css盒模型详解
一、引言
盒模型是网页开发中的一个基本概念,它描述了网页元素的外观和大小。盒模型由内容区域、内边距、边框和外边距四个部分组成,这些部分的大小和位置都可以通过CSS进行控制。在本文中,我们将介绍盒模型的概念和作用,并提出本文的主要内容和要解决的问题。
二、盒模型的基本概念
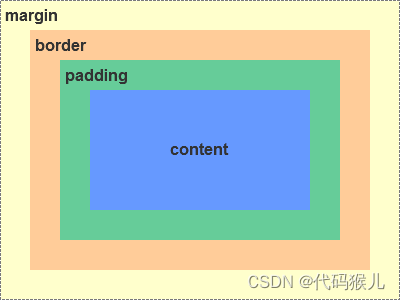
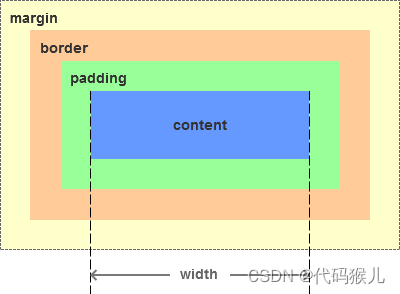
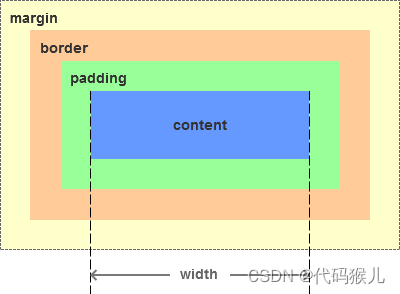
盒模型是一种用来描述网页元素大小和位置的模型,它由四个部分组成:内容区域、内边距、边框和外边距。其中,内容区域是网页元素实际包含内容的区域,内边距是内容区域与边框之间的空白区域,边框是内容区域和内边距之外的一个边框,外边距是边框和相邻元素之间的空白区域。通过控制盒模型的各个属性,我们可以实现对网页布局和样式的精确控制。

