Re69:读论文 LaMDA: Language Models for Dialog Applications
诸神缄默不语-个人CSDN博文目录
诸神缄默不语的论文阅读笔记和分类
论文名称:LaMDA: Language Models for Dialog Applications
ArXiv网址:https://arxiv.org/abs/2201.08239
本文介绍谷歌提出的对话大模型LaMDA,主要关注对各项指标(包括对话质量、安全性等)的优化。
因为我自己不是做对话的,所以很多对话子领域特有的内容我就不写了。
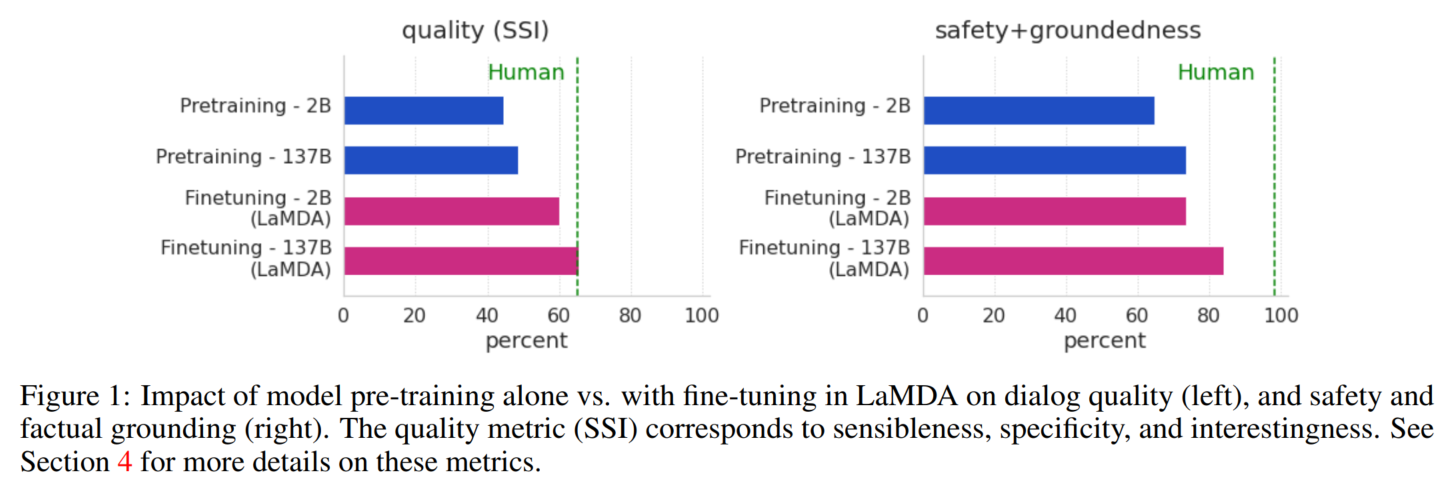
在研究中发现扩大模型能提高对话质量,但不能提高安全性和factual grounding(大概就是找出理论依据、减少幻觉这种任务),本文通过在标注数据上微调和引入外部知识源来解决这两个问题。
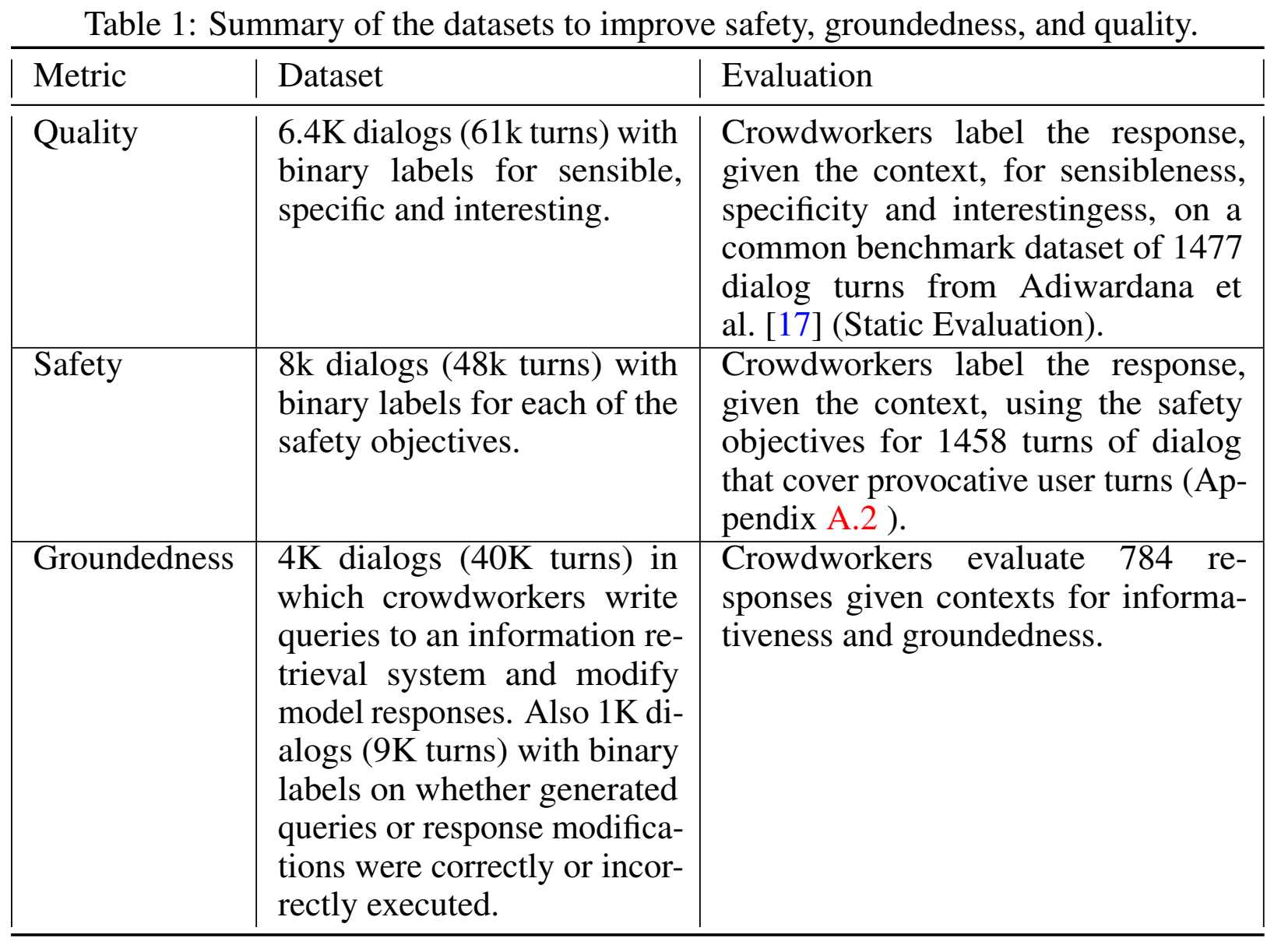
对话质量:sensibleness, specificity, and interestingness
安全性:不提供有害建议和偏见等。用有标数据构建分类器。(从网络搜集外部知识可能会降低安全性,本文用的是已知资料;微调能增强安全性)
引入外部知识源提高factual grounding:信息检索,翻译器,计算器等。指标:Informativeness(携带外部信息的比例),Citation accuracy(引用正确超链接的比例)
LaMDA方法对对话质量和安全性指标都能实现提升:

