【Flask 系统教程 4】Jinjia2模版和语法
Jinjia2 模板
模板的介绍
Jinja2 是一种现代的、设计优雅的模板引擎,它是 Python 的一部分,由 Armin Ronacher 开发。Jinja2 允许你在 HTML 文档中嵌入 Python 代码,以及使用变量、控制结构和过滤器来动态生成内容。它的语法简洁清晰,易于学习和使用。
模板的使用
from flask import Flask, render_templateapp = Flask(__name__, template_folder="custom_templates") @app.route('/')
def index():return render_template('index.html')if __name__ == '__main__':app.run(debug=True)
template_folder指定模板文件夹 默认是同级目录的templates
- 在以上案例下的文件架构如下
project_folder/
│
├── flask_app.py
│
└── custom_templates/│└── index.html
模板传递参数
当我们需要通过传递参数来修改模板中的内容时,就可以通过模板传参来实现
# app.py
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():# 定义要传递给模板的参数user = {'username': 'John', 'age': 30}fruits = ['Apple', 'Banana', 'Orange', 'Mango']return render_template('index.html', user=user, fruits=fruits)if __name__ == '__main__':app.run(debug=True)<!--index.html-->
<!DOCTYPE html>
<html>
<head><title>Flask Template Example with Parameters</title>
</head>
<body><h1>Hello, {{ user.username }}!</h1><p>You are {{ user.age }} years old.</p><h2>Favorite Fruits:</h2><ul>{% for fruit in fruits %}<li>{{ fruit }}</li>{% endfor %}</ul>
</body>
</html>- 显示效果

使用字典传参
对模板传参也支持使用字典的办法
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():# 定义要传递给模板的参数data = {'user': {'username': 'John', 'age': 30},'fruits': ['Apple', 'Banana', 'Orange', 'Mango']}return render_template('index.html', **data) # 这里使用**进行解包,这是Python3的特性if __name__ == '__main__':app.run(debug=True)使用**解包传参,避免多参数的传参不便
模板中使用url_for函数
# app.py
from flask import Flask, render_template, url_forapp = Flask(__name__)@app.route('/')
def index():return render_template('index.html')@app.route('/hello')
def hello():return 'Hello, World!'if __name__ == '__main__':app.run(debug=True)<!--index.html-->
<!DOCTYPE html>
<html>
<head><title>Flask Template Example with url_for()</title>
</head>
<body><h1>Hello, Flask!</h1><p>This is a template example.</p><p><a href="{{ url_for('hello') }}">Say Hello</a></p>
</body>
</html>
模板继承
继承允许你创建一个基础模板,并在其他模板中扩展它。
<!-- base.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{% block title %}{% endblock %}</title>
</head>
<body>{% block content %}{% endblock %}
</body>
</html>
在父模板中定义
block代表可变对象,语法{% block block_name %} {% endblock %}
<!-- index.html -->
{% extends "base.html" %}{% block title %}Home{% endblock %}{% block content %}<h1>Hello, {{ name }}!</h1>
{% endblock %}
使用
extends继承模板,使用{% block block_name %}...{% endblock %}即可实现更改内容
include模板导入
在 Jinja2 模板中, include 指令允许你将一个模板导入到另一个模板中。这样可以使模板更具有模块化和可重用性,使代码更易于维护和管理。通过 include 指令,你可以将一个模板的内容嵌入到另一个模板中的任意位置。
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():return render_template('index.html')if __name__ == '__main__':app.run(debug=True)- 定义
index.html作为主页
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>include</title>
</head>
<body>
<div class="container">{% include 'header.html' %}<h4>主题内容</h4>{% include 'footer.html' %}
</div>
</body>
</html>- 定义
header.html用来显示头部
<!-- header.html -->
<header><h1>Header</h1><nav><ul><li><a href="/">Home</a></li><li><a href="/about">About</a></li><li><a href="/contact">Contact</a></li></ul></nav>
</header>- 定义
footer.html用来显示脚部
<!-- footer.html -->
<footer><p>© 2024 Flask Template Example. All rights reserved.</p>
</footer>- 效果

