前端动画总结
前端动画
一、css动画
transition
过渡
transition:transiton-property,transition-duration,transition-timing-function,transition-delay
相关属性说明
| 属性 | 默认值 | 其他说明 |
|---|---|---|
| property过渡的属性 | all | 不是所有css属性都支持过渡 |
| duration动画完成时间 | 0s | 单位是秒 |
| timing-function | ease | linear ease ease-in ease-out step-start step-end |
| delay动画开始时间 | 0s | 出发过渡后多久开始实现过渡 |
.transition-box {width: 100px;height: 200px;background-color: pink;transition: all 1s ease 1s;
}.transition-box:hover {width: 150px;background-color: skyblue;
}
transition的优点在于简单易用,但是它有几个很大的局限。
(1)transition需要事件触发,所以没法在网页加载时自动发生。
(2)transition是一次性的,不能重复发生,除非一再触发。
(3)transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态。
(4)一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
transition需要明确知道,开始状态和结束状态的具体数值,才能计算出中间状态。transition没法算出0px到auto的中间状态,也就是说,如果开始或结束的设置是height: auto,max-height等,那么就不会产生动画效果。类似的情况还有,display: none到block
animation
| 属性 | 说明 | 其他 |
|---|---|---|
| animation-name | 动画名 | |
| animation-duration | 动画执行一次的时长 | 可以时秒也可以毫秒,但是必须带单位 |
| animation-timing-function | 动画执行在不同阶段的快慢 | linear/ease…… |
| animation-delay | 延迟多久开始 | |
| animation-iteration-count | 动画执行的次数 | 可以是小数 |
| animatioin-derection | 动画播放方向 | normal循环播放时每次都是正向/reverse正到反再到正/alternat正反交替e/alternate-reverse |
| animation-fill-mode | 动画在执行之前和之后如何将样式应用于其目标 | |
| animation-play-state | paused/running 动画是暂停还是播放 | 恢复暂停的动画将从暂停时停止的位置开始播放,而不是从动画序列的开头重新开始播放 |
transform
只能转换由和模型定位的元素
| 属性 | 说明 | |
|---|---|---|
| translate(10,20) | 往x轴(右)平移10px,往y轴(下)平移20px | |
| scale(1.5) | 放大1.5倍 | |
| rotate(90deg) | 旋转90度 | |
| skew | 倾斜 | |
| translate3d | ||
| scale3d | ||
| rotate3d | ||
| perspective | 设置视角 |
transform-origin:元素变形的起点
默认值是元素的中心
它的值的类型可以值百分比、px、center/left/right/top/bottom这些
二、js动画
setTimeout()、setInterval()
可以通过setTimeout、setInterval修改元素的css位置信息,修改canvas画出来的东西等
js配合canvas实现动画:
<canvas id="canvas" width="300" height="300"></canvas>
地球公转动画:
const sun = new Image();const earth = new Image();function init() {sun.src = "./img/sun.jpg";earth.src = "./img/eartH.jpg";}function draw() {const ctx = document.getElementById("canvas").getContext("2d");ctx.globalCompositeOperation = "destination-over";ctx.clearRect(0, 0, 300, 300); // 清除画布ctx.save();ctx.translate(150, 150);// 地球const time = new Date();ctx.rotate(((2 * Math.PI) / 60) * time.getSeconds() +((2 * Math.PI) / 60000) * time.getMilliseconds());ctx.translate(105, 0);ctx.fillRect(0, -12, 40, 24); // 阴影ctx.drawImage(earth, -12, -12);ctx.restore();ctx.beginPath();ctx.arc(150, 150, 105, 0, Math.PI * 2, false); // 地球轨道ctx.stroke();ctx.drawImage(sun, 0, 0, 300, 300);}init();setInterval(() => {draw();}, 300);
