设计模式之传输对象模式
在编程江湖里,有一种模式,它如同数据的“特快专递”,穿梭于系统间,保证信息的快速准确送达,它就是——传输对象模式(Data Transfer Object, DTO)。这不仅仅是数据的搬运工,更是提升系统性能、解耦服务的幕后英雄!
🚀 什么是传输对象模式?
传输对象(Transfer Object, TO)模式,又称为数据传输对象(Data Transfer Object, DTO),是一种设计模式,主要用于不同的软件模块或者不同系统之间传输数据。它的核心思想是通过创建一个简单的、专为数据传输而设计的对象,来减少网络通信的成本或提高模块间的数据交换效率。这个对象通常包含一系列的属性和对应的get/set方法,不包含业务逻辑,仅用于封装数据。
在分布式应用或者多层架构(如MVC)中,传输对象模式尤为重要。它使得服务间的调用可以通过传递数据的副本而不是直接操作业务对象,这样可以降低服务间的耦合度,同时提高数据处理的灵活性和性能。例如,在三层架构中,从数据访问层(DAO)获取数据后,可以将实体对象转换为传输对象,然后传递给服务层或表现层,避免了直接将数据访问层的实体暴露给上层,保持了各层之间的独立性。
想象一下,你经营着一家快递公司,每个包裹都封装了特定的信息,从发货地到收货地,无需拆包检查,直接送达。DTO也是如此,它是一种设计模式,用于封装数据,以便在网络间或者应用程序的不同模块间传递。简单来说,DTO就是一个纯数据容器,没有行为方法,只负责携带数据。
🔍 使用场景大揭秘:
- 远程调用:当你需要通过网络接口(如RESTful API)交换数据时,DTO能减少不必要的字段传输,提升效率。
- 分层架构:在多层架构中,DTO帮助各层之间传递所需数据,避免了业务对象的泄露,保持层间的独立性。
- 前后端分离:Web应用中,DTO是前后端数据交流的标准“信使”,确保数据结构清晰,易于处理。
- 提高性能:减少不必要的字段传输,尤其是在大数据量传输时,通过精简的传输对象减少网络传输负担。
- 数据序列化:用于对象到XML、JSON等格式的序列化和反序列化,便于跨平台数据交换。
⚠️ 注意事项:
- 精简设计:只包含必须传输的字段,避免不必要的数据加载,减轻网络负担。
- 保持同步:如果业务对象变更,记得同步更新传输对象的结构。
- 避免循环引用:在序列化时,循环引用可能导致内存溢出或性能问题,需谨慎处理。
- 版本管理:随着系统迭代,DTO可能变化,合理规划版本控制,确保兼容性。
- 性能考量:大量数据传输时,考虑数据的压缩或分批传输策略。
- 安全问题:敏感数据需加密处理,防止数据泄露。
🌟 优缺点大剖析:
优点:
- 提高性能:减少不必要的数据传输,加快响应速度。
- 简化接口:清晰定义数据结构,便于前后端分离开发。
- 解耦合:隔离业务逻辑与数据传输,增强系统的灵活性和可维护性。
缺点:
- 额外开发工作:需要维护DTO类,可能会增加一定的工作量。
- 数据同步问题:若业务对象频繁变更,保持DTO同步更新是个挑战。
👨💻 Java实战示例:
public class UserDTO {private Long id;private String username;private String email;// Getters and Setters// ...
}
// 使用示例
public List<UserDTO> getUsers() {List<User> users = userRepository.findAll();return users.stream().map(this::convertToDTO).collect(Collectors.toList());
}private UserDTO convertToDTO(User user) {UserDTO dto = new UserDTO();dto.setId(user.getId());dto.setUsername(user.getUsername());dto.setEmail(user.getEmail());return dto;
}🔍 常见问题及解决方案:
- 数据转换繁琐:利用ModelMapper、MapStruct等工具自动化映射,减轻手动转换负担。
- 版本控制困难:引入接口版本号,或采用向后兼容的策略,逐步过渡。
- 数据一致性问题:使用ORM工具(如Hibernate)的自动映射功能或编写专门的转换工具类(如上述
convertToDto方法),确保数据的一致性。 - 性能瓶颈:对于大量数据的转换,可以考虑使用MapStruct等库自动完成对象之间的转换,减少手动编码工作,提高效率。
- 安全风险:对敏感数据进行加密处理,并确保传输过程中的安全性,如使用HTTPS。
与其他模式的对比
- 与值对象(Value Object, VO)的对比:DTO和VO都用于数据传输,但DTO更侧重于跨服务或跨层的数据传输,而VO有时还承担着展示层的数据格式处理职责。
- 与领域模型(Domain Model)的对比:领域模型包含了丰富的业务逻辑,而DTO只是数据的简单容器,不包含任何业务规则,两者在职责上有明确区分。
现在,你是否已经感受到DTO的魅力了呢?它不仅简化了数据的流动,更是在架构设计中扮演着不可或缺的角色。掌握DTO,让数据传输变得更智能、更高效!下次设计系统时,不妨考虑一下这位数据信使的威力吧!
相关文章:

