深入探索Element-UI:构建高效Web前端的利器
深入探索Element-UI:构建高效Web前端的利器
- 引言:前端框架的选择与Element-UI的定位
- 一、Element-UI初探
- 二、快速上手:安装与配置
- 三、核心组件深度解析
- 四、实用功能与进阶技巧
- 五、性能优化与最佳实践
- 六、实战案例分析
- 七、与其他技术栈的集成
- 安装Element-UI
- 在Vue项目中引入Element-UI
- 创建一个表单页面
- 结语:展望未来与持续学习
引言:前端框架的选择与Element-UI的定位
在快速发展的Web开发领域,选择合适的前端框架对于提升开发效率、保证项目质量至关重要。Element-UI,作为一款专为桌面端设计的Vue.js 2.0 UI框架,凭借其丰富的组件库、清晰的文档和灵活的定制能力,在企业级项目中获得了广泛的应用。本文旨在深入探讨Element-UI的核心优势、实践应用及最佳实践,助力开发者高效构建高质量的Web界面。
一、Element-UI初探
- 背景与特性:简述Element-UI的发展历程、设计理念,强调其对Vue生态的贡献及对企业级项目的适配性。
- 为什么选择Element-UI:对比其他前端框架或UI库(如Ant Design Vue、Vuetify等),分析Element-UI的独特优势,如丰富的组件集、良好的中文支持、成熟的社区等。
二、快速上手:安装与配置
- 环境准备:介绍Vue.js的安装与基本配置,确保读者具备基础的Vue开发环境。
- Element-UI安装:通过npm或yarn安装Element-UI,演示如何在Vue项目中引入并使用。
- 基本配置:讲解如何配置全局CSS变量、国际化支持等,让开发者快速开始定制化设置。
三、核心组件深度解析
- 布局组件:Grid系统、Layout容器等,展示如何快速搭建页面布局。
- 表单组件:Input、Select、DatePicker等,强调其响应式设计和表单验证功能。
- 数据展示:Table、Card、Tree等,分析如何高效展示复杂数据结构。
- 导航组件:NavMenu、Breadcrumb、Tabs等,讲解实现页面导航的最佳实践。
四、实用功能与进阶技巧
- 对话框与提示:Modal、Message、Notification的使用场景与自定义方法。
- 权限控制:结合Vue Router实现基于角色的路由权限管理。
- 按需加载:减少打包体积,提升应用加载速度。
- 主题定制:利用Element-UI提供的Theme Changer工具自定义UI风格。
五、性能优化与最佳实践
- 懒加载与代码拆分:优化资源加载策略,提升用户体验。
- SSR与PWA:探讨Element-UI在服务端渲染和渐进式Web应用中的应用。
- 性能监控:介绍如何集成工具(如Vue Performance DevTools)监控应用性能。
六、实战案例分析
- 企业级后台管理系统:设计登录页面、仪表盘、用户管理模块,展示Element-UI在实际项目中的应用效果。
- 电商网站构建:商品列表、购物车、订单详情页的实现,强调组件复用与状态管理。
七、与其他技术栈的集成
- Vuex状态管理:如何在Element-UI组件中使用Vuex管理应用状态。
- Vue CLI与Element-UI模板:快速搭建项目模板,提高开发效率。
- ESLint与Prettier:集成代码规范工具,保持团队编码风格统一。
当然,让我们通过一个简单的代码示例来展示如何在Vue项目中使用Element-UI来创建一个基本的表单页面。这个例子会涵盖Element-UI的安装、基本配置,以及如何使用几个核心表单组件。
安装Element-UI
首先,确保你的项目中已经安装了Vue.js。接下来,通过npm或yarn安装Element-UI:
# 使用npm
npm install element-ui --save# 或者使用yarn
yarn add element-ui
在Vue项目中引入Element-UI
在你的项目的main.js文件中引入Element-UI,并使用它:
// main.js
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; // 引入Element-UI样式Vue.use(ElementUI);
创建一个表单页面
接下来,我们创建一个简单的表单页面,包含输入框、选择器和提交按钮。
- 创建表单组件
在src/components目录下,新建一个名为MyForm.vue的文件:
<template><div><el-form :model="form" label-width="80px"><el-form-item label="用户名"><el-input v-model="form.username"></el-input></el-form-item><el-form-item label="邮箱"><el-input v-model="form.email"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="form.gender" placeholder="请选择"><el-option label="男" value="male"></el-option><el-option label="女" value="female"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" @click="submitForm">提交</el-button><el-button @click="resetForm">重置</el-button></el-form-item></el-form></div>
</template><script>
export default {data() {return {form: {username: '',email: '',gender: ''}};},methods: {submitForm() {console.log('表单提交的数据:', this.form);// 这里可以添加提交表单的逻辑},resetForm() {this.$refs['form'].resetFields();}}
};
</script>
在这个组件中,我们使用了Element-UI的el-form、el-form-item、el-input、el-select和el-button组件来构建一个基本的表单结构。v-model用于双向绑定数据,而@click事件监听器则处理按钮点击事件。
- 在App.vue中使用表单组件
最后,在你的App.vue或任何其他视图组件中引入并使用MyForm组件:
<template><div id="app"><my-form></my-form></div>
</template><script>
import MyForm from './components/MyForm.vue';export default {components: {MyForm}
};
</script>
现在,当你运行你的Vue应用时,应该能看到一个由Element-UI组件构建的简单表单页面。这只是一个起点,Element-UI提供了丰富的组件和功能,你可以根据项目需求进一步探索和定制。
结语:展望未来与持续学习
随着Vue 3的发布,Element-UI也迎来了新的迭代——Element Plus,鼓励开发者关注最新动态,探索更多可能性。无论是初学者还是经验丰富的开发者,持续学习和实践是提升技能的关键。希望本文能成为你掌握Element-UI的起点,开启高效Web前端开发的新篇章。
💝💝💝
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理🧑,经历过睿智产品的折磨导致脱发之后👴,励志要翻身"农奴"把歌唱,一边打入敌人内部👮♂️一边持续提升自己👨🎓,为我们广大开发同胞谋福祉🎉,坚决抵制睿智产品折磨我们码农兄弟!💪
【专栏导航】
- 《微信小程序相关博客》:结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等
- 《Vue相关博客》:详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅。
- 《前端开发习惯与小技巧相关博客》:罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等
- 《AIGC相关博客》:AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结
- 《photoshop相关博客》:基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结
- 《IT信息技术相关博客》:作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域
- 《日常开发&办公&生产【实用工具】分享相关博客》:分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具。
🙈吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
😚非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!🕍
💝💝💝
相关文章:

