JSON原生AJAX
文章目录
- JSON
- Fastjson
- fastjson引入
- fastjson 常用API
- fastjson作用
- 常用API
- 使用实例
- ajax和json综合(重要)
- 请求参数和响应数据都是普通字符串
- 响应数据改为json格式
- 请求和响应都是js数据
- 封装到Result类和抽取到BaseController
- 原生Ajax
- AJAX的执行流程
- XMLHttpRequest对象
- 使用原生的AJAX
JSON
JavaScript Object Notation:JavaScript对象文本表示形式
【1】json在js中是一个对象,在java中是字符串
建议:json的name书写在双引号中,值如果是字符类型建议书写在双引号中
【2】json是目前 前后端数据交互的主要格式之一
【3】json是一种特殊的 js 对象
#json的语法主要有两种:1. 对象 { }2. 数组 [ ]1. 对象类型{name:value,name:value} 2. 数组类型[{name:value,name:value}, {name:value,name:value},{name:value,name:value}]3. 复杂对象{name:value,wives:[{name:value},{},{}],son:{name:value}}
#注意: 1. 其中name必须是string类型json在js中,name的双引号可以省略2. value必须是以下数据类型之一:字符串数字 对象(JSON 对象)数组布尔Null3. JSON 中的字符串必须用双引号包围。(单引号不行!)
Fastjson
fastjson引入
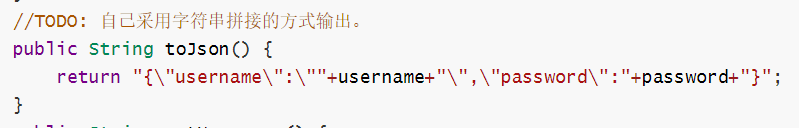
为了方便服务器解析,这要求服务端在响应之前,需要将响应的数据转换成符合Json格式的字符串
通过拼接字符串的形式,将Java对象转换成json格式字符串无疑是非常麻烦的,在开发中我们一般使用转换工具来实现
所谓的转换工具是通过java封装好的一些jar工具包,可以直接将java对象或集合转换成json格式的字符串
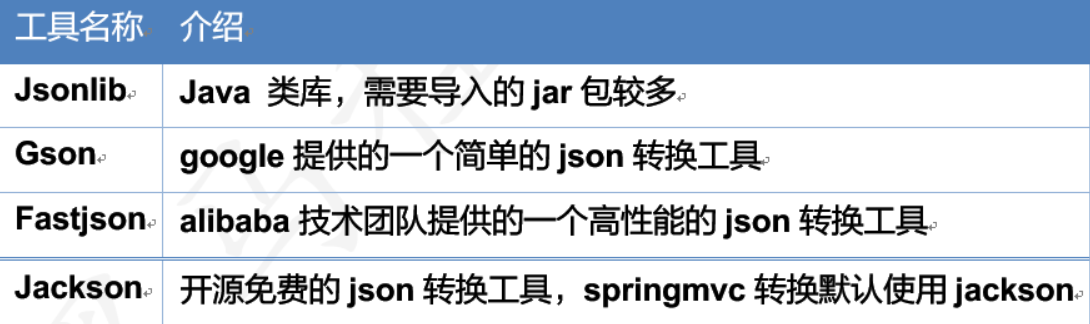
常见的json转换工具:
fastjson 常用API
fastjson作用
- 将java对象转成json字符串=》响应给前端
- 将json字符串转成java对象=》接受前端的json数据封装到对象中
常用API
fastjson API 入口类是com.alibaba.fastjson.JSON,常用的序列化操作都可以在JSON类上的静态方法直接完成
public static final String toJSONString(Object object); // 将java中任意对象序列化为JSON文字符串
//下面的两个方法是将页面获取json数据封装到实体类对象中
public static final T parseObject(String text, Class clazz); // 把JSON字符串text解析成指定类型JavaBean
public static final T parseObject(InputStream is, Class clazz); // 将从页面获取的字节输入流中的字符数据解析成指定类型JavaBean
举例:User user = JSON.parseObject(request.getInputStream(), User.class);
注意:
1)request.getInputStream():表示获取关联浏览器的字节输入流
2)使用parseObject方法将前端接收的json数据转换为对应实体类对象,要求前端传递的json数据的key必须和实体类对象的成员变量名一致
举例:
{“username”:“张子枫”,“password”:1234} 来自于前端浏览器
实体类:
class User{
private String username;//这里的成员变量必须前端提交json格式的数据的key一致,必须是username
private String password;
}
使用实例
- 导包
<!--fastjson--><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.47</version></dependency>
- 写实体类
- 利用上面方法进行转换
ajax和json综合(重要)
请求参数和响应数据都是普通字符串