application-specific helpfulness (i.e., useful and correct responses)
role consistency (i.e., agent utterances match agent role) 指标:Helpfulness and Role consistency
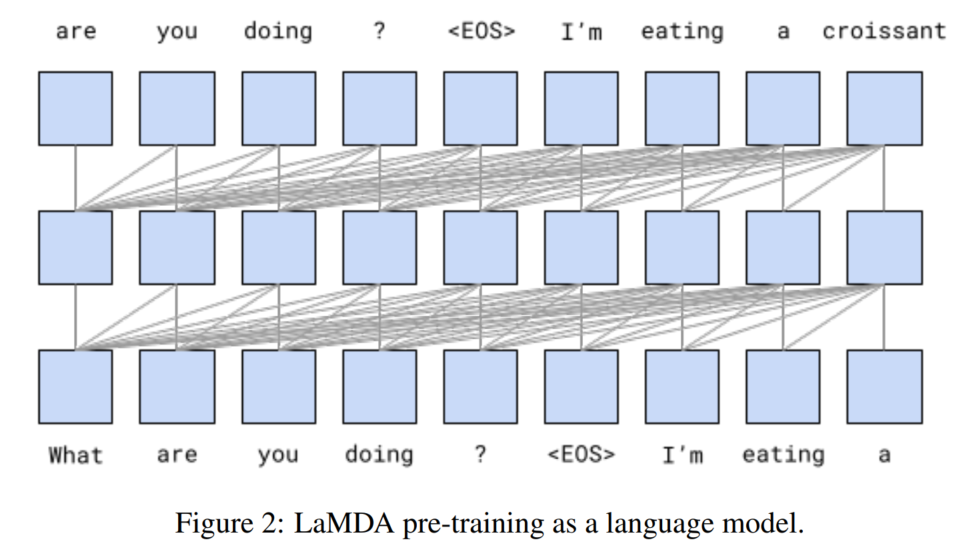
预训练时的数据集Infiniset包括对话数据(众包打分)和通用语料,全是英语。
微调第一步:FT quality-safety
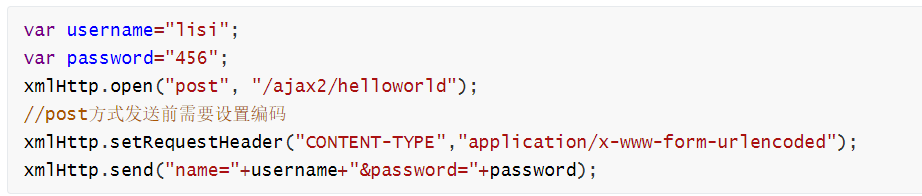
通用微调格式:<context> <sentinel> <response>(损失函数只计算response)
示例:What’s up? RESPONSE not much.
针对特定指标的格式:<context> <sentinel> <response> <attribute-name> <rating>(损失函数只计算rating)
示例:What’s up? RESPONSE not much. SENSIBLE 1
指标权重:3 * P(sensible) + P(specific) + P(interesting)
LaMDA的模型架构是Transformer decoder。

