2.2 Java全栈开发前端+后端(全栈工程师进阶之路)-前端框架VUE3-基础-Vue基本语法
文本渲染指令
文本渲染指令-v-html与v-text
Vue使用了基于HTML的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据。所有Vue的模板都是
合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析。
在前面,我们一直使用的是字符串插值的形式渲染文本,但是除此方法之外,vue还提供了其他几种常见的文本渲
染方式:
-
v-text:更新元素的innerText
-
v-html:更新元素的innerHTML
<div id="app"><p v-html="msg"></p><p v-text="msg"></p></div><script src="../js/vue3.js"></script><script>Vue.createApp({data(){return {msg: '<h1>hello</h1>'}},}).mount('#app');</script>在Vue中,我们可以使用{{}}将数据插入到相应的模板中,这种方法是一种文本插值。
使用这种方法,如果网络慢或者JavaScript出错的话,会将{{}}直接渲染到页面中。值得庆幸的是,Vue还提供了v-text和v-html来渲染文本或元素。这样就避免了将{{}}直接渲染到页面中。
属性绑定指令
如果想让html标签中的属性,也能应用Vue中的数据,那么就可以使用vue中常用的属性绑定指令:v-bind
v-bind 指令可以简写为::
<div id="app"><p v-bind:title="msg">hello</p><!-- v-bind的简写形式 --> <p :title="msg">hello</p></div><script src="../js/vue3.js"></script><script>Vue.createApp({data(){return {msg: 'hello world!'}},}).mount('#app');</script>上面展示的是v-bind的最基本的使用,第一种是完整语法,第二种是缩写方式。
除了将元素的title属性和vue实例的相关字段进行绑定外,还能将其他的属性字段进行绑定,最常见的是对于样式
的绑定,即class和style属性。
绑定样式
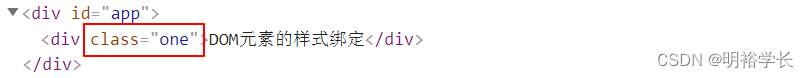
使用v-bind指令绑定class属性,就可以动态绑定元素样式了。

<div id="app"><p :class="className">DOM元素的样式绑定</p></div><script src="../js/vue3.js"></script><script>Vue.createApp({data(){return {className: 'one' }},}).mount('#app');</script><style>.one{color: red;}.two{font-size: 48px;}</style>使用对象语法绑定样式
我们可以给v-bind:class 一个对象,也可以直接绑定数据里的一个对象,以动态地切换class。