深入探索Element-UI:构建高效Web前端的利器
深入探索Element-UI:构建高效Web前端的利器 引言:前端框架的选择与Element-UI的定位一、Element-UI初探二、快速上手:安装与配置三、核心组件深度解析四、实用功能与进阶技巧五、性能优化与最佳实践六、实战案例分析七、与其他技术栈的集成 安…...
在Ubuntu 24.04 LTS (Noble Numbat)上安装nfs server以及nfs client
在Ubuntu 24.04 LTS (Noble Numbat)上,我使用的是最小化安装, 当然server版本的Ubuntu在安装的时候可能会有网络不通的问题,解决办法见如下文章: ubuntu 24.04 server 仅NAT模式上网设置静态IP设置-CSDN博客文章浏览阅读489次,点赞9次,收藏3次。在Ubuntu 24.04 上设置网…...

供应链|经典论文解读:(s,S) 策略在动态库存下的最优性
文章考虑了具有订购成本(由单位成本加上重新订购成本组成)的动态库存问题。具体而言,对于每个时期,系统在中期开始是做出一系列采购决策——这些采购有助于库存的积累,并在随后的周期被需求所消耗。每时期系统会产生各…...

Python从0到100(二十):文件读写和文件操作
一、文件的打开和关闭 有了文件系统可以非常方便的通过文件来读写数据;在Python中要实现文件操作是非常简单的。我们可以使用Python内置的open函数来打开文件,在使用open函数时,我们可以通过函数的参数指定文件名、操作模式和字符编码等信息…...