使用静态资源
在 Web 开发中,静态资源(如样式表、JavaScript 文件、图像等)是构建用户界面和功能的重要组成部分。在 Flask 应用中,你可以使用静态资源来美化页面样式、增强交互性,并为用户提供更丰富的体验。下面是如何在 Flask 中使用静态资源的简单介绍:
组织静态资源文件夹
首先,你需要在 Flask 项目中创建一个文件夹来存放静态资源文件,通常命名为 static。在这个文件夹中,你可以按照你的项目结构组织样式表、JavaScript 文件、图像等静态文件。
your_flask_app/
│
├── static/
│ ├── css/
│ │ └── style.css
│ ├── js/
│ │ └── script.js
│ └── img/
│ └── logo.png
│
├── templates/
│ └── index.html
│
└── app.py
使用静态资源
一旦你有了静态资源文件夹,你可以在模板中通过使用 url_for 函数来引用这些静态资源。例如,在模板中引用样式表文件 style.css:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>My Flask App</title><link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
</head>
<body><h1>Welcome to My Flask App</h1><img src="{{ url_for('static', filename='img/logo.png') }}" alt="Logo"><script src="{{ url_for('static', filename='js/script.js') }}"></script>
</body>
</html>
在这个示例中,url_for('static', filename='path/to/resource') 函数用于生成静态资源的 URL。在调用时,第一个参数 'static' 是 Flask 中默认用于静态资源的端点,而第二个参数 'filename' 是静态资源的路径。
设置静态文件夹地址
from flask import Flask, render_templateapp = Flask(__name__, static_folder="static2") # 设置静态文件夹地址为 static2
# 第二种方式 app.static_folder = 'static2'@app.route('/')
def index():return render_template('index.html')if __name__ == '__main__':app.run(debug=True)Jinjia2 语法
Jinja2 是一种现代的、设计优雅的模板引擎,它为开发者提供了一种简单而强大的方式来创建动态内容。Jinja2 的语法清晰简洁,易于学习和使用。在这里,我将详细介绍 Jinja2 的主要语法元素:
定义变量
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flask Template Example</title>
</head>
<body>{% set title = "Title" %}{% with subtitle="subtitle" %}{% set combined_title = title + " " + subtitle %}<h1>{{ combined_title }}</h1>{% with paragraph="This is the paragraph content of my website." %}<p>{{ paragraph }}</p>{% endwith %}{% endwith %}<!-- 此处出了with的范围则不可使用其中变量subtitle等 -->
</body>
</html>
with只在范围内可用,set则是全局,with和set可以结合使用
插入变量
在 Jinja2 中,你可以使用双大括号 {{ ... }} 来插入变量。这些变量将在渲染模板时替换为实际的值。
<p>Hello, {{ name }}!</p>
流程控制
Jinja2 支持常见的控制结构,如条件语句和循环。控制结构使用 {% ... %} 包裹。
条件语句
# app.py
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():# 假设这是从后端传递给前端的数据user = {'username': 'Alice', 'age': 30}return render_template('index.html', user=user)if __name__ == '__main__':app.run(debug=True)<!--index.html-->
<!DOCTYPE html>
<html>
<head><title>选择结构示例</title>
</head>
<body><h1>欢迎访问我的网站!</h1><p>用户信息:</p><ul><li>用户名:{{ user.username }}</li><li>年龄:{{ user.age }}</li></ul>{% if user.age < 18 %}<p>您未满18岁,属于未成年人。</p>{% elif user.age >= 18 and user.age < 60 %}<p>您已满18岁,属于成年人。</p>{% else %}<p>您已年满60岁,属于老年人。</p>{% endif %}
</body>
</html>- 效果