<div id="app"><p :class="{one:isOne,two:isTwo}">DOM元素的样式绑定</p></div><script src="../js/vue3.js"></script><script>Vue.createApp({el:'#app',data(){return {isOne: true,isTwo: true}},}).mount('#app');</script><style>.one{color: red;}.two{font-size: 48px;}</style>使用三目运算绑定样式
<div id="app"><p :class="userId==1?classNameone:classNametwo">hello world!</p></div><script src="../js/vue3.js"></script><script>Vue.createApp({data(){return {userId:1,classNameone: 'one',classNametwo: 'two',}},}).mount('#app');</script><style>.one{color: red;}.two{font-size: 48px;}</style>直接绑定内联样式
<div id="app"><p :style="{color:colorValue,fontSize:fontSizeValue}">hello world!</p></div><script src="../js/vue3.js"></script><script>Vue.createApp({data(){return {colorValue: 'orange',fontSizeValue: '50px'}},}).mount('#app');</script>注意:绑定style属性后,样式的书写要遵循javaScript规范。
同时要使用对象的形式加上{}
也就是将 xxx-xxx 改写成驼峰命名方式 xxxXxxx
事件处理指令
事件绑定
我们可以用 v-on 指令绑定一个事件监听器,通过它调用我们 Vue 实例中定义的方法。
v-on指令可以简写为:@
<div id="app"><!-- pointme就是点击事件的处理函数 --> <button v-on:click="pointme">点击</button><!-- v-on指令的简写 --><button @click="pointme">点击</button><!-- 焦点失去事件 --><input type="text" @blur="blurEvent"></div><script src="../js/vue3.js"></script><script>Vue.createApp({data(){return {}},//methods:此处声明Vue方法 methods:{pointme(){//在控制台输出hello console.log('hello');},blurEvent(){console.log('焦点失去了');}}}).mount('#app');</script>事件处理指令-事件处理的参数
事件处理时还可以传递参数。比如下面的案例:对一个数进行加减运算
<div id="app">{{num}}<!-- 第一种写法 --><button v-on:click="add">加</button><button @click="subtract">减</button><!-- 第二种优化写法 ()中的参数代表每次+2或-2--><button v-on:click="change(2)">加</button><button @click="change(-2)">减</button><!-- 第三种写法 ()中传多个参数使用,分开--><button v-on:click="change1(2, 10)">加</button><button @click="change1(-2, 10)">减</button></div><script src="../js/vue3.js"></script><script>Vue.createApp({data(){return {num: 0}},methods:{//第一种写法的事件处理逻辑 add(){this.num++;},subtract(){this.num--;},//第二种优化写法的事件处理逻辑 change(value){this.num += value;},//第三种写法的事件处理逻辑 change1(value, param){this.num += value;}}}).mount('#app');</script>样式切换实例
<div id="app"><p :class="className" @click="change">hello world!</p>
</div><script src="../js/vue3.js"></script>
<script>Vue.createApp({data(){return {className: 'one'}},methods:{change(){this.className = this.className=='one'?'two':'one';}}}).mount('#app');
</script>
<style>.one{color: red;}.two{color: blue;}
</style>事件对象
我们在学习JavaScript时知道,事件处理时会有一个事件对象。事件对象代表事件的状态,比如事件在其中发生的
元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
在Vue的事件处理中,也可以使用 $event 的形式给事件处理函数传递事件对象。
<div id="app">{{num}}<button v-on:click="change(3,$event)">加</button></div><script src="../js/vue3.js"></script><script>Vue.createApp({data(){return {num: 0}},methods:{change(value,event){this.num += value;console.log(event);console.log(event.target);}}}).mount('#app');</script>注意:如果只传递事件对象这一个参数时, 也可以这样简写 v-on:click="add" , 也就是不加小括号时,默认 传递一个事件对象参数。
事件修饰符
我们还知道,在JavaScript中可以使用 event.preventDefault() 或 event.stopPropagation() 等来阻止事件冒泡,或
者阻止浏览器默认行为。那么Vue也提供了这样的功能,叫做事件修饰符。
<div id="app"><div class="div1" @click="div1Event" @contextmenu.prevent><div class="div2" @click.stop="div2Event"></div></div>
</div><script src="../js/vue3.js"></script>
<script>Vue.createApp({data(){return {num: 0}},methods:{div1Event(){console.log('div1点击事件');},div2Event(){console.log('div2点击事件');}}}).mount('#app');
</script>
<style>.div1{width: 200px;height: 200px;background-color: red;}.div2{width: 100px;height: 100px;background-color: blue;}
</style>条件渲染指令
条件渲染指令,可以根据条件判断,来设置元素的显示与隐藏。
v-if指令与v-show指令
当v-if的值为false时,网页中将不会对此元素进行渲染