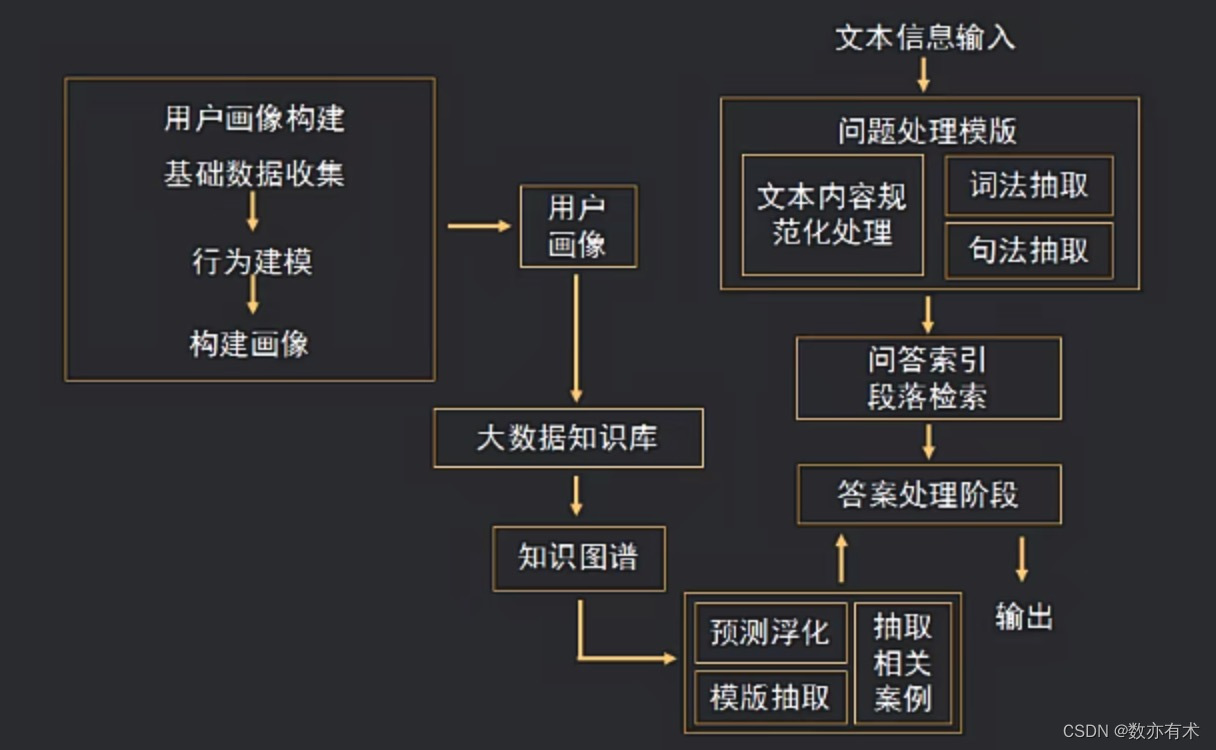
AI+客服行业落地应用
一、客服行业变迁 1.传统客服时代 (1)客服工作重复性高,技术含量低 (2)呼出效率低,客服水平参差不齐 (3)管理难度高,情绪不稳定 (4)服务质量…...

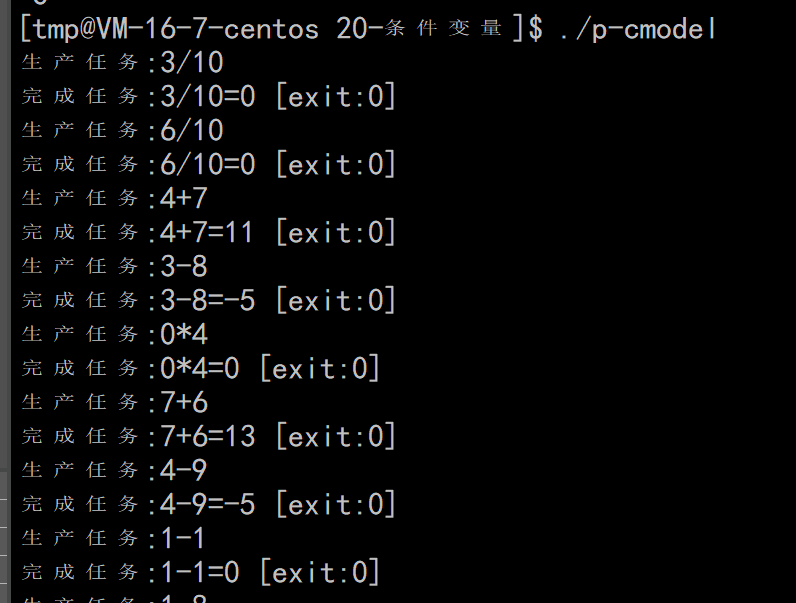
40 生产者消费者模型
生产者消费者模型 概念 为何要使用生产者消费者模型,这个是用过一个容器解决生产者和消费的强耦合问题。生产者和消费者之间不需要通讯,通过阻塞队列通讯,所以生产者生产完数据之后不用等待消费者处理,直接扔给阻塞队列…...