循环
from flask import Flask, render_templateapp = Flask(__name__)# 假设这是你的数据
items = {"Apple": "Red","Banana": "Yellow","Orange": "Orange","Grapes": "Purple"
}@app.route('/')
def index():return render_template('index.html', items=items)if __name__ == '__main__':app.run(debug=True)<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flask Jinja2 Example</title>
</head>
<body><h1>Fruit Colors</h1><ul>{% for fruit, color in items.items() %}<li>{{ fruit }}: {{ color }}</li>{% endfor %}</ul>
</body>
</html>- 效果

注释
你可以在模板中使用 {#...#}添加注释,这些注释不会在最终渲染的输出中显示。
{# This is a comment #}
过滤器
过滤器允许你在输出中应用转换。它们以管道符 | 的形式使用。
官方使用文档
<p>{{ sentence|capitalize }}</p>
| 过滤器 | 描述 | 示例用法 |
|---|---|---|
| capitalize | 将变量的首字母转换为大写。 | {{ variable_name|capitalize }} |
| lower | 将变量转换为小写。 | {{ variable_name|lower }} |
| upper | 将变量转换为大写。 | {{ variable_name|upper }} |
| title | 将每个单词的首字母转换为大写。 | {{ variable_name|title }} |
| trim | 移除变量的首尾空格。 | {{ variable_name|trim }} |
| escape | 将 HTML 转义为安全的字符串。 | {{ variable_name|escape }} |
| safe | 标记变量为安全,告诉模板引擎不要转义该变量。 | {{ variable_name|safe }} |
| length | 返回变量的长度。 | {{ variable_name|length }} |
| default | 如果变量为 False、None 或空,使用默认值。 | {{variable_name|default('default_value',boolean=True)}} |
| 简单办法 | {{ variable_name or "default_value" }} | |
| urlencode | 对 URL 进行编码。 | {{ variable_name|urlencode }} |
| join | 使用指定字符将列表中的元素连接起来。 | {{ list_variable|join(', ') }} |
| slice | 从列表中取出一部分元素。 | {{ list_variable|slice(start, stop) }} |
| sort | 对列表进行排序。 | {{ list_variable|sort }} |
| reverse | 将列表倒序。 | {{ list_variable|reverse }} |
| dictsort | 对字典按键或值进行排序。 | {{ dict_variable|dictsort(attribute='key') }} |
| abs | 返回变量的绝对值。 | {{ variable_name|abs }} |
| round | 四舍五入到指定的小数位数。 | {{ variable_name|round(precision=2) }} |
| striptags | 删除字符串中所有的 HTML标签,如果出 现多个空格,将替换 成一个空格 | {{ variable_name|striptags }} |
| replace | 字符串替换 | {{ text |replace('old', 'new') }} |
自定义过滤器
# app.py
from flask import Flask, render_templateapp = Flask(__name__)# @app.template_filter("reverse") # 注册自定义过滤器
def reverse_filter(s): # 自定义过滤器函数return s[::-1]app.jinja_env.filters['reverse'] = reverse_filter # 注册自定义过滤器的第二种方法# 路由
@app.route('/')
def index():# 在模板中使用自定义过滤器message = "Hello, World!"return render_template('index.html', message=message)if __name__ == '__main__':app.run(debug=True)使用装饰器或者
app.jinja_env.filters都可以设置过滤器
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Custom Filter Example</title>
</head>
<body>
<p>origin message: {{ message }}</p>
<p>Reversed message: {{ message | reverse }}</p>
</body>
</html>定义宏
宏类似于函数,允许你定义可重用的代码块。
- 宏没有返回值
在Python文件中定义宏
from flask import Flask, render_templateapp = Flask(__name__)# 定义一个简单的宏,用于在模板中显示消息
@app.template_global()
def display_message(message):return f"Message: {message}"@app.route('/')
def index():return render_template('index.html', message="Hello, world!")if __name__ == '__main__':app.run(debug=True)在
py文件中直接定义了宏方法,可在html文件中直接使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flask Template Example</title>
</head>
<body><!-- 使用宏显示消息 -->{{ display_message(message) }}
</body>
</html>在html文件中定义宏
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flask Template Example</title>
</head>
<body><!-- 定义宏 -->{% macro display_message(message) %}<p>Message: {{ message }}</p>{% endmacro %}<!-- 使用宏 -->{{ display_message("Hello, world!") }}
</body>
</html>- 效果