<div id="app"><div v-if="isShow">这里使用v-if</div><div v-show="num==1">这里使用v-show</div>
</div><script src="../js/vue3.js"></script>
<script>Vue.createApp({data(){return {isShow:true,num: 2}},}).mount('#app');
</script>v-else指令和v-else-if指令
我们可以使用 v-else 指令来表示 v-if 的“else 块”,v-else 元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它
将不会被识别。而v-else-if则是充当 v-if 的“else-if 块”,可以链式地使用多次。
<div id="app"><p v-for="(value,key,index) in user">{{index}}:{{key}}:{{value}}</p></div><script src="../js/vue3.js"></script><script>Vue.createApp({data(){return {user: {userId:1,userName: '张三',userSex: '男'}}},}).mount('#app');</script>v-if指令和v-show指令
<div id="app"><div v-if="isShow">这里使用v-if</div><div v-show="num==1">这里使用v-show</div>
</div><script src="../js/vue3.js"></script>
<script>Vue.createApp({data(){return {isShow:true,num: 2}},}).mount('#app');
</script>
通过上面的例子,我们不难发现两者的不同:
-
v-if是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
-
v-if是惰性的,只有当条件为true时才会渲染,如果条件为false则什么都不做
-
v-if有很高的切换开销,适用于条件不太容易改变的时候
-
v-show不管条件是true还是false都会进行渲染。并且只是简单地基于 CSS 进行切换
-
v-show有很高的初始渲染开销,适用于非常频繁地切换
循环遍历指令
vue.js 的循环渲染是依赖于 v-for 指令,它能够根据 vue 的实例里面的信息,循环遍历所需数据,然后渲染出相应
的内容。它可以遍历数组类型以及对象类型的数据,js 里面的数组本身实质上也是对象,这里遍历数组和对象的时
候,方式相似但又稍有不同。
遍历对象属性
value 是遍历得到的属性值,key 是遍历得到的属性名,index 是遍历次序,这里的 key、index 都是可选参数,如
果不需要,这个指令其实可以写成 v-for="value in user";

<div id="app"><p v-for="(value,key,index) in user">{{index}}:{{key}}:{{value}}</p><!-- 简单写法 --><p>{{user.userId}}</p><p>{{user.userName}}</p><p>{{user.userSex}}</p>
</div><script src="../js/vue3.js"></script>
<script>Vue.createApp({data(){return {user: {userId:1,userName: '张三',userSex: '男'}}},}).mount('#app');
</script>遍历数组元素
value 是遍历得到的元素,index 是数组下标,这里的index 也是可选参数,如果不需要,这个指令其实可以写成
v-for="value in userArr";

<div id="app"><!-- <p v-for="user in userArr">{{user.userId}},{{user.userName}},{{user.userSex}}</p> --><ul><li v-for="(user,index) in userArr" :key="user.userId">{{index}},{{user.userId}},{{user.userName}},{{user.userSex}}</li></ul>
</div><script src="../js/vue3.js"></script>
<script>Vue.createApp({data() {return {user: {userId: 1,userName: '张三',userSex: '男'},userArr: [{userId: 1,userName: '张三',userSex: '男'},{userId: 2,userName: '李四',userSex: '男'},{userId: 3,userName: '王五',userSex: '女'}]}},}).mount('#app');
</script>关于循环中的key
上面实例中存在一个问题:当更改数组中某一个元素时,Vue会对整个数组进行重新渲染。在实际开发中,这样的
代码是不被允许的,在数据量很多的时候,它会严重降低页面的性能。
这时,你可以加唯一性key值,增加后vue就会辨认出哪些内容被渲染后并没有变化,而只渲染新变化的内容。
<!-- 这里使用userId这样一个唯一标识来作为key值 -->
<p v-for="(item,index) in userArr" :key="item.userId"> {{item.userId}},{{item.userName}},{{item.userSex}} <button @click="operate(index)">操作</button>
</p> 综合案例

<div id="app"><table><tr><th>编号</th><th>姓名</th><th>年龄</th><th>操作</th></tr><tr v-for="(user,index) in userArr" :key="user.userId"><td>{{user.userId}}</td><td>{{user.userName}}</td><td>{{user.userAge}}</td><td><button @click="del(index)">删除</button></td></tr><tr><td colspan="4"><button @click="clear">清空</button></td></tr></table><h3>添加</h3>姓名<input type="text" v-model="userName"><br>年龄<input type="text" v-model="userAge"><br><button @click="add">添加</button>
</div><script src="../js/vue3.js"></script>
<script>Vue.createApp({data() {return {userArr: [{userId: 1,userName: '张三',userAge: 22}, {userId: 2,userName: '李四',userAge: 23}, {userId: 3,userName: '王五',userAge: 24}],userName: '',userAge: 0}},methods:{add(){let userId = 0;if(this.userArr.length == 0){userId = 1;}else{userId = this.userArr[this.userArr.length-1].userId+1;}let user = {userId: userId,userName: this.userName,userAge: this.userAge}this.userArr.push(user);},del(index){this.userArr.splice(index,1);},clear(){this.userArr.splice(0,this.userArr.length);}}}).mount('#app');
</script>
<style>#app {width: 500px;.}table {width: 100%;border-collapse: collapse;}table tr th,table tr td {height: 35px;border-bottom: solid 1px #999;text-align: center;}
</style>相关文章:

2.2 Java全栈开发前端+后端(全栈工程师进阶之路)-前端框架VUE3-基础-Vue基本语法
文本渲染指令 文本渲染指令-v-html与v-text Vue使用了基于HTML的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据。所有Vue的模板都是 合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析。 在前面,我们一直使用的是字符串插…...

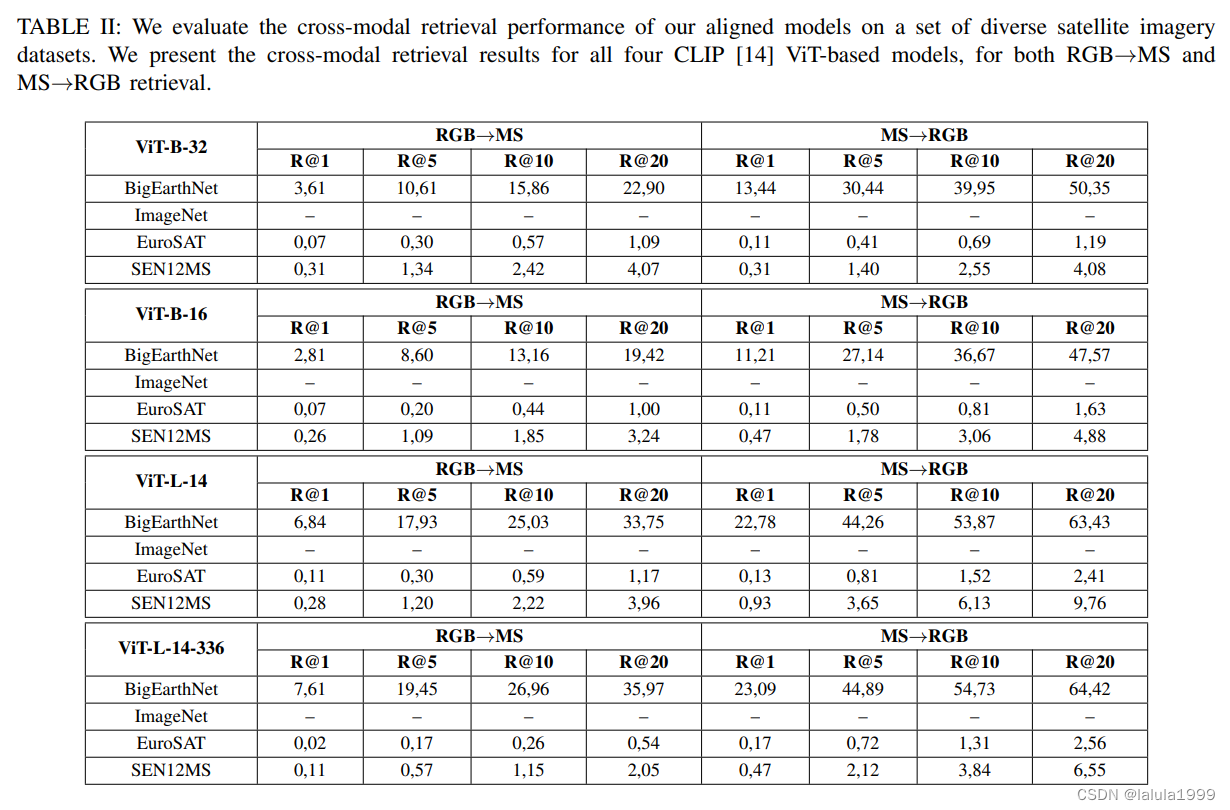
(Arxiv,2024)Mind the Modality Gap:通过跨模态对齐建立遥感视觉语言模型
文章目录 相关资料摘要引言相关工作对比语言图像预训练遥感域专用 CLIP 模型遥感中的多模态 CLIP 启发模型 方法模型算法输入阶段:输出阶段:步骤说明: 第一阶段:通过权重插值修补CLIP将遥感图像模态与自然图像和文本对齐 实验 相关…...
)
区块链 | 一文了解 NFT 的生态系统(上)
🐶原文: Understanding Security Issues in the NFT Ecosystem 🐶写在前面: 本博客只摘取了原论文的第二、三节。 技术背景知识 在本节中,我们将介绍以太坊生态系统的构建模块,重点关注「NFT,…...

