Unity3D DOTween
简单介绍一下 DOTween 插件的使用。
导入插件
先到 Asset Store 获取 DOTween 插件,然后在 Package Manager 的 My Assets 中搜索,下载并导入插件。

导入后,会自动弹出一个窗口,提示需要先对插件进行配置。

点击上图中的按钮,打开下图的窗口,按顺序点击 Setup DOTween 和 Create ASMDEF 按钮。

配置完成后就可以开始使用 DOTween 插件了。
简单动画
创建一个脚本 DOTweenDemo.cs,在场景中创建一个空物体并挂载脚本。
在场景中创建一个 Cube,拖拽引用。
要使用 DOTween,需要引入命名空间 DG.Tweening,然后通过组件扩展的以 DO 开头的函数方法进行调用。
例如,transform.DOMoveX 是让物体在 X 轴方向上进行移动,第一个参数是目标位置,第二个参数是持续时间。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{public GameObject cube;public float posX = 5f;public float duration = 1f;void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){cube.transform.DOMoveX(-posX, duration);}else if (Input.GetKeyDown(KeyCode.Alpha2)){cube.transform.DOMoveX(posX, duration);}}
}
运行游戏,按下键盘 1 键时 Cube 向左移动,按下键盘 2 键时 Cube 向右移动。

动画序列
在实际项目中,动画会更加复杂一些,可能会有多段位移,或者位移后缩小的需求。
通常会使用动画序列来实现复杂动画。
使用 DOTween.Sequence 创建一个动画序列对象,通过 sequence.Insert 在指定时刻插入一个简单动画。
例如,在最开始 0 秒的位置,让 Cube 移动到右边。
因为持续时间是 1 秒,所以在 1 秒的位置,上一个动画结束了,继续插入第二个动画,让 Cube 向上移动。
后续的动画以此类推。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{public GameObject cube;public float posX = 5f;public float posY = 5f;public float duration = 1f;void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){Sequence sequence = DOTween.Sequence();sequence.Insert(0f, cube.transform.DOMoveX(posX, duration));sequence.Insert(1f, cube.transform.DOMoveY(posY, duration));sequence.Insert(2f, cube.transform.DOMoveX(-posX, duration));sequence.Insert(3f, cube.transform.DOMoveY(0f, duration));}}
}
运行游戏,按下键盘 1 键时 Cube 进行了四段位移。

动画回调
有时候,我们想要在动画播放完成之后执行一些逻辑,就可以使用动画的回调方法。
例如,让 Cube 向前移动,到达指定位置之后,再缩小。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{public GameObject cube;public float posX = 5f;public float posY = 5f;public float duration = 1f;void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){cube.transform.DOMoveZ(5f, duration).OnComplete(()=>{cube.transform.DOScale(0f, duration);});}}
}
运行效果:

结束动画
有时候,玩家进行了某些操作,需要提前让动画结束,有两种方法。
一种是直接 Kill 掉动画,即中断动画。
一种是提前完成动画。
在 Kill 掉动画的时候,需要先为动画设置 id,然后使用 DOTween.Kill 中断指定 id 的动画。
注意:这里只为 DOMoveZ 设置了 id,当它结束时播放的另一个缩放动画是不会被 Kill 掉的。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{public GameObject cube;public float posX = 5f;public float posY = 5f;public float duration = 1f;void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){cube.transform.DOMoveZ(5f, duration).OnComplete(()=>{cube.transform.DOScale(0f, duration);}).SetId("cube");}else if (Input.GetKeyDown(KeyCode.Alpha2)){DOTween.Kill("cube");}}
}
运行效果,先按键盘 1 键执行动画,再立刻按键盘 2 键中断动画。

提前完成动画,只需要调用 DOComplete 函数即可。
这里因为是 transform 调用的,对于两段动画来说,都是可以提前完成的。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{public GameObject cube;public float posX = 5f;public float posY = 5f;public float duration = 1f;void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){cube.transform.DOMoveZ(5f, duration).OnComplete(()=>{cube.transform.DOScale(0f, duration);});}else if (Input.GetKeyDown(KeyCode.Alpha2)){cube.transform.DOComplete();}}
}
运行效果,先按键盘 1 键执行动画,再立刻按键盘 2 键提前完成动画,会有一个动画跳跃的视觉效果。

延迟调用
DOTween 除了做一些动画效果外,还可以当做定时器,延迟一段时间后调用。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){Debug.Log("开始定时");DOVirtual.DelayedCall(1f, ()=>{Debug.Log("1 秒后调用");});}}
}
运行效果:

相关文章:

Unity3D DOTween
简单介绍一下 DOTween 插件的使用。 导入插件 先到 Asset Store 获取 DOTween 插件,然后在 Package Manager 的 My Assets 中搜索,下载并导入插件。 导入后,会自动弹出一个窗口,提示需要先对插件进行配置。 点击上图中的按钮&am…...

