JAVA前端快速入门基础_javascript入门(02)
写在前面:本文用于快速学会简易的JS,仅做扫盲和参考作用
1.JavaScript函数
什么是函数:执行特定任务的代码块
1.1定义:
使用function来进行定义(类似于python里面的def 或者java和c++里面的void,int这些返回类型开头)。定义规则如下:
function Func_1(para1, para2){//代码块
}
注意,para1和para2这种形式参数不需要给类型,返回值也不需要定义类型(属于弱语言定义,和python是类似的效果)
1.2调用函数:
1.2.1直接定义和调用:
function add(a, b){return a+b;
}
var m = add(1,2)
1.2.2直接定义的同时调用:
var add = function(a, b){return a+b;
}
var m = add(1,2)
2.JavaScript对象
JS和众多的语言一样,具备着面向对象编程的特点,所以我们在此章节讨论JS里面的对象。JS有着各种各样的对象,我们主要讲比较重要的几种对象。
| 对象模型 | 子模型 |
|---|---|
| Array(数组模型) | |
| String(字符串模型) | |
| JSON(JavaScript Object Notation模型) | |
| BOM(Browser Object Model) | window(浏览器窗口对象),history(历史对象),location(获取窗口、框架对象),navigator(对Navigator对象的只读引用) |
| DOM(Document Object Model) | Document(整个文档的对象),Element(元素对象),Attribute(属性对象),Text(文本对象),Comment(注释对象) |
2.1Array(数组):
2.1.1定义方式:
//第一种
var arr = new Array(1,2,3,4);
//第二种
var arr = [1,2,3,4];
2.1.2属性和使用方式:
数组的长度是可变的,存放数据类型也可以改变,例子如下:
var arr = [1,2,3,4]
arr[10] = "50"
alert(arr)
alert(arr[5])


我们可以看到数组的输出长度已经变成了11,然后中间未定义的数组类型已经变成了undefined类型(未定义类型)。
Array对象里面内置了各种属性和方法,我们介绍比较常见的属性和方法:
| 属性or方法 | 作用 |
|---|---|
| length | 返回数组的长度 |
| forEach() | 遍历数组中每个有值的元素,返回值为依次弹出来的值 |
| push() | 往数组末尾添加新元素,返回新的长度 |
| splice() | 从数组中删除元素,使用两个参数,第一个为开始的位置(从0开始),第二个为删除的数量为多少 |
通过以下代码即可看到各个函数的效果
arr = [1,2,3,4]
alert(arr.length) //获取到数组的长度
arr.forEach(element=>{alert(element)
});
arr.push(2)
arr.splice(0,1)
alert(arr)2.2String(字符串):
2.2.1定义方式:
//第一种
var a = new String("HelloJS")
//第二种
var a = "HelloJS"
2.2.2 属性和方法
| 属性or方法 | 作用 |
|---|---|
| length | 获取字符串长度 |
| charAt() | 获取下标位置所在的字符 |
| indexOf() | 检索字符串,输入的参数为需要找到的字符串,返回的是找到的子字符串的开头的下标 |
| trim() | 去掉字符串两边的空格 |
| substring() | 截取字符串,参数为start和end,截取到start到end的字符串,和JAVA类似,截取到的仅包括start而不包括end |
通过以下代码可以看到各个函数的效果:
var str = new String(" HelloJS ")
console.log(str)
console.log(str.length)
console.log(str.charAt(1))
console.log(str.indexOf("ll"))
console.log(str.trim())
console.log(str.substring(1,2))
效果如下所示:

2.3JSON(JavaScript Object Notation):
2.3.1 定义方式:
当我们定义普通的自定义类的时候,使用如下方式实现自定义类
var Json = {name:"Tom",age:18,zong:add(a,b){return a+b;}
};
JSON实际上是一种特殊的自定义类,它和自定义类的区别在于JSON对象的所有属性都需要双引号括起来(如下个示范代码所示,单引号也是不行的,且最后一行的属性不准使用",",否则就不是格式正确的JSON格式,且JSON里面不包含自定义类的方法)
var json={"name":"Jerry","type":"rabbit","age":10
};
如果需要验证自己的JSON格式是否正确,可以到这个网站来测试自己的JSON格式是否正确,如下图所示则为正确的格式