解码时采用sample-and-rank策略:抽样,根据对数似然和长度选择得分最高的座位输出。
The toolset (TS)
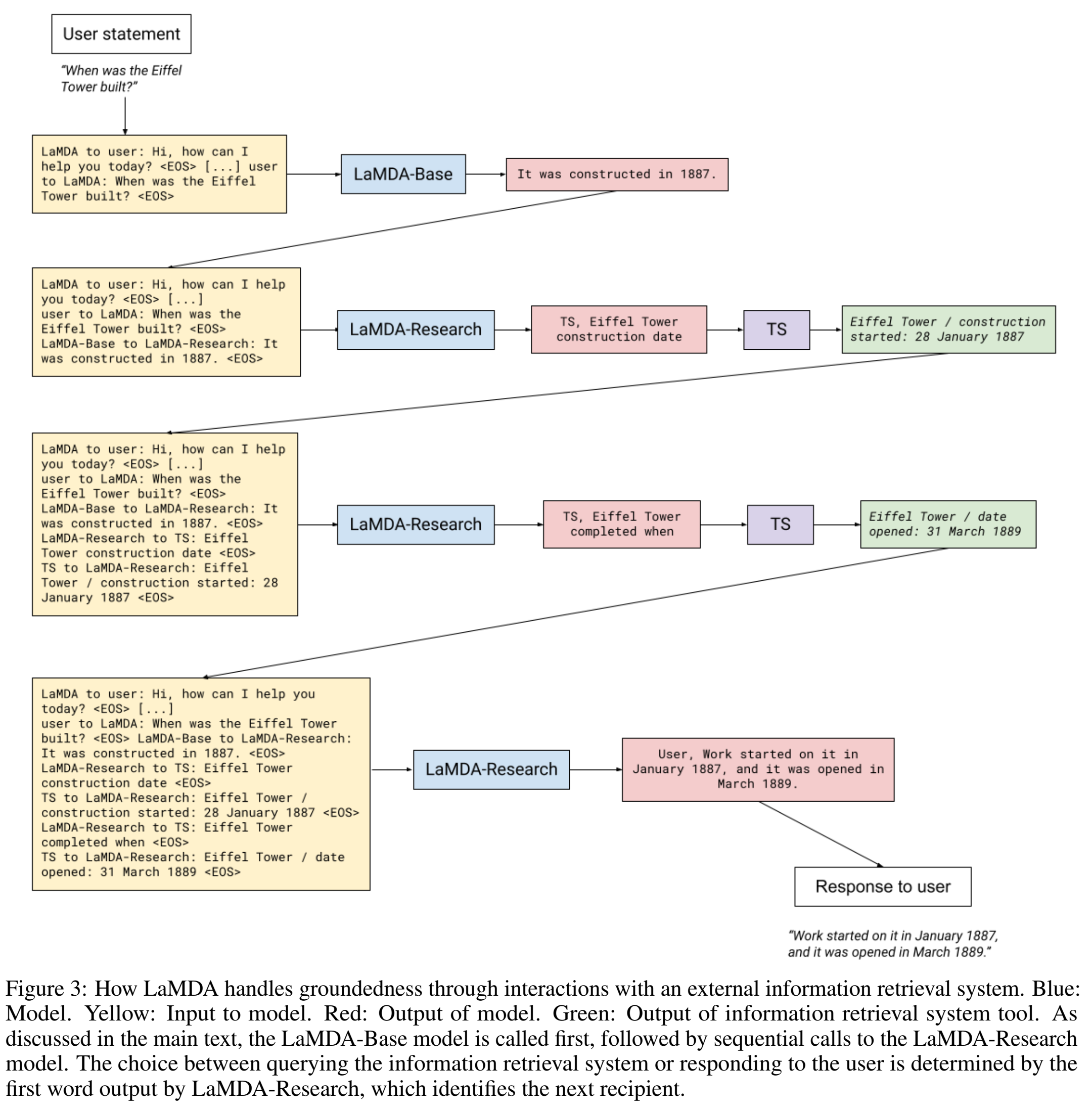
微调第二步:FT groundedness (LaMDA)
context + base
context + base + query + snippet
调用外部API,如信息检索系统

↑ 图中黄色为模型输入,红色为模型输出(以TS为标志,是否要检索),绿色为检索系统输出
微调数据:

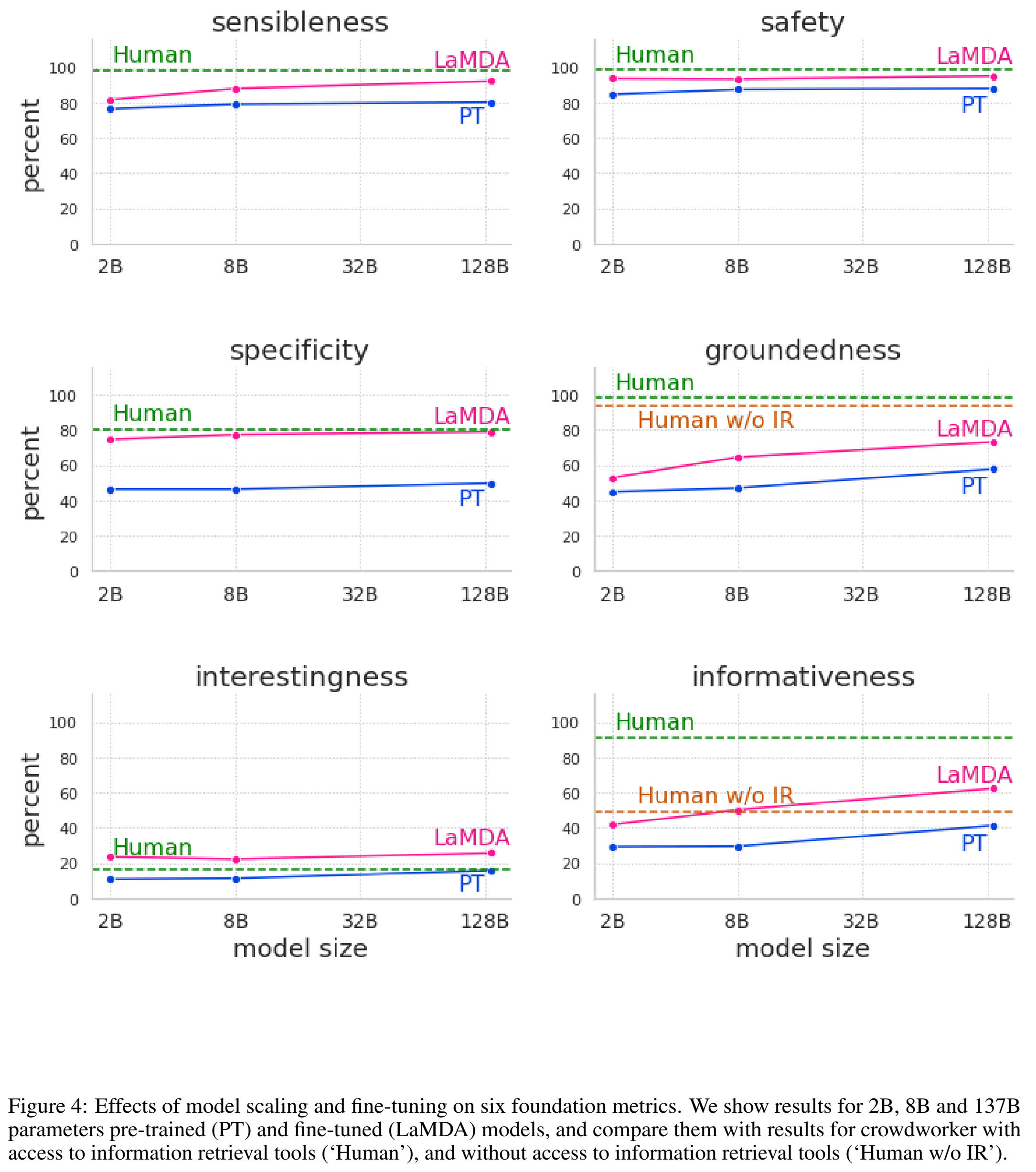
不同尺寸模型的微调效果:(PT就是没有经过微调的版本,只经过了语言模型预训练)