requestAnimationFrame()
**作用:**告诉浏览器你要执行动画,浏览器在下一次重绘之前调用你传入的回调函数来更新动画
回调函数执行次数通常是每秒 60 次,但在大多数遵循 W3C 建议的浏览器中,回调函数执行次数通常与浏览器屏幕刷新次数相匹配
调用一次requestAnimationFrame()只会执行一次回调,若你想在浏览器下次重绘之前继续更新下一帧动画,那么回调函数自身必须再次调requestAnimationFrame()
语法:
requestAnimationFrame(callback)
参数callback:
当你的动画需要更新时,为下一次重绘所调用的函数;该函数会传入一个参数,参数代表该函数开始执行的时刻
返回值:
一个 long 整数,请求 ID ,是回调列表中唯一的标识。是个非零值,没别的意义;每执行一次就加1
window.cancelAnimationFrame()
终止动画,终止执行
requestAnimationFrame(callback)
动画应用
实现假进度条
loadFakeProgress() {// let preTime = 0;let timer = 0;const vm = this;function timerFun(timestamp) {if (vm.percentage === 100) {cancelAnimationFrame(timerFun);return;}// if (timestamp - preTime < 2000) {// requestAnimationFrame(timerFun);// return;// }// preTime = timestamp;timer = Math.round((timer + 0.01) * 100) / 100;let per = vm.percentage + Math.ceil(Math.random() * 10);requestAnimationFrame(timerFun);// 1》进度条达到了百分之90,不会更新进度条// 2》减慢进度条变化速度;每次调用timer都会增加0.01,就是调用了一百次动画回调才会更新一次// timestamp - preTime和timer都可以控制进度条变化一次的时间;if (per >= 90 || timer % 1 !== 0) {return;}// if (per >= 90) {// return;// }vm.percentage = per < 85 ? per : 99;}requestAnimationFrame(timerFun);}
requestAnimationFrame做动画相比比定时器的优势
定时器动画可能会出现卡顿,而requestAnimationFrame比较稳定、顺畅
定时器为什么卡顿:普通显示器刷新频率是60Hz,一秒钟刷新60次,也就是十多毫秒刷新一次,也就是如果动画能动卡在约17毫秒执行一次,就不会卡顿;但是定时器是一个异步任务,它受到其他宏任务和微任务的影响,比如某次执行时中间前面有大量微任务导致到了17秒后并没有执行,到了刷新,整个动画没变,经过很多次刷新,整个过程动画可能出现一会变,一会不变,就会出现抖动
而requestAnimationFrame的回调函数能够在浏览器下一次重回之前执行,所以不会出现卡顿,更顺畅
svg动画
元素
attributeName:变量属性的属性名
from:变动的初始值
to:结束值
dur:动画持续的时间
<svg width="300" height="100"><title>Attribute Animation with SMIL</title><rect x="0" y="0" width="300" height="100" stroke="black" stroke-width="1" /><circle cx="0" cy="50" r="15" fill="blue" stroke="black" stroke-width="1"><animateattributeName="cx"from="0"to="500"dur="5s"repeatCount="indefinite" /></circle>
</svg>
元素
用于变动 transform 属性
<svg width="300" height="100"><title>SVG SMIL Animate with transform</title><rect x="0" y="0" width="300" height="100" stroke="black" stroke-width="1" /><rectx="0"y="50"width="15"height="34"fill="blue"stroke="black"stroke-width="1"><animateTransformattributeName="transform"begin="0s"dur="20s"type="rotate"from="0 60 60"to="360 100 60"repeatCount="indefinite" /></rect>
</svg>
相关文章:

前端动画总结
前端动画 一、css动画 transition 过渡 transition:transiton-property,transition-duration,transition-timing-function,transition-delay相关属性说明 属性默认值其他说明property过渡的属性all不是所有css属性都支持过渡duration动画完成时间0s单位是秒timing-functio…...

【源码阅读】 Golang中的database/sql库源码探究
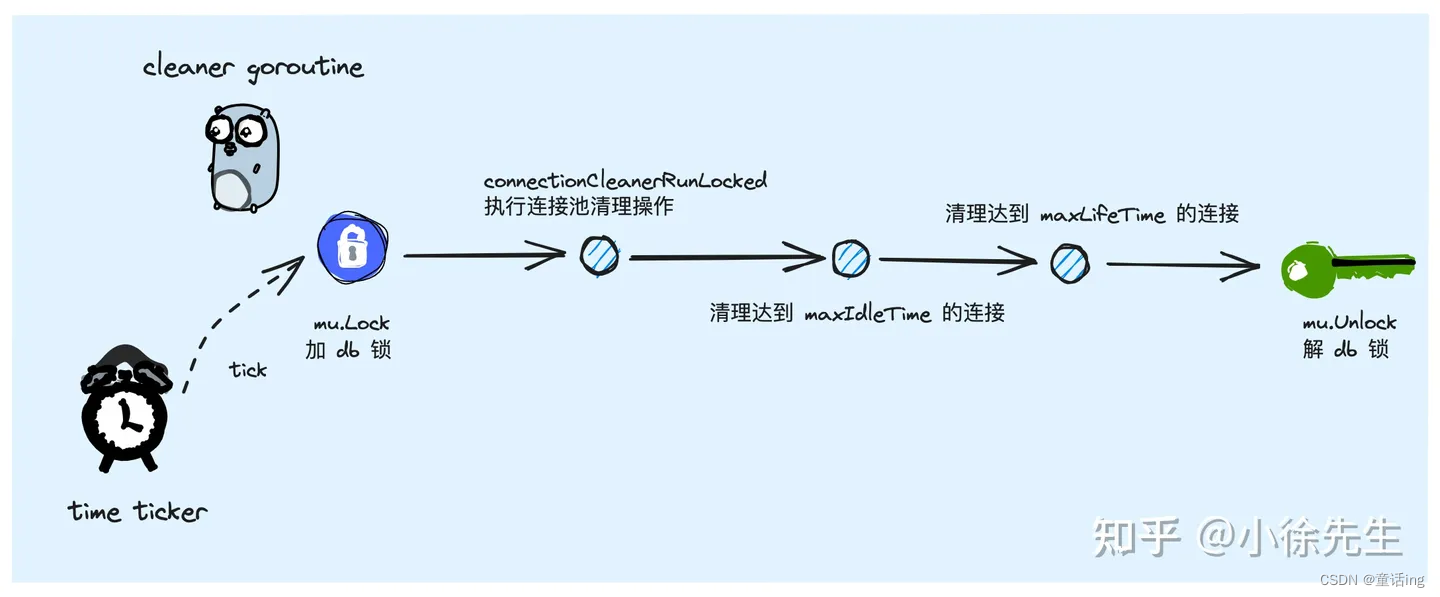
文章目录 前言一、整体目录结构二、driver包1、驱动相关driver.Driver2、驱动连接:driver.Conn3、预处理结构:Stmt4、执行结果 driver.Result5、查询结果:driver.Rows6、driver.RowsAffected7、driver.Value8、Value定义转换相关 三、sql包1、…...

什么是容器微隔离 - 容器微隔离技术有哪些
如果您对容器安全有任何问题可以联系安全狗对您的容器进行安全防护。 容器微隔离是一种在容器化环境中实现安全隔离的技术。随着云计算和容器化技术的广泛应用,容器已成为企业IT架构中的重要组成部分。然而,随着容器数量的增加,容器之间的交…...
(成品论文22页)24深圳杯数学建模A题1-4问完整代码+参考论文重磅更新!!!!
论文如下: 基于三球定位的多个火箭残骸的准确定位 针对问题一:为了进行单个残骸的精确定位,确定单个火箭残骸发生音爆 时的精确位置和时间,本文基于三球定位模型,考虑到解的存在性和唯一性, 选取了四个监测…...