2.3.2 如何使用:
JSON多用于数据载体,主要在网络中进行数据传输。在使用的时候,使用字符串进行包装然后进行赋值给变量。如何获得JSON对象的字符
//JSON字符串到JS对象
var jsObject = JSON.parse(userStr);
alert(jsObject.name)
//从JS对象到JSON字符串
var jsonStr = JSON.stringify(jsObject)
2.4BOM(Browser Object Model):
全称为浏览器对象模型,被用于JS与浏览器进行对话。主要有以下几种模型
| 对象 | 作用 |
|---|---|
| window | 浏览器窗口对象(重点了解) |
| history | 获取History对象的只读引用 |
| location | 获取窗口或框架的Location对象(重点了解) |
| navigator | 对navigator对象的只读引用 |
2.4.1 window(窗口对象):
如何调用:
window.alert("Hello")
//由于默认的Window会使用,所以可以直接省略window
alert("Hello")
window里面所能使用的方法为:
| 方法 | 作用 |
|---|---|
| alert() | 显示带有一段消息和一个确定按钮的警告框 |
| confirm() | 显示带有一段消息以及确定按钮和取消按钮的对话框,点击确定按钮返回值为true,点击取消返回的值为false |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数or计算表达式,周期性的执行,调用方式为setInterval(function(){},2000),每隔2000ms调用一次function() |
| setTimeout() | 和setInterval()差不多,在指定的毫秒数后调用函数,但是setTimeout(function(){},2000)仅仅只执行一次 |
需要注意的事,我们在使用setInterval的时候,里面的function(){}不能带有形式参数,如果我们需要使用参数,可以在function里面调用别的函数来传递参数
2.4.2 location(地址栏对象):
如何调用:
window.location.属性
或者
location.属性
常用属性:
| 属性 | 作用 |
|---|---|
| href | 设置或者返回完整的URL |
2.5 DOM(Document Object Model):
DOM为文档对象模型,就是将标记语言的各个组成部分封装为对应的对象。主要有以下几种
| 对象 | 作用 |
|---|---|
| Document | 整个文档构成为一个对象 |
| Element | 元素对象,如(html),(div)等都为元素对象 |
| Attribute | 属性对象,如(div)里面的href=等即为Attribute对象 |
| Text | 文本对象,如div里面的文字属性即为这个 |
| Comment | 注释对象 |
JS通过DOM和事件监听行为来控制网页端的变化,主要可以实现下列效果:
1.改变HTML的内容
2.改变HTML的样式(改变CSS)
3.对DOM事件做出反应
4.添加或者删除HTML语言
2.5.1获取方式:
HTML中的Element可以通过Document获取,而Document可以通过window来获取。
1.通过id,返回单个对象
var h1 = document.getElementById('h1');
2.通过标签名,获得对象数组
var divs = document.getElementsByTagName('div');
3.通过name属性值获得对象数组
var hobbys = document.getElementsByName('hobby');
4.通过class属性获得对象数组
var clss = document.getElementsByClassName('cls');
通过以下代码可以实现改变HTML语言。可以把显示的内容从HelloJS改为 改变
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="use">HelloJS</div>
</body>
</html>
<script>var gai = document.getElementById('use');gai.innerHTML = "改变"
</script>相关文章:

JAVA前端快速入门基础_javascript入门(02)
写在前面:本文用于快速学会简易的JS,仅做扫盲和参考作用 1.JavaScript函数 什么是函数:执行特定任务的代码块 1.1定义: 使用function来进行定义(类似于python里面的def 或者java和c里面的void,int这些返回类型开头)。定义规则如下: func…...

【热门话题】ElementUI 快速入门指南
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 ElementUI 快速入门指南环境准备安装 ElementUI创建 Vue 项目安装 ElementUI 基…...

webpack4和webpack5区别4---自动清除打包目录
webpack4 自动清除打包目录 需要使用clean-webpack-plugin插件 const {CleanWebpackPlugin} require(clean-webpack-plugin); module.exports {plugins: [new CleanWebpackPlugin()} } webpack5 自动清除打包目录 module.exports {output: {clean: true} }...

npm许可证检查
node开发做项目,很少有人去纯手工打造,大多是采用一些开源框架,还会使用前人做好的轮子,所以咱们的项目文件里,除了自己编写的js文件,还会带有一些拿来主义的npm模块,从其他开源发布网站上下载的…...

利用AI大模型和Echarts 绘制知识图谱,实现文本信息提取和图数据库操作
引言 随着信息时代的到来,海量的文本数据成为了我们获取知识的重要来源。然而,如何从这些文本数据中提取出有用的信息,并将其以可视化的方式展示出来,一直是一个具有挑战性的问题。近年来,随着人工智能技术的发展&…...

Telegram电报+86手机接收验证码及账号解封方法
Telegram电报86手机无法接受验证码目前可用Telegram X获取,测试可用。获取验证码的前提是需要确保网络通畅 不要同一时段获取超过太多验证码,获取过多验证码将会很长一段时间收不到验证码,6小时最多获取2次验证码。 方法1:使用官…...

迅饶科技 X2Modbus 网关 AddUser 任意用户添加漏洞复现
0x01 产品简介 X2Modbus是上海迅饶自动化科技有限公司Q开发的一款功能很强大的协议转换网关, 这里的X代表各家不同的通信协议, 2是T0的谐音表示转换, Modbus就是最终支持的标准协议是Modbus协议。用户可以根据现场设备的通信协议进行配置,转成标准的Modbus协议。在PC端仿真…...

基于YOLOv8+PyQt5复杂场景下船舶目标检测系统
1. 应用场景 复杂场景下船舶目标检测系统的应用场景包括: 港口管理和安全:监控港口区域,确保船舶安全地进出港口,预防相撞事故的发生。 海洋交通监控:实时追踪海上交通流,并识别违规或异常航行行为&#x…...