设计模式之传输对象模式
在编程江湖里,有一种模式,它如同数据的“特快专递”,穿梭于系统间,保证信息的快速准确送达,它就是——传输对象模式(Data Transfer Object, DTO)。这不仅仅是数据的搬运工,更是提升系…...

Re69:读论文 LaMDA: Language Models for Dialog Applications
诸神缄默不语-个人CSDN博文目录 诸神缄默不语的论文阅读笔记和分类 论文名称:LaMDA: Language Models for Dialog Applications ArXiv网址:https://arxiv.org/abs/2201.08239 本文介绍谷歌提出的对话大模型LaMDA,主要关注对各项指标&#x…...

算法学习:二分查找
🔥 引言 在现代计算机科学与软件工程的实践中,高效数据检索是众多应用程序的核心需求之一。二分查找算法,作为解决有序序列查询问题的高效策略,凭借其对数时间复杂度的优越性能,占据着算法领域里举足轻重的地位。本篇内…...

github提交代码失败解决方案
1.打开github.push 工具 如果未安装github客户端请参考附录github 安装配置 2.设置Git的user name和email git config --global user.name "yourname" git config --global user.email "youremail" 3.生成SSH密钥 查看是否已经有了ssh密钥࿱…...

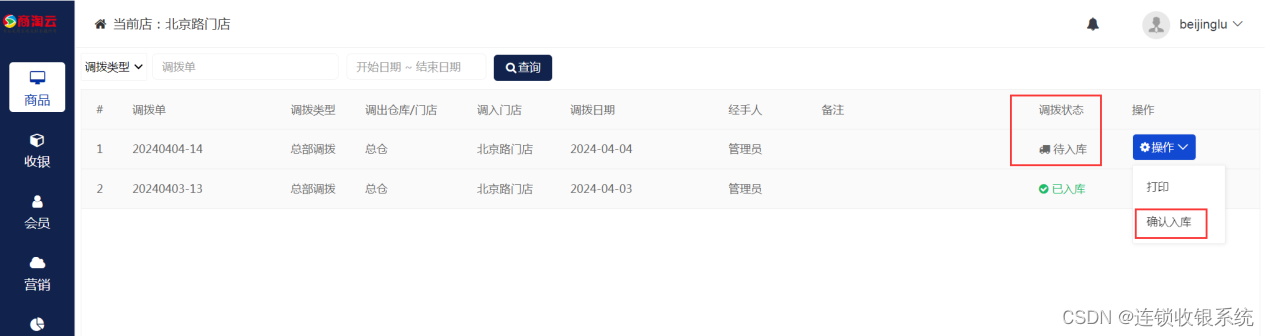
连锁收银系统总仓到门店库存调拨操作教程
1、进入系统后台,系统后台登录网址: 2、点击商品>门店调拨 3、选择调出仓库和调入门店 4、可选择添加商品逐个进行调拨,也可以批量导入需要调拨的商品 然后点击确定。 5、新增调拨后,系统会显示“待出库”状态 6、仓库已经准备…...

公网tcp转流
之前做过几次公网推流的尝试, 今天试了UDP推到公网, 再用TCP从公网拉下来, 发现不行, 就直接改用TCP转TCP了. 中间中转使用的python脚本, 感谢GPT提供技术支持: import socket import threadingdef tcp_receiver(port, forward_queue):"""接收TCP数据并将其放入…...

【Linux 基础 IO】文件系统
文章目录 1.初步理解文件2. fopen ( )的详解 1.初步理解文件 🐧① 打开文件: 本质是进程打开文件; 🐧②文件没有被打开的时候在哪里呢? ----- 在磁盘中; 🐧③进程可以打开很多个文件吗ÿ…...

