nextTick的作用与原理
在 Vue 中,
nextTick允许我们延迟执行一段代码,直到 Vue完成其当前的 DOM 更新周期。这使得我们可以在 DOM 更新后安全地访问和修改 DOM 元素。
一、Vue 的异步更新策略
Vue 采用了一种称为异步更新策略的机制。这意味着当数据发生变化时,Vue 不会立即更新DOM,而是将更新任务放入一个队列中,等待下一个事件循环迭代时再进行更新。这种策略可以提高性能,减少不必要的计算和渲染。
二、nextTick 的作用
由于 Vue 的异步更新策略,当我们在数据发生变化后立即访问或修改 DOM 元素时,可能会遇到数据已经改变但 DOM 尚未更新的情况。这时,我们可以使用 nextTick 方法来延迟执行代码,确保在 DOM 更新后执行。
nextTick 方法接受一个回调函数作为参数,这个回调函数会在 DOM 更新完成后被调用。这样,我们可以在回调函数中安全地访问和修改 DOM 元素。
三、nextTick 的实现原理
Vue.js 的 nextTick 实现依赖于 JavaScript 的事件循环和微任务队列。在 Vue.js 的源码中,nextTick 的实现主要依赖于 Promise 和 MutationObserver。
1. 使用 Promise
Vue.js 会检查当前环境是否支持 Promise,如果支持,则使用 Promise.then 和 Promise.resolve 来实现 nextTick。具体来说,nextTick 会将回调函数包装在一个 Promise 的 then 方法中,并在当前任务执行完毕后,将 Promise 放入微任务队列中。当事件循环进入下一个迭代时,微任务队列中的任务会被执行,从而触发回调函数。
if (typeof Promise !== 'undefined' && isNative(Promise)) {const p = Promise.resolve();timerFunc = () => {p.then(flushCallbacks);// 在一些情况下,需要手动调用 flushCallbacksif (isIOS) setTimeout(noop);};isUsingMicroTask = true;
}2. 使用 MutationObserver
如果当前环境不支持 Promise,Vue.js 会尝试使用 MutationObserver 来实现 nextTick。MutationObserver 是用于监视 DOM 变化的 API,当 DOM 发生变化时,可以触发回调函数。Vue.js 会创建一个空的文本节点,并使用 MutationObserver 来监视它的变化。当数据发生变化时,Vue.js 会修改这个文本节点的内容,从而触发 MutationObserver 的回调函数。在回调函数中,Vue.js 会执行所有的更新任务,包括执行 nextTick 的回调函数。
if (typeof MutationObserver !== 'undefined' && (isNative(MutationObserver) ||// PhantomJS and iOS 7.xMutationObserver.toString() === '[object MutationObserverConstructor]'
)) {let counter = 1;const observer = new MutationObserver(flushCallbacks);const textNode = document.createTextNode(String(counter));observer.observe(textNode, {characterData: true});timerFunc = () => {counter = (counter + 1) % 2;textNode.data = String(counter);};isUsingMicroTask = false;
}3. 使用 setTimeout
如果以上两种方式都不可用,Vue.js 会退回到使用 setTimeout 来实现 nextTick。虽然 setTimeout 的精度较低,但在大多数情况下仍然可以满足需求。
if (typeof setImmediate !== 'undefined' && isNative(setImmediate)) {timerFunc = () => {setImmediate(flushCallbacks);};
} else if (typeof process !== 'undefined' && process.nextTick) {timerFunc = () => {process.nextTick(flushCallbacks);};
} else if (typeof setTimeout !== 'undefined' && setTimeout) {timerFunc = () => {setTimeout(flushCallbacks, 0);};
}四、总结
Vue 的 nextTick 原理依赖于 JavaScript 的事件循环和微任务队列。通过利用 Promise、MutationObserver 或 setTimeout,Vue 可以在数据变化后延迟执行代码,确保在 DOM 更新后执行。这使得我们可以在 nextTick 的回调函数中安全地访问和修改 DOM 元素,避免了因数据和 DOM 状态不一致而导致的问题。
相关文章:

nextTick的作用与原理
在 Vue 中,nextTick允许我们延迟执行一段代码,直到 Vue完成其当前的 DOM 更新周期。这使得我们可以在 DOM 更新后安全地访问和修改 DOM 元素。 一、Vue 的异步更新策略 Vue 采用了一种称为异步更新策略的机制。这意味着当数据发生变化时,Vue…...