@WebServlet("/ajaxJsonTest01Servlet")
public class AjaxJsonTest01Servlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//前后端都是字符串//获取前端发过来的字符串String username = request.getParameter("username");String password = request.getParameter("password");User user = new User(username, password);System.out.println(username +"---"+ password);response.getWriter().print(user);}
}
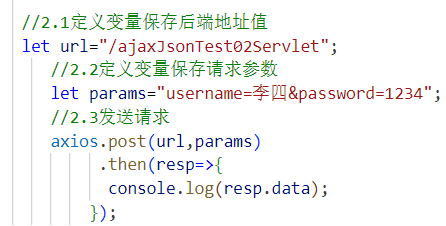
响应数据改为json格式

@WebServlet("/ajaxJsonTest02Servlet")
public class AjaxJsonTest02Servlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//请求是字符串,获得响应是json//获取前端发过来的字符串String username = request.getParameter("username");String password = request.getParameter("password");User user = new User(username, password);System.out.println(username +"---"+ password);String s = JSON.toJSONString(user);response.getWriter().print(s);}
}
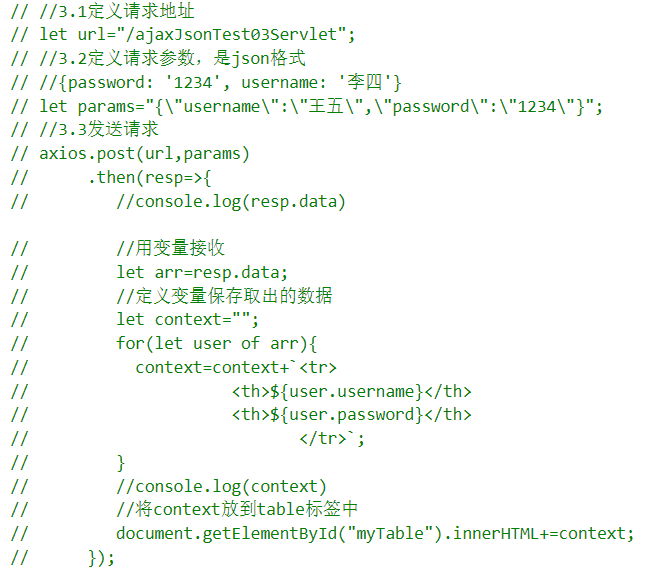
请求和响应都是js数据

@WebServlet("/ajaxJsonTest03Servlet")
public class AjaxJsonTest03Servlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//请求是json,获得响应是json//获取前端发过来的字符串User user = JSON.parseObject(request.getInputStream(), User.class);System.out.println(user);//响应给前端//模拟从数据库中查找ArrayList<User> list = new ArrayList<>();Collections.addAll(list,new User("张三","1234"),new User( "李四","1234"),user);String s = JSON.toJSONString(list);response.getWriter().print(s);}
}
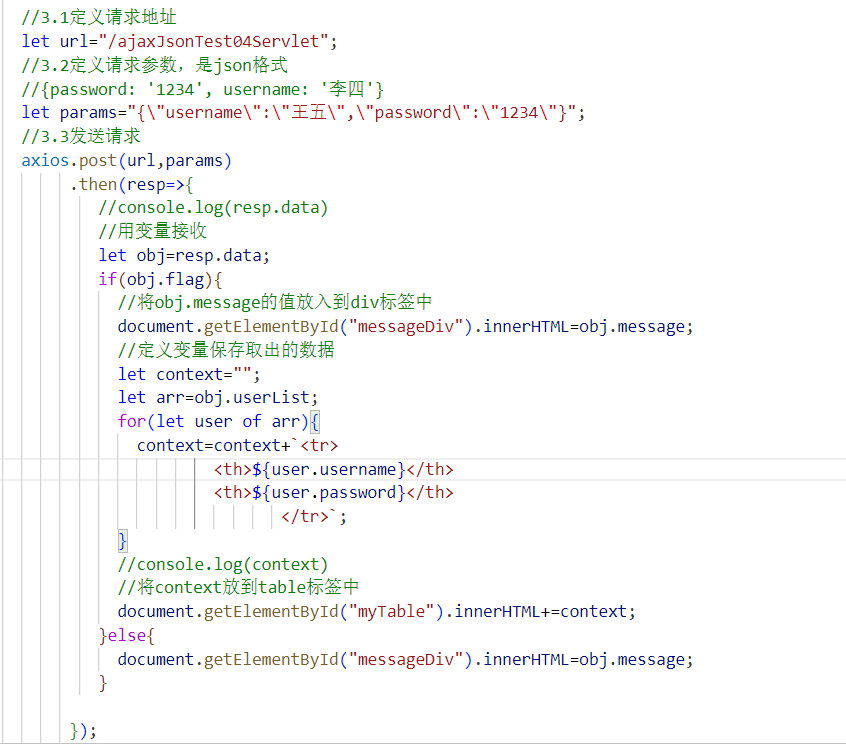
封装到Result类和抽取到BaseController