宏文件引用
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():return render_template('index.html', message="Hello, world!")if __name__ == '__main__':app.run(debug=True)<!-- 引入宏文件并传递变量 -->
{% import 'macros/macros.html' as macros with context %}
<!--引入宏而不传递变量-->
{% import 'macros/macros.html' as macros %}<!-- 另一种引入方式 -->
{% from 'macros/macros.html' import display %}<!-- 使用宏并传参 -->
{{ macros.display_message(message) }}
<!-- 使用宏 -->
{{ display() }}
- 在引入宏的时候,可以使用
with context来共享变量,意思是此时的宏中能直接使用当前环境下有的变量。
- 注意文件架构
project_folder/
│
├── flask_app.py
│
└── macros/│└── macros.html
<!-- macros.html -->
{% macro display_message(content) %}
<p>Content: {{ content }}</p>
{% endmacro %}{% macro display(content) %}
<p>Content: {{ message }}</p>
{% endmacro %}
变量过滤器
Jinja2 提供了一些内置的变量过滤器,用于对变量进行处理,例如格式化日期、字符串截断等。
{{ user.created_at|date("Y-m-d") }}
转义
在插入变量时,默认情况下 Jinja2 会自动转义 HTML 字符,以防止 XSS 攻击。但是,你也可以使用 safe 过滤器来禁用转义。
{{ unsafe_html|safe }}
过滤器链
你可以将多个过滤器串联在一起,以便在一个变量上应用多个转换。
{{ sentence|capitalize|truncate(50) }}
相关文章:

【Flask 系统教程 4】Jinjia2模版和语法
Jinjia2 模板 模板的介绍 Jinja2 是一种现代的、设计优雅的模板引擎,它是 Python 的一部分,由 Armin Ronacher 开发。Jinja2 允许你在 HTML 文档中嵌入 Python 代码,以及使用变量、控制结构和过滤器来动态生成内容。它的语法简洁清晰&#…...

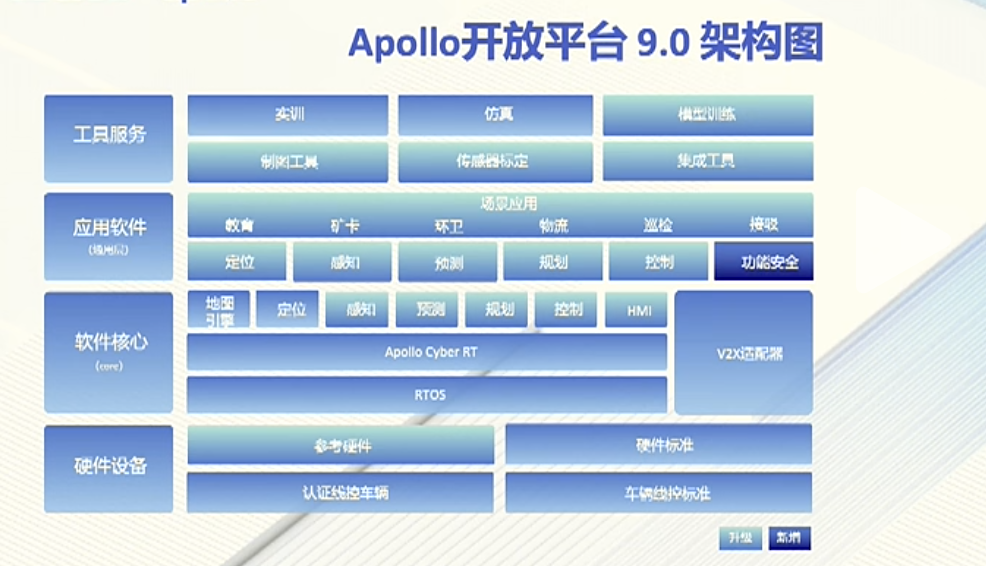
与 Apollo 共创生态:七周年大会心得
与 Apollo 共创生态:七周年大会心得 前言 4月19日,百度Apollo迎来七周年,历经七年的不懈追求与创新,Apollo开放平台已陆续推出了13个版本,汇聚了来自全球170多个国家与地区的16万名开发者及220多家合作伙伴。作为一名…...