罗宾斯《管理学》第13版/教材讲解/考研真题视频课程/网课
本课程是罗宾斯《管理学》(第13版)精讲班,为了帮助参加研究生招生考试指定考研参考书目为罗宾斯《管理学》(第13版)的考生复习专业课,我们根据教材和名校考研真题的命题规律精心讲解教材章节内容。 序号名…...

docker-compose启动mysql4.7环境搭建
注意: 下面挂载的目录需要自己创建文件夹比如: /home/dockerInfo/composeInfo/volumes/mysqlVolume/var/log/mysql(数据文件) /home/dockerInfo/composeInfo/volumes/mysqlVolume/var/lib/mysql(日志文件)…...

StarryCoding入门教育赛2 题解 C++代码(推荐学习)
比赛地址:https://www.starrycoding.com/contest/6 比赛介绍 系列赛名称:StarryCoding 入门教育赛难度:语法~较低时长: 1.5 1.5 1.5小时比赛时间:约每2-3天一场,一般为晚上18:30~20:00赛后题解࿱…...

【JAVA进阶篇教学】第九篇:MyBatis-Plus用法介绍
博主打算从0-1讲解下java进阶篇教学,今天教学第九篇:MyBatis-Plus用法介绍。 在 MyBatis-Plus 3.5.0 中,LambdaQueryWrapper支持多种条件构造方式,除了等于(eq)、不等于(ne)、大于&a…...

实时音视频通信的主要矛盾及解决方法
实时音视频通信的主要矛盾及解决方法 实时音视频通信的主要矛盾及解决方法实时音视频通信的主要矛盾矛盾的解决方法增加带宽减少数据量适当增加延时提高网络质量快速准确地评估带宽 总结参考 实时音视频通信的主要矛盾及解决方法 实时音视频通信的主要矛盾 实时音视频通信的主…...

【Delphi 爬虫库 4】使用封装好的 XML 解析库对 XML 数据进行解析
由于官方提供的TXMLDocument组件并不是特别好用,有着体积大,速度慢,调用不方便等缺点。 这里直接利用封装好的XML 解析库来对Xml数据进行解析与生成。 文章目录 1、生成XML文件2、解析XML文件3、生成带注释的XML文件4、删除XML文件节点 1、生…...

Flask简介
Flask简介 安装概述使用PyCharm创建一个Flask程序 Flask程序的基本结构初始化路由和视图函数启动服务器请求-响应循环 安装 概述 Flask算是小型框架,小到可以称为“微框架”。Flask 非常小,因此你一旦能够熟练使用它,很可能就能读懂它所有的…...

神经网络中的归一化
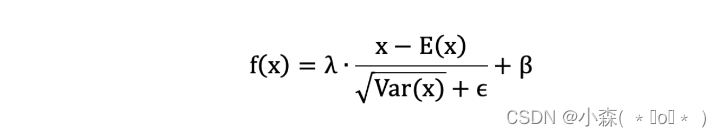
我们今天介绍一下神经网络中的归一化方法~ 之前学到的机器学习中的归一化是将数据缩放到特定范围内,以消除不同特征之间的量纲和取值范围差异。通过将原始数据缩放到一个特定的范围内,比如[0,1]或者[-1,1],来消除不同特征之间的量纲和取值范围…...

《从Paxos到Zookeeper》——第四、七章:基本概念及原理
目录 第四章 Zookeeper与Paxos 4.1 Zk是什么 4.1.1 Zk特性 4.1.2 Zk基本概念 4.1.2.1 集群角色(Follower, Leader, Observer) 4.1.2.2 数据模型 4.1.2.3 ZNode(数据节点) 4.1.2.4 Session(会话) 4.1.2.5 ACL(Access Control Lists) 4.1.2.6 Watcher(事件…...

