型数据库的缺点) (1).用户数量的剧增导致并发负载非常高,往往会达到每秒上万次读写请求。关系数据库应付每秒上万次的 SQL 查询还勉强可以,但是应付上万…...

Ubuntu22.04下opencv4.9.0环境的搭建
目录 1、更新系统包列表:2、安装依赖项:3、下载 OpenCV 源代码:4、编译和安装 OpenCV:5、配置环境变量:6、测试1、更新系统包列表: 在终端中执行以下命令,以确保系统包列表是最新的: sudo apt update2、安装依赖项: 安装构建 OpenCV 所需的依赖项: sudo apt inst…...

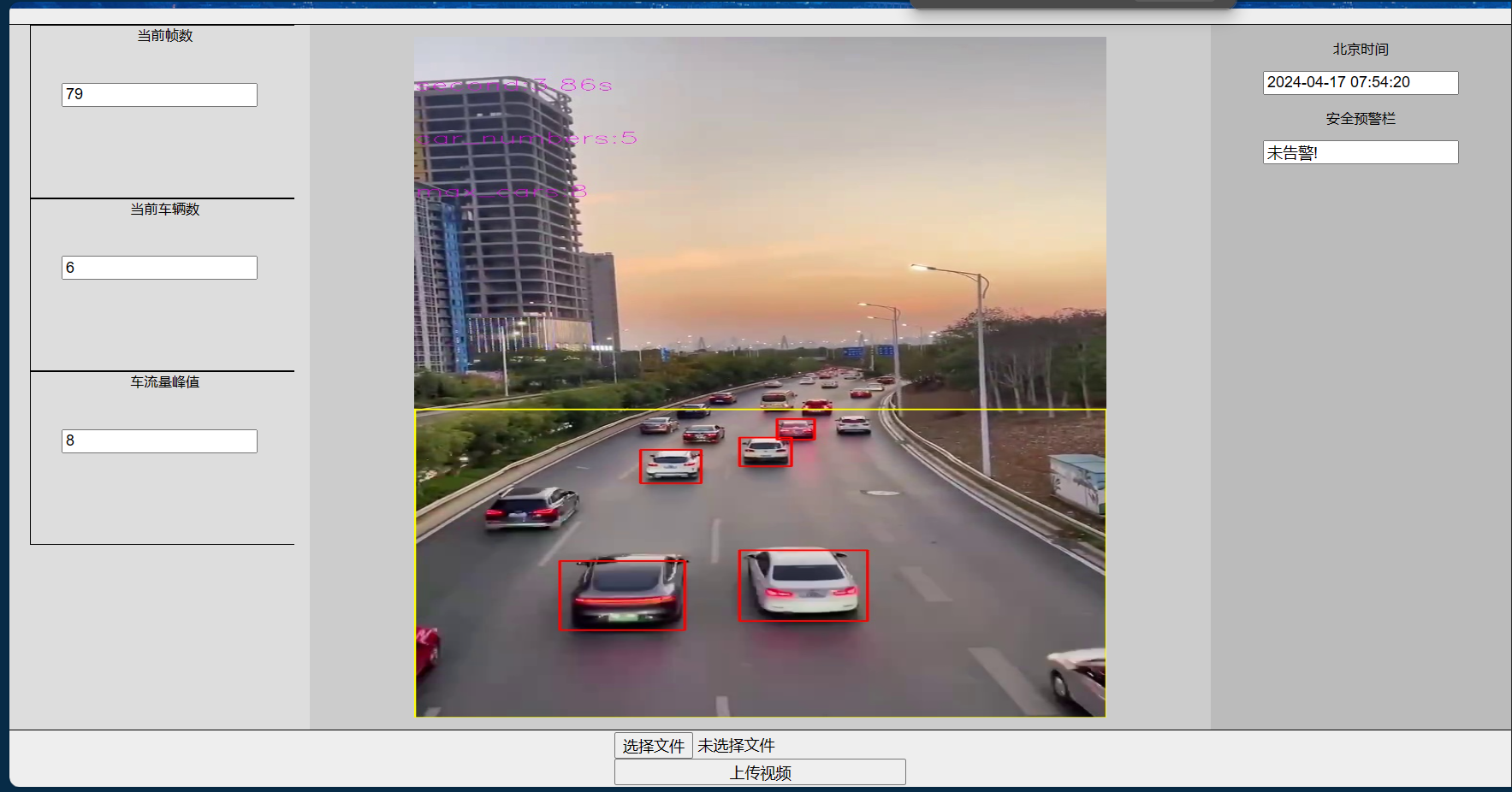
Flask如何在后端实时处理视频帧在前端展示
怎么样在前端->选择视频文件->点击上传视频后->后端实时分析上传的视频->在前端展示后端分析结果(视频,文本) ↓ 咱们先看整看整体代码,有个大概的印象。 Flask后端代码 cljc车流检测Demofrom pytz import timezon…...

