【菜单下拉效果】基于jquery实现二级菜单下拉效果(附完整源码下载)
Js菜单下拉特效目录
- 🍔涉及知识
- 🥤写在前面
- 实现效果
- 🍧一、涉及知识
- 🌳二、具体实现
- 2.1 搭建一级菜单
- 2.2 搭建二级菜单项
- 2.3 引入js文件
- 2.4 构建CSS文件
- 🐋三、源码获取
- 🌅 作者寄语
🍔涉及知识
html菜单下拉特效,js实现二级菜单下拉效果,Js如何实现菜单下拉效果,js特效二级菜单实现,基于jquery实现菜单下拉功能,菜单下拉特效如何实现。
✨讲专栏✨:web 菜单特效
🌝关于我🌝:一个持续输出型博主,爱分享,喜技术,期待关注与交流!
🧡公众号🧡:《IT黄大大》更多分享抢先看;
🌈说主题🌈:影视,明星,家乡,旅游,个人,美食,校园,商城,运动,特效等
🍗谈技术🍗:HTML+CSS,HTML+CSS+JS,Java+数据库,vue项目,aspx,jsp等
📝讲软件📝:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea,VS等;
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
🥤写在前面
五一也过了,可以安心的继续整理web知识分享给大家了。在很多人的作业里面估计都会涉及到JavaScript效果啥的,近两天就遇到一个粉丝和我说能不能出一些关于特效类的分享,这不我就整理了一下,顺便说一下它实现的原理,希望能够给到大家帮助。
其实我最喜欢的还是和大家先分享效果,觉得可以的继续往下看,觉得不咋的也不用浪费时间,毕竟时间这玩意儿无价。
实现效果

🍧一、涉及知识
当然这个是基于jquery来做的,主要是我们要搭建一个dom节点,然后针对dom节点我们得制作出对应的菜单项,菜单我们一般能看到的是一级,那么要想做一个二级菜单效果,我们必须得在一级菜单下面添加二级菜单标签,当然这个标签不局限于div还是ul li之类的,只要是盒子元素都可以做的。
其核心在于css的样式设置及js代码的制作实现;
CSS这块主要用到了相对绝对定位,针对要下拉的菜单我们不能直接显示,默认是隐藏属性,且得相对一级菜单left为0;
Js这块我们的核心应用在于其鼠标移入事件的添加,只要我们将我们的鼠标事件设置好即可,比如鼠标移入时候我们让隐藏的元素展示,鼠标移出后再隐藏,从而达到一个动态的效果。
🌳二、具体实现
2.1 搭建一级菜单
首先我们得创建好一个dom用于存放菜单的盒子,然后将一级菜单展示出来,也就是如下:
<div id="menu"><ul><li>首页</li><li>学校</li><li>家乡</li><li>IT黄大大</li></ul></div>
这样的话我们搭建好了我们的基础的div了,接下来就是在li里面再搭建一个ul li这样的话就是存在ul里面嵌套ul了,下一步我们就是把二级菜单进行构建。
2.2 搭建二级菜单项
<div id="menu"><ul><li>首页</li><li>学校</li><li>家乡</li><li><a>IT黄大大</a><ul><li>demo分享</li><li>特效分享</li><li>网页分享</li></ul></li></ul></div>
2.3 引入js文件
当然这边第一步我们得引入jquery组件,第二步就是引入业务逻辑js文件,实现菜单的收缩与隐藏功能,引入的话如下:
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
自己编写有关展开与伸缩功能的话需要添加如下代码:
$(document).ready(function(){$('li.mainlevel').mousemove(function(){$(this).find('ul').slideDown();//you can give it a speed});$('li.mainlevel').mouseleave(function(){$(this).find('ul').slideUp("fast");});});
其实这个是实现的核心,然后就是CSS的渲染了。
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
2.4 构建CSS文件
其中主要是针对li下的ul设置成相对定位就可以,也就是position:absolute,这样的话就能充分保证其位置就是基于原先的li下面,不会存在位置的偏移。
#nav .mainlevel {background:#ffe60c; float:left; border-right:1px solid #fff; width:140px;/*IE6 only*/}
#nav .mainlevel a {color:#000; text-decoration:none; line-height:32px; display:block; padding:0 20px; width:100px;}
#nav .mainlevel a:hover {color:#fff; text-decoration:none; background:#062723 url(../images/slide-panel_03.png) 0 0 repeat-x;}
#nav .mainlevel ul {display:none; position:absolute;}
#nav .mainlevel li {border-top:1px solid #fff; background:#ffe60c; width:140px;/*IE6 only*/}
当然很多人可能想要这个效果的源码,这边免费分享给大家,期望能够从源码中得到更多的技术充电,也希望能够和大家携手前行,2024一起进步。
🐋三、源码获取
源码获取方式:
1、灌注唯心公众号【IT黄大大】
2、回复【L002菜单下拉】
3、即可获取百度网盘下载链接。
🌅 作者寄语
如果我的这篇博客对您有帮助、而且您喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!当然如果这个文章对您带来不好的体验还希望能多多包涵,一起学习进步。
【关注我 | 获取更多源码 | 优质文章】 带您学习前端知识、CSS特效、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等! 「在z公z众z号<IT黄大大>里也会定期分享一些免费好看的html页面,期待您的关注哈」!
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
2024年我们一起加油,一起成长,感谢您的支持与谅解!
声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》
相关文章:

【菜单下拉效果】基于jquery实现二级菜单下拉效果(附完整源码下载)
Js菜单下拉特效目录 🍔涉及知识🥤写在前面实现效果🍧一、涉及知识🌳二、具体实现2.1 搭建一级菜单2.2 搭建二级菜单项2.3 引入js文件2.4 构建CSS文件 🐋三、源码获取🌅 作者寄语 🍔涉及知识 ht…...

如何使用resource-counter统计跨Amazon区域的不同类型资源数量
关于resource-counter resource-counter是一款功能强大的命令行工具,该工具基于纯Python 3开发,可以帮助广大研究人员跨Amazon区域统计不同类型资源的数量。 该工具在统计完不同区域的各类资源数量后,可以在命令行中输出并显示统计结果。res…...

nextTick的作用与原理
在 Vue 中,nextTick允许我们延迟执行一段代码,直到 Vue完成其当前的 DOM 更新周期。这使得我们可以在 DOM 更新后安全地访问和修改 DOM 元素。 一、Vue 的异步更新策略 Vue 采用了一种称为异步更新策略的机制。这意味着当数据发生变化时,Vue…...

mybatis工程需要的pom.xml,以及@Data 、@BeforeEach、@AfterEach 的使用,简化mybatis
对 “mybatis - XxxMapper.java接口中方法的参数 和 返回值类型,怎样在 XxxMapper.xml 中配置的问题” 这篇文章做一下优化 这个pom.xml文件,就是上面说的这篇文章的父工程的pom.xml,即:下面这个pom.xml 是可以拿来就用的 <?…...

微信小程序demo-----制作文章专栏
前言:不管我们要做什么种类的小程序都涉及到宣传或者扩展其他业务,我们就可以制作一个文章专栏的页面,实现点击一个专栏跳转到相应的页面,页面可以有科普类的知识或者其他,然后页面下方可以自由发挥,添加联…...

Linux migrate_type初步探索
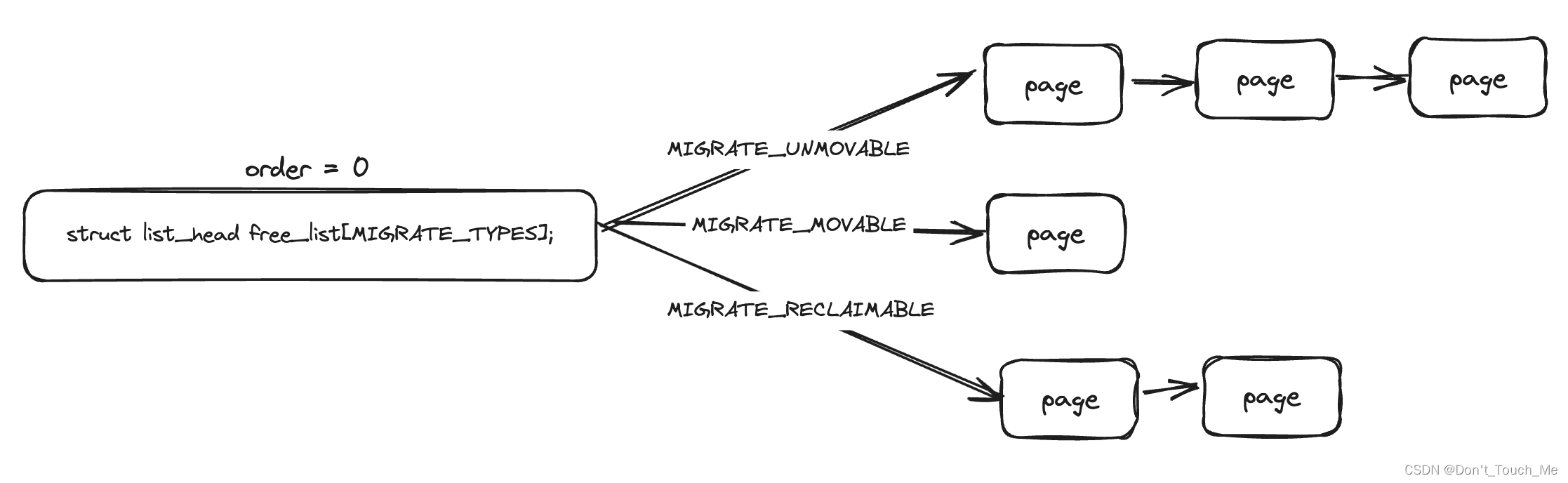
1、基础知识 我们都知道Linux内存组织管理结构架构,顶层是struct pglist_data,然后再到struct zone,最后是struct page。大概的管理结构是这样的: 根据物理内存的地址范围可划分不同的zone,每个zone里的内存由buddy…...

