基于JavaWeb学生选课系统开发与设计(附源码资料)

文章目录
- 1. 适用人群
- 2. 你将收获
- 3.项目简介
- 4.技术实现
- 5.运行部分截图
- 5.1.管理员模块
- 5.2.教师模块
- 5.3.学生模块
1. 适用人群
本课程主要是针对计算机专业相关正在做毕业设计或者是需要实战项目的Java开发学习者。
2. 你将收获
- 提供:项目源码、项目文档、数据库脚本、软件工具等所有资料
- 从零开始手把手教学部署运行本系统
- 从零开始讲解系统架构和各个业务模块使用方式
- 该项目附带的源码资料可作为毕设使用
- 提供技术答疑和远程协助指导,帮助调试并解决后期项目运行问题
3.项目简介
本系统是功能完善的学生选课管理系统,在本系统中,开发了一个面向管理员、学生和教师这三个对象的管理平台,对学生提供的服务有登录、选课、、修改登录密码、和查询成绩这几个服务,对教师提供的服务有登录、修改登录密码和登录成绩;对管理员提供的服务有登录开设学生和教师帐号、删除学生和教师帐号的服务。
系统中用户分为三种:

测试账号
管理员:账号:root 密码:qwe123 登录地址:http://localhost:8080/pages/rootlogin.html教师:账号:qwe3 密码:qwe123 登录地址:http://localhost:8080/pages/teachlogin.html学生:账号:qwe1 密码:qwe123 登录地址:http://localhost:8080/pages/studentlogin.html
4.技术实现
- 数据库:MySQL
- 开发工具:IDEA或Eclipse
- 数据连接池:Druid
- Web容器:Apache Tomcat
- 版本控制工具:Git
- 项目构建工具:maven
- 后端技术:Servlet
- 前端框架:HTML、CSS、Jquery、LayUI
5.运行部分截图
系统首页:

5.1.管理员模块
管理员登录:

管理员首页:

账号审核:


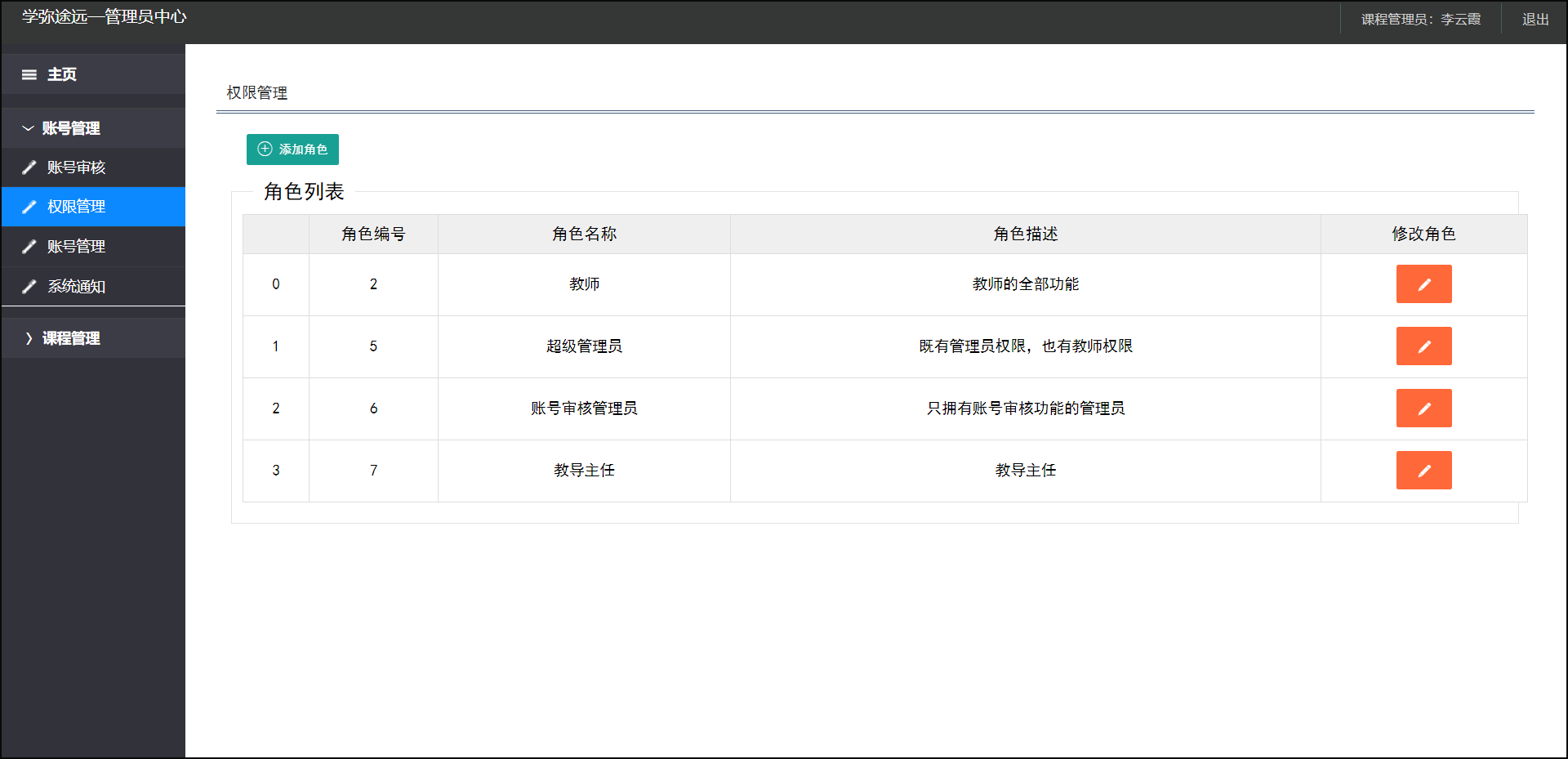
权限管理:

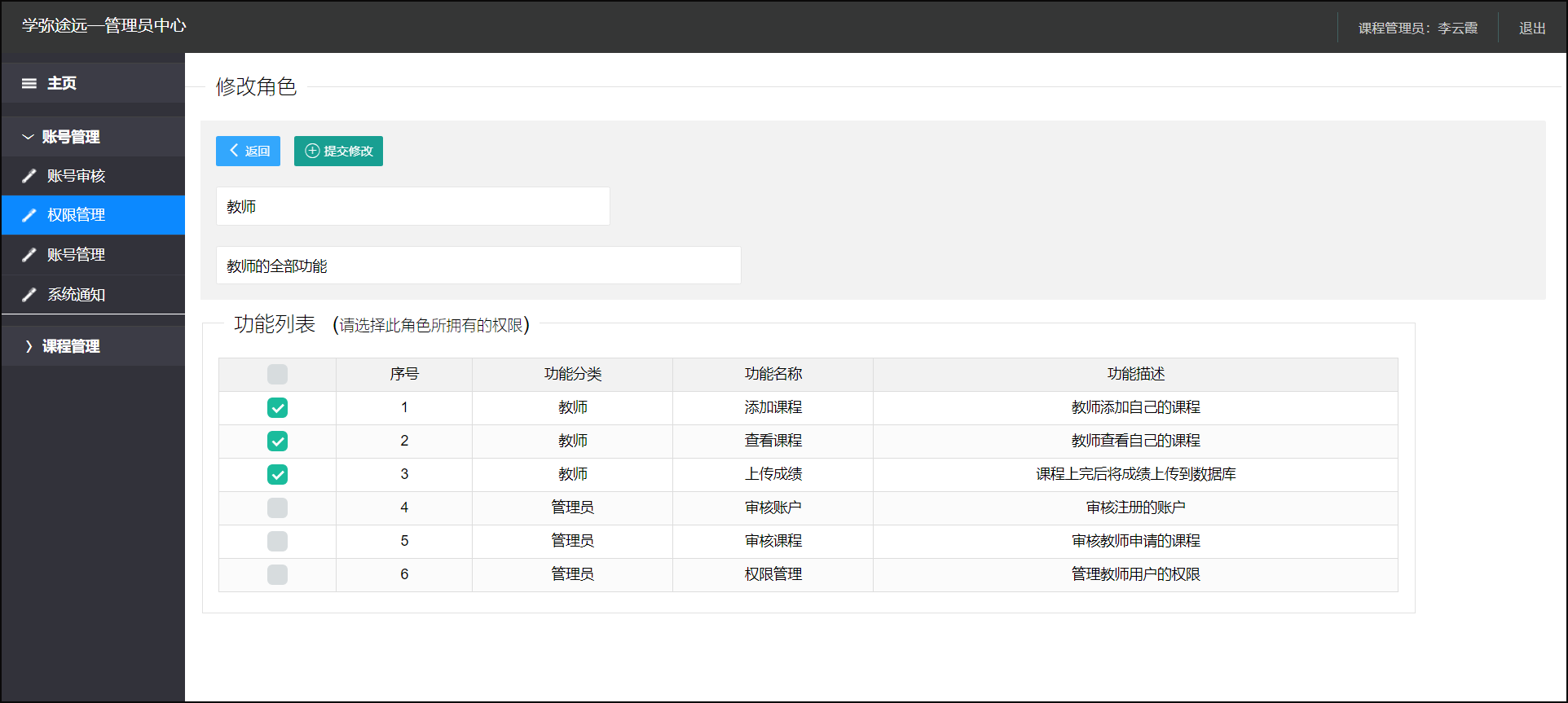
角色编辑:

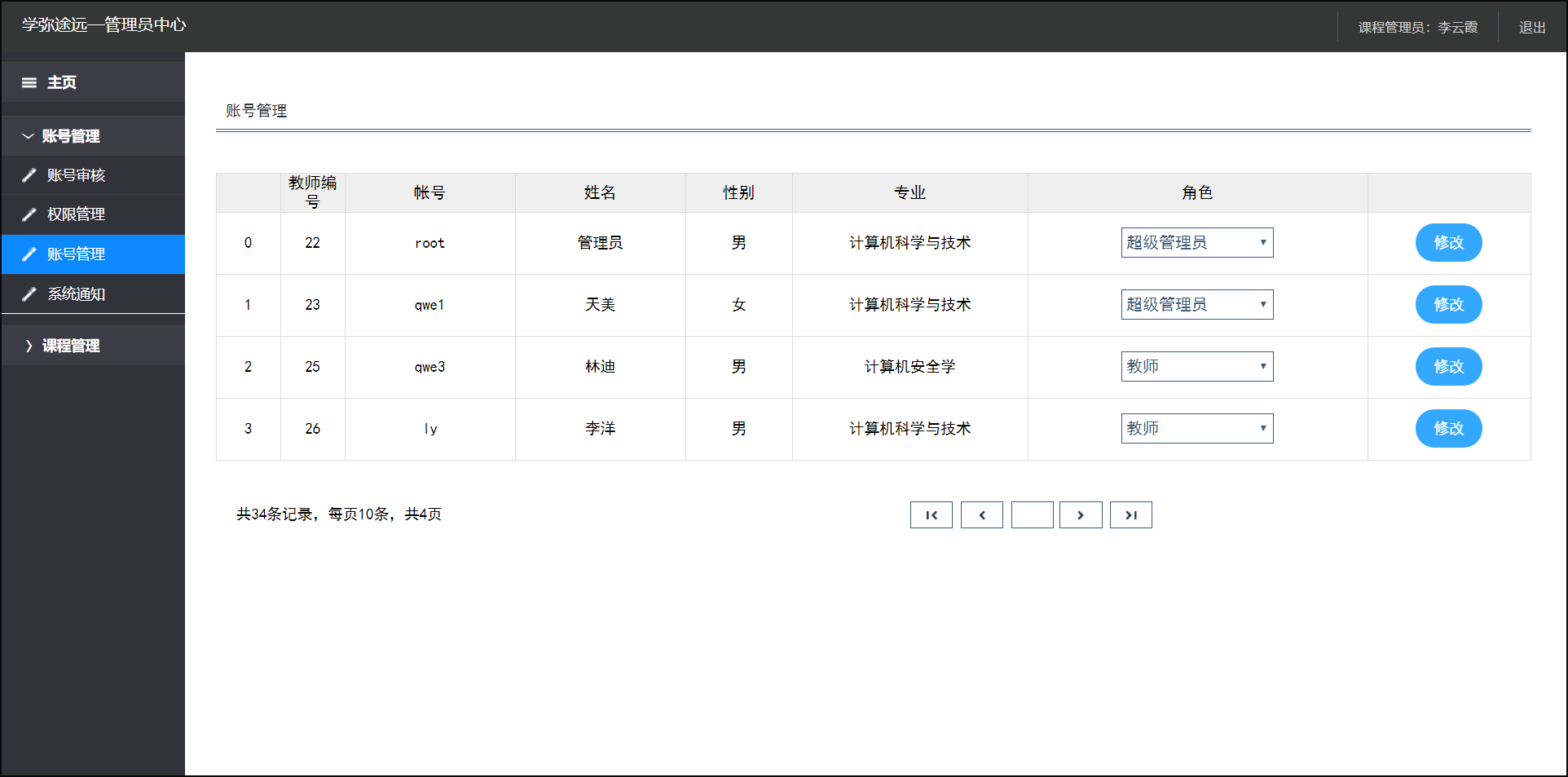
账号管理:

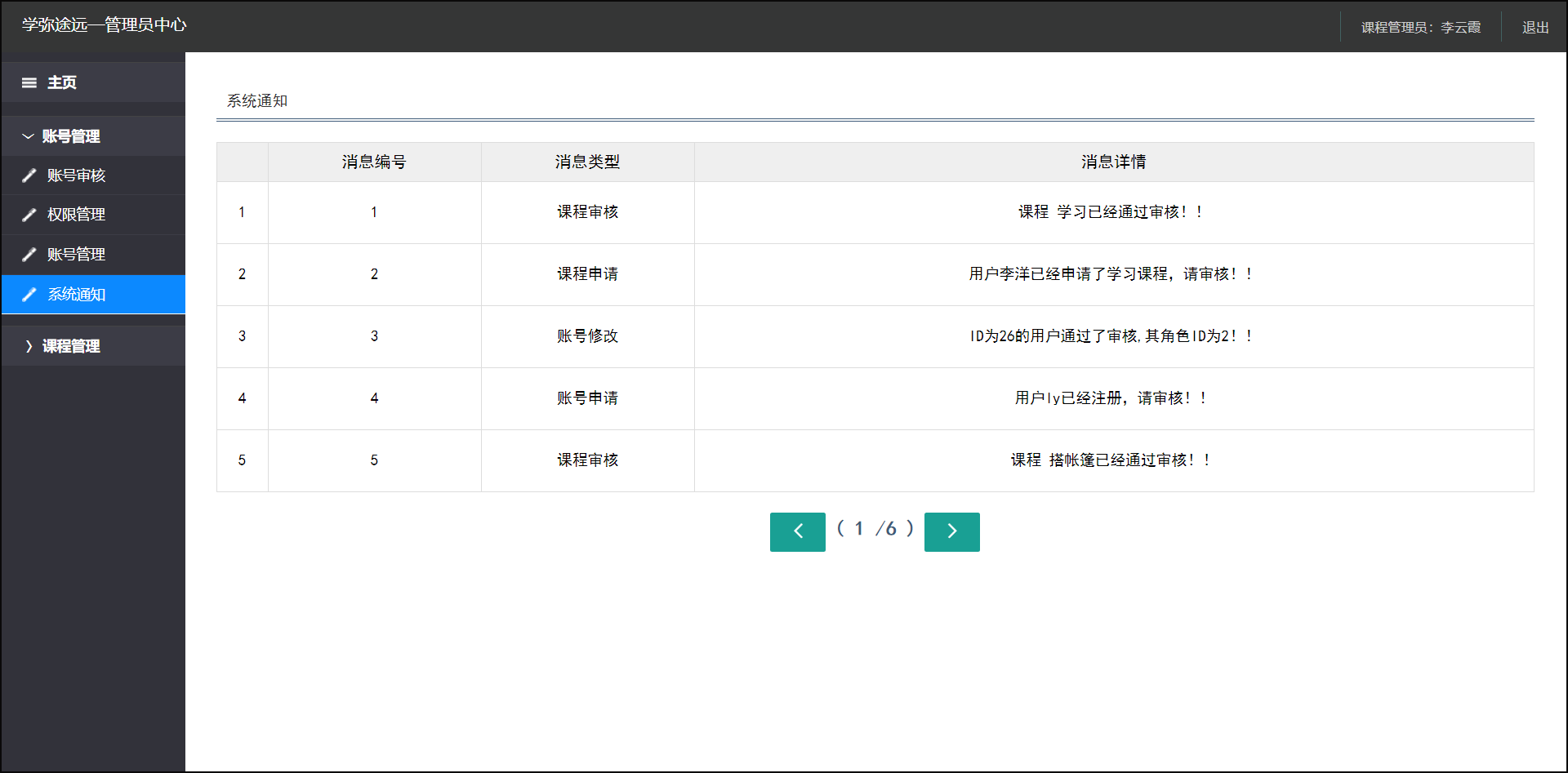
系统通知:
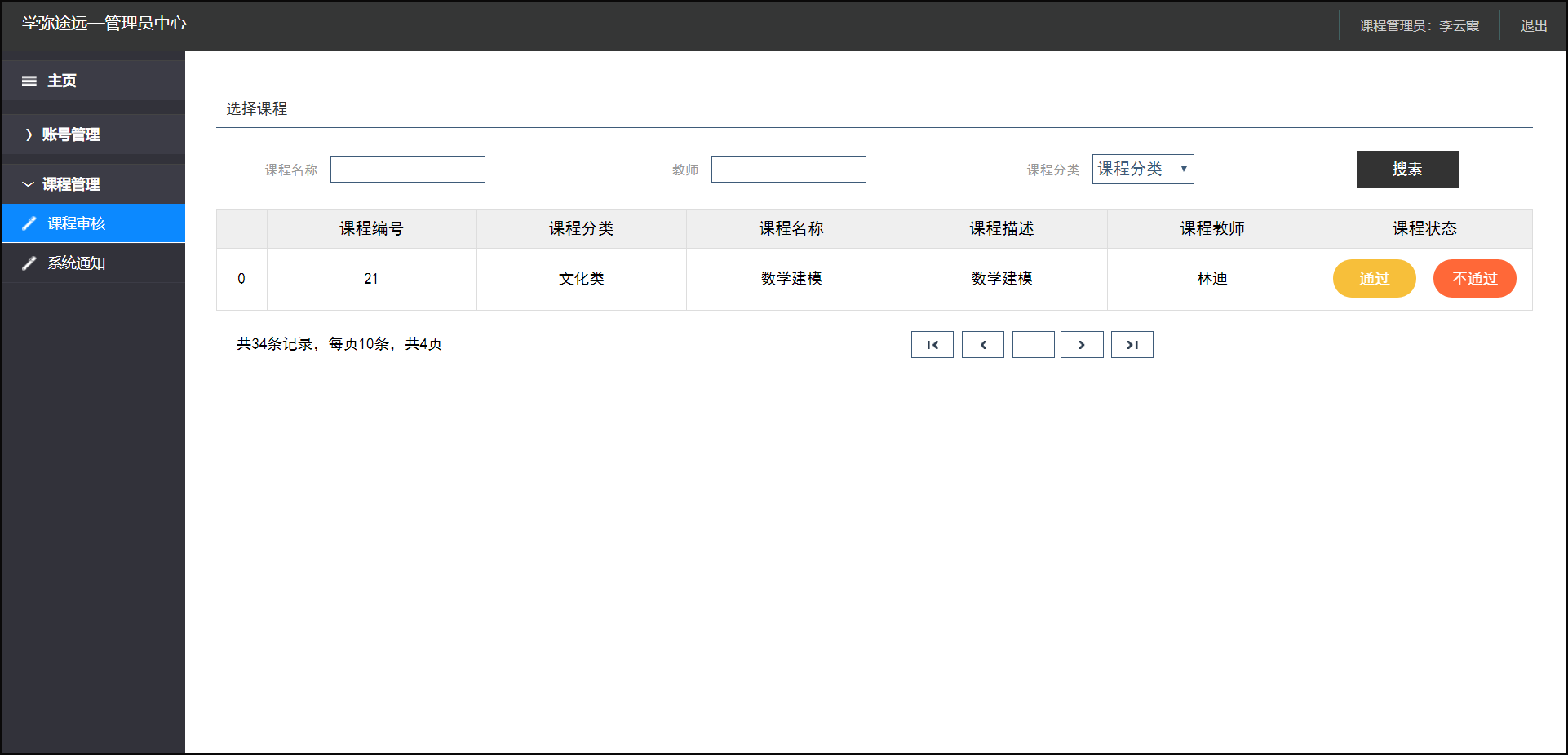
 课程审核:
课程审核:

5.2.教师模块
教师登录:

教师管理首页:

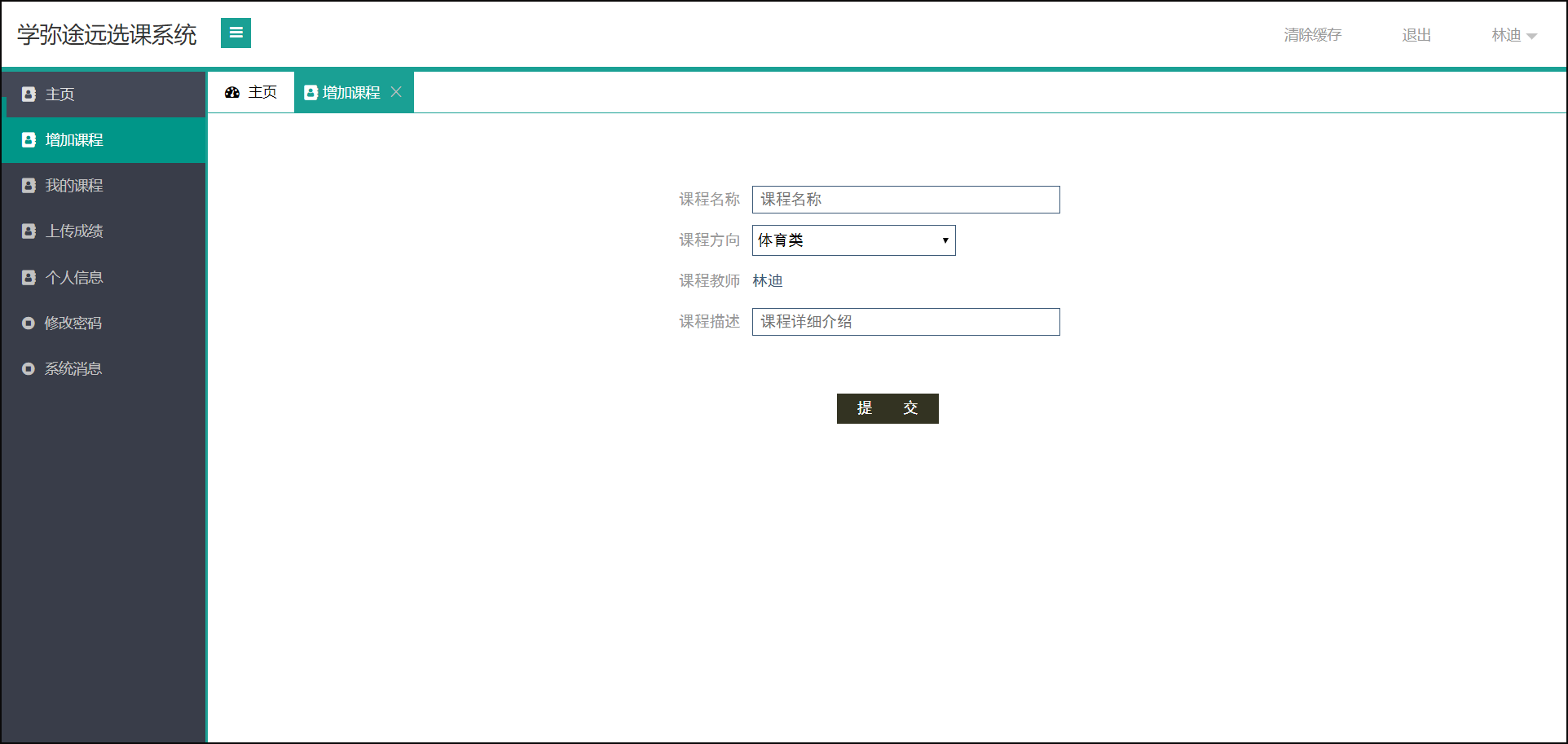
课程添加:

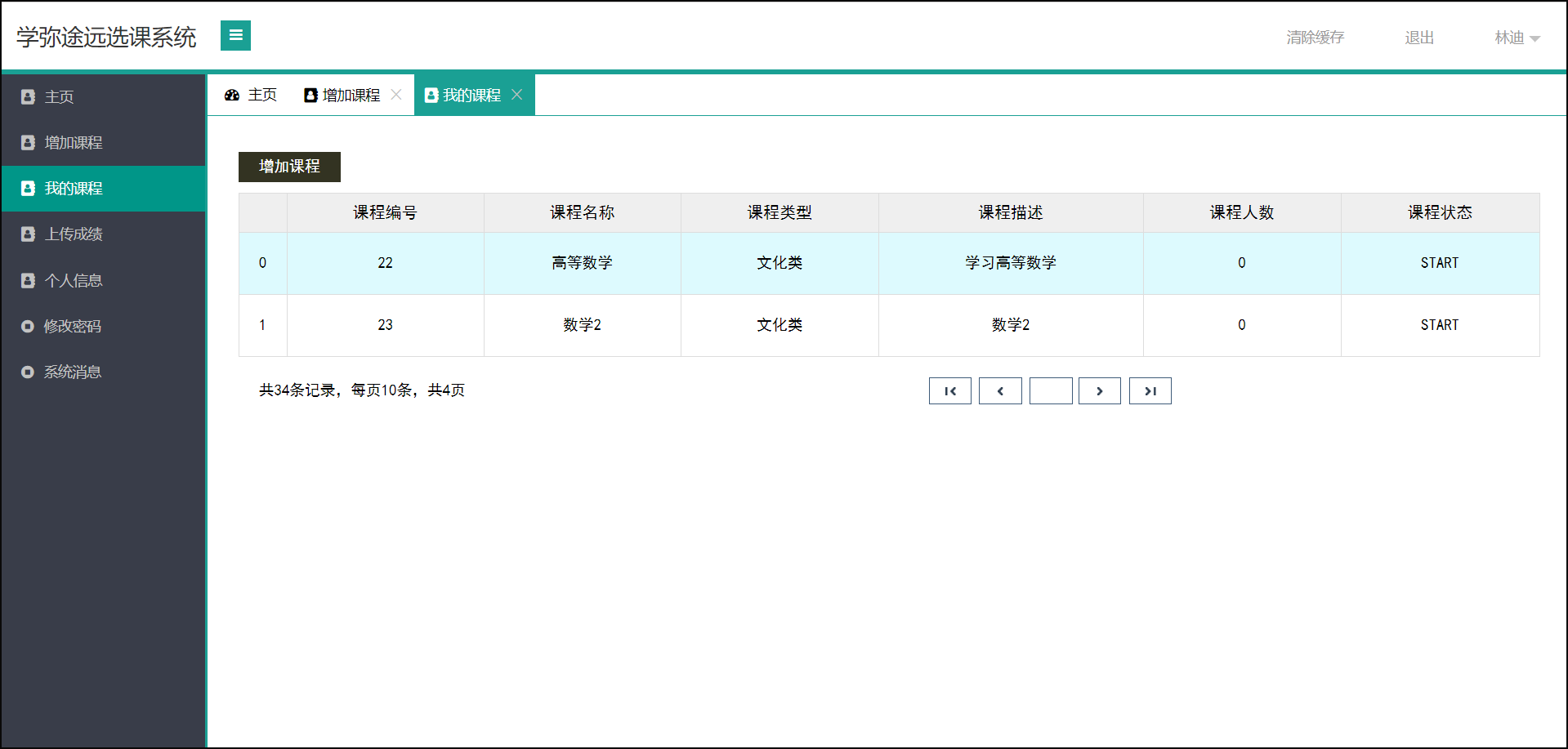
课程查询:

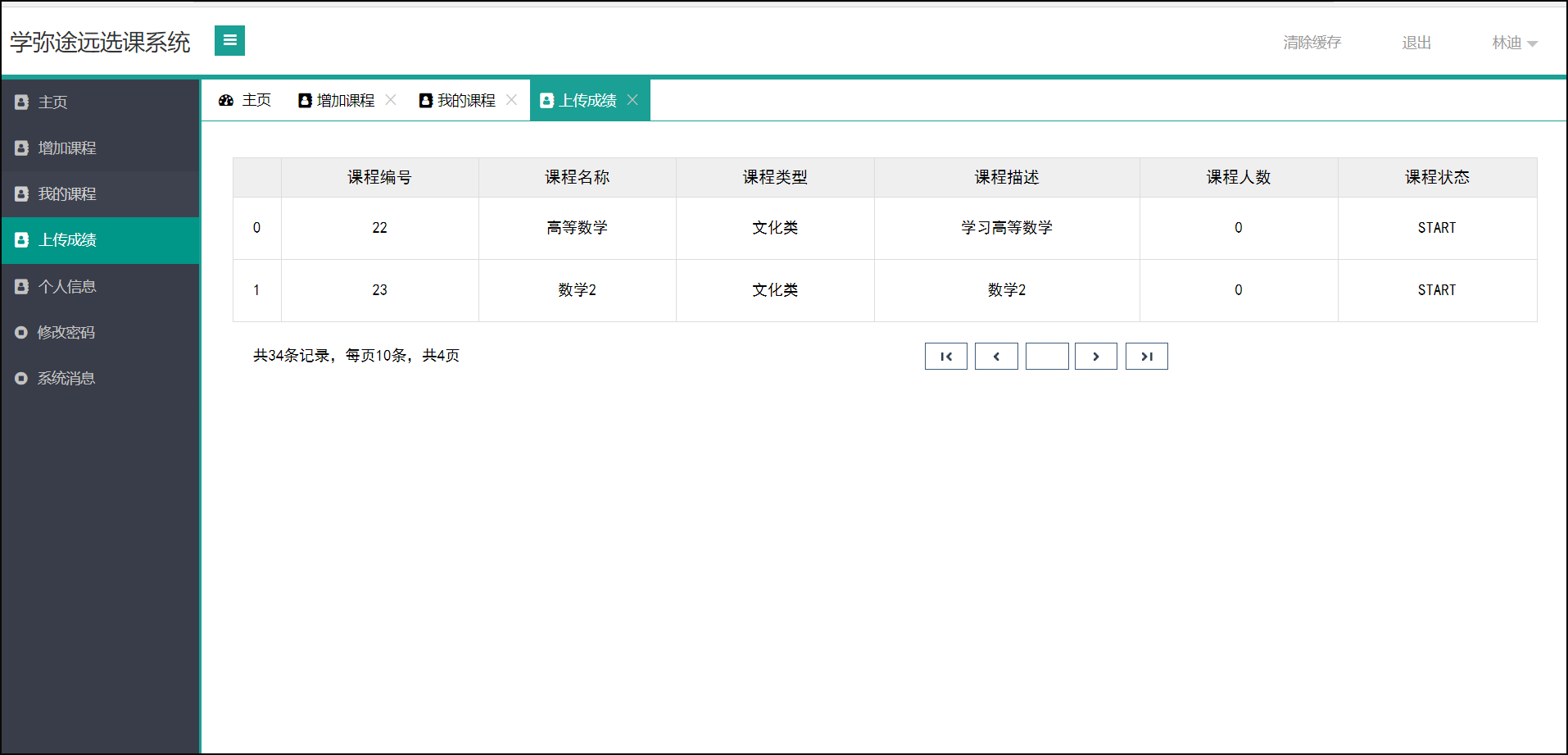
上传成绩:

密码修改:

系统消息:

5.3.学生模块
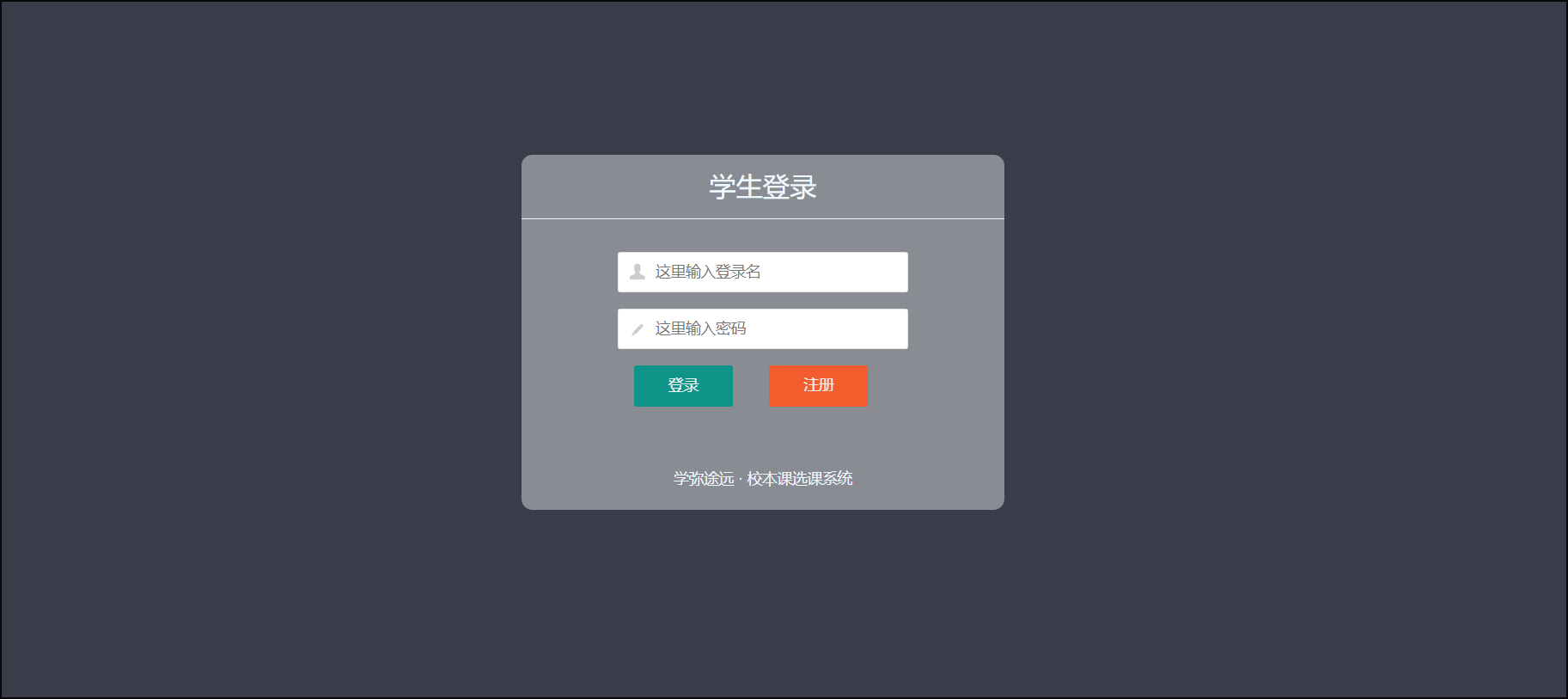
学生登录:

学生首页:

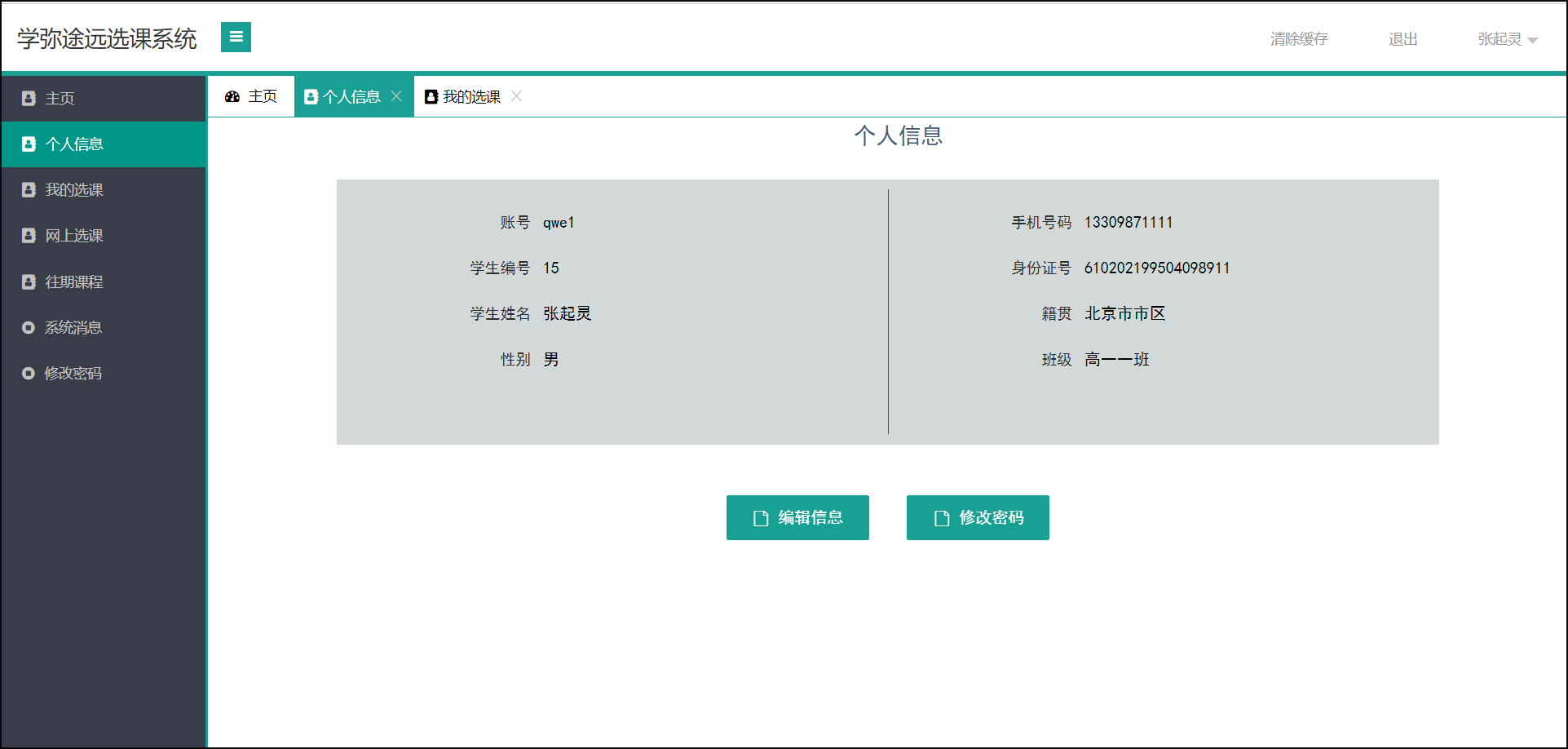
个人信息:

我的选课:

网上选课:

选课历史:

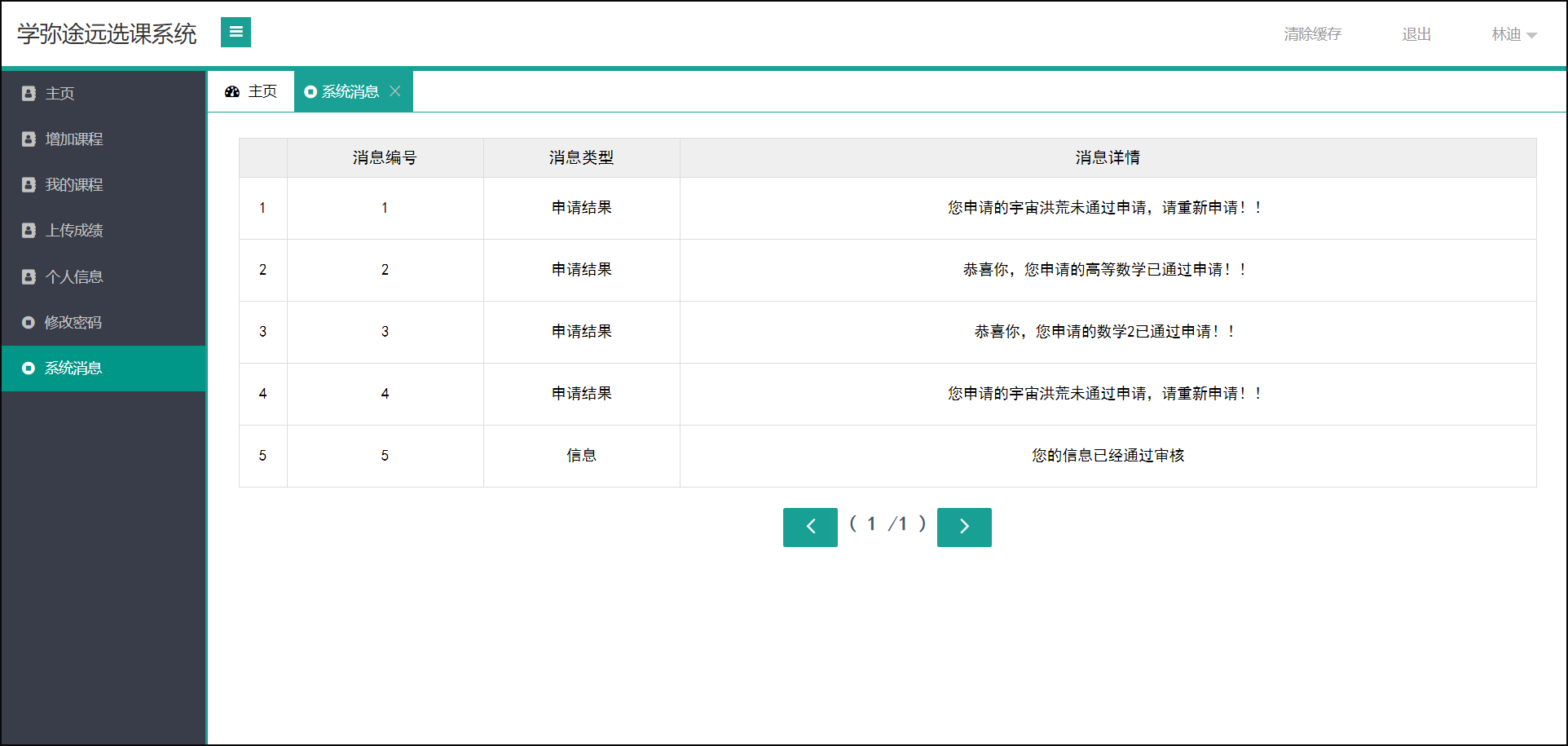
系统消息:

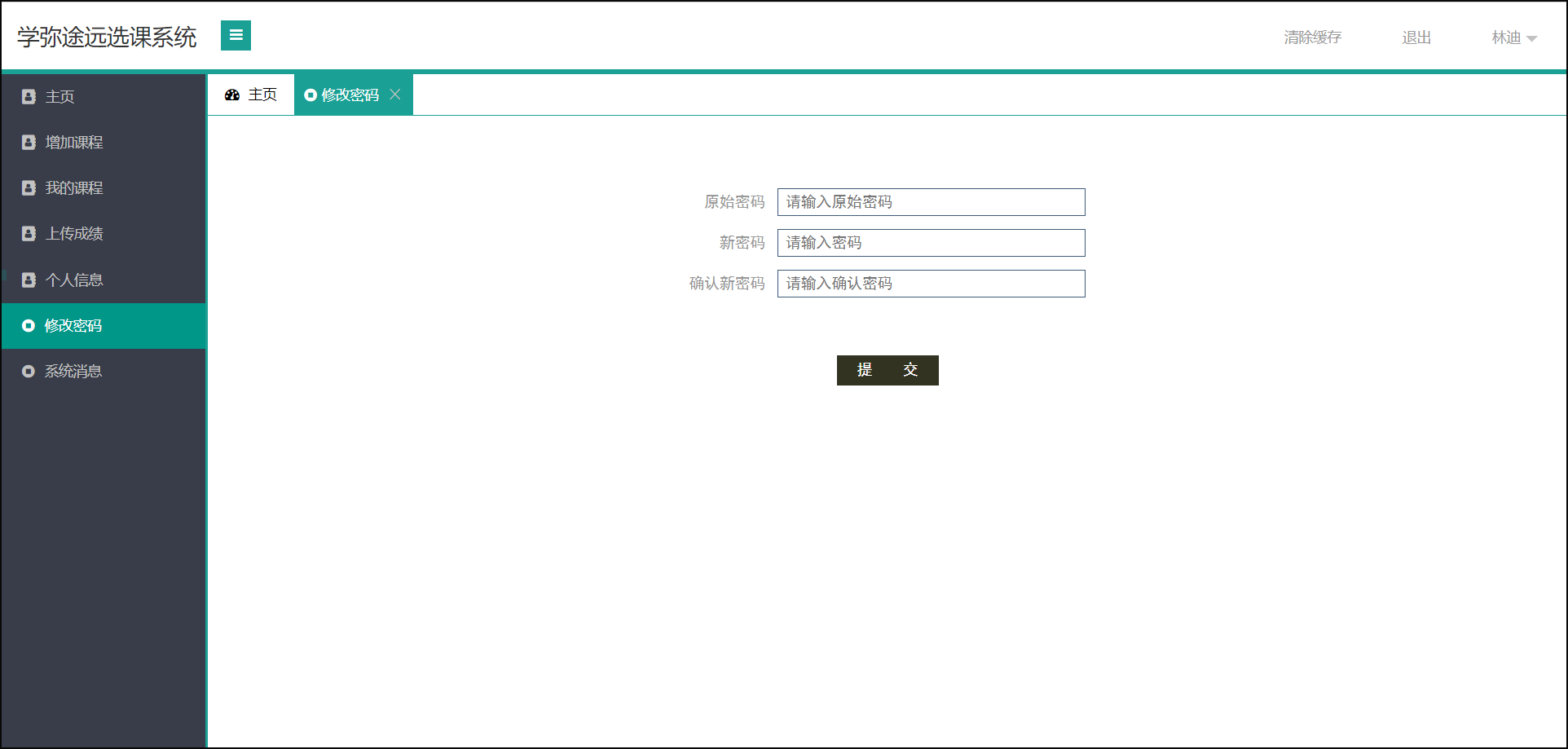
修改密码:

相关文章:

基于JavaWeb学生选课系统开发与设计(附源码资料)
文章目录1. 适用人群2. 你将收获3.项目简介4.技术实现5.运行部分截图5.1.管理员模块5.2.教师模块5.3.学生模块1. 适用人群 本课程主要是针对计算机专业相关正在做毕业设计或者是需要实战项目的Java开发学习者。 2. 你将收获 提供:项目源码、项目文档、数据库脚本…...

centos7 oracle19c安装||新建用户|| ORA-01012: not logged on
总共分三步 1.下载安装包:里面有一份详细的安装教程 链接:https://pan.baidu.com/s/1Of2a72pNLZ-DDIWKrTQfLw?pwd8NAx 提取码:8NAx 2.安装后,执行初始化:时间较长 /etc/init.d/oracledb_ORCLCDB-19c configure 3.配置环境变量,不配置环境变量,sq…...

【算法设计-分治】递归与尾递归
文章目录1. 阶乘尾递归:递归的进一步优化2. 斐波那契数列3. 最大公约数(GCD)4. 上楼梯5. 汉诺塔(1)输出移动过程输出移动步数5. 汉诺塔(2)输出移动过程输出移动步数6. 杨辉三角形7. 完全二叉树1…...

HTML 编辑器
文章目录 HTML 编辑器HTML 编辑器推荐编辑器下载网站HBuilder步骤 1: 新建 HTML 文件步骤 2: 另存为 HTML 文件步骤 3: 在浏览器中运行这个 HTML 文件HTML 编辑器 HTML 编辑器推荐 可以使用专业的 HTML 编辑器来编辑 HTML,我为大家推荐几款常用的编辑器: Notepad++:Windows…...

css盒模型详解
一、引言 盒模型是网页开发中的一个基本概念,它描述了网页元素的外观和大小。盒模型由内容区域、内边距、边框和外边距四个部分组成,这些部分的大小和位置都可以通过CSS进行控制。在本文中,我们将介绍盒模型的概念和作用,并提出本…...

函数模板(template关键字的应用)
注释:本文主要介绍了函数模板的由来以及用法,还有关键字template。 我们感到时间的延续像一条我们无法逆行的小溪。 ——柏格森 文章目录一、语言的定式二、函数模板2.1 函数模板格式2.2 模板函数的实例化2.2.1隐式实例化/显式实例化2.3 模板参数的匹配…...

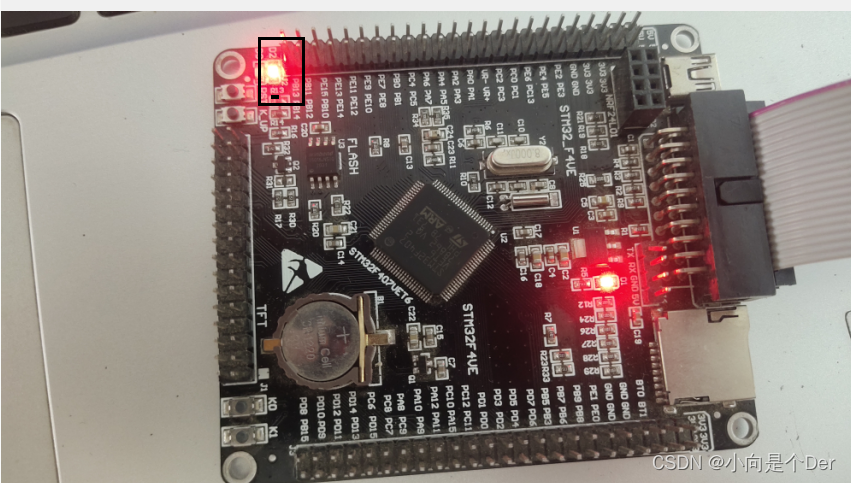
嵌入式学习笔记——使用寄存器编程操作GPIO
使用寄存器编程操作GPIO前言GPIO相关的寄存器GPIO 端口模式寄存器 (GPIOx_MODER) (x A..I)位操作GPIO 端口输出类型寄存器 (GPIOx_OTYPER) (x A..I)GPIO 端口输出速度寄存器 (GPIOx_OSPEEDR) (x A..I/)GPIO 端口上拉/下拉寄存器 (GPIOx_PUPDR) (x A..I/)GPIO 端口输入数据寄…...

图像的读取与保存
图像是由一个个像素点组成,像素点就是颜色点,而颜色最简单的方式就是用RGB或RGBA表示图像保存图像将像素信息按照 一定格式,一定顺序(即编码) 存在硬盘上的 二进制文件 中保存图像需要以下必要信息:1. 文件…...

【蓝桥杯集训·每日一题】AcWing 4074. 铁路与公路
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴Floyd 算法Spfa 算法一、题目 1、原题链接 4074. 铁路与公路 2、题目描述 某国家有 n 个城市(编号 1∼n)和 m 条双向铁路。 每条铁路连接两个不同的…...

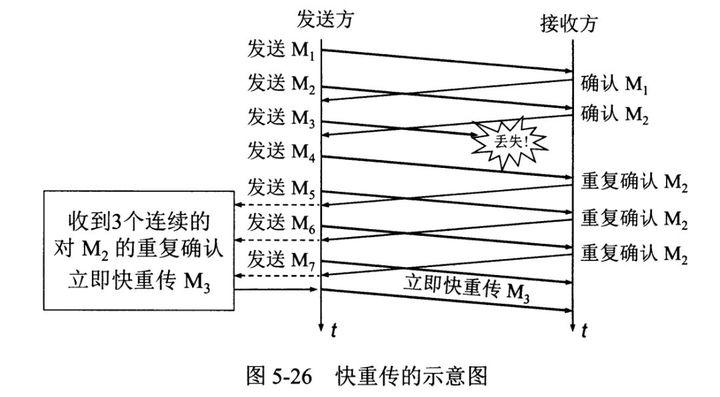
网络:TCP与UDP相关知识(详细)
目录:1、UDP 和 TCP 的特点与区别2、UDP 、TCP 首部格式3、TCP 的三次握手和四次挥手4、TCP 的三次握手(为什么三次?)5、TCP 的四次挥手(为什么四次?)6、TCP 长连接和短连接的区别7、TCP粘包、拆…...