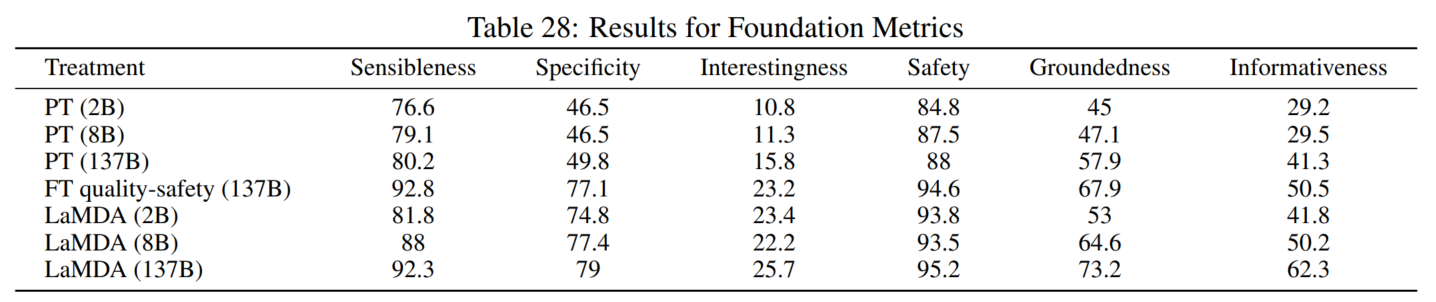
指标结果:

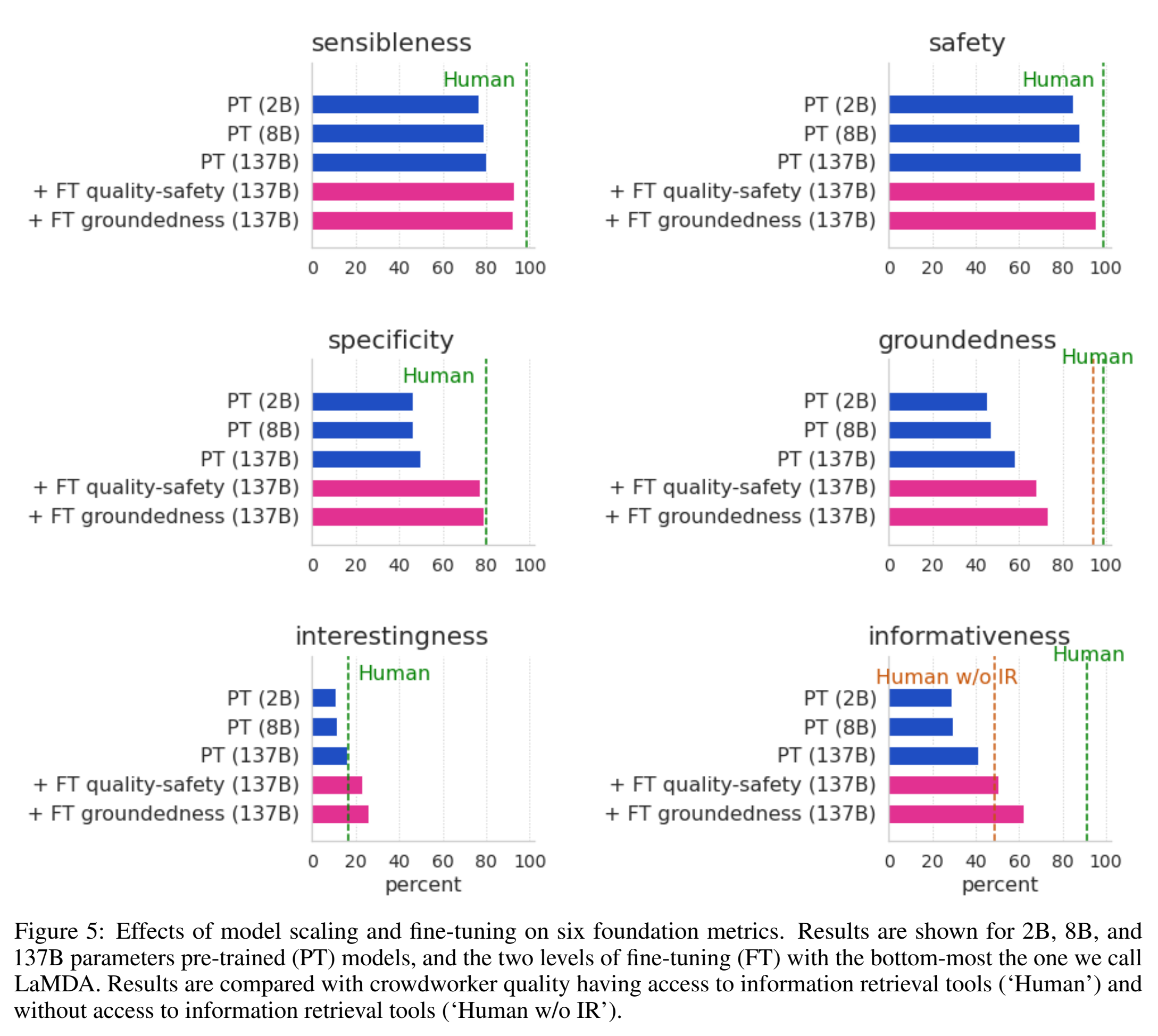
微调子机制效果(模型分析):