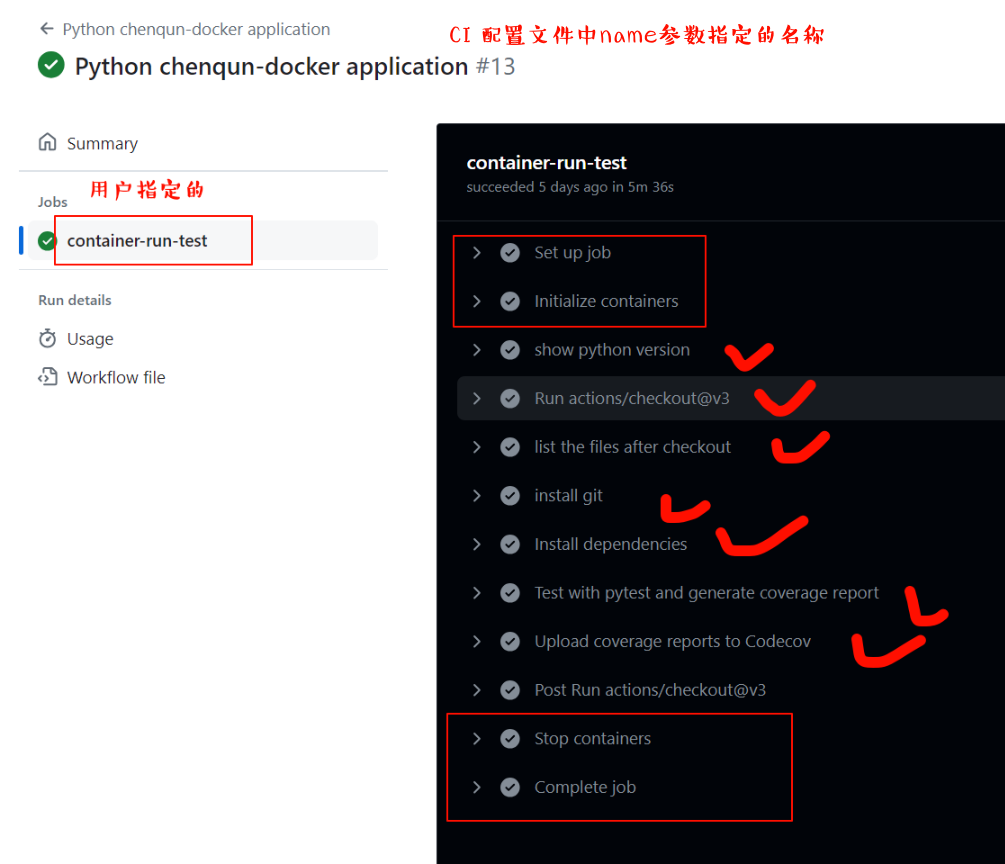
04-15 周一 GitHub仓库CI服务器actions-runner和workflow yaml配置文档解析
04-15 周一 GitHub仓库CI服务器配置过程文档 时间版本修改人描述2024年4月15日10:35:52V0.1宋全恒新建文档2024年4月17日10:33:20v1.0宋全恒完成github actions CI的配置和工作流配置文件解读文档的撰写 简介 一些基础概念 前提知识 仓库介绍 地址镜像介绍https://github.…...