QT5之windowswidget_菜单栏+工具栏_核心控件_浮动窗口_模态对话框_标准对话框/文本对话框
菜单栏工具栏 新建工程基类是QMainWindow 1、 2、 3、 点.pro文件,添加配置 因为之后用到lambda; 在.pro文件添加配置c11 CONFIG c11 #不能加分号 添加头文件 #include <QMenuBar>//菜单栏的头文件 主窗口代码mainwindow.cpp文件 #include &q…...
)
Satellite, Aerial, and Underwater Communication Track(WCSP2023)
1.Dispersion Curve Extraction and Source Localization for Single Hydrophone by Combining Image Skeleton Extraction with Advanced Time-Frequency Analysis(图像骨架提取与先进时频分析相结合的单水听器色散曲线提取和源定位) 摘要:时频分析(TF…...

AtCoder Regular Contest 176(ARC176)A、B
题目:AtCoder Regular Contest 176 - tasks 官方题解:AtCoder Regular Contest 176 - editorial 参考:atcoder regular 176 (ARC176) A、B题解 A - 01 Matrix Again 题意 给一个nn的方格,给出m个坐标(x,y)m,在方格中…...

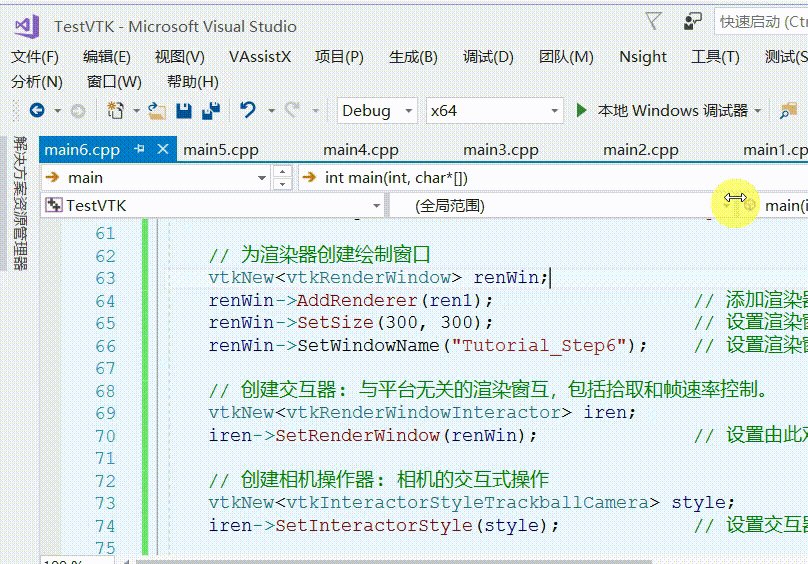
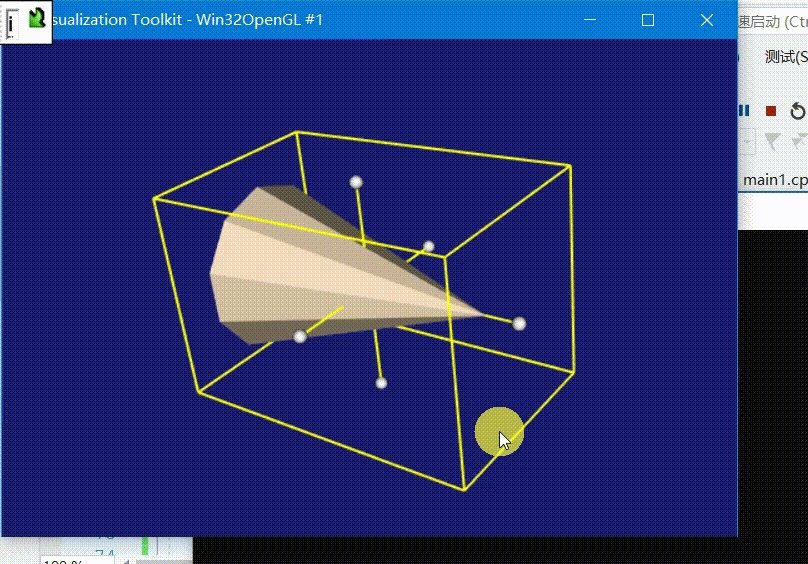
VTK —— 二、教程六 - 为模型加入3D微件(按下i键隐藏或显示)(附完整源码)
代码效果 本代码编译运行均在如下链接文章生成的库执行成功,若无VTK库则请先参考如下链接编译vtk源码: VTK —— 一、Windows10下编译VTK源码,并用Vs2017代码测试(附编译流程、附编译好的库、vtk测试源码) 教程描述 本…...