package com.example.json;public class Result {private boolean flag;private String message;private Object userList;//用于增删改表单,不需要查看数据public Result(boolean flag, String message) {this.flag = flag;this.message = message;}//用于查询表单public Result(boolean flag, String message, Object userList) {this.flag = flag;this.message = message;this.userList = userList;}public boolean isFlag() {return flag;}public void setFlag(boolean flag) {this.flag = flag;}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}public Object getUserList() {return userList;}public void setUserList(Object userList) {this.userList = userList;}@Overridepublic String toString() {return "Result{" +"flag=" + flag +", message='" + message + '\'' +", userList=" + userList +'}';}
}public class BaseController {//解析json为objectpublic static <T> T getObject(HttpServletRequest request,Class<T> clazz) throws IOException {T t = JSON.parseObject(request.getInputStream(), clazz);return t;}public static void getJson(HttpServletResponse response,Object obj) throws IOException {String s = JSON.toJSONString(obj);response.getWriter().print(s);}
}@WebServlet("/ajaxJsonTest04Servlet")
public class AjaxJsonTest04Servlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//请求是json,获得响应是json//获取前端发过来的字符串//User user = JSON.parseObject(request.getInputStream(), User.class);User user = BaseController.getObject(request, User.class);System.out.println(user);//响应给前端//模拟从数据库中查找ArrayList<User> list = new ArrayList<>();Collections.addAll(list,new User("张三","1234"),new User( "李四","1234"),user);Result result = new Result(true, "查询列表成功", list);
// String s = JSON.toJSONString(result);
// response.getWriter().print(s);BaseController.getJson(response,result);}
}
原生Ajax
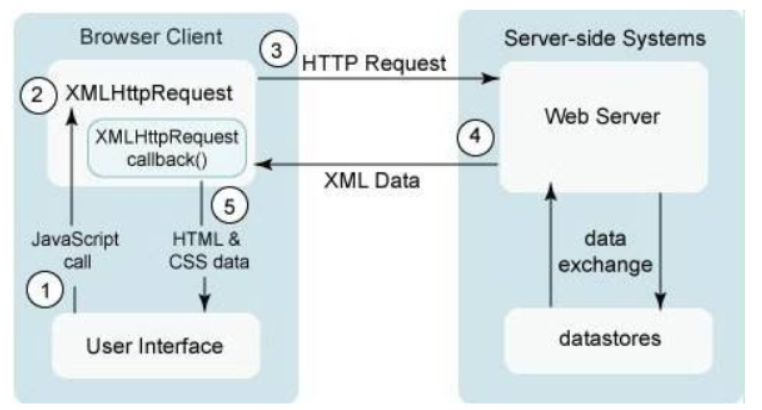
AJAX的执行流程