为什么centos官方版不支持arm架构?
为什么centos官方版不支持arm架构? 1、资源限制:CentOS是由社区维护的开源操作系统,其开发和维护需要大量的人力和物力资源。由于ARM架构的设备相对较少,社区资源有限,因此官方版CentOS选择集中精力在x86架构上进行开发…...
)
awk小尝试2(随手记)
文章目录 需求1解法 需求2解法(3种-grep/sed/awk) 需求1 使用hostname -I创建文件名 echo hostname -I.txt 10.0.0.124 .txt # 需要注意,这里的.txt前有一个空格,需要去掉,不然就是两个文件名解法 echo hostname -I…...

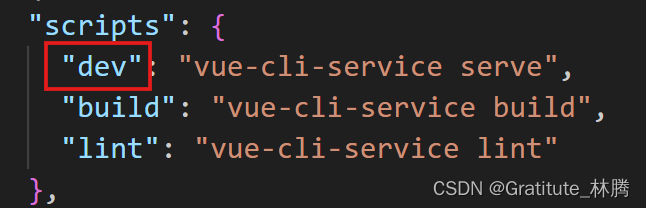
Vue的项目启动指令分析
通过Vue CLI脚手架创建的项目,默认的启动项目方式是 npm run serve 这里的serve是可以修改的。 在创建的项目目录中,找到package.json 双击打开,找到scripts部分 在scripts部分,有一个"serve"键值对,这里的…...

年轻人刮疯了,刮刮乐断货了
年轻人刮疯了 刮刮乐缺货了。 00后彩票店老板陆诗等得有点着急。她的福彩店开在深圳,今年4月才开门营业,但从开业到今天,刮刮乐总共就来了一回货——开业时发的20本。 那之后,刮刮乐就彻底断供了。原本,陆诗想把刮刮…...

25 JavaScript学习:var let const
JavaScript全局变量 JavaScript中全局变量存在多种情况和定义方式,下面详细解释并提供相应的举例: 使用var关键字声明的全局变量: var globalVar "我是全局变量";未使用var关键字声明的变量会成为全局变量(不推荐使用&…...

docker部署的nacos2.2x开启鉴权功能
注意在2.2.0版本之后如果不开启鉴权,那么默认不需要登录就可以访问 所以我们需要手动开启鉴权,nacos启动好以后来到容器内部修改 docker exec -it nacos /bin/shvim conf/application.properties在第34行下面添加 nacos.core.auth.enabledtrue nacos.cor…...

【数据结构与算法】之五道链表进阶面试题详解!
目录 1、链表的回文结构 2、相交链表 3、随机链表的复制 4、环形链表 5、环形链表(||) 6、完结散花 个人主页:秋风起,再归来~ 数据结构与算法 个人格言:悟已往之不谏,知…...