Chrome浏览器安装React工具
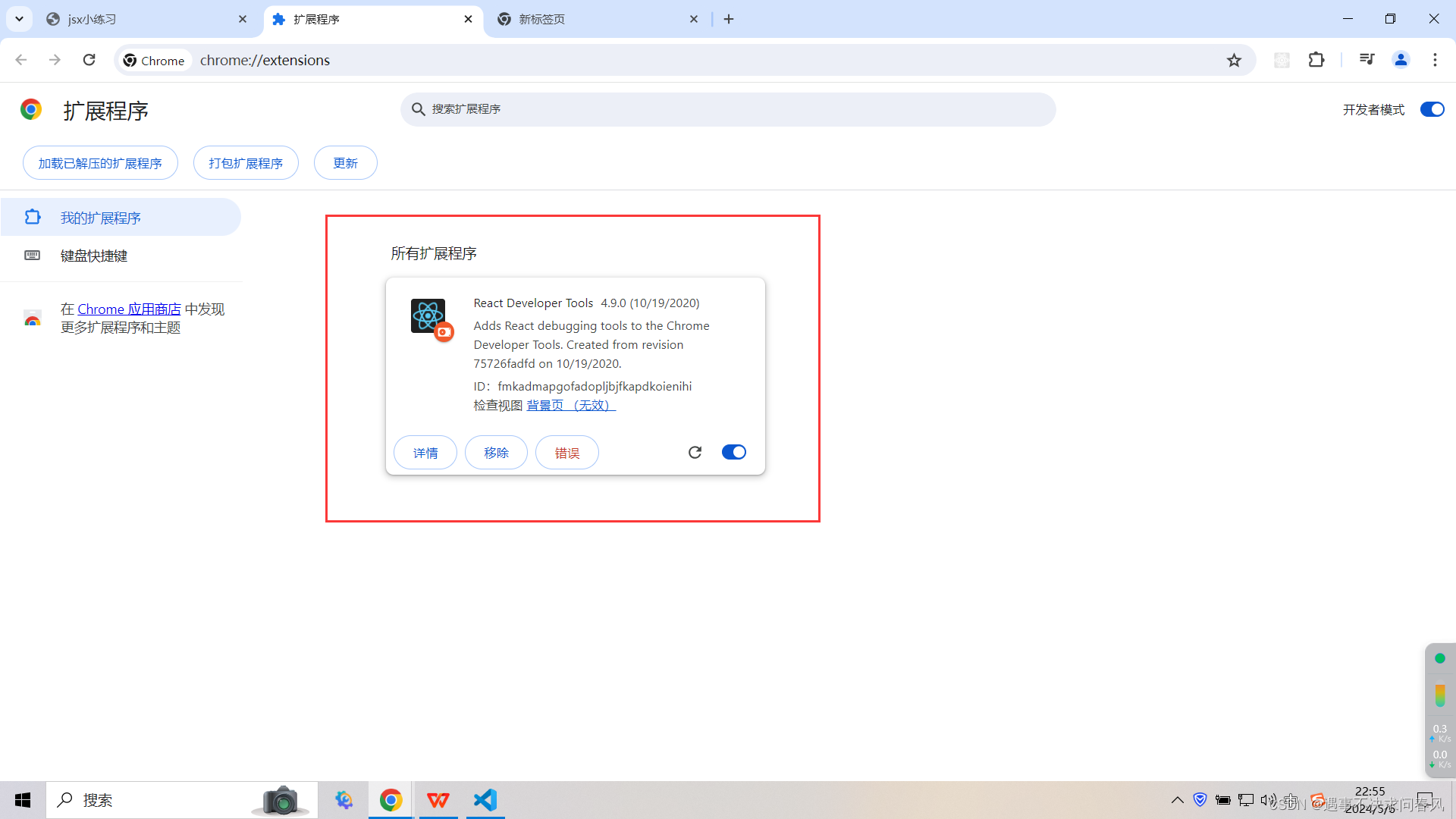
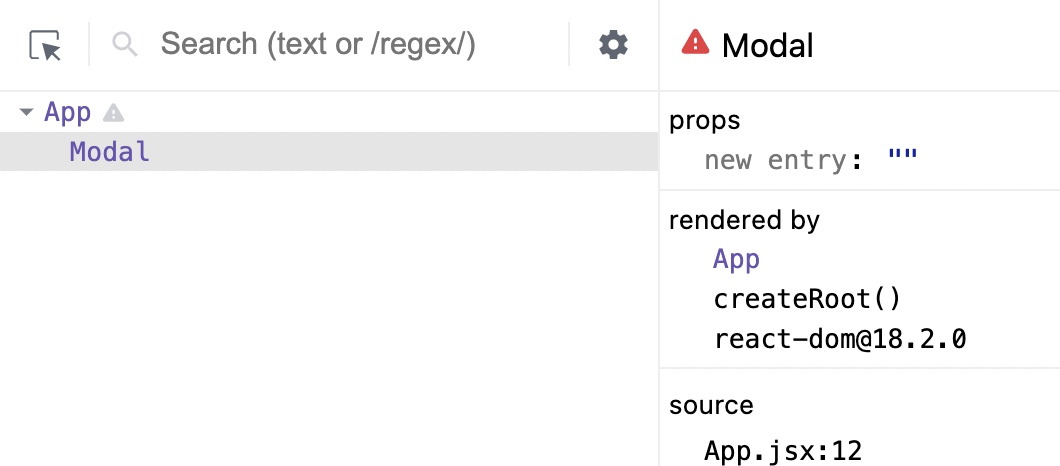
一、如果网络能访问Google商店,直接安装官方插件即可 二、网络不能访问Google商店,使用安装包进行安装 1、下载react工具包 链接:https://pan.baidu.com/s/1qAeqxSafOiNV4CG3FVVtTQ 提取码:vgwj 2、chrome浏览器安装react工具…...