『FPGA通信接口』DDR(4)DDR3内存条SODIMMs读写测试
文章目录 前言1.MIG IP核配置2.测试程序3.DDR应用4.传送门 前言 不论是DDR3颗粒还是DDR3内存条,xilinx都是通过MIG IP核实现FPGA与DDR的读写。本文区别于DDR颗粒,记录几个与颗粒配置不同的地方。关于DDR的原理与MIG IP的简介,请查看前面文章&…...

Element UI 快速入门指南
Element UI 快速入门指南 Element UI 是一个基于 Vue.js 的组件库,提供了丰富的 UI 组件和工具,可以帮助开发人员快速构建现代化的 Web 应用程序。本文将介绍如何快速入门使用 Element UI,并展示一些常用的组件和功能。 安装 Element UI 使…...

CentOS常用命令有哪些?
目录 一、CentOS常用命令有哪些? 二、不熟悉命令怎么办? 场景一:如果是文件操作,可以使用FileZilla工具来完成 场景二:安装CentOS桌面 一、CentOS常用命令有哪些? CentOS 系统中有许多常用命令及其用法…...

cmd查看局域网内所有设备ip
说明:最近碰到一个新问题,就是有一个安卓设备,安装了一个app导致死机了,app设置了开机重启,所以,无论重启还是关机,都是进来就白屏, 这可把人愁坏了,直接死循环了 无论…...

5.3作业
这个声明定义了一个名为 s 的数组,数组包含 10 个元素,每个元素都是一个函数指针。(1)C (2)D (3)C (4)DE (5)C8 11 14(1)int IsFull(sequeue *seqn) { return ((seqn->frnt ((seqn->rear 1) % N)) ? 1 : 0); } (2)int IsEmpty(sequ…...

java-Spring-mvc-(请求和响应)
目录 📌HTTP协议 超文本传输协议 请求 Request 响应 Response 🎨请求方法 GET请求 POST请求 📌HTTP协议 超文本传输协议 HTTP协议是浏览器与服务器通讯的应用层协议,规定了浏览器与服务器之间的交互规则以及交互数据的格式…...

亚马逊测评工作室如何轻松实现高收益,跨境电商揭秘汇率差赚钱术
随着跨境电商在国内市场的持续繁荣,众多电商卖家纷纷将目光投向了这一充满活力的领域。面对国内市场的激烈竞争,许多卖家选择向外拓展,寻求更广阔的发展空间。其中,亚马逊成为了众多卖家的不二选择,毕竟老外的市场还是…...

unity中 UnityWebRequest.Post和 UnityWebRequest uwr = new UnityWebRequest两种方法有什么区别
在Unity中,UnityWebRequest.Post 和 UnityWebRequest uwr new UnityWebRequest(...) 是两种不同的方式来创建和发送HTTP POST请求,但它们之间有一些关键的区别和用法上的差异。 1. UnityWebRequest.Post (静态方法) UnityWebRequest.Post 是一个静态方…...

Java学习-练习试用Java实现求素数
以下是使用Java语言试着编写的求1-100内的素数的程序: public class PrimeNumbers {public static void main(String[] args) {System.out.println("Prime numbers between 1 and 100 are:");for (int i 2; i < 100; i) {if (isPrime(i)) {System.ou…...