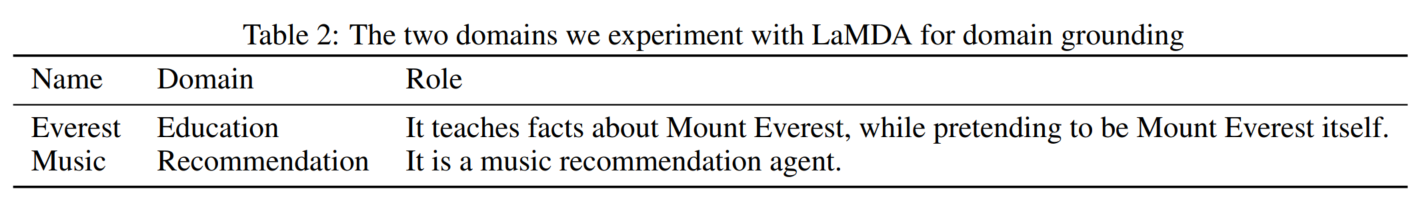
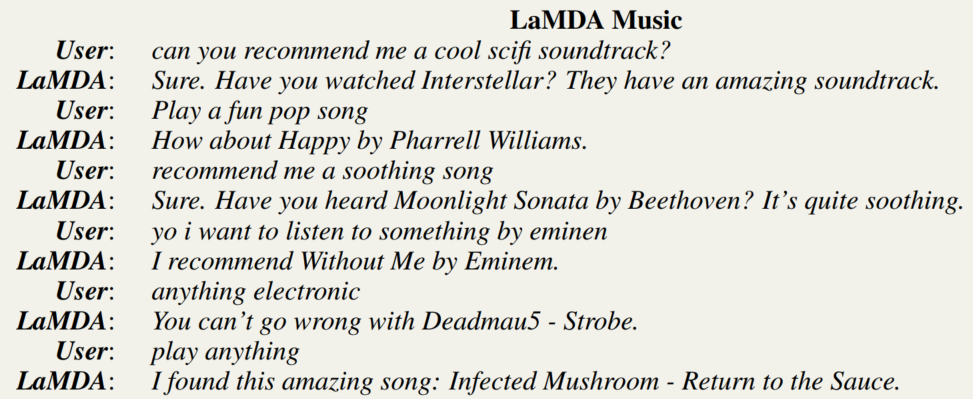
LaMDA在领域任务上的效果的实验,场景是:

用几轮role-specific dialogs开头来引导LaMDA模型进入角色:


公平、安全、耗能和碳足迹问题之类的,我以后需要参考了再看吧。略。
其他应该考虑的指标:
礼貌程度
appropriateness
人格化
不同应用对指标有着不同的需求
附录还有很详细的安全问题定义与分类、标注人员的信息和标注方法
相关文章:

Re69:读论文 LaMDA: Language Models for Dialog Applications
诸神缄默不语-个人CSDN博文目录 诸神缄默不语的论文阅读笔记和分类 论文名称:LaMDA: Language Models for Dialog Applications ArXiv网址:https://arxiv.org/abs/2201.08239 本文介绍谷歌提出的对话大模型LaMDA,主要关注对各项指标&#x…...

算法学习:二分查找
🔥 引言 在现代计算机科学与软件工程的实践中,高效数据检索是众多应用程序的核心需求之一。二分查找算法,作为解决有序序列查询问题的高效策略,凭借其对数时间复杂度的优越性能,占据着算法领域里举足轻重的地位。本篇内…...

github提交代码失败解决方案
1.打开github.push 工具 如果未安装github客户端请参考附录github 安装配置 2.设置Git的user name和email git config --global user.name "yourname" git config --global user.email "youremail" 3.生成SSH密钥 查看是否已经有了ssh密钥࿱…...