React常用组件分享
1、轮播组件: React Awesome Slider React Slider Carousel Component - react-awesome-slider...

JSON原生AJAX
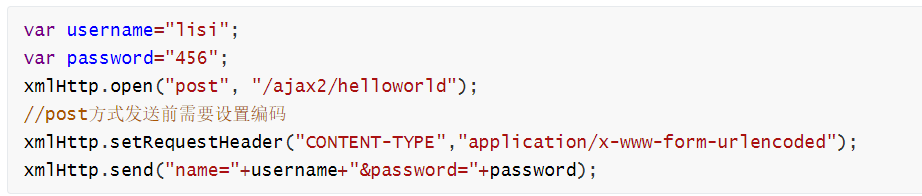
文章目录 JSONFastjsonfastjson引入fastjson 常用APIfastjson作用常用API使用实例 ajax和json综合(重要)请求参数和响应数据都是普通字符串响应数据改为json格式请求和响应都是js数据封装到Result类和抽取到BaseController 原生AjaxAJAX的执行流程XMLHttpRequest对象使用原生的…...

Go图片列表
需求 在一个页面浏览目录下所有图片 代码 package mainimport ("net/http""fmt""io/ioutil""sort""strings""strconv""net/url" )func handleRequest(w http.ResponseWriter, r *http.Request) { de…...

1.4 初探JdbcTemplate操作
实战目的 掌握Spring框架中JdbcTemplate的使用,实现对数据库的基本操作。理解数据库连接池的工作原理及其在实际开发中的重要性。通过实际操作,加深对Spring框架中ORM(对象关系映射)的理解。 关键技术点 JdbcTemplate操作&…...

React 第二十一章 Portals
Portals 被翻译成传送门,是 React 库中的一个特性,它允许开发者将子组件渲染到父组件 DOM 层次结构之外的其他地方。 React 组件通常是在其父组件的 DOM 层次结构中渲染的,这意味着它们的输出会被插入到父组件的某个 DOM 元素中。然而&#…...

ADS基础教程9-理想模型和厂商模型实现及对比
目录 一、概要二、厂商库使用1.新建cell2.调用厂商库中元器件3.元器件替换及参数选择4.完成参数选择5.导入子图 三、仿真实现注意事项 一、概要 本文将介绍在ADS中调用厂商提供的库,来进行原理图仿真,并实现与ADS系统提供的理想元器件之间的比较。 二、…...