- 内容区域(content):指的是元素实际内容所占据的区域。
- 内边距(padding):指的是内容区域和边框之间的区域。内边距可以用来控制元素内容与边框之间的距离。
- 边框(border):指的是内容区域和外边距之间的边界,用于给元素提供可见的边框。
- 外边距(margin):指的是边框和相邻元素之间的空白区域。外边距可以用来控制元素与相邻元素之间的距离。
三、盒模型的详细属性
在盒模型中,每个部分都有相应的属性可以控制其大小和样式。以下是盒模型的详细属性:
- 内容区域(content)的属性
内容区域是网页元素实际包含内容的区域,它的大小和样式可以通过以下属性进行控制:
a. width/height
这两个属性分别控制元素的宽度和高度,可以使用绝对值(如像素)或相对值(如百分比)进行设置。默认情况下,元素的宽度和高度会自动调整以适应其包含的内容。
b. box-sizing
box-sizing属性控制元素的盒模型计算方式。默认情况下,元素的盒模型计算方式是content-box,即宽度和高度只包含内容区域的大小,不包括内边距、边框和外边距。设置box-sizing为border-box时,元素的宽度和高度将包括内边距、边框和内容区域的大小,不包括外边距。这样设置可以更
方便地控制元素的大小和布局。 - 内边距(padding)的属性
内边距是内容区域与边框之间的空白区域,它的大小和样式可以通过以下属性进行控制:
a. padding-top/bottom/left/right
这四个属性分别控制元素内边距的上、下、左、右四个方向的大小。可以使用绝对值或相对值进行设置。默认情况下,内边距的值为0。 - 边框(border)的属性
边框是内容区域和内边距之外的一个边框,它的大小和样式可以通过以下属性进行控制:
a. border-width/style/color
这三个属性分别控制边框的宽度、样式和颜色。宽度可以使用绝对值或相对值进行设置,样式可以选择实线、虚线、点线等多种样式,颜色可以使用具体颜色值或预定义颜色名称进行设置。默认情况下,边框的宽度为0,样式为实线,颜色为黑色。 - 外边距(margin)的属性
外边距是边框和相邻元素之间的空白区域,它的大小和样式可以通过以下属性进行控制:
a. margin-top/bottom/left/right
这四个属性分别控制元素外边距的上、下、左、右四个方向的大小。可以使用绝对值或相对值进行设置。默认情况下,外边距的值为0。
四、盒模型的应用实例
了解盒模型的基本概念和属性后,我们可以通过实际的示例来应用盒模型来控制页面布局和样式。以下是一个简单的示例:
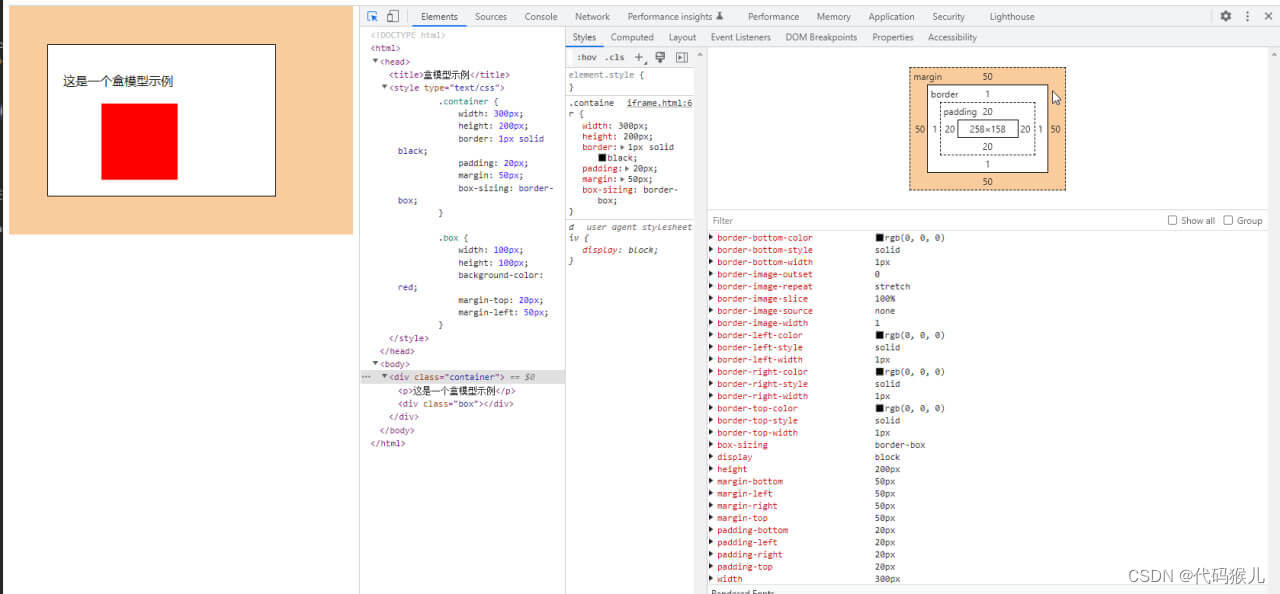
<!DOCTYPE html><html><head><title>盒模型示例</title><style type="text/css">.container {width: 300px;height: 200px;border: 1px solid black;padding: 20px;margin: 50px;box-sizing: border-box;}.box {width: 100px;height: 100px;background-color: red;margin-top: 20px;margin-left: 50px;}</style></head><body><div class="container"><p>这是一个盒模型示例</p><div class="box"></div></div></body></html>
在上述示例中,我们创建了一个名为container的元素,它的宽度为300px,高度为200px,内边距为20px,边框为1px实线黑色边框,外边距为50px,盒模型计算方式为border-box。然后我们在container中创建了一个名为box的元素,它的宽度为100px,高度为100px,背景颜色为红色,外边距上方为20px,左侧为50px。
在浏览器中打开以上代码,可以看到一个具有边框、内边距和外边距的盒模型,并且其中包含一个红色的小盒子,如下图所示:
这个简单的示例说明了如何通过盒模型的属性来控制元素的大小和布局。
五、相关技巧和注意事项
1. 如何调试盒模型问题
在实际的开发中,我们可能会遇到一些盒模型方面的问题,比如元素的大小或位置不符合预期等。为了调试这些问题,我们可以使用浏览器的开发者工具进行检查和调试。以下是一些常用的调试技巧:
-
检查元素的盒模型属性
在开发者工具中选择要检查的元素,可以查看其盒模型属性的值,包括元素的内容区域、内边距、边框和外边距的大小和位置。这可以帮助我们了解元素的实际大小和位置是否符合预期,是否存在盒模型计算错误的问题。 -
修改盒模型属性的值
在开发者工具中可以直接修改元素的盒模型属性的值,包括宽度、高度、内边距、边框和外边距等。这可以帮助我们测试不同的属性值,以找到最合适的布局方案。 -