论文笔记:SmartPlay : A Benchmark for LLMs as Intelligent Agents
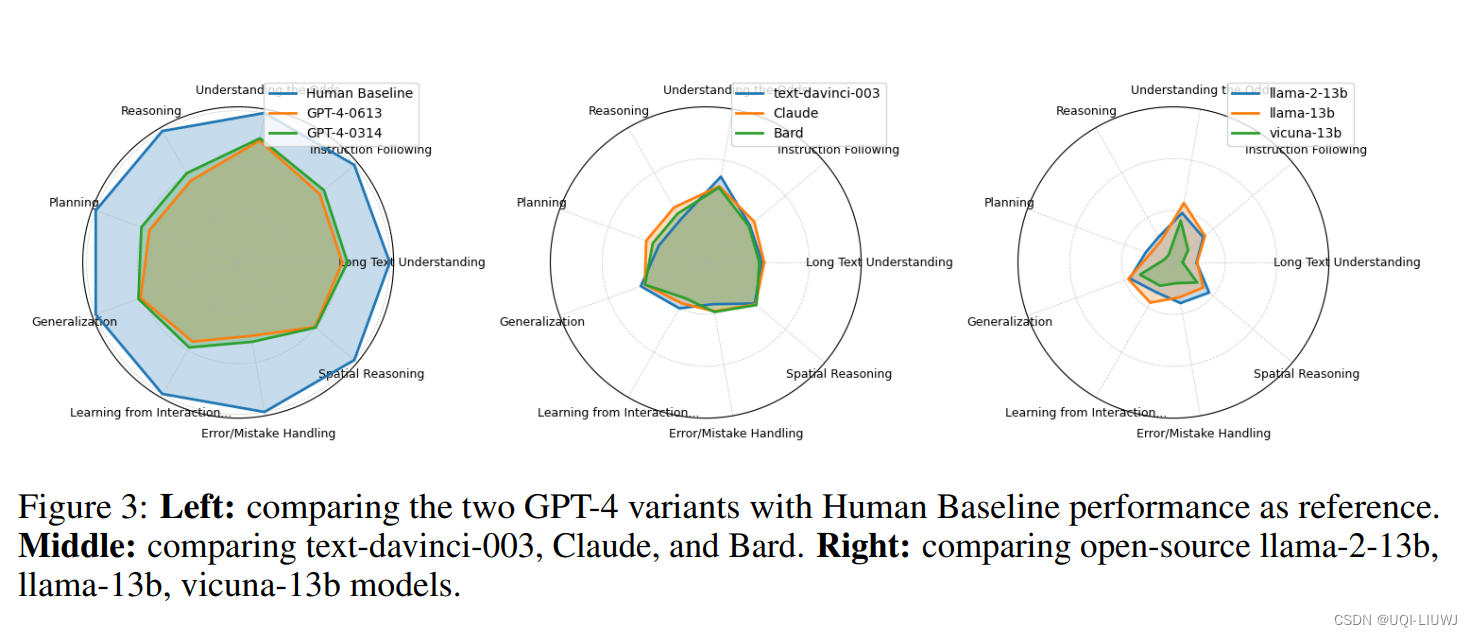
iclr 2024 reviewer评分 5688 引入了 SmartPlay,一种从 6 种不同游戏中提取的基准 衡量LLM作为智能体的能力 1 智能代理所需的能力 论文借鉴游戏设计的概念,确定了智能LLM代理的九项关键能力,并为每项能力确定了多个等级: 长文…...