从零开始学AI绘画,万字Stable Diffusion终极教程(二)
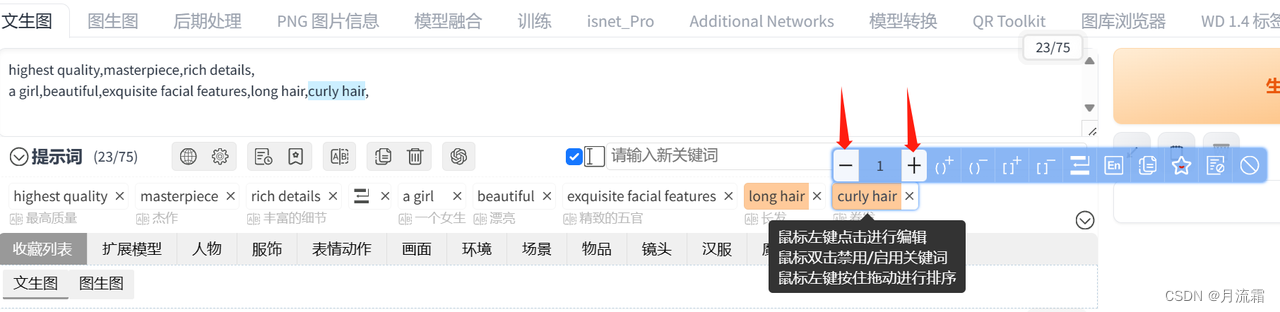
【第2期】关键词 欢迎来到SD的终极教程,这是我们的第二节课 这套课程分为六节课,会系统性的介绍sd的全部功能,让你打下坚实牢靠的基础 1.SD入门 2.关键词 3.Lora模型 4.图生图 5.controlnet 6.知识补充 在第一节课里面,我们…...

electron 通信总结
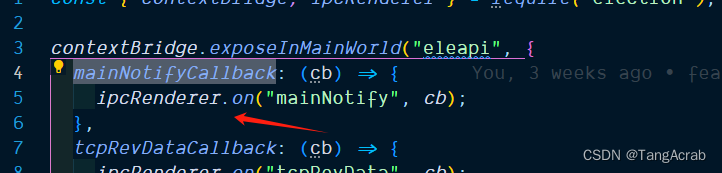
默认开启上下文隔离的情况下 渲染进程调用主进程方法: 主进程 在 main.js 中, 使用 ipcMain.handle,添加要处理的主进程方法 const { ipcMain } require("electron"); 在 electron 中创建 preload.ts 文件,从 ele…...

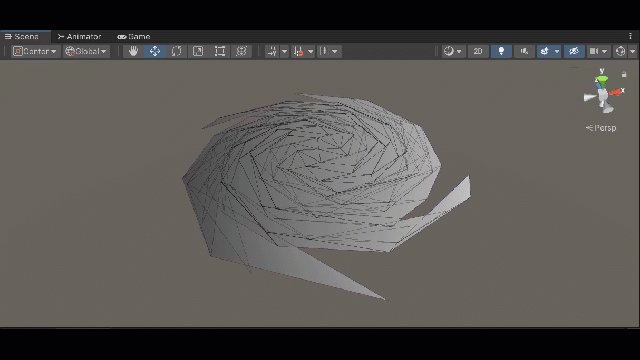
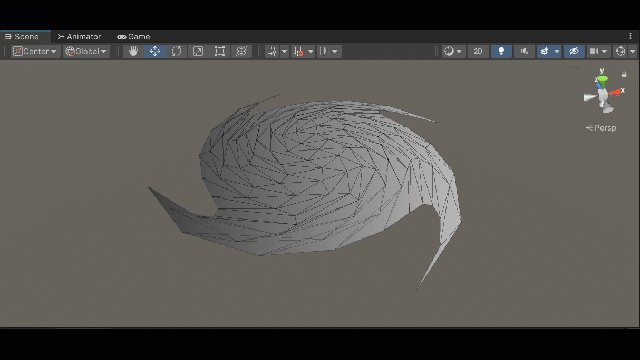
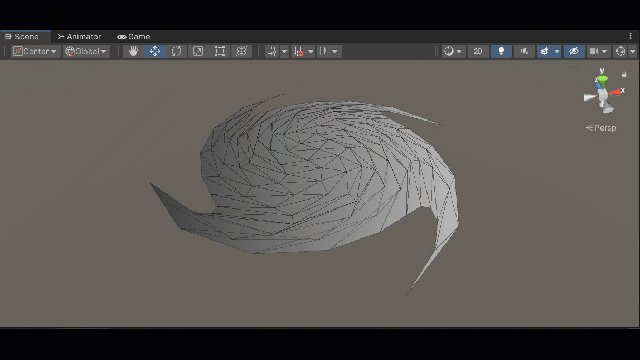
[基础] Unity Shader:顶点着色器(vert)函数
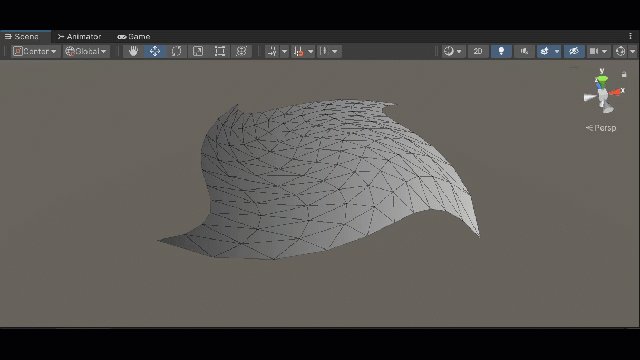
顶点着色器(Vertex Shader)是图形渲染的第一个阶段,它的输入来自于CPU。顶点着色器的处理单位是顶点,CPU输入进来的每个顶点都会调用一次顶点着色器函数,也就是我们在Shader代码里所定义的vert函数。本篇我们将会通过顶…...