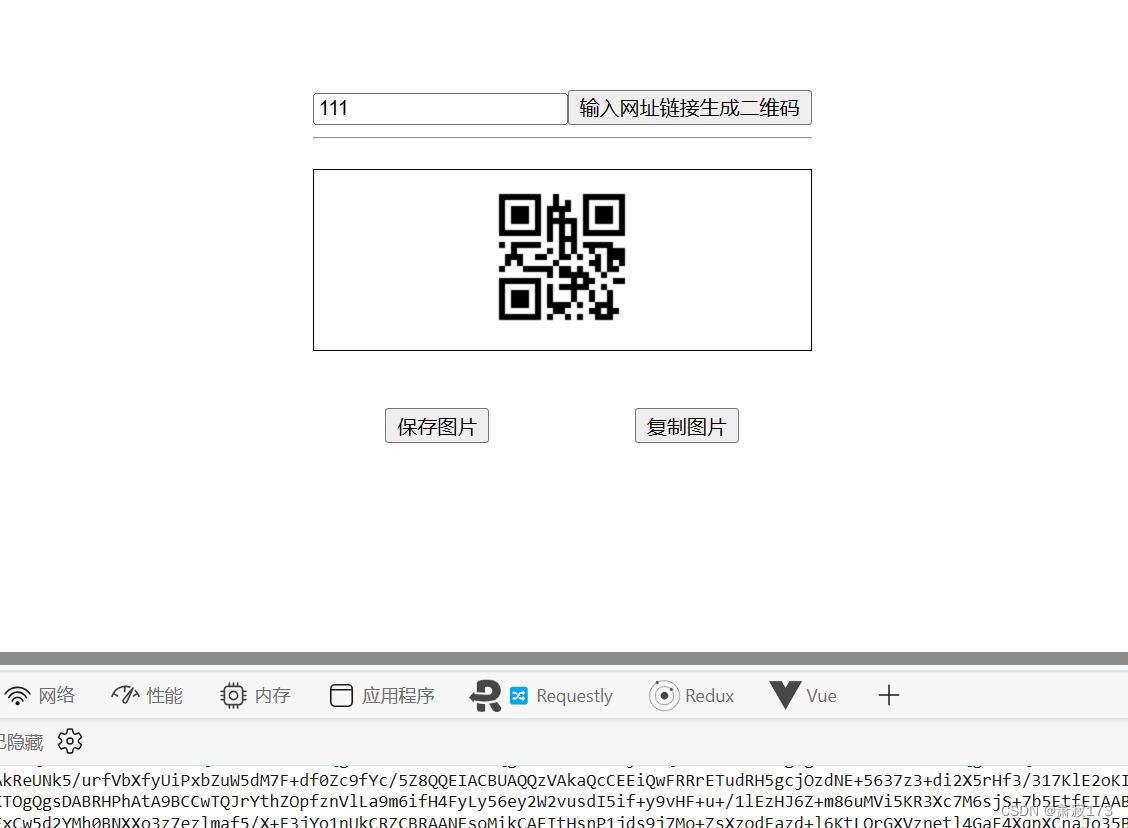
vue2实现生成二维码和复制保存图片功能(复制的同时会给图片加文字)
<template><divstyle"display: flex;justify-content: center;align-items: center;width: 100vw;height: 100vh;"><div><!-- 生成二维码按钮和输入二维码的输入框 --><input v-model"url" placeholder"输入链接" ty…...

Redis之字符串类型深入之SDS底层结构
作为一名程序员不可能不知道redis 知道redis不可能不知道redis的字符串 如果你真的熟悉redis不能不知道sds, 我们探究一下redis字符串的底层结构 sds翻译过来就是动态扩容(Simple Dynamic String)、先看一下最早版本redis的sds结构体 struct sdshdr{int len; //记录数组中…...

Cesium 3dTileset 支持 uv 和 纹理贴图
原理: 使用自定义shader实现uv自动计算 贴图效果: uv效果:...

C++可变参数模板中的省略号
看可变参数模板代码时常会遇到省略号的使用,这类奇特的“...”出现位置还不固定,容易引起困惑。C最近一直不用都快废了,在此想对省略号的使用做个简单归纳以提醒自己。可变参数模板以两种方式使用省略号。 在参数名称的左侧,表示“…...
uni-ui 使用uni-icons有些图标显示不出来,如down,up图标
问题描述 我使用的是uni创建时勾选的uni-ui模板,一次偶然机会发现down图标显示不出,left,right等其他图标又可以。 最后发现使用uni-icons不是最新版本导致的,使用模板生成的icons是1.3.5版本,我在插件市场找到的是2.0…...

动态增删表格
期望目标:实现一个能通过按钮来动态增加表格栏,每次能添加一行,每行末尾有一个删减按钮。 <el-button type"text" class"primary"click"addMember()">添加</el-button> <el-table:data"m…...