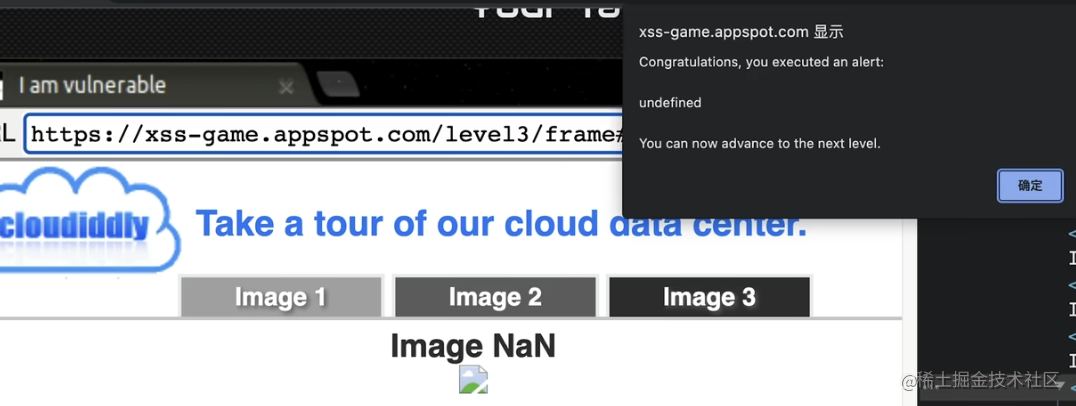
不好!有敌情,遭到XSS攻击【网络安全篇】
XSS:当一个目标的站点,被我们用户去访问,在渲染HTMl的过程中,出现了没有预期到的脚本指令,然后就会执行攻击者用各种方法注入并执行的恶意脚本,这个时候就会产生XSS。 涉及方: 用户࿰…...

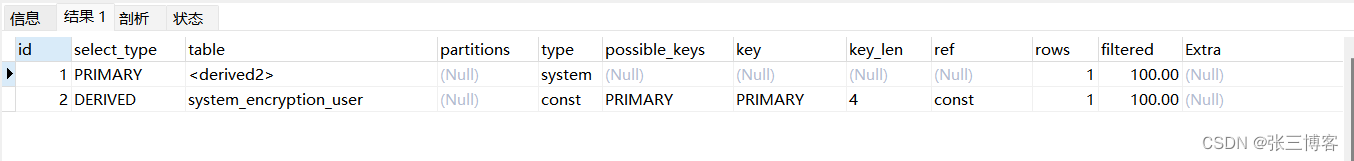
Mysql中Explain详解及索引的最佳实践
Mysql中Explain详解及索引的最佳实践1.Explan工具的介绍1.1 Explan 分析示例1.2 Explain中的列1.2.1 id1.2.2 select_type1.2.3 table1.2.4 partitions1.2.5 type1.2.6 possible_keys1.2.7 key1.2.8 key_len1.2.9 ref1.2.10 rows1.2.11 filtered1.2.12 Extra1.Explan工具的介绍…...

JavaScript 内的 this 指向
在 javascript 语言中, 有一个奇奇怪怪的 “关键字” 叫做 this为什么说它是 奇奇怪怪 呢, 是因为你写出 100 个 this, 可能有 100 个解释, 完全不挨边,但是, 在你的学习过程中, 搞清楚了 this 这个玩意, 那么会对你的开发生涯有很大帮助的,接下来咱们就…...

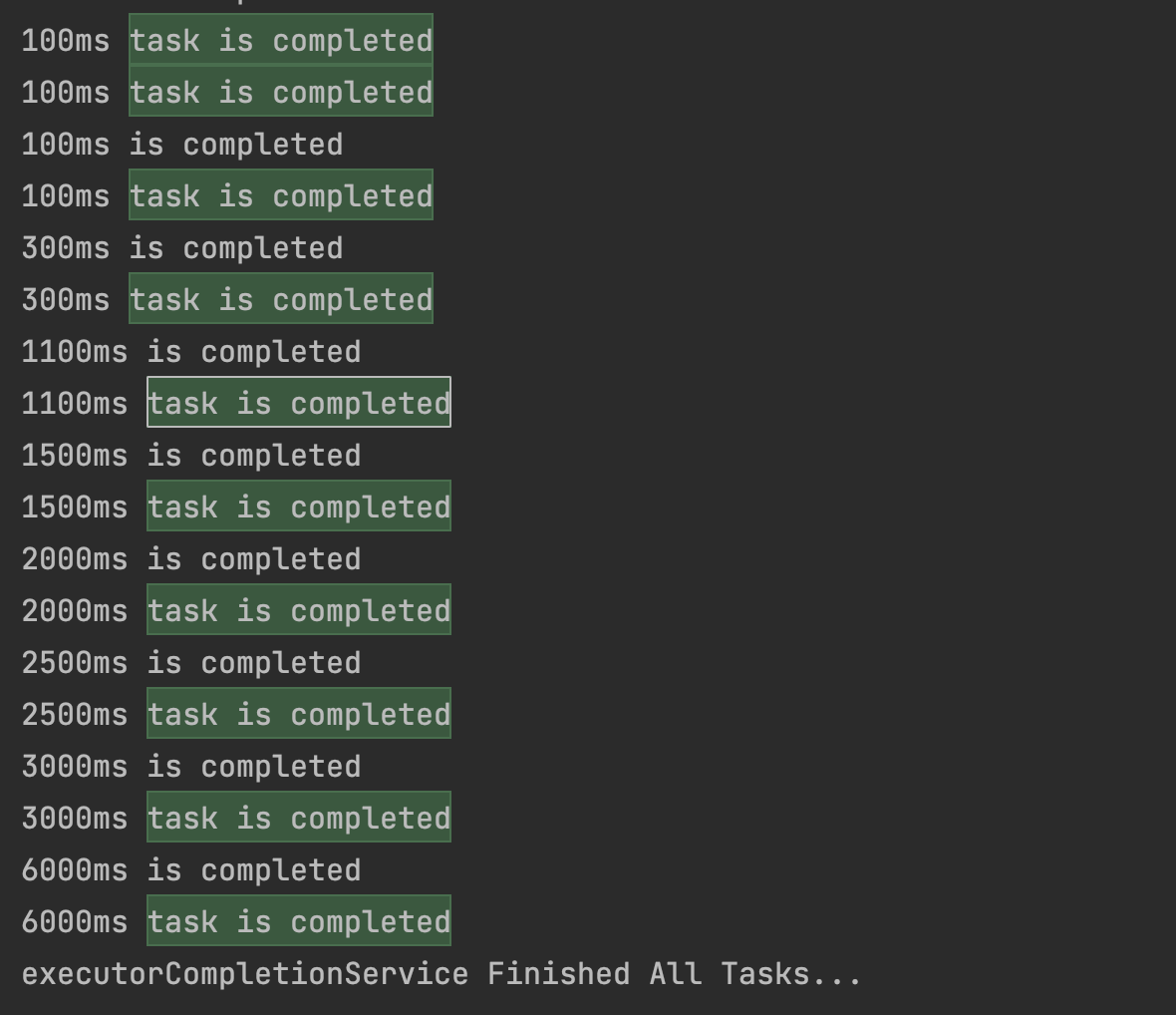
Java多种方法实现等待所有子线程完成再继续执行
简介 在现实世界中,我们常常需要等待其它任务完成,才能继续执行下一步。Java实现等待子线程完成再继续执行的方式很多。我们来一一查看一下。 Thread的join方法 该方法是Thread提供的方法,调用join()时,会阻塞主线程࿰…...

制造企业数字化工厂建设步骤的建议
随着工业4.0、中国制造2025的深度推进,越来越多的制造企业开始迈入智能制造的领域,那数字工厂要从何入手呢? 数字工厂规划的核心,也正是信息域和物理域这两个维度,那就从这两个维度来进行分析,看如何进行数…...