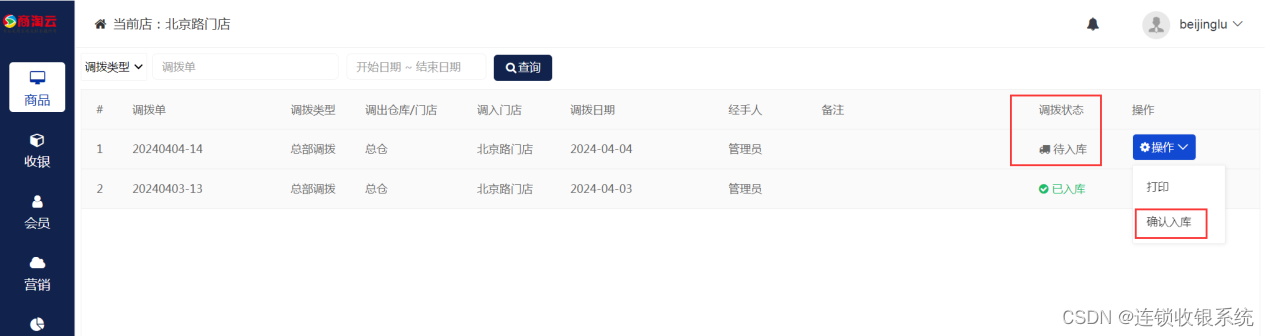
连锁收银系统总仓到门店库存调拨操作教程
1、进入系统后台,系统后台登录网址: 2、点击商品>门店调拨 3、选择调出仓库和调入门店 4、可选择添加商品逐个进行调拨,也可以批量导入需要调拨的商品 然后点击确定。 5、新增调拨后,系统会显示“待出库”状态 6、仓库已经准备…...

公网tcp转流
之前做过几次公网推流的尝试, 今天试了UDP推到公网, 再用TCP从公网拉下来, 发现不行, 就直接改用TCP转TCP了. 中间中转使用的python脚本, 感谢GPT提供技术支持: import socket import threadingdef tcp_receiver(port, forward_queue):"""接收TCP数据并将其放入…...

【Linux 基础 IO】文件系统
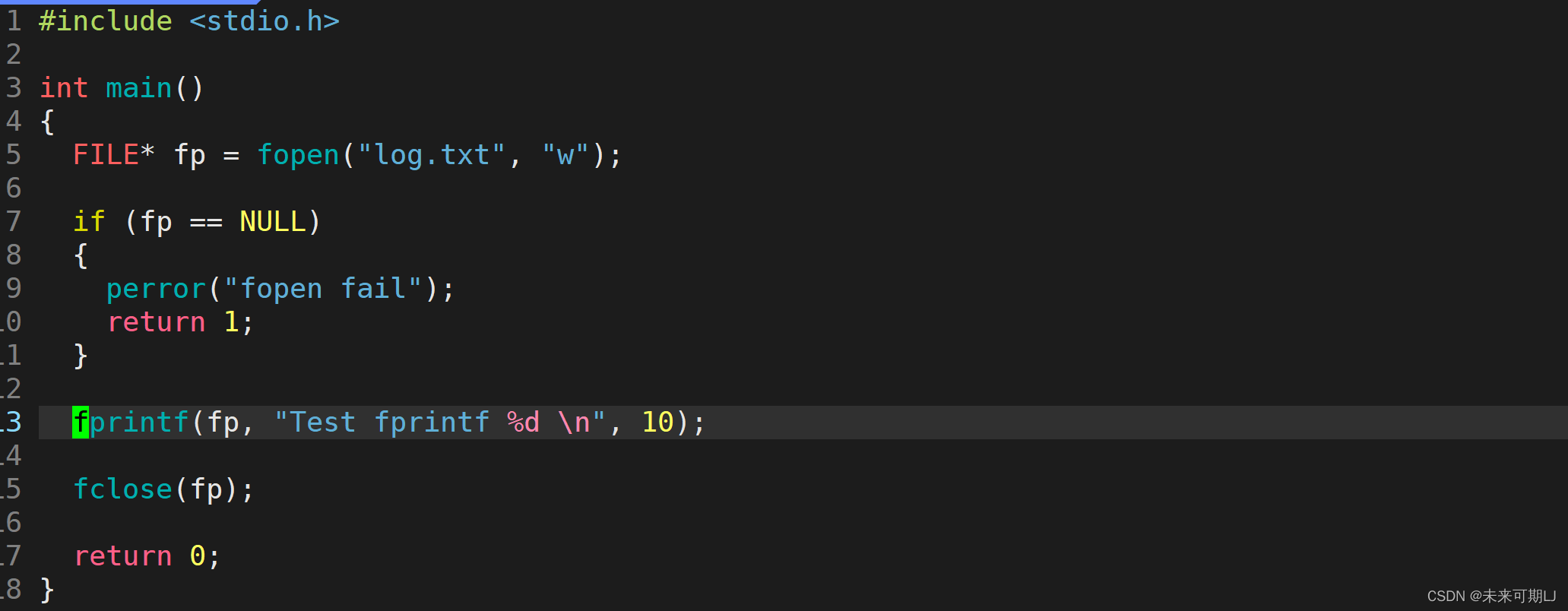
文章目录 1.初步理解文件2. fopen ( )的详解 1.初步理解文件 🐧① 打开文件: 本质是进程打开文件; 🐧②文件没有被打开的时候在哪里呢? ----- 在磁盘中; 🐧③进程可以打开很多个文件吗ÿ…...