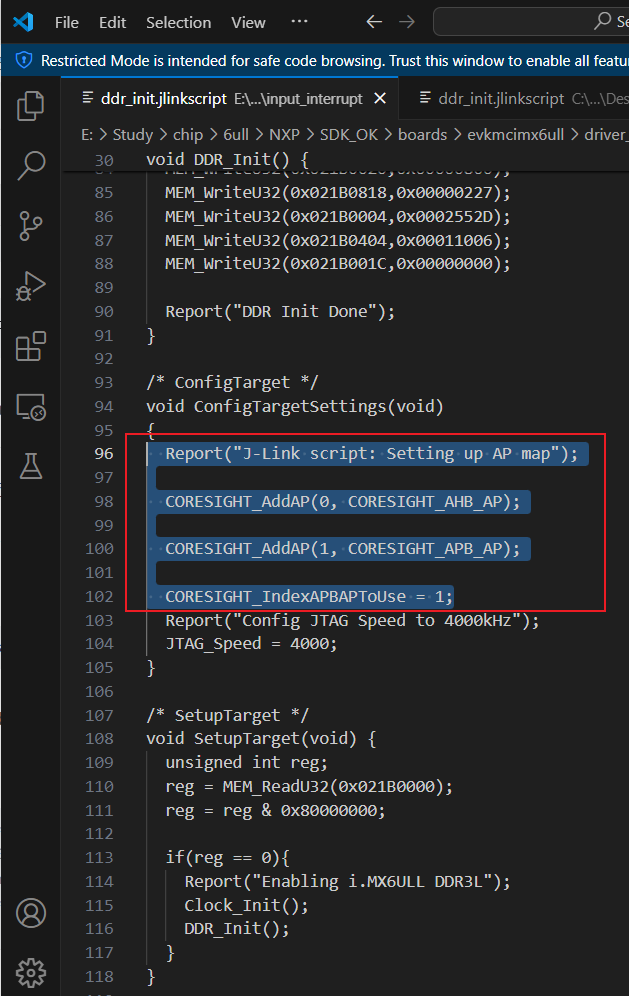
i.MX 6ULL 裸机 IAR 环境安装
一. IAR 的安装请自行搜索 二. 使用最新版本的 IAR,需要修改 SDK 1. 在 SDK 的 core_ca7.h 加上 #include "intrinsics.h" /* IAR Intrinsics */ 2. debug 时需要修改每个工程下的 ddr_init.jlinkscript,参考链接 Solved: How to conn…...

cmake进阶:文件操作
一. 简介 前面几篇文章学习了 cmake的文件操作,写文件,读文件。文章如下: cmake进阶:文件操作之写文件-CSDN博客 cmake进阶:文件操作之读文件-CSDN博客 本文继续学习文件操作。主要学习 文件重命名,删…...