ThreeJs模拟工厂生产过程八
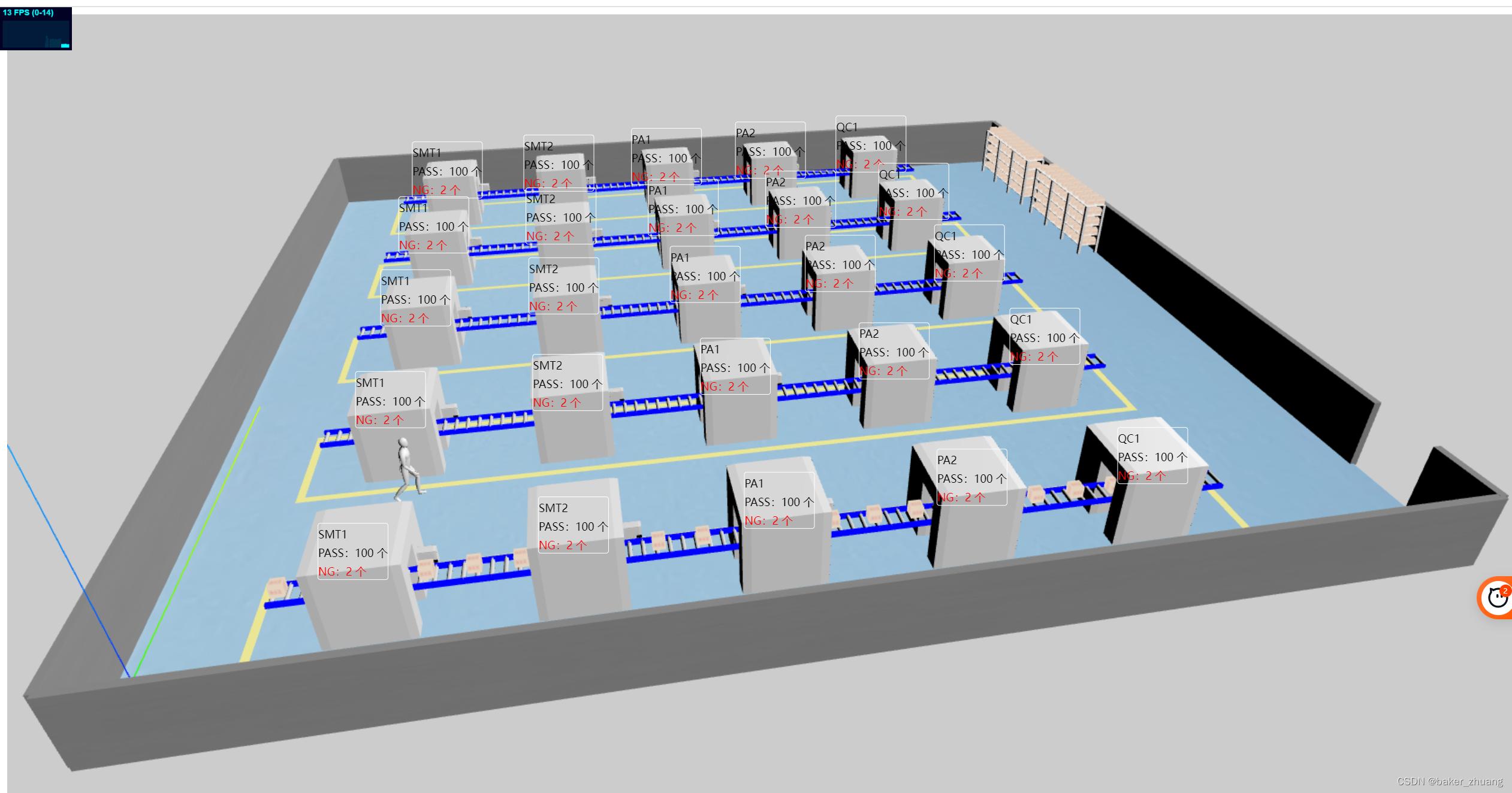
这节算是给这个车间场景收个尾,等了几天并没有人发设备模型给我,只能自己找了一个凑合用了。加载模型之前,首先要把货架上的料箱合并,以防加载模型之后因模型数量多出现卡顿,方法和之前介绍的合并传送带方法相同&#…...

[Unity实战]热更新如何预防过度裁剪
情景再现 假设你现在有一个游戏客户端,客户端只打包了入口场景,游戏场景都存放在了AB包。 你打的热更包里使用了协程中的waituntil修复游戏场景中空投补给资源加载时机问题,但是打出来的热更在真机跑报如下错误: TypeLoadExcep…...
)
任务修复实例(8)
Quest Name Counterattack! | 人马无双! Quest ID 4021 -- Adjust Conditions UPDATE world.conditions SET ConditionValue2 8, Comment Regthar Deathgate - On Quest State - Gossip Menu Option Available WHERE SourceTypeOrReferenceId 15 AND Source…...
”和“x.view(x.size(0), -1)”有什么区别?)
torch.flatten(x, 1)”和“x.view(x.size(0), -1)”有什么区别?
这两个操作在 PyTorch 中都用于将张量展平为一维。它们的主要区别在于实现方式和适用情况: torch.flatten(x, 1): 这是一个函数调用,其中 x 是输入张量,1 是指定要展平的起始维度。此函数会将张量 x 从指定的起始维度开始展平&…...