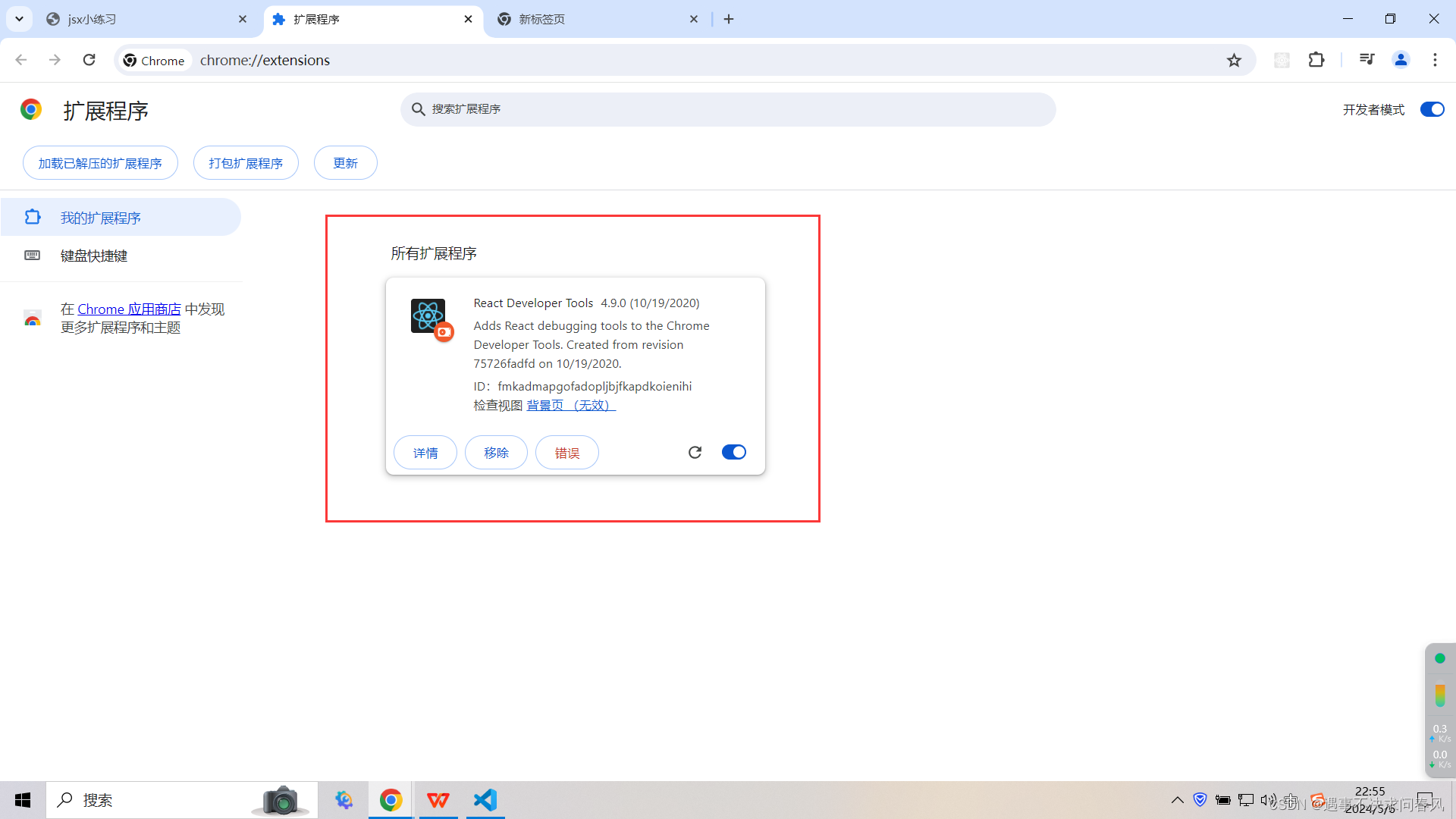
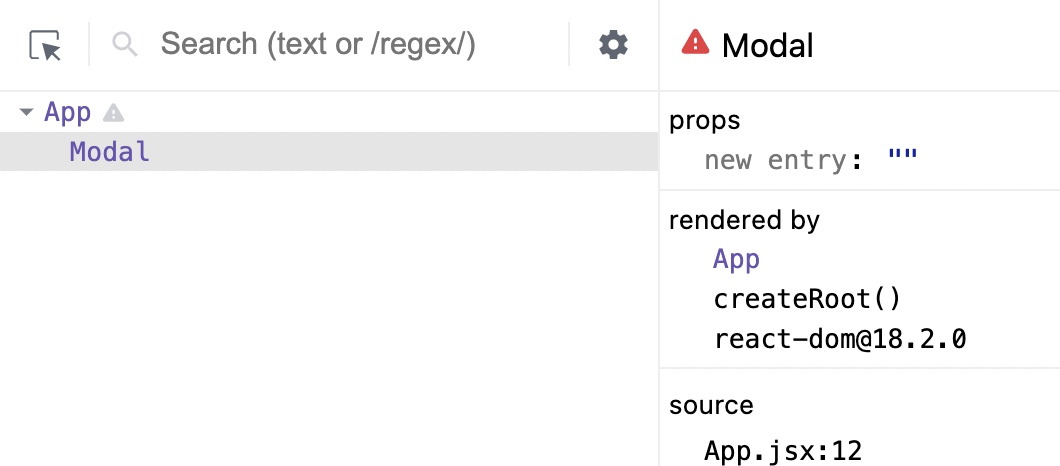
Chrome浏览器安装React工具
一、如果网络能访问Google商店,直接安装官方插件即可 二、网络不能访问Google商店,使用安装包进行安装 1、下载react工具包 链接:https://pan.baidu.com/s/1qAeqxSafOiNV4CG3FVVtTQ 提取码:vgwj 2、chrome浏览器安装react工具…...

React常用组件分享
1、轮播组件: React Awesome Slider React Slider Carousel Component - react-awesome-slider...

JSON原生AJAX
文章目录 JSONFastjsonfastjson引入fastjson 常用APIfastjson作用常用API使用实例 ajax和json综合(重要)请求参数和响应数据都是普通字符串响应数据改为json格式请求和响应都是js数据封装到Result类和抽取到BaseController 原生AjaxAJAX的执行流程XMLHttpRequest对象使用原生的…...