使用布局工具
一些浏览器开发者工具中还提供了布局工具,可以帮助我们更直观地进行布局调试。比如Firefox浏览器中的Layout工具、Chrome浏览器中的Flexbox工具等。 -
使用调试工具
除了浏览器开发者工具,还有一些第三方调试工具可以帮助我们更方便地进行盒模型调试。比如Firebug、Web Inspector等。
2. 盒模型的兼容性问题和解决方案
盒模型的计算方式在不同的浏览器中可能存在兼容性问题。为了解决这些问题,我们可以使用CSS hack或者浏览器前缀等技术手段进行兼容性处理。
CSS hack
CSS hack是指通过针对特定浏览器版本或渲染引擎的CSS属性和值进行定义,以达到在不同浏览器中呈现相同的效果的一种技术手段。
例如,当盒模型的box-sizing属性在IE6-7中默认为border-box,而在其他浏览器中默认为content-box时,我们可以使用以下CSS hack来解决兼容性问题:
/* for IE6-7 */
* { box-sizing: border-box; *behavior: url('boxsizing.htc');
}/* for other browsers */
html { box-sizing: border-box;
}*, *:before, *:after { box-sizing: inherit;
}
在上面的代码中,我们对所有元素应用了一个box-sizing: border-box的样式,并使用了一个IE6-7浏览器的hack语法*behavior,引用了一个.htc文件来实现IE6-7的box-sizing样式。在其他浏览器中,我们使用html选择器来定义box-sizing属性,并使用*、*:before、*:after选择器来继承box-sizing的属性值。
- 浏览器前缀
浏览器前缀是指在CSS属性前加上浏览器特定的前缀,以指示这个属性只适用于特定的浏览器。
例如,当使用CSS3的transform属性时,我们需要在不同浏览器中添加不同的前缀:
transform: rotate(30deg); /* 标准语法 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-moz-transform: rotate(30deg); /* Firefox */
-ms-transform: rotate(30deg); /* Internet Explorer */
-o-transform: rotate(30deg); /* Opera */
在上面的代码中,我们对transform属性添加了浏览器前缀,以确保在不同浏览器中都能够正常显示。
需要注意的是,使用CSS hack和浏览器前缀虽然可以解决兼容性问题,但同时也会增加代码的复杂性和维护成本。因此,我们应该尽量避免过度使用这些技术手段,而是应该选择更简洁和易维护的解决方案。
3. 盒模型的注意事项和最佳实践
在使用盒模型时,我们应该注意以下几点(个人建议,仅供参考):
- 使用
box-sizing属性:在盒模型中,box-sizing属性可以让开发人员自由选择计算元素大小的方式,可以避免不必要的麻烦。建议将box-sizing设置为border-box,这将使浏览器将边框和内边距包含在元素的大小中。 - 避免使用
margin负值:使用 margin 负值可能会导致意外的布局问题,建议尽可能避免使用。如果必须使用,应该注意与相邻元素之间的间距以及兼容性问题。 - 尽量避免使用
百分比宽度:当使用百分比宽度时,元素的宽度将根据其父元素的宽度进行计算。但是,如果父元素的宽度无法确定,则可能会出现布局问题。因此,建议尽可能使用固定宽度或弹性盒模型。 - 避免
多次嵌套元素:当多个元素嵌套在一起时,将很难控制每个元素的大小和位置。建议在设计布局时尽量避免多次嵌套元素。 - 使用
语义化的 HTML 结构:在创建 HTML 代码时,应尽量使用语义化的标记。这将有助于更好地描述页面的结构和内容,同时可以更容易地实现样式。 - 优化
大小:在网页中使用大型图片会导致页面加载时间过长,因此应该优化图片的大小和格式,以减少页面加载时间和带宽消耗。 - 熟练掌握
CSS 属性:盒模型涉及到许多 CSS 属性,因此应该熟练掌握这些属性的使用方法和注意事项,以避免常见的布局问题和兼容性问题。 测试和调试:在设计网页布局时,应该经常测试和调试,以确保页面在不同的浏览器和设备上都能正常显示。可以使用各种调试工具和浏览器插件来帮助测试和调试。
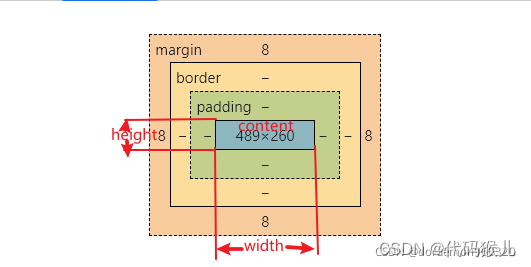
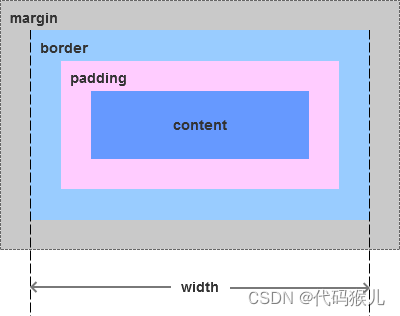
附 * 标准模型和IE模型的区别
IE模型和标准模型的区别是内容计算方式不同,如下:

以上IE模型元素宽度width=content+padding,高度计算相同

标准模型元素宽度width=content,高度计算相同
六、总结
盒模型是CSS中非常重要的一个概念,它可以帮助我们控制元素的大小和布局。了解盒模型的基本概念和属性,并通过实际的示例进行应用,可以帮助我们更好地掌握盒模型的使用技巧和注意事项。在实际的开发中,我们应该不断地总结经验,不断地提高自己的技能水平,以便更好地应对各种复杂的布局需求。
相关文章:

css盒模型详解
一、引言 盒模型是网页开发中的一个基本概念,它描述了网页元素的外观和大小。盒模型由内容区域、内边距、边框和外边距四个部分组成,这些部分的大小和位置都可以通过CSS进行控制。在本文中,我们将介绍盒模型的概念和作用,并提出本…...

函数模板(template关键字的应用)
注释:本文主要介绍了函数模板的由来以及用法,还有关键字template。 我们感到时间的延续像一条我们无法逆行的小溪。 ——柏格森 文章目录一、语言的定式二、函数模板2.1 函数模板格式2.2 模板函数的实例化2.2.1隐式实例化/显式实例化2.3 模板参数的匹配…...

嵌入式学习笔记——使用寄存器编程操作GPIO
使用寄存器编程操作GPIO前言GPIO相关的寄存器GPIO 端口模式寄存器 (GPIOx_MODER) (x A..I)位操作GPIO 端口输出类型寄存器 (GPIOx_OTYPER) (x A..I)GPIO 端口输出速度寄存器 (GPIOx_OSPEEDR) (x A..I/)GPIO 端口上拉/下拉寄存器 (GPIOx_PUPDR) (x A..I/)GPIO 端口输入数据寄…...

图像的读取与保存
图像是由一个个像素点组成,像素点就是颜色点,而颜色最简单的方式就是用RGB或RGBA表示图像保存图像将像素信息按照 一定格式,一定顺序(即编码) 存在硬盘上的 二进制文件 中保存图像需要以下必要信息:1. 文件…...

【蓝桥杯集训·每日一题】AcWing 4074. 铁路与公路
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴Floyd 算法Spfa 算法一、题目 1、原题链接 4074. 铁路与公路 2、题目描述 某国家有 n 个城市(编号 1∼n)和 m 条双向铁路。 每条铁路连接两个不同的…...

网络:TCP与UDP相关知识(详细)
目录:1、UDP 和 TCP 的特点与区别2、UDP 、TCP 首部格式3、TCP 的三次握手和四次挥手4、TCP 的三次握手(为什么三次?)5、TCP 的四次挥手(为什么四次?)6、TCP 长连接和短连接的区别7、TCP粘包、拆…...