达梦主从数据库实例恢复
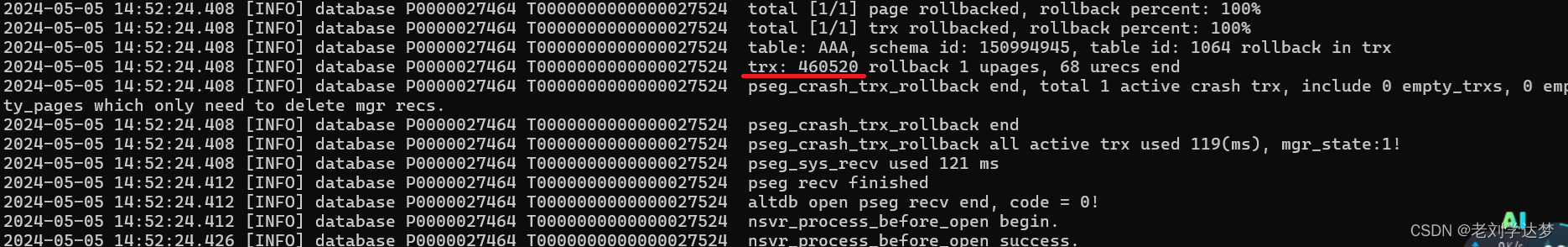
测试环境:实时主备数据库 1、在节点1向测试表aaa插入数据 如图可见,会话139695153554808向aaa表插入了10000行数据。事务id460520。 2、提交前在另一个窗口kill掉dmserver进程。 3、查看节点2的数据库日志 上图可见,系统执行alter database…...

JAVA:jsp+springboot 配置maven兼容版本
Java17 maven依赖:如果中央库和其他镜像找不到包, 可以访问下面的网址找替代包 <!-- Maven Repository: Search/Browse/Explore (mvnrepository.com) -->spring-boot版本号3.2.51.无需配置驱动,有内置数据库驱动 2.能自动扫描配置类。b…...

【Docker】docker部署lnmp和搭建wordpress网站
环境准备 docker:192.168.67.30 虚拟机:4核4G systemctl stop firewalld systemctl disable firewalld setenforce 0 安装docker #安装依赖包 yum -y install yum-utils device-mapper-persistent-data lvm2 #设置阿里云镜像 yum-config-manager --add…...

C#装箱拆箱是怎么回事
代码如下: int i 123; object o i; // Boxing int j (int)o; // Unboxing 缺点: 当装箱和拆箱发生时,该技术允许将值类型视为对象。虽然非常有益,但它们会带来性能开销。值类型和引用类型之间的转换过多可能会导致垃圾回收…...

JavaEE 初阶篇-深入了解 Junit 单元测试框架和 Java 中的反射机制(使用反射做一个简易版框架)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 Junit 单元测试框架概述 1.1 使用 Junit 框架进行测试业务代码 1.2 Junit 单元测试框架的常用注解(Junit 4.xxx 版本) 2.0 反射概述 2.1 获…...

人力资源管理新视野:挖掘员工潜力,共筑卓越未来
在21世纪的商业环境中,企业的成功不再仅仅依赖于资本、技术和市场策略,而更多地依赖于其人力资源的有效管理。人力资源管理的新视野正致力于挖掘员工的潜力,为企业创造持续的价值,共筑卓越的未来。 一、员工潜力的挖掘 员工是企业…...

rust语言tokio库spawn, blocking_spawn等的使用
目录 tokio的spawn以及spawn_blocking的使用tokio::task::spawn方法解析tokio::task::spawn_blocking()方法解析 时间会遗忘一切 最后更新时间2024.04.29 tokio版本: tokio的spawn以及spawn_blocking的使用 tokio::task::spawn方法解析 tokio的实现原理以及源码…...

Day_1
1. 环境搭建 技术选型 后端项目结构 sky-take-out maven父工程,统一管理依赖版本,聚合其他子模块 sky-common 子模块,存放公共类,例如:工具类、常量类、异常类等 sky-pojo 子模块,存放实体类、VO、DTO…...