流程说明:
- 用户访问的时候,由JavaScript底层创建一个请求对象:XMLHttpRequest对象。
- 请求对象创建一个回调函数,回调函数用于处理服务器返回的响应
- 请求对象用于发送请求给服务器
- 服务器接收到浏览器发过来的请求,并且对数据进行处理。
- 将数据以XML的格式发送回浏览器,由XMLHttpRequest请求对象的回调函数接收数据
- 使用HTML和CSS更新网页最新结果
XMLHttpRequest对象
| 创建XMLHttpRequest对象 | 说明 |
|---|---|
| new XMLHttpRequest() | 构造方法直接创建对象 |
| XMLHttpRequest对象的事件 | 说明 |
|---|---|
| on ready state change | 每当 readyState 改变时,就会触发 onreadystatechange 事件 |
| XMLHttpRequest对象的属性 | 说明 |
|---|---|
| readyState | 准备状态的值,当它等于4的时候,表示服务器数据接收完毕 |
| status | 服务器的状态码。等于200的时候,服务器正确响应 |
| responseText | 接收服务器返回的字符串数据 |
| XMLHttpRequest对象的方法 | 说明 |
|---|---|
| open(“GET”,“URL”,true) | 打开服务器的连接 1. GET或POST表示请求的方式 2. URL访问服务器的地址 3. true 表示异步,false表示同步。 同步是指要等待服务器响应回来以后,才继续向后执行。 |
| send() | 发送请求,如果是GET方法send()不需要参数。 如果是POST,send()需要传递浏览器端的数据 |
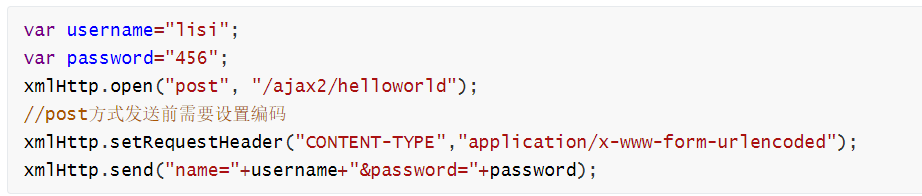
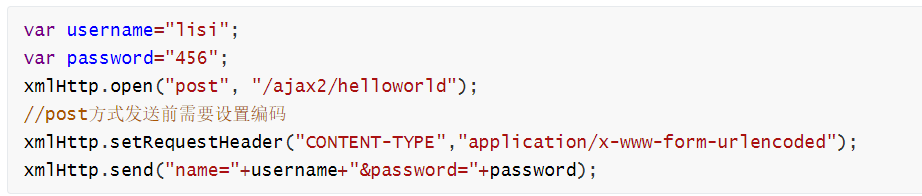
注:
#post发送参数前,需要设置编码格式,否则后台获取不到数据,post请求是模拟form表单提交数据
//application/x-www-form-urlencoded 表示form表单操作类型
xmlHttp.setRequestHeader(“CONTENT-TYPE”,“application/x-www-form-urlencoded”);
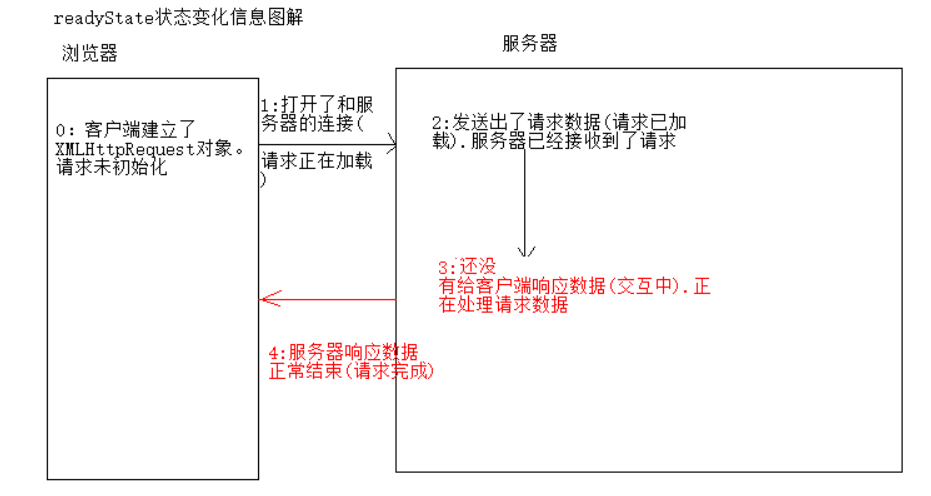
说明:
readyState属性是XMLHttpRequest对象的属性,它是表示当前ajax引擎和服务器交互过程中的变化情况,也就是对象状态(表示请求状态),通过5个数字体现状态变化:
0 : 表示客户端建立了XMLHttpRequest对象,但并没有和服务器进行交互(请求未初始化).
1 : 表示客户端已经调用XMLHttpRequest对象中的open方法,打开了和服务器的连接(请求正在加载).
2 : 表示客户端已经调用XMLHttpRequest对象中的send方法,发送出了请求数据(请求已加载).
3 : 表示服务器已经处理完请求但还没有给客户端响应数据(交互中).
4 : 表示服务器响应数据正常结束(请求完成).
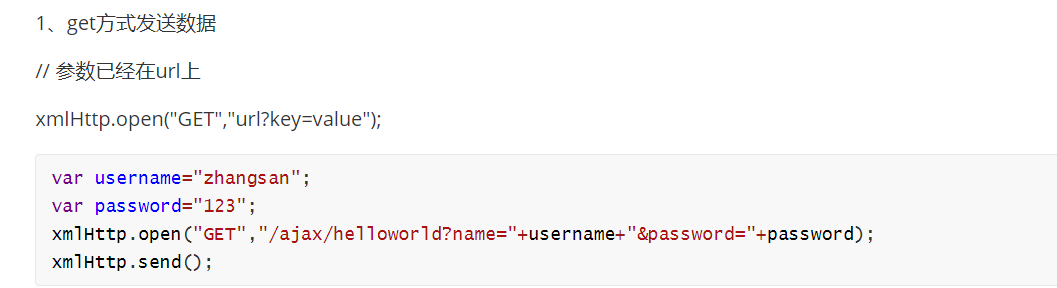
get请求
post请求 ** **
** **
使用原生的AJAX
html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>ajax的get请求</title>
</head>
<body><button id="btn">发送get请求</button>
</body>
<script>//给按钮绑定事件document.getElementById("btn").onclick = function () {//ajax发送get请求//1.创建xhr XMLHttpRequest ajax引擎 发送请求var xhr = new XMLHttpRequest();;//2.监听请求和响应状态 请求 响应xhr.onreadystatechange = function () {//请求和响应 OKif(xhr.readyState == 4 && xhr.status == 200){//接收响应数据 ajax能够接收的响应数据类型:1.字符串 2.xmlvar responseText = xhr.responseText;alert(responseText);}}//3.设置请求参数 get post 数据//1.method get post//2.url 请求地址//3.async 同步?异步? 默认异步==truexhr.open("GET","/ajaxGetServlet?name=张三&age=19",true);//4.发送请求xhr.send();}
</script>
</html>
java
@WebServlet("/ajaxGetServlet")
public class AjaxGetServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String username = request.getParameter("username");String age = request.getParameter("age");System.out.println(username+"==="+age);response.getWriter().print("请求已收到");}
}
相关文章:

JSON原生AJAX
文章目录 JSONFastjsonfastjson引入fastjson 常用APIfastjson作用常用API使用实例 ajax和json综合(重要)请求参数和响应数据都是普通字符串响应数据改为json格式请求和响应都是js数据封装到Result类和抽取到BaseController 原生AjaxAJAX的执行流程XMLHttpRequest对象使用原生的…...

Go图片列表
需求 在一个页面浏览目录下所有图片 代码 package mainimport ("net/http""fmt""io/ioutil""sort""strings""strconv""net/url" )func handleRequest(w http.ResponseWriter, r *http.Request) { de…...

1.4 初探JdbcTemplate操作
实战目的 掌握Spring框架中JdbcTemplate的使用,实现对数据库的基本操作。理解数据库连接池的工作原理及其在实际开发中的重要性。通过实际操作,加深对Spring框架中ORM(对象关系映射)的理解。 关键技术点 JdbcTemplate操作&…...

React 第二十一章 Portals
Portals 被翻译成传送门,是 React 库中的一个特性,它允许开发者将子组件渲染到父组件 DOM 层次结构之外的其他地方。 React 组件通常是在其父组件的 DOM 层次结构中渲染的,这意味着它们的输出会被插入到父组件的某个 DOM 元素中。然而&#…...

ADS基础教程9-理想模型和厂商模型实现及对比
目录 一、概要二、厂商库使用1.新建cell2.调用厂商库中元器件3.元器件替换及参数选择4.完成参数选择5.导入子图 三、仿真实现注意事项 一、概要 本文将介绍在ADS中调用厂商提供的库,来进行原理图仿真,并实现与ADS系统提供的理想元器件之间的比较。 二、…...

从零开始学AI绘画,万字Stable Diffusion终极教程(二)
【第2期】关键词 欢迎来到SD的终极教程,这是我们的第二节课 这套课程分为六节课,会系统性的介绍sd的全部功能,让你打下坚实牢靠的基础 1.SD入门 2.关键词 3.Lora模型 4.图生图 5.controlnet 6.知识补充 在第一节课里面,我们…...