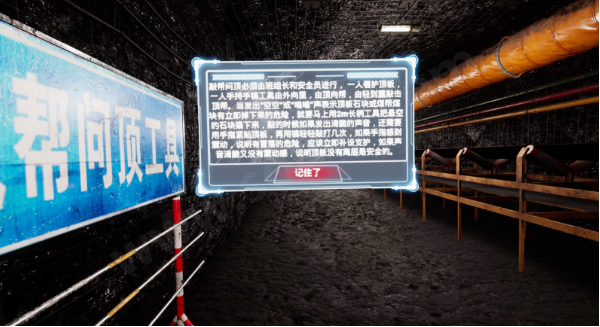
搜维尔科技:【工业仿真】煤矿安全知识基础学习VR系统
产品概述 煤矿安全知识基础学习VR系统 系统内容: 煤矿安全知识基础学习VR系统内容包括:下井流程(正确乘坐罐笼、班前会、井下行走注意事项、工作服穿戴、入井检身及人员清点、下井前准备工作、提升运输安全);运煤流程…...
)
线程和进程的区别(面试)
线程和进程的区别 进程和线程的区别线程的优点 进程和线程的区别 1. 进程是系统进行资源分配和调度的一个独立单位,线程是程序执行的最小单位. 2. 进程有自己的内存地址空间,线程只独享指令流执行的必要资源,如寄存器和栈. 3. 由于同一进程的各线程共享内存和文件资源,可以不通…...

抓取电商产品数据的方法|电商平台商品详情数据|批量上架|商品搬家|电商封装API数据采集接口更高效安全的数据采集
大量级电商数据采集时使用电商API接口有以下优势: 1. 数据准确性:通过电商API接口获取数据,可以保证数据的准确性和实时性,避免了手动采集可能出现的错误和延迟。 2. 自动化采集:API接口可以实现自动化的数据获取和更…...

关联规则Apriori算法
1.前置知识 经典应用场景:购物车商品的关联规则。 符号表示: I代表项集,项是可能出现的值,例如购物车中能有尿布、啤酒、奶粉等,I{尿布、啤酒、奶粉},尿布是项 K代表I中包含的项的数目,上面的k3 事…...