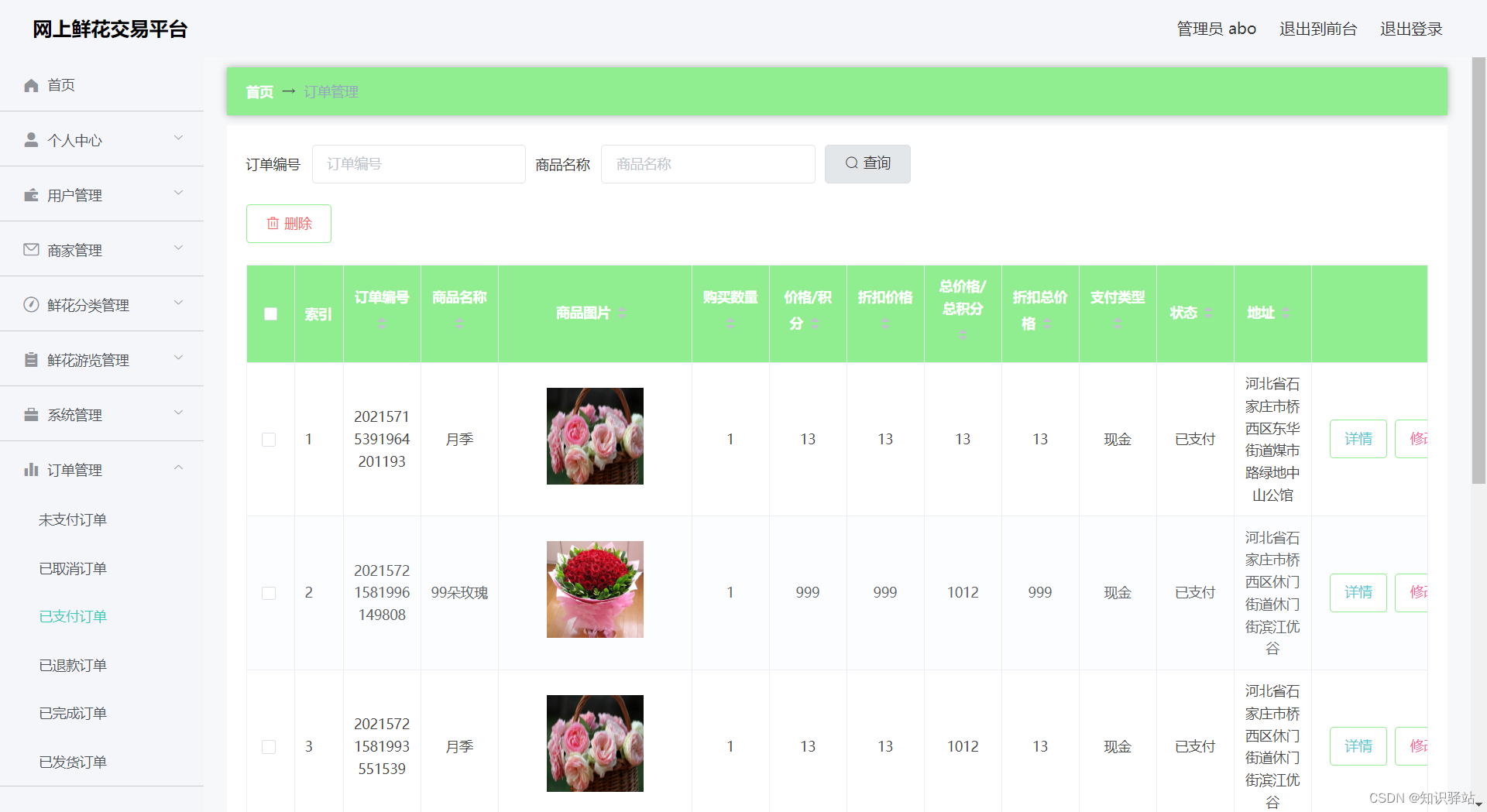
网上鲜花交易平台,可运行
文章目录项目介绍一、项目功能介绍1、用户模块主要功能包括:2、商家模块主要功能包括:3、管理员模块主要功能包括:二、部分页面展示1、用户模块部分功能页面展示2、商家模块部分功能页面展示3、管理员模块部分功能页面展示三、部分源码四、底…...

【实战】用 Custom Hook + TS泛型实现 useArray
文章目录一、题目二、答案(非标准)三、关键知识点1.Custom Hook关键点案例useMountuseDebounce2.TS 泛型关键点一、题目 完善自定义 Hook —— useArray ,使其能够完成 tryUseArray 组件中测试的功能: 入参:数组返回…...

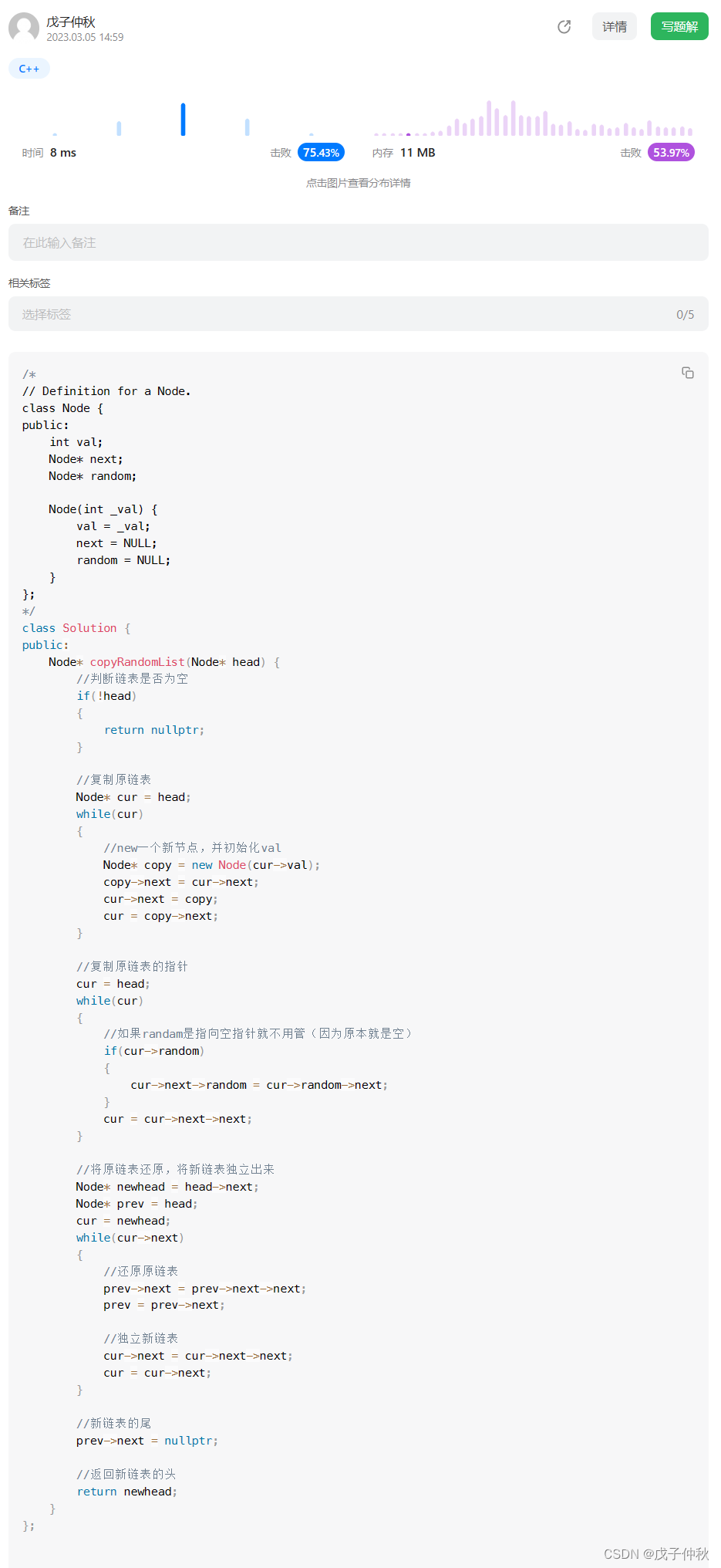
【LeetCode】剑指 Offer(18)
目录 题目:剑指 Offer 35. 复杂链表的复制 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer 35. 复杂链…...

Kubernetes节点运行时从Docker切换到Containerd
由于k8s将于1.24版本弃用dockershim,所以最近在升级前把本地的k8s切换到了Containerd运行时,目前我的k8s版本是1.22.5,一个master,二个Node的配置,以下做为一个操作记录日志整理,其它可以参考官网文档。 在…...

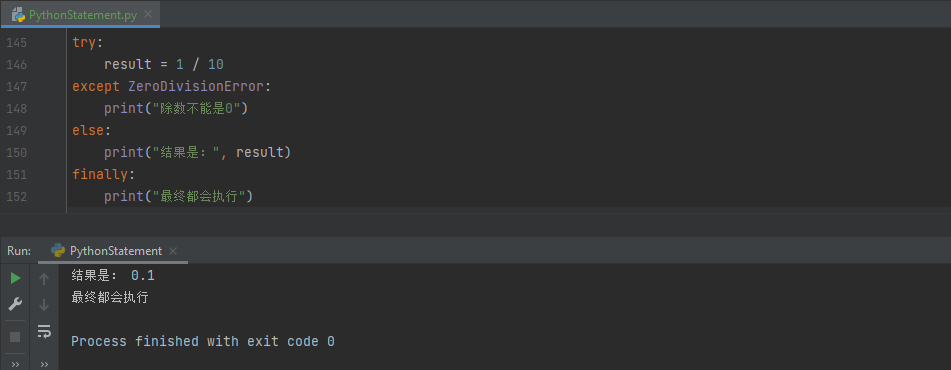
【编程基础之Python】12、Python中的语句
【编程基础之Python】12、Python中的语句Python中的语句赋值语句条件语句循环语句for循环while循环continue语句break语句continue与break的区别函数语句pass语句异常处理语句结论Python中的语句 Python是一种高级编程语言,具有简单易学的语法,适用于各…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