Java-(乘法表之后)增强for循环
这里我们先做个了解,之后我会在数组中进行详细介绍Java5引入了一种主要用于数组或集合的增强型for循环Java增强型for循环语法格式如下 For(声明语句:表达式){ //代码语句 } 声明语句:声明新的局部变量,该变量的类型…...

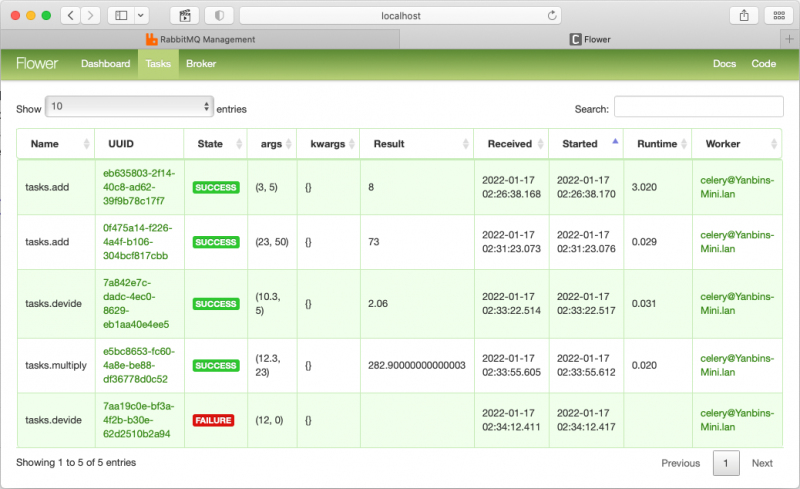
Celery(分布式任务队列)入门学习笔记
Celery 的简单介绍 用 Celery 官方的介绍:它是一个分布式任务队列; 简单,灵活,可靠的处理大量消息的分布式系统; 它专注于实时处理,并支持任务调度。 Celery 如果使用 RabbitMQ 作为消息系统的话,整个应用体系就是下…...

【网络】tcp协议如何保证可靠性
TCP(Transmission Control Protocol)是一种面向连接的、可靠的传输层协议,为网络通信提供了可靠性和连接稳定性。本文将详细介绍 TCP 协议如何保证数据的可靠传输和连接的稳定性,并分析其优缺点。 可靠性保证 序号和确认机制&…...

select,poll,epoll
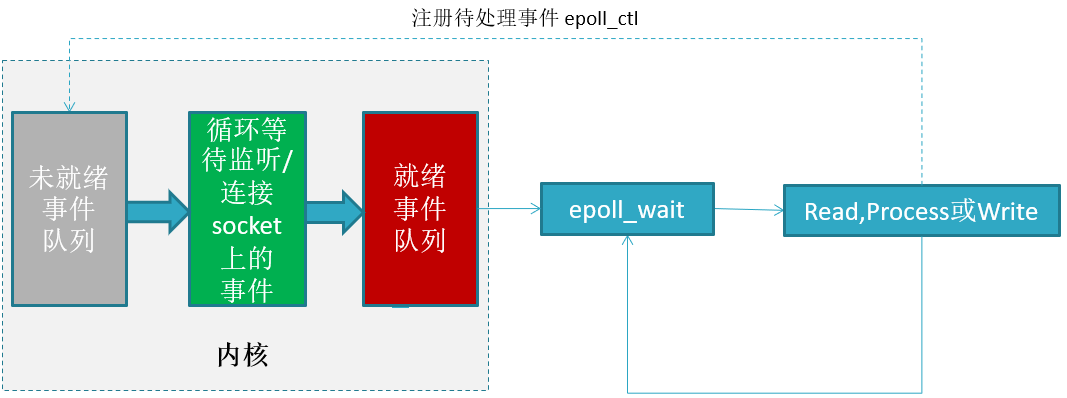
在 Linux Socket 服务器短编程时,为了处理大量客户的连接请求,需要使用非阻塞I/O和复用,select,poll 和 epoll 是 Linux API 提供的I/O复用方式。 \selectpollepoll操作方式遍历遍历回调底层实现数组链表哈希表IO效率每次调用都进…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...