最近学习发现一个background-blend-mode,这是CSS的一个新成员吧!这里分享记录一下
介绍 background-blend-mode CSS 属性定义该元素的背景图片,以及背景色如何混合。 混合模式应该按background-image CSS 属性同样的顺序定义。如果混合模式数量与背景图像的数量不相等,它会被截取至相等的数量。在所有的元素中。在SVG,它适…...

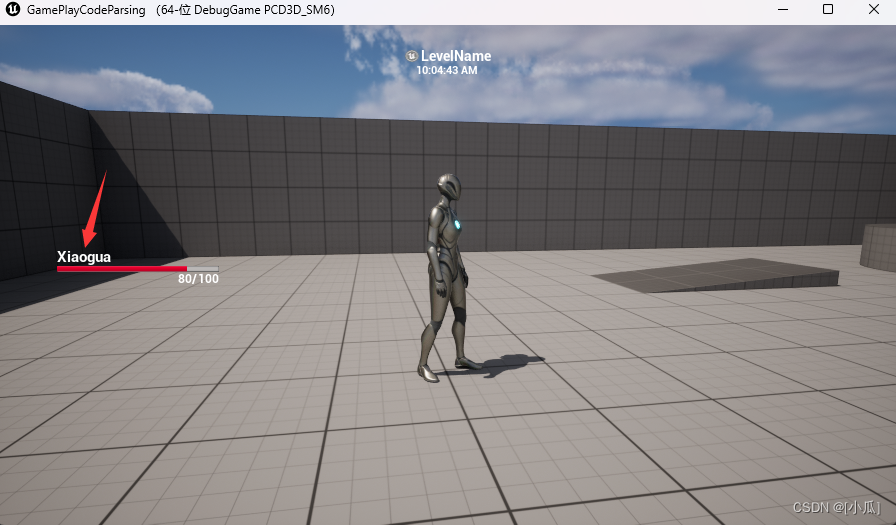
虚幻引擎5 Gameplay框架(二)
Gameplay重要类及重要功能使用方法(一) 配置LOG类及PlayerController的网络机制 探索验证GamePlay重要函数、类的执行顺序与含义 我们定义自己的日志,专门建立一个存放自己日志的类,这个类继承自BlueprintFunctionLibrary 然后…...

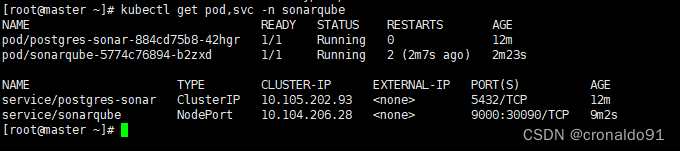
云原生Kubernetes: K8S 1.29版本 部署Sonarqube
一、实验 1.环境 (1)主机 表1 主机 主机架构版本IP备注masterK8S master节点1.29.0192.168.204.8 node1K8S node节点1.29.0192.168.204.9node2K8S node节点1.29.0192.168.204.10已部署Kuboard (2)master节点查看集群 1&…...