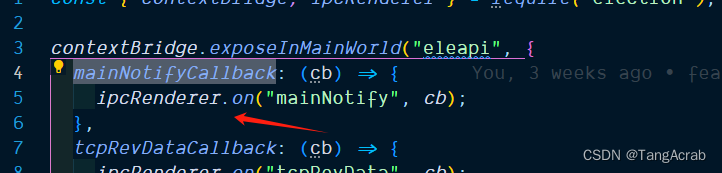
electron 通信总结
默认开启上下文隔离的情况下 渲染进程调用主进程方法: 主进程 在 main.js 中, 使用 ipcMain.handle,添加要处理的主进程方法 const { ipcMain } require("electron"); 在 electron 中创建 preload.ts 文件,从 ele…...

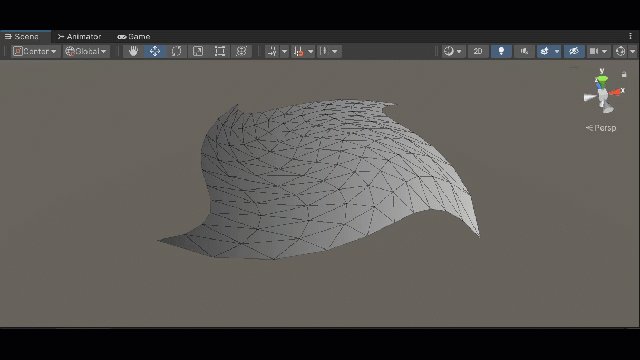
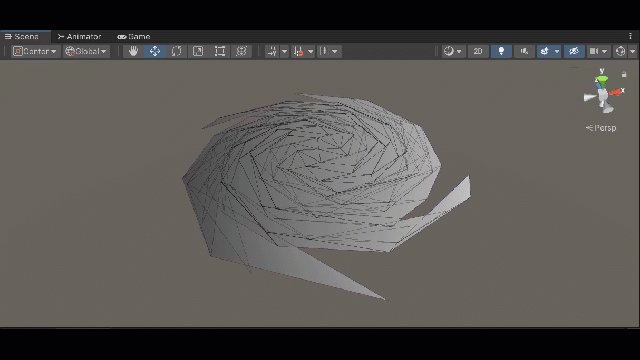
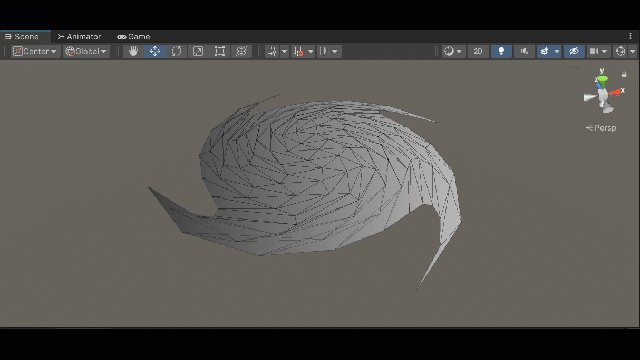
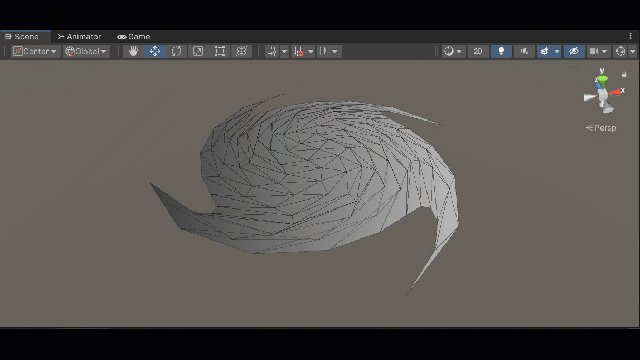
[基础] Unity Shader:顶点着色器(vert)函数
顶点着色器(Vertex Shader)是图形渲染的第一个阶段,它的输入来自于CPU。顶点着色器的处理单位是顶点,CPU输入进来的每个顶点都会调用一次顶点着色器函数,也就是我们在Shader代码里所定义的vert函数。本篇我们将会通过顶…...