mybatis工程需要的pom.xml,以及@Data 、@BeforeEach、@AfterEach 的使用,简化mybatis
对 “mybatis - XxxMapper.java接口中方法的参数 和 返回值类型,怎样在 XxxMapper.xml 中配置的问题” 这篇文章做一下优化 这个pom.xml文件,就是上面说的这篇文章的父工程的pom.xml,即:下面这个pom.xml 是可以拿来就用的 <?…...

微信小程序demo-----制作文章专栏
前言:不管我们要做什么种类的小程序都涉及到宣传或者扩展其他业务,我们就可以制作一个文章专栏的页面,实现点击一个专栏跳转到相应的页面,页面可以有科普类的知识或者其他,然后页面下方可以自由发挥,添加联…...

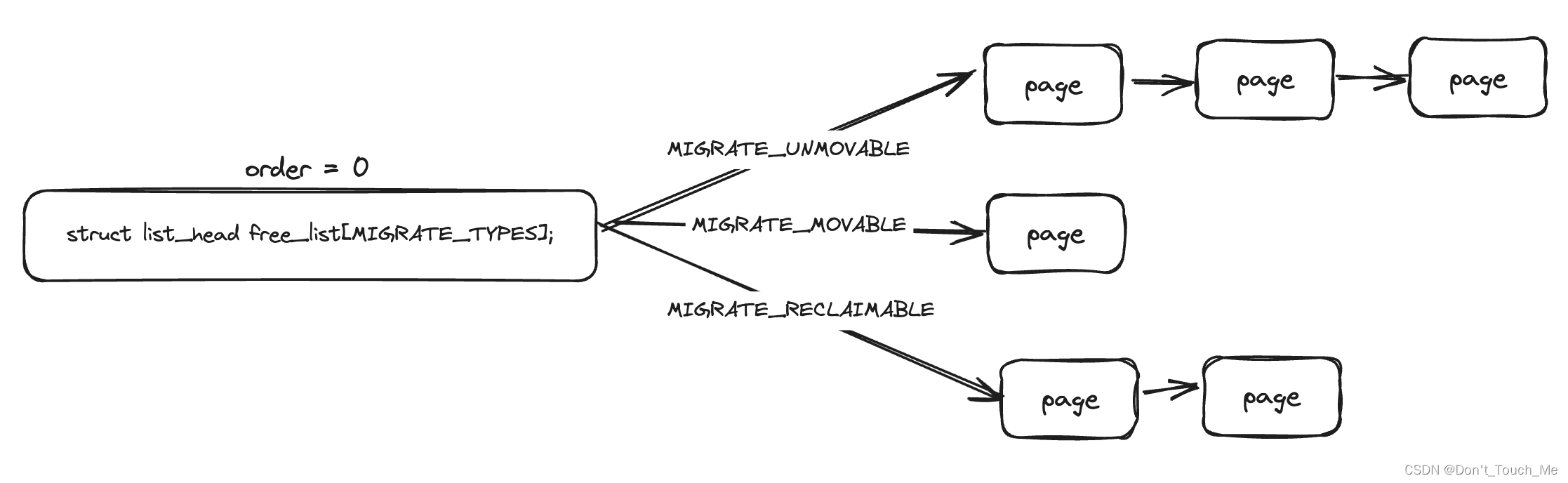
Linux migrate_type初步探索
1、基础知识 我们都知道Linux内存组织管理结构架构,顶层是struct pglist_data,然后再到struct zone,最后是struct page。大概的管理结构是这样的: 根据物理内存的地址范围可划分不同的zone,每个zone里的内存由buddy…...