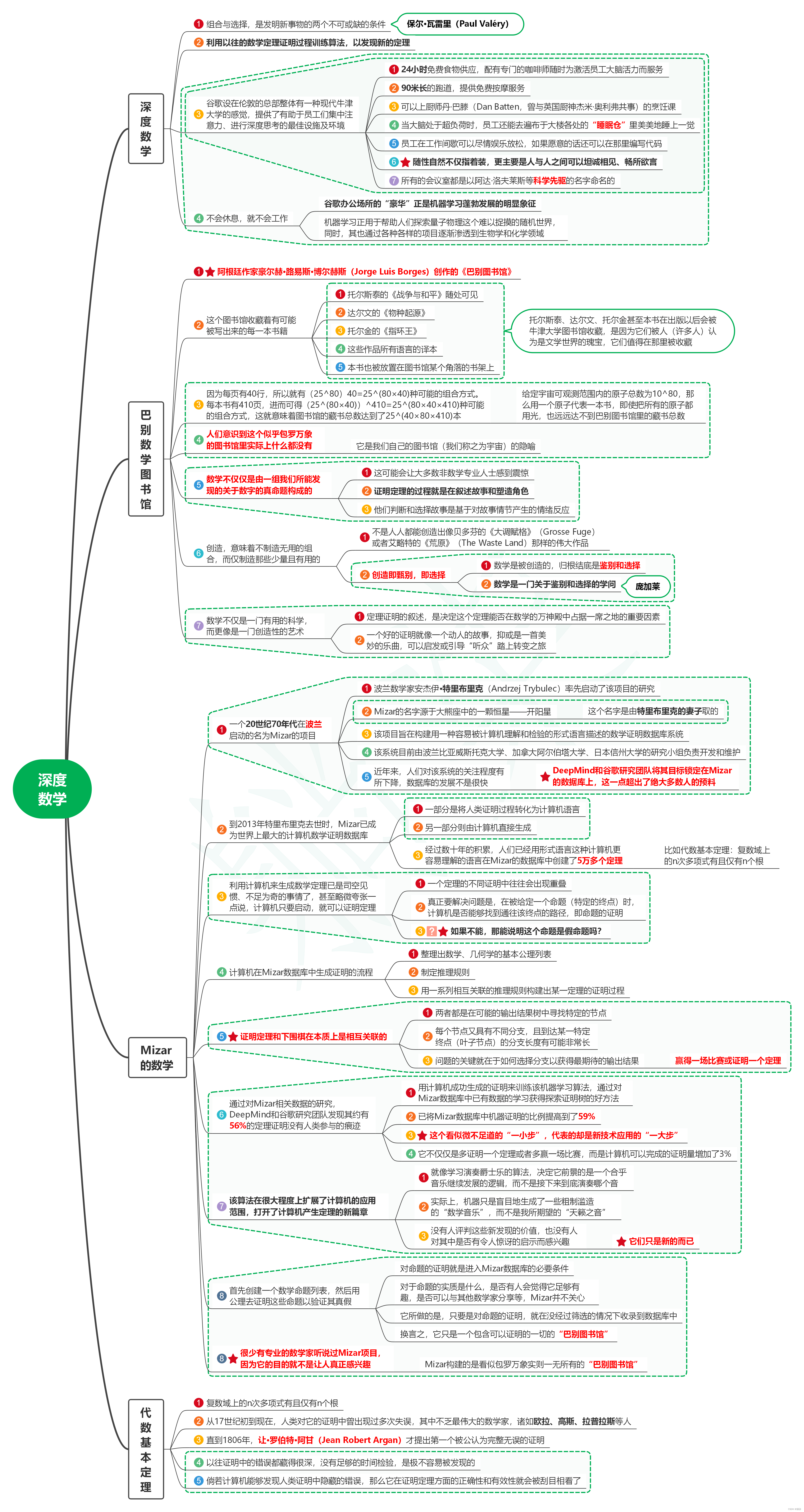
读天才与算法:人脑与AI的数学思维笔记19_深度数学
1. 深度数学 1.1. 组合与选择,是发明新事物的两个不可或缺的条件 1.1.1. 保尔瓦雷里(Paul Valry) 1.2. 利用以往的数学定理证明过程训练算法,以发现新的定理 1.3. 谷歌设在伦敦的总部整体有一种现代牛津大学的感觉,…...