Go图片列表
需求 在一个页面浏览目录下所有图片 代码 package mainimport ("net/http""fmt""io/ioutil""sort""strings""strconv""net/url" )func handleRequest(w http.ResponseWriter, r *http.Request) { de…...

1.4 初探JdbcTemplate操作
实战目的 掌握Spring框架中JdbcTemplate的使用,实现对数据库的基本操作。理解数据库连接池的工作原理及其在实际开发中的重要性。通过实际操作,加深对Spring框架中ORM(对象关系映射)的理解。 关键技术点 JdbcTemplate操作&…...

React 第二十一章 Portals
Portals 被翻译成传送门,是 React 库中的一个特性,它允许开发者将子组件渲染到父组件 DOM 层次结构之外的其他地方。 React 组件通常是在其父组件的 DOM 层次结构中渲染的,这意味着它们的输出会被插入到父组件的某个 DOM 元素中。然而&#…...

ADS基础教程9-理想模型和厂商模型实现及对比
目录 一、概要二、厂商库使用1.新建cell2.调用厂商库中元器件3.元器件替换及参数选择4.完成参数选择5.导入子图 三、仿真实现注意事项 一、概要 本文将介绍在ADS中调用厂商提供的库,来进行原理图仿真,并实现与ADS系统提供的理想元器件之间的比较。 二、…...

从零开始学AI绘画,万字Stable Diffusion终极教程(二)
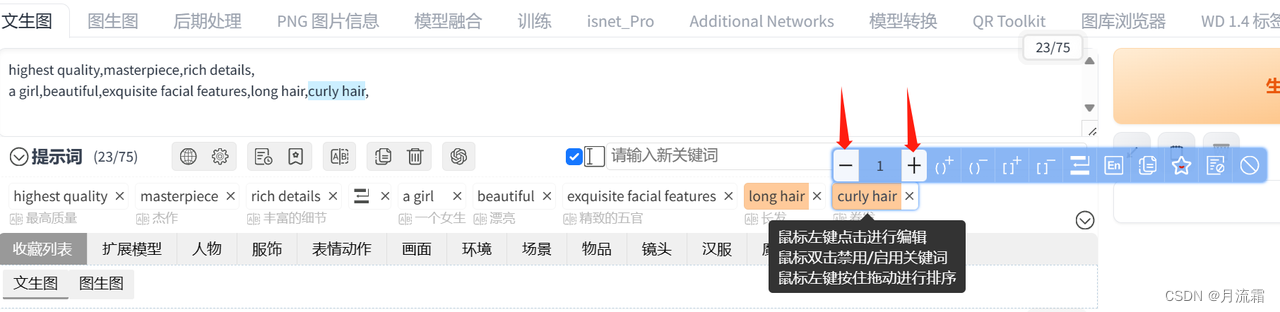
【第2期】关键词 欢迎来到SD的终极教程,这是我们的第二节课 这套课程分为六节课,会系统性的介绍sd的全部功能,让你打下坚实牢靠的基础 1.SD入门 2.关键词 3.Lora模型 4.图生图 5.controlnet 6.知识补充 在第一节课里面,我们…...

electron 通信总结
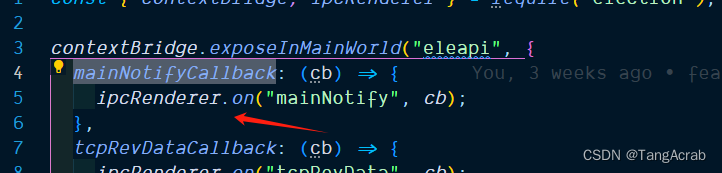
默认开启上下文隔离的情况下 渲染进程调用主进程方法: 主进程 在 main.js 中, 使用 ipcMain.handle,添加要处理的主进程方法 const { ipcMain } require("electron"); 在 electron 中创建 preload.ts 文件,从 ele…...

[基础] Unity Shader:顶点着色器(vert)函数
顶点着色器(Vertex Shader)是图形渲染的第一个阶段,它的输入来自于CPU。顶点着色器的处理单位是顶点,CPU输入进来的每个顶点都会调用一次顶点着色器函数,也就是我们在Shader代码里所定义的vert函数。本篇我们将会通过顶…...

什么是数据库的三大范式?
数据库的三大范式的目的是为了解决数据冗余的,提高数据的一致性和完整性,从而为了数据的性能和运维 第一范式: 就是数据的每一个列都是不可能分的,就是每一个表都包含一个实体的属性 第二范式: 就是在第一范式的基础上所有的非主键都必须完全依赖这个表的主键,而不是其他的主键…...

ASP.NET网上图书预约系统的设计
摘 要 《网上图书预约系统的设计》是以为读者提供便利为前提而开发的一个信息管理系统,它不仅要求建立数据的一致性和完整性,而且还需要应用程序功能的完备、易用等特点。系统主要采用VB.NET作为前端的应用开发工具,利用SQL Server2000数据…...

双色球案例【C#】
【实例类型】 1双色球类 方法的参数是对象。 public List<string> Numbers { get; set; } // 这个是对象的属性 /// <summary>/// 双色球类/// /// 作用:主要是用来封装数据/// </summary>public class DoubleChromosphere{//public str…...

【LeetCode刷题】739. 每日温度(单调栈)
1. 题目链接2. 题目描述3. 解题方法4. 代码 1. 题目链接 739. 每日温度 2. 题目描述 3. 解题方法 用一个栈st保存每个数的下标,同时创建一个数组res保存结果,初始值都为0。循环遍历题目中的数组temperature。如果temperature[i] > st.top()&#x…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