网络演进技术演进:裸纤专线、SDH、MSTP+、OTN、PTN、IP-RAN
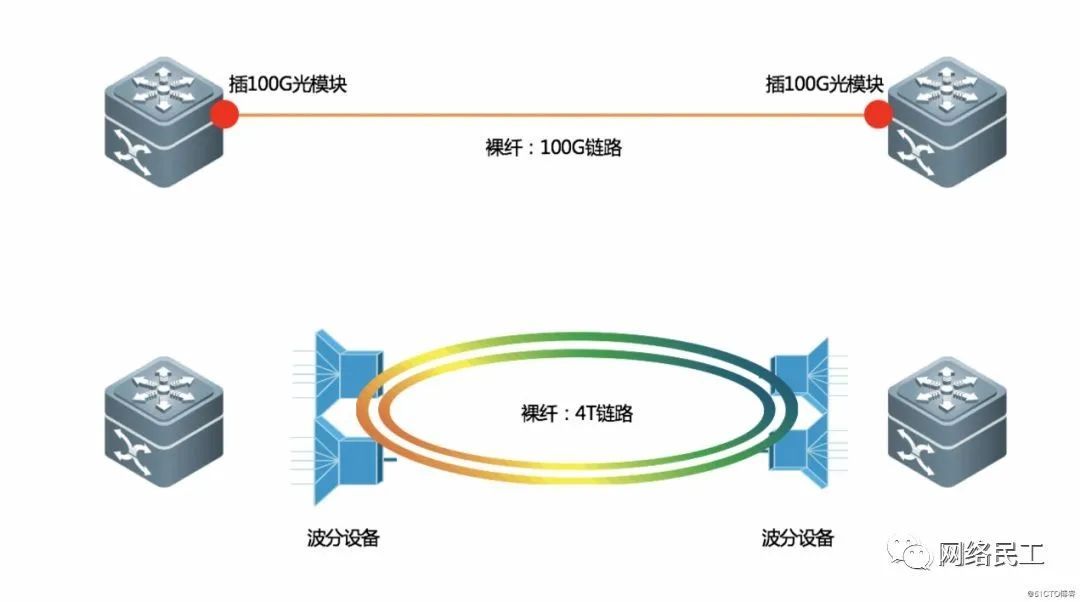
前言 文章主要介绍常见名词以及其在各自领域实现的功能价值。 01 裸纤 裸光纤(裸光纤)由运营商提供,是无中继的光纤线路,仅通过配线架连接。相比传统光纤,裸光纤提供纯粹的物理传输路径,无需额外网…...

MMC设备
MMC(MultiMediaCard)是一种闪存卡标准,用于作为便携式设备上的存储媒介,例如数码相机、智能手机、平板电脑、个人数字助理(PDA)以及其他便携式设备。MMC卡最初是由SanDisk和Siemens AG开发的,并…...

图片浏览器-PicView
一、前言 PicView 是一款适用于 Windows 10 或 11 的快速高效的图像查看器,配备了干净简洁的用户界面,可以在不需要时方便地隐藏。 二、支持类型 它支持广泛的图像文件类型,包括:WEBP、GIF、SVG、PNG、JXL、HEIC、PSD 三、软件特…...

一些零碎小知识
函数递归复习 #define 的头文件包含 #define定义标识符常量 等define其他用法 斐波那契数列 函数栈帧 青蛙跳台问题 汉诺塔问题 字符“0”与0的计算 “0”-“0”0; 最后一次作业题一道 素数 随机数 strand timer rand 水仙花数 变种随鲜花 斐波那契数…...

2.2 Java全栈开发前端+后端(全栈工程师进阶之路)-前端框架VUE3-基础-Vue基本语法
文本渲染指令 文本渲染指令-v-html与v-text Vue使用了基于HTML的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据。所有Vue的模板都是 合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析。 在前面,我们一直使用的是字符串插…...

(Arxiv,2024)Mind the Modality Gap:通过跨模态对齐建立遥感视觉语言模型
文章目录 相关资料摘要引言相关工作对比语言图像预训练遥感域专用 CLIP 模型遥感中的多模态 CLIP 启发模型 方法模型算法输入阶段:输出阶段:步骤说明: 第一阶段:通过权重插值修补CLIP将遥感图像模态与自然图像和文本对齐 实验 相关…...
)
区块链 | 一文了解 NFT 的生态系统(上)
🐶原文: Understanding Security Issues in the NFT Ecosystem 🐶写在前面: 本博客只摘取了原论文的第二、三节。 技术背景知识 在本节中,我们将介绍以太坊生态系统的构建模块,重点关注「NFT,…...

为什么centos官方版不支持arm架构?
为什么centos官方版不支持arm架构? 1、资源限制:CentOS是由社区维护的开源操作系统,其开发和维护需要大量的人力和物力资源。由于ARM架构的设备相对较少,社区资源有限,因此官方版CentOS选择集中精力在x86架构上进行开发…...
)
awk小尝试2(随手记)
文章目录 需求1解法 需求2解法(3种-grep/sed/awk) 需求1 使用hostname -I创建文件名 echo hostname -I.txt 10.0.0.124 .txt # 需要注意,这里的.txt前有一个空格,需要去掉,不然就是两个文件名解法 echo hostname -I…...

Vue的项目启动指令分析
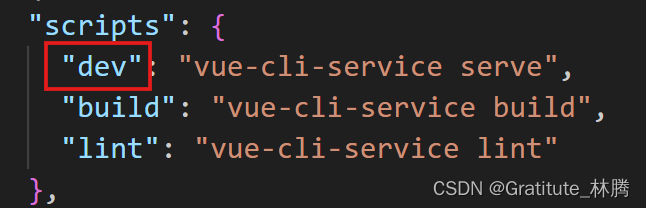
通过Vue CLI脚手架创建的项目,默认的启动项目方式是 npm run serve 这里的serve是可以修改的。 在创建的项目目录中,找到package.json 双击打开,找到scripts部分 在scripts部分,有一个"serve"键值对,这里的…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