什么是数据库的三大范式?
数据库的三大范式的目的是为了解决数据冗余的,提高数据的一致性和完整性,从而为了数据的性能和运维 第一范式: 就是数据的每一个列都是不可能分的,就是每一个表都包含一个实体的属性 第二范式: 就是在第一范式的基础上所有的非主键都必须完全依赖这个表的主键,而不是其他的主键…...

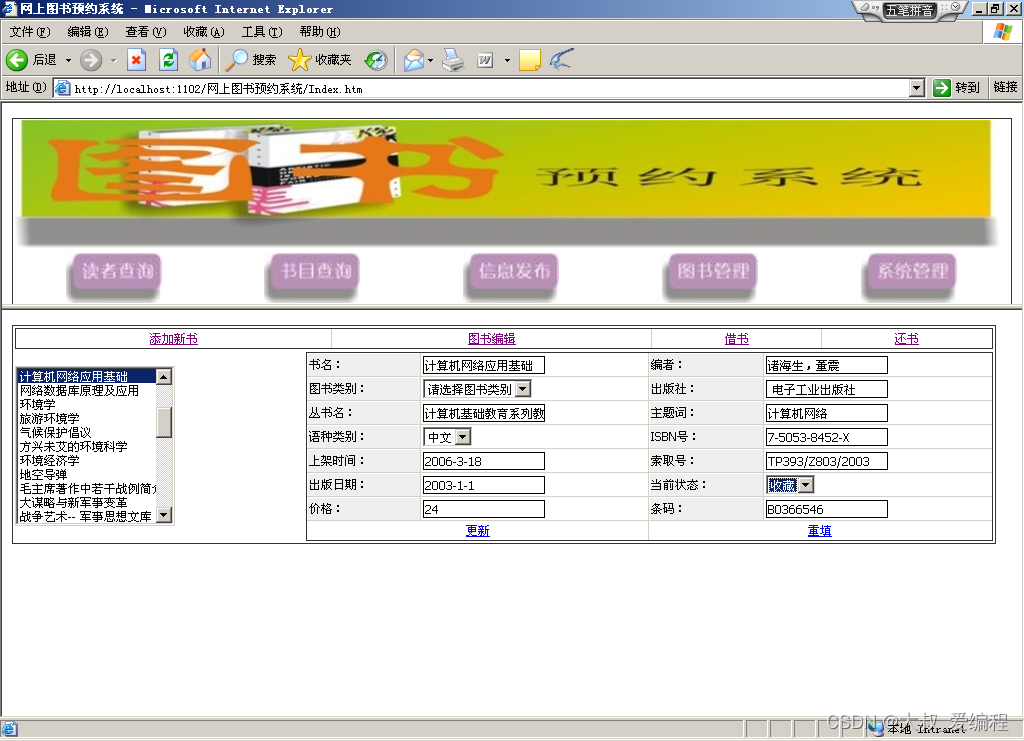
ASP.NET网上图书预约系统的设计
摘 要 《网上图书预约系统的设计》是以为读者提供便利为前提而开发的一个信息管理系统,它不仅要求建立数据的一致性和完整性,而且还需要应用程序功能的完备、易用等特点。系统主要采用VB.NET作为前端的应用开发工具,利用SQL Server2000数据…...

双色球案例【C#】
【实例类型】 1双色球类 方法的参数是对象。 public List<string> Numbers { get; set; } // 这个是对象的属性 /// <summary>/// 双色球类/// /// 作用:主要是用来封装数据/// </summary>public class DoubleChromosphere{//public str…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