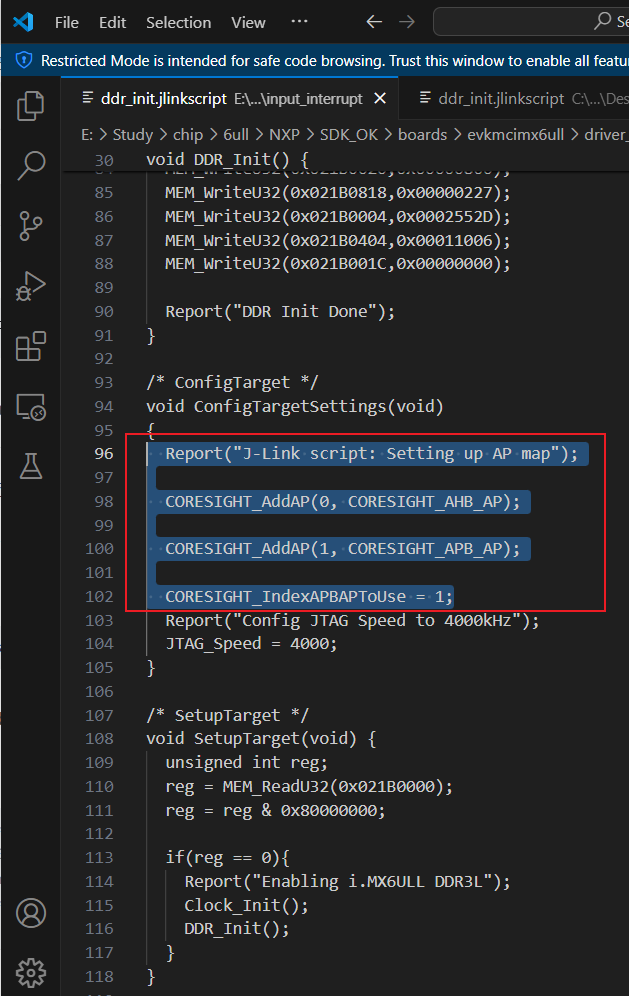
i.MX 6ULL 裸机 IAR 环境安装
一. IAR 的安装请自行搜索 二. 使用最新版本的 IAR,需要修改 SDK 1. 在 SDK 的 core_ca7.h 加上 #include "intrinsics.h" /* IAR Intrinsics */ 2. debug 时需要修改每个工程下的 ddr_init.jlinkscript,参考链接 Solved: How to conn…...

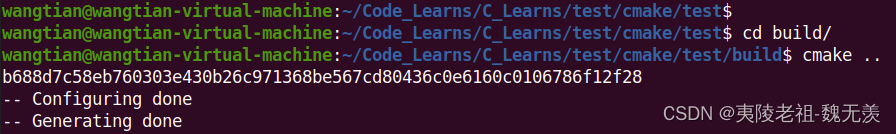
cmake进阶:文件操作
一. 简介 前面几篇文章学习了 cmake的文件操作,写文件,读文件。文章如下: cmake进阶:文件操作之写文件-CSDN博客 cmake进阶:文件操作之读文件-CSDN博客 本文继续学习文件操作。主要学习 文件重命名,删…...

在UI界面中播放视频_unity基础开发教程
在UI界面中播放视频_unity基础开发教程 前言操作步骤结语 前言 之前我写过一篇在场景中播放视频的文章,但是在开发中有时候也会在UI的界面中播放视频,这期我们做一下在UI的界面中播放视频。 操作步骤 首先在场景中创建一个Raw Image,UI->…...

TypeScipt 联合类型 | 号的使用
联合类型有两种使用方法: 一种类型中多个可能的值。具有多种不同的类型中的一种。 一种类型中多个可能的值。 type isAye true | false;const aye:isAye true; const aye1:isAye false; const aye2:isAye 3; // Type number is not assignable to type isAye…...

MATLAB 变换
MATLAB 变换(Transforms) MATLAB提供了用于处理诸如Laplace和Fourier变换之类的变换的命令。转换在科学和工程中用作简化分析和从另一个角度查看数据的工具。 例如,傅立叶变换允许我们将表示为时间函数的信号转换为频率函数。拉普拉斯变换使…...