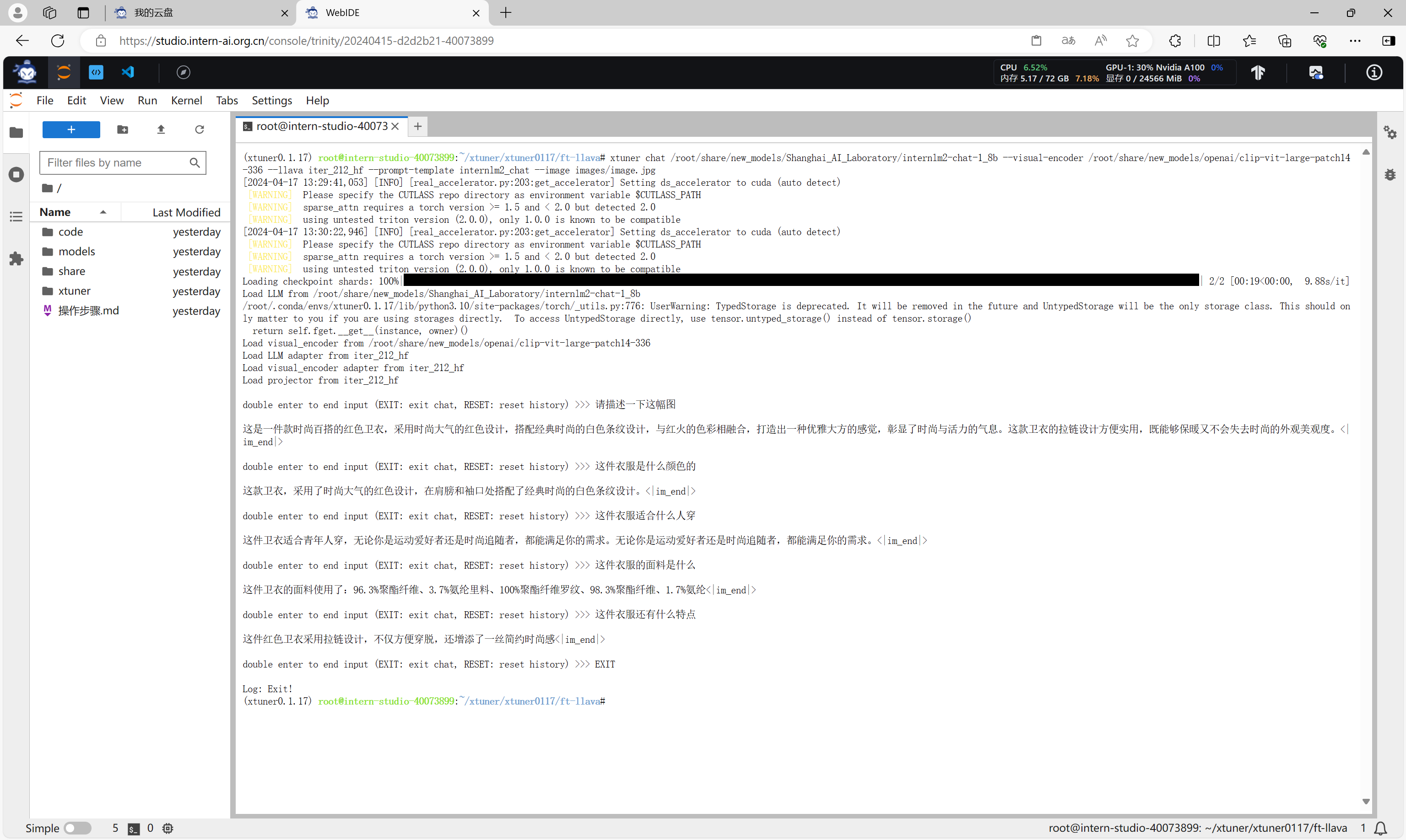
书生·浦语大模型全链路开源体系-第4课
书生浦语大模型全链路开源体系-第4课 书生浦语大模型全链路开源体系-第4课相关资源XTuner 微调 LLMXTuner 微调小助手认知环境安装前期准备启动微调模型格式转换模型合并微调结果验证 将认知助手上传至OpenXLab将认知助手应用部署到OpenXLab使用XTuner微调多模态LLM前期准备启动…...

HTML优化SEO
在网站开发中,除了关注设计和用户体验,SEO(搜索引擎优化)也是提升网站流量和可见度的关键。合理的HTML结构和元素运用能够帮助搜索引擎更好地理解页面内容,从而提高搜索排名。以下是一些基于HTML的SEO优化技巧…...

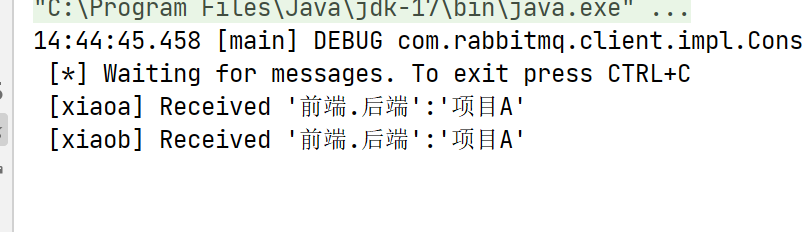
RabbitMQ-交换机
文章目录 交换机fanoutDirecttopicHeadersRPC 交换机 **交换机 **是消息队列中的一个组件,其作用类似于网络路由器。它负责将我们发送的消息转发到相应的目标,就像快递站将快递发送到对应的站点,或者网络路由器将网络请求转发到相应的服务器…...
)
mapreduce中的MapTask工作机制(Hadoop)
MapTask工作机制 MapReduce中的Map任务是整个计算过程的第一阶段,其主要工作是将输入数据分片并进行处理,生成中间键值对,为后续的Shuffle和Sort阶段做准备。 1. 输入数据的划分: 输入数据通常存储在分布式文件系统(…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