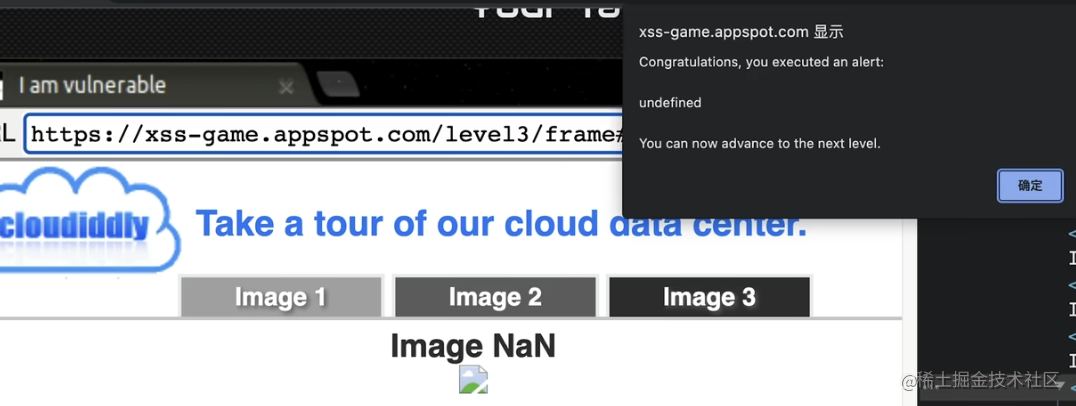
不好!有敌情,遭到XSS攻击【网络安全篇】
XSS:当一个目标的站点,被我们用户去访问,在渲染HTMl的过程中,出现了没有预期到的脚本指令,然后就会执行攻击者用各种方法注入并执行的恶意脚本,这个时候就会产生XSS。 涉及方: 用户࿰…...

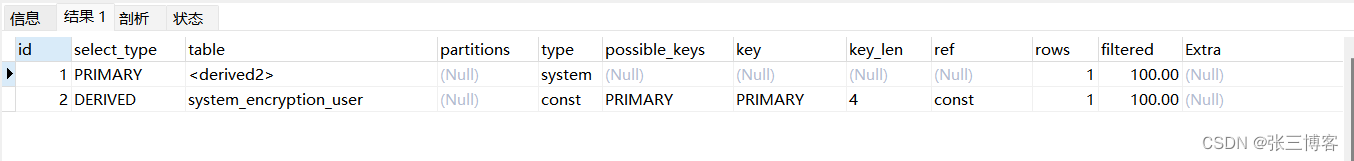
Mysql中Explain详解及索引的最佳实践
Mysql中Explain详解及索引的最佳实践1.Explan工具的介绍1.1 Explan 分析示例1.2 Explain中的列1.2.1 id1.2.2 select_type1.2.3 table1.2.4 partitions1.2.5 type1.2.6 possible_keys1.2.7 key1.2.8 key_len1.2.9 ref1.2.10 rows1.2.11 filtered1.2.12 Extra1.Explan工具的介绍…...

JavaScript 内的 this 指向
在 javascript 语言中, 有一个奇奇怪怪的 “关键字” 叫做 this为什么说它是 奇奇怪怪 呢, 是因为你写出 100 个 this, 可能有 100 个解释, 完全不挨边,但是, 在你的学习过程中, 搞清楚了 this 这个玩意, 那么会对你的开发生涯有很大帮助的,接下来咱们就…...