【005_音频开发_基础篇_ALSA_Codec_驱动-MA120x0P功放】
005_音频开发_基础篇_ALSA_Codec_驱动-MA120x0P功放 文章目录 005_音频开发_基础篇_ALSA_Codec_驱动-MA120x0P功放创作背景MA120X0P输出模式BTLSEPBTLSEBTL 硬件配置方式/硬件Limiter限幅器限幅器作用过程 主要寄存器操作指令 ma120x0p.cma120x0p.h 创作背景 学历代表过去、能…...

2、FreeCAD模块与核心架构总结
FreeCAD作为一个开源的3D建模软件,其内部架构由多个模块组成,这些模块共同协作以支持软件的各种功能。本总结将基于提供的参考文档,对FreeCAD的核心模块、架构特性以及启动过程进行翻译和详细阐述。 核心模块概览 FreeCAD的核心模块主要包括…...

MySQL为什么默认引擎是InnoDB?
因为InnoDB特别强大,其支持很多东西 1.支持事务: 意味着对于一个复杂的SQL语句要么全部执行成功,要么全部失败,因为其底层是原子性的 2.支持并发(行级并发) 意味着面对高并发,多个用户可以同时访问一个表的不同行,不同行之间上锁,而不是给一个表上锁,这样就提高了高并发的性能和…...
)
K8s: Helm搭建mongodb集群(1)
mongodb 集群搭建 mongdb 部署前 需要创建 pvc, pv 和 sc,如果在云上会自动创建helm 应用中心: https://artifacthub.io 1 )Helm 安装 mongodb A. 无本地存储配置,重启数据消失 在 https://artifacthub.io/packages/helm/bitnami/mongodb…...

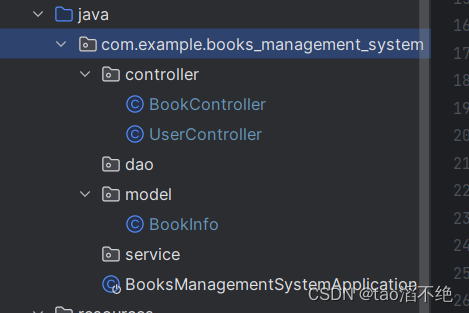
应用分层和企业规范
目录 一、应用分层 1、介绍 (1)为什么需要应用分层? (2)如何分层?(三层架构) MVC 和 三层架构的区别和联系 高内聚: 低耦合: 2、代码重构 controlle…...

Flutter笔记:Widgets Easier组件库(1)使用各式边框
Flutter笔记 Widgets Easier组件库(1):使用边框 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress o…...

OpenHarmony实战开发-上传文件
Web组件支持前端页面选择文件上传功能,应用开发者可以使用onShowFileSelector()接口来处理前端页面文件上传的请求。 下面的示例中,当用户在前端页面点击文件上传按钮,应用侧在onShowFileSelector()接口中收到文件上传请求,在此接…...

外贸企业邮箱是什么?做外贸企业邮箱哪个好?
外贸企业邮箱是什么?外贸企业在进行跨国沟通时必不可少的工具就是外贸企业邮箱,外贸企业邮箱需要具备的条件就是海外邮件抵达率高、安全稳定、多语言沟通。而我们又怎么选择一个适合的外贸企业邮箱呢?小编今天带您一起了解。 一、外贸企业邮…...

写一个简单的程序
思路分析: 1. 导入必要的库 首先,确保你的项目中包含了AWT或Swing库,因为我们将使用它们来创建图形界面。 import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import j…...

CentOS安装Docker指南
Docker安装与配置教程 Docker作为一种轻量级的虚拟化技术,在现代软件开发和运维中扮演着重要的角色。下面,我将以技术博主的身份,向大家详细介绍如何在Linux系统上安装和配置Docker,特别是如何设置Docker的监听地址和端口&#x…...

python绘图(pandas)
matplotlib绘图 import pandas as pd abs_path rF:\Python\learn\python附件\pythonCsv\data.csv df pd.read_csv(abs_path, encodinggbk) # apply根据多列生成新的一个列的操作,用apply df[new_score] df.apply(lambda x : x.数学 x.语文, axis1)# 最后几行 …...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