一种基于图搜索的全局/局部路径避障策略
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言一种基于图搜索的全局/局部路径避障策略前言 认知有限,望大家多多包涵,有什么问题也希望能够与大家多交流,共同成长! 本文先对一种基于图搜索…...

LT2611UX四端口 LVDS转 HDMI2.0,带音频
描述LT2611UX 是一款面向机顶盒、DVD 应用的高性能 LVDS 至 HDMI2.0 转换器。LVDS输入可配置为单端口、双端口或四端口,具有1个高速时钟通道和3~4个高速数据通道,工作速率最高为1.2Gbps/通道,可支持高达19.2Gbps的总带宽。LT2611UX 支持灵活的…...

TypeError报错处理
哈喽,大家好,我是木头左! 一、Python中的TypeError简介 这个错误通常表示在方法调用时,参数类型不正确,或者在对字符串进行格式化操作时,提供的变量与预期不符。 二、错误的源头:字符串格式化…...

PHP的数组练习实验
实 验 目 的 掌握索引和关联数组,以及下标和元素概念; 掌握数组创建、初始化,以及元素添加、删除、修改操作; 掌握foreach作用、语法、执行过程和使用; 能应用数组输出表格和数据。 任务1:使用一维索引数…...

P3743 小鸟的设备
原题链接:小鸟的设备 - 洛谷 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 浮点数二分答案。 首先特判,如果接通设备每秒生成的能量p大于等于所有设备每秒消耗的能量(a[1]a[2]..a[n])直接输出-1&…...

数字旅游以科技创新为动力:推动旅游服务的智能化、网络化和个性化发展,满足游客日益增长的多元化、个性化需求
目录 一、引言 二、科技创新推动旅游服务智能化发展 1、智能化技术的引入与应用 2、智能化提升旅游服务效率与质量 三、科技创新推动旅游服务网络化发展 1、网络化平台的构建与运营 2、网络化拓宽旅游服务渠道与范围 四、科技创新推动旅游服务个性化发展 1、个性化需求…...

64位的IP地址设想
现有的IP地址 IPv4有32位,不够用了。 IPv6有128位,相当多。 实际上,23385亿,只要在IPv4的基础上,加1比特就够用了,IPv6有些太长了。 64位的IP地址 这是个设想。 64位分成七段,8888881664&…...

1.python爬虫爬取视频网站的视频可下载的源url
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、爬取的源网站二、实现代码总结 一、爬取的源网站 http://www.lzizy9.com/ 在这里以电影片栏下的动作片为例来爬取。 可以看到视频有多页,因此需要…...

Linux目录结构
目录结构必背 !!!!(在生产环境中必须知道自己在哪个目录下)...

电脑问题2【彻底删除CompatTelRunner】
彻底删除CompatTelRunner 电脑偶尔会运行CompatTelRunner造成CPU占用的资源非常大,所以这里要想办法彻底关闭他 本文摘录于:https://mwell.tech/archives/539只是做学习备份之用,绝无抄袭之意,有疑惑请联系本人! 解决办法是进入W…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