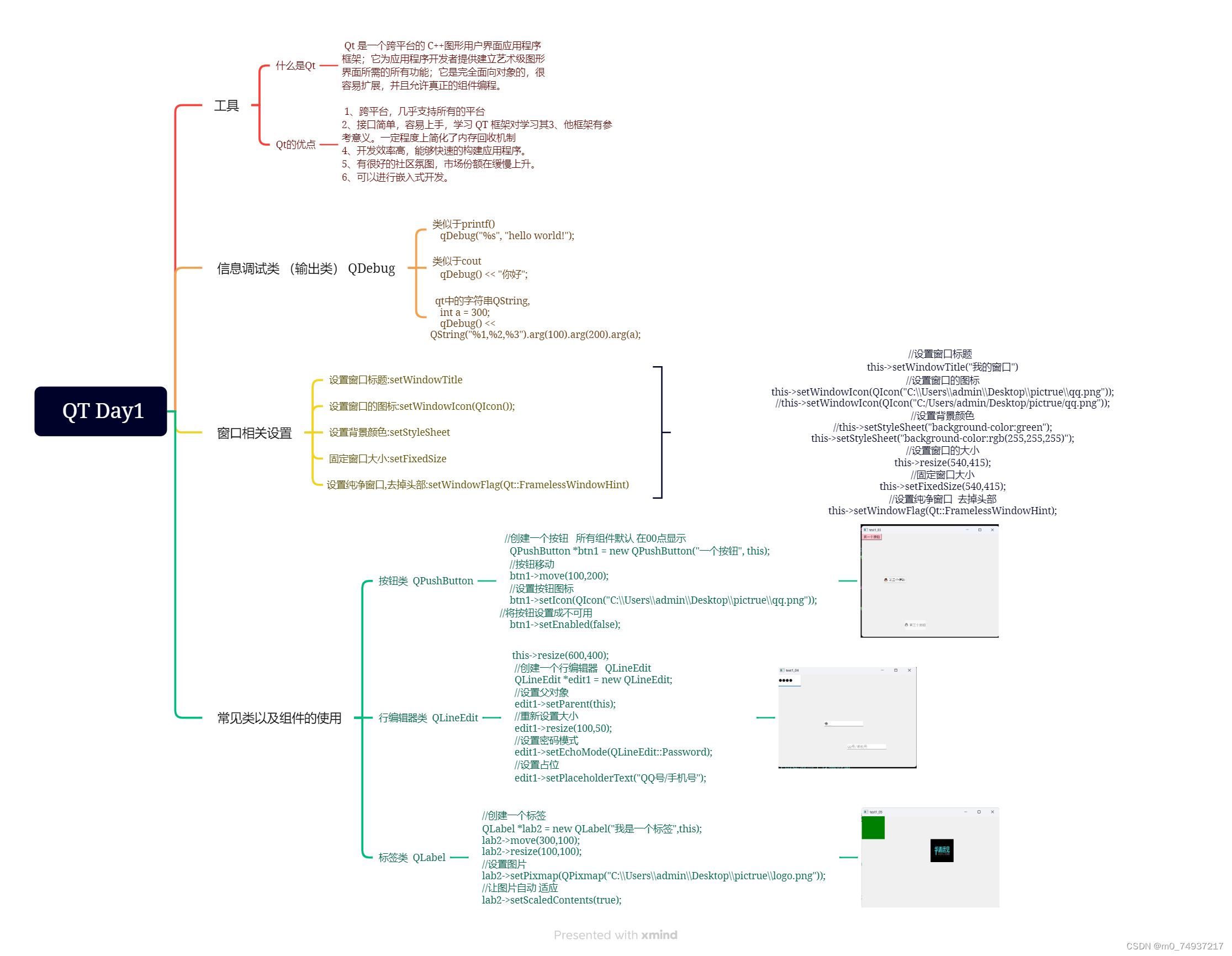
2024.05.06作业
自由发挥应用场景,实现登录界面。 要求:尽量每行代码都有注释。 #include "yuanshen.h"yuanshen::yuanshen(QWidget *parent): QWidget(parent) {//窗口相关设置this->resize(1600,910);this->setFixedSize(1600,910);//窗口标题this-…...

什么是抖音橱窗?它和抖音小店有什么区别?普通人更适合做哪个?
大家好,我是电商糖果 相信有很多想在抖音卖货的朋友,都会搞不清抖音橱窗是什么? 甚至会把它和抖音小店当成一个项目,也不知道哪个更适合自己。 自己越了解发现越迷糊,有的说不需要直播,粉丝,…...

spring高级篇(九)
boot的执行流程分为构造SpringApplication对象、调用run方法两部分 1、Spring Boot 执行流程-构造 通常我们会在SpringBoot的主启动类中写以下的代码: 参数一是当前类的字节码,参数二是main的args参数。 public class StartApplication {public static…...

用wordpress建跨境电商独立站的5大优势
免费和开源 WordPress是一个免费的开源内容管理系统,用户可以自由下载、安装和使用,无需支付版权费用或订阅费用。开源特性也意味着用户可以根据自己的需求修改和定制代码,或者使用其他开发者提供的插件和主题来扩展和美化网站。 易用和灵活…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