在UI界面中播放视频_unity基础开发教程
在UI界面中播放视频_unity基础开发教程 前言操作步骤结语 前言 之前我写过一篇在场景中播放视频的文章,但是在开发中有时候也会在UI的界面中播放视频,这期我们做一下在UI的界面中播放视频。 操作步骤 首先在场景中创建一个Raw Image,UI->…...

TypeScipt 联合类型 | 号的使用
联合类型有两种使用方法: 一种类型中多个可能的值。具有多种不同的类型中的一种。 一种类型中多个可能的值。 type isAye true | false;const aye:isAye true; const aye1:isAye false; const aye2:isAye 3; // Type number is not assignable to type isAye…...

MATLAB 变换
MATLAB 变换(Transforms) MATLAB提供了用于处理诸如Laplace和Fourier变换之类的变换的命令。转换在科学和工程中用作简化分析和从另一个角度查看数据的工具。 例如,傅立叶变换允许我们将表示为时间函数的信号转换为频率函数。拉普拉斯变换使…...

【005_音频开发_基础篇_ALSA_Codec_驱动-MA120x0P功放】
005_音频开发_基础篇_ALSA_Codec_驱动-MA120x0P功放 文章目录 005_音频开发_基础篇_ALSA_Codec_驱动-MA120x0P功放创作背景MA120X0P输出模式BTLSEPBTLSEBTL 硬件配置方式/硬件Limiter限幅器限幅器作用过程 主要寄存器操作指令 ma120x0p.cma120x0p.h 创作背景 学历代表过去、能…...

2、FreeCAD模块与核心架构总结
FreeCAD作为一个开源的3D建模软件,其内部架构由多个模块组成,这些模块共同协作以支持软件的各种功能。本总结将基于提供的参考文档,对FreeCAD的核心模块、架构特性以及启动过程进行翻译和详细阐述。 核心模块概览 FreeCAD的核心模块主要包括…...

MySQL为什么默认引擎是InnoDB?
因为InnoDB特别强大,其支持很多东西 1.支持事务: 意味着对于一个复杂的SQL语句要么全部执行成功,要么全部失败,因为其底层是原子性的 2.支持并发(行级并发) 意味着面对高并发,多个用户可以同时访问一个表的不同行,不同行之间上锁,而不是给一个表上锁,这样就提高了高并发的性能和…...
)
K8s: Helm搭建mongodb集群(1)
mongodb 集群搭建 mongdb 部署前 需要创建 pvc, pv 和 sc,如果在云上会自动创建helm 应用中心: https://artifacthub.io 1 )Helm 安装 mongodb A. 无本地存储配置,重启数据消失 在 https://artifacthub.io/packages/helm/bitnami/mongodb…...

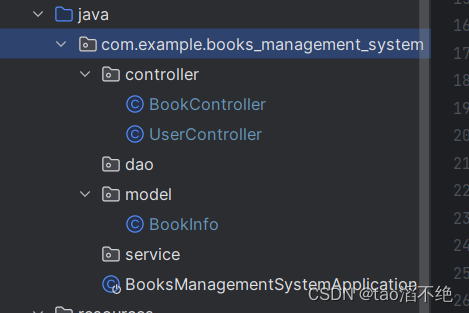
应用分层和企业规范
目录 一、应用分层 1、介绍 (1)为什么需要应用分层? (2)如何分层?(三层架构) MVC 和 三层架构的区别和联系 高内聚: 低耦合: 2、代码重构 controlle…...

Flutter笔记:Widgets Easier组件库(1)使用各式边框
Flutter笔记 Widgets Easier组件库(1):使用边框 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress o…...

OpenHarmony实战开发-上传文件
Web组件支持前端页面选择文件上传功能,应用开发者可以使用onShowFileSelector()接口来处理前端页面文件上传的请求。 下面的示例中,当用户在前端页面点击文件上传按钮,应用侧在onShowFileSelector()接口中收到文件上传请求,在此接…...

外贸企业邮箱是什么?做外贸企业邮箱哪个好?
外贸企业邮箱是什么?外贸企业在进行跨国沟通时必不可少的工具就是外贸企业邮箱,外贸企业邮箱需要具备的条件就是海外邮件抵达率高、安全稳定、多语言沟通。而我们又怎么选择一个适合的外贸企业邮箱呢?小编今天带您一起了解。 一、外贸企业邮…...

写一个简单的程序
思路分析: 1. 导入必要的库 首先,确保你的项目中包含了AWT或Swing库,因为我们将使用它们来创建图形界面。 import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import j…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