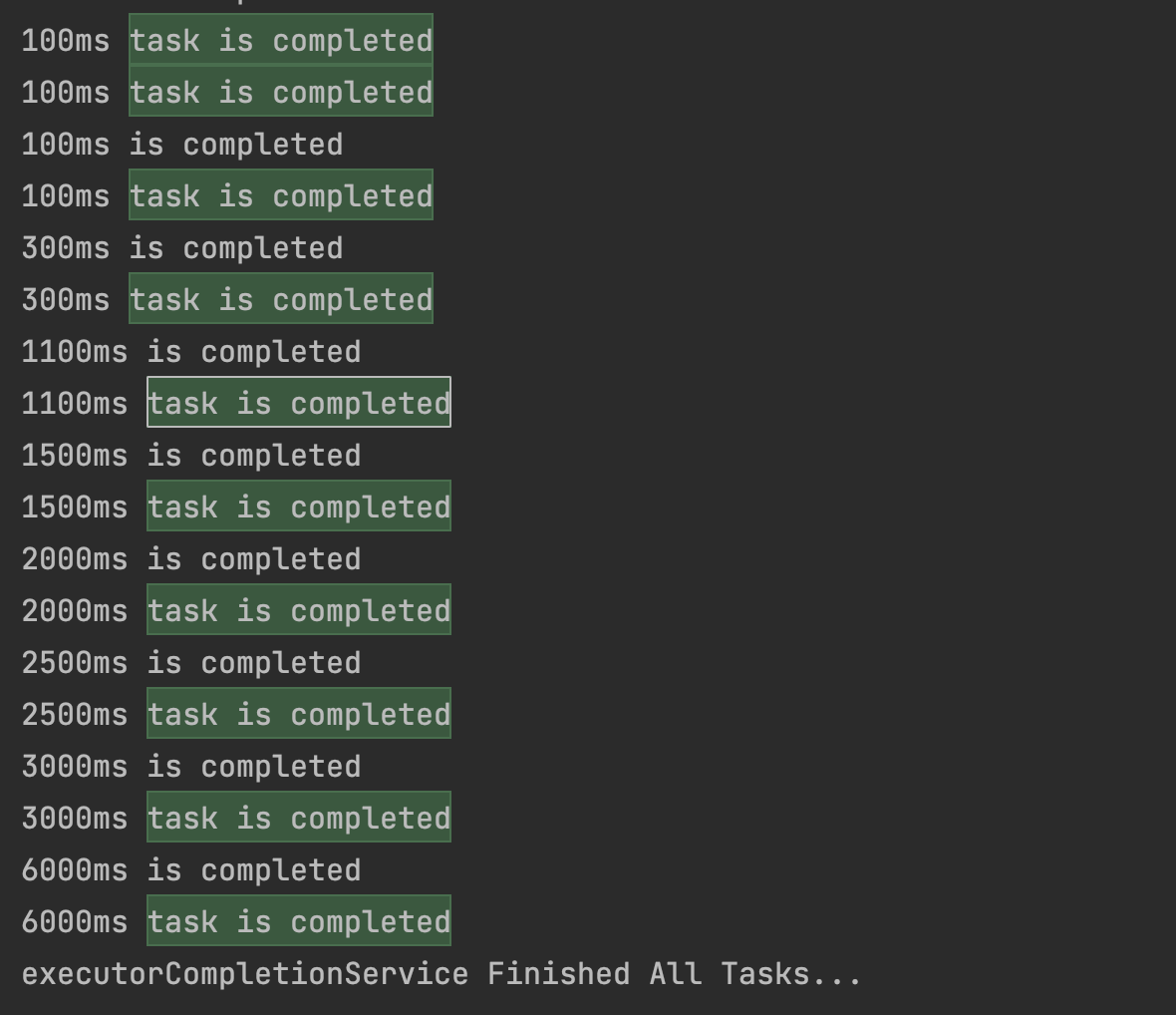
Java多种方法实现等待所有子线程完成再继续执行
简介 在现实世界中,我们常常需要等待其它任务完成,才能继续执行下一步。Java实现等待子线程完成再继续执行的方式很多。我们来一一查看一下。 Thread的join方法 该方法是Thread提供的方法,调用join()时,会阻塞主线程࿰…...

制造企业数字化工厂建设步骤的建议
随着工业4.0、中国制造2025的深度推进,越来越多的制造企业开始迈入智能制造的领域,那数字工厂要从何入手呢? 数字工厂规划的核心,也正是信息域和物理域这两个维度,那就从这两个维度来进行分析,看如何进行数…...