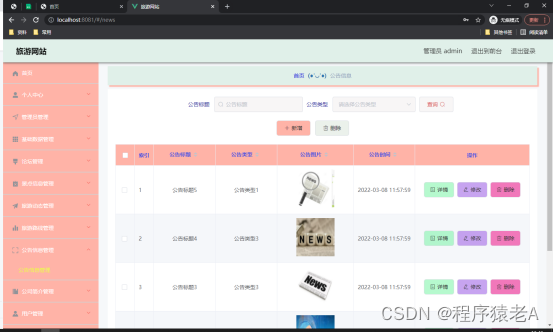
Springboot+Vue项目-基于Java+MySQL的旅游网站系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

Element UI 简介
Element UI是一个基于Vue.js的组件库,提供了一套丰富的可复用的组件,包括按钮、表单、弹框、表格、菜单等等。它的设计风格简洁大方,易于使用,能够帮助开发者快速构建现代化的Web应用。 在Element UI中,有许多常用的组…...

mysql 删除重复的数据保留id最大的一条
在 MySQL 中,可以使用以下查询删除重复数据,只保留 ID 最大的那条记录: SQL DELETE t FROM table_name t LEFT JOIN ( SELECT column_name, MAX(id) AS max_id FROM table_name GROUP BY column_name ) t2 ON t.column_name t2…...

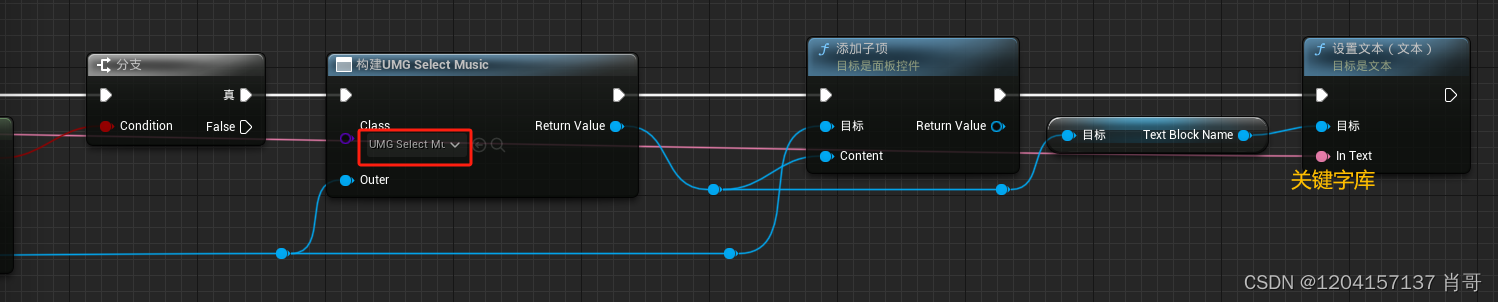
UE4 Widget制作搜索框
效果: 一、控件层级结构 1.父控件层级结构 2.子控件层级结构 二、蓝图 1.先清除掉创建子项(注意:这里使用的是reverse循环!) 2.判断是否含有关键字,创建子控件...

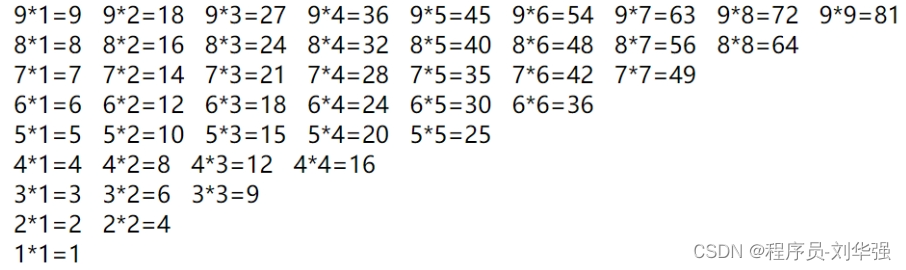
JavaScript js写九九乘法表(两种方法)
方法一: 观察规律: 第一个数每行都是自增1。 我们发下第二个数都是从1开始,依次递增1,永远不大于前面的数。 前面数字每自增一次,后面数字自增一轮。 我们可以用双重for循环,外层初始值设为i࿰…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