Spring Boot | Spring Security ( SpringBoot安全管理 )、Spring Security中 的 “自定义用户认证“
目录 : Spring Boot 安全管理 :一、Spring Security 介绍二、Spring Security 快速入门2.1 基础环境搭建 :① 创建Spring Boot 项目② 创建 html资源文件③ 编写Web控制层 2.2 开启安全管理效果测试 :④ 添加 spring-boot-starter-security 启动器⑤ 项目启动测试 三…...

力扣经典150题第五十五题:逆波兰表达式求值
目录 题目描述和要求示例解释解题思路算法实现复杂度分析测试和验证总结和拓展参考资料 题目描述和要求 给你一个字符串数组 tokens,表示一个根据逆波兰表示法表示的算术表达式。请你计算该表达式,并返回一个表示表达式值的整数。 注意: 有…...
C#队列(Queue)的基本使用
概述 在编程中,队列(Queue)是一种常见的数据结构,它遵循FIFO(先进先出)的原则。在C#中,.NET Framework提供了Queue<T>类,它位于System.Collections.Generic命名空间下&#x…...

预训练模型介绍
一、什么是GPT GPT 是由人工智能研究实验室 OpenAI 在2022年11月30日发布的全新聊天机器人模型, 一款人工智能技术驱动的自然语言处理工具 它能够通过学习和理解人类的语言来进行对话, 还能根据聊天的上下文进行互动,能完成撰写邮件、视频脚本、文案、翻译、代码等任务 二、 为…...

Pandas入门篇(三)-------数据可视化篇3(seaborn篇)(pandas完结撒花!!!)
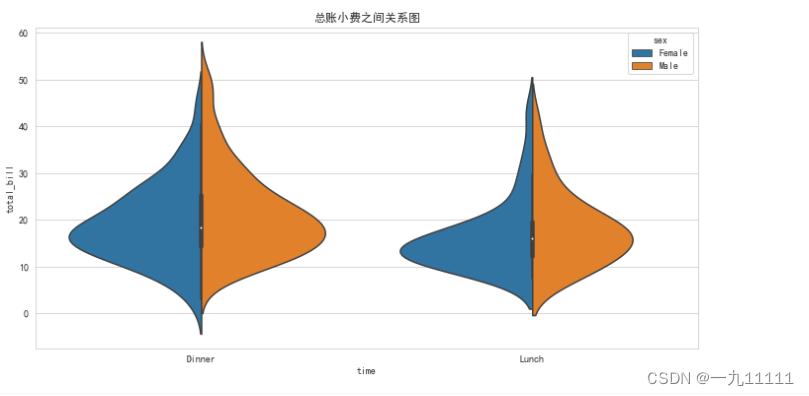
目录 概述一、语法二、常用单变量绘图1. 直方图(histplot)2. 核密度预估图(kdeplot)3. 计数柱状图(countplot) 三、常用多变量绘图1.散点图(1) scatterplot(2)regplot 散点图拟合回归线(3)jointplot 散点图…...

SpringBoot中阿里OSS简单使用
官方文档:Java跨域设置实现跨域访问_对象存储(OSS)-阿里云帮助中心 1.pom中引入依赖 <dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.15.1</version> </dependency> 如…...

websocket简介
服务端推送消息给浏览器 WebSocket 教程 - 阮一峰的网络日志...

Linux的shell外壳
Shell外壳 在计算机领域,“shell”(外壳)是指一种用户界面,提供了访问操作系统服务的方式。Shell 是用户与操作系统之间的桥梁,它解释并执行用户输入的命令。 Shell 的主要功能包括: 命令解释:…...

支付宝支付流程
第一步前端:点击去结算,前端将商品的信息传递给后端,后端返回一个商品的订单号给到前端,前端将商品的订单号进行存储。 对应的前端代码:然后再跳转到支付页面 // 第一步 点击去结算 然后生成一个订单号 // 将选中的商…...

打招呼得不到回复,跟头像还有关系?
现在很多人有个想法,那就是觉得某些公司是不是为了某些目的才往出发的招聘信息啊,其实他们并不需要招聘新员工。 目录 已读不回? 头像很重要 选择自己的精修照片 已读不回? 很有这种可能,但你细心观察会发现,的确有很多大公司,...

【网络原理】HTTPS 的工作过程
系列文章目录 【网络通信基础】网络中的常见基本概念 【网络编程】网络编程中的基本概念及Java实现UDP、TCP客户端服务器程序(万字博文) 【网络原理】UDP协议的报文结构 及 校验和字段的错误检测机制(CRC算法、MD5算法) 【网络…...
Python语言在地球科学中地理、气象、气候变化、水文、生态、传感器等数据可视化到常见数据分析方法的使用
Python是功能强大、免费、开源,实现面向对象的编程语言,Python能够运行在Linux、Windows、Macintosh、AIX操作系统上及不同平台(x86和arm),Python简洁的语法和对动态输入的支持,再加上解释性语言的本质&…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