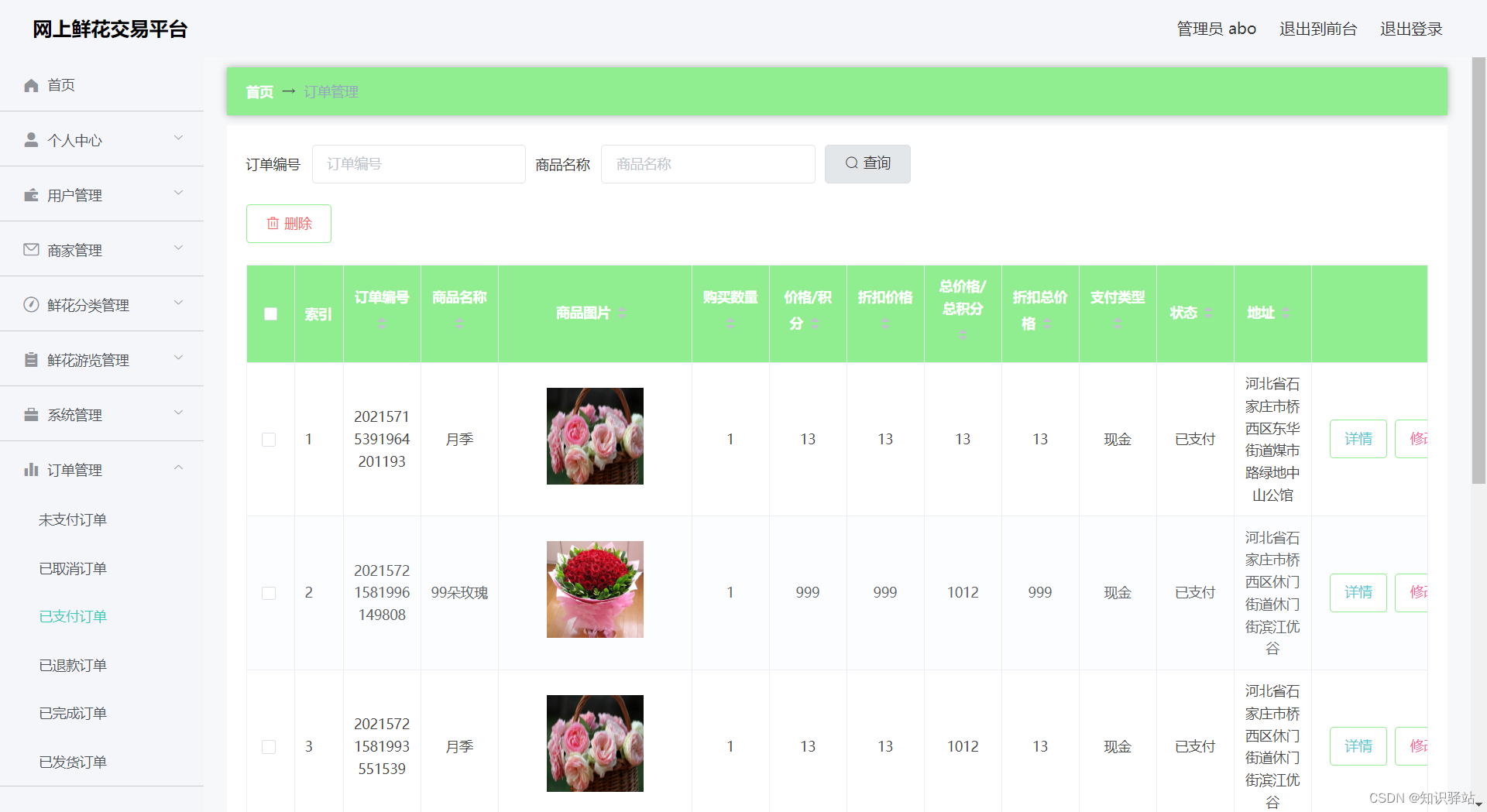
网上鲜花交易平台,可运行
文章目录项目介绍一、项目功能介绍1、用户模块主要功能包括:2、商家模块主要功能包括:3、管理员模块主要功能包括:二、部分页面展示1、用户模块部分功能页面展示2、商家模块部分功能页面展示3、管理员模块部分功能页面展示三、部分源码四、底…...

【实战】用 Custom Hook + TS泛型实现 useArray
文章目录一、题目二、答案(非标准)三、关键知识点1.Custom Hook关键点案例useMountuseDebounce2.TS 泛型关键点一、题目 完善自定义 Hook —— useArray ,使其能够完成 tryUseArray 组件中测试的功能: 入参:数组返回…...

【LeetCode】剑指 Offer(18)
目录 题目:剑指 Offer 35. 复杂链表的复制 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer 35. 复杂链…...

Kubernetes节点运行时从Docker切换到Containerd
由于k8s将于1.24版本弃用dockershim,所以最近在升级前把本地的k8s切换到了Containerd运行时,目前我的k8s版本是1.22.5,一个master,二个Node的配置,以下做为一个操作记录日志整理,其它可以参考官网文档。 在…...

【编程基础之Python】12、Python中的语句
【编程基础之Python】12、Python中的语句Python中的语句赋值语句条件语句循环语句for循环while循环continue语句break语句continue与break的区别函数语句pass语句异常处理语句结论Python中的语句 Python是一种高级编程语言,具有简单易学的语法,适用于各…...