什么是数据库的三大范式?
数据库的三大范式的目的是为了解决数据冗余的,提高数据的一致性和完整性,从而为了数据的性能和运维 第一范式: 就是数据的每一个列都是不可能分的,就是每一个表都包含一个实体的属性 第二范式: 就是在第一范式的基础上所有的非主键都必须完全依赖这个表的主键,而不是其他的主键…...

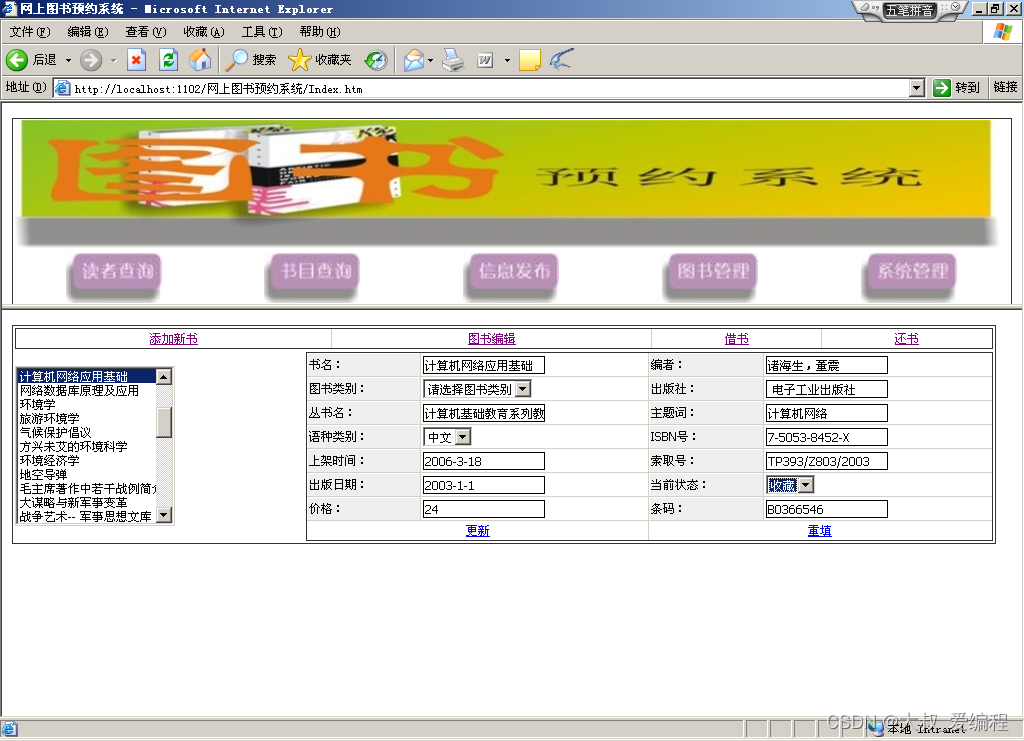
ASP.NET网上图书预约系统的设计
摘 要 《网上图书预约系统的设计》是以为读者提供便利为前提而开发的一个信息管理系统,它不仅要求建立数据的一致性和完整性,而且还需要应用程序功能的完备、易用等特点。系统主要采用VB.NET作为前端的应用开发工具,利用SQL Server2000数据…...

双色球案例【C#】
【实例类型】 1双色球类 方法的参数是对象。 public List<string> Numbers { get; set; } // 这个是对象的属性 /// <summary>/// 双色球类/// /// 作用:主要是用来封装数据/// </summary>public class DoubleChromosphere{//public str…...

【LeetCode刷题】739. 每日温度(单调栈)
1. 题目链接2. 题目描述3. 解题方法4. 代码 1. 题目链接 739. 每日温度 2. 题目描述 3. 解题方法 用一个栈st保存每个数的下标,同时创建一个数组res保存结果,初始值都为0。循环遍历题目中的数组temperature。如果temperature[i] > st.top()&#x…...

Docker-Consul容器服务更新与发现
前言 Docker Compose 则进一步简化了多个容器应用的编排与管理。另一方面,Consul 作为一款先进的服务发现工具,为分布式和微服务架构提供了可靠的服务注册与发现机制。本文将探讨 Docker Compose 和 Consul 在容器化环境中的协同作用,以及它…...