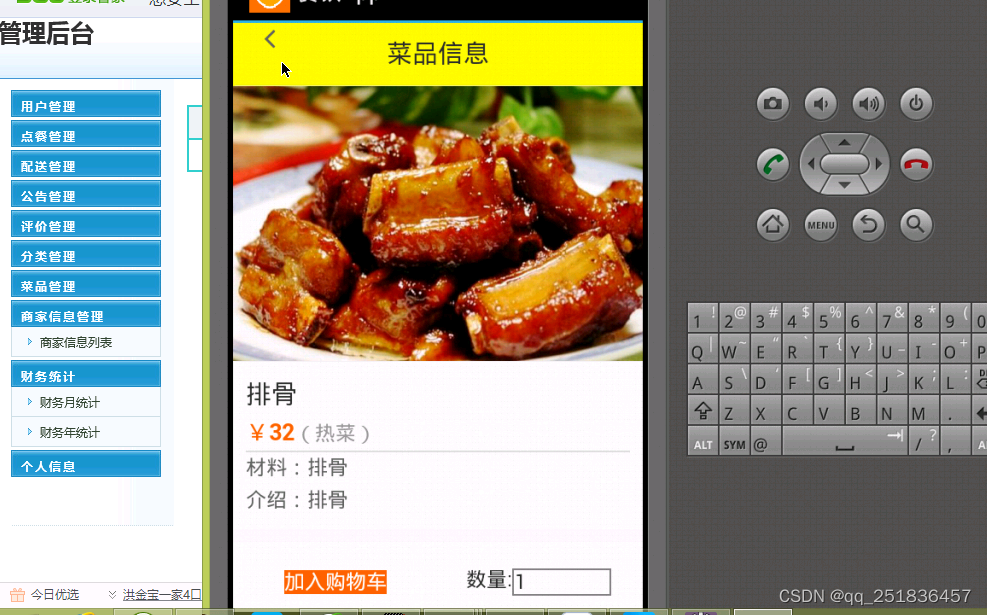
android h5餐饮管理系统myeclipse开发mysql数据库编程服务端java计算机程序设计
一、源码特点 android h5餐饮管理系统是一套完善的WEBandroid设计系统,对理解JSP java,安卓app编程开发语言有帮助(系统采用web服务端APP端 综合模式进行设计开发),系统具有完整的源代码和数据库,系统主要…...

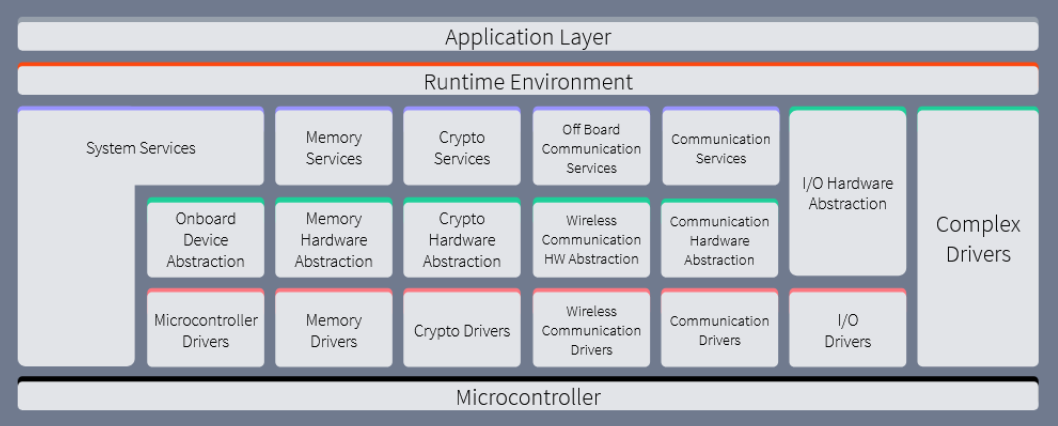
容易混淆的嵌入式(Embedded)术语
因为做嵌入式开发工作虽然跳不出电子行业,但还是能接触到跨度较大的不同行当,身处不同的圈子。诸如医疗,银行,车载,工业;亦或者手机,PC,专用芯片;甚至可能横跨系统开发、…...

Nodejs 中 JSON 和 YAML 互相转换
JSON 转换成 YAML 1. 安装 js-yaml 库: npm install js-yaml2. 在程序中引入依赖库 const yaml require(js-yaml);3. 创建一个 js 对象, 代表 json 数据 const jsonData {name: John,age: 30,city: New York };4. 使用 yaml.dump() 把 js 对象转换成 YAML, 返回 YAML 字符…...

C++入门教程||C++ 修饰符类型||C++ 存储类
C 修饰符类型 C 允许在 char、int 和 double 数据类型前放置修饰符。修饰符用于改变基本类型的含义,所以它更能满足各种情境的需求。 下面列出了数据类型修饰符: signedunsignedlongshort 修饰符 signed、unsigned、long 和 short 可应用于整型&#…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