练习题(2024/5/6)
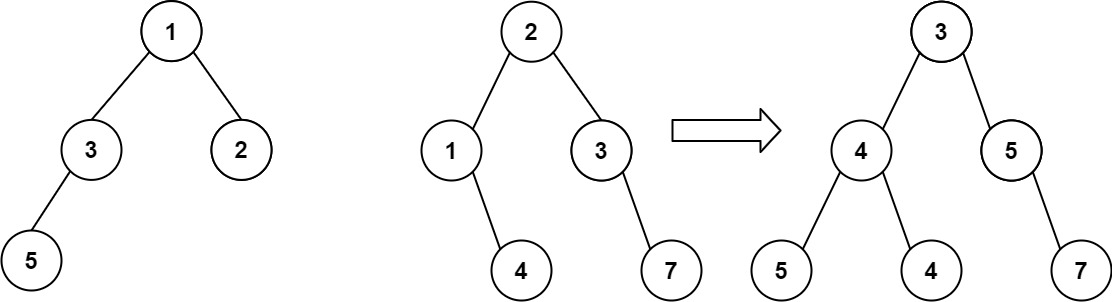
1路径总和 II 给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。 叶子节点 是指没有子节点的节点。 示例 1: 输入:root [5,4,8,11,null,13,4,7,2,null,null,5,1], target…...

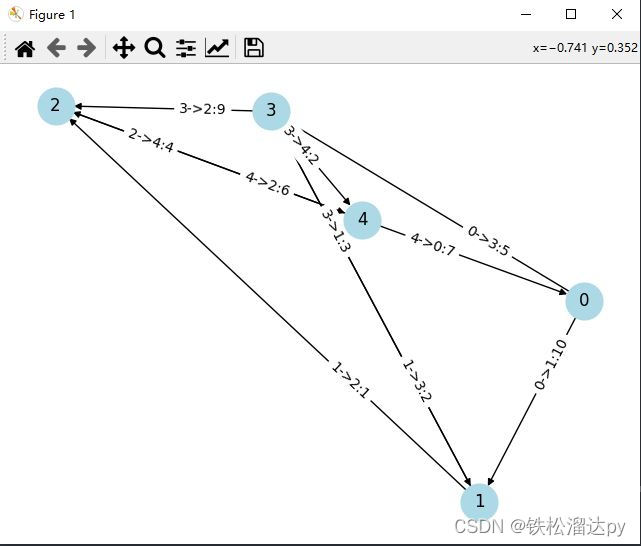
利用matplotlib和networkx绘制有向图[显示边的权重]
使用Python中的matplotlib和networkx库来绘制一个有向图,并显示边的权重标签。 1. 定义了节点和边:节点是一个包含5个节点的列表,边是一个包含各个边以及它们的权重的列表。 2. 创建了一个有向图对象 G。 3. 向图中添加节点和边。 4. 设置了…...

Springboot+Vue项目-基于Java+MySQL的教学资料管理系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

从NoSQL到NewSQL——10年代大数据浪潮下的技术革新
引言 在数字化浪潮的推动下,数据库技术已成为支撑数字经济的坚实基石。腾讯云 TVP《技术指针》联合《明说三人行》特别策划的直播系列——【中国数据库前世今生】,我们将通过五期直播,带您穿越五个十年,深入探讨每个时代的数据库演…...

巴菲特股东大会5万字完整版来了!
北京时间5月4日晚22:15,一年一度的伯克希尔股东大会在美国小镇奥马哈重磅开幕。 在今年的伯克希尔股东大会上,比尔盖茨、苹果CEO蒂姆库克等商界大佬均现身大会现场。 在股东大会上,巴菲特先后谈到了已故老搭档芒格、减持苹果、AI影响、现金储…...

LY/T 1860-2022 非甲醛类热塑性树脂胶合板检测
热塑性树脂胶合板是指以木质单板为原料,以聚乙烯、聚丙烯等非甲醛类热塑性树脂为胶黏剂制备的一种普通胶合板。 LY/T 1860-2022非甲醛类热塑性树脂胶合板测试项目: 测试项目 测试方法 外观 GB/T 9846 尺寸 GB/T 9846 含水率 GB/T 17657 胶合强度…...

信息管理与信息系统就业方向及前景分析
信息管理与信息系统(IMIS)专业的就业方向十分广泛,包含计算机方向、企业信息化管理、数据处理和数据分析等,随着大数据、云计算、人工智能、物联网等技术的兴起,对能够处理复杂信息系统的专业人才需求激增,信息管理与信息系统就业…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
